Șabloane de planificare a site-ului web | Ghid de planificare a site-ului web
Publicat: 2018-05-14Majoritatea oamenilor presupun că, pentru a construi un site web grozav, prioritatea ta ar trebui să fie pe aspectele tehnice sau să fii bun la design. Cu toate acestea, nu suntem de acord.
Site-urile web grozave nu sunt construite dintr-un capriciu. Sunt planificate și apoi construite (și actualizate frecvent).
Prin urmare, acest ghid vă va ajuta să vă pregătiți pentru succesul noului dvs. site web, oferindu-vă un plan solid pentru a începe. Puteți oferi acest lucru unui dezvoltator/agenție extern sau îl puteți utiliza ca referință internă dacă propria dvs. echipă lucrează la asta. Indiferent de modul în care executați, planificarea site-ului web va face totul mai bine.
Dacă doriți să completați un document și apoi să îl prezentați, avem fișiere Word și Google Docs care pot fi descărcate, care includ câteva șabloane Creately grozave.
Obțineți șabloanele de planificare a site-ului web aici;
Descărcați șablonul de document Word
Descărcați șablonul Google Docs
Faza 1: Planificarea prealabilă a site-ului
Determinați obiectivele site-ului dvs
Un obiectiv clar de afaceri este primul pas către crearea unui site web de succes.
Fie că este vorba de a genera mai multe clienți potențiali sau de a-ți vinde produsul pe piețele externe, odată ce știi ce vrei să faci cu site-ul web, orice altceva – de la tipul de informații pe care ar trebui să-l adaugi pe site-ul tău până la designul acestuia – va fi mult mai ușor. a decide.
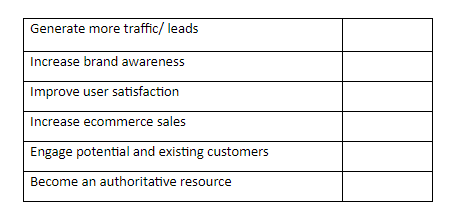
Deci, mai întâi de toate, enumerați-vă obiectivele care se vor potrivi cu strategiile și capacitățile generale de marketing.

