Top 10 tendințe UX/UI pentru comerțul electronic
Publicat: 2017-10-19Tendința designului digital a dominat lumea design-urilor web până în prezent. Genul s-a îmbunătățit constant și sunt introduse noi actualizări pentru a îmbunătăți experiența utilizatorului.
Design-urile digitale nu se referă doar la crearea unui site web cu o inovație mai mare, dar tendința recentă vorbește și despre oferirea unei utilitate mai mari.
Pentru a ne asigura că lumea afacerilor rămâne competitivă, sunt introduse actualizări semnificative în comerțul electronic UI/UX (User Interface/User Experience) cu scopul de a îndeplini cerințele în evoluție ale clienților.
Principalul factor care oferă un avantaj oricărei afaceri este acela de a oferi o experiență de utilizator mai bună și mai evoluată. În același timp, este extrem de esențial să obțineți un site web care a fost proiectat urmărind cele mai recente tendințe. Acest lucru va ajuta la crearea unui site de calitate superioară sau a unei aplicații pentru o marcă, care, la rândul său, ar atrage publicul țintă cu interfața sa ușor de utilizat.
Tendințele de design UI stimulează inovația care este creată cu scopul de a dezvolta creșterea în continuare a afacerii. Lumea comerțului electronic a devenit extrem de populară și, prin urmare, proiectarea web joacă un rol vital în îmbunătățirea traficului, ca urmare, puteți privi întotdeauna TemplateMonster cu temele și machetele sale ușor disponibile, care sunt pur și simplu fascinante și vă pot ajuta să creați un site-ul de comerț electronic perfect adaptat pentru marca în cauză.
Oamenii doresc în mare parte ca lucrurile să fie atrăgătoare fără nicio funcționalitate complicată, deoarece experiența utilizatorului se referă la perspective ușoare și interactive, cu funcționalități mai mari. Experiența utilizatorului s-a dovedit a fi un aspect din ce în ce mai vital al succesului, iar șabloanele de comerț electronic îl pot ajuta să-și creeze propriul magazin online în cel mai uluitor mod, care ar fi atât creativ, cât și interactiv, urmând astfel cele mai recente tendințe de UI împreună cu! În plus, aceste șabloane și teme ar oferi valori mai profunde!
1. Sentiment de design

Este o metodologie, cunoscută în mod popular ca Design thinking, care este acceptată de designerii web din întreaga lume pentru crearea unui design care atrage logică, raționament sistematic și strategie, în special concentrată pe cerințele utilizatorilor de a găsi soluții dezirabile pentru a rezolva și probleme complexe. pentru a satisface satisfactia clientilor.
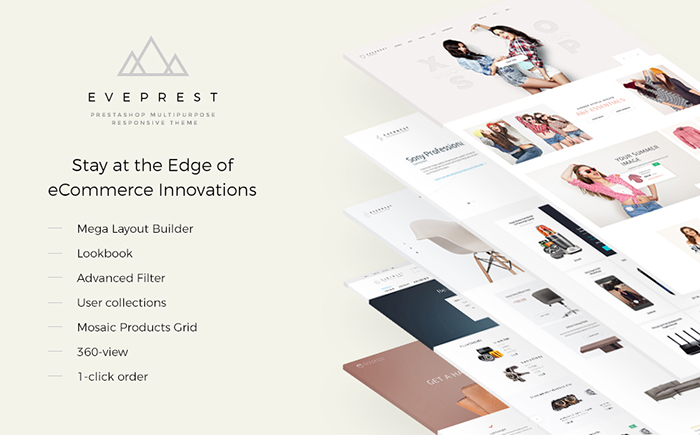
Acest truc este folosit în mod popular de către designerii de site-uri web pentru a face designul mai creativ. Eveprest – Tema multifuncțională Prestashop își propune să răspundă tuturor nevoilor de comerț electronic ale oricărui client.
