Piramida UX: înțelegerea principiilor fundamentale ale experienței utilizatorului
Publicat: 2023-09-04În era digitală, experiența utilizatorului (UX) a devenit un aspect critic în proiectarea produselor și serviciilor de succes. UX cuprinde experiența generală pe care o au utilizatorii atunci când interacționează cu un site web, aplicație sau orice platformă digitală. Pentru a crea UX excepțional, designerii și dezvoltatorii se referă adesea la Piramida UX. Piramida UX este un cadru conceptual care clarifică elementele cheie ale designului UX. În această postare pe blog, vom explora diferitele secțiuni ale Piramidei UX și modul în care acestea, împreună, contribuie la producerea UX remarcabilă.
Ce este UX?
UX este termenul folosit pentru a descrie experiența pe care oamenii o obțin atunci când folosesc un sistem, un produs sau un serviciu. Include toate aspectele implicării utilizatorilor, inclusiv percepțiile, sentimentele, comportamentele și răspunsurile.
Designul UX se concentrează pe crearea de produse care sunt intuitive, eficiente, plăcute și care răspund nevoilor utilizatorilor. Aceasta implică înțelegerea publicului țintă, obiectivele, motivațiile și punctele dureroase ale acestora, apoi proiectarea de interfețe și interacțiuni care abordează acești factori. Scopul designului UX este de a spori satisfacția utilizatorilor, de a îmbunătăți gradul de utilizare și de a crea experiențe pozitive și semnificative.
Ce este piramida UX?
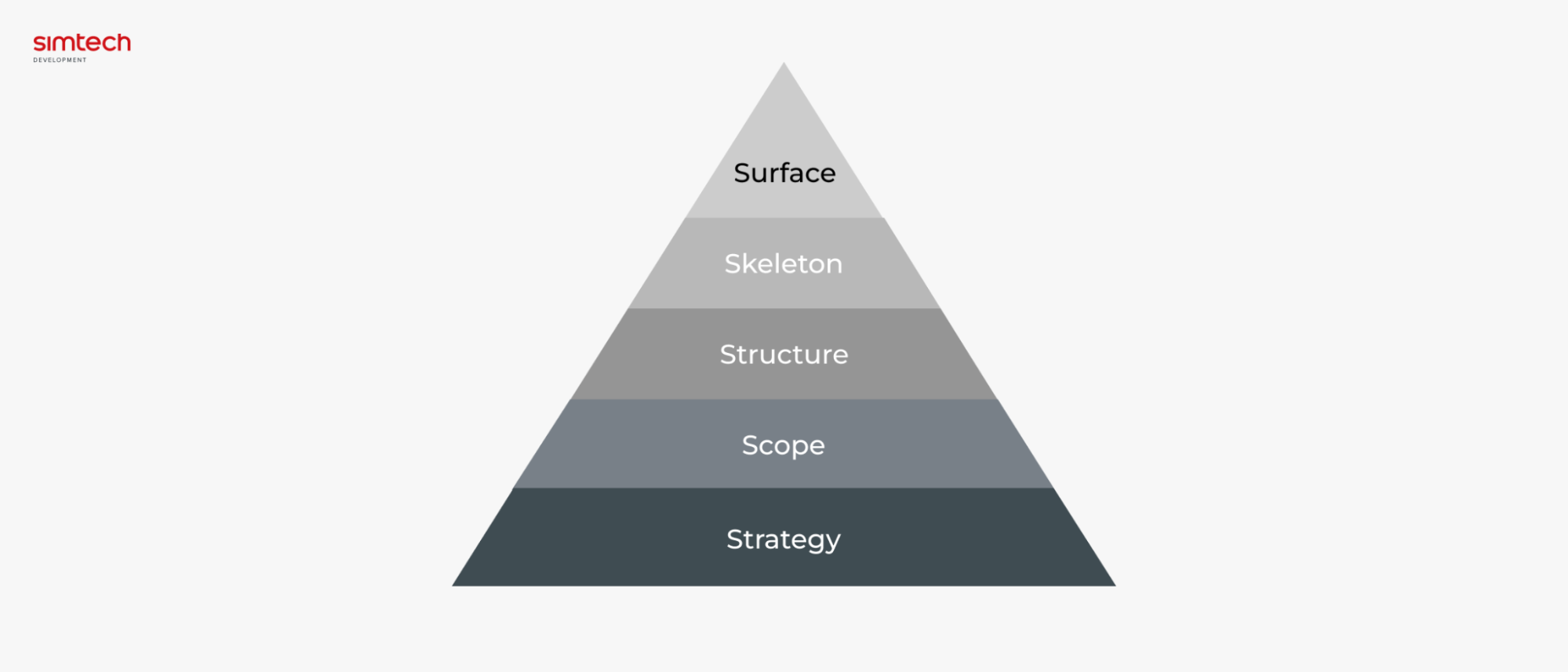
Piramida UX este un cadru conceptual care descompune principiile fundamentale ale UX în straturi distincte. Oferă o înțelegere holistică a elementelor cheie care contribuie la crearea unor experiențe excepționale pentru utilizatori. Piramida UX ajută la prioritizarea principiilor cheie ale designului UX, permițând crearea de produse și servicii digitale de succes.