Analizați site-urile web ale concurenților dvs. de top și tendințele pieței
Odată lansat, site-ul dvs. web nu va fi singurul care vinde sau promovează tipul de produs pe care îl aveți.
Acesta este motivul pentru care trebuie să vedeți ce există deja și să le comparați cu ceea ce aveți în minte.
- Consultați site-urile web ale concurenților dvs. și alte site-uri web din industrie . Ele nu numai că vă vor inspira, dar vă vor oferi și o idee despre ce ar trebui și ce nu ar trebui să includeți pe site.
- Examinați ce tendințe vă conduc pe piața la momentul respectiv . Acest lucru vă va ajuta să creați un site web care este atât relevant, cât și util pentru potențialii dvs. clienți.
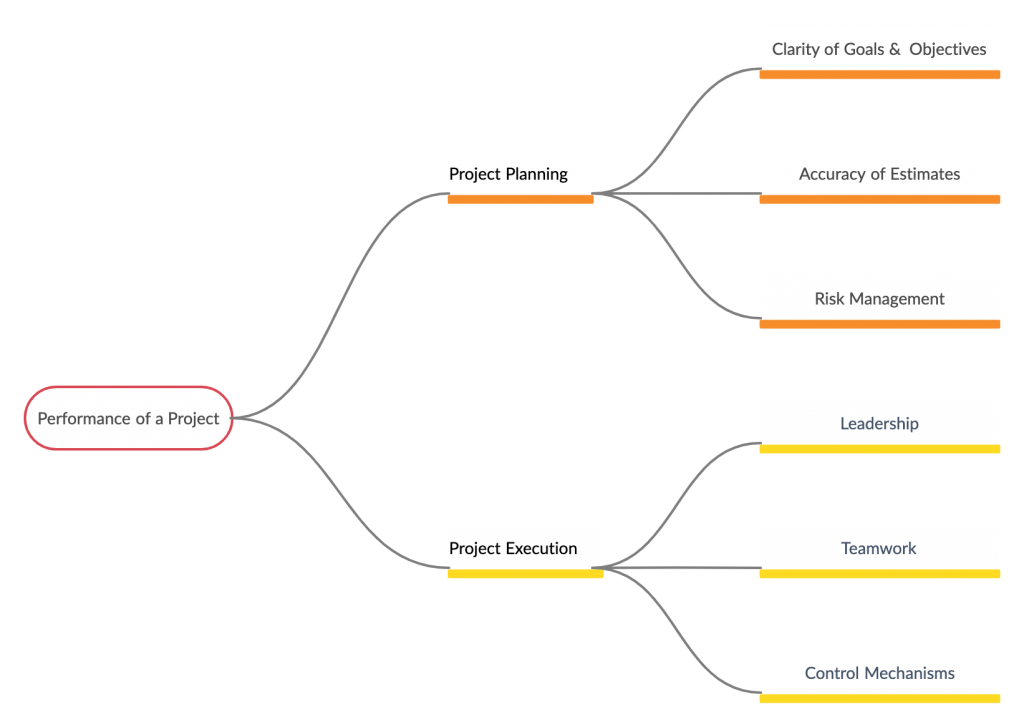
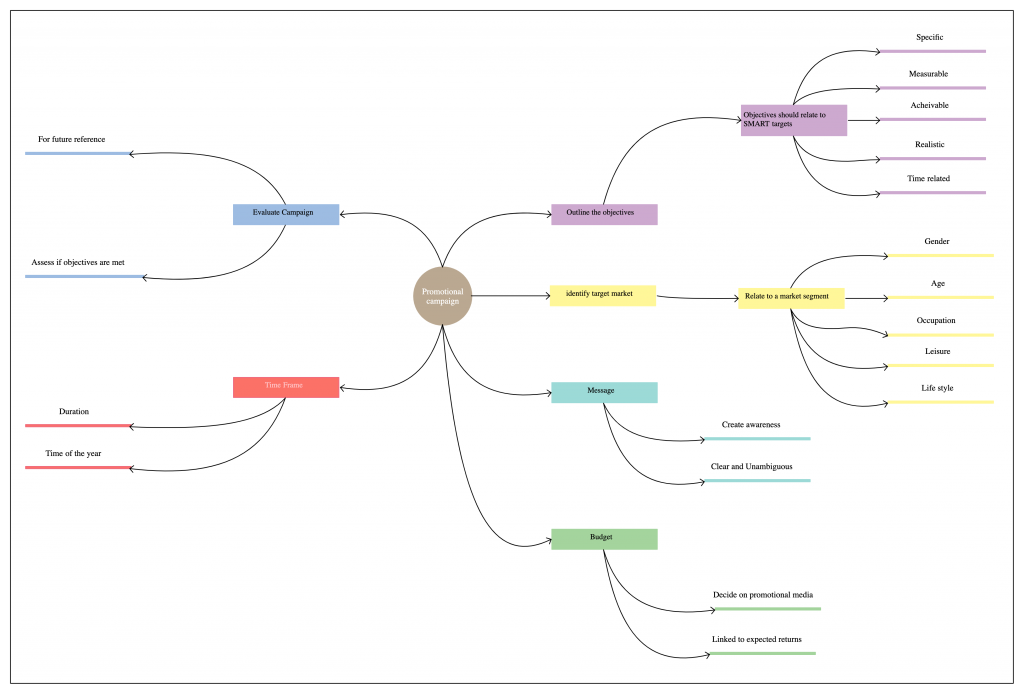
Utilizați următoarea hartă mentală pentru a organiza informațiile pe care le colectați pe site-urile web ale concurenților dvs. de top și ale tendințelor pieței. Împărtășește-l cu echipa ta și obține, de asemenea, părerea lor.
Aducerea tuturor acestor lucruri într-o singură hartă mentală vă oferă șansa de a identifica tipare și de a înțelege spațiul într-un sens diferit.

Faza 2: Arhitectura informației și fluxurile de utilizatori
Organizați informațiile cu arhitectura informațională
Aici luați în considerare ceea ce se așteaptă utilizatorul să vadă și conținutul pe care doriți să îl asocieze utilizatorii cu fiecare secțiune a site-ului web.
Arhitectura informațiilor vă ajută să determinați gradul de utilizare al designului site-ului dvs. web - sau, cu alte cuvinte, să înțelegeți modul în care sunt afișate și accesate informațiile de pe site-ul dvs.
