Care sunt elementele vitale ale web de bază (și cum le puteți îmbunătăți)?
Publicat: 2022-07-27Cuprins
Site-urile web sunt supuse mai multor presiuni ca niciodată pentru a avea rezultate bune. Nu numai că utilizatorii se așteaptă la experiențe rapide și receptive, dar motoarele de căutare folosesc acum viteza paginii ca factor de clasare.
Pentru a ajuta webmasterii să-și optimizeze site-urile pentru viteză, Google a introdus Core Web Vitals în mai 2020: un set de valori care măsoară performanța aspectelor cheie ale experienței utilizatorului. În acest articol, vom arunca o privire la ce sunt elementele vitale de bază ale Web-ului și cum le puteți îmbunătăți.
Actualizarea experienței paginii Google pentru desktop se lansează acum https://t.co/gQn2cwDkiz
– Barry Schwartz (@rustybrick) 22 februarie 2022
Să ne scufundăm!
Care sunt cele 3 valori vitale web de bază?
Core Web Vitals este o inițiativă a Google pentru a ajuta editorii și proprietarii de site-uri web să măsoare calitatea experienței lor de utilizator (UX) și să identifice unde trebuie să facă îmbunătățiri.
Inițiativa include trei Core Web Vitals care se concentrează pe încărcare, interactivitate și stabilitatea vizuală: Cea mai mare vopsea cu conținut, Schimbarea aspectului cumulativ și Întârzierea primei introduceri.
Cea mai mare vopsea plină de conținut
Largest Contentful Paint (LCP) este o valoare de performanță care măsoară cât timp durează încărcarea conținutului principal al unei pagini web. Conținutul principal este definit de obicei ca cel mai mare element de imagine sau text de pe pagină.
LCP este una dintre numeroasele valori folosite de Google pentru a evalua performanța unei pagini web.
În general, paginile cu un timp LCP mai mic de 2,5 secunde sunt considerate a avea performanțe bune, în timp ce cele cu un timp LCP mai mare de 4 secunde sunt considerate a avea performanțe slabe. Paginile cu un timp LCP mai mare de 10 secunde sunt considerate a avea performanțe foarte slabe.
Pentru a îmbunătăți LCP-ul unei pagini web, designerii și dezvoltatorii trebuie să se concentreze pe a se asigura că conținutul principal se încarcă rapid și eficient. Acest lucru poate fi realizat printr-o varietate de metode, cum ar fi utilizarea designului receptiv, optimizarea imaginilor și reducerea codului.
Schimbare cumulativă a aspectului
Mulți oameni s-au confruntat cu fenomenul frustrant al încercării de a face clic pe un link sau un buton de pe un site web, doar pentru a-l muta de sub cursorul lor în ultima secundă.
Acest fenomen, cunoscut sub numele de schimbare cumulativă a layout-ului (CLS), este o măsură a cât de mult își schimbă poziția conținutul pe măsură ce un utilizator interacționează cu o pagină. CLS este o problemă deoarece poate determina utilizatorii să facă clic pe lucrul greșit sau pur și simplu să renunțe și să părăsească pagina cu totul.
Există mai multe modalități de optimizare a CLS, dar poate cea mai eficientă este să vă asigurați că toate elementele paginii sunt dimensionate și poziționate corect înainte ca pagina să fie încărcată. Făcând acest lucru, puteți ajuta la prevenirea deplasării conținutului pe măsură ce utilizatorii interacționează cu pagina.
Întârziere la prima intrare
Întârzierea primei introduceri (FID) este o măsură a timpului necesar pentru ca un utilizator să interacționeze pentru prima dată cu o pagină. Este o măsură importantă pentru măsurarea capacității de răspuns a unei pagini și a experienței generale a utilizatorului pe un site web.
Un scor FID bun indică faptul că utilizatorii sunt capabili să interacționeze rapid și ușor cu pagina, în timp ce un scor FID slab sugerează că există o întârziere în introducere care provoacă frustrare.
Există mulți factori care pot contribui la un scor FID scăzut, dar cea mai frecventă cauză este timpul de execuție JavaScript. Dacă rularea codului JavaScript de pe pagină durează prea mult, acesta poate întârzia introducerea de la utilizator. Acest lucru poate fi frustrant pentru utilizatorii reali și îi poate determina să părăsească pagina înainte de a avea șansa de a interacționa pe deplin cu ea.
Pentru a îmbunătăți scorurile FID, dezvoltatorii trebuie să se concentreze pe reducerea timpului de execuție JavaScript.
Există, de asemenea, câteva elemente vitale suplimentare
- Time To First Byte (TTFB) : Timpul până la primul octet este timpul necesar unui browser pentru a primi primul octet de date de la un server. Timpul necesar poate fi afectat de mai mulți factori, inclusiv distanța dintre browser și server, dimensiunea pachetelor de date și viteza conexiunii.
- First Contentful Paint (FCP) : First Contentful Paint este timpul necesar unui browser pentru a afișa primul conținut dintr-o pagină. Acest conținut poate fi o imagine, text sau alt element. Cu alte cuvinte, este timpul perceput de încărcare.
- Timpul total de blocare (TBT) : Timpul total de blocare este timpul necesar pentru ca un site să ajungă de la First Contentful Paint la complet interactiv.
- Time To Interactive (TTI) : Time To Interactive este timpul necesar pentru ca o pagină să devină complet interactivă. Aceasta include posibilitatea de a răspunde la intrarea utilizatorului și de a încărca conținut nou ca răspuns la interacțiunea utilizatorului.
Core Web Vitals se află sub termenul umbrelă de Google Page Experience, care include și alte aspecte:
- Ușurință pentru dispozitive mobile: se referă la cât de ușor este pentru utilizatori să interacționeze cu site-ul dvs. web pe dispozitivele mobile. Un site web care nu este compatibil cu dispozitivele mobile poate fi dificil de utilizat pe un ecran mai mic și poate chiar împiedica utilizatorii să poată accesa anumite funcții.
- HTTPS: se referă la dacă site-ul dvs. web folosește o conexiune sigură. Site-urile web care utilizează HTTPS sunt mai puțin probabil ca datele lor să fie interceptate de terți și, prin urmare, sunt considerate mai sigure.
- Interstițiale intruzive: acestea sunt ferestre pop-up sau alte forme de publicitate care pot fi intruzive și perturbatoare, în special pe dispozitivele mobile. Ele pot fi adesea dificil de închis și pot împiedica utilizatorii să vadă conținutul existent pe care îl căutau.

Core Web Vitals afectează clasamentul?