Nivelurile piramidei UX

Nivel de strategie
Partea de jos a piramidei este locul în care se iau deciziile principale cu privire la obiectivele unui produs. Aceste obiective ar trebui să fie aliniate cu nevoile clienților, părților interesate și utilizatorilor. În cazul unei aplicații care ajută utilizatorii să găsească site-uri de încărcare a dispozitivelor electrice, de exemplu, obiectivele produsului ar putea fi următoarele:
- spuneți proprietarilor de telefoane mobile și laptopuri unde este cea mai apropiată stație de încărcare
- oferiți utilizatorilor o modalitate convenabilă și ușor de utilizat de a găsi stații de încărcare.
- ajuta utilizatorii să economisească timp și bani prin găsirea celei mai apropiate stații de încărcare.
Luând în considerare cu atenție obiectivele produsului, echipa de dezvoltare poate crea un produs care are succes în îndeplinirea acestor obiective.
Iată câteva sfaturi suplimentare pentru a crea un produs de succes.
- Înțelegeți nevoile utilizatorilor: primul pas în crearea unui produs de succes este înțelegerea nevoilor utilizatorilor. Acest lucru se poate face prin cercetarea utilizatorilor, sondaje și interviuri.
- Stabiliți obiective clare pentru produs: odată ce înțelegeți nevoile utilizatorilor, trebuie să stabiliți obiective clare pentru produs. Aceste obiective ar trebui să fie specifice, măsurabile, realizabile, relevante și limitate în timp.
- Dezvoltați o foaie de parcurs pentru produse: o foaie de parcurs pentru produse este un document care prezintă caracteristicile și funcționalitatea unui produs. Ar trebui să fie actualizat în mod regulat pentru a reflecta schimbările în cerințele produsului.
- Construiți o echipă puternică: un produs de succes necesită o echipă puternică de dezvoltatori, designeri și testeri. Echipa ar trebui să fie formată din oameni cu abilitățile și experiența necesare pentru a construi un produs de înaltă calitate.
- Obțineți feedback de la utilizatori: odată ce produsul este dezvoltat, este important să obțineți feedback de la utilizatori. Acest feedback poate fi folosit pentru a îmbunătăți un produs și a-l face mai ușor de utilizat.
Nivelul de aplicare
Domeniul de aplicare al produsului poate fi determinat și documentat complet în această etapă. Aceasta include toate aspectele produsului, cum ar fi datele pe care utilizatorii le pot accesa și funcționalitatea pe care o pot folosi clienții. Echipa UX va crea un set de specificații funcționale care detaliază fiecare element al produsului și enumeră toate caracteristicile acestuia. Ei vor crea, de asemenea, un set de cerințe de conținut care detaliază fiecare bucată de conținut care va fi utilizată.
De exemplu, specificațiile funcționale pentru software-ul care găsește încărcătoare ar putea include capacitatea de a salva stațiile de încărcare găsite anterior. Cerințele de conținut pot include imagini ale fiecărei stații de încărcare, hărți ale locațiilor acestora și informații despre tensiunea fiecărui încărcător accesibil.
Prin definirea cu atenție a domeniului de aplicare al produsului, echipa de dezvoltare se poate asigura că produsul satisface nevoile utilizatorilor și ale părților interesate.
Iată câteva sfaturi suplimentare pentru definirea domeniului de aplicare a produsului.
- Înțelegeți nevoile utilizatorilor: primul pas în definirea domeniului de aplicare al produsului este înțelegerea nevoilor utilizatorilor. Acest lucru se poate face prin cercetarea utilizatorilor, sondaje și interviuri.
- Identificați caracteristicile și funcționalitățile necesare: Odată ce înțelegeți nevoile utilizatorilor, trebuie să identificați caracteristicile și funcționalitățile necesare. Acest lucru se poate realiza prin crearea unei liste de caracteristici și funcționalități care sunt esențiale, de dorit și neesențiale.
- Stabiliți așteptări realiste: este important să stabiliți așteptări realiste pentru domeniul de aplicare al produsului. Domeniul de aplicare al produsului ar trebui să fie ambițios, dar ar trebui să fie și realizabil.
- Obțineți feedback de la părțile interesate: odată ce ați definit domeniul de aplicare al produsului, este important să obțineți feedback de la părțile interesate. Acest feedback poate fi folosit pentru a rafina domeniul de aplicare al produsului și a se asigura că acesta răspunde nevoilor tuturor celor implicați.
Urmând aceste sfaturi, puteți defini un domeniu de aplicare al produsului care este clar, concis și realizabil.
Nivelul Structurii
Odată ce s-a înțeles domeniul de aplicare al produsului, următorul pas este să lucrați la structura. Aceasta include toate aspectele de navigare a produsului, cum ar fi locația fiecărei pagini și opțiunile disponibile pentru utilizatori pe fiecare pagină. De asemenea, este important să se determine designul interfeței produsului și arhitectura informațiilor.
Designul interfeței este modul în care produsul va arăta și se va simți pentru utilizatori. Arhitectura informației este modul în care vor fi organizate informațiile din produs. Ambele aspecte sunt importante pentru crearea unui produs ușor de utilizat.
Designul de interacțiune este modul în care utilizatorii vor interacționa cu produsul. Aceasta include lucruri precum modul în care utilizatorii vor introduce informații, modul în care vor naviga prin produs și modul în care vor interacționa cu caracteristicile produsului. Este important să proiectați interacțiunea într-un mod ușor de utilizat și de înțeles. De exemplu, harta site-ului pentru un produs care ajută utilizatorii să găsească încărcătoare pentru dispozitive poate include o pagină de pornire în care utilizatorii pot introduce o locație pentru a găsi puncte de încărcare. Acest lucru ar putea duce apoi la o listă de posturi, fiecare cu un link care duce la o pagină pentru acea stație.
