11 Cele mai bune practici pentru meniul de navigare pe site
Publicat: 2021-05-07Oamenii nu petrec mult timp pe un singur site web. Ei trec rapid de la unul la altul, mai ales dacă un site durează prea mult să se încarce sau nu le oferă informațiile de care au nevoie. Aceasta este o problemă care poate fi rezolvată printr-un meniu de navigare a site-ului web bine planificat și intuitiv.
Navigarea eficientă pe site permite vizitatorilor să navigheze pe un site fără disconfort. Prin urmare, cu cât un meniu de navigare web este mai intuitiv, cu atât o experiență mai bună va avea utilizatorul. Gândiți-vă la un site web ca la un magazin alimentar unde articolele din meniu sunt semnele culoarului. Sarcina lor este să îndrepte vizitatorii în direcția corectă, ajutând să găsească mai rapid produsul dorit.
Navigarea pe site poate avea un impact direct asupra traficului și ratei de conversie. O structură de navigare simplă, dar informativă, va oferi utilizatorului o experiență pozitivă . Ca să nu mai vorbim de faptul că motoarele de căutare recompensează întotdeauna site-urile web ușor de utilizat, împingându-le să se claseze mai sus în rezultatele căutării .
În acest articol, veți găsi tipurile de navigare pe site, 11 bune practici de navigare pe site și exemple eficiente de navigare pentru a vedea sfaturile în acțiune. Să mergem!
- Tipuri de navigare pe site
- Cele mai bune practici de navigare pe site
Tipuri de navigare pe site
În esență, un meniu de navigare pe site este o colecție de link-uri către diferite secțiuni ale unui site web. Acest lucru se poate face în mai multe moduri - prin urmare, diferitele tipuri de meniuri ale site-ului web. Iată principalele tipuri de bare de navigare:

- Meniu antet: acesta este cel mai răspândit tip de meniu la care se gândesc automat majoritatea oamenilor când aud despre navigarea pe site. Este o bară orizontală situată în partea de sus a paginii care conține o listă cu cele mai importante pagini web sau secțiuni ale unui site, inclusiv, dar fără a se limita la, pagina de produs, pagina de servicii, contacte, prețuri, pagina despre , etc.
- Meniul bară laterală: barele laterale servesc aceluiași scop ca un meniu de antet, dar sunt plasate de ambele părți ale unui site web. Deși rar, veți vedea uneori meniuri din bara laterală pe ambele părți.
- Meniul de subsol: meniurile de subsol sunt poziționate chiar în partea de jos a unei pagini pentru a ghida vizitatorul înapoi la site-ul web odată ce ajunge la sfârșit. Subsolurile tind să fie mai extinse decât meniurile de antet.
- Meniul Hamburger: folosit în cea mai mare parte pe dispozitive mobile, un meniu Hamburger este o pictogramă pe care se poate face clic pe trei benzi, care se extinde într-o listă de meniu atunci când se face clic.
- Meniu derulant: un meniu derulant este o listă de articole, fiecare afișând link-uri suplimentare atunci când un utilizator face clic pe sau trece cursorul peste ele. Acest tip este adesea folosit pentru site-uri web cu conținut ridicat.

Cele mai bune practici de navigare pe site
Acum că sunteți familiarizat cu tipurile de bază de meniuri pentru site-uri web, să intrăm în cele 11 bune practici pe care trebuie să le cunoașteți pentru a vă îmbunătăți navigarea pe site.
Limitați articolele din meniu
Numărul de elemente de meniu din bara de navigare a site-ului dvs. web contează mai mult decât ați putea crede. Regula generală este să o păstrăm în jur de șapte, deoarece creierul nostru poate memora doar șapte elemente la un moment dat. Cu toate acestea, acest număr nu este stabilit în piatră. Depinde foarte mult de conținutul site-ului și de produsele dvs. Dar rețineți că a avea aproximativ 5-7 elemente din meniul principal tinde să funcționeze cel mai bine.
Ca un sfat bonus, păstrați opțiunile de meniu concise și la obiect. Încercați să utilizați cuvinte descriptive care sunt scurte și ușor de înțeles. Ține întotdeauna cont de intenția vizitatorului tău. Ce caută ei? Ce cuvinte și expresii le vor atrage atenția și îi vor convinge că au ajuns pe pagina potrivită?