Da. Web Core Vitals este un factor de clasare. Ceea ce mulți oameni nu realizează este că au, de asemenea, un impact direct asupra clasamentului site-ului dvs., de fapt destul de recent. Scorul Core Web Vitals este doar o măsurătoare în sine. Totuși, este o măsură destul de bună, iar implicațiile la care te poate conduce sunt uneori mai mult decât suficiente pentru a remedia problemele de bază ale site-ului.
Actualizarea experienței paginii se lansează acum treptat pentru desktop. Acesta va fi finalizat până la sfârșitul lunii martie 2022. Aflați mai multe despre actualizare: https://t.co/FQvMx3Ymaf
— Google Search Central (@googlesearchc) 22 februarie 2022
Core Web Vitals măsoară câteva lucruri diferite, care toate se adaugă la experiența paginii.
Deci, de ce sunt importante Core Web Vitals?
Mai mult trafic organic
Scorurile Core Web Vitals ale unui site web sunt unul dintre numeroșii factori de care Google ia în considerare atunci când stabilește unde să clasifice un site în rezultatele căutării. Asta înseamnă că a avea un scor Core Web Vital bun poate duce la mai mult trafic de la Google. Și mai mult trafic înseamnă mai mulți clienți potențiali și mai multe șanse de a le converti în clienți plătitori.