Aflați cum să creați corect o arhitectură informațională a site-ului dvs. în șase pași aici.
Definiți structura site-ului dvs. utilizând o hartă a site-ului
În termeni profani, harta site-ului web este un instrument pentru planificarea și proiectarea site-urilor web. Vizualizarea site-ului dvs. folosind o hartă a site-ului (cunoscută și sub numele de hartă cu arhitectură a site-ului) este un pas decisiv, deoarece ajută la crearea căilor de navigare coerente pe care utilizatorii să le urmeze pe site. Cu acest cadru în vigoare, puteți gândi în mod logic să înțelegeți și să luați în considerare modul în care utilizatorii dvs. vor naviga prin site, apoi să adaptați conținutul pentru ei.

Schițați harta site-ului dvs
Utilizați un instrument de desenare a unui sitemap sau un pix și hârtie simplă pentru a vă schița harta site-ului. Utilizarea colilor standard de hârtie poate să nu fie suficientă pentru a găzdui toate gândurile și ideile dvs. de design, așa că, de preferință, trebuie să utilizați mai multă hârtie sau, pentru a rămâne simplu, utilizați un instrument de hartă a site-ului pentru a finaliza această treabă. Și păstrați machetele de design organizate în foldere online sau pe discul local, în loc să pierdeți timpul căutând în jur documentele pe care știți că le aveți undeva.
Utilizați un aspect curat
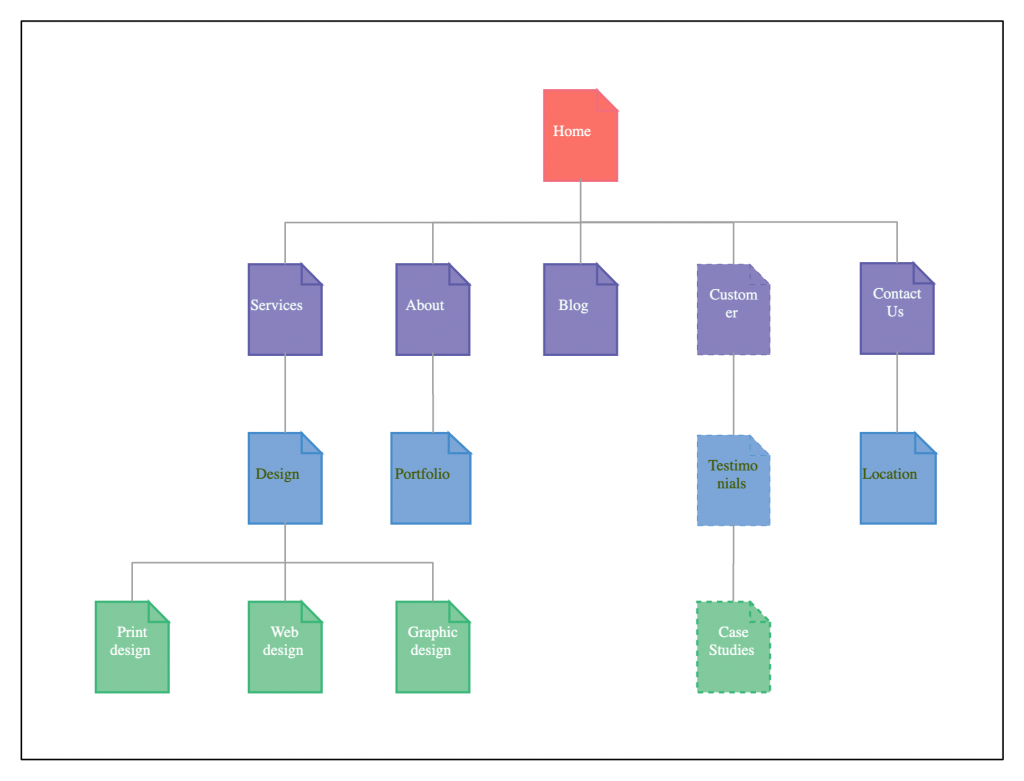
Care este cel mai bun aspect pentru a ilustra structura site-ului dvs.? Începeți prin a desena o pictogramă de pagină în mijloc, aceasta va reprezenta pagina de pornire. De acolo, mai multe pictograme de pagină se vor ramifica pe orizontală pentru a indica alte pagini din cadrul site-ului web. În câteva minute, veți avea reprezentarea schematică orizontală a structurii site-ului dvs. în structura de sus în jos.
