Acesta este motivul pentru care designul web și UI contează pentru SEO în 2020
Publicat: 2020-02-05
Acest articol este o contribuție a invitaților – citiți mai multe despre autor în partea de jos a postării.
Cu mult timp în urmă, într-o galaxie departe, departe... designul web și SEO erau departamente, procese și fluxuri de lucru incredibil de diferite.
Bine, poate nu cu mult timp în urmă și nici într-o galaxie departe, departe, dar acum, mai mult ca niciodată, SEO devine o parte integrantă a designului web și invers.
Google Search Console afișează acum erori pentru elementele de design și chiar a încheiat un parteneriat cu https://material.io/ pentru a vă ghida și influența designul.
Nu glumesc! Aruncă o privire la subsolul Material.io și vei vedea sigla Google.
Nebun, nu?
Ei bine, odată ce începi să iei în considerare în serios ideologia holistică a unui site web, totul începe să aibă mai mult sens.
La urma urmei, scopul majorității site-urilor web este să rezolve o problemă sau să răspundă la o întrebare.
Dacă nu poți – sau nu vrei – să o faci într-un mod în care utilizatorii să se bucure vizual, de ce ar rămâne sau s-ar întoarce?
Acestea fiind spuse, să trecem direct pentru a discuta primele trei moduri în care designul și interfața cu utilizatorul pot ajuta la îmbunătățirea SEO:
Culoare, contrast și spațiu alb
Lizibilitate, tipografie, ton și direcție
Titluri, subliniere și text îngroșat
Culoare, contrast și spațiu alb
Niciodată nu a fost mai adevărat, mai ales în marketing, că culoarea are o putere care influențează direct luarea deciziilor - și se pare că și Google o știe.
Pe măsură ce evoluția interfeței cu utilizatorul și a SEO progresează, culoarea, contrastul și spațiile albe devin cruciale dintr-o multitudine de motive.
Anecdotic vorbind – în afara standardelor ADA pentru design accesibil și a cerințelor de contrast cunoscute ale Google – ați observat tendința minimalistă plată?
Cum site-urile care utilizează două sau trei culori pastel plate și o nuanță de conversie cu o mulțime de spații albe cresc adesea la pozițiile 0 și 1 în SERP-uri?
Sigur am!
Știu că în acest moment, s-ar putea să vă gândiți că toate acestea sunt o grămadă de prostii.
Cel mai apropiat prieten al tău – care este un guru SEO – ți-a spus că designul nu afectează clasamentul tău SERP, nu?
Bine…
Când am căutat prin ghidurile Material.io, am găsit un studiu despre modul în care Google a folosit spațiul alb pentru a transmite încredere și autoritate - și dacă se judecă pe ei înșiși pe baza acestui semnal secundar, este posibil să te judece pe tine.
Citiți aici cum a creat Google o temă Material personalizată, cu accent pe spații albe, deoarece au descoperit că transmitea constant un sentiment de securitate vizitatorilor site-ului în sondaje și teste.
De asemenea, este important de reținut că multe mărci importante au trecut la combinații de culori plate, cu un design cu contrast ridicat și utilizarea macro a spațiului alb.
Gândiți-vă la Uber, Lyft, Snapchat, Instagram, Facebook și... instrumentele Google și Google.
Coincidență?
Să ne jucăm avocatul diavolului pentru un moment și să presupunem că Google nu evaluează site-ul dvs. pe baza unor atribute precum spații albe, culori pastelate plate și contrast.
Înseamnă asta că nu ar trebui să utilizați aceste concepte în mod strategic și să vă bazați designul site-ului numai pe ceea ce credeți că „arata cel mai bine?”
Cercetările spun că nu.
Nu voi săpa prea adânc aici. Acest articol își propune să vă convingă să utilizați UI/UX like-urile Google, nu să vă ofere o lecție de artă.
Dar iată câteva resurse suplimentare pentru a oferi mai multe informații despre utilizarea culorii, contrastului și spațiului alb.
Culoare în design:
Articolul I – Înțelegerea psihologiei culorilor
Contrast:
Articolul I – Psihologia culorilor și contrastele
Psihologia spațiului alb:
Articolul I – Spații albe și Web Design
Articolul II – Psihologia Web Designului
Articolul III – Spații albe
Lizibilitate, tipografie, ton și direcție
O să vă avertizez chiar acum: următorul punct de vedere este foarte controversat în cercurile SEO.
Atât de controversat încât poți decide că habar nu am despre ce vorbesc și SEOButler ar trebui să mă concedieze ca colaborator și să denunțe toate articolele mele anterioare .
Bine, poate că este puțin exagerat, dar înțelegi punctul meu de vedere.
Pentru a-mi justifica cazul, voi cita documentația Google și capturile de ecran, astfel încât să putem discuta punctele pe care le susțin folosind cele mai autorizate surse disponibile.
Să sărim direct înăuntru.
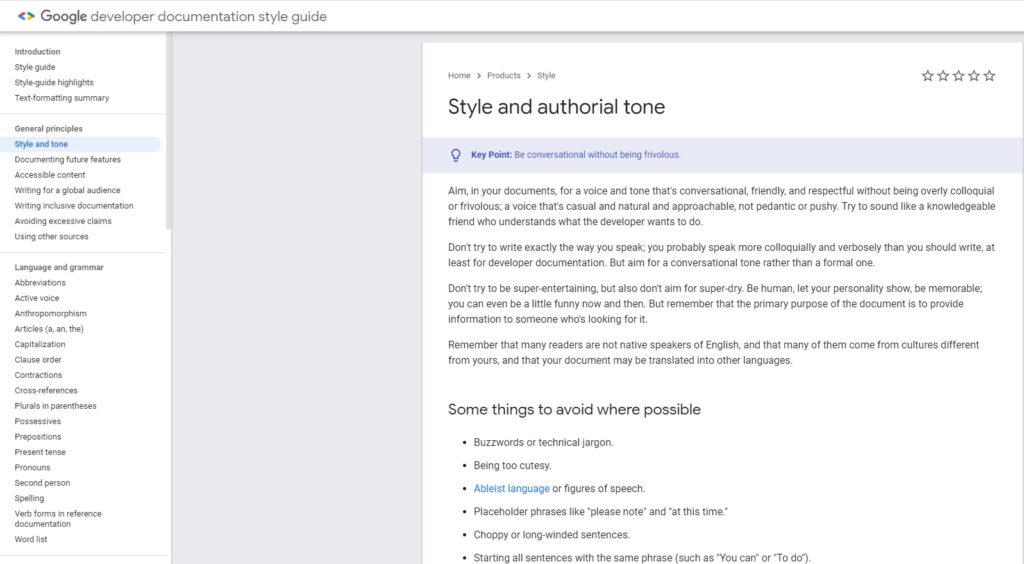
Consultați captura de ecran de mai jos. Este din documentația pentru dezvoltatori Google și ghidul de stil.
Așa este, direct de la Google.
Să începem cu lizibilitatea, tipografia și tonul.
După cum putem vedea din acest document, Google dorește să adoptăm un „ton conversațional”, ca și cum am fi un prieten informat.

Mă descurc bine până acum?
Documentul continuă să afirme că tonul tău de scris ar trebui să fie autoritar, accesibil și, mai presus de orice, uman .
Notă: pentru unele nișe precum medical și YMYL , acest lucru s-ar putea să nu se aplice întotdeauna, dar blogurile și articolele informale ar trebui să vizeze un ton conversațional.
Să luăm un minut să observăm alte câteva lucruri care se referă la modul în care Google a decis să-și formateze propriul material (care nu are legătură tehnic cu SEO):
- Există o listă cu marcatori pentru persoanele care preferă să răsfoie articolele decât să le citească complet (vedeți ce am făcut acolo?)
- Crearea literelor este standard pentru majoritatea dimensiunilor de font, dar are o spațiere a cuvintelor puțin mai largă decât de obicei, creând spațiu alb suplimentar.
- În cele mai multe cazuri, lungimea paragrafului nu depășește niciodată trei propoziții.
- Gramatica este impecabilă.
- Alegerea cuvintelor și convențiile nu sunt prea dificile.
Acestea sunt doar câteva observații. Sunt sigur că ai putea face și mai mult dacă ți-ai face timp.
Un lucru pe care vreau să-l discut mai detaliat despre această pagină Google anume este direcția.
În acest caz, direcția se referă la calea pe care o urmăresc ochii cititorului în timp ce scanează pagina.
Direcția este un factor crucial atunci când vine vorba de rata de respingere, pogo-sticking și, mai ales, oferirea utilizatorului cu o soluție în timp util la întrebarea lor.
Deci, cum influențează Google direcția în cadrul propriului conținut?
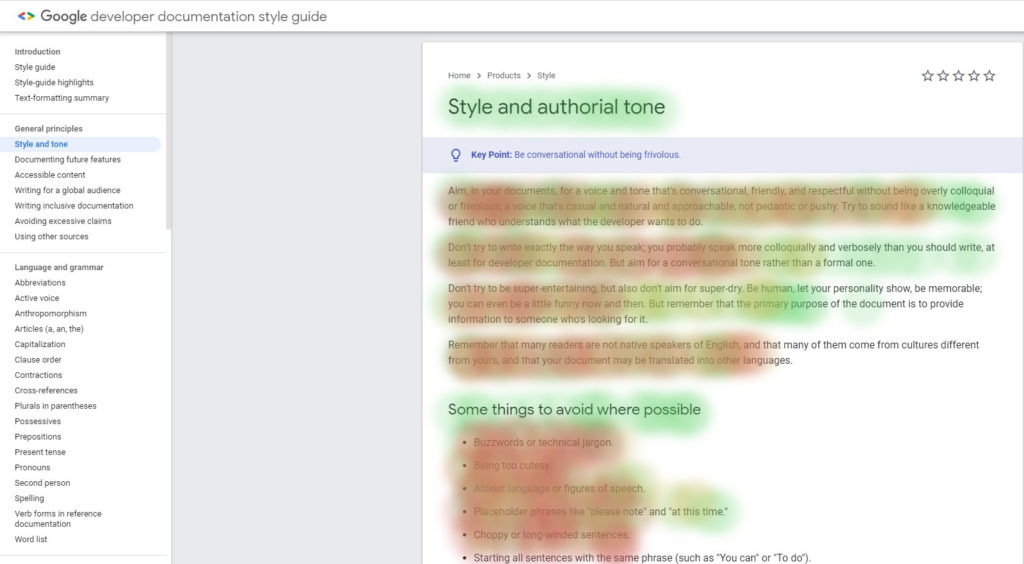
Să reevaluăm imaginea de mai jos.

Google a făcut ceva incredibil de important aici pentru a menține utilizatorii implicați. Ai observat-o înainte de a ajunge atât de departe?
Ei au formatat conținutul pentru a se potrivi cu modul în care oamenii citesc, scanează și urmăresc paginile web.
Cum, întrebi?
- Forma F — În general, oamenii citesc și scanează ecrane sub forma unui „F”. La nivel macro, Google s-a asigurat că documentația lor corespunde acestui comportament.
- F-Shape Reinforced — Nu numai că întregul articol are formă de F la nivel macro, dar are și formă de F la nivel micro. Luați notă de structura propoziției din primele patru secțiuni. Observați ceva? Google a alternat între trei linii, la două linii, înapoi la trei linii și apoi două linii - întărind forma F.
Notă: dacă ar fi vrut să consolideze și mai mult forma F, Google ar fi putut să pună mai întâi cele mai lungi puncte de marcaj și pe cele mai scurte în ordine descrescătoare.
Sper că toți specialiștii CRO luați notă!
Ce mai observați despre direcția textului, dacă este ceva?
Poate că navigarea pe breadcrumb din partea de sus a paginii?
Sau punctul cheie și aportul acționabil pentru cei care au timp?
Ce zici de faptul că există un singur h1, iar subtitlurile mai mici sunt h2?
Deși din punct de vedere tehnic reprezintă o fațetă a celor mai bune practici SEO semantice on-page, titlurile evidențiază zone de interes pentru utilizatori, îmbunătățind direcția.
Ați observat și cuprinsul din bara laterală cu linkuri de salt concepute pentru a ajuta utilizatorii să găsească mai rapid răspunsuri la întrebarea lor?
Notă: Deoarece vorbim despre linkuri de salt: când este făcut corect, Google a prezentat în ultima vreme linkuri de salt în SERP-urile lor. De asemenea, rețineți că legăturile de salt cu răspunsuri la interogare obțin de obicei poziția 0.

Titluri, subliniere și text îngroșat
Dacă sunteți un SEO tehnic, pun pariu că, fie conștient, fie subconștient, credeți că titlurile, cuvintele subliniate și textul îngroșat sunt factori semantici critici pentru SEO pe pagină.
Și ai dreptate, sunt...
Dar nu de aceea au fost create și nici nu ar trebui să fie scopul principal al utilizării lor.
Dați-mi voie să vă explic.
Titluri
Titlurile sunt indicii direcționale pentru oameni.
Da, oameni – nu doar motoarele de căutare.
Titlurile au ajutat oamenii să găsească informații relevante cu mult înainte de inventarea internetului (gândiți-vă la ziare).
Designul dictează în mare măsură fluxul direcțional al utilizatorilor și modul în care aceștia experimentează și absorb informațiile de pe site-uri web.
Titlurile ajută la împărțirea acestei experiențe în segmente critice de interes deosebit – mai ales când există mult text pe pagină (cum ar fi acest articol, de exemplu).
Când utilizați titlurile pentru scopul lor inițial, mai degrabă decât ca o tactică SEO, atât dvs., cât și utilizatorul câștigați. Puteți să vă stilați pagina din punct de vedere semantic, iar utilizatorul poate constata rapid ce informații sunt valoroase pentru el.
Întrebarea rămâne: motoarele de căutare privesc titlurile doar din punct de vedere contextual? Sau examinează și ceea ce este deasupra, dedesubt și în jurul lor?
John Mueller de la Google explică așa:
„[ ] Ceea ce folosim aceste titluri este, ei bine, avem această bucată mare de text sau avem această imagine mare și există un titlu mai sus, de aceea poate că acest titlu se aplică acestei bucăți de text sau acestei imagini.
Deci nu este atât de mult ca și cum ar fi cinci cuvinte cheie în aceste titluri, prin urmare această pagină se va clasa pentru aceste cuvinte cheie, dar mai mult, iată mai multe informații despre acea bucată de text sau despre acea imagine de pe pagina respectivă.
Și asta ne ajută să înțelegem mai bine cum să încadram acea bucată de text, cum să încadram imaginile pe care le aveți în acele blocuri. Și cu asta, este mult mai ușor să găsim... interogările potrivite care ne conduc la aceste pagini.”
Când citiți fragmentul de mai sus, puteți începe să vă pictați o imagine nouă când vine vorba de titluri.
Puteți vedea că, în timp ce titlurile pot ajuta cu principiile semantice ale SEO, partea critică este să ghidați rapid utilizatorii către informațiile pe care credeți că le caută interogarea.
La urma urmei, este ca și cum le-aș spune SEO-urilor mele de la firma noastră locală:
„Nu folosi antete pentru cuvinte cheie – folosește antete pentru a ajuta oamenii să înțeleagă contextul subiectelor tale.”
Destul de ușor, nu?
Subliniere sau culori în hyperlinkuri
De ani de zile, au existat dezbateri în cercurile SEO cu privire la sublinierea hyperlink-urilor, culorile hyperlink-urilor în sine și dacă hyperlink-urile au chiar vreun impact asupra clasamentelor.
A existat odată chiar un moment în istoria internetului când singurul stil care putea fi atribuit unui hyperlink era sublinierea.
Dar cum se aplică asta și este relevant?
Amintiți-vă, creați un site web pentru utilizatorul dvs., nu doar pentru a vă clasa mai sus în SERP-uri.
Dacă ne îndreptăm către Google și începem să scotocim prin documentația lor, este posibil să observăm câteva lucruri care indică un răspuns.
Ce sunt ei?
- Google s-a îndepărtat de la sublinierea hyperlink-urilor. Până acum un an sau doi, toată documentația Google avea subliniere vizibile pentru cititor.
- Google încă folosește aceeași culoare albastră ca întotdeauna pentru a reprezenta un hyperlink.
- Google folosește subliniere la trecerea cu mouse-ul în SERP pentru hyperlinkuri și în cea mai mare parte a documentației acestora.
Deci, care este mâncarea la pachet?
Pune-te în pielea publicului tău și lasă-l să informeze ceea ce faci.
Dacă ajungeți pe un site web cu informații pe care sunteți interesat să le citiți și doriți să faceți clic printr-un hyperlink, ați fi mai înclinat să faceți clic aici sau să faceți clic aici?
În diversele noastre studii, am ajuns la concluzia că oamenii sunt mai predispuși să facă clic pe textul aldine, cu hyperlink, peste textul anterior.
De ce?
Pentru că culoarea este adesea folosită pentru a atrage și a sublinia punctele cheie, dar asta nu transmite neapărat capacitatea de a citi mai departe făcând clic pe un link.
Deci, ce vrea Google?
După părerea mea, lui Google îi pasă doar de consistență și de a face să fie clar pentru cititorul tău ce se poate face clic și ce nu.
Ceea ce înseamnă acest lucru este – indiferent dacă decideți să utilizați acest lucru sau să îl utilizați – asigurați-vă că încurajați fluxul direcțional și că utilizați convenții uniforme pentru a vă direcționa cititorul.
Notă: în studii de caz, Google a stabilit că utilizarea unei nuanțe albastre cu un raport de contrast de 4:1 pentru hyperlinkuri este cea mai bună practică.
Puteți citi mai multe despre convențiile de hyperlink pe Web Fx , o resursă de top.
În ceea ce privește modul în care aceasta se referă la SEO, acum știm că hyperlinkurile joacă un rol esențial în a ajuta Google să înțeleagă despre ce sunt paginile - mai ales atunci când sunt legate de o structură de interconectare.
Deoarece roboții Google nu citesc culoarea sau sublinierea, nu există o corelație directă cu SEO din perspectiva primară a clasamentului. Cu toate acestea, ca o considerație secundară, dacă utilizatorii nu înțeleg convențiile dvs. de hyperlink sau sunt mai puțin probabil să facă clic pe ele, veți observa o scădere a numărului de pagini de trecere și a timpului de așteptare.
Text cu caractere aldine sau cursive
Când vine vorba de formatarea textului cu caractere aldine și cursive și SEO, orice specialist care merită să-și pună la punct și-a testat teoriile în SERPS - mai ales în ceea ce privește designul și indexabilitatea pentru context accentuat.
Dar ce spune Google despre caracterele aldine și cursive și cum se raportează experiența utilizatorului la SEO?
Să-l scoatem direct din gura calului.
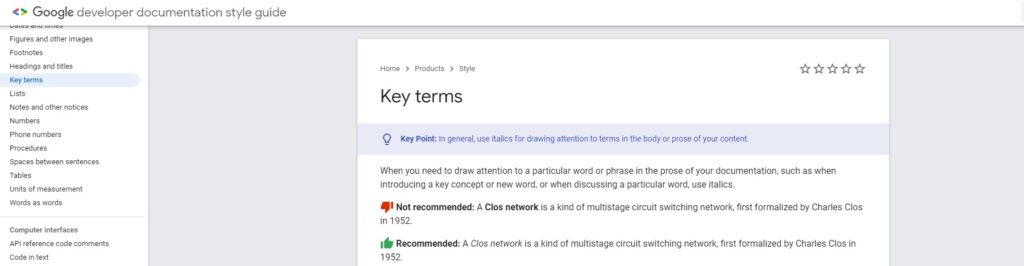
În imaginea de mai jos, Google ne spune exact ce vrea și chiar ne-a dat un exemplu. Pun pariu că și-au făcut cercetările!

Fascinant, nu-i așa?
Notă: în timp ce majoritatea oamenilor folosesc <i> pentru a-și pune textul în cursiv, există o modalitate mai bună de a face acest lucru.
Cum, întrebi?
Prin utilizarea etichetei <em>. Eticheta <em> a fost creată pentru a pune accent pe o anumită parte a textului și poate fi stilată cu CSS.
Să testăm această teorie. La momentul scrierii, Google nu a indexat acest articol.
Voi sublinia o bucată de text de mai jos cu eticheta <em> și voi vedea cum Google o trage ulterior în SERPS.
<em style="font-style: italic;">Schieler Mew a scris acest articol despre SEO Butler</em>
Predicție: Mai târziu, când caut pe Google această expresie exactă, anticipez că Google o va introduce în SERP cu caractere aldine pentru acest articol. Să vedem ce se întâmplă!
În ceea ce privește direcția și fluxul utilizatorului, putem trage această concluzie: italicele atrag atenția, deoarece este un stil diferit de formatare care este utilizat alături de stilurile de formatare așteptate.
Cititorul va fi atras în mod natural de ea, mai ales dacă Google subliniază caracterele aldine și cursive în SERPS, ceea ce este de așteptat.
Gânduri finale despre Web Design și UI și cum afectează SEO
Luând în considerare toate punctele de mai sus din perspectiva designului și a interfeței de utilizare, puteți începe să vedeți cum toate acestea se leagă de SEO.
Deși unele dintre afirmațiile de aici sunt deduse și corelative, m-am dus direct la sursă: m-am uitat la ce face Google și cum o fac.
Deși nimic în design sau SEO nu este definitiv, un principiu pare clar - crearea unei experiențe perfecte și satisfăcătoare pentru utilizatorii dvs. ar trebui să fie prioritatea numărul 1 în 2020.
Nu există nicio îndoială că Google își orientează algoritmii pentru a înțelege mai bine modul în care oamenii procesează informațiile pentru a oferi rezultate mai relevante pentru interogările de căutare.
Deși se poate argumenta că designul și interfața de utilizare nu sunt încă un factor semnificativ de clasare în SEO, toate semnele indică faptul că acestea vor fi din ce în ce mai importante în viitor.
Vă las cu un ultim gând, prieteni.
Efectuați SEO astăzi, având în vedere viitorul!
Abonati-va
Am citit și accept Termenii și condițiile*
