Un ghid al editorilor pentru paginile mobile accelerate Google (AMP) și licitarea pentru antet
Publicat: 2017-11-18
Această postare a fost actualizată cel mai recent pe 19 august 2022
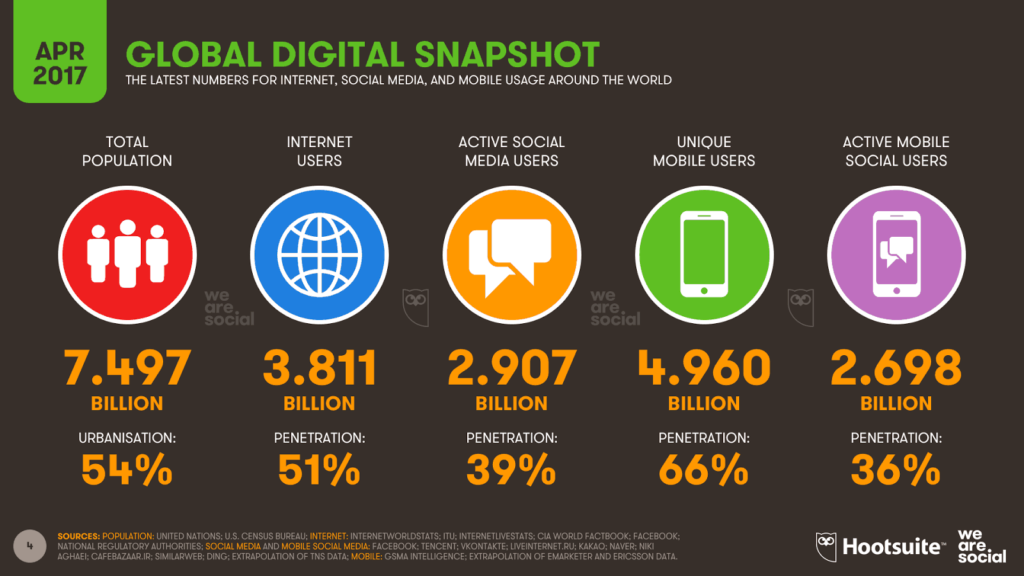
Utilizarea internetului se transformă în primul rând pe mobil, undeviteza de încărcare a paginii este critică .Aveți nevoie de un site web rapid pentru a implica utilizatorii, iar dacă site-ul dvs. este prea lent, utilizatorii vor pleca fără să vadă pagina.

Factorul de viteză a paginii devine și mai răspândit în țările sau regiunile în care conexiunile la internet sunt lente – cu atât mai mult motiv pentru a implementa Google Accelerated Mobile Pages (AMP) pe site-ul dvs. web. În acest tutorial, vom discuta rapid ce este Google AMP, cum să-l implementăm și, mai ales, cum să combinați puterea licitarii pentru antet cu aceste pagini mobile AMP super rapide.

Sursa: thenextweb.com
Ce este Google Accelerate Mobile Pages?
Proiectul AMP a fost început pentru a ajuta proprietarii de site-uri web să creeze experiențe rapide și ușor de utilizat pentru site-uri mobile, care sunt ușor de implementat și gestionat. A fost introdus pentru prima dată pe internet la începutul anului 2016 pentru un număr mic de editori. Rapoarte recente au indicat că aproximativ 900 000 de site-uri web folosesc AMP pentru vizitatorii lor de pe mobil.
Utilizarea Accelerated Mobile Pages permite vizualizarea rapidă a paginilor dvs. și ajută la îmbunătățirea experienței utilizatorului cu aspectul său simplu. Există și potențialul unei distribuții mai mari pe platforme precum Google, Bing, Pinterest. Paginile AMP acceptă personalizarea designului și flexibilitatea și, de asemenea, vă permit să generați bani din paginile dvs.
Cum se implementează Google Accelerate Mobile Pages?
Implementarea AMP este mult mai ușoară decât ați crede, în special pentru site-urile care rulează WordPress. Acest proces include instalarea pluginului AMP sau a două (în funcție de care îl alegeți), personalizarea aspectului și a simțului și câteva modificări suplimentare. Acest ghid de la Search Engine Land vă va arăta cum: „Configurarea și testarea AMP pentru WordPress: un ghid rapid în 7 pași”.
Pentru alte platforme de site web decât WordPress și o abordare mai tehnică a implementării, vizitați ghidul oficial de configurare a proiectului AMP: https://www.ampproject.org/docs/tutorials/create
Cum se face licitarea pentru antet compatibilă cu Google AMP?
Să ne aruncăm în atenția principală a acestui tutorial, care face licitarea pentru antet compatibilă cu Accelerated Mobile Pages. Rețineți că acest proces este oarecum tehnic și complex. Consultați ghidul Prebid AMP pentru instrucțiuni suplimentare sau contactați echipa noastră de asistență pentru asistență dedicată.