Colorează pentru a crea un răsfăț vizual
Colorați formele de pe structura sitemap-ului dvs. pentru a produce niveluri de estetică de neegalat, oferind un tratament vizual unic și dând viață întregului sitemap. Puteți da o culoare paginii de pornire și fiecare dintre secțiunile ulterioare poate fi umbrită diferit pentru a afișa ierarhia paginilor.
Stilează toate linkurile de navigare
Fiecare pagină Web din harta site-ului este reprezentată ca o pictogramă de pagină. Legăturile de navigare (conectori) sunt folosite pentru a conecta pictogramele paginii pentru a ilustra relațiile care există între pagini. Acești conectori pot fi drepti, curbați sau cu unghi ascuțiți. Vedeți imaginea de mai jos pentru a înțelege modul în care fiecare dintre aceste stiluri de conector afectează aspectul general al sitemapului.
Sugerați adrese URL pentru fiecare pagină
Importanța structurii URL a unei pagini web este întotdeauna un subiect dezbătut. Experții SEO consideră că plasarea cuvintelor cheie în adresele URL este importantă. Astfel, sugerarea adreselor URL în pictogramele paginii va ajuta clienții să înțeleagă structura URL dorită ca parte a interfeței.
Creați linkuri pentru a vă testa cadrul
Sunteți cu siguranță mulțumit că cadrul este gata pentru a fi trimis spre revizuire. Dar este întotdeauna cel mai bine să testați cadrul prin conectarea pictogramei paginii individuale la wireframes-urile respective ale machetelor pentru a arăta clientului o vedere clară a proiectului de web design global. Acest lucru va economisi mult timp și efort și va ajuta, de asemenea, clienții să evalueze funcționalitatea și consistența structurii sitemap-ului existent.
Utilizați următorul șablon de hartă de site pentru a începe să vă utilizați.

Identificați fluxul de navigare al vizitatorului dvs
Aici cercetați datele (pe care le-ați găsit în timp ce creați arhitectura informațională a site-ului dvs.) despre comportamentul de căutare de informații al publicului dvs. și încercați să descoperiți un model în el.
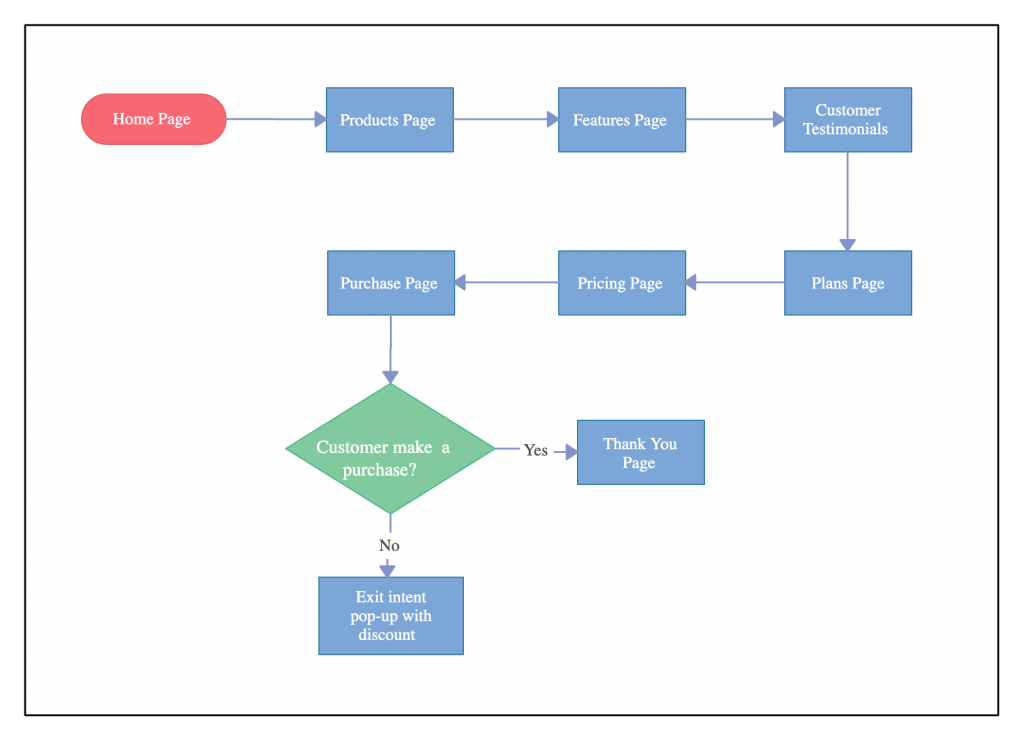
Folosind o diagramă, puteți să mapați și să identificați toate paginile și punctele de contact cu care vizitatorul dvs. ideal ar interacționa atunci când navighează prin site-ul dvs. web. Fluxul de utilizatori este modul în care vă dați seama ce trebuie să oferiți (sub formă de fraze, paragrafe sau imagini) vizitatorului dvs. pentru a-l împiedica să iasă de pe site.