Prin proiectarea atentă a structurii, a interfeței și a interacțiunii produsului, echipa de dezvoltare poate crea un produs ușor de utilizat și de înțeles.
Iată câteva sfaturi suplimentare pentru proiectarea unui produs ușor de utilizat.
- Utilizați un limbaj și un design simplu: produsul trebuie să fie ușor de înțeles și de utilizat. Evitați utilizarea limbajului sau a designului complex.
- Utilizați instrucțiuni clare și concise: instrucțiunile de utilizare a produsului trebuie să fie clare și concise. Evitați să folosiți jargon sau termeni tehnici.
- Furnizați feedback: produsul ar trebui să ofere feedback utilizatorilor în timp ce aceștia interacționează cu el. Acest feedback poate ajuta utilizatorii să înțeleagă cum funcționează produsul și să corecteze orice greșeli pe care le fac.
- Testați produsul cu utilizatorii: este important să testați produsul cu utilizatorii pentru a vă asigura că este ușor de utilizat și de înțeles. Acest lucru se poate face prin efectuarea de sesiuni de testare a utilizatorilor.
Urmând aceste sfaturi, puteți proiecta un produs ușor de utilizat și ușor de înțeles.
Nivelul scheletului
Odată ce structura este finalizată, următorul pas este crearea scheletului produsului. Aceasta include decizia unde ar trebui plasate navigarea și elementele utile din planul anterior pe fiecare pagină de produs. Aici, designerii UX vor alege modul în care sunt aranjate informațiile despre produs, creând wireframes și prototipuri care aranjează butonul, linkul, imaginea și textul de pe produs în secvența potrivită. Pe lângă faptul că sunt conștienți de ce componente sunt interactive și care nu, utilizatorii pot naviga cu ușurință peste pagini pentru a găsi informațiile de care au nevoie.
De exemplu, într-o aplicație, utilizatorii ar vedea următoarele informații atunci când navighează la o pagină care descrie o anumită stație de încărcare:
- Numele stației de încărcare: acesta este numele stației de încărcare, așa cum apare pe hartă.
- Adresa stației de încărcare: aceasta este adresa stației de încărcare, inclusiv orașul, statul și codul poștal.
- Tip de stație de încărcare: Acesta este tipul de stație de încărcare, cum ar fi un încărcător de nivel 2 sau un încărcător rapid DC.
- Numărul de încărcătoare disponibile: Acesta este numărul de încărcătoare disponibile la stația de încărcare.
- Starea stației de încărcare: aceasta este starea stației de încărcare, cum ar fi disponibilă, în uz sau indisponibilă.
- Imaginea stației de încărcare: aceasta este o imagine a stației de încărcare, care poate fi utilă pentru utilizatori pentru a identifica stația.
Designerul UX va crea un wireframe care arată unde ar fi plasat fiecare dintre aceste elemente pe pagină. Wireframe-ul ar fi un model al paginii și ar ajuta echipa de dezvoltare să înțeleagă cum va fi construită pagina.
Proiectând cu atenție scheletul produsului, echipa UX poate crea un produs ușor de utilizat și de înțeles.
Nivelul suprafeței
Paginile finale ale produsului vor fi construite folosind wireframes și prototipuri care au fost dezvoltate la nivelul scheletului. Acesta este cel mai înalt și mai substanțial plan. Accentul aici este pus pe experiența senzorială a utilizatorilor. Aceasta include modul în care utilizarea culorii și texturii de către designul vizual îi ajută pe utilizatori să navigheze și să interacționeze cu site-ul web, precum și modul în care conținutul prezentat le concentrează atenția asupra celor mai importante detalii.
De exemplu, aplicația de încărcare ar putea avea o schemă de culori consecventă, cu logo-ul care apare în partea de sus a paginii. Cele mai importante informații ar putea fi într-o coloană lungă în mijlocul paginii, iar cele mai puțin critice informații ar putea fi retrogradate pe fiecare parte a paginii. Acest design vizual consistent îi va ancora pe utilizatori și îi va ajuta să descopere rapid informațiile de care au nevoie.
Iată câteva sfaturi suplimentare pentru proiectarea unui produs atrăgător din punct de vedere vizual.
- Utilizați o schemă de culori consecventă: acest lucru va ajuta la crearea unui sentiment de unitate și va face ca produsul să arate mai profesional.
- Folosiți imagini de înaltă calitate: acest lucru va ajuta să faceți produsul mai atrăgător și mai captivant.
- Utilizați text clar și concis: acest lucru va ajuta utilizatorii să înțeleagă informațiile care sunt prezentate.
- Utilizați spațiul alb: acest lucru va ajuta să faceți produsul să arate mai puțin aglomerat și mai atrăgător din punct de vedere vizual.
- Testați produsul cu utilizatori: acest lucru vă va ajuta să vă asigurați că produsul este atrăgător din punct de vedere vizual și ușor de utilizat.
Urmând aceste sfaturi, puteți crea un produs atrăgător din punct de vedere vizual, ușor de utilizat și de înțeles.
