Design 101: De ce este importantă ierarhia vizuală în design
Publicat: 2021-02-03Design 101: De ce este importantă ierarhia vizuală în design
Cantitatea de conținut pe care o vedem cu toții zilnic este uluitoare. Deci ne bazăm pe modul în care este organizat pentru a o înțelege. Acesta este motivul pentru care cărțile vin cu capitole, filmele au scene, podcast-urile au episoade și de ce există ierarhie vizuală în design.

Ierarhia vizuală se referă la organizarea conținutului dvs. Îl puteți folosi pentru a clarifica ce este cel mai important, ce este mai puțin important și tot ce este între ele. Este posibil ca fiecare membru al publicului dvs. să vă interpreteze reclamele într-un mod ușor diferit. Dar, prin ierarhia vizuală în design, le puteți oferi câteva indicii pentru a-i ghida.
Ce face asta atât de important? Ei bine, conținutul la care este atras mai întâi privirea privitorului va fi considerat cel mai important. Iar elementele care le atrag atenția ulterior, vor fi clasate în consecință.
Definirea ierarhiei vizuale în design
Potrivit Nielsen Norman Group, „Ierarhia vizuală controlează livrarea experienței. Dacă vă este greu să vă dați seama unde să căutați pe o pagină, este mai mult ca probabil ca aspectul acesteia să lipsească o ierarhie vizuală clară.”
Cu alte cuvinte, ierarhia vizuală presupune aranjarea elementelor de design pentru a arăta cât de important este fiecare dintre ele, unul în raport cu celălalt. Designerii își structurează designul astfel încât oamenii să poată citi și înțelege cu ușurință mesajele care sunt comunicate.
Atunci când elementele sunt așezate într-o manieră coerentă și logică, designerii sunt capabili să influențeze percepțiile spectatorilor. Deci, acum că v-am prezentat ierarhia vizuală în design, să aruncăm o privire la modul în care o puteți realiza.
Importanța ierarhiei vizuale
La nivelul său cel mai fundamental, ierarhia vizuală ajută la ghidarea cititorului prin conținutul pe care îl vede. Le spune părțile din informațiile prezentate care sunt cele mai importante. De asemenea, le arată cum informațiile au fost împărțite în secțiuni și categorii. Și ce părți ale conținutului ar trebui să verifice mai întâi.
Această regulă se aplică în mod egal fie că este vorba de text, video, imagini sau orice altă formă de design. A face informațiile ușor de înțeles, în modul în care doriți să le prezentați, este scopul final al ierarhiei vizuale în design. Construiește relații între diferitele piese de conținut pe care doriți să le prezentați. Și vă ajută să lăsați publicul cu o anumită impresie sau mesaj.
Când creșteți lizibilitatea și ghidați vizual spectatorii, mesajele pe care încercați să le comunicați vor fi întărite. Fără utilizarea ierarhiei vizuale, toată munca ta grea în dezvoltarea unei campanii de marketing ar putea ieși pe fereastră. Deci, să aruncăm o privire la modul în care poate fi realizat.
Modalități de a crea ierarhie vizuală în design
În fiecare dintre activele dvs. de marketing, aderarea la principiile designului este crucială. Creează o experiență excelentă pentru utilizator. Iată ce trebuie să rețineți când vine vorba de ierarhia vizuală în design:
Tine cont de tiparele de citire
Majoritatea citesc o pagină de sus în jos și de la stânga la dreapta. Sau sunt cel puțin familiarizați cu această convenție chiar dacă consumă și conținut în alte moduri. Acest lucru poate face ca planificarea unui design să sune ca un proces simplu. Dar sarcina la îndemână pentru designeri aici este de fapt mult mai complicată.
Studii recente au indicat că oamenii scanează în general o pagină, apoi decid dacă pare suficient de interesantă pentru a o citi. Și modelele de scanare diferă de ceea ce știm despre modelele de citire. De obicei, ele iau una din două forme: F sau Z. Așa că este important să vă concentrați asupra acestor zone atunci când încercați să atrageți atenția publicului. Să ne uităm la ce înseamnă fiecare dintre modele:
Modelul F

