Experiența utilizatorului și interfața cu utilizatorul – Un proces de proiectare
Publicat: 2021-07-13Ultima actualizare pe 19 iulie 2021

Cu toții experimentăm interfața cu utilizatorul. Interfețele utilizatorului au diferite tipuri. De ce este crucial să înțelegem ce înseamnă experiența utilizatorului (UX) și cum contează. În calitate de dezvoltator, să înțeleagă cum să abordeze UX și uzabilitate și cum să abordeze interfața cu utilizatorul (UI) din perspectiva designului este crucial pentru un produs.
Ce este experiența utilizatorului (UX)?
Potrivirea nevoilor unui utilizator și a utilizării unui produs este un aspect al utilizabilității. Un dezvoltator ar trebui să crească o apreciere pentru UX, care afectează:
• Funcționalitatea sa
• Organizarea și structura sistemului
• Interacțiuni și aspect și senzație
• Acces
UX slabă va duce la faptul că oamenii nu vor folosi produsul, clădirea, serviciul sau site-ul dvs. Oamenii cu un UX groaznic nu vor folosi un produs chiar și atunci când funcționează și vor căuta să-l returneze. Acest lucru va urma cu oamenii care nu vă vor cumpăra produsul și, mai rău, le va spune prietenilor să nu-l folosească.
Ce este interfața cu utilizatorul (UI)?
UI este punctul de interacțiune și comunicare om-calculator într-un dispozitiv. De exemplu, o imprimantă sau o operație umană este punctul de interacțiune sau comunicare între un computer și o altă entitate. Informația curge într-o direcție sau în două.
UI îndeplinește două nevoi cheie de UX: interacțiuni și aspect și senzație și acces.
De ce ne pasă de experiența utilizatorului și de interfața cu utilizatorul?
 Pentru că contează și nu există niciun utilizator!
Pentru că contează și nu există niciun utilizator!
În 1998, Diamond Rio a creat Roxio, un dispozitiv muzical care a subliniat o experiență similară cu Sony Walkman. Produsul pare să sublinieze o experiență digitală precum ascultarea casetelor. Experiența utilizatorului a fost în jurul „împingerii jocului”, iar designul a subliniat designul Walkman.
În 2001, Apple a creat iPod-ul, un dispozitiv muzical conceput pentru a experimenta și a reda „mixuri” – ceea ce a apărut pe casete. Experiența utilizatorului a fost accentuată pe realizarea de liste de redare, achiziționarea de melodii și redarea muzicii. Designul a subliniat un simplu degetul mare.
În calitate de designer, sunt de acord cu gândirea lui Steve Jobs când a spus într-un interviu:
„Majoritatea oamenilor fac greșeala de a crede că designul este așa cum arată. Oamenii cred că este acest furnir – că designerilor li se înmânează această cutie și li se spune: „Fă-o să arate bine!” Nu asta credem că este designul. Nu este doar cum arată și cum se simte. Designul este modul în care funcționează.”
Această filozofie este ceea ce face ca Apple să fie unul dintre cei mai buni în ceea ce privește designul și simplitatea produselor.
Ce este Good Design?
Designul este greu și ușor de exagerat. Din perspectiva unui arhitect, un design bun înseamnă planificarea, proiectarea și conceperea unor medii de construcție funcționale, estetice și durabile. Trebuie să proiectăm rațional pentru ca utilizatorul final să nu se simtă confuz. Este de a pune utilizatorul final în centrul universului și definește sistemul din această perspectivă.
Un bun design și dezvoltarea web este o soluție care servește utilizatorii și satisface clientul. Faceți ceea ce utilizatorii au nevoie și doresc. Un produs care este natural de utilizat fără confuzie, ajutând utilizatorul să evite problemele. Pentru a produce un design bun:
Înțelegerea capacităților umane și a preferințelor pentru experiența utilizatorului și interfața cu utilizatorul
Capabilitati umane:
1. Memoria
2. Atenție
3. Percepția vizuală și audio
4. Învățare
5. Limbă + Comunicare
6. Atingeți
7. Ergonomie (simțul potrivirii)
 Valori și sensibilități
Valori și sensibilități
1. Nivel de experiență
2. Capacități și limitări fizice sau mentale
3. Aşteptări culturale
4. Diferențele de limbă
5. Simțurile stilului
6. Au nevoi sau valori diferite
Bazează-ți ideile pe Design centrat pe utilizator acolo unde trebuie să:
1. Identificați cine sunt utilizatorii.
2. Identificați ceea ce doresc să realizeze.
3. Evaluați continuu (1) și (2).
Cunoaște-ți rolurile utilizatorului, responsabilitățile și capacitățile
1. Cine sunt utilizatorii?
2. Ce încearcă utilizatorii să realizeze?
3. De ce informații are nevoie utilizatorul pentru a-și îndeplini sarcina?
4. Cât de ușor poate utilizatorul să identifice informațiile de care are nevoie și pașii necesari pentru a-și îndeplini sarcinile?
5. Informațiile și structurile de produse sunt accesibile tuturor?
6. Cât de des va folosi utilizatorul produsul?
7. Produsul pune accent pe ușurința de utilizare și de învățare sau de informare?

Cum exprimăm designul?