Disponibilitatea mai multor module și funcții va îndulci cu siguranță afacerea pentru proprietarii de afaceri online. Modulele de mega layout TM cu mai multe scheme de culori vor oferi cu siguranță site-ului web un efect plăcut.
2. Design prietenos cu dispozitivele mobile
 Aceasta descrie abordarea proiectării unui site web într-un mod care este destinat dispozitivelor mobile înainte de accesibilitatea acestuia pentru dispozitive cu ecran mare.
Aceasta descrie abordarea proiectării unui site web într-un mod care este destinat dispozitivelor mobile înainte de accesibilitatea acestuia pentru dispozitive cu ecran mare.
Deoarece dispozitivele mobile s-au dovedit a fi sursele primare pentru navigarea pe internet, utilizatorii așteaptă foarte mult un design receptiv.
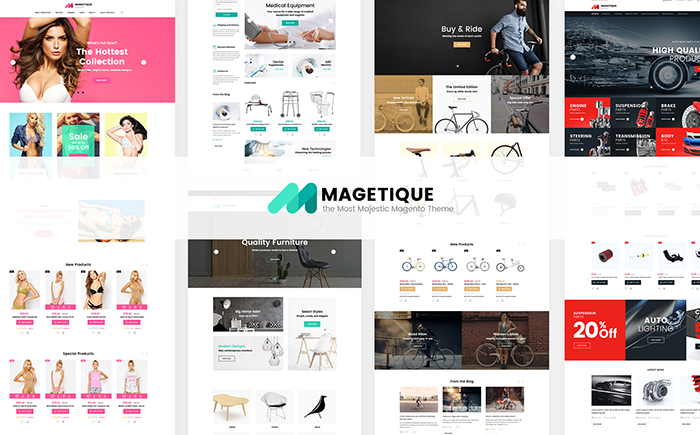
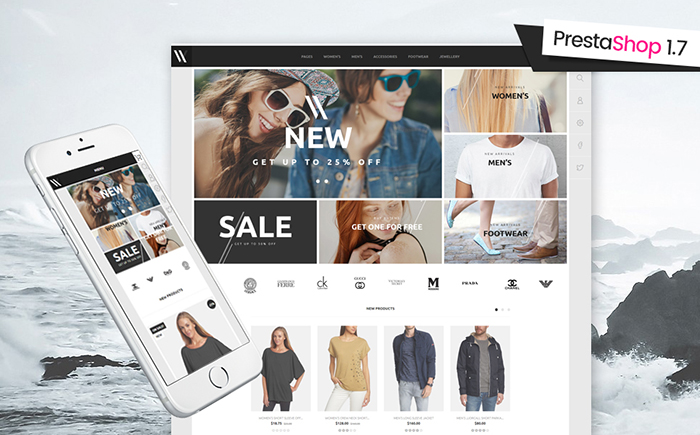
Magetique – Cea mai cuprinzătoare temă multifuncțională Magneto 2 include o multitudine de modele de marketing, de la module simple de vânzare până la funcții avansate de design și poate ajuta un utilizator să personalizeze site-ul într-un mod profesional, fără cunoștințe de CSS sau alte abilități de programare.
3. Animat

Animația face un site web mai atrăgător, activând astfel prevederile sale UI, cu o imagine mai mare prin includerea GIF-urilor, cinemagraphs și video pe ecran complet introduse pe pagina de pornire.
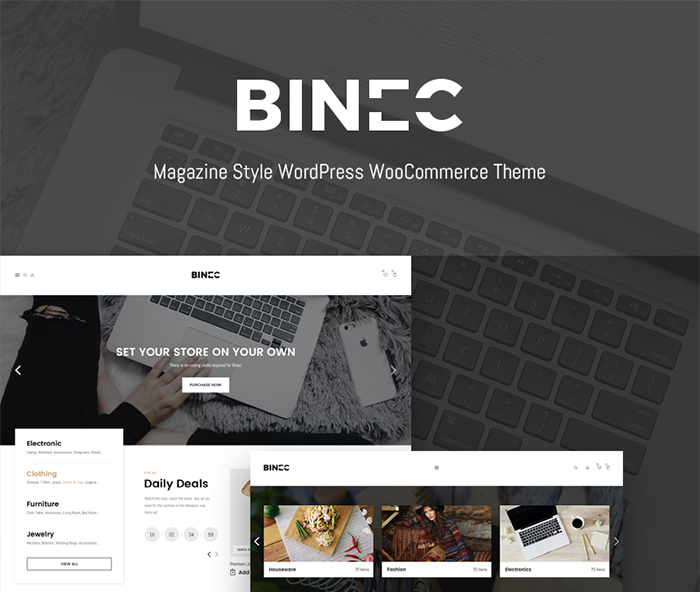
Binec – Tema WordPress unică Tema WooCommerce este una dintre cele mai recente teme WordPress cu un sistem ușor de utilizat, complet receptiv și intuitiv. Oferă un design curat și modern, cu o interfață de utilizator prietenoasă cu SEO, cu efecte de animație, bare de diapozitive nelimitate, tone de coduri scurte sau module și multe altele.
4. Navigare mai simplă

Fiecare designer are scopul de a simplifica navigarea. Perspectivele de navigare sunt menite să ajute utilizatorii să preia procesele într-un mod mai ușor, fie printr-un clic, un glisare sau o atingere. Prevalența tehnologiei de recunoaștere a vocii a intrat în tendința din ultima vreme și, astfel, designerii UX s-au gândit la interacțiuni vocale îmbunătățite.
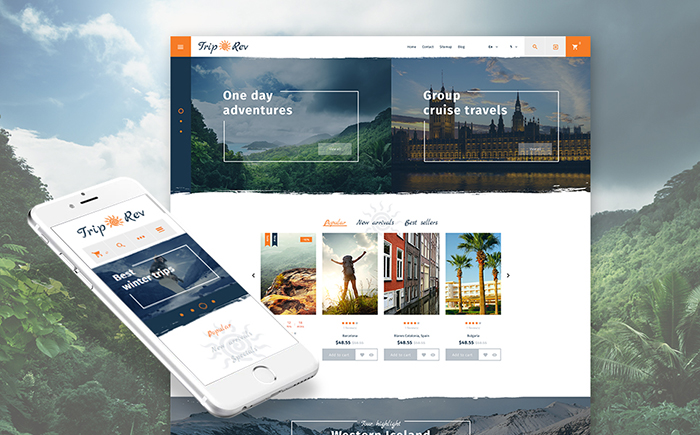
Trip Rev - Tema Prestashop adaptabilă pentru călătorii este o altă temă remarcabilă care a adus toate caracteristicile moderne pe care le-ar căuta orice proprietar de site! Codul HTML 5 construit cu cadrul Twitter Bootstrap 3.x face ca aceasta să fie o temă perfectă cu o opțiune de navigare mai simplă pentru utilizatorii de pe site.
5. Culori unice și inovatoare


Culorile ar trebui folosite bine și, dacă sunt făcute corespunzător, ele pot acționa ca niște instrumente cu adevărat incredibile care, la rândul lor, sunt suficient de puternice pentru a îndeplini numeroase funcții. Se crede că culorile îndrăznețe vor domina tendințele de design web în anul care se apropie. Utilizatorii se pot concentra asupra folosirii paletelor de culori monocromatice, neutre și blânde, împreună cu culorile gri, albastre și alb neintruzive, pentru a ajuta la crearea unui aspect mai corporativ, în funcție de preferințele și cerințele utilizatorilor de pe site.
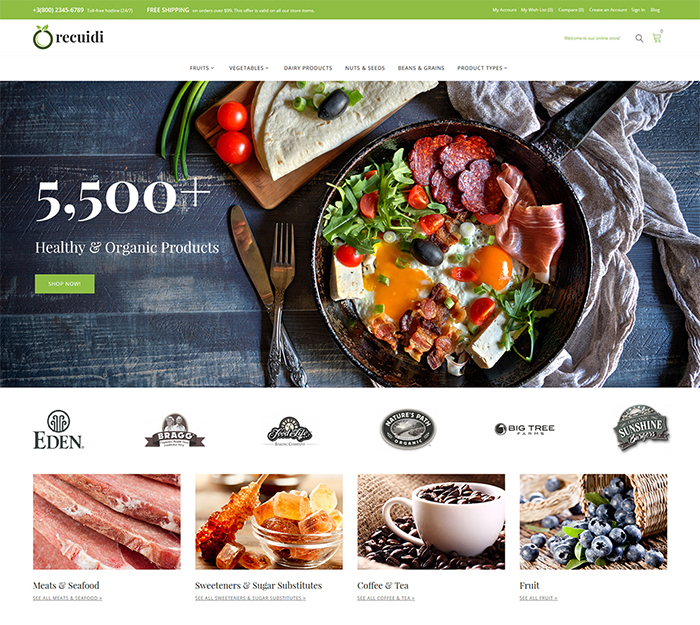
Recuidi – tema magazinului alimentar sănătos Magento este un șablon popular și receptiv, care vine cu o opțiune ușor de personalizat, cu un portofoliu mai interactiv, care este potrivit pentru aproape toate categoriile de afaceri. Designul și selecția culorilor, desigur, oferă o dimensiune mai mare designului general al site-ului web.
6. Design centrat pe conținut

O abordare concentrată pe conținut este considerată a fi motivul final pentru obținerea unui trafic bun pe site și, prin urmare, această strategie este pregătită să facă furori în industria de design UX. În loc să urmeze modul convențional de a crea un site web și apoi să reușești cumva să-l potrivească cu conținutul, acest lucru ajută o afacere să construiască o relație de încredere cu clienții săi.
Tema Styler 2 Prestashop este un șablon ideal pentru a merge cu bloguri personale și alte site-uri de comerț electronic. Oferă un aspect îngrijit și elegant site-ului în ansamblu. Șablonul folosește tehnologia HTML 5, Bootstrap și CSS3 care oferă cu siguranță o perspectivă modernă și creativă site-ului.
7. Defilare Parallax

Acest lucru i-ar ajuta cu siguranță pe designerii web să ofere un avantaj mai creativ site-ului web, ajutând astfel site-ul să iasă în evidență de restul de pe piață. Acesta este considerat a fi una dintre cele mai populare tendințe care sunt folosite de mulți designeri pentru a-și atrage publicul. Un alt mare beneficiu al acestei tendințe este că ajută utilizatorul să reducă rata de respingere.
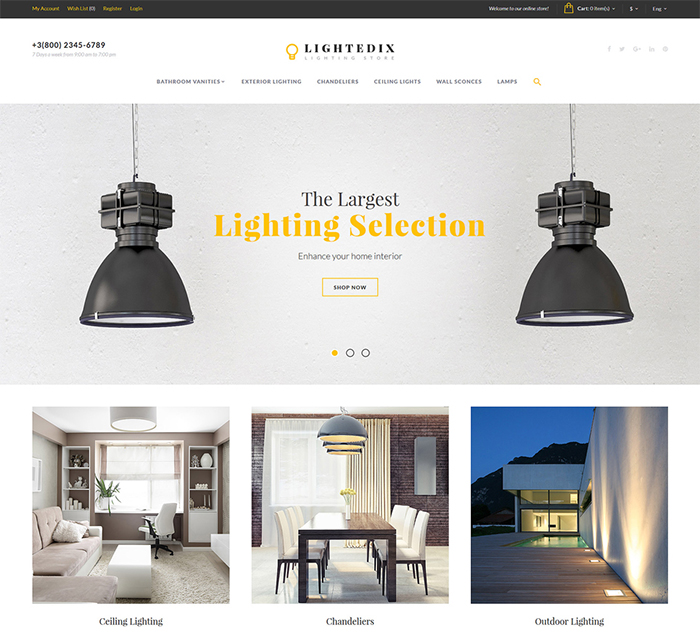
Șablonul OpenCart adaptabil la iluminat și la electricitate este o temă WordPress remarcabilă care ajută utilizatorii să creeze un site web atractiv cu o singură pagină și mai multe pagini, cu cea mai recentă tehnologie WordPress și funcționalitate complet receptivă, urmând astfel tendința de rulare cu o mulțime de module personalizate, coduri scurte și widget-uri de-a lungul cu un suport puternic pentru plug-in.
8. Degrade

Anul trecut a împins personalizarea la o perspectivă mai mare și, prin urmare, 2022 va fi mai mult despre culori vii și strălucitoare, cu o utilizare mai mare a gradienților introduși în design-urile web.
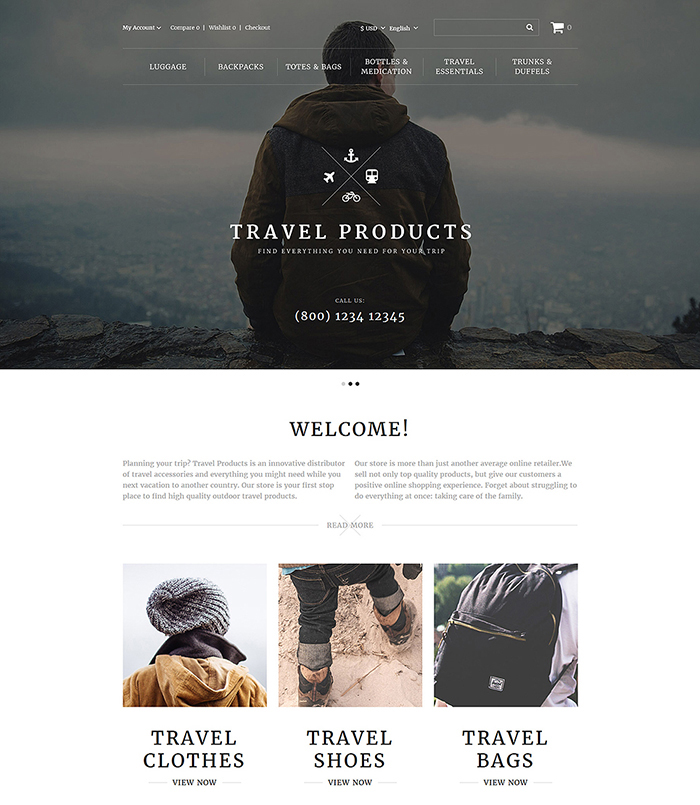
Șablonul OpenCart responsiv al magazinului de călătorie oferă posibilități infinite designerilor web cu prevederi de ultimă generație. De asemenea, vine cu niște pagini minunate pre-proiectate, care se potrivesc cu aproape toate tipurile de segmente de afaceri. Scopul său principal este de a ajuta utilizatorii să creeze și să lanseze un magazin online fără efort, cu o serie de funcții.
9. Ilustrații

Indiferent cât de bine poți alege să contrastezi cu culoarea și tipografia, ilustrațiile au propria poveste unică despre care să vorbești. Aceasta este cu siguranță o tendință emergentă și se așteaptă să fie mai proeminentă. Ilustrațiile pot fi fie simple, fie sofisticate, fie serioase sau jucăușe, în funcție de alegerea utilizatorilor de a opta pentru elementul vizual.
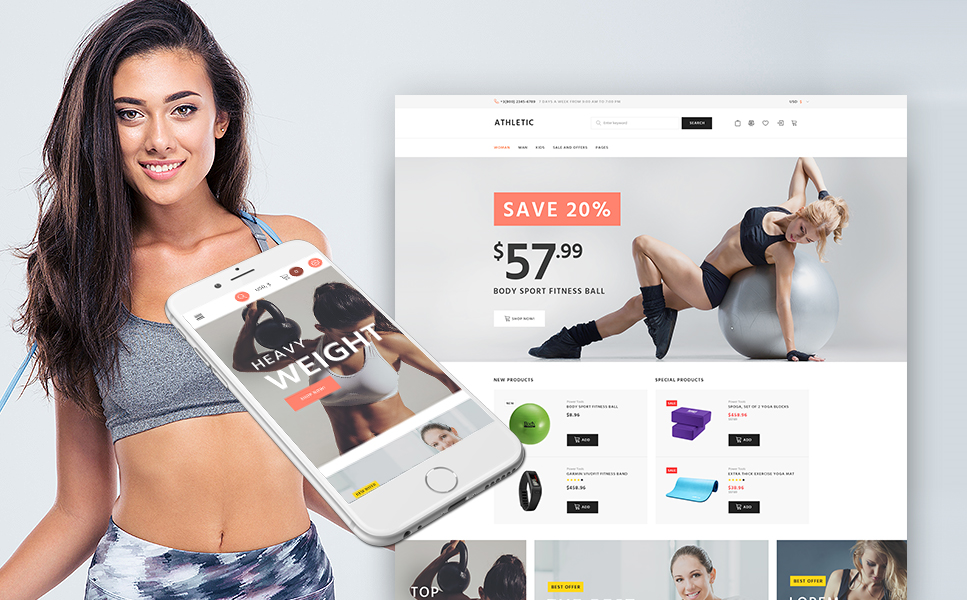
Tema WooCommerce pentru Athletic Sports Store ajută la crearea unui site web de sport creativ cu un portofoliu elegant, ajutând astfel utilizatorii să creeze un site care mulțumește orice client cu ilustrațiile sale puternice.
10. Tipografie

Se așteaptă ca tipografia să fie în centrul atenției în anul viitor.
Cu o tipografie îndrăzneață, oferă utilizatorilor o experiență mai bună de utilizare, obligând astfel clienții să rămână pe pagină mai mult timp.
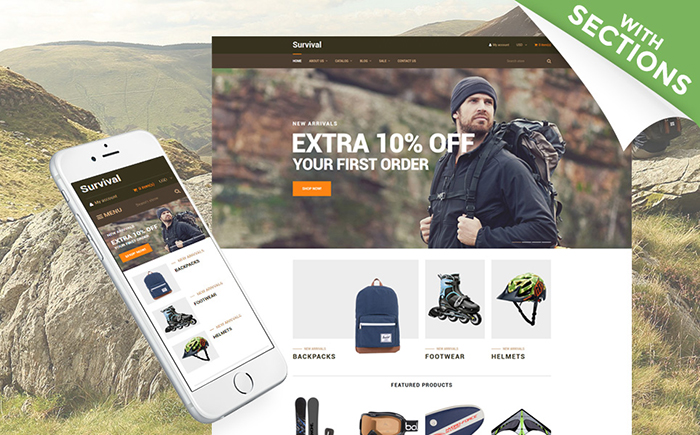
Supraviețuire – Echipament de călătorie Tema Shopify Tema WordPress vine cu plug-in-uri populare și alte câteva opțiuni care fac ca gestionarea site-ului web să fie o muncă convenabilă de abordat cu tipografia sa de ultimă generație.
Toate aceste tendințe UI/UX de comerț electronic prezintă o implicare mai mare a utilizatorilor cu site-urile web.
Despre autor
Alexandra Payne este manager la TemplateMonster și își propune să informeze oamenii despre cele mai tare tendințe și inovații din lumea online. Ea este, de asemenea, o mână de ajutor pentru toți cei care doresc să-și sporească câștigurile, TemplateMonster fiind afiliat. Urmărește-o pe Facebook pentru a fi la curent cu cele mai noi știri de la TM.