Beneficiile utilizării piramidei UX în design web
Există multiple beneficii în utilizarea piramidei UX. Iată câteva dintre cele cheie.
UX Pyramid ROI
Piramida UX poate contribui la rentabilitatea investiției (ROI) a unui site web sau a unei aplicații în mai multe moduri. Deși este posibil să nu ofere un ROI monetar direct, influențează indirect succesul și eficacitatea produsului dvs. digital, ceea ce vă poate afecta rezultatul final. Iată câteva modalități prin care Piramida UX poate contribui la rentabilitatea investiției.
- O implicare sporită a utilizatorilor: concentrându-se pe funcționalitate, utilizare și încântare, Piramida UX ajută la crearea unei experiențe de utilizator convingătoare. Această implicare sporită poate duce la rate de conversie mai mari, cum ar fi înscrierea la un buletin informativ, completarea unui formular de contact sau efectuarea unei achiziții, având astfel un impact pozitiv asupra rentabilității investiției.
- Rate de conversie îmbunătățite: un site web bine conceput, care acordă prioritate utilizării și ușurinței de utilizare, poate reduce frecarea și barierele în călătoria utilizatorului. Acest lucru poate duce la rate de conversie îmbunătățite, cum ar fi rate de clic mai ridicate pentru îndemnuri, număr mai mare de trimiteri de formulare sau mai multe achiziții finalizate.
- Percepție îmbunătățită a mărcii: prin încorporarea esteticii vizuale, a elementelor interactive și a personalizării, puteți crea o experiență de brand memorabilă. Percepția pozitivă a mărcii poate duce la creșterea loialității clienților, a afacerilor repetate și a recomandărilor pozitive din gură, toate acestea contribuind la rentabilitatea investiției pe termen lung.
- Costuri reduse de asistență și întreținere: un site web cu o bază solidă de funcționalitate și utilizare este mai puțin probabil să aibă probleme și erori. Investind într-o abordare de proiectare centrată pe utilizator, puteți minimiza frustrările utilizatorilor și solicitările de asistență. Acest lucru poate duce la economii de costuri legate de asistența și întreținerea clienților, contribuind la un ROI pozitiv.
- Avantaj competitiv: în peisajul digital competitiv de astăzi, oferirea unei experiențe superioare de utilizator vă poate oferi un avantaj competitiv. Prin diferențierea site-ului sau a aplicației dvs. cu o abordare de design centrată pe utilizator, puteți atrage și reține mai mulți utilizatori în comparație cu concurenții dvs.
Conversia piramidei UX
Iată cum Piramida UX poate contribui la rate de conversie mai bune.

- Funcționalitate: nivelul de bază al piramidei UX asigură că site-ul sau aplicația dvs. funcționează corect. Dacă utilizatorii întâmpină probleme tehnice, link-uri întrerupte sau alte probleme de funcționare, acestea le pot afecta negativ experiența și pot duce la rate de conversie mai scăzute.
- Utilizabilitate: Utilizabilitatea joacă un rol crucial în generarea conversiilor. Când site-ul dvs. este ușor de navigat, informațiile sunt bine organizate, iar acțiunile cheie sunt intuitive. Utilizatorii pot găsi fără efort ceea ce caută și pot finaliza acțiunile dorite. Interfețele de utilizator bine concepute și fluxurile de utilizatori pot reduce frecarea și elimina confuzia, îmbunătățind experiența generală a utilizatorului și influențând pozitiv ratele de conversie.
- Încântare: nivelul superior al piramidei UX se concentrează pe crearea unei conexiuni emoționale cu utilizatorii și pe oferirea unei experiențe încântătoare. Încorporând elemente vizuale captivante, elemente interactive, conținut personalizat și alte caracteristici încântătoare, puteți spori satisfacția utilizatorilor și puteți face o impresie de durată. Este mai probabil ca utilizatorii încântați să interacționeze cu marca dvs., să aibă încredere în ofertele dvs. și să se transforme în clienți sau să întreprindă acțiunile dorite.
Creșterea implicării utilizatorilor
Încorporând principiile piramidei UX, puteți crea o experiență de utilizator captivantă, care îi menține pe utilizatori interesați și îi încurajează să interacționeze cu site-ul sau aplicația dvs. Iată câteva moduri specifice în care Piramida UX ajută la creșterea angajamentului.
- Atractie vizuală: designul atent și atrăgător din punct de vedere vizual captează atenția utilizatorilor și îi atrage să exploreze mai departe. Folosind tipografie, scheme de culori, imagini și ierarhie vizuală adecvate, puteți crea o experiență plăcută din punct de vedere vizual, care încurajează utilizatorii să rămână și să interacționeze cu conținutul dvs.
- Elemente interactive: încorporarea elementelor interactive, cum ar fi glisoare, carusele, secțiuni extensibile sau formulare interactive, oferă utilizatorilor oportunități de a interacționa activ cu site-ul dvs. Elementele interactive creează un sentiment de implicare și interactivitate, făcând experiența mai dinamică și mai captivantă.
- Personalizare: adaptarea experienței la preferințele și nevoile individuale ale utilizatorilor poate spori mult implicarea. Folosind datele utilizatorilor și oferind recomandări, conținut sau experiențe personalizate, îi puteți face pe utilizatori să se simtă apreciați și îi puteți crește implicarea, oferind informații relevante și direcționate.