Pasul 1: trebuie să creați sau să utilizați un subdomeniu dedicat pentru domeniul editorului dvs. și ar trebui să utilizeze extensia https.Acest lucru este necesar deoarece pagina dvs. AMP ar putea fi stocată în cache pe alte servere, așa că este mai bine să configurați totul având în vedere că apelurile dvs. publicitare vor veni de la alt subdomeniu.
Pasul 2: site-ul dvs. principal AMP ar trebui să fie și în https, ceea ce înseamnă că trebuie să vă asigurați că utilizați numai ofertanți care pot lucra cu https.
Pasul 3: pe site-ul dvs. principal AMP, trebuie să includeți o etichetă care să facă referire la subdomeniul în care va fi localizat fișierul remote.html.Iată un exemplu:
<meta name="amp-3p-iframe-src” content="https://subdomain.yourdomain.com/remote.html">
Pasul 4: adăugați unitățile de anunțuri în pagină folosind amp-ad și configurația, așa cum se arată în instrucțiunile de aici: http://prebid.org/dev-docs/how-prebid-on-amp-works.html
Pasul 5: modificați fișierul remote.html, lista ofertanților configurați pentru dvs. și permiteți domeniul dvs. principal.
Pasul 6: Accesați DFP (dublu clic pentru editori) și modificați elementele rând adăugând perechea cheie-valoare hb_amp=true.
Pasul 7: schimbați reclama de licitare pentru antet cu una compatibilă cu AMP, așa cum este menționat în instrucțiunile de prelicitare.
Avantajele și dezavantajele utilizării Google Accelerated Mobile Pages cu licitare pentru antet
Întrucât licitarea AMP și a antetului este mult mai complicată decât o soluție tradițională de licitare a antetului, vă puteți imagina că există câteva dezavantaje. Acestea includ:
- Procesul este complicat de configurat
- Toate domeniile trebuie să fie în https
- Cel mai probabil, va trebui să creați un nou set de elemente rând DFP pentru licitarea antetului pentru a accepta AMP.
- Unitățile de anunțuri AMP sunt încărcate leneș, astfel încât nu veți primi toate sumele licitate în același timp.
- Trebuie să modificați configurația Prebid în unitatea de anunțuri de fiecare dată, ceea ce înseamnă că nu există nicio setare de configurare globală la începutul paginii. Această configurație trebuie, de asemenea, schimbată una câte una.
Avantajele utilizării AMP și licitarea pentru antet includ:
- Un efect pozitiv asupra veniturilor din reclame se datorează creșterii vitezei de încărcare a paginii și a implicării mai mari a utilizatorilor.
- O creștere indirectă a traficului organic prin Google, deoarece viteza site-ului este un factor de clasare și ar putea îmbunătăți clasarea motoarele de căutare datorită timpilor rapidi de încărcare a paginilor prin intermediul paginilor mobile accelerate (teoretic).
Performanța de generare de bani cu anunțuri AMP vs FIA
AMP de la Google și articolele Instant de la Facebook sunt fiecare platforme unice și uimitoare, dar vin cu unele beneficii și limitări semnificative. Recent, FIA a rămas în urmă cu dezvoltarea și valoarea editorilor în comparație cu AMP, care se îmbunătățește continuu și lansează actualizări pentru platformă.

Mulți editori de top, cum ar fi Reddit, Flipboard și LinkedIn, au implementat AMP de atunci. Pe de altă parte, alimentat de direcția actuală a conținutului Facebook, care se uită la videoclipuri în loc de articole text, mulți editori precum New York Times au încetat să mai folosească FIA.
Nu aruncăm FIA în întregime la bord; a fost o sursă fructuoasă de monetizare pentru unii editori. Cu toate acestea, arată doar că diferiți editori premium urmează structuri diferite atunci când vine vorba de publicarea și monetizarea de conținut online.
În general, proiectul AMP de la Google este creat pentru editori și îi răspunde în mod special la mai multe niveluri. Pe de altă parte, scopul final al Facebook rămâne să mențină utilizatorii în aplicația lor mobilă și să genereze cât mai multe venituri posibil pentru Facebook prin reclame. Acest lucru a devenit, de asemenea, mai răspândit, odată cu cele mai recente evoluții Facebook din 2018 care afirmă că conținutul editorului va fi afișat mai puțin în fluxul de știri al unui utilizator.
CNBC a remarcat într-un articol recent de pe Digiday.com că folosesc AMP din 2016 și de atunci au reușit să crească într-un ritm exponențial fără a afecta principalele surse de trafic și să atingă niveluri rezonabile de monetizare.
Scopul inițial al AMP a fost să rezolve problemele legate de viteza paginilor pentru editorii din arena știrilor, dar de atunci a evoluat în mai multe funcții și asistență în jurul comerțului electronic, site-urilor sociale, asistenței pentru abonamente și multe altele.
Monetizarea atât pe AMP, cât și pe FIA rămâne o componentă crucială pentru editori. Momentan, AMP câștigă și în acest domeniu, mai ales dacă țineți cont de faptul că editorii pot rula licitare pentru antet cu pagini AMP, în timp ce cu FIA nu este permis.