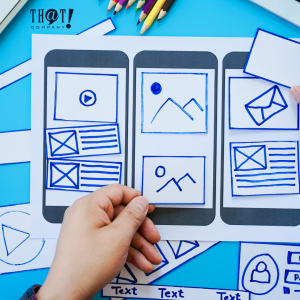
Cel mai bun mod este să începeți cu prototipuri de hârtie. Puteți obține aceleași informații de design de la mai ușor și mai ieftin pentru a realiza prototipuri cu fidelitate scăzută din prototipuri cu fidelitate mai mare. Prototipurile simple din hârtie sunt ușor de produs și întreținut. Amintiți-vă că nu vă limitați la un șervețel sau o hârtie de 8,5 "x 11".
De asemenea, puteți compune părți ale designului pe un computer la diferite niveluri de detaliu, până la o machetă cu drepturi depline.
Avantaje
1. Mod rapid de a simula o interfață.
2. O echipă poate participa.
3. Permite rafinarea pe baza feedback-ului utilizatorilor înainte de începerea implementării.
4. Poate ajuta la identificarea problemelor cu interfața.
Dezavantaje
1. Nu produce niciun cod.
2. Nu demonstrează modul în care utilizatorii interacționează cu interfața.
3. Are beneficii mai robuste în unele situații decât în altele.
4. Nu găsiți toate clasele de probleme cu o interfață.
Principii pentru proiectarea interfeței cu utilizatorul
Jacob Nielsen a enumerat zece principii ale designului UI:
 1. POTRIVITI CU LUMEA REALE, MANIPULAȚI DIRECT OBIECTE -> Utilizatorul interacționează cu o reprezentare vizuală a obiectelor de date. Reprezentarea vizuală și interacțiunea fizică sunt importante.
1. POTRIVITI CU LUMEA REALE, MANIPULAȚI DIRECT OBIECTE -> Utilizatorul interacționează cu o reprezentare vizuală a obiectelor de date. Reprezentarea vizuală și interacțiunea fizică sunt importante.
2. OBIECȚELE SUGERĂ ACȚIUNI SPECIFICE (MANIPULĂRI) PENTRU UTILIZARE, HARTARE NATURALĂ -> Dispunerea fizică a comenzilor ar trebui să se potrivească cu aranjamentul funcției.
3. ACȚIUNILE TREBUIE SĂ AVEA EFECTE IMMEDIATE, VISIBILE.
4. CONSISTENȚĂ ȘI STANDARDE -> Utilizatorii nu trebuie să se întrebe dacă cuvinte, situații sau acțiuni diferite înseamnă același lucru.
5. AJUTOR ȘI DOCUMENTARE -> Ajutorul ar trebui să fie căutat, sensibil la context, sensibil la sarcini, concret, scurt și, cel mai bine, să nu fie necesar.
6. CONTROLUL UTILIZATORULUI ȘI LIBERTATEA -> Utilizatorii pot avea probleme folosind o funcție a produsului din greșeală și au nevoie de o ieșire clară pentru a părăsi starea nedorită fără a trece printr-un dialog extins.
7. VIZIBILITATEA STĂRII SISTEMULUI -> Produsul trebuie să informeze utilizatorii despre ceea ce se întâmplă printr-un feedback adecvat într-un timp rezonabil.
8. FLEXIBILITATE ȘI EFICIENȚĂ -> Acceleratoarele pot accelera adesea interacțiunea utilizatorului expert, astfel încât produsul să poată satisface utilizatorii fără experiență și cu experiență. Permiteți utilizatorilor să adapteze acțiunile frecvente.
9. RECUNOAȘTERE, NU REAMINTARE -> Utilizatorul nu ar trebui să-și amintească informații de la o parte la alta a dialogului. Instrucțiunile de utilizare a sistemului ar trebui să fie vizibile sau ușor de recuperat ori de câte ori este cazul.
10. PREVENIREA ERORILOR -> Chiar mai bine decât mesajele de eroare bune, un design atent previne apariția unei probleme - prezentați utilizatorilor o confirmare înainte de a se angaja în acțiune.
11. AJUTĂ UTILIZATORUL SĂ RECUNOAȘTE ȘI A RECUPERE DIN ERORI -> Mesajele de eroare ar trebui să fie exprimate într-un limbaj simplu (fără coduri), să indice cu precizie problema în mod constructiv sugerând o soluție. Și ar trebui să fie politicoși...
12. DESIGN ESTETIC SI MINIMALIST -> Produsul nu trebuie sa contina informatii irelevante. Informațiile irelevante concurează cu informațiile relevante și le diminuează vizibilitatea relativă.
Putem mulțumi tuturor?
NU!
Dacă depuneți eforturi pentru a optimiza fiecare experiență de utilizator, produsul dvs. nu va avea succes. Specialiștii în marketing digital știu că trebuie să te concentrezi și să prioritizezi anumite componente, în loc să lucrezi asupra lor pe toate simultan. Progresul utilizării ar trebui să fie în pași mici și nu în salturi uriașe.
