Chrome DevTools și sfaturi pentru design web
Publicat: 2021-02-11Ultima actualizare pe 3 august 2021

Unul dintre cele mai utilizate browsere pentru a explora World Wide Web este Google Chrome. Și unul dintre instrumentele lor cele mai esențiale pentru dezvoltatorii web este Chrome DevTools. Prezent în majoritatea browserelor de pe piață, DevTools este un set de instrumente pentru dezvoltatori web integrat direct în browser. Acest lucru se dovedește a fi extraordinar de important și are multe sfaturi grozave de design web. DevTools ajută dezvoltatorul web să editeze paginile din mers și să diagnosticheze rapid problemele, ajutând la construirea mai rapidă a site-urilor web mai bune. Faceți clic pentru a trimite pe Tweet
Fiecare browser are setul său specific de instrumente DevTools care doresc să fie mai atractiv și mai utilizabil pentru mediul de dezvoltare web. Doi dintre acești luptători de top cu instrumente grozave sunt Google Chrome și Firefox. Pentru acest blog, voi menționa câteva dintre lucrurile interesante care integrează Chrome DevTools, începând cu Chrome 87, bazat pe informațiile furnizate de Google Developers Web Updates. Scopul acestui articol este de a vă deschide ochii la mai multe sfaturi de design web și, sperăm, să vă îmbunătățiți capacitatea de a vă gestiona site-urile.
Unul dintre sfaturile mele preferate de design web | noile instrumente de depanare CSS Grid

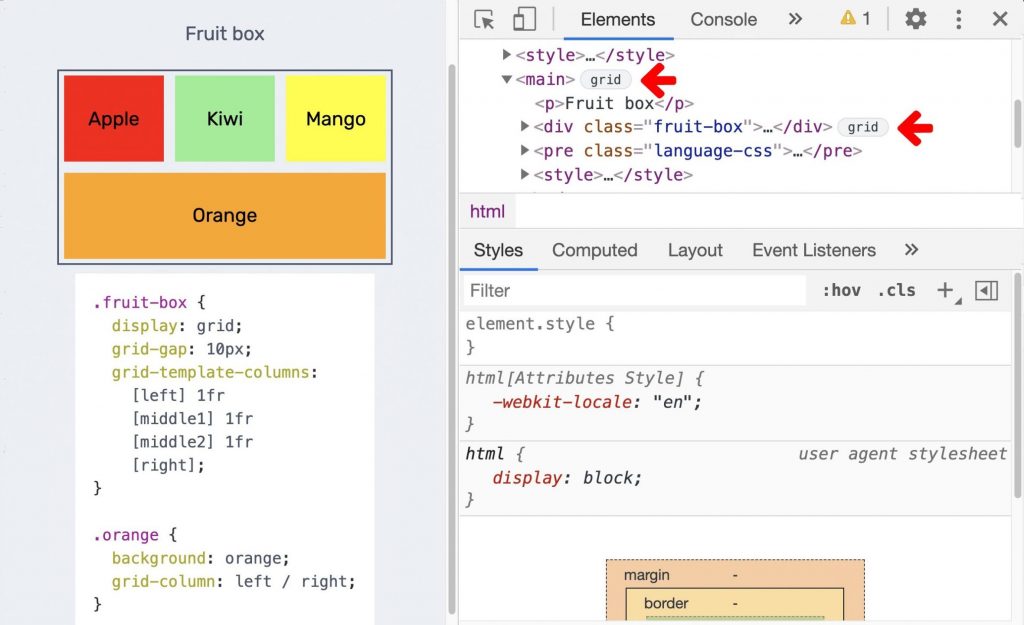
Când un element HTML are aplicat display: grid sau display: inline-grid, se afișează o insignă grilă lângă el în panoul Elemente. Faceți clic pe comutatorul insignei pentru a afișa o suprapunere de grilă pe pagină. Panoul Aspect are o secțiune Grilă care vă oferă câteva opțiuni pentru vizualizarea grilelor.