Mulți directori de companii de tehnologie au lăudat de atunci Google pentru dezvoltarea și progresul său cu AMP. În general, editorii iubesc platforma, consideră că raportarea este ușor de utilizat și au beneficiat de un sprijin semnificativ din partea Google.
Numărul de opțiuni de monetizare, personalizare și îmbunătățiri continue de dezvoltare fac ca proiectul Accelerated Mobile Pages să fie un câștigător clar față de articolele instantanee Facebook pentru mulți editori.
Ar trebui să rulați AMP sau nu?
În prezent, MonetizeMore acceptă generarea de bani cu AMP, dar am văzut că rentabilitatea investiției variază drastic între editori. Numai prin testare aprofundată, un editor va putea determina dacă rularea AMP va merita timpul lor din perspectiva rentabilității investiției.
Decizia de testare se învârte în întregime în jurul traficului de căutare organic nou și a rezultatelor paginilor dvs. AMP și a afișărilor tipice de pagină per sesiune pentru acel segment de trafic de căutare. De asemenea, versiunile ulterioare de Chrome pe Android au acum un feed sugerat pentru dvs. care poate include și articole AMP.
Sfaturi pentru testare
Este imposibil să testați cu adevărat multivariate, deoarece nu puteți controla din exterior dacă Google trimite oamenii către AMP față de non-AMP și să randomizați în consecință. Cea mai bună soluție este să configurați 20 de articole pe AMP și alte 20 de articole pe mobil tradițional.
Apoi, eliminați statisticile pentru cele două articole de sus și de jos pe fiecare parte (cunoscute și sub numele de valori aberante) și comparați veniturile totale pe o anumită unitate de timp pentru toate sesiunile care vin pentru paginile din acele două segmente.
Când rulați aceste teste, țineți cont de următoarele:
- Nu puteți utiliza RPM sau RPS brut de pagină, deoarece propunerea Google pentru AMP este că vă oferă mai multe afișări de pagină pentru AMP.
- Deși ar trebui să obțineți mai multe afișări de pagină, toate anunțurile sunt încărcate leneș, reducând drastic numărul de afișări, sporind în același timp vizibilitatea și CPM.
- De asemenea, trebuie să păstrați segmentele ca sesiuni care încep cu acele articole, deoarece AMP este o metodă de achiziție de utilizatori. O parte a argumentului AMP este că, cu pagini mai rapide, utilizatorii vor vizita mai multe pagini pe site, astfel încât numărul de afișări de pagină pe sesiune ar trebui să crească.
- Prețul CPM-urilor mai mari nu se realizează întotdeauna pentru 100% din afișări.
- Fișierul AMP este difuzat de CDN-ul Google. Pentru o transparență totală și urmărirea reclamațiilor IAB, vă recomandăm să difuzați unități de anunțuri AMP în unități de anunțuri DFP și am găsit ocazional Google cadru sigur unități de anunțuri DFP pe AMP (detalii aici: https://github.com/ampproject/amphtml/issues /10808)
Numai după un test exhaustiv ca acesta, puteți ști dacă este pozitiv rentabilitatea investiției pentru dvs., ca editor, să rulați AMP. Conținutul de știri în tendințe care obține o acoperire organică bună este locul în care AMP are o șansă la rentabilitatea investiției pozitivă. Conținutul de referință cu coadă lungă are performanțe foarte slabe, iar traficul social/direct nu este afectat de AMP.
În plus, deși s-ar putea să nu funcționeze bine acum, creșterea AMP în viitor îl poate face viabil mai târziu.
Altceva de luat în considerare
Articolele AMP difuzate din CDN-ul Google conțin adresa URL care începe cu adresa URL CDN AMP și nu domeniul dvs. În plus, AMP nu vă permite încă să rescrieți adresa URL cu HTML5.
Rezultatul este că, dacă un utilizator lipește adresa URL AMP pe rețelele de socializare, acoperirea socială este atribuită acelei adrese URL, nu URL-ul real al conținutului articolului.
În special, Facebook nu are niciun stimulent să rezolve acest lucru ca AMP produsul concurentului lor.
De asemenea, nu se știe dacă Google canonizează rangul de căutare pentru adresa URL a articolului AMP la adresa URL tradițională. În general, acest lucru înseamnă că este posibil să aveți o acoperire socială mai mică pentru orice articole lansate cu AMP.
Cum poate ajuta MonetizeMore?
Aici, la MonetizeMore, colaborăm cu editorii și îi ajutăm să își optimizeze inventarul publicitar pentru a genera veniturile pe care le merită. Când utilizați AMP, vă ajutăm să simplificați procesul de configurare prin configurarea unităților de anunțuri într-o locație centralizată folosind platforma noastră de licitare pentru antet PubGuru. Echipa noastră de optimizatori de anunțuri vă poate ajuta, de asemenea, să vă configurați crearea și direcționarea elementului rând. Înscrieți-vă pentru o consultație gratuită pentru mai multe informații astăzi!