Aveți pagini grele de text (gândiți-vă la bloguri și cărți electronice)? Atunci un model F ar fi cel mai bun mod de a le aranja. Acest lucru se datorează faptului că cititorul va scana rapid în partea stângă a paginii și apoi va căuta cuvinte cheie care sunt de interes pentru el. Ei le vor căuta fie în titlurile aliniate la stânga, fie în primele câteva propoziții de subiect.
Ei se vor opri apoi și vor continua pe partea dreaptă, dacă găsesc ceva care le atrage atenția. Modelul de scanare rezultat arată ca un F (sau chiar un E). Vă întrebați cum puteți include acest lucru în design-urile dvs.? Doar cereți ca informațiile cele mai importante să fie lăsate aliniate. Utilizarea titlurilor scurte și îndrăznețe, a punctelor marcatoare și a altor astfel de criterii care atrag atenția va fi, de asemenea, utilă pentru a sparge paragrafele altfel grele.
Modelul Z

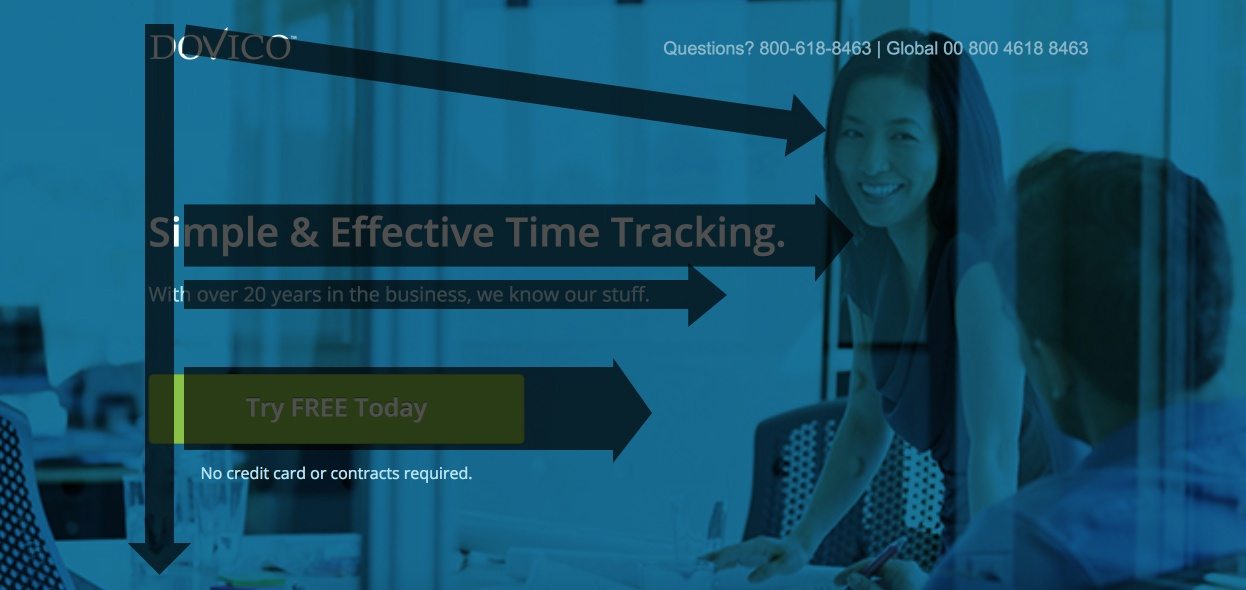
Dacă nu există blocuri de text ca mai sus, modelul Z va fi aplicabil. Un bun exemplu în acest sens ar fi în designul paginilor de destinație și/sau în reclamele publicitare. Aici, ochii cititorului se vor uita mai întâi în mod natural în partea de sus a paginii . Ei știu că aici este cel mai probabil să fie disponibile informațiile importante.
Apoi coboară drept în colțul opus într-o linie diagonală. Și repetă scanarea în partea de jos a paginii. Majoritatea designerilor folosesc acest lucru în avantajul lor. Ei fac acest lucru plasând toate cele mai importante informații în partea de sus și de jos a paginii. Și apoi plasează toate celelalte informații care trebuie citite în partea de sus și de jos într-o linie de legătură în diagonală.
Luați în considerare dimensiunea și scara
Dacă ceva este tare și clar, îl vei auzi mai ușor, nu? Nu există volum auditiv în cazul ierarhiei vizuale în design. Dar dimensiunea și scara elementelor de design utilizate au cu siguranță un efect similar. Cu cât elementul este mai mare, cu atât este mai probabil ca oamenii să-l vadă și să-i acorde atenție. Acesta este motivul pentru care elementele din vârful ierarhiei trebuie să fie mai mari.

Elementele care nu sunt la fel de importante pot fi scalate pentru a părea mai mici, astfel încât să obțină mai puțină vizibilitate și accent. Acest lucru îi va împinge la un nivel inferior pe scara importanței. Acest lucru nu înseamnă că cele mai importante lucruri dintr-un aspect trebuie pur și simplu să fie gigantice. Acesta este motivul pentru care scalarea este importantă. Mărimile trebuie folosite cu moderație, în relație unele cu altele. Și, de asemenea, cu gust, astfel încât să nu înlăture atractivitatea vizuală a unui design. Elementele care par prea mari pot umbri restul designului. Iar elementele prea mici vor fi pierdute complet pentru cititor.
Utilizarea culorii și a contrastului
Un alt mod în care ierarhia vizuală poate fi implementată într-un design este prin utilizarea culorii și a contrastului. Să presupunem că designul sau pagina web a site-ului dvs. este alb-negru. Dacă aduceți un pic de culoare într-o anumită zonă, acesta ar deveni punctul principal de focalizare. În mod ideal, designerii ar trebui să îmbrace cele mai importante elemente dintr-un design cu un pic de culoare strălucitoare pentru a le face să iasă în evidență în comparație cu cele mai palide.
Acesta este motivul pentru care elevii evidențiază într-un manual. Îi ajută să se concentreze asupra punctelor cheie în loc să citească mult text. În mod similar, elementele colorate mai strălucitoare dintr-un design vor atrage atenția cititorului înaintea celorlalte elemente.
Dacă vedeți că în designul dvs. există o mulțime de culori strălucitoare, care concurează pentru atenție, asigurați-vă că intrați în legătură cu designerul dvs. Dacă nu sunt clare cu privire la informațiile care trebuie să fie mai sus în ierarhie, este posibil să nu folosească contrastul în cel mai eficient mod pentru a vă atinge obiectivele.

Având un contrast ridicat într-un design, se va concentra asupra elementelor specifice pe care privitorul trebuie să le vadă. Culorile contrastante în ierarhia vizuală au, de asemenea, un impact asupra distanței percepute între elemente. Culorile calde vor ieși mai bine în evidență pe un fundal întunecat. Și vor arăta mai aproape de cititor decât culorile mai reci pe același fundal.
În schimb, culorile reci vor apărea mai strălucitoare și mai apropiate pe un fundal mai deschis în comparație cu culorile mai calde. Cu toate acestea, designerii ar trebui să folosească contrastul de culoare numai în cantitățile potrivite. Dacă este suprautilizat, totul din design va părea important și cititorii nu vor ști unde să caute. S-ar putea chiar să se simtă copleșiți. Și știți la ce duce asta – pierderea totală a atenției. Amintiți-vă întotdeauna că ierarhia vizuală trebuie să fie ghidul privitorului.

Joacă-te cu spațiul și texturile
O modalitate inteligentă de a crea o ierarhie vizuală în design este de a permite suficient spațiu de respirație între elementele din acesta. De exemplu, dacă rămâne suficient spațiu negativ în jurul unui buton CTA, se va atrage atenția asupra acestuia.
Trecând la texturi, atunci când oamenii vorbesc despre texturi în design și în ceea ce privește ierarhia vizuală, aceasta are o semnificație foarte specifică. Se referă la aranjamentul general sau modelul spațiului, detalii sau chiar text dintr-un design.
Similar cu dimensiunea și scara, textura este un instrument util pentru a ghida atenția spectatorului către anumite părți ale desenelor tale. Prin textura se pot crea adâncime și forme care vă fac designul mai atractiv din punct de vedere vizual. Dar poți avea prea multe lucruri bune. Un design cu prea multă textură poate ajunge să fie confuz, să distragă atenția și doar greu de înțeles în general.

Utilizați diferite fonturi și ierarhie tipografică
Fonturile pe care le utilizați nu ar trebui să concureze între ele pentru a exista o ierarhie vizuală sau tipografică. Și este important să luați în considerare modul în care diferitele fonturi se împerechează, precum și variațiile disponibile pentru orice tip de literă dat.
De exemplu, un font precum Times New Roman este alcătuit din diferite tipuri de caractere care au diferite greutăți, stiluri și dimensiuni. Designerul dvs. trebuie să ia în considerare ierarhia vizuală în design atunci când decid cu ce opțiuni să meargă.
Într-un design bun, diferite dimensiuni, stiluri și greutăți ale aceluiași font pot fi utilizate în combinație pentru a face unele cuvinte să iasă în evidență mai mult decât altele. Adunarea prea multor fonturi sau fonturi diferite va face un design neatrăgător și ocupat, așa că evitați acest lucru.
De obicei, mai mare și mai îndrăzneață înseamnă că informațiile sunt interpretate ca fiind mai importante. Între timp, textul mai mic și mai subțire este considerat ca fiind mai puțin important. Dacă te uiți doar la o revistă sau un ziar, devine foarte evident modul în care titlurile apar în partea de sus cu litere mari și aldine, în timp ce urmează subtitlul, în cele din urmă cu copia cu cele mai mici litere. Aceasta este o abordare la nivel de fundație care poate fi inclusă în multe tipuri diferite de design, indiferent pentru ce este făcut designul.

Iată o defalcare rapidă:
- Tipografia de nivel 01 va fi cea mai importantă de pe pagină. Acest conținut constă de obicei din anteturi și trebuie să fie primul lucru pe care îl vede clientul.
- Tipografia de nivel 02 trebuie, de asemenea, evidențiată, dar nu la fel de mult ca nivelul 01. Acestea vor ajuta la organizarea designului în grupuri cu informațiile corecte care sunt legate. De asemenea, va ajuta să divizați textul și să oferiți un fel de indiciu de direcție persoanei care îl citește.
- Tipografia de nivel 03 este ceea ce face corpul textului. Ar trebui să fie în continuare lizibil, dar va fi și cel mai mic și cel mai ușor din tipografia folosită.
Când aveți aceste niveluri diferite în design, devine mai ușor să le arătați cititorilor ce este important, fără a fi atât de „în fața” despre asta.

Fii atent la echilibru și aliniere
Orice obiect dintr-un design poartă o greutate la fel ca în lumea fizică. Aceasta se numește greutate vizuală într-un design. Alinierea unui element în raport cu celelalte elemente dintr-un design poate schimba semnificativ greutatea sa vizuală.
De exemplu, dacă obiectul este aliniat la stânga, acesta va atrage mai întâi atenția utilizatorului. Restul elementelor din design (la prima vedere) se vor amesteca împreună. Această greutate vizuală într-un design trebuie, de asemenea, să aibă echilibrul potrivit.