- Gamificare: elementele de gamification, cum ar fi barele de progres, insignele, recompensele sau provocările, pot face experiența utilizatorului mai interactivă și mai plăcută. Adăugarea de elemente gamificate poate crește motivația utilizatorilor, poate încuraja participarea și poate crea un sentiment de realizare, stimulând un angajament mai profund.
Instrumente UX Pyramid
Nu există un software specific dedicat exclusiv piramidei UX, deoarece este mai degrabă un cadru conceptual decât o soluție software. Cu toate acestea, există mai multe instrumente software pe care designerii UX le foloseau în mod obișnuit pentru a sprijini procesul de proiectare UX și pentru a se alinia cu principiile piramidei UX. Iată câteva categorii de software și exemple care pot fi utilizate.
Instrumente de prototipare
- Schiță: un instrument popular de design bazat pe vectori pentru crearea de wireframes și prototipuri interactive.
- Adobe XD: Permite proiectarea și prototiparea experiențelor utilizatorului, cu accent pe colaborare și design de interacțiune.
- Figma: Un instrument de proiectare și prototipare bazat pe web care oferă funcții de colaborare în timp real.
Instrumente de cercetare și testare a utilizatorilor
- UserTesting: O platformă pentru efectuarea de teste de la distanță a utilizatorilor, colectarea feedback-ului și observarea interacțiunilor utilizatorului.
- Atelier optim: oferă diverse instrumente de cercetare, cum ar fi sortarea cardurilor, testarea arborilor și testarea la primul clic pentru arhitectura informațiilor și testarea gradului de utilizare.
- Lookback: Permite efectuarea de cercetări ale utilizatorilor și testare la distanță de utilizare, inclusiv înregistrări de ecran și audio ale participanților.
Instrumente de analiză și analiză a datelor
- Google Analytics: un instrument de analiză web utilizat pe scară largă care oferă date despre comportamentul utilizatorilor, sursele de trafic și performanța site-ului web.
- Hotjar: oferă hărți termice, înregistrări de sesiuni și sondaje de feedback pentru a obține informații despre comportamentul utilizatorilor și despre utilizarea site-ului web.
- Mixpanel: un instrument de analiză a produselor care urmărește interacțiunile utilizatorilor, evenimentele și conversiile pentru a ajuta la măsurarea și analizarea implicării utilizatorilor.
Instrumente de colaborare și management de proiect
- Slack: O platformă populară de comunicare în echipă care facilitează colaborarea în timp real și partajarea fișierelor.
- Trello: un instrument vizual de management de proiect care ajută la organizarea sarcinilor, atribuirea responsabilităților și urmărirea progresului.
- Asana: O platformă cuprinzătoare de management de proiect care permite gestionarea sarcinilor, colaborarea și urmărirea proiectelor.
Instrumente de proiectare
- Adobe Creative Suite: O colecție de software de design, inclusiv Photoshop, Illustrator și InDesign, pentru design vizual, editare de imagini și creație grafică.
- Canva: un instrument bazat pe web cu șabloane pre-proiectate și funcționalitate de glisare și plasare, potrivit pentru crearea de conținut grafic și vizual.
Șabloane piramide UX
Iată câteva șabloane pe care le puteți folosi pentru a vă ghida procesul de proiectare UX.
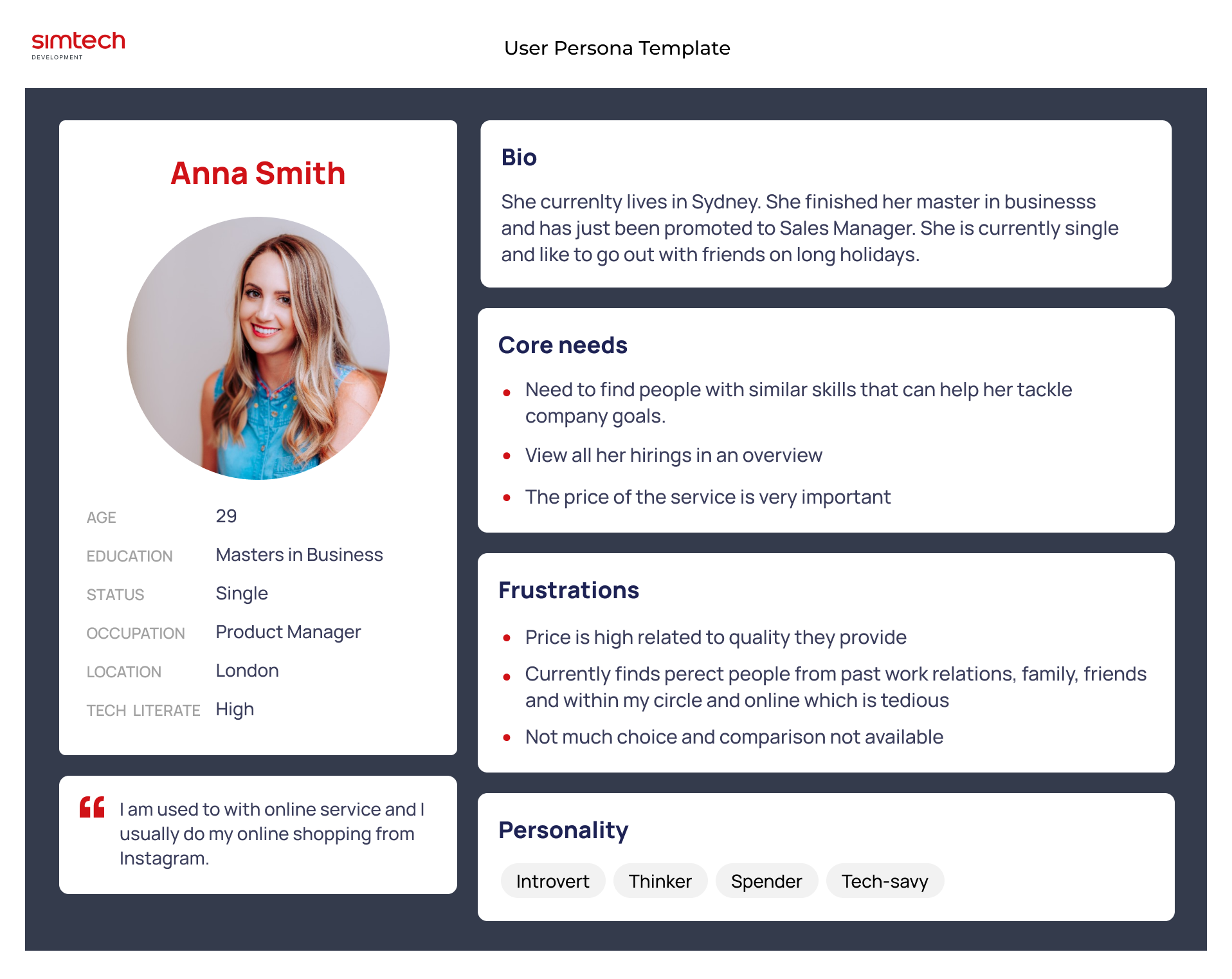
Șablon de persoană utilizator

Personajele utilizatorilor reprezintă personaje fictive care întruchipează utilizatorii țintă. Ele vă ajută să înțelegeți nevoile, motivațiile și comportamentele utilizatorilor. Puteți găsi online diverse șabloane de personalitate de utilizator sau puteți crea propriile dvs. incluzând secțiuni pentru datele demografice ale utilizatorilor, obiective, puncte dureroase și comportamente.
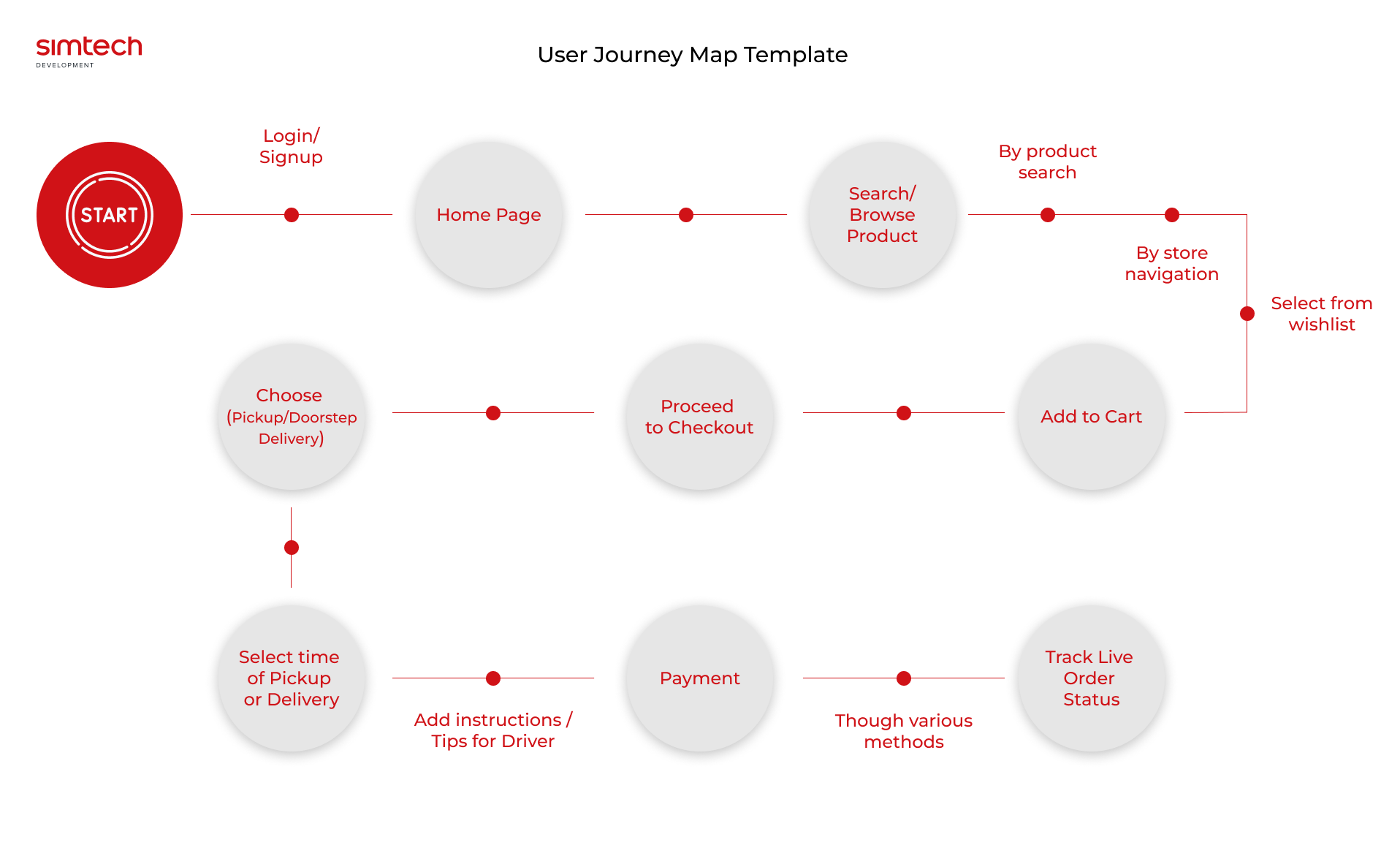
Șablon de hartă a călătoriei utilizatorului

Hărțile călătoriei utilizatorului vizualizează pașii și punctele de contact prin care parcurge un utilizator atunci când interacționează cu site-ul sau aplicația dvs. Ajută la identificarea punctelor dureroase, oportunităților și zonelor de îmbunătățire. Puteți crea un șablon de hartă a călătoriei utilizatorului prin trasarea acțiunilor utilizatorului, emoțiilor și interacțiunilor cheie în diferite etape.
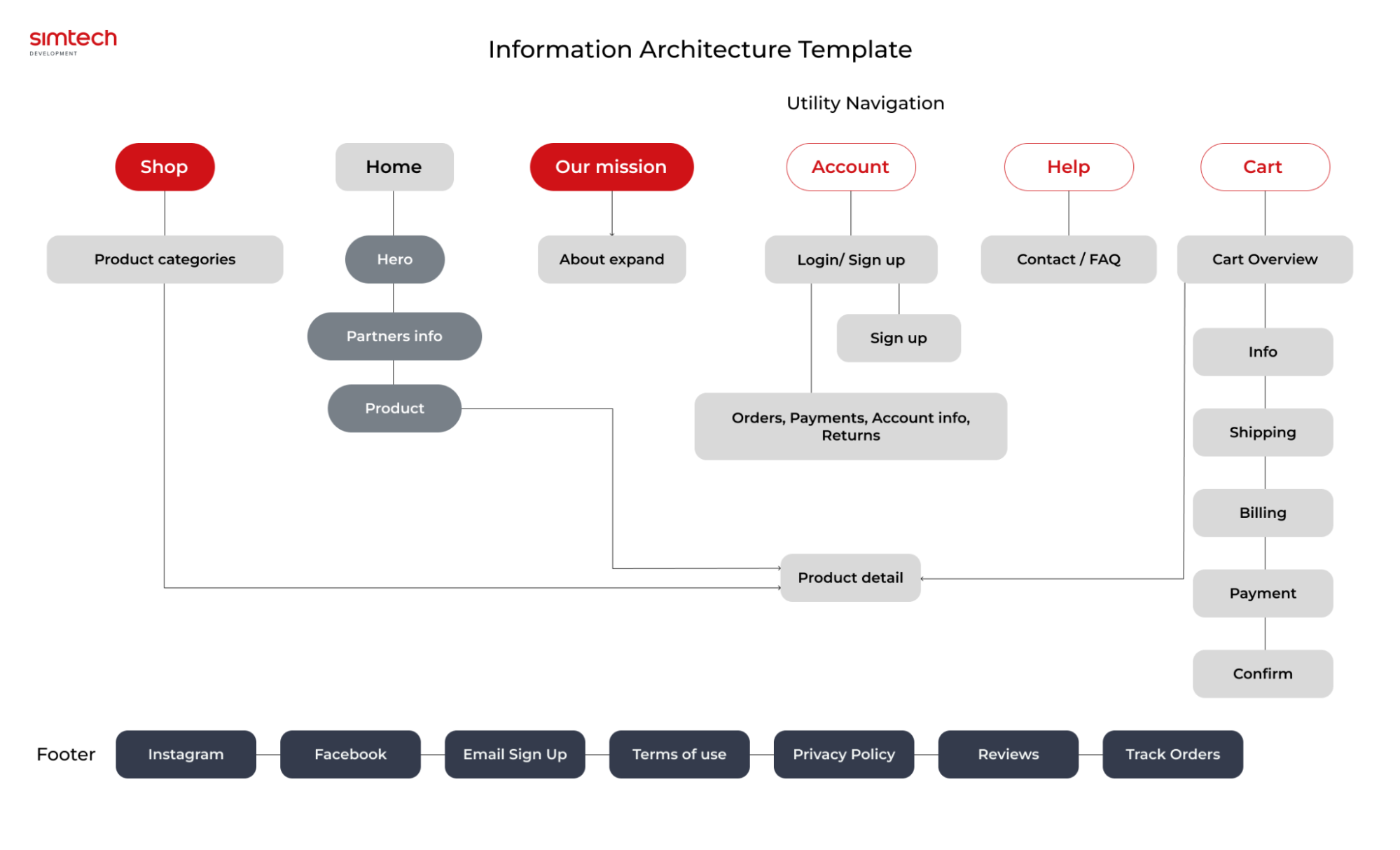
Șablon de arhitectură a informațiilor

Șabloanele de arhitectură a informațiilor vă ajută să organizați și să structurați conținutul, asigurându-vă că este intuitiv și ușor de navigat. Puteți crea un șablon care conturează secțiunile principale, sub-secțiunile și ierarhia site-ului sau aplicației dvs., asigurând un flux logic de informații.