Noua filă WebAuthn

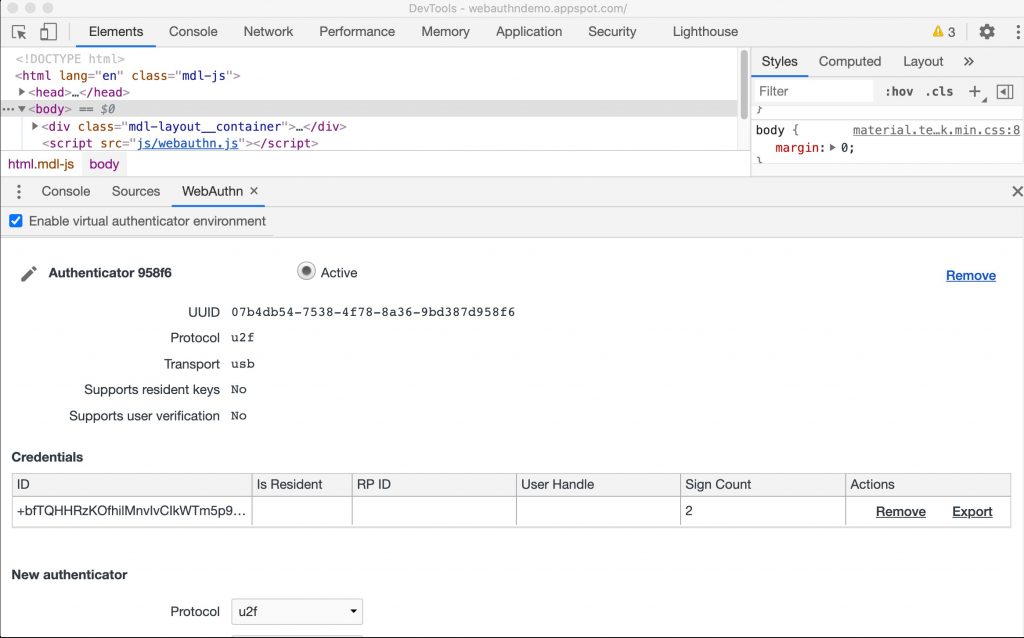
Utilizați fila WebAuthn din Chrome DevTools pentru a crea și a interacționa cu autentificatoare virtuale bazate pe software. Puteți emula autentificatoare și puteți depana API-ul de autentificare web cu noua filă WebAuthn. Dezvoltatorii web pot emula acești autentificatori, își pot personaliza capacitățile și își pot inspecta stările, fără a fi nevoie de vreun autentificator fizic. Acest lucru face experiența de depanare mult mai ușor de gestionat și poate ajuta în mod dramatic în multe aspecte ale construirii web. De aceea, a te confortabil și a înțelege noua filă WebAuthn este unul dintre cele mai importante sfaturi de design web din acest articol.
Mutați DevTools între panoul de sus și cel de jos

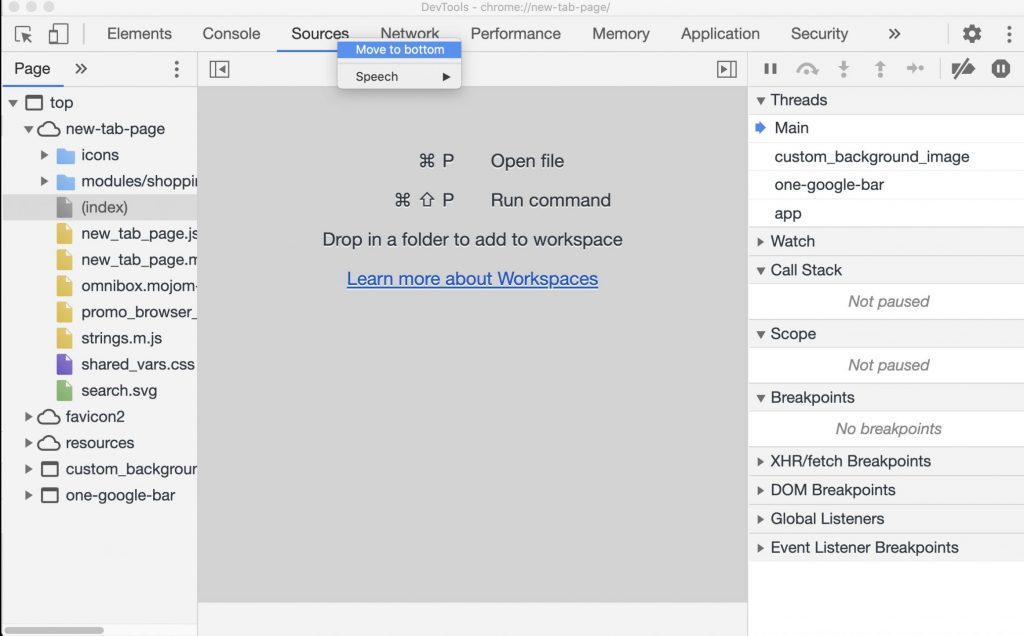
DevTools acceptă mutarea instrumentelor între panoul de sus și de jos pentru a vizualiza oricare două instrumente simultan. Dacă doriți să vizualizați simultan panoul Elemente și surse, puteți face clic dreapta pe panoul Surse și selectați Mutare în jos pentru a-l muta în partea de jos. De asemenea, puteți muta orice filă de jos în partea de sus făcând clic dreapta pe o filă și alegeți Mutare în sus.