UX superior
Experiența utilizatorului (UX) este parte integrantă a succesului oricărui site web. Este ceea ce determină dacă utilizatorii vor rămâne pe site-ul dvs. sau vor face clic departe de frustrare.
Potrivit HubSpot, 93% dintre clienți pleacă dacă site-ul nu se încarcă suficient de repede. Și Core Web Vitals sunt o măsurătoare directă a vitezei paginii și una indirectă a UX. Având în vedere importanța UX, este esențial să vă asigurați că întregul dvs. site este rapid și receptiv.
Rata de conversie îmbunătățită
Nu există nicio îndoială că a avea un site web care se încarcă rapid și perfect este important pentru companii. La urma urmei, este posibil ca utilizatorii să treacă pe un alt site dacă trebuie să aștepte prea mult ca o pagină să se încarce. Dar ceea ce mulți proprietari de site-uri nu își dau seama este că Core Web Vitals adecvate vă poate îmbunătăți rata de conversie.
Cum? Ei bine, totul are de-a face cu experiența utilizatorului. Dacă un site web se încarcă rapid și eficient, este mai probabil ca utilizatorii să rămână și să exploreze. De asemenea, este mai probabil să facă o achiziție sau să ia o altă acțiune dorită. Pe de altă parte, dacă un site web este lent și frustrant de utilizat, utilizatorii sunt mult mai puțin probabil să facă conversii.