Faza 3: Aspecte de proiectare și infrastructură a șantierului
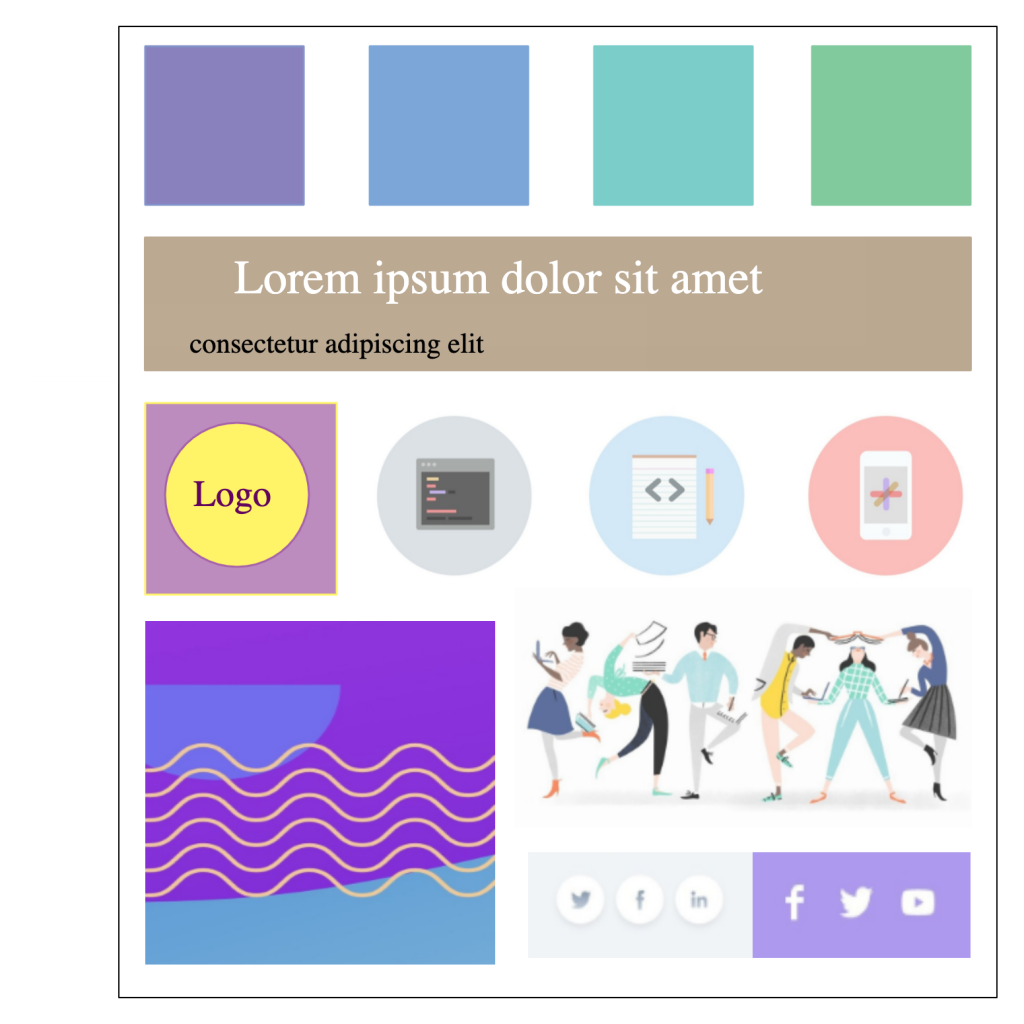
Identificați culorile, elementele și stilurile cheie cu un Mood Board
Un moodboard vă poate ajuta să creați un aspect al site-ului web care se potrivește cu personalitatea mărcii dvs., care include vocea și stilul mărcii.