Acesta este doar unul dintre instrumentele DevTools pe care le puteți utiliza pe site-ul dvs. web. Mai jos vor fi mai multe, dar dacă sunteți interesat de design web cu etichetă albă, atunci ar trebui să vă gândiți să faceți clic pe acest link pentru a afla tot ce trebuie să știți despre eticheta albă și pentru a ne permite să lucrăm cu dvs. pe site-ul dvs. web.
Actualizările panoului DevTools for Elements și de ce este unul dintre sfaturile bune de design web
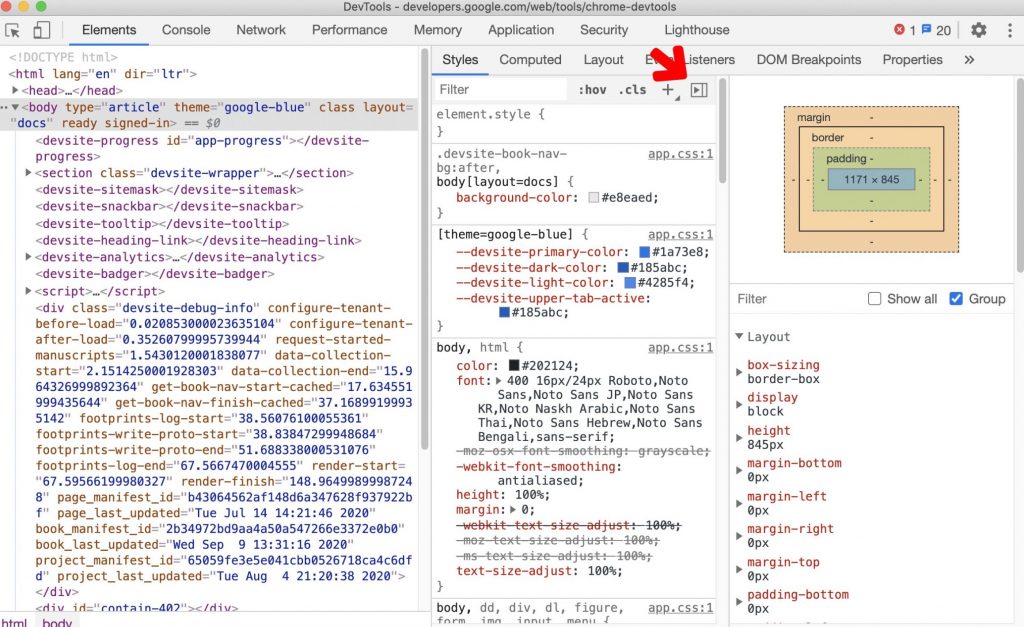
Vizualizați panoul barei laterale Calculat în panoul Stiluri
Panoul barei laterale Calculat din panoul Stiluri este restrâns în mod implicit. Faceți clic pe butonul pentru al comuta.

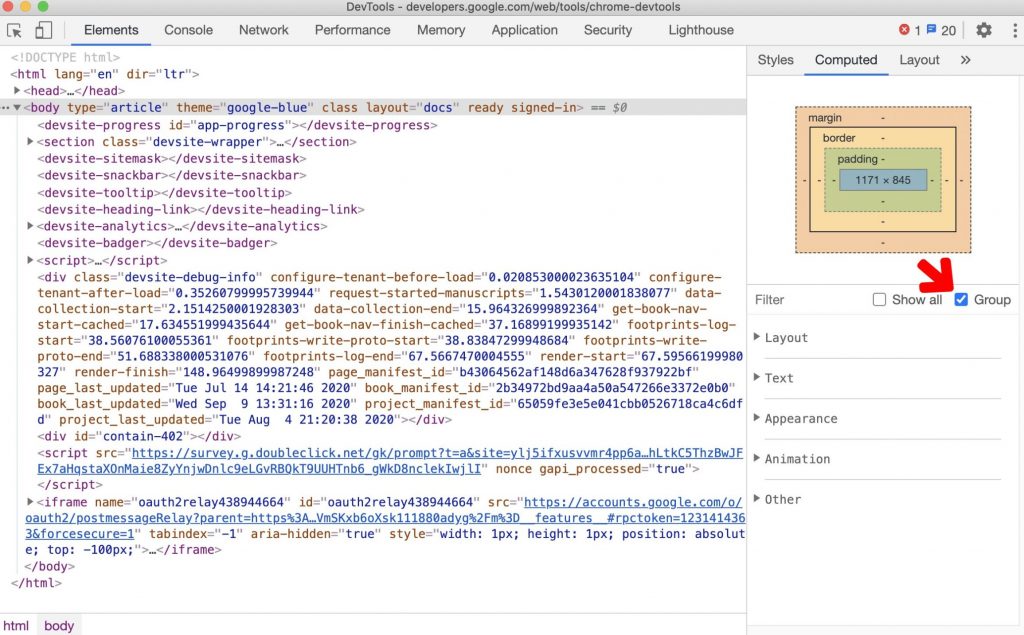
Gruparea proprietăților CSS în panoul Calculat și modul în care este unul dintre sfaturile bune de design web
Puteți grupa proprietățile CSS pe categorii în panoul Calculat cu DevTools. Cu funcția de grupare, este ușor să navigați în panoul Calculat (mai puțin derulare) și să vă concentrați selectiv pe un set de proprietăți asociate pentru inspecția CSS. În panoul Elemente, selectați un element, apoi comutați caseta de selectare Grup pentru a grupa/degrupa proprietățile CSS. CSS este în centrul designului web, iar înțelegerea modului de grupare a proprietăților poate fi unul dintre multele sfaturi utile de design web.