Mai simplu spus, Core Web Vitals adecvate sunt esențiale pentru a oferi o experiență pozitivă a paginii – iar o experiență pozitivă a utilizatorului este esențială pentru a genera conversii.
Cum îmi verific Core Web Vitals pe Google?
Măsurarea Core Web Vitals este destul de simplă.
În primul rând, puteți începe cu Google Search Console:
Google Search Console
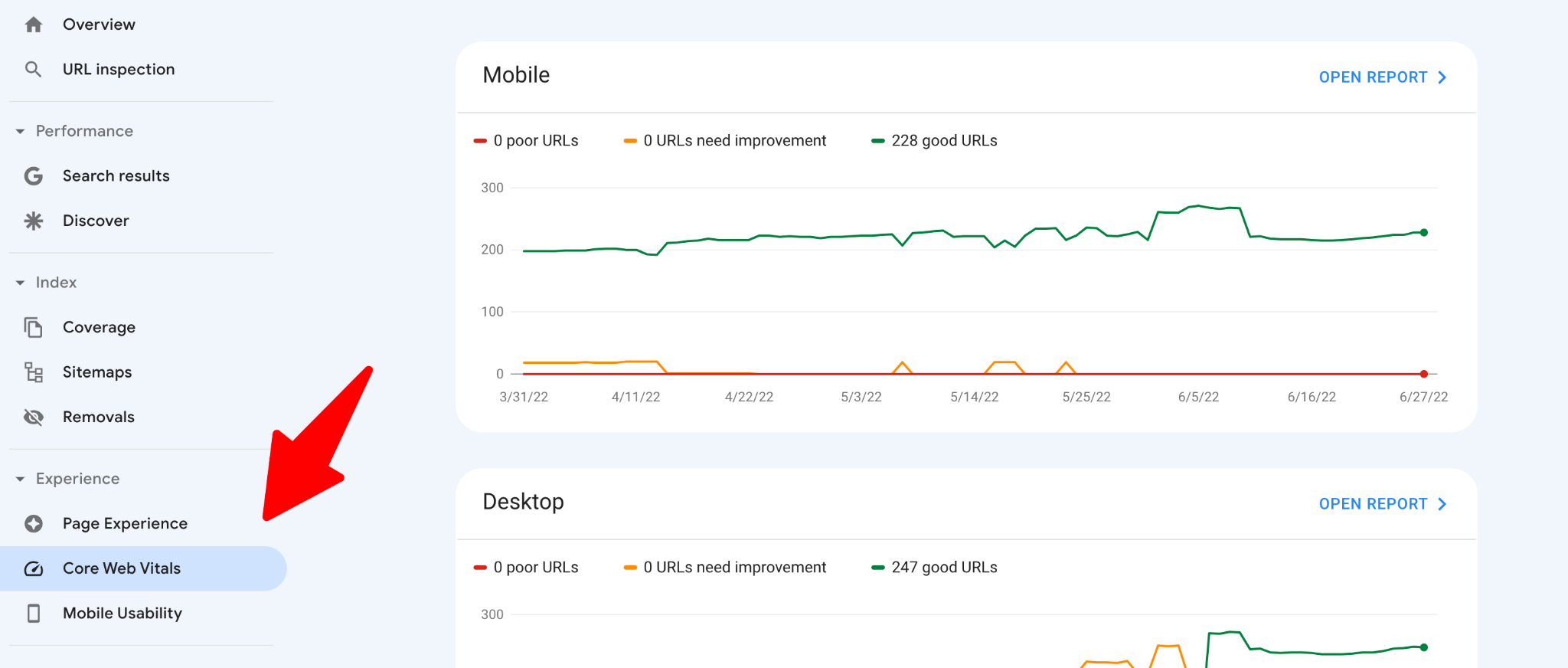
Pentru a accesa Core Web Vitals de la GSC, introduceți tabloul de bord și faceți clic aici:

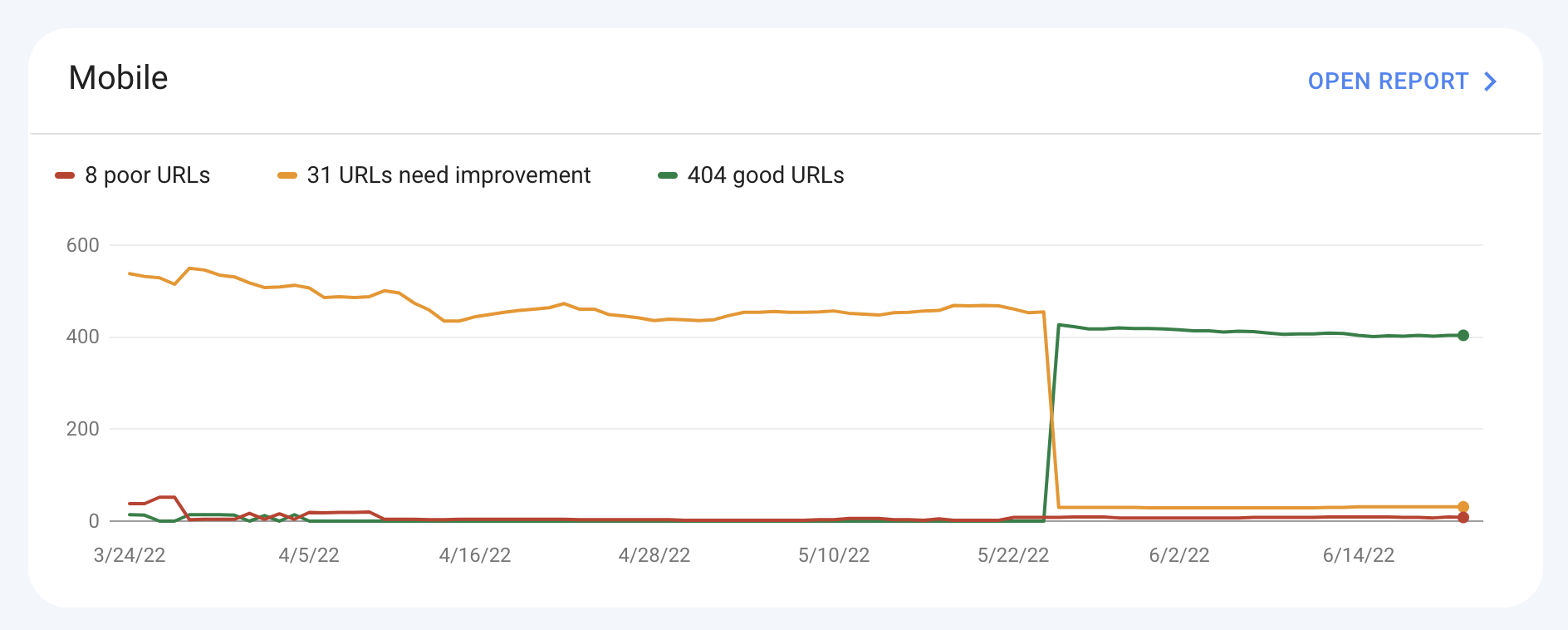
Veți primi două rapoarte, unul pentru mobil:

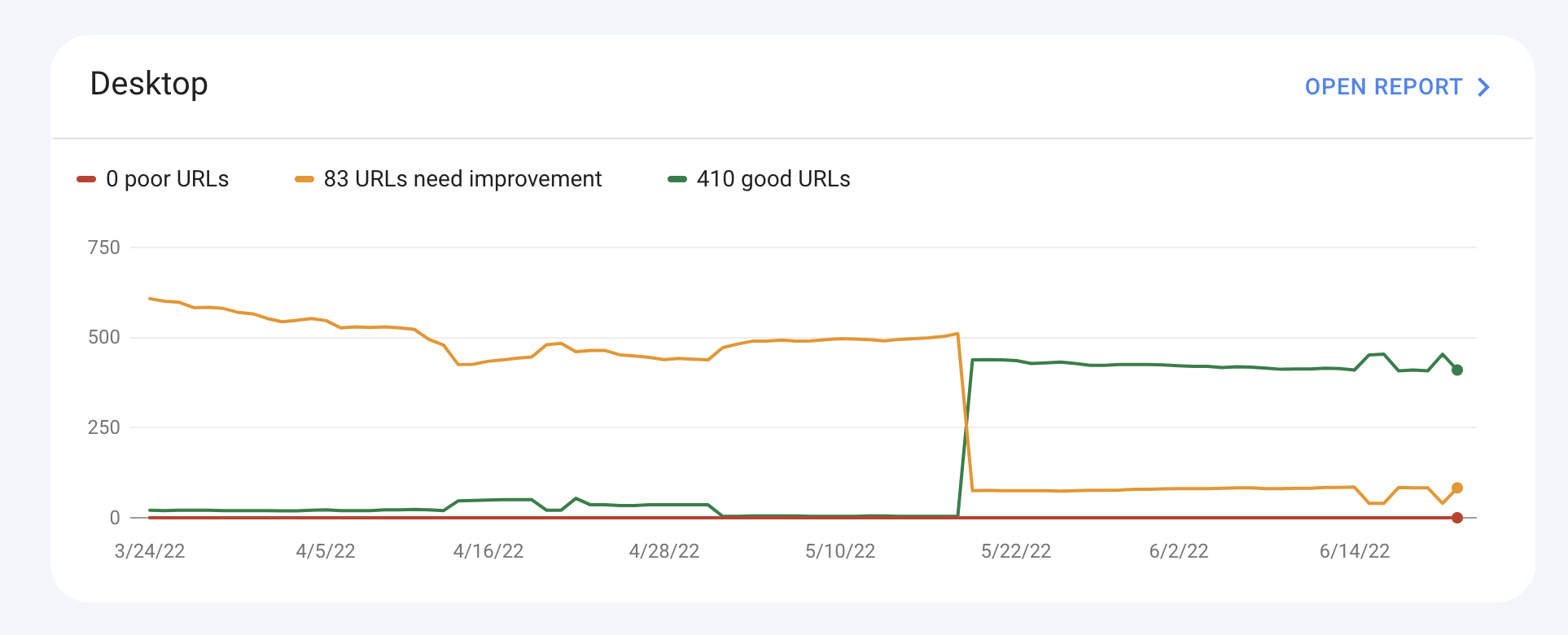
Celălalt pentru desktop:

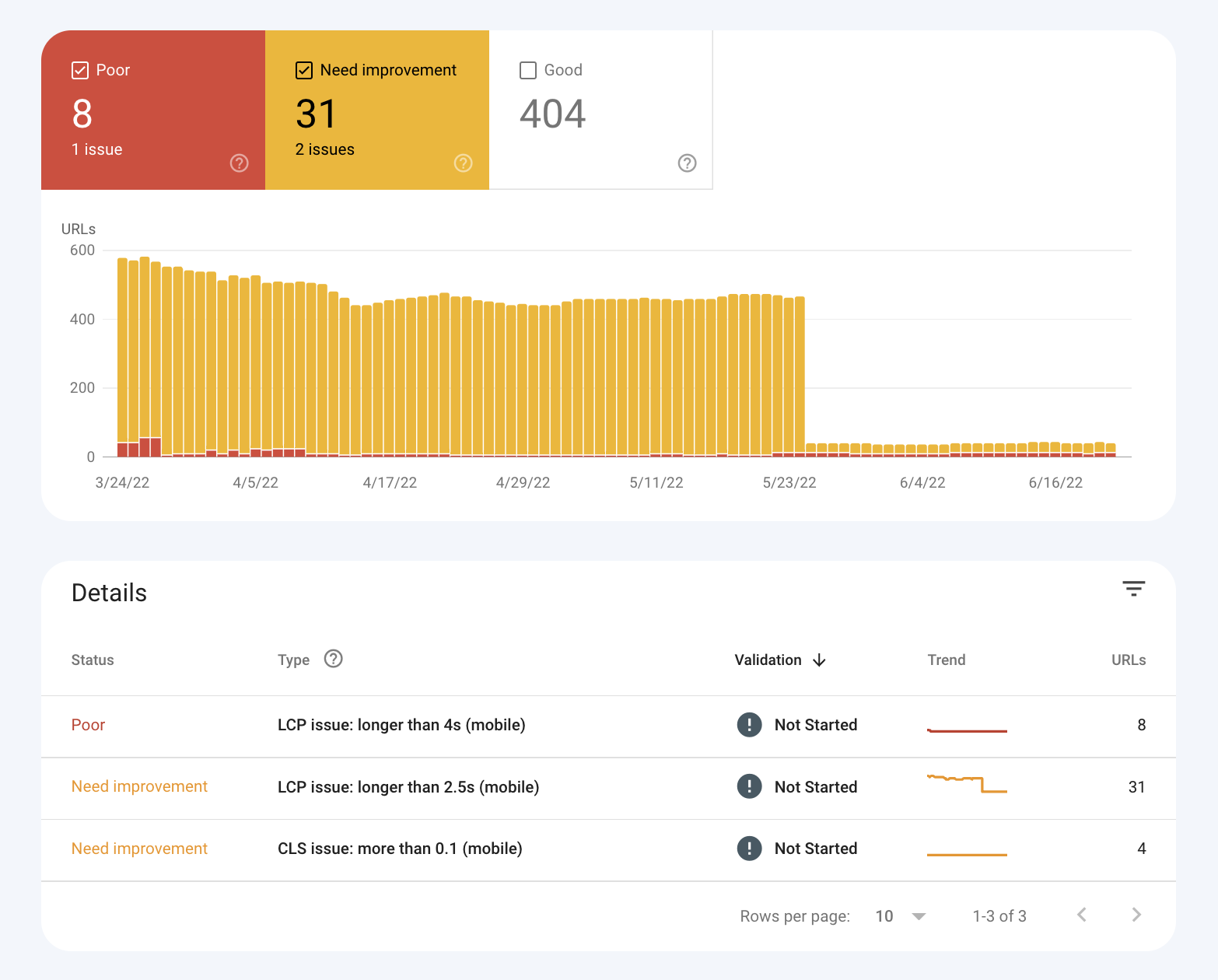
Aceste două rapoarte vor diferi aproape întotdeauna, deoarece principiile diferite se aplică designului și funcționalității mobile și desktop. Deschiderea raportului Core Web Vitals vă va arăta un grafic detaliat cu ceea ce este în neregulă:

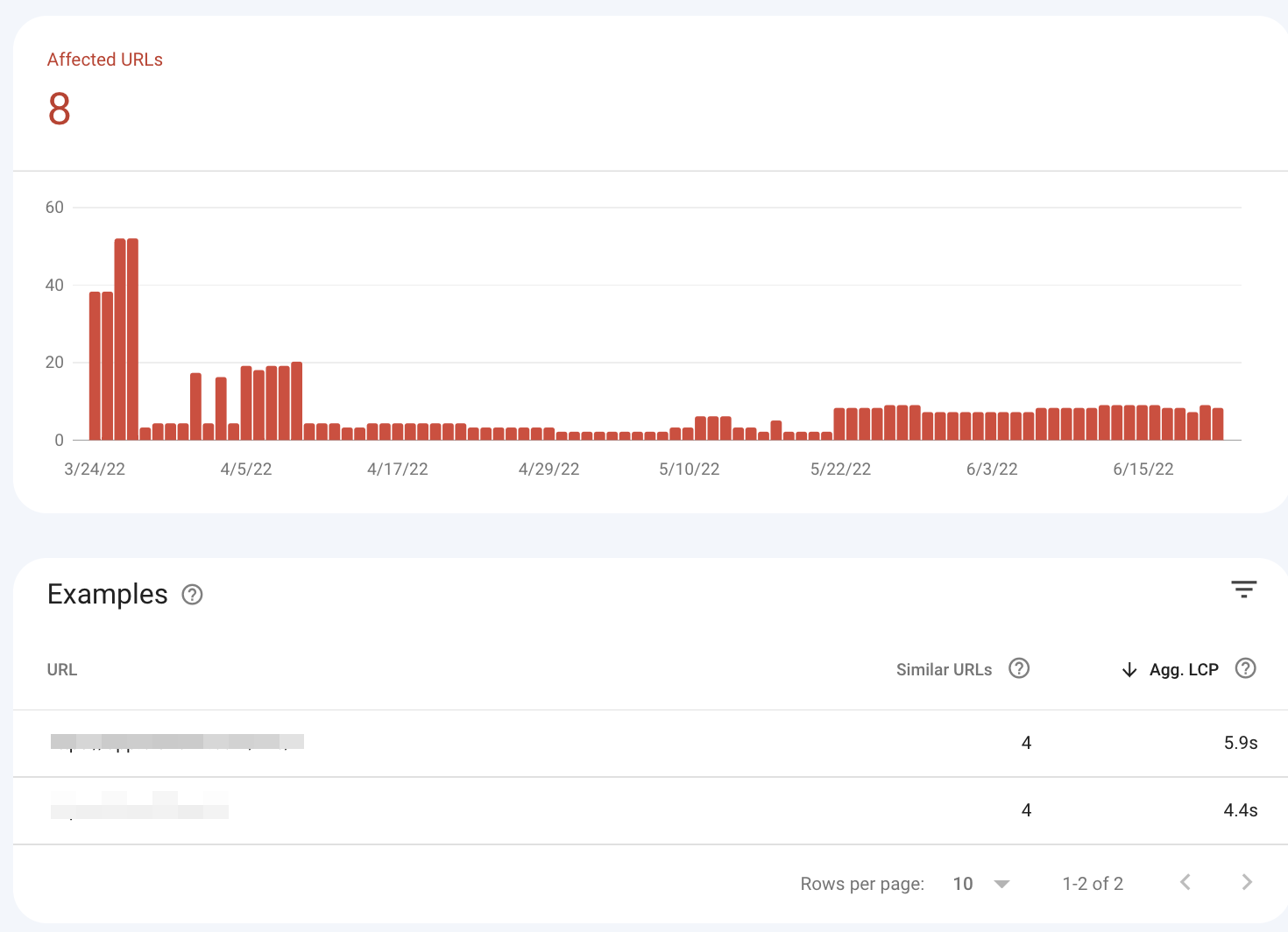
După ce dați clic pe detalii, veți vedea ce adrese URL consideră Google nefolositoare.


Există, de asemenea, o a doua modalitate de a măsura Core Web Vitals, care este prin PageSpeed Insights.
PageSpeed Insights
Diferența aici este că puteți accesa un raport pentru orice site, nu doar pentru cele la care aveți acces GSC. Dar, nu vă va arăta ce adrese URL dintr-un întreg domeniu necesită îmbunătățiri. Ar trebui să mergi unul câte unul, ceea ce este mult prea obositor. PageSpeed Insights oferă aceeași sursă de date, Raportul despre experiența utilizatorului Chrome.
PageSpeed Insights este folosit mai ales pentru o privire mai aprofundată asupra anumitor adrese URL, deoarece Google Search Console vă arată doar o imagine mai mare a paginilor care trebuie remediate.
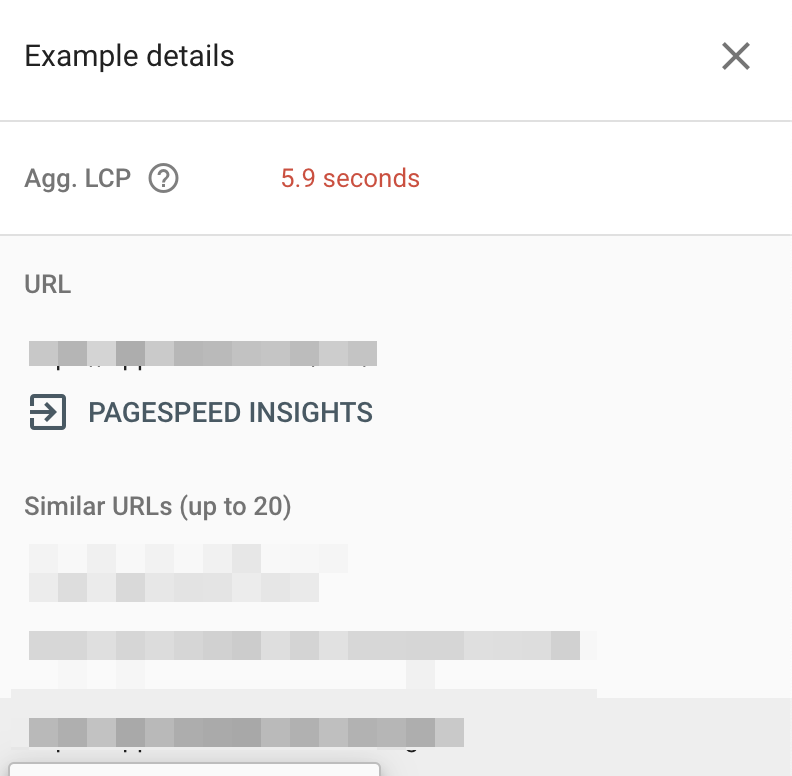
Search Console vă va direcționa chiar și către PageSpeed Insights:

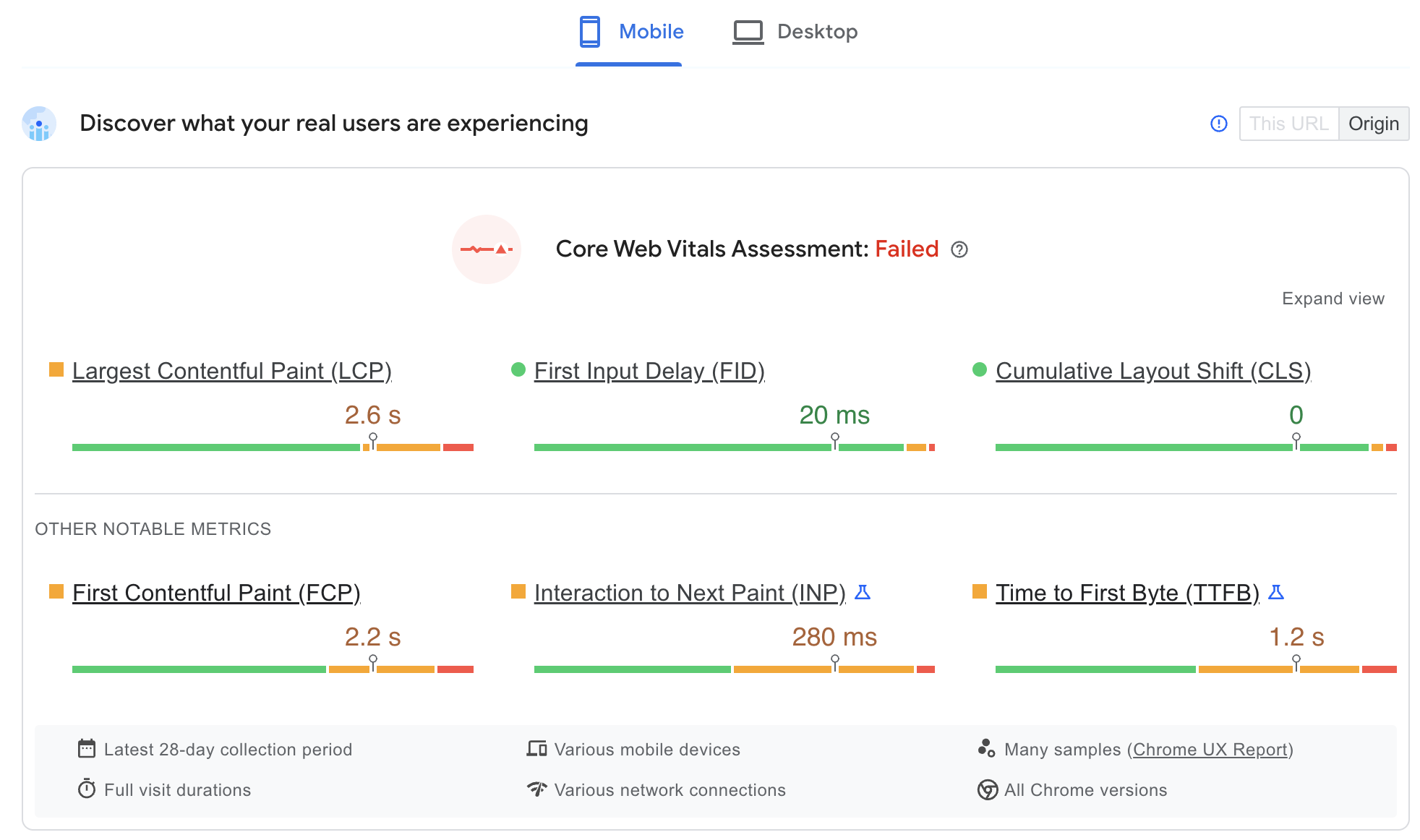
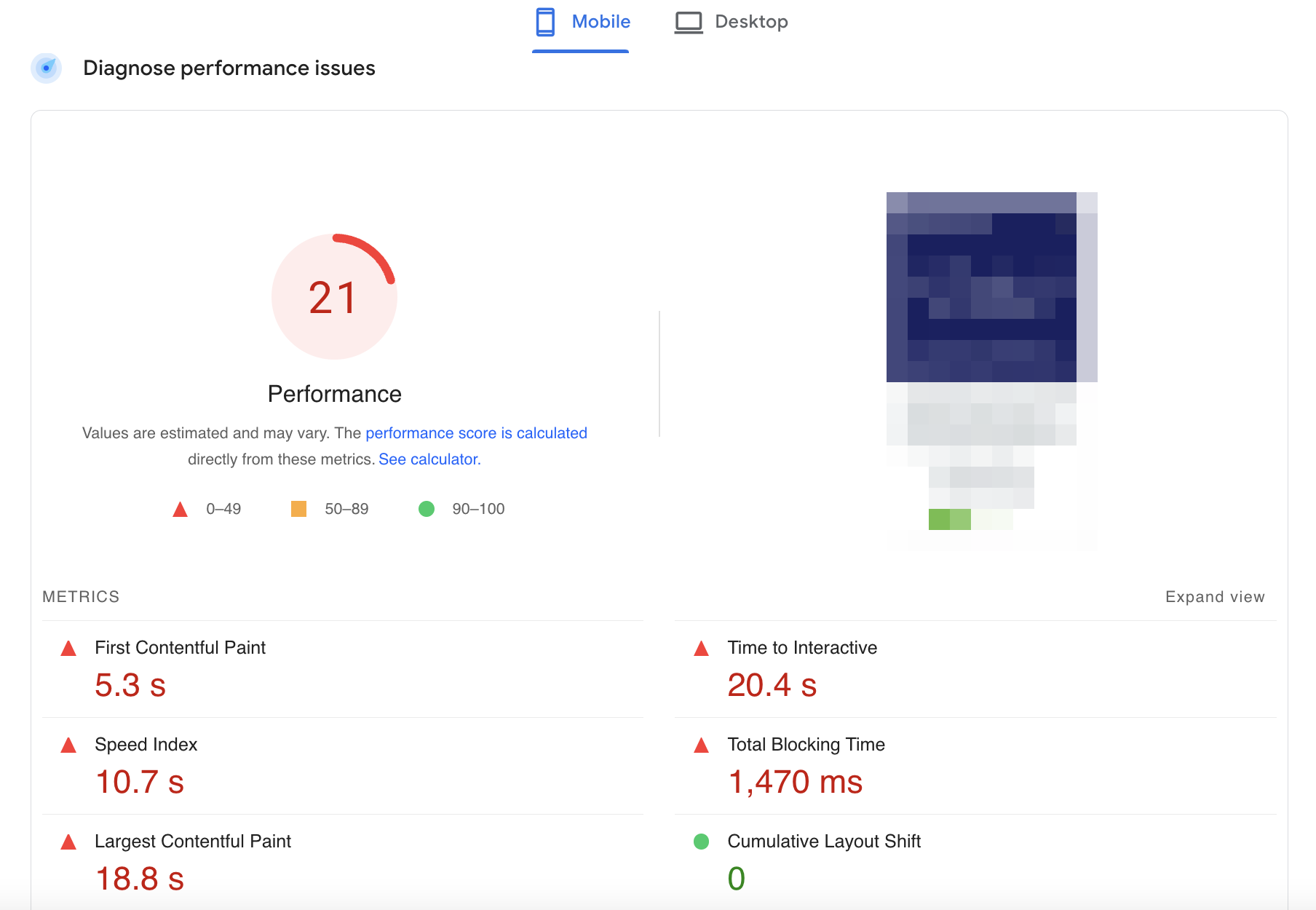
Și iată ce apare după ce intri pe site:

Un raport complet despre ceea ce este în neregulă.

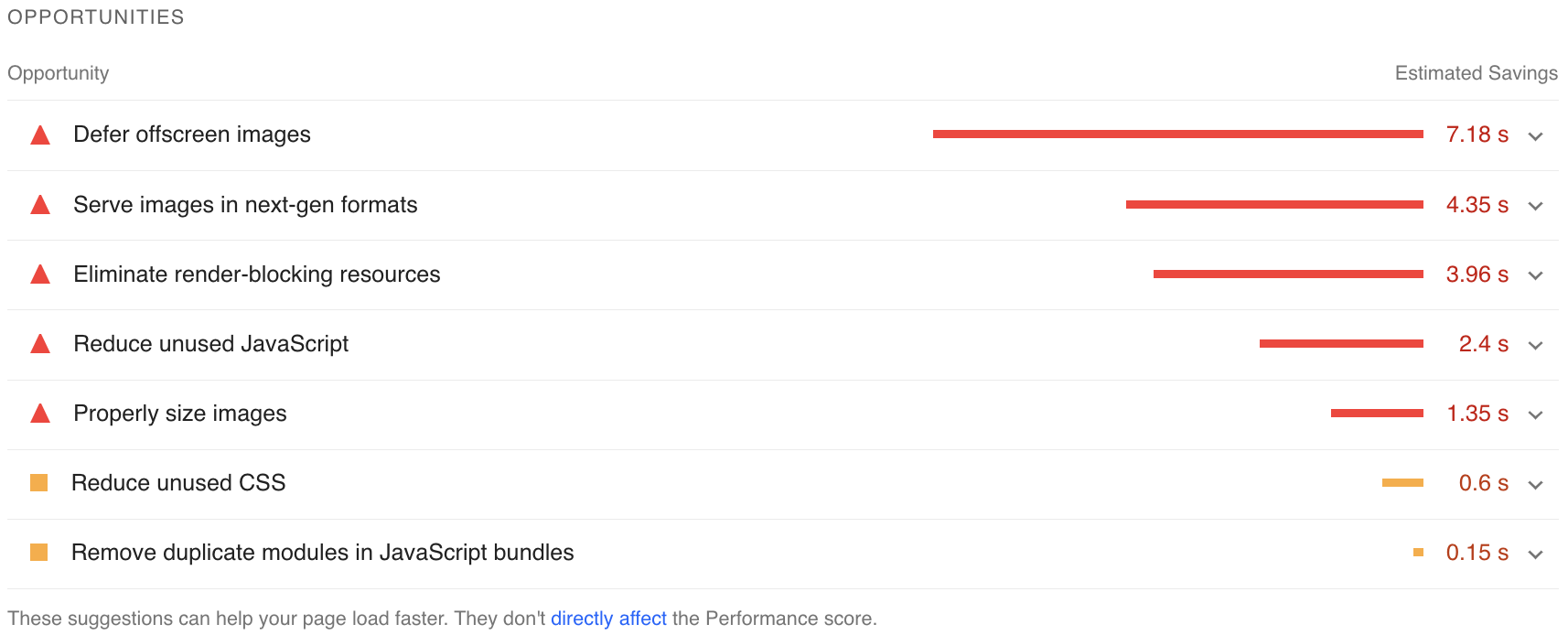
Mai jos, veți găsi oportunități:

PageSpeed Insights estimează cât ați putea câștiga la remedierea problemelor pe care le-au prezentat. Totuși, totul este o estimare aproximativă bazată pe liniile directoare pentru site-ul web mediu conform Google. Nu reflectă în totalitate experiența utilizatorului, dar poate fi un bun punct de plecare al unei analize.
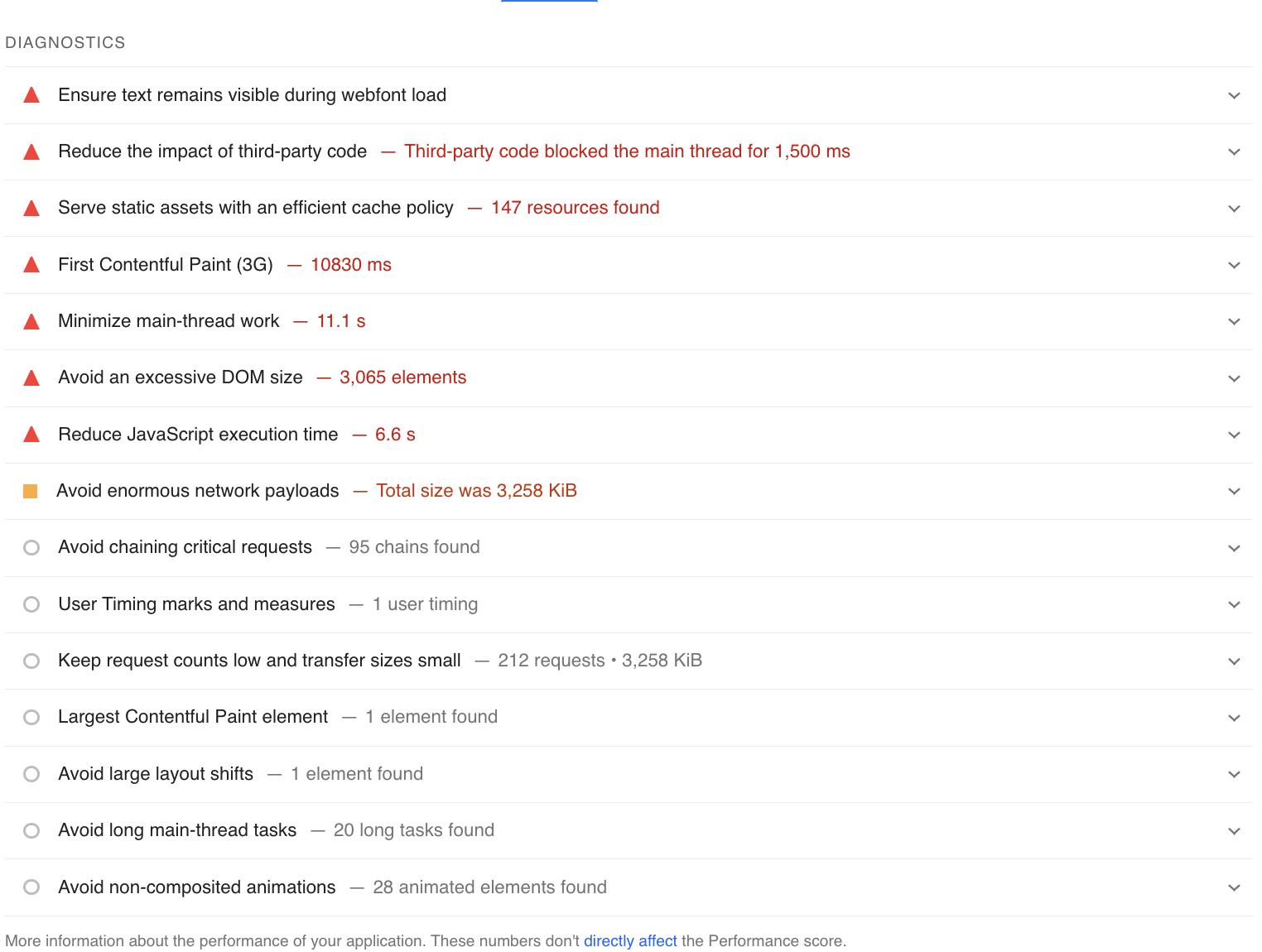
Mai jos sunt diagnosticele:

Și aici, puteți vedea care element exact din cod cauzează probleme.
Acum că știți cum să le accesați, vă puteți întreba cum să îmbunătățiți Core Web Vitals pentru site-ul dvs.?
Iată ce poți face!
Ce este optimizarea Core Web Vitals?
Optimizarea Core Web Vitals depinde în întregime de site-ul web și de problemele sale specifice. Totuși, să acoperim unele dintre cele mai comuneși cele reparabile .
Cea mai mare vopsea plină de conținut
Optimizarea imaginii
Imaginile sunt o parte esențială a oricărei pagini web, dar pot fi și o sursă de timpi de încărcare lenți. O modalitate de a remedia acest lucru este să vă optimizați imaginile pentru a vă asigura că se încarcă rapid și eficient. Un format care este deosebit de bun pentru imaginile paginilor web este webp. Imaginile Webp sunt de obicei mai mici ca dimensiuni decât alte formate de imagine, astfel încât se încarcă mai repede. O altă opțiune este să utilizați formatul mp4 pentru materialele dvs. video. Fișierele video Mp4 sunt mai ușoare decât alte formate de fișiere video, așa că se vor încărca mai repede pe paginile web.
Pluginuri WP:
- Optimus
- Smush
- EWWW Image Optimizer
Preîncărcarea resurselor
O modalitate de a îmbunătăți performanța unui site este preîncărcarea resurselor. Aceasta înseamnă că codul HTML poate instrui browserul să înceapă să încarce anumite resurse (cum ar fi imagini sau scripturi) înainte de a fi necesare. Făcând acest lucru, browserul își poate utiliza mai eficient timpul și resursele, rezultând un site web mai rapid.
Pluginuri WP:
- Optimizare automată
- Perfmatters
Blocarea redării
Blocarea randării este un termen care este folosit pentru a descrie acțiunile anumitor elemente dintr-o pagină web care împiedică redarea corectă a paginii. Aceste elemente pot include fișiere JavaScript și CSS, printre altele. Problema cu blocarea randării este că poate face ca pagina să se încarce încet sau să nu se încarce deloc.
Există câteva moduri de a remedia blocarea redării.
- Una este să introduceți fișiere mici JavaScript și CSS. Aceasta înseamnă adăugarea codului direct în fișierul HTML, mai degrabă decât trimiterea la fișiere externe.
- O altă modalitate de a remedia blocarea redării este să amânați încărcarea fișierelor JavaScript până după ce pagina a fost redată. Acest lucru se poate face folosind atributul async sau defer.
- În cele din urmă, o altă modalitate de a reduce blocarea redării este optimizarea livrării CSS. Aceasta înseamnă să vă asigurați că numai CSS-ul necesar este încărcat pentru fiecare pagină.
Pluginuri WP:
- Optimizare automată
- WP Rocket
- WP NitroPack
Schimbare cumulativă a aspectului
Spațiu pentru încorporare, cadre iframe și reclame
Atunci când un site web include materiale precum videoclipuri, imagini sau reclame, este important să alocați suficient spațiu pentru acestea pe pagină. Acest lucru asigură că aspectul paginii nu este perturbat atunci când materialul este încărcat și ajută la prevenirea a ceea ce este cunoscut sub numele de Schimbarea aspectului cumulativ (CLS). CLS este o măsură a cât de mult se „agitează” o pagină pe măsură ce conținutul este încărcat și poate fi foarte dezamăgitor pentru utilizatori. Rezervând spațiu pentru active în avans, dezvoltatorii web pot contribui la reducerea CLS și la crearea unei experiențe mai fluide și mai orientate spre utilizator.
Adăugați dimensiuni imaginilor
Mai simplu spus, adăugarea de dimensiuni la imaginile dvs. vă ajută cu Comulative Layout Shift (CLS). Asigurându-vă că imaginile dvs. au dimensiunile corecte de lățime și înălțime, puteți evita ca acestea să fie lovite pe măsură ce aspectul paginii se schimbă. Acest lucru este deosebit de important pentru imaginile care se află în apropierea sau deasupra pliului, deoarece acestea sunt mai susceptibile de a fi afectate de CLS.
Preîncărcați fonturi
Chiar și cel mai bine conceput site-ul web poate suferi de Cumulative Layout Shift (CLS). Acest lucru se întâmplă adesea atunci când fonturile web nu sunt încărcate corect, rezultând un „flash de text fără stil” (FOUT) sau un „fulger de text invizibil” (FOIT). În timp ce FOUT este în general considerat a fi mai perturbator din punct de vedere estetic, FOIT poate fi de fapt mai dăunător experienței utilizatorului, deoarece poate duce la rearanjarea conținutului pe pagină. Preîncărcarea fonturilor ajută la evitarea atât a FOUT, cât și a FOIT, asigurându-se că fonturile web sunt încărcate înainte de a fi necesare. Acest lucru nu numai că îmbunătățește stabilitatea vizuală a paginii, dar reduce și șansele ca conținutul să fie mutat în timpul încărcării.
Întârziere la prima intrare
Sarcini asincrone
Unul dintre cele mai importante motive pentru a utiliza sarcini JavaScript asincrone este evitarea blocării interfeței de utilizare. Dacă o sarcină JavaScript durează prea mult, poate bloca actualizarea interfeței de utilizare, ceea ce duce la o experiență slabă pentru utilizator. Sarcinile asincrone permit interfeței de utilizare să rămână receptivă prin rularea sarcinii în fundal.
Încărcare leneșă
Încărcarea leneră este o tehnică comună folosită pentru a îmbunătăți performanța site-ului prin încărcarea conținutului numai atunci când este necesar. Deși acest lucru poate fi eficient în unele cazuri, poate cauza și creșterea Întârzierii primei introduceri, deoarece browserul trebuie să aștepte încărcarea conținutului înainte de a putea fi utilizat. Acest lucru este valabil mai ales dacă conținutul este situat sub fold, deoarece utilizatorii vor trebui adesea să deruleze în jos pentru a-l vedea.
Conținut pe partea serverului
Prin pre-rendarea conținutului pe server, vă puteți asigura că browserul va avea informațiile de care are nevoie de îndată ce utilizatorul interacționează cu pagina. Acest lucru poate ajuta la îmbunătățirea atât a FID, cât și a performanței generale percepute. În plus, generarea de conținut pe partea de server poate ajuta, de asemenea, la reducerea latenței rețelei, îmbunătățind și mai mult performanța.
Cod terță parte
Codul terță parte poate avea un impact semnificativ asupra întârzierii primei intrări (FID). Acest lucru se datorează faptului că codul terță parte este adesea executat sincron, ceea ce poate bloca firul principal și poate întârzia procesarea intrării. În plus, codul terță parte poate introduce noi dependențe JavaScript care trebuie încărcate și analizate înainte de a putea fi executate. Acest lucru poate întârzia și mai mult procesarea intrărilor și poate crește FID. În cele din urmă, un cod de la terți pot folosi algoritmi ineficienți care consumă o mulțime de resurse și provoacă blocarea firului principal. Acest lucru poate duce, de asemenea, la creșterea FID. În loc de resurse terță parte, prioritizează întotdeauna pe ale tale.
Concluzie
Optimizarea web a fost întotdeauna un act de echilibru între cei trei piloni de bază ai SEO: conținut, SEO tehnic și experiența utilizatorului. Noua inițiativă Core Web Vitals a Google aduce experiența utilizatorului în prim plan ca un factor cheie de clasare.
Core Web Vitals sunt un set de valori care măsoară viteza și stabilitatea unui site web. Google a spus că aceste valori au devenit un factor major de clasare în mai 2021. În timp ce unii webmasteri se străduiesc să facă modificări site-urilor lor, alții adoptă o abordare mai relaxată.
La urma urmei, Core Web Vitals sunt doar un alt semnal pe care Google îl folosește pentru a măsura experiența utilizatorului. Și după cum știm cu toții, experiența utilizatorului este ceva care poate fi întotdeauna îmbunătățit. Deci, indiferent de locul în care site-ul dvs. se clasează pe scara Core Web Vitals, există întotdeauna loc de îmbunătățire.