Un moodboard obișnuit pentru site-ul web ar trebui să acopere
- paleta de culori
- stilul fotografiei sau ilustrației
- fonturi/ tipografie
- utilizarea spațiului
- stilul de navigare

Dacă sunteți în căutarea unei surse de inspirație grozave pentru design de site-uri web, accesați www.pages.xyz .
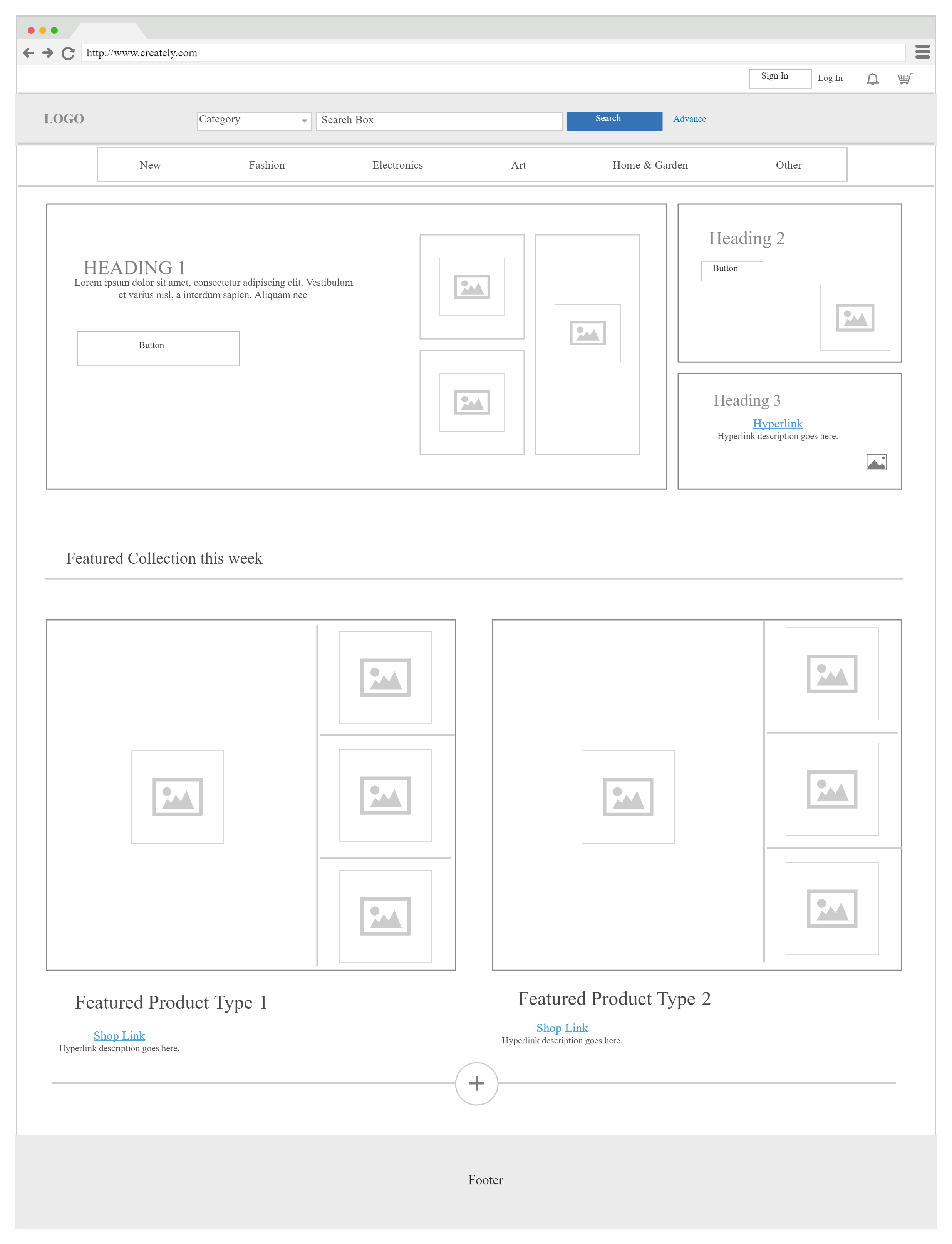
Aranjați elementele paginii cu wireframes
Wireframes-urile vă ajută să definiți ierarhia conținutului pe designul dvs. Referindu-vă la arhitectura informațională pe care ați creat-o mai devreme, formați aspectul paginilor site-ului web cu ajutorul unui wireframe.