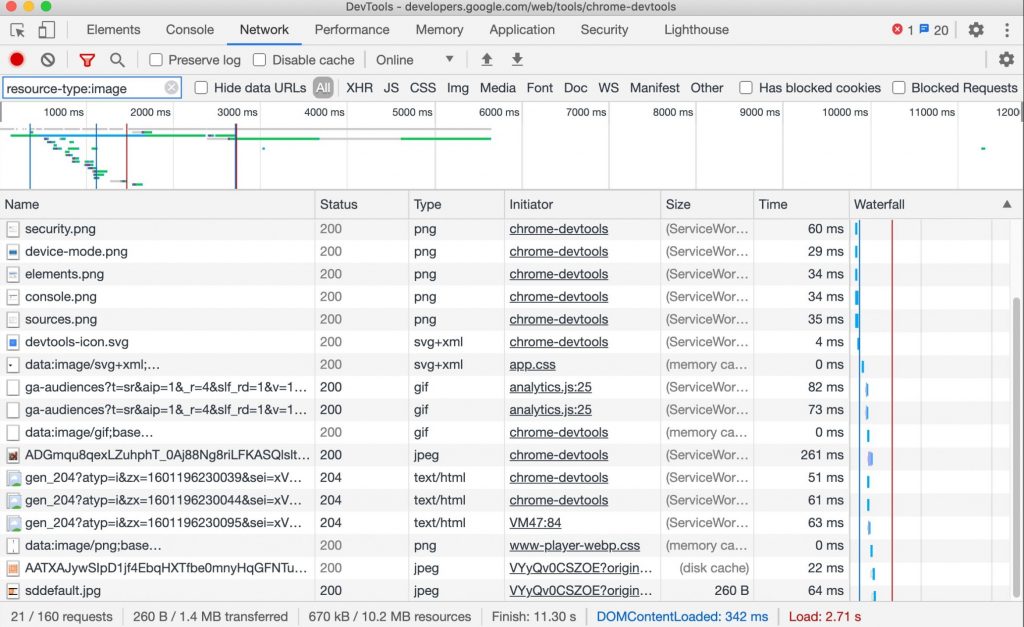
DevTools pentru filtrele de tip de resurse și URL din panoul Rețea,

Utilizați cuvintele cheie tipul de resursă și URL din panoul Rețea pentru a filtra solicitările de rețea. Pentru a vă concentra asupra solicitărilor de rețea care sunt imagini, utilizați tipul resursă: imagine. Utilizați caseta de text Filtrare pentru a filtra cererile după proprietăți, cum ar fi domeniul sau dimensiunea cererii. Puteți utiliza mai multe proprietăți simultan, separând fiecare proprietate cu spațiu. Aceste filtre cu mai multe proprietăți sunt echivalente cu operațiunile AND. Operațiunile SAU nu sunt acceptate momentan.