Echilibrul poate fi implicat prin utilizarea inteligentă a mărimii, formei și contrastului. Poate fi realizat prin simetrie, egalitate și chiar asimetrie. Gândiți-vă la asimetrie ca la contrastul puternic al oglinzii. În loc să vezi o reflecție, vei vedea ceva care distribuie uniform elementele.
Luați în considerare stilul designului dvs
Stilul sau estetica designului dvs. vă vor ajuta să consolidați tema și să vă implicați utilizatorii. Stilul poate include de fapt totul, de la tipografie la culori și chiar spațiere. Unele dintre cele mai populare stiluri în design în zilele noastre sunt organice, plate, minimale, skeuomorfe, ilustrate sau retro.
O altă modalitate grozavă de a vă face conținutul să iasă și mai mult în evidență este potrivirea stilului designului cu cel al conținutului. Dacă conținutul care trebuie încorporat este minim și, design-urile care urmează pot fi realizate și pe tema minimalismului.

Rupe grila
Aspectele paginii de destinație sunt proiectate conform unui model de grilă, care este creat atunci când liniile verticale și orizontale sunt plasate pe un design. Într-un sistem care este atât de stabilit și structurat, există o singură modalitate de a stabili ierarhia - spargeți grila. Acum nu vrem să o distrugem complet. Dar textul care este aranjat într-o curbă sau o linie diagonală va ieși cu siguranță în evidență printre toate celelalte text care sunt plasate în grilă. Deci, folosiți această strategie în special pentru titluri.
Joacă-te cu compoziția
Design-urile se descurcă mai bine atunci când există o structură pentru a crea o ierarhie vizuală. Aceasta este ceea ce se numește compoziție în design. Artiștii s-au bazat pe multe tehnici de compoziție diferite de secole și multe dintre acestea sunt încă folosite astăzi.
- Regula treime este o modalitate excelentă de a crea o compoziție dinamică în care punctul de focalizare nu trebuie să fie întotdeauna plasat chiar în centru. În schimb, această regulă spune că puteți împărți un aspect al grilei în trei părți care sunt egal distanțate și să plasați cele patru puncte de focalizare acolo unde liniile se intersectează.

- Regula cotelor spune că un număr impar de elemente este mai interesant pentru ochiul uman decât un număr par. Gândiți-vă la punctul focal înconjurat de alte două elemente de ambele părți. Priviți exemplul de mai jos care folosește 3 subiecte.

Cele mai bune practici pentru a asigura ierarhia vizuală în proiectare
În cele din urmă, iată o scurtă trecere în revistă a unora dintre lucrurile pe care ar trebui să le rețineți ca cele mai bune practici pentru ierarhia vizuală în design. Utilizarea acestor tehnici va ajuta la crearea unei experiențe mai bune pentru publicul dvs.:
- În cazul design-urilor mobile UX, utilizatorii de pe ecrane mai mici trebuie să poată vedea elementele imediat și ar trebui să poată naviga prin conținut cu ușurință.
- Fiți atenți când selectați fonturi și fonturi. Fonturile cursive elaborate pot fi aplicabile unor industrii, cum ar fi planificarea nunții, de exemplu. Dar textul decorativ împreună cu anumite efecte pot distrage atenția și pot reduce, de asemenea, lizibilitatea.
- Aflați care sunt prioritățile utilizatorilor. Doriți să puteți ghida utilizatorii cu informații care sunt clasate în ordinea importanței. Ar fi contraproductiv dacă totul în design este subliniat. De asemenea, ar trebui să cunoașteți elementele cărora trebuie să li se aloce același nivel de importanță.
- Amintiți-vă întotdeauna obiectivul final pe care doriți să-l atingeți cu fiecare design și asigurați-vă că le comunicați clar designerilor dvs.
Ierarhia vizuală este modalitatea de a aduce ordine într-un design
După cum puteți vedea, există o mulțime de moduri prin care puteți încorpora ierarhia vizuală într-un design. Și, făcând acest lucru, puteți transmite mesajele în mod clar. Dacă este făcut corect, acest lucru va permite unui design să rămână echilibrat și să pară profesional. Și va atrage atenția potrivită asupra conținutului care contează cel mai mult. Poate fi nevoie de câteva experimente, în special cu unele dintre metodele neconvenționale de a realiza acest lucru. Dar continuă, pentru că există întotdeauna o modalitate de a folosi ierarhia vizuală pentru a face ca un design să aibă mai mult impact și finețe.