Sursa: Adidas
Pentru a demonstra acest lucru, să aruncăm o privire pe site-ul Adidas. Unul dintre primele lucruri care lovește ochiul este meniul de navigare scurt și minimal , format din doar șase elemente. În loc să enumere fiecare linie de produse, le-au separat în câteva categorii mari.
De asemenea, nu este o coincidență faptul că Adidas a ales cuvinte precise și descriptive pentru articolele din meniu, cum ar fi „Bărbați”, „Femei”, „Copii” și așa mai departe.
Păstrați distracția la minimum
Nu vă faceți site-ul web copleșitor din punct de vedere vizual, cu prea multe elemente vizuale, efecte și culori vibrante . Acest lucru va părea respingător și este o modalitate sigură de a vă pierde vizitatorii. Câteva detalii unice și modele creative pot fi un plus minunat pentru site-ul dvs., dar asigurați-vă că găsiți echilibrul potrivit. La sfârșitul zilei, conținutul dvs. ar trebui să fie punctul central al site-ului dvs. .
Dacă utilizați prea multe culori și butoane, elementele din meniu nu vor fi lizibile. Nu vrei ca utilizatorul tău să se piardă printre distrageri. Va avea ca rezultat o experiență negativă pentru utilizator, asigurându -se că vizitatorii nu se vor întoarce niciodată pe site-ul dvs. în viitor. Nu sacrifica capacitatea de utilizare a site-ului tău web de dragul designului.

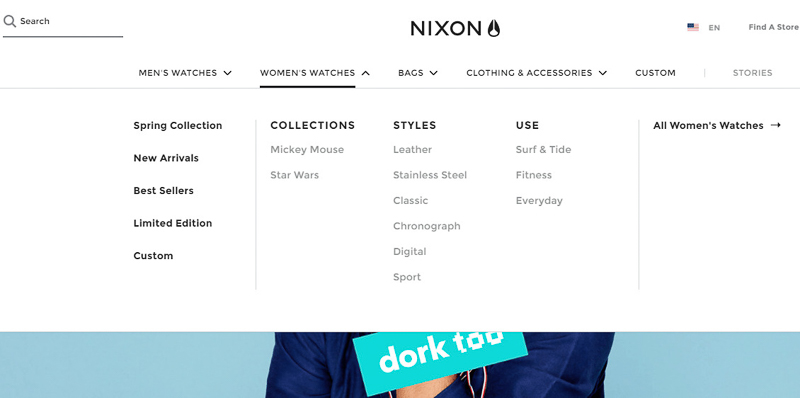
![]() Sursa: Nixon
Sursa: Nixon
După cum arată imaginea de mai sus, site-ul web Nixon este simplu și fără dezordine. Ei au ales în mod intenționat să se abțină de la orice design care distrag atenția sau culori copleșitoare, astfel încât utilizatorii să poată naviga cu ușurință pe site.
Planificați-vă navigarea pe site în mod inteligent
Construiește-ți structura de navigare a site-ului web cu atenție. Paginile și elementele de meniu ar trebui plasate într-o secvență logică pentru a ghida utilizatorii prin călătoria cumpărătorului .
Când vă planificați bara de meniu principală, luați în considerare că începutul și sfârșitul meniului au șanse mult mai mari de a fi reținut decât părțile din mijloc. Prioritizează și structurați elementele de navigare pe site-ul dvs. în consecință.
Importanța critică a planificării se aplică și structurii generale a site-ului web. În special pentru site-urile web mai mari, este esențial să existe o ierarhie a conținutului , ceea ce înseamnă clasificarea și subcategorizarea conținutului.
Sursa: jurnalul motorului de căutare
Sitemap -urile sunt un instrument util pentru site-urile web mari. Un hartă site informează Google care pagini și fișiere sunt importante pe site-ul dvs. Acest lucru face site-ul dvs. mai ușor de descoperit și ajută la clasarea acestuia. După ce aveți harta site-ului, o puteți trimite pe Google Search Console .
Consecvența câștigă jocul
Arată consecvență pe întregul tău site web. Schimbarea prea mare a instrumentelor de navigare, simbolurilor și pictogramelor poate face site-ul dvs. confuz și greu de urmărit. Va încetini navigatorii web, rezultând o pierdere a interesului.
Încercați să utilizați stiluri de fonturi și pictograme similare, păstrați distanța dintre elemente consistente și afișați meniurile de navigare în același loc pe site-ul dvs. Aruncă o privire la articolul nostru pentru a descoperi cele mai bune idei de fonturi pentru site-ul web care ar putea împodobi frumos site-ul tău.
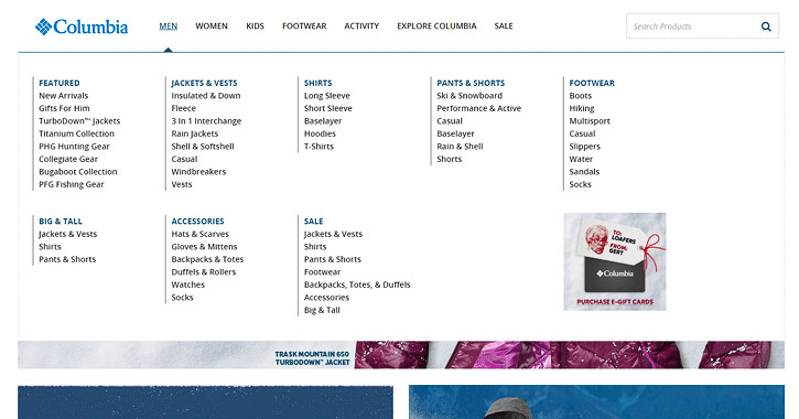
După cum puteți vedea în imaginea de mai jos, aceleași culori și fonturi sunt folosite atât în bara principală de navigare, cât și în meniul drop-down. Poate părea un mic detaliu , dar oferă consecvență designului web și o experiență de utilizator mai plăcută.