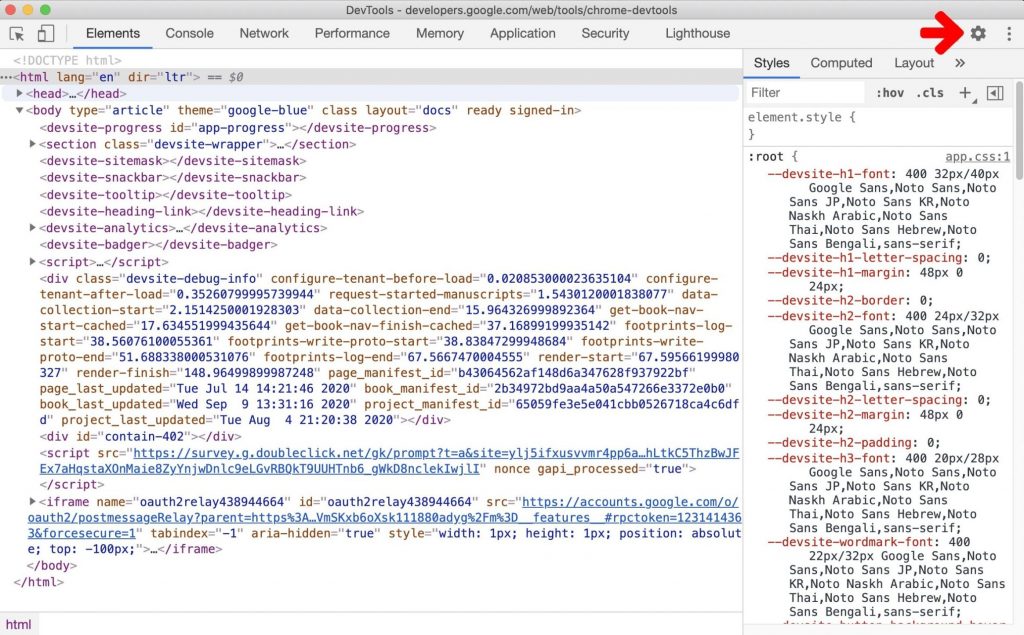
Deprecierea setărilor din meniul Mai multe instrumente


Setările din meniul Mai multe instrumente au fost depreciate, iar acum deschideți Setări din panoul principal.
Dacă sunteți în căutarea și mai multe sfaturi pe site-ul dvs., faceți clic pe acest link viitor pentru 5 sfaturi uimitoare pentru design web.
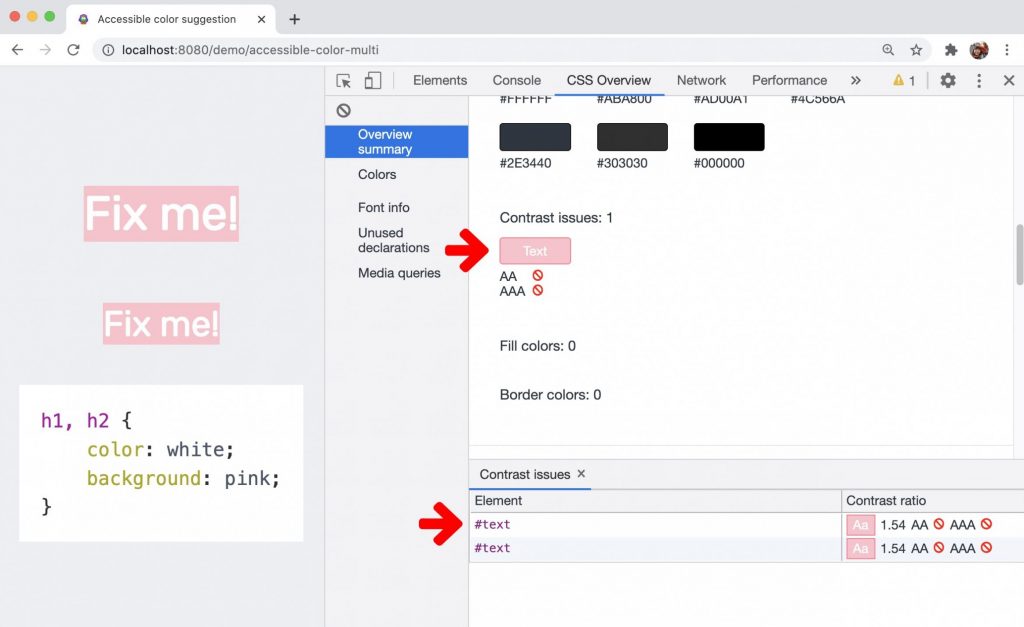
Problemele de contrast de culoare vizualizați și remediați în panoul Prezentare generală CSS și de ce este unul dintre sfaturile esențiale pentru design web

Panoul Prezentare generală CSS afișează o listă de texte cu contrast de culoare redus pe pagina dvs. Faceți clic pe problemă și va fi listată o listă de elemente care au o problemă. În listă, faceți clic pe un element pentru a deschide elementul în panoul Elemente. DevTools oferă sugestii automate de culoare pentru a vă ajuta să remediați textul cu contrast scăzut. Obținerea unui contrast adecvat de culoare este crucială și, sperăm, acesta este unul dintre sfaturile de design web care vă pot ajuta să îmbunătățiți aspectul site-ului dvs.
