7 sfaturi pentru a vă ajuta să optimizați imaginile în magazinul dvs. de comerț electronic
Publicat: 2022-12-20SEO, sau optimizarea motoarelor de căutare, este o parte importantă a creării unui site web de comerț electronic de succes. SEO vă poate ajuta să vă poziționați mai sus în paginile cu rezultate ale motoarelor de căutare. Când vă clasați mai sus, șansele ca oamenii să facă clic pe linkul dvs. pentru a ajunge la site-ul dvs. cresc și ele.
Dar SEO nu se referă doar la cuvinte cheie și link-uri, ci și despre viteza de încărcare și experiența utilizatorului. Deci, nu ar trebui să inserați doar cuvinte cheie relevante în descrierile produselor dvs. De asemenea, ar trebui să optimizați fotografiile pentru comerțul electronic SEO. Cea mai ușoară modalitate de a începe optimizarea imaginii este prin schimbarea numelui și adăugarea legendei la fotografie.
Dar există multe alte complexități care intră în SEO imagine. În articolul de astăzi, veți afla despre SEO de imagine care poate oferi brandului dvs. un avantaj competitiv. Nu vă veți ajuta doar să vă îmbunătățiți clasamentul SEO și să reduceți ratele de respingere făcând site-ul dvs. mai rapid și ușor accesibil. În cele din urmă, puteți crește și nivelul de satisfacție a clienților.
1. Folosiți imagini receptive
O imagine receptivă se ajustează automat pentru a se potrivi cu dimensiunea ecranului. Deci, indiferent de ce fel de dispozitiv utilizați sau dacă minimizați fereastra browserului, dimensiunea fotografiei se va adapta rapid.
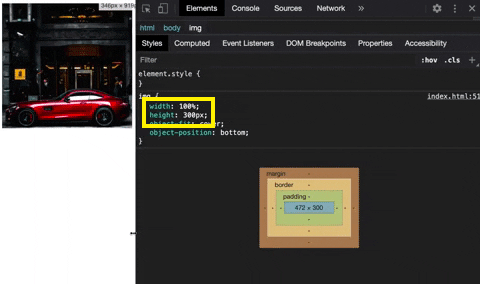
Definiți atributele „lățime” și „înălțime” ale imaginilor dvs. (vezi captura de ecran de mai jos). Acest lucru va permite browserelor să dimensioneze imaginea înainte ca Foaia de stil în cascadă sau CSS, care este folosită pentru a stila o pagină web, să fie încărcată. Acest lucru oprește și pagina să sară când se încarcă. Spune browserului cât spațiu să aloce pentru imaginea ta și previne orice interferență cu optimizarea Core Web Vitals.

Dacă faceți fotografia dvs. receptivă, o împiedicați și să se miște în raport cu alte elemente ale site-ului. Aceasta se numește schimbare de aspect. O schimbare de aspect are loc atunci când elementele de pagină își schimbă dimensiunea și poziția, afectând astfel poziționarea altor elemente pe pagină.
Când vă gândiți la magazinul dvs. de comerț electronic, trebuie să vă asigurați și că imaginile sale au dimensiunea perfectă. Dacă imaginea este prea mare, spațiul de stocare al site-ului web este consumat inutil. Deci, site-ul dvs. durează mai mult să se încarce. Una dintre cele mai frecvente greșeli SEO este neglijarea vitezei site-ului. Oamenii nu vor un site web lent. Așadar, Google degradează site-ul.
În plus, atunci când încărcați imagini cu dimensiuni perfecte pentru tema site-ului dvs., nu obțineți doar un site care se încarcă perfect. Sistemul de management al conținutului va afișa și imaginile corect.
Dar ce sunt imaginile cu dimensiuni perfecte? O imagine standard de blog sau o fotografie de produs ar trebui să aibă 630 px în înălțime și 1200 px în lățime. De asemenea, luați în considerare zona de deasupra părții vizibile înainte de a derula pliul atunci când alegeți dimensiunea imaginii. Pentru imagini mai importante, puteți folosi o dimensiune mai mare. Cu toate acestea, dacă textul este mai important, dimensiunea imaginii poate fi redusă. Utilizarea imaginilor receptive este importantă pentru îmbunătățirea experienței utilizatorului și, ca urmare, a SEO. Îți vei crește șansele de a genera trafic și, prin urmare, clienți. Completați acest lucru cu strategii de reținere a clienților și afacerea dvs. de comerț electronic va crește.
2. Optimizați textul alternativ și titlurile imaginilor
Textul alternativ este un tip de legendă care nu este vizibil cu ochiul liber. Textul alternativ este afișat atunci când imaginea nu poate fi afișată pe pagină sau dacă cineva folosește un cititor de ecran, un browser folosit de persoanele cu deficiențe de vedere. Fără textul alternativ, utilizatorii nu vor ști despre ce este imaginea dacă pagina nu se încarcă corect. Nici un cititor de ecran nu va ști despre ce este imaginea. De aceea este esențial pentru SEO imagine.
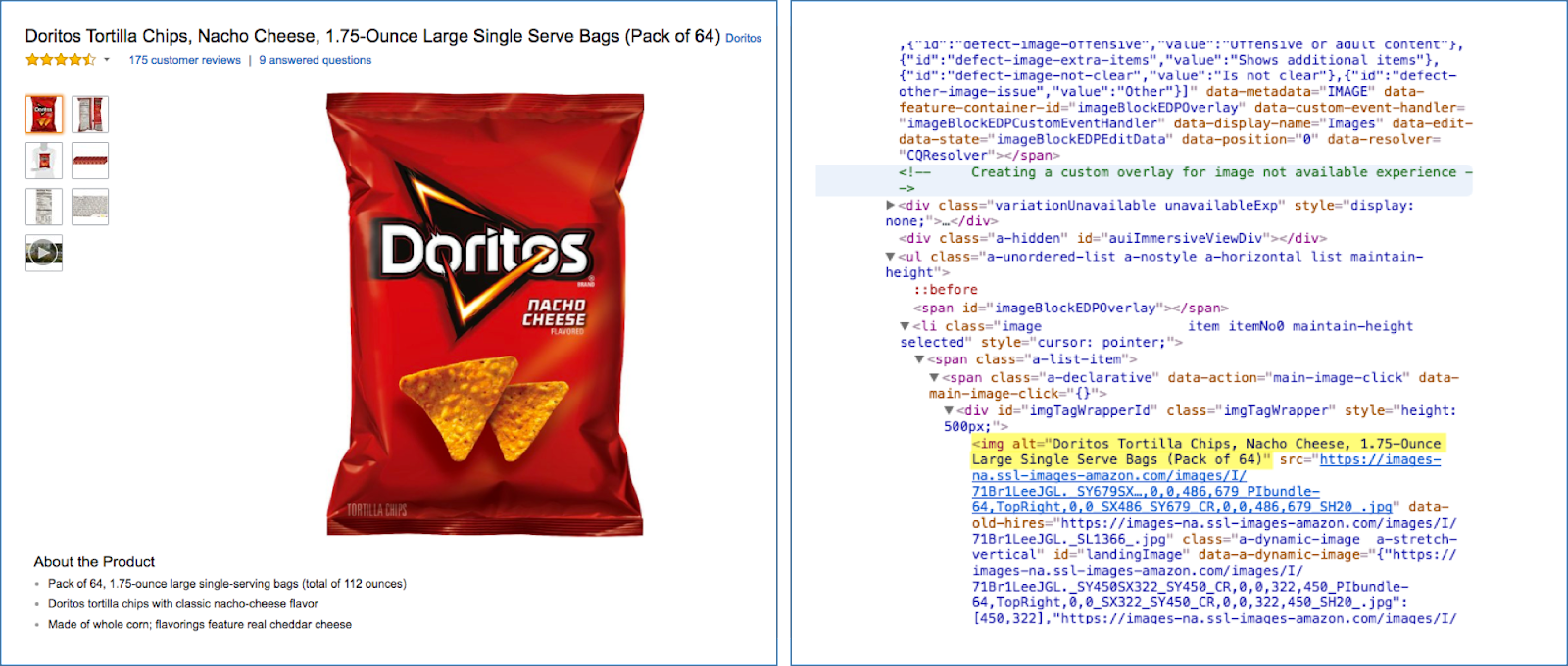
În imaginea din dreapta ta, poți vedea, evidențiat cu galben, textul alternativ în HTML care descrie geanta lui Doritos. Așadar, dacă punga de Doritos din stânga ta nu se încarcă, vom vedea în locul ei textul „Chips Tortilla Doritos, brânză Nacho, pungi mari de 1,75 uncii (pachet de 64)”. Este grozav pentru experiența utilizatorului.

Există un alt motiv pentru care ar trebui să utilizați text alternativ în imaginile dvs. Motoarele de căutare folosesc și aceste informații pentru a înțelege ce arată o imagine și scopul acesteia. Textul alternativ ajută, în esență, motoarele de căutare să clasifice imaginile în mod corect și să decidă cât de relevante sunt acestea.
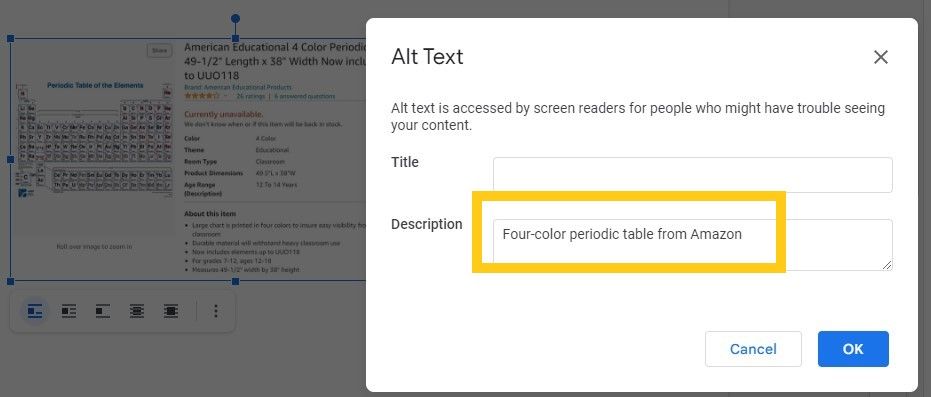
Dacă doriți să adăugați text alternativ la imaginea dvs., includeți fraze relevante din instrumentul dvs. SEO. De exemplu, puteți folosi expresii care descriu produsul dvs. Partea importantă este să descrii ceea ce este în imagine, astfel încât să fie util atât pentru motoarele de căutare, cât și pentru oameni.

Colectarea acestor expresii se numește cercetare de cuvinte cheie și ar trebui să facă întotdeauna parte din foaia de parcurs pentru conținut. Dar nu uitați să nu umpleți descrierea fiecărei fotografii cu cuvinte cheie.
Alte date importante pe care le puteți furniza despre fotografiile pe care le utilizați pentru SEO imagine este titlul imaginii. Nu este același cu numele fișierului – puteți specifica titlul imaginii în sistemul de management al conținutului pe care îl utilizați sau în codul HTML al fotografiei. Titlul imaginii ajută Google să identifice semnificația imaginii și să o clasifice în consecință.
De exemplu, dacă aveți o fotografie a produsului cu o rochie roșie, puteți da fotografiei titlul imaginii „rochie roșie de cocktail”. Acesta va permite Google să-l afișeze în rezultatele căutării pentru termeni similari. Cu cât puteți furniza informații mai relevante în jurul imaginii, cu atât aceasta va părea mai importantă pentru Google.

3. Comprimați-vă imaginile
Compresia imaginii este, de asemenea, importantă în SEO pentru imagini. Cu cuvinte simple, comprimarea unei imagini înseamnă reducerea dimensiunii acesteia. Fiecare imagine este compusă din pixeli, iar un număr fix de biți reprezintă fiecare pixel. Acesta este motivul pentru care imaginile de înaltă rezoluție sunt uriașe și greu de lucrat.
Deci, avem nevoie de o modalitate de a reprezenta corect fișierul și de a stoca informațiile despre imagine într-un număr minim de biți. Trebuie să facem asta fără a pierde caracterul imaginii. Puteți face acest lucru dacă culorile din imaginea dvs. care sunt similare sunt combinate, astfel încât numărul rezultat de culori este mai mic. Dacă reduceți numărul de culori, un fișier PNG de 24 de biți poate fi convertit într-o imagine color indexată de 8 biți mult mai mică.


Poate părea complicat, dar în practică este destul de ușor. Multe platforme ale sistemelor de management al conținutului (CMS) au pluginuri care comprimă imaginile. Cu toate acestea, puteți utiliza și un compresor web, cum ar fi https://tinypng.com/. Vă permite să încărcați un fișier și îl face mai mic în dimensiune, fără pierderi vizibile de calitate.
Când vă comprimați imaginile, browserul le poate încărca mai repede. Acest lucru nu asigură doar o experiență mai bună pentru utilizator. De asemenea, permite transferul rapid de informații către motoarele de căutare.
4. Alegeți formatul de imagine potrivit
Este posibil ca formatul fișierului imagine să nu pară important. Cu toate acestea, trebuie să știți că fiecare tip are caracteristici diferite. De exemplu, PNG permite o calitate mai bună a imaginii, dar are ca rezultat o dimensiune mai mare a fișierului. Aceste nuanțe pot cauza utilizarea inutilă a spațiului de stocare a site-ului web și încărcarea mai lentă a imaginilor.
Dacă vitezele mari de încărcare sunt cele mai importante pentru dvs., cel mai bun format de ales este WebP. De asemenea, puteți utiliza JPG și PNG pentru site-ul dvs. Doar nu utilizați imagini în format .jpg în interiorul unui SVG inline (folosind o etichetă <svg>), deoarece Google nu o poate indexa. Aceasta înseamnă că imaginile nu vor fi găsite în Căutarea de imagini Google.
Când alegeți între JPG sau PNG, utilizați JPG pentru fotografii și PNG pentru logo-uri. JPG se încarcă mai repede, dar PNG păstrează mai multe detalii și permite un fundal transparent.
5. Utilizați un CDN
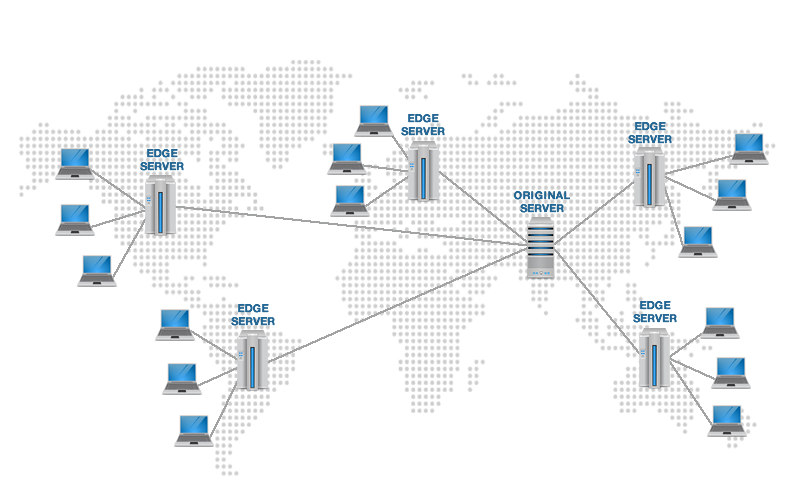
CDN înseamnă Content Delivery Network sau rețea de distribuție de conținut. Este un grup de servere răspândit în întreaga lume care permite transferul rapid de informații și livrarea conținutului web către utilizator. Când un utilizator accesează un site web, distanța fizică dintre el și serverul de găzduire web afectează timpul necesar pentru ca conținutul, inclusiv imaginile dvs., să apară pe ecran. În esență, cu cât utilizatorii sunt mai departe de serverul de găzduire web, cu atât poate dura mai mult până când pagina dvs. se încarcă pe ecranele lor.
CDN micșorează distanța dintre utilizatori și serverul de origine, punând servere edge între ele. Serverul edge este un computer care poate stoca în cache copii ale conținutului web preluate de la un server de origine. Împreună, aceste servere creează o rețea distribuită geografic.

CDN ajută atunci când volumul de muncă crește din cauza creșterilor de trafic. Cu un CDN, într-un fel, sarcina de lucru este distribuită pe diferite servere, așa că, în cele din urmă, în ciuda supraîncărcării, performanța web nu este la fel de afectată.
Un CDN rapid și eficient poate aduce un avantaj competitiv oricărei afaceri de comerț electronic, indiferent dacă vindeți cursuri online sau produse fizice. Imaginile tale se pot încărca rapid.
Unul dintre cei mai populari furnizori CDN este Cloudflare. Oferă atât servicii de nume de domeniu gratuite, cât și premium. Dacă utilizați WordPress, puteți beneficia de un plugin WP Rocket. În general, ajută deja la viteza site-ului, dar are și o caracteristică numită RocketCDN pe care o puteți utiliza.
6. Încercați încărcare leneșă pentru toate imaginile
Încărcarea leneră se mai numește și încărcare la cerere. Opusul este încărcarea în vrac, care presupune utilizarea unei cantități uriașe de resurse. În cele mai multe cazuri, încărcarea în bloc este inutilă, deoarece oamenii scanează pagina în câteva secunde doar pentru a găsi bitul care îi interesează cel mai mult. Încărcătura în vrac are alte dezavantaje. Poate reduce încărcarea paginii și poate îndepărta traficul de pe site-ul dvs.
În loc să încărcați o pagină întreagă cu toate imaginile dvs. deodată, încărcarea leneră permite încărcarea doar a secțiunii necesare, lăsând restul să se încarce numai atunci când utilizatorul are nevoie de el. Deci, încărcarea are loc atunci când utilizatorul interacționează cu un anumit element de pagină.
De exemplu, scroll infinit, o formă de încărcare leneșă, este foarte populară printre paginile web. În derularea infinită, conținutul paginii este încărcat pe măsură ce utilizatorul derulează în jos pe pagină. Deci, fotografiile dvs. pot începe să se încarce numai după ce utilizatorul derulează în jos.

