Ce este User Interface Design (UI)?
Publicat: 2022-09-27Când luăm în considerare software-ul, acesta poate fi împărțit în două părți. Partea frontală este vizibilă pentru utilizatori, în timp ce partea din spate sau partea de control definește toate funcționalitățile și controlează fluxul de semnal, solicitările etc. Astăzi, a devenit crucial pentru companii să-și dedice timpul în continuare părții frontale a software-ului, care este vizibil pentru clienți. Dacă acea parte nu funcționează conform așteptărilor sau are discrepanțe, nu veți putea nota prea mult în competiție.
Mulți oameni nu știu ce este interfața cu utilizatorul sau rolul pe care îl joacă. Ținând cont de acest lucru, am explicat tot ce trebuie să știți despre interfața cu utilizatorul sau UI.
Cuprins
Ce este interfața cu utilizatorul (UI)?
O interfață cu utilizatorul poate fi partea frontală a unei aplicații de site web care este vizibilă pentru utilizatori. Este alcătuit dintr-o pagină, tabele, imagini, videoclipuri, texte, butoane etc. Tot ce puteți vedea pe software sau accesați dispozitivul este considerat parte a interfeței cu utilizatorul.
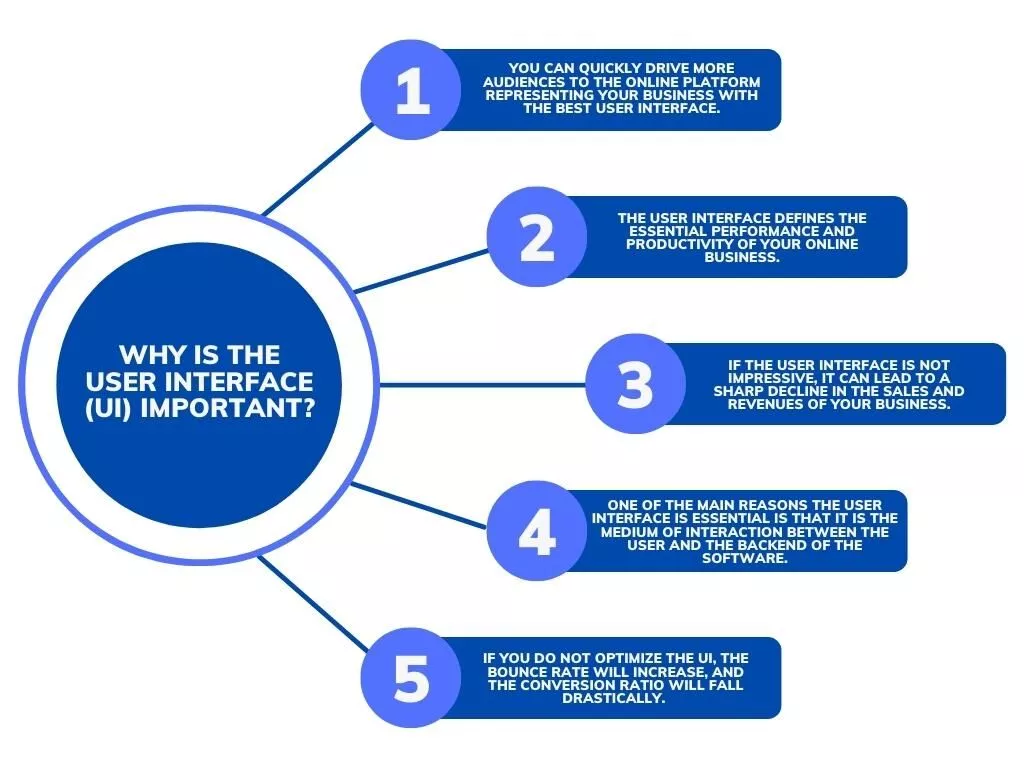
De ce este importantă interfața cu utilizatorul (UI)?
Există mai multe motive pentru care investiția în interfața cu utilizatorul a devenit atât de importantă. Mai jos sunt câteva dintre beneficiile de care vă puteți bucura cu cea mai bună interfață de utilizare.