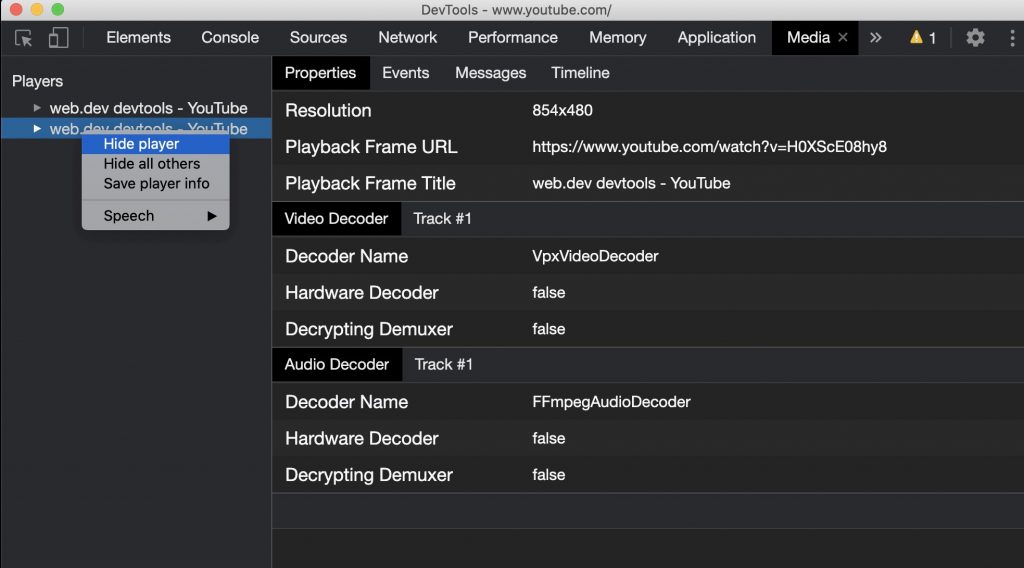
Folosind DevTools și panoul New Media

DevTools afișează acum informațiile playerului media în panoul Media. Înainte de panoul media din DevTools, informațiile de înregistrare și depanare despre playerele video puteau fi găsite în chrome://media-internals. Panoul Media oferă o modalitate simplă de a vizualiza evenimente, jurnalele, proprietățile și o cronologie a decodificărilor de cadre în aceeași filă de browser ca și playerul video însuși. Puteți vizualiza și inspecta mai rapid problemele potențiale (de exemplu, de ce apar cadre scăpate, de ce JavaScript interacționează cu playerul în mod neașteptat). Această îmbunătățire a interacțiunii utilizatorului cu site-ul dvs. web va duce la o experiență mai bună pentru utilizator. Sperăm că acesta este unul dintre sfaturile de design web pe care le găsiți utile.
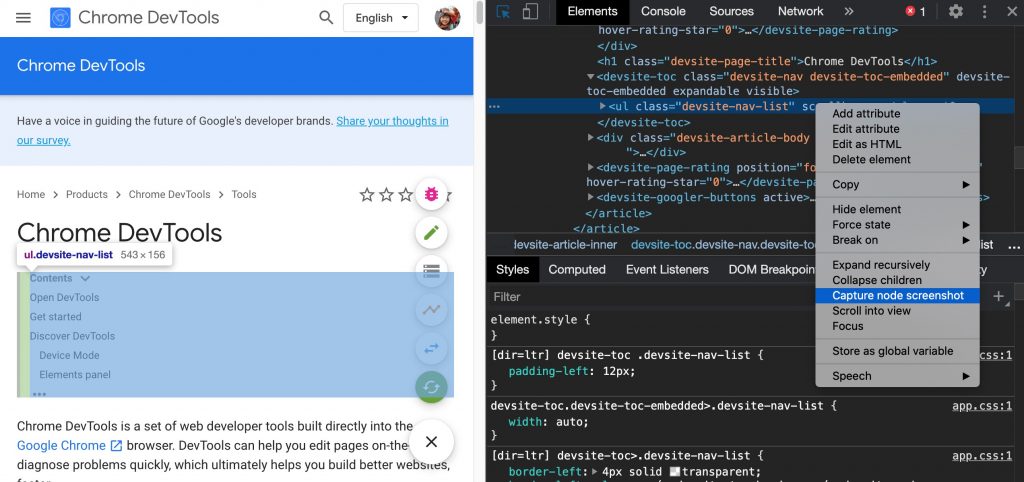
Capturați capturi de ecran de noduri prin meniul contextual al panoului Elemente. Mai multe sfaturi pentru design web

Acum puteți captura capturi de ecran de noduri prin meniul contextual din panoul Elemente datorită DevTools. Puteți face o captură de ecran a unei componente pe o pagină web făcând clic dreapta pe element și selectați Captură captură de ecran a nodului.