Rețineți cum doriți ca vizitatorii site-ului dvs. să proceseze informațiile atunci când fac acest lucru.
Este, de asemenea, primul pas în a descoperi modul în care fiecare pagină de pe site este legată una de cealaltă.
Sfat: Începeți cu wireframes pentru ecrane mai mici și începeți drumul în sus. Este singura modalitate fără probleme de a crea un design de site web receptiv.

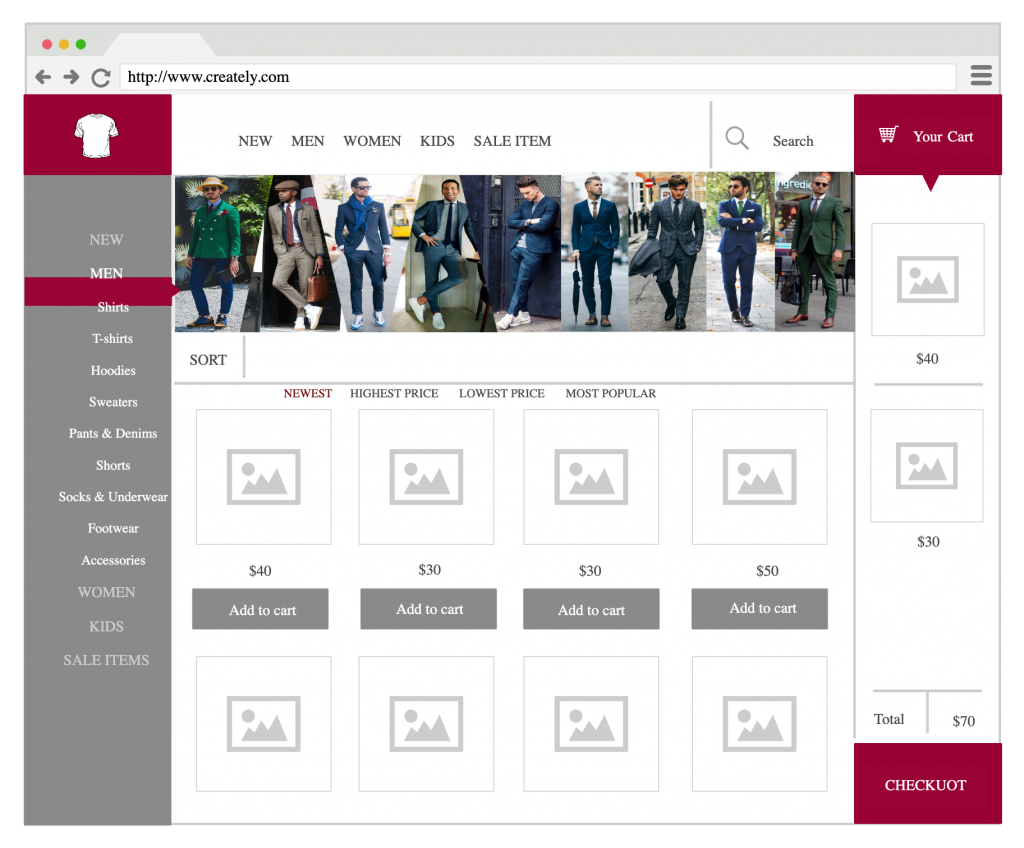
Finalizați designul cu modele UI
Modelele UI vă permit să identificați problemele cu designul final înainte de a lansa site-ul web. Cu acesta, puteți să vă completați wireframe și să vizualizați rezultatul final al tipografiei, iconografiei, temelor de culoare, machetelor și navigării.