![]() Sursa: Columbia Sportswear
Sursa: Columbia Sportswear
A fi consecvent nu înseamnă că site-ul tău trebuie să fie neatractiv și repetitiv. În schimb, designul web consecvent va face navigarea prin site-ul dvs. o experiență mult mai coerentă și productivă.
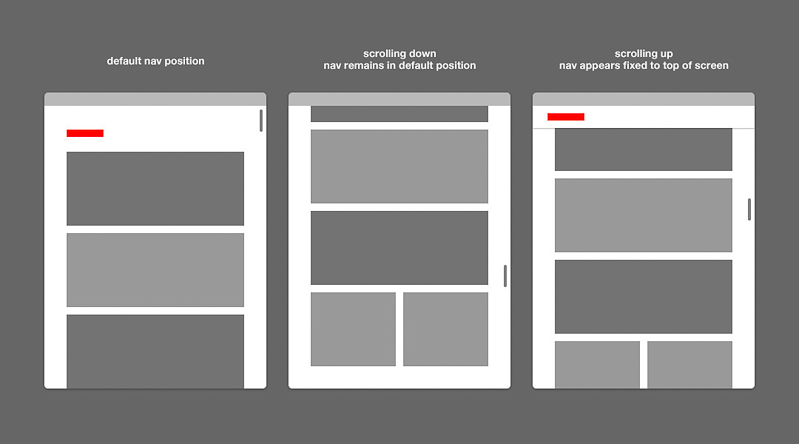
Utilizați navigarea lipită
Utilizați un meniu lipicios care rămâne în loc atunci când utilizatorii derulează în jos pagina dvs. Acest lucru îi va ajuta să-și găsească drumul pe site-ul dvs. și îi va încuraja să exploreze mai mult site-ul dvs. atunci când ajung la sfârșitul unei pagini .

Sursa: Stack Overflow
Un buton lipicios de defilare în sus este un alt instrument util de avut. Le va face mai ușor pentru vizitatori să se întoarcă la punctul de plecare cu un singur clic. Puteți crea un logo dacă nu aveți deja unul și îl puteți utiliza ca buton de derulare în sus. Majoritatea oamenilor se așteaptă să fie duși la pagina de pornire atunci când fac clic pe un logo.
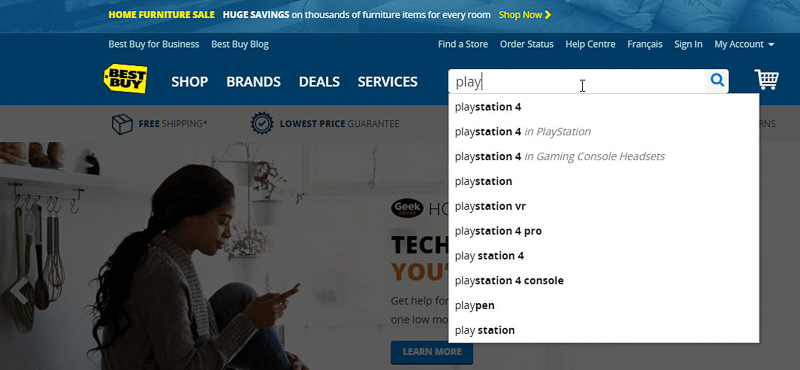
Nu uitați de bara de căutare
Este de la sine înțeles că o bară de căutare va face navigarea prin site-ul dvs. mult mai rapidă, mai ales dacă conținutul dvs. este mai greu . Puteți opta pentru o bară de căutare lipicioasă pentru a merge cu meniul dvs. lipicios.
Asigurați-vă că este plasat corect și că funcționează corect. Majoritatea navigatorilor se așteaptă ca bara de căutare să fie în antetul unui site web, așa că pune-l pe al tău acolo. Nu-i face pe utilizatori să caute bara de căutare!

Sursa: Best Buy
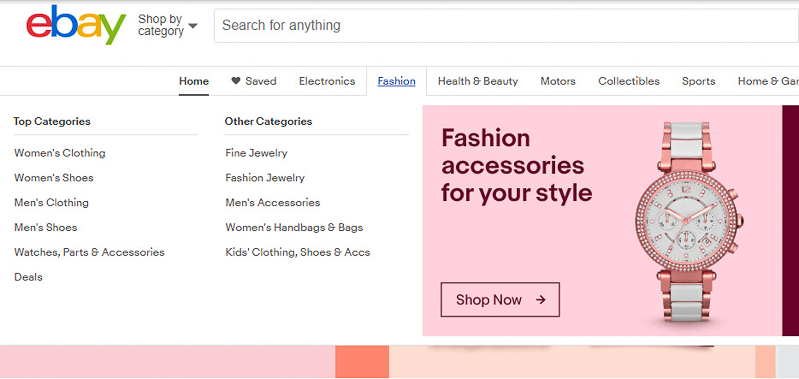
Nu exagerați cu meniurile drop-down
Luați în considerare meniurile dvs. derulante. Evitați cu orice preț listele lungi, deoarece acestea tind să fie intense din punct de vedere vizual și neinvitative. Prea multe opțiuni fac ca oamenii să facă o alegere mult mai dificilă. Dacă nu aveți un site uriaș, cel mai bine este să evitați cu totul meniurile drop-down.
Dar dacă conținutul dvs. este prea mare sau are multe produse de prezentat, împărțiți-l în grupuri și categorii separate. Acesta este ceea ce se numește mega meniu . Acesta organizează articolele conexe în categorii, făcând meniul mult mai atrăgător și ușor de lucrat.

Sursa: eBay
Să aruncăm o privire rapidă la eBay . Pentru un site la fel de enorm și divers ca al lor, un mega meniu nu este o opțiune, ci o necesitate. eBay a organizat eficient milioane de produse într-o mână de categorii.
Făcând clic pe una dintre ele, ni se prezintă o altă listă de categorii din care să alegem. Acest lucru face site-ul lor masiv nu numai mult mai ușor de gestionat, ci și un exemplu excelent de navigare eficientă pe site.
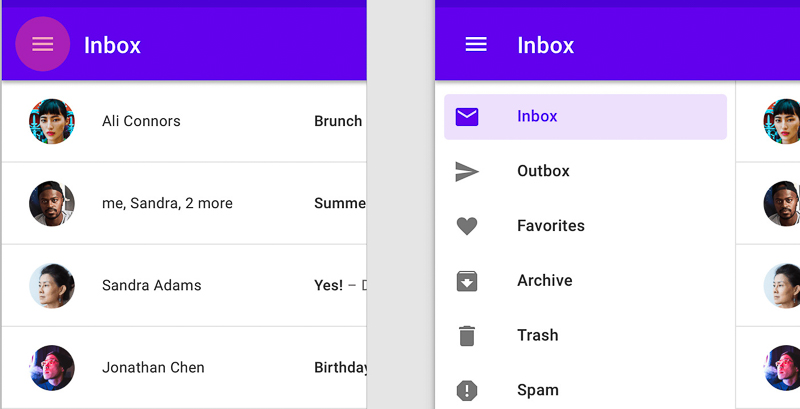
Faceți-l compatibil cu dispozitivele mobile
Importanța de a face designul dvs. web prietenos pentru dispozitive mobile nu este exagerată . Căutările pe dispozitive mobile le-au depășit de mult pe cele de pe desktop, de aici și abordarea Google care primește dispozitivul mobil . Este esențial ca site-ul dvs. să fie pe deplin compatibil cu mobil, având în vedere că din iulie 2019, Google folosește versiunea mobilă pentru indexarea și clasarea unui site.
Meniul de hamburger (de asemenea, meniu cu trei linii) este utilizat pe scară largă pe dispozitivele mobile. Meniul de hamburgeri arată simplu și nu ocupă mult spațiu, ceea ce îl face perfect pentru telefoane mobile. Faceți textul și butoanele suficient de mari astfel încât oamenii să poată citi și să facă clic cu ușurință pe dispozitivele lor mobile.

Sursa: UX Collective
Indicați locația utilizatorului pe site-ul dvs. web
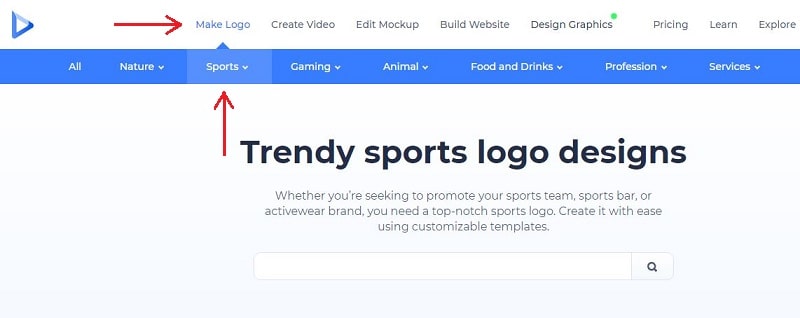
Indicați vizitatorii unde se află pe site-ul dvs. web pentru a preveni pierderea lor. Acest lucru face ca navigarea înainte și înapoi între pagini să fie mult mai ușoară. O modalitate sigură de a face acest lucru este să evidențiați partea din meniu pe care a făcut clic un utilizator .
Site-ul nostru web implementează tehnica de evidențiere prin utilizarea culorilor în mod interschimbabil, așa cum puteți vedea în imaginea de mai jos.
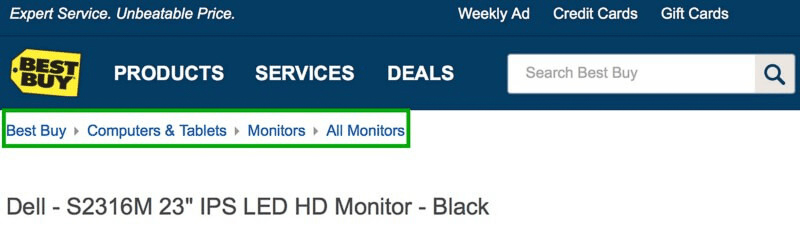
O altă opțiune este să folosești pesmet. Acestea apar de obicei ca link-uri text orizontale și arată utilizatorului cum a ajuns la o anumită pagină. Navigarea prin breadcrumb îmbunătățește posibilitatea de găsire a paginilor dvs. de destinație .
Site-ul web Best Buy prezintă un exemplu excelent de navigare prin breadcrumb.
![Navigare pe site-ul Best Buy]() Sursa: Best Buy
Sursa: Best Buy
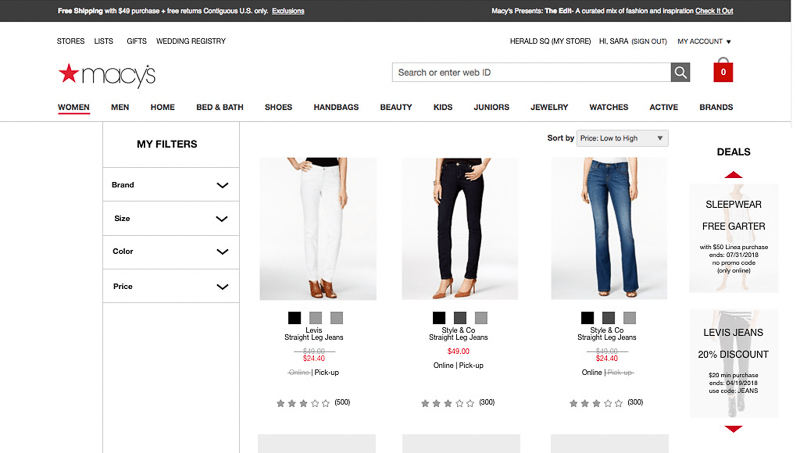
Dați o lovitură barelor laterale
Puteți folosi bine barele laterale și puteți afișa informații suplimentare care altfel ar putea să nu se încadreze pe o pagină. Puteți include o înscriere prin e-mail, postări asociate și alte link-uri. În plus, linkurile ajută motoarele de căutare să înțeleagă mai bine conținutul paginii tale și să-i îmbunătățească clasarea.
Depinde de tine dacă să folosești ambele bare laterale din stânga și din dreapta sau să alegi doar una. De exemplu, Macy's a folosit ambele bare laterale, prezentând un meniu mic în stânga și oferte în dreapta. Simțiți-vă liber să utilizați barele laterale, atâta timp cât acestea nu vă iau conținutul principal.

Sursa: Macy's
Asigurați-vă că nu exagerați cu sugestiile din bara laterală, altfel riscați să vă distrageți atenția publicului de la conținutul principal. Includeți doar ceea ce este relevant și ar putea ajuta vizitatorii dvs. să găsească ceea ce caută.
Creați un subsol extins
Subsolurile ample câștigă din ce în ce mai multă popularitate. Sunt concepute pentru a invita navigatorii web să interacționeze mai mult cu un site. Subsolul dvs. ar trebui să conțină link-uri către cele mai importante pagini, cum ar fi paginile de destinație.
Afișați și rețelele de socializare și înregistrarea prin e-mail. În cele din urmă, lăsați câteva informații de contact, cum ar fi locația companiei sau numărul de telefon. Nu uitați să păstrați subsolul în concordanță cu antetul și cu restul site-ului dvs.

Sursa: Nike
Concluzie
Sperăm că până acum ești convins că navigarea pe site-ul web contează. Este crucial nu numai pentru experiența utilizatorului, ci și pentru a ajunge (și a rămâne) pe partea bună a motoarelor de căutare. Când planificați navigarea pe site, țineți cont de utilizator. Asigurați-vă că satisfaceți nevoile lor și oferiți o experiență plăcută de navigare.
Proiectați-vă meniul de navigare principal cu intenția de a-l păstra concis și intuitiv. Reduceți distragerile și adăugați câteva instrumente și comenzi rapide pentru a face navigarea pe site cât mai simplă posibil. Aplicați cele mai bune practici de navigare menționate în această postare de blog și urmăriți vârful de performanță al site-ului dvs.
Căutați o modalitate rapidă de a vă construi site-ul? Șabloanele de site web concepute profesional sunt calea de urmat! Selectați un design care vi se potrivește cel mai bine și personalizați-l cu conținutul dvs. fără efort.
Creați site-ul meu


 Sursa: Best Buy
Sursa: Best Buy