Suport pentru noile funcții JavaScript
DevTools a îmbunătățit suportul pentru unele dintre cele mai recente caracteristici ale limbajului JavaScript:
- Evidențierea de sintaxă pentru câmpurile private – câmpurile de clasă privată sunt acum evidențiate de sintaxă și destul de imprimate în panoul Surse.
- Separatoare numerice destul de imprimate – DevTools imprimă destul de bine separatoarele numerice în panoul Surse.
- Autocompletare opțională a sintaxei de înlănțuire – completarea automată a proprietăților în Consolă acceptă acum sintaxa de înlănțuire opțională, de exemplu, nume?. acum funcționează în plus față de și nume[ .
- Operatori de atribuire logică – DevTools acceptă alocare logică cu noii operatori &&=, ||= și ??= în panourile Consolă și Surse.
- Evidențierea sintaxelor pentru operatorul de coalescere nul – DevTools acum imprimă corect operatorul de coalescere nul în panoul Surse.
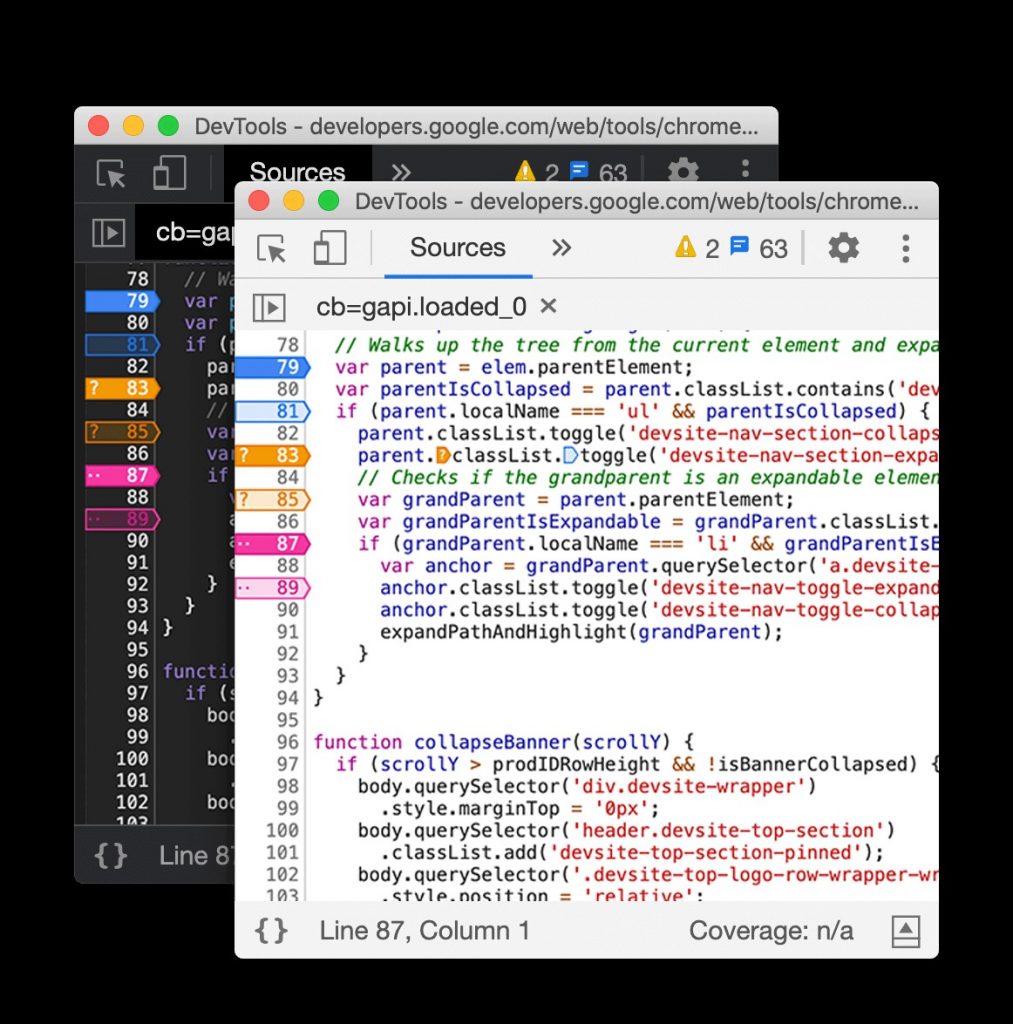
Pictograme noi pentru puncte de întrerupere, puncte de întrerupere condiționate și puncte de înregistrare

Panoul Surse are modele noi pentru punctele de întrerupere, punctele de întrerupere condiționate și punctele de înregistrare. Punctele de întrerupere au un design reîmprospătat, cu culori mai strălucitoare și mai prietenoase. Pictogramele sunt adăugate pentru a diferenția punctele de întrerupere condiționate și punctele de înregistrare. Aceasta este o caracteristică excelentă a Chrome DevTools.