Multe platforme CMS au plugin-uri dedicate care pot permite încărcare leneșă pe pagina ta. De exemplu, WP Rocket este disponibil pentru WordPress pentru a crește viteza de încărcare a paginii. Vă permite să setați încărcare leneră pentru imagini sau alte elemente ale site-ului web.
7. Utilizați marcarea schemei
Markupurile de schemă descriu datele structurate. Dacă îl adăugați la imagine, Google oferă mai multe informații despre fișier. În plus, marcarea schemei poate ajuta motoarele de căutare să vă afișeze imaginea ca fragment bogat în rezultatele căutării. Să explicăm.
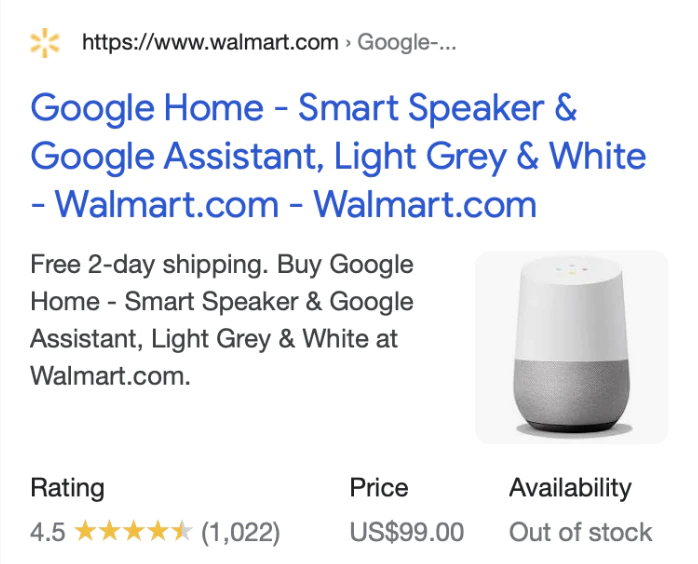
Să presupunem că ați adăugat date structurate pe pagina produsului și ați etichetat imaginea ca produs. Într-un astfel de caz, Google ar potrivi această imagine cu o etichetă de preț din pagina dvs. și ar afișa-o în rezultatele căutării. Consultați exemplul de mai jos:

În esență, datele structurate permit motoarelor de căutare să sară peste algoritmul și să folosească informațiile pentru a oferi imaginea potrivită. Adăugarea de markupuri de schemă la fotografia dvs. este destul de simplă. Există multe instrumente generatoare de scheme care vă permit să alegeți categoria a ceea ce reprezintă imaginea dvs. și să adăugați date relevante. Apoi software-ul vă va furniza codul pe care îl puteți încorpora în HTML.
Recomandări cheie
SEO pentru imagini este mult mai mult decât folosirea cuvintelor cheie potrivite. Nu ar trebui doar să redenumiți fișierele și să adăugați subtitrări sau texte alternative. De asemenea, trebuie să faceți alte lucruri pentru a vă asigura că imaginile sunt optimizate.
În primul rând, începeți cu alegerea formatului și dimensiunilor potrivite pentru imagini. Acest lucru asigură o dimensiune mai mică a fișierelor și o procesare mai rapidă în viitor. Cu toate acestea, dacă mai aveți o problemă cu imaginile care sunt prea mari, puteți oricând să comprimați fișierele pentru a le face mai mici. Utilizarea imaginilor receptive și încărcarea leneră poate îmbunătăți experiența utilizatorului, mai ales dacă cineva navighează rapid prin pagina ta pe telefonul său.
Dacă aveți nevoie de o creștere excepțională a încărcării imaginii, puteți lua în considerare utilizarea CDN. Este util mai ales dacă vă confruntați cu supraîncărcarea paginilor din cauza creșterilor de trafic din diferite locații. Puteți alege un anumit furnizor de rețea de distribuție sau puteți utiliza un plugin. Dacă doriți să apăreați ca fragment îmbogățit în Google, puteți adăuga o schemă de marcare pentru a oferi Google informații suplimentare despre imaginea dvs.
Toate aceste tactici de optimizare a imaginii combinate vor oferi vizitatorului site-ului dvs. cea mai bună experiență pentru clienți. În cele din urmă, puteți să vă clasați mai sus în paginile cu rezultate ale motoarelor de căutare și să generați mai mult trafic către site-ul dvs. de comerț electronic.
Tomasz este șeful de marketing la Surfer, o platformă care îmbină strategia de conținut, crearea și optimizarea într-un singur proces.