Șablon Wireframe

Wireframes-urile sunt reprezentări vizuale de joasă fidelitate ale site-ului sau aplicației dvs. Acestea se concentrează pe aspect, plasarea conținutului și structura generală. Puteți utiliza șabloane wireframe care oferă grile predefinite, substituenți și elemente comune de interfață pentru a accelera procesul de wireframing.
Șablon prototip

Prototipurile sunt reprezentări interactive ale designului dvs., permițând utilizatorilor să simuleze interacțiunile și să testeze experiența utilizatorului. Deși nu există șabloane prototipuri specifice UX Pyramid, puteți utiliza instrumente de prototipare precum Sketch, Adobe XD sau Figma, care oferă biblioteci de componente UI și șabloane predefinite care se aliniază cu cele mai bune practici UX.
Liste de verificare a piramidei UX
Iată un cadru de listă de verificare sugerat care se aliniază cu piramida UX.
- Funcționează toate caracteristicile și funcționalitățile conform prevederilor?
- Ați testat temeinic site-ul sau aplicația pentru orice probleme tehnice sau erori?
- Este navigarea intuitivă și ușor de înțeles?
- Elementele și acțiunile importante sunt afișate vizibil?
- Intrările din formular sunt clare și ușor de completat?
- Este conținutul bine organizat și ușor de scanat?
- Ați efectuat teste de utilizare sau ați adunat feedback de la utilizatori pentru a identifica orice probleme de utilizare?
- Ați încorporat elemente interactive sau micro-interacțiuni pentru a adăuga încântare și implicare?
- Este tonul conținutului adecvat și captivant pentru publicul țintă?
- Ați luat în considerare opțiunile de personalizare sau personalizare pentru a îmbunătăți experiența utilizatorului?
- Sunt acțiunile principale sau punctele de conversie clar vizibile și distincte?
- Ați testat vizibilitatea și eficacitatea îndemnurilor?
- Este procesul de checkout simplificat și ușor de urmat?
- Ați optimizat câmpurile de formular și ați oferit îndrumări clare utilizatorilor?
- Este designul vizual atrăgător și consecvent pe tot site-ul sau aplicația?
- Sunt elementele vizuale relevante și susțin conținutul?
Cele mai bune practici pentru implementarea piramidei UX în design web
- Efectuați teste amănunțite pentru a vă asigura că toate caracteristicile și funcționalitățile funcționează conform prevederilor pe diferite dispozitive și browsere.
- Creați o navigare clară și intuitivă care ghidează utilizatorii către conținutul sau acțiunile dorite.
- Utilizați elemente și convenții de interfață consecvente și recunoscute pentru a îmbunătăți gradul de utilizare.
- Efectuați teste de utilizare și adunați feedback pentru a identifica și rezolva orice probleme de utilizare sau puncte dure.
- Aplicați principiile de design vizual pentru a crea o interfață atractivă și captivantă din punct de vedere vizual.
- Încorporați elemente vizuale, cum ar fi imagini, pictograme și tipografie, care se aliniază cu identitatea mărcii dvs. și rezonează cu publicul țintă.
- Utilizați elemente interactive, animații sau micro-interacțiuni pentru a oferi o experiență încântătoare și captivantă.
- Personalizați experiența pentru a o face mai adaptată și mai relevantă pentru utilizatorii individuali.
- Eficientizați procesul de plată prin eliminarea pașilor inutile și reducerea câmpurilor de formular.
- Oferiți îndrumări și feedback clar utilizatorilor în timpul procesului de finalizare a achiziției.
- Optimizați câmpurile formularului pentru ușurință de completare, cum ar fi utilizarea sugestiilor de completare automată sau validarea introducerii.
- Luați în considerare regulile de accesibilitate și asigurați-vă că designul dvs. este incluziv și utilizabil pentru utilizatorii cu dizabilități.
- Repetați și îmbunătățiți în mod continuu experiența utilizatorului pe baza feedback-ului utilizatorului și a analizei datelor.
Urmând aceste bune practici, puteți crea un design centrat pe utilizator care să răspundă nevoilor utilizatorilor, să îmbunătățească implicarea și să genereze experiențe pozitive pentru utilizatori, în conformitate cu principiile piramidei UX.
Concluzie
Piramida UX este un cadru care ajută la ghidarea proiectării experiențelor utilizatorilor, asigurându-se că principiile și elementele cheie sunt abordate la fiecare nivel. Înțelegând principiile fundamentale ale experienței utilizatorului, puteți crea modele funcționale, utilizabile și încântătoare pentru publicul țintă.
În rezumat, Piramida UX subliniază importanța funcționalității ca bază, urmată de utilizare și încântare. Concentrându-vă pe aceste principii fundamentale, puteți crea experiențe pentru utilizatori care sunt de încredere, eficiente, utilizabile, atractive din punct de vedere vizual și captivante din punct de vedere emoțional. Înțelegerea și implementarea acestor principii vă va ajuta să creați design-uri care să răspundă nevoilor și așteptărilor utilizatorilor dvs., având ca rezultat o experiență de utilizator pozitivă și de impact.
La Simtech Development, îmbunătățim experiența de cumpărături în magazinul dvs. de comerț electronic cu cele mai bune practici UX. Trimiteți-ne un rând dacă aveți întrebări legate de designul site-ului dvs.!
