Cum să vă faceți site-ul accesibil persoanelor cu dizabilități [AccessiBe Review]
Publicat: 2022-04-28Este site-ul dvs. accesibil persoanelor cu dizabilități?
Ți-a trecut vreodată prin minte că asta va fi o îngrijorare serioasă la un moment dat?
Pe măsură ce internetul se extinde și pătrunde în toate domeniile vieții, oamenii depind din ce în ce mai mult de el pentru supraviețuire, există o nevoie din ce în ce mai mare de a face site-urile web accesibile tuturor oamenilor, indiferent de tipul de dizabilitate sau de severitatea deficienței – Accesibilitatea web
Dar nu va fi aceasta (accesibilitatea web) o mare durere în spatele proprietarilor de site-uri? Acest lucru nu necesită cheltuirea unor sume uriașe de bani? Există vreun risc dacă nu acord atenție acestui lucru?
Ok, haideți să vedem de ce trebuie să faceți acest lucru și cum este foarte simplu de implementat pe site-ul dvs. în câteva minute folosind un instrument numit AccessiBe
De ce site-ul dvs. trebuie să fie accesibil
Există două motive principale pentru care ar trebui să vă faceți griji cu privire la accesibilitatea site-ului dvs.:
- Respectarea Ghidurilor de accesibilitate a conținutului web (WCAG) 2.1, Actul americanilor cu dizabilități (ADA), Secțiunea 508 și alte legislații la nivel mondial. Acest lucru scade șansele de a avea orice proces conex.
- Creștere potențială a audienței site-ului: mult mai multe persoane cu diferite tipuri de dizabilități accesează în mod constant internetul. Oferirea unei facilități pentru a vă naviga pe site-urile dvs. vă oferă un avantaj față de concurenții dvs.
Cum AccessiBe vă face site-ul accesibil fără costuri mari
În general, există trei lucruri care caracterizează site-urile web accesibile:
- Cost ridicat
- Urâţenie
- Implementare complexă
Aici intervine AccessiBe, soluția de accesibilitate web alimentată de inteligență artificială, pentru a eficientiza procesul complex și costisitor de a face site-urile web accesibile și pentru a le face automat, simplu și accesibil oricărei afaceri.
Platforma este un pachet de instrumente pentru a vă face site-ul disponibil persoanelor cu diferite tipuri de dizabilități.
Trei motive pentru care aleg și recomand AccessiBe:
- Conformitate continuă: acesta este unul dintre motivele pentru care acest instrument este alegerea multor agenți de marketing de conținut și webmasteri. Acesta va scana și analiza site-ul dvs. la fiecare 24 de ore. Făcând acest lucru, se asigură că orice conținut nou pe care îl publicați, widget-urile sau paginile sunt, de asemenea, adaptate și, prin urmare, sunt conforme cu standardele WCAG 2.1 și ADA.
- Implementare ușoară și rapidă: Unul dintre lucrurile pe care le-am aflat este ușurința și timpul necesar pentru a instala și configura platforma. Fără abilități tehnice necesare, oricine are cunoștințe de bază de computer poate obține această configurare de rulare în câteva minute. Cu toate acestea, va fi nevoie de 48 de ore (fără a fi nevoie să faceți nimic mai mult) pentru ca instrumentul să scaneze, să analizeze și să rezolve accesibilitatea
lacune de conformitate pe site-ul dvs. - Preț: Deoarece AccessiBe utilizează AI (Inteligenta Artificială) și este complet automatizat pentru a face site-ul dvs. accesibil, acest lucru are un impact uriaș asupra prețului, variind între 490 USD/an per site sub 1.000 de pagini și 1.490 USD/an per site web sub 100.000 de pagini. Aceasta înseamnă că site-urile web accesibile sunt mai mult luxul marilor corporații și guverne.
Accesibilitate web – Instalarea AccessiBe pe site-ul dvs. web
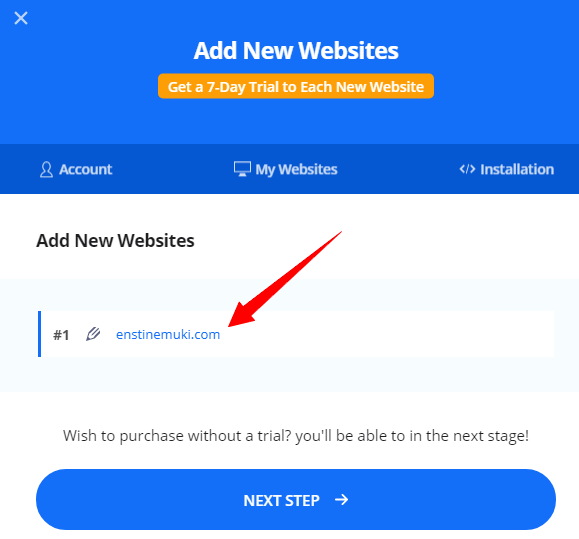
Instalarea scriptului AccessiBe pe site-ul dvs. se face cu ușurință. Acest lucru începe cu crearea contului și adăugarea domeniului pe platformă.
Scriptul AccessiBe funcționează pe partea clientului și nu depinde de server sau de limbajul serverului pe care este construit site-ul dvs. – NET, Java, Python, NODE.JS, PHP, ETC
Tot ce aveți nevoie este un simplu JavaScript. Faceți clic aici pentru a crea un cont de probă gratuită și pentru a adăuga un site web sau mai multe.