Actualizări ale panoului de performanță
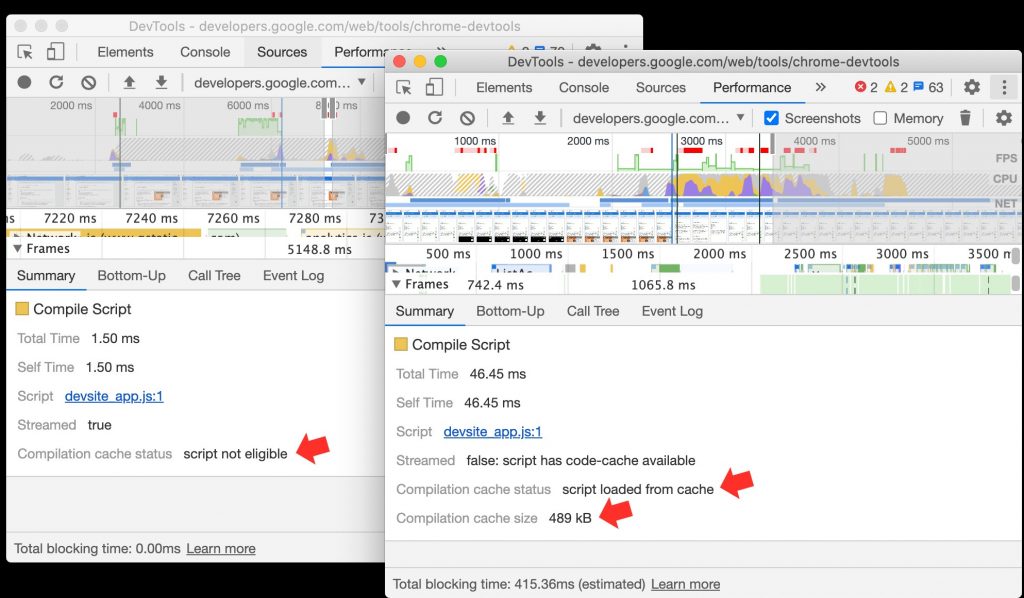
Informații din memoria cache a compilației JavaScript în panoul Performanță
Anterior, DevTools nu arăta nimic legat de memorarea în cache a codului dacă nu s-ar întâmpla. Astăzi, informațiile din memoria cache a compilației JavaScript sunt întotdeauna afișate în fila Rezumat a panoului Performanță.

Alinierea timpului de navigare în panoul Performanță
Înainte, panoul de performanță obișnuia să fie difuzate în rigle în funcție de momentul în care începea înregistrarea. Acum, arată timpii pentru înregistrări în care navighează utilizatorul, unde DevTools arată acum timpii riglei în raport cu navigarea. De asemenea, orele pentru evenimentele DOMContentLoaded, First Paint, First Contentful Paint și Largest Contentful Paint au fost actualizate pentru a fi mai raportate la începutul navigării, ceea ce înseamnă că se potrivesc cu momentele raportate de PerformanceObserver.
Nu este o listă completă a tuturor DevTools și sfaturi de design web...
Am enumerat câteva dintre lucrurile interesante pe care Chrome DevTools ni le oferă ca dezvoltatori web și, cu siguranță, ar trebui să existe și alte lucruri mai interesante care nu sunt enumerate aici. Nici această listă nu conține toate sfaturile de design web care v-ar fi utile. Asta ar fi redundant. Ideea este de a crea un interes pentru utilizarea browserului DevTools și de a explora diferitele instrumente din fiecare dintre browserele disponibile pe piață. DevTools este un instrument fantastic. Nu e nimic de instalat.
Aveți nevoie de ajutor cu site-ul dvs.? Ar trebui să luați în considerare utilizarea serviciilor noastre de design web etichetă albă. De asemenea, asigurați-vă că ne contactați pentru a ne spune ce părere aveți despre articol și dacă v-a ajutat să aflați mai multe despre Chrome DevTools.