- Puteți atrage rapid mai multe audiențe către platforma online care reprezintă afacerea dvs. cu cea mai bună interfață de utilizator.
- Interfața cu utilizatorul definește performanța și productivitatea esențiale ale afacerii tale online.
- Dacă interfața cu utilizatorul nu este impresionantă, poate duce la o scădere bruscă a vânzărilor și a veniturilor afacerii tale.
- Unul dintre principalele motive pentru care interfața cu utilizatorul este esențială este că este mijlocul de interacțiune între utilizator și backend-ul software-ului.
- Dacă nu optimizați interfața de utilizare, rata de respingere va crește, iar rata de conversie va scădea drastic.
Elementele unei interfețe de utilizare bune
Nu este ușor să definiți o interfață de utilizare bună decât dacă și până când aceasta are următoarele elemente:
- Utilitate : Interfața de utilizare ar trebui să fie utilă pentru utilizatori, iar aceștia trebuie să poată lucra cu software-ul așa cum se așteptau.
- Utilizabilitate: Utilizabilitatea trebuie să fie normală și accesibilă, astfel încât nimeni să nu fie nevoit să studieze sau să obțină cunoștințe speciale pentru utilizarea interfeței software-ului în cauză.
- Valoare: ar trebui să aibă o anumită valoare și trebuie să reprezinte afacerea sub toate aspectele.
- Dezirabilitate: dacă interfața cu utilizatorul nu este atrăgătoare din punct de vedere vizual, nu există nicio modalitate de a stârni dorința utilizatorilor.
- Credibilitate: O interfață de utilizator exemplară este de încredere și de încredere. Nu se va bloca prea des și nu se va schimba fără nicio actualizare anterioară.
- Accesibilitate: interfața cu utilizatorul ar trebui să fie accesibilă de pe mai multe dispozitive și sisteme de operare fără implicarea vreunei modificări semnificative în componentele UI sau design.
- Descoperire: Toate componentele interfeței cu utilizatorul ar trebui să fie mai ușor de găsit sau de navigat.
Tipuri de interfață grafică de utilizator cu exemple
Interfața grafică cu utilizatorul sau GUI este cel mai înalt și cel mai complex tip în care componentele UI pot fi accesate cu ușurință prin clicuri și atingeri ale mouse-ului. Conține o serie de elemente, de la butoane și meniuri derulante până la imagini și alte forme de multimedia.
1. Interfață grafică utilizator cu ecran tactil

GUI cu ecran tactil este specific acelor dispozitive a căror tehnologie a ecranului răspunde la atingeri. Poate fi pe un laptop, mobil, PC, tabletă sau televizor.
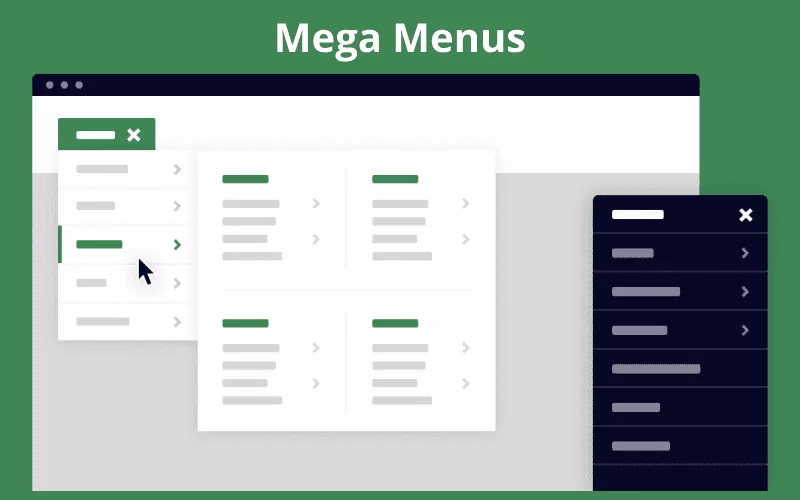
2. Interfață utilizator condusă de meniu

