Utilizabilitate vs funcționalitate în UX | Ghidul UX suprem #15
Publicat: 2022-08-11Utilizabilitate vs funcționalitate – care este diferența dintre ele în contextul experienței utilizatorului? În această postare, vom încerca să introducem acești doi termeni (deseori confundați unul cu celălalt), precum și să le arătăm asemănările și diferențele. De asemenea, vom oferi câteva sfaturi despre cum să aveți grijă de caracterul practic și funcționalitatea unui site web. Citiți articolul pentru a le învăța!
Utilizabilitate vs funcționalitate în UX – cuprins:
- Utilizabilitate în UX
- Principiile principale de utilizare în UX – euristica Nielsen
- Utilizabilitate vs funcționalitate
- Principiile principale ale funcționalității în UX
- rezumat
Utilizabilitate în UX
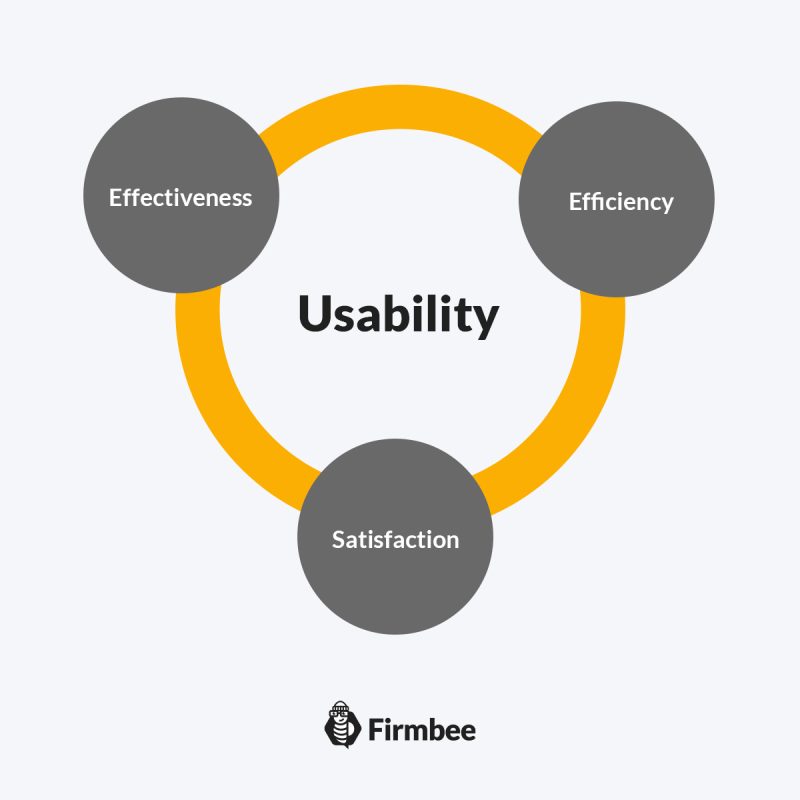
Putem defini utilizabilitatea ca o măsură a atingerii unui obiectiv programat în ceea ce privește eficiența, eficacitatea și satisfacția cu privire la un singur produs. În contextul unui site web sau al unei aplicații, astfel de cifre ar include, de exemplu, cantitatea de bilete la film vândute, excursii rezervate sau articole achiziționate. În timp ce calea pentru atingerea acestor obiective – de la idee până la realizarea acesteia (de exemplu, finalizarea achiziției, primirea confirmării rezervării) va fi procesul de furnizare a informațiilor despre utilitatea unui anumit site web sau aplicație.
Definiția cărții denotă capacitatea de utilizare ca fiind „ proprietatea produselor care determină calitatea lor de utilizare. ” În cartea sa Utilizare utilizabilă, Eric Reiss oferă un exemplu clar pentru a înțelege ce este uzabilitate. A prezentat situații când deținem o mașină care, dar din cauza unor defecțiuni, nu merge deloc. În consecință, mașina defectă își pierde funcția de bază – capacitatea de deplasare – ceea ce o face să nu fie clasificată ca produs utilizabil. Nu doar estetica, aspectul și conținutul unui produs contează, ci combinația acestor aspecte cu utilitatea și funcționalitatea acestuia.
Un produs cu valoare totală este cel care combină toți acești factori. Astfel, mașina noastră devine practică doar atunci când ne permite să conducem în siguranță și liber. Prin urmare, utilizabilitatea în contextul UX se referă la experiența și calitatea interacțiunii utilizatorului cu produsele digitale, permițând întreținerea gratuită și intuitivă a produsului, precum și o desemnare fără cusur.

Principiile principale de utilizare în UX – euristica Nielsen
Știm deja ce înseamnă uzabilitate în designul produselor digitale. Dar cum ne asigurăm că produsul pe care îl proiectăm și implementăm (site-ul web sau aplicația) este utilizabil? Aici merită să folosiți euristica Nielsen-Molich, nu fără motiv denumite cele 10 porunci ale utilizabilității în lumea UX.
Dezvoltată în 1990 de Jakob Nielsen și Ralf Molich, euristica conține principii generale ale interacțiunii om-mașină care pot ajuta la evaluarea caracterului practic al unei soluții. Până în prezent, ele sunt încă o tehnică de bază pentru analiza interfețelor. Vom oferi o descriere detaliată a acestora în următoarea noastră postare, care va fi dedicată modului de măsurare a gradului de utilizare.
Utilizabilitate vs funcționalitate
Funcționalitatea este încă adesea confundată cu utilizarea. Funcționalitatea este determinată de modul în care un sistem (site, serviciu, aplicație) poate ajuta la îndeplinirea obiectivelor clientului, în timp ce gradul de utilizare se concentrează pe cât de eficient și confortabil face acest lucru.
Conform principiilor acceptate – funcționalitatea ridicată este atunci când chiar și o persoană cu puțină pricepere poate folosi sistemul fără să se simtă pierdută și așa cum intenționează creatorii. Astfel, funcționalitatea site-ului este determinată de intuitivitate precum și de ușurința navigării.
Utilizatorii care vin pentru prima dată pe un site nu sunt cu siguranță familiarizați cu structura acestuia. Dacă nu are o navigare simplă, intuitivă, se vor rătăci rapid, frustrați de căutare și părăsesc un astfel de site, pentru a nu mai reveni niciodată. Acesta este motivul pentru care subiectul funcționalității site-urilor web și a aplicațiilor este atât de crucial. Pe de altă parte, dacă își pot găsi drumul în jurul site-ului într-un timp scurt, înțelege aspectul logic al acestuia și găsește cu ușurință informațiile pe care le caută - înseamnă că site-ul este funcțional.
Principiile principale ale funcționalității în UX
Cunoașterea utilizatorilor dvs., nevoile acestora, precum și activitățile de comportament online, ne permite să-i ajutăm să se deplaseze mai bine. Pentru a evita descurajarea utilizatorului să navigheze pe site-ul nostru cu arhitectură de navigare și informație slabă, merită să ne amintim câteva principii de bază:

- Mențineți o ierarhie clară a elementelor de pe site – relațiile dintre elemente trebuie simțite intuitiv. Cu cât un element este mai important, cu atât ar trebui să fie mai proeminent – de exemplu, cu un font mai mare, o culoare îndrăzneață, distinctivă sau o plasare pe pagină. Elementele care sunt legate logic între ele ar trebui să aibă un stil de text și o plasare similară într-un grup.
- Împărțiți site-ul în zone funcționale – acest lucru va permite utilizatorului să găsească rapid și eficient informațiile pe care le caută. El va putea decide rapid care parte a paginii conține conținut care îi este util și pe care o poate sări.
- Marcați elementele pe care se poate face clic – privind un anumit element (link, buton, pictogramă) toată lumea trebuie să știe imediat dacă se poate face clic.
- Alegeți convențiile în general cunoscute – cum ar fi un logo care duce vizualizatorul la pagina de pornire atunci când este făcut clic, o pictogramă coș de cumpărături care duce utilizatorul la lista de cumpărături împreună cu o pictogramă lupă care este responsabilă pentru motorul de căutare al site-ului. Acestea sunt practici obișnuite familiare pentru a naviga rapid chiar și pentru cei începători.
- Limitați elementele care distrag atenția – prea multe elemente distinctive (bannere colorate, animații etc.) pot copleși spectatorul și distrage atenția, ducând la frustrare și în cele din urmă la părăsirea site-ului.

rezumat
Sperăm că, după ziua de astăzi, veți vedea ce este utilitatea și funcționalitatea, precum și cum diferă. Cu toate acestea, aveți grijă de ei în mod egal. Asigurați-vă că site-ul dvs. este atât utilizabil - permițând utilizatorilor să își îndeplinească nevoile în mod eficient și confortabil (cum ar fi descărcarea unei cărți electronice gratuite sau cumpărarea unui nou smartphone) - și funcțional - păstrând site-ul intuitiv pentru navigare. Având grijă atât de utilitatea, cât și de funcționalitatea site-ului, vei avea un impact uriaș asupra ratingului UX, care la rândul său va genera trafic împreună cu profituri.
Dacă vă place conținutul nostru, alăturați-vă comunității noastre de albine ocupate pe Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Un designer grafic și UX care transmite în design ceea ce nu poate fi transmis în cuvinte. Pentru el, fiecare culoare, linie sau font folosit are un sens. Pasionat de grafică și web design.
Ghidul UX suprem:
- Ce este UX și ce NU este
- UX și UI – sunt ele comparabile?
- 7 factori ai experienței utilizatorului (excepționale).
- Știi ce înseamnă UX Design?
- Proiectați experiențe pentru utilizatori? Ai grijă de aceste lucruri!
- 10 euristici de utilizare pentru design UX pe care trebuie să le cunoașteți
- Procesul de design UX în 5 pași simpli și simpli
- Design centrat pe utilizator și principiile sale principale
- Etapele procesului de proiectare centrată pe utilizator
- Ce este experiența clienților?
- Experiența utilizatorului vs Experiența clientului. O explicație simplă a relației lor
- Ce este o experiență de brand?
- Ce este interacțiunea om-calculator (HCI)?
- De ce este important UX?
- Utilizabilitate vs funcționalitate în UX
- Exemple de design UX bun