Faza 4: Promovare și Marketing
Găsiți idei pentru a vă promova site-ul
Odată ce site-ul este lansat, trebuie să atrageți vizitatori către el. Aici intervine promovarea site-ului și implică multe sarcini precum optimizarea pentru motoarele de căutare (SEO), marketing pe rețelele sociale, publicitate direcționată etc.
Reunește-ți echipa de marketing și gândește-te la diferite moduri de a-ți promova noul site web. O hartă mentală vă poate ajuta să vă organizați toate ideile și să veniți cu o strategie de marketing adecvată.

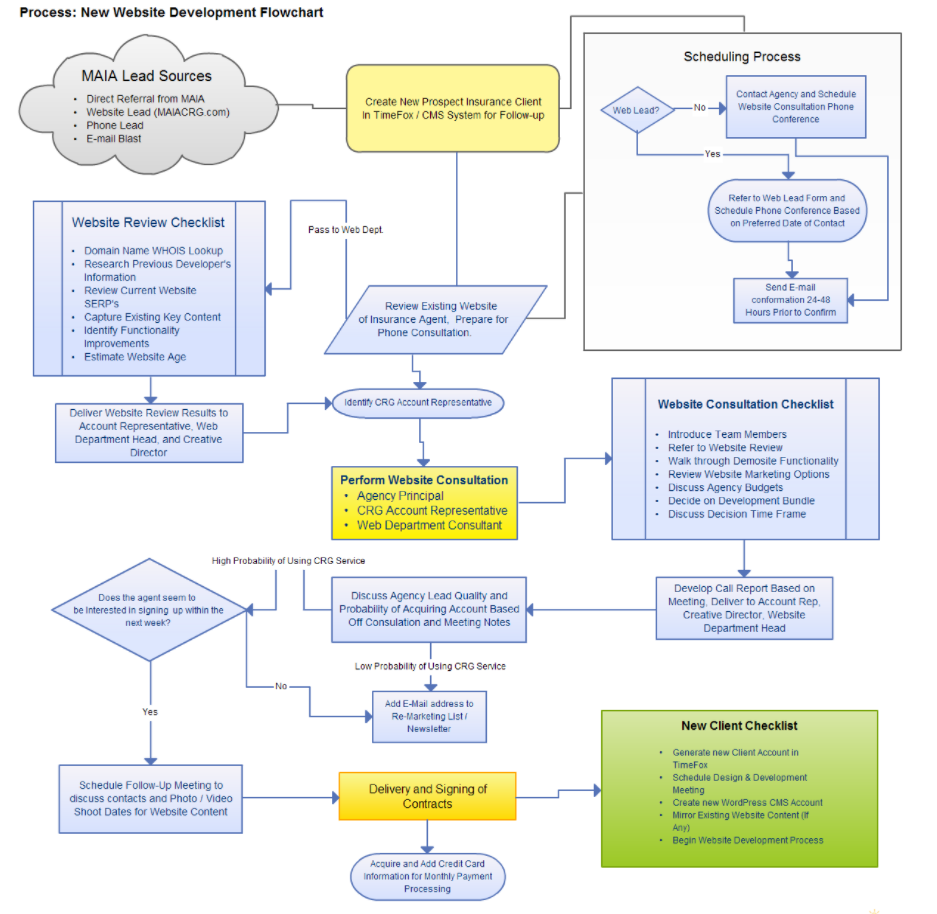
Diagramă de dezvoltare a site-ului web

Sunteți gata să vă planificați site-ul?
Am acoperit planificarea unui site web în 8 pași simpli în 4 etape diferite de planificare a site-ului web. Utilizați șablonul nostru de planificare a site-ului web pentru a începe imediat.
Doriți să adăugați ceva la ghidul nostru de planificare a site-ului web? Anunțați-ne în secțiunea de comentarii de mai jos.
Și dacă sunteți pregătit pentru următoarea etapă a planului dvs. de marketing, iată un ghid la îndemână pentru planificarea aplicațiilor mobile.
Doriți să creșteți traficul către site-ul dvs. web? Iată 7 pași simpli pentru a crește traficul către site-ul tău.