Interfața de utilizator condusă de meniu este locul în care veți obține mai multe opțiuni sub formă de butoane, meniuri derulante, tabele, etichete și așa mai departe. ATM-ul, detaliile de contact mobile și altele sunt exemple principale de interfețe de utilizator bazate pe meniuri.
3. Interfață de linie de comandă
Din numele în sine, puteți înțelege că, în acest caz, linia de comandă a fost folosită pentru a scrie codurile pentru UI. Deși nu mai este folosit în majoritatea cazurilor, există anumite cazuri în care CMD UI este încă populară datorită structurii sale mai ușoare și a utilizării minime a memoriei.
4. Interfața de utilizare conversațională

Interfețele de utilizare conversaționale acceptă instrucțiuni umane, cum ar fi mișcarea sau mișcările mâinii și vocea ca intrare și le evaluează pe baza logicii backend AI, ML și NLP. În consecință, acțiunile au loc. De exemplu, chatbot-ul funcționează pe interfața de utilizator conversațională.

5. Ecran tactil sau interfață grafică pentru utilizator mobil
După cum sugerează și numele, această interfață este concepută pentru telefoanele mobile cu ecran tactil. Aici, utilizatorul poate accesa componentele UI de pe telefoanele lor printr-o simplă atingere a ecranului.
De exemplu, derularea ecranului în sus și în jos sau făcând clic pe butonul de căutare de pe pagina Google sunt exemple de GUI cu ecran tactil bazat pe mobil.
Care este diferența dintre UI și UX Design?
| Interfața cu utilizatorul | Experiența utilizatorului |
|---|---|
| Este definită ca platforma de interacțiune a utilizatorilor cu backend-ul software-ului. Poate fi definit și ca forța motrice a UX. | UX sau experiența utilizatorului este termenul folosit pentru a defini experiența pe care o au utilizatorii după utilizarea software-ului. |
| Interfața de utilizare trebuie dezvoltată prin codificare, implicând imagini și videoclipuri multimedia, butoane pe care se poate face clic, picături înecate și așa mai departe. | Experiența utilizatorului este calculată pe baza feedback-ului lăsat de utilizatori și a mai multor alte modele și tendințe derivate din seturile de date UI. |
| Dacă interfața cu utilizatorul nu este la înălțime, nu veți putea îndeplini așteptările utilizatorilor. | Dacă experiența utilizatorului nu este dorită, veți avea probleme cu raportul de conversie, numărul de clienți potențiali generați și veniturile totale. |
Transformă-ți ideea de aplicație în realitate
Să construim împreună o nouă aplicație
Care sunt principiile unui design bun UI?
Anumite principii trebuie urmate pentru a dezvolta cel mai bun design de interfață cu utilizatorul. În această secțiune următoare, vă vom ajuta cu același lucru.
1. Aduceți utilizatorii în controlul interfeței
Trebuie să vă puneți utilizatorii pe primul loc și apoi ideile. Dacă interfața cu utilizatorul nu este în conformitate cu așteptările utilizatorului, nu există nicio modalitate de a funcționa în metoda dorită. Niciun utilizator nu va vizita site-ul sau aplicația, cu atât mai mult cu mai mult de 3 minute.
2. Faceți-vă comod să interacționați cu un produs.
Interfața cu utilizatorul ar trebui să fie proiectată interactiv. Dacă utilizatorul nu poate folosi elementele UI sau nu poate conversa cu interfața, nu are rost să cheltuiți atât de mult pentru dezvoltarea celei mai bune interfețe de utilizator.
3. Reduceți încărcarea cognitivă
Scopul principal al interfeței cu utilizatorul este de a ușura funcționalitatea software-ului și de a se asigura că nu pune prea multă presiune asupra utilizatorilor. Dar dacă utilizatorul trebuie să-și folosească inteligența cognitivă pentru a-și da seama cum să folosească UI, va reduce automat greutatea UI.
4. Folosiți interfețele în consecvență.
Ar fi de ajutor dacă ai menține interfața cu utilizatorul consecventă. Nu ar trebui să apară ferestre pop-up bruște sau o culoare absolut distinctă dintr-o dată pe măsură ce utilizatorul derulează în jos pe pagină.
5. Păstrați interfața simplă.
Ar fi de ajutor dacă ai păstra interfața cu utilizatorