20 de scheme de culori pentru site-ul web care să vă inspire în 2022
Publicat: 2020-08-13Culorile ne modelează percepția asupra lumii. Răspunsul nostru emoțional la culoare este atât de adânc înrădăcinat în subconștient încât nici măcar nu îl observăm de cele mai multe ori. Brandurile profită din plin de acest lucru, încercând să stârnească anumite sentimente și asocieri cu alegerile lor de culoare.
Nu ar trebui să fie surprinzător faptul că schemele de culori ale site-ului web sunt un jucător cheie în designul web. Combinația potrivită de culori poate lega fără probleme toate elementele de design împreună, îmbunătățind nu numai estetica site-ului web, ci și experiența utilizatorului.
În acest articol, veți descoperi care sunt schemele de culori ale site-ului web, de ce sunt importante și exemple de palete de culori superbe pentru site-uri web. Să începem!
- Ce este o schemă de culori pentru site-ul web?
- Semnificația schemelor de culori ale site-ului web
- Exemple de palete de culori uimitoare pentru site-uri web

Ce este o schemă de culori pentru site-ul web?
O schemă de culori pentru site-ul web este combinația tuturor culorilor și nuanțelor utilizate pe un site web - fie că este vorba de culoarea imaginii de fundal, a meniului de navigare , a conținutului scris sau chiar a pictogramelor și a butoanelor mai mici.
Când studiezi unele dintre cele mai impresionante site-uri web, vei observa că fiecare nuanță a paletelor de culori ale site-urilor web este aleasă cu atenție și nimic nu este lăsat la voia întâmplării. Culorile creează asocieri, iar asocierile contează mai mult decât ai putea crede.
Semnificația schemelor de culori ale site-ului web
Am menționat deja că o schemă de culori pentru site-ul web joacă un rol semnificativ în designul web, dar haideți să explorăm mai îndeaproape ce presupune acest rol.
Stabilirea stării de spirit
De obicei, nu durează mai mult de câteva secunde pentru ca utilizatorii să știe dacă le place sau nu un site web. Și întrucât aproximativ 62-90% din impresia lor inițială este dictată pur și simplu de culori, importanța schemei de culori a site-ului dvs. crește drastic.
Deoarece culorile sunt strâns legate de sentimente, utilizarea lor inteligentă este esențială pentru a stabili starea de spirit potrivită pentru site-ul dvs. Prin crearea atmosferei preferate, vă creșteți automat influența asupra răspunsurilor emoționale ale vizitatorilor.
Accentuarea elementelor potrivite
Fiecare site are culori primare și secundare. Primul este folosit pentru titluri, mesaje importante, CTA, în timp ce al doilea este rezervat pentru subtitluri, elemente de meniu, text suplimentar și așa mai departe. De ce? Pentru că contrastul elementelor de diferite culori le ajută pe cele potrivite să iasă în evidență.
Nu este o coincidență că majoritatea site-urilor aleg roșu sau alte culori îndrăznețe pentru butoanele lor CTA. Diferența de culoare gravitează instantaneu atenția privitorului către locurile potrivite. Utilizarea culorilor primare și secundare ajută oaspeții să găsească mult mai rapid ceea ce caută, ceea ce îmbunătățește considerabil experiența utilizatorului site-ului.
Creșterea recunoașterii mărcii
Un site web este reprezentarea online a unei mărci, ceea ce înseamnă că trebuie să fie în concordanță cu identitatea mărcii. Așa cum culorile logo -ului dvs. reflectă caracterul companiei dvs., la fel și culorile site-ului dvs. web.
Cercetările arată că o culoare semnătură crește recunoașterea mărcii cu 80% . Acesta este un număr destul de impresionant, așa că haideți să vedem cum poate fi explicat. Datorită memoriei noastre puternice de culoare, ne amintim în mare parte mărcile după culoarea lor dominantă. Gândiți-vă la Coca-Cola, de exemplu, roșul strălucitor ne apare imediat în minte.

Sursa: Coca-Cola
Utilizarea în mod constant a culorilor mărcii dvs. pe site-ul dvs. web va întări imaginea vizuală a mărcii dvs. în amintirile vizitatorilor. Cu cât vă arătați mai mult culorile semnăturii, cu atât sunt mai mari șansele mărcii dvs. de a fi amintit și recunoscut.
Lectură recomandată
- 15 tendințe moderne de design de site-uri web
- Ce este Responsive Web Design?
- Costul designului site-ului web: cât ar trebui să plătiți?
Exemple de palete de culori uimitoare pentru site-uri web
Este timpul să faceți un tur prin unele dintre cele mai atrăgătoare palete de culori ale site-urilor web pentru a vedea cum mărcile au folosit cu succes culorile pentru a spune o poveste.
Eleganță cu tematică întunecată
![schema de culori a mărului]() Sursa: Apple
Sursa: Apple
Site-ul Apple este un exemplu clasic de minimalism făcut corect. Albastrul electric al butoanelor CTA clipește pe sigiliul maro mai închis, atrăgând imediat privirea vizitatorului. Site-ul web folosește textul cu moderație, ceea ce își păstrează aspectul general curat și ordonat.
Iată un exemplu de șablon de site web într-un stil similar. Designul minimal susține și îmbunătățește toate elementele potrivite.

Utilizați șablon
Nuanțe de violet

Sursa: Mozilla
Site-ul web al Mozilla folosește violet intens ca culoare primară și, împreună cu variații mai deschise de violet, obține un aspect plin de viață și modern. Dar există un alt detaliu interesant - marca și-a folosit în mod jucăuș culorile logo-ului pentru a adăuga o notă finală designului.
Albastru cer și galben

Sursa: Moz
Site-ul lui Moz combină mai multe nuanțe de albastru cu galben ușor desaturat. Rezultatul este o paletă calmă, neimpozantă, fără nimic strălucitor sau excesiv. Butoanele galbene CTA atrag atenția prin contrast, în timp ce culoarea albastru-cer a logo-ului lui Moz împodobește titlurile și numerele importante.
Complementari pe alb

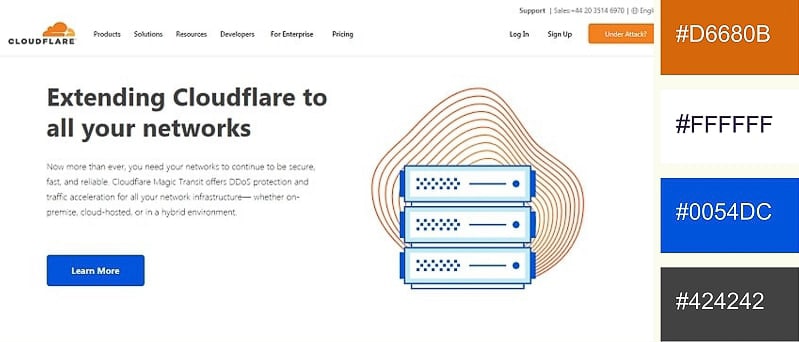
Sursa: Cloudflare
Ca culoare de marcă, albastrul este asociat cu fiabilitatea și încrederea. Astfel, este o alegere firească pentru o companie precum Cloudflare, asta ține de securitate. Orange dă energie și dinamism designului și este dominant în logo-ul mărcii . Cele două complementare merg foarte bine împreună pe un fundal alb neutru.
Pasteluri calde și albastru Nil

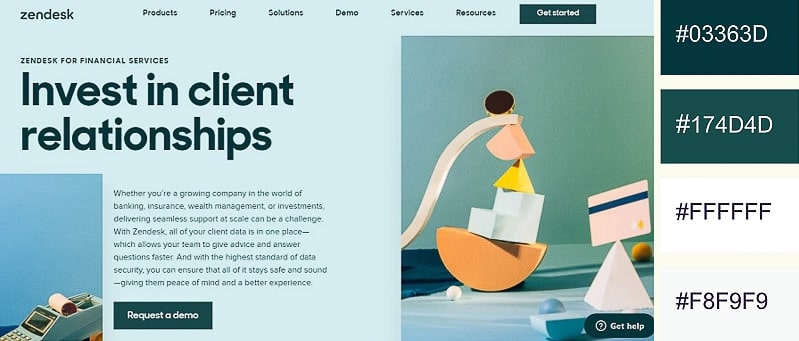
Sursa: Zendesk
Zendesk folosește mai multe palete pe site-ul său web, dar ceea ce este constant în toate paginile este utilizarea albastrului Nil. Fiind culoarea semnăturii mărcii, albastrul se aliniază frumos cu filozofia sa. Site-ul combină în mod plăcut albastrul Nilului cu pastelurile , obținând un aspect moale și la modă.
Explora
- Șabloane de site-uri web de afaceri responsive
- Șabloane stilate de site-uri pentru stil de viață
- Șabloane de site-uri personale
- Șablon de site de artă expresivă
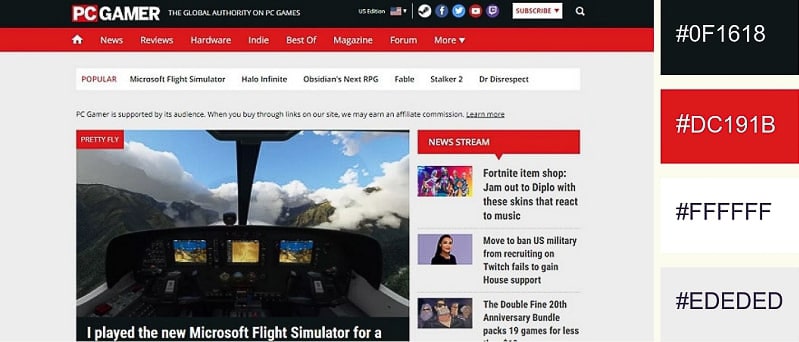
Roșu Energetic

Sursa: PC Gamer
Roșul este una dintre cele mai stăpânitoare și pline de bucurie. Este perfect logic ca un site web dedicat lumii jocurilor să îl folosească în designul său. Celelalte culori din schemă (negru, alb și gri) sunt neutre și oferă un fundal frumos pentru ca culoarea roșie să-și facă efectul.
Iată un șablon de site similar care folosește accent roșu pentru a evidenția pictogramele importante și butoanele CTA.

Utilizați șablon

Îndrăzneală aerisită

Sursa: Clarins
Roșul vișiniu arată deosebit de atrăgător și feminin atunci când este contrastat cu nuanțe mai reci. Cu toate acestea, spre deosebire de nuanțele moi de roz, este destul de îndrăzneț. Această variație de roșu poate fi astfel folosită pentru a comunica o personalitate îndrăzneață și responsabilă de brand. În ceea ce privește alb și gri, acestea conferă designului o senzație lejeră și aerisit.
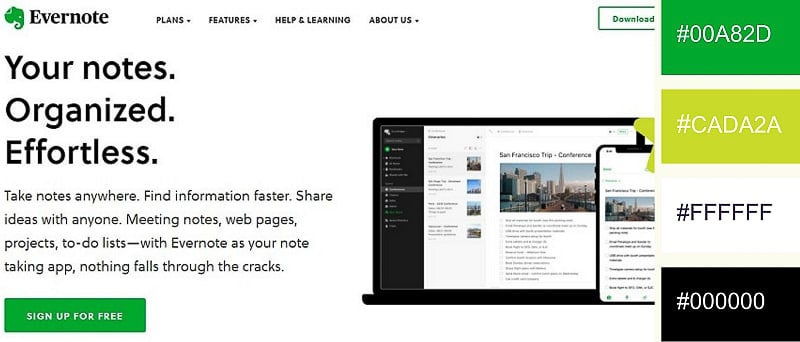
Verde minim

Sursa: Evernote
Evernote a optat pentru un aspect minimalist, care se potrivește perfect cu aplicația sa de luare de note. Spațiul alb amplu permite site-ului web să respire, în timp ce verdele calmează mintea. Observați cât de bine se potrivește acest lucru cu scopul aplicației - de a-și elibera mintea de dezordine prin organizarea și trimiterea în aplicație a tot ceea ce trebuie să-ți amintești.
Roz jucăuș

Sursa: Benefit Cosmetics
Rozul este pasiune și joacă – două caracteristici pe care mărcile de machiaj tind să le urmeze. Observați cum albul joacă un intermediar între variațiile de roz, dând site-ului un aspect cochet, dar echilibrat.
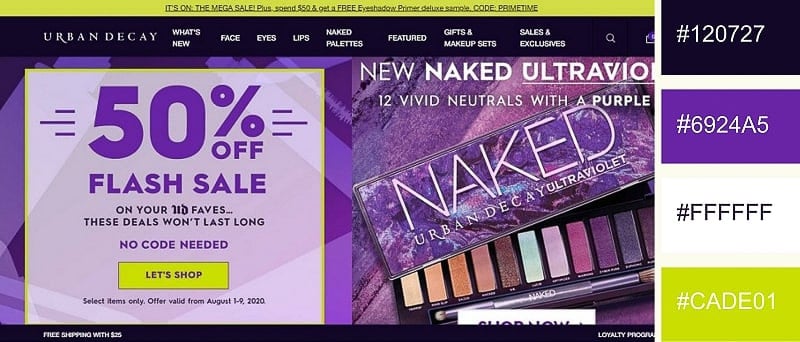
Nebunia Neonului

Sursa: Urban Decay
Cu un site la fel de pigmentat ca și machiajul său, Urban Decay este un brand care nu se sfiește de culoare. Diverse nuanțe de violet pătrund pe site și îi oferă o bază bogată și plină de viață. Observați cât de bine contrastează parul de accent cu restul culorilor, poruncindu-ne privirii să o urmărească.
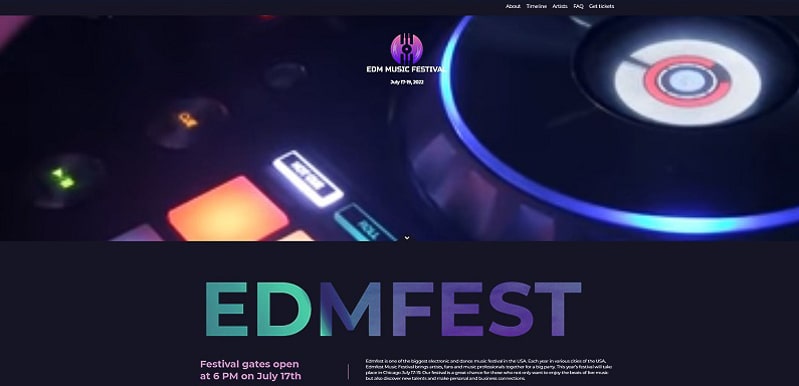
Acest șablon de site de muzică emană aceeași energie prin utilizarea intensă a violetului.

Utilizați șablon
Vis alb-negru

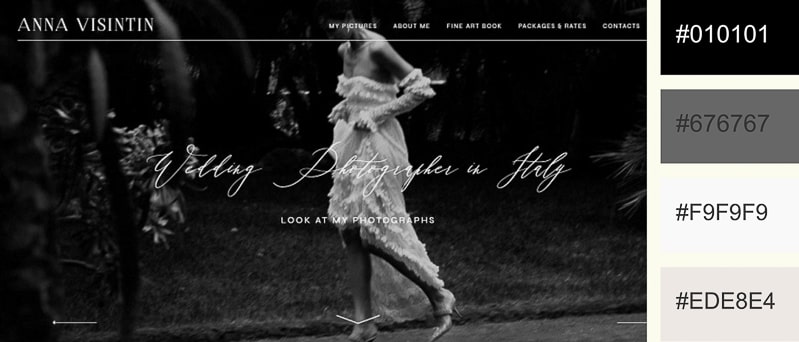
Sursa: Anna Visintsin
Portofoliul de fotografii de nuntă al Anna Visintin unifică cu grație toate nuanțele de negru, alb și gri. Această paletă de culori rezervată, cuplată cu elemente neclare ocazionale, realizează o ambianță de vis pentru site-ul web. Anna Visintin demonstrează că nu aveți nevoie de o gamă largă de culori pentru a proiecta un site web genial.
Lux aurit

Sursa: Guerlain
Acest lux de culoarea șampaniei își datorează aspectul scump jocului de negru, alb și auriu. Combinația inteligentă a acestor trei culori oferă site-ului o senzație de ultimă generație, ceea ce este destul de potrivit pentru un brand de lux precum Guerlain.
Rezervat și profesionist

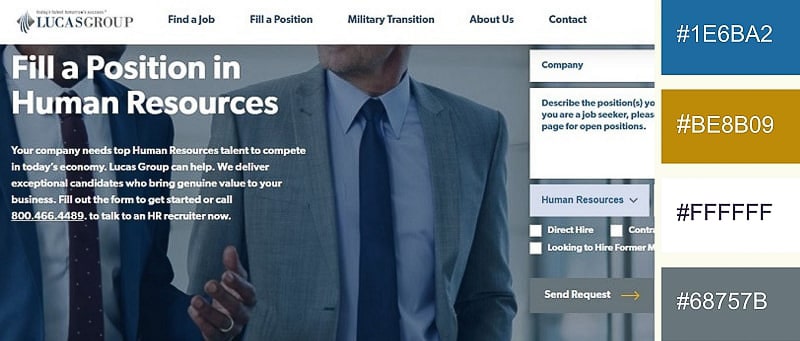
Sursa: Lucas Group
Ca firmă de căutare de recrutare, Lucas Group a optat pentru un site web cu o latură mai profesională. Îmbinând albastrul liniștitor cu griul neutru, compania se poziționează ca o afacere de încredere și competentă. Observați, din nou, cum este implementată culoarea albastră pentru a simboliza fiabilitatea.
Violet Vibrancy

Sursa: Moorhouse
De la violetul intens de struguri la nuanțe mai modeste, paleta de culori a acestui site web cuprinde destul de multe nuanțe ale culorii magice. Straturile variate de violet și un sentiment de profunzime la locul. Alegerea culorii de către firma de consultanță nu este întâmplătoare, deoarece violetul este cunoscut pentru a întruchipa noblețe, creativitate și înțelepciune.
Lectură recomandată
- Cum să porniți un site web: Ghid pentru începători
- Cele mai bune 30 de idei de fonturi pentru site-uri web
- Ce este efectul de defilare Parallax?
Accente roz luxuriante

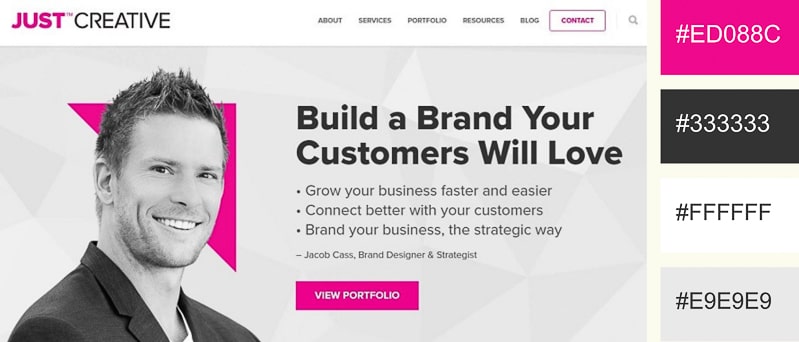
Sursa: Just Creative
Gri mercur și roz aprins creează o combinație de culori foarte fermecătoare. În timp ce griul creează un fundal neutru, accentul de roz aduce viață și vigoare designului. Acordați atenție consistenței vizuale a lui Just Creative — aceleași culori sunt aplicate atât logo-ului, cât și site-ului în sine.
Umbre Pământoase

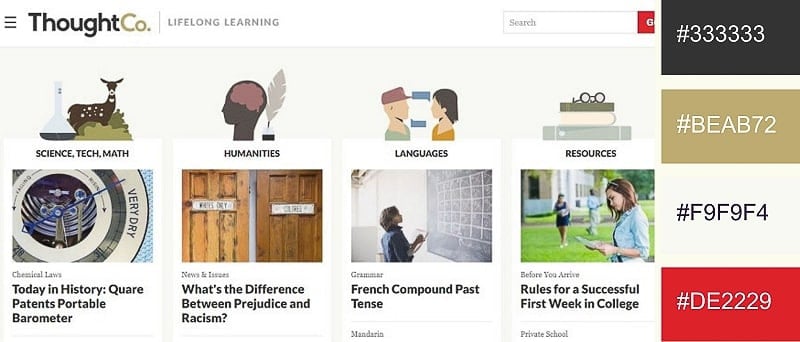
Sursa: ThoughtCo
ThoughtCo a folosit mai multe tonuri pământești pentru a obține o atmosferă liniștitoare și de împământare pentru site-ul său. Designul minimal fără dezordine are sens perfect pentru o platformă educațională precum ThoughCo. Crimson poate fi, de asemenea, observat ocazional, deoarece evidențiază mesaje și butoane importante. Dacă sunteți în căutarea unui site web cu nuanțe pământești similare, consultați acest șablon.

Utilizați șablon
Lumina lunii argintie

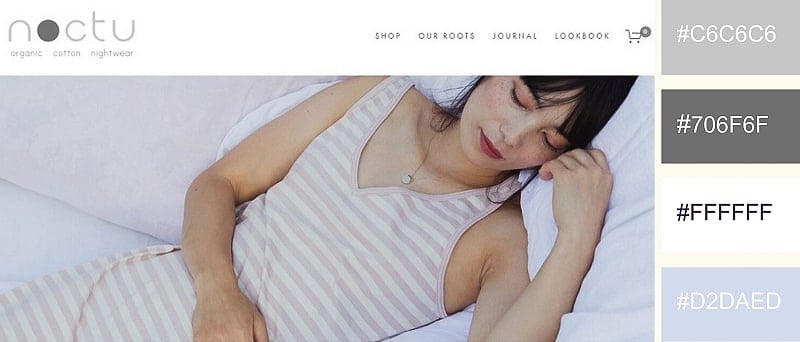
Sursa: Noctu
Prin utilizarea corectă a culorii, compania de îmbrăcăminte de noapte din bumbac a găsit o modalitate de a face chiar și site-ul său web să arate moale și bumbac. Toate nuanțele diferite de argintiu și albastru moale se combină într-o paletă de culori frumoasă pentru a emana pace și seninătate.
Bej decolorat

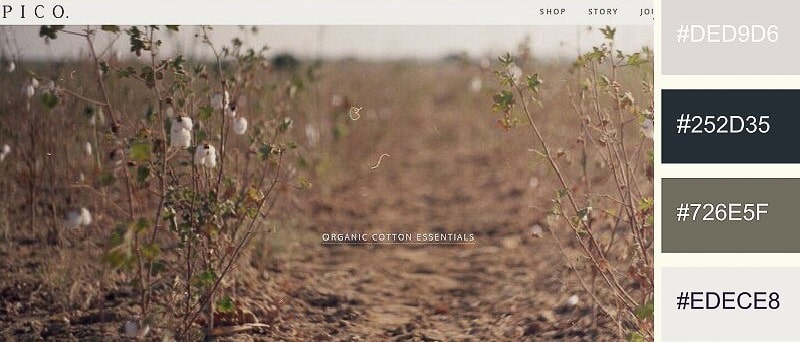
Sursa: Proiect Pico
Această schemă de culori naturale și pământii se potrivește incredibil de bine cu stilul vizual și misiunea companiei ecologice. În loc de alb standard, Pico a ales pentru fundal bejul Carrara. Culoarea este plăcută ochiului și este cheia senzației ușoare și pline a site-ului.
Strop de culoare

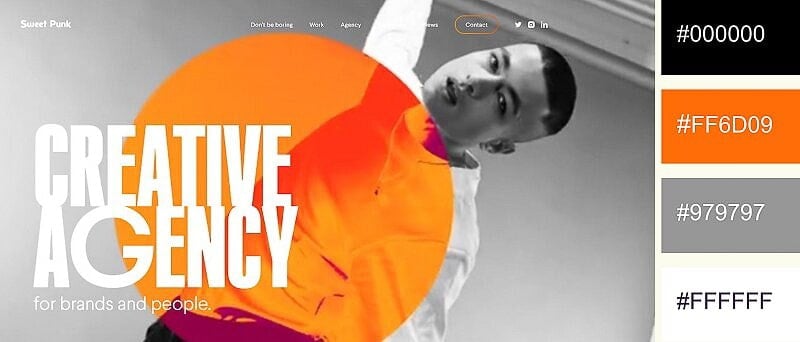
Sursa: Sweet Punk
Purtând energia entuziasmului și a creativității, portocaliul se potrivește perfect pentru această agenție de creație. Griul prăfuit al fundalului răcește site-ul și permite culorilor de accent să fie în centrul atenției.
Retro roz

Sursa: Splendore in the Grass
Această paletă de culori calde radiază atât de multă căldură încât aproape că o poți simți din cealaltă parte a ecranului! Diferitele nuanțe de roz cuplate cu galbenul nisip deșertului produc o senzație puternică de vară. Observați cum site-ul folosește culori pentru a separa diferite secțiuni.
Concluzie
Impactul schemelor de culori ale site-ului web depășește aspectul și estetica. Culorile produc asocieri, declanșând anumite sentimente în public. Sensul exact al culorilor poate diferi de la cultură la cultură, dar efectul persuasiv pe care îl au asupra oamenilor este universal.
Întrucât site-ul dvs. este o extensie a mărcii dvs., utilizarea culorilor primare pe site vă va ajuta să vă consolidați imaginea mărcii. Acest lucru, la rândul său, duce la o mai mare recunoaștere a mărcii. Studiați exemple de succes, alegeți paletele de culori care vă surprind cel mai bine marca și folosiți-le pentru a vă împărtăși mesajul mai eficient.
Tocmai ai început cu site-ul tău? Consultați șabloanele noastre de site web gata de utilizat, care vă vor ajuta să vă construiți site-ul în câteva minute.
Creați acum

 Sursa: Apple
Sursa: Apple