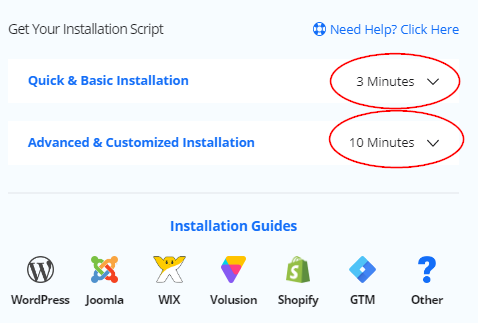
Următorul pas este să faceți clic pe „ </> Instalare ” și să generați JavaScript pentru a lipi în secțiunea de subsol a site-ului dvs. Există două metode aici:


- Instalare rapidă și de bază: cod JavaScript simplu de copiat și lipit. Nu sunt necesare modificări. Aceasta vă oferă setările implicite ale panoului de accesibilitate.
- Instalare avansată și personalizată : Această opțiune vă permite să personalizați interfața. Vă permite să alegeți culori, pictograme, dimensiuni, limbă, poziție etc. și să setați panoul pentru a se potrivi designului dvs.
Instalarea AccessiBe pe WordPress
Dacă site-ul dvs. este alimentat de WordPress, vă voi oferi un ghid rapid cum să îl faceți accesibil în următoarele câteva minute.
În primul rând, asigurați-vă că contul dvs. este creat și site-ul dvs. a fost adăugat pe platformă. Deoarece nu aveți acces pentru a edita niciun fișier html pe site-ul dvs. WordPress, vom căuta mijloace pentru a insera JavaScript AccessiBe în secțiunea de subsol a site-ului dvs.
1 – Gestionarea temelor WordPress premium
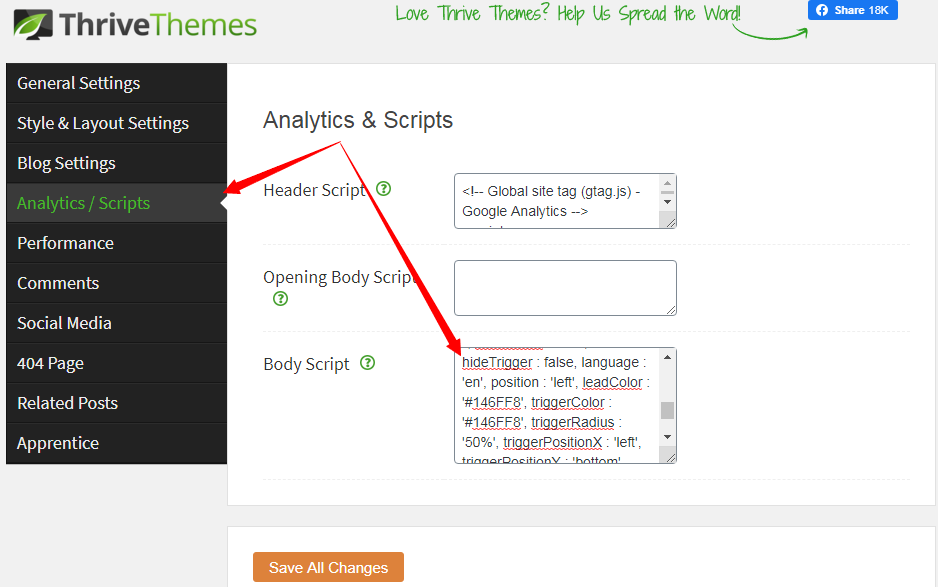
Unele teme WordPress Premium au instrumente pentru a adăuga script personalizat la secțiunile de antet și subsol ale site-ului dvs. web. Acesta este cazul temei mele Thrive Focus:

Va trebui să aflați din documentația temei dvs. unde este posibil să adăugați scripturi la subsolul sau înainte de eticheta </blody> a tuturor paginilor de pe blogul dvs.
Dacă tema ta nu are această caracteristică, atunci va trebui să mergi cu următoarea opțiune.
2 – Utilizarea unui plugin simplu pentru AccesiBe Web Accessibility
Aceasta înseamnă că veți adăuga un alt plugin pe site-ul dvs. WordPress. Acest lucru vă va permite să obțineți JavaScript în zona de subsol a site-ului dvs.
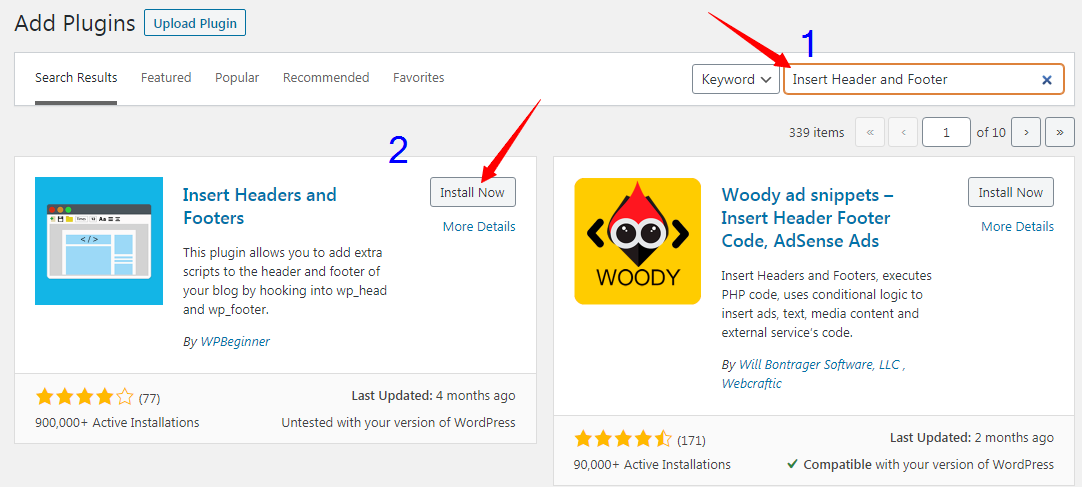
Accesați Pluginuri -> Adăugați nou
În câmpul „ Căutare plugin ”, tastați numele pluginului, care este „ Inserați antet și subsol ”.

Odată ce pluginul apare pe listă, faceți clic pe „ Instalare acum ” și apoi pe „ Activare ”. Asigurați-vă că nu există probleme cu instalarea noului plugin. Testați-vă site-ul pentru a vă asigura că funcționează fără probleme.
Să mergem acum la pagina de plugin și să adăugăm AccessiBe Java Script.
Accesați Setări -> Inserați antet și subsol
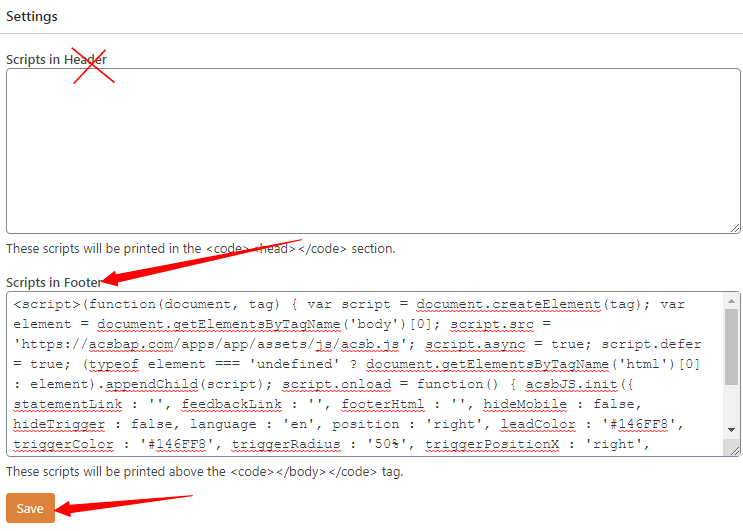
Acest lucru vă va duce la următoarea pagină:

Asigurați-vă că copiați scriptul și lipiți în caseta „ Scripturi în subsol ” și nu altundeva. Faceți clic pentru a salva și a șterge orice cache pentru acțiunea imediată.
După instalare, interfața de accesibilitate va rezolva 30% din cerințele ADA și WCAG 2.1
imediat. Aceasta include în principal interfața cu utilizatorul (UI) și caracteristicile de design: dimensionare, culori și spațiere.
Instrumentul va continua să ruleze în fundal pentru a obține soluția de 70% în 48 de ore, făcând site-ul dvs. accesibil de către cititoarele de ecran (pentru nevăzători) și tastatură (pentru cei cu motor cu deficiențe).
Instalarea AccessiBe pe alte sisteme de gestionare a conținutului (CMS)
Dacă aveți un site web care nu este alimentat de WordPress, nu vă panicați.
Pentru instrucțiuni de instalare Joomla, faceți clic aici. Dacă site-ul dvs. este Wix, faceți clic aici. Proprietarii site-ului Shopify ar trebui să facă clic aici pentru mai multe instrucțiuni, iar utilizatorii Volusion dați clic aici. Dacă încă nu știți cum să vă gestionați platforma, faceți clic aici pentru mai multe instrucțiuni.
Concluzie
Accesibilitatea web nu mai este o opțiune dacă doriți mai multă atenție pe site-ul dvs. web și, în același timp, eviți să intri în vreun proces. Costul mare a fost rezolvat. Complexitatea implementării a fost eliminată.
Spune-mi în caseta de comentarii de ce crezi că site-ul tău nu ar trebui să fie accesibil chiar și după ce ai citit această postare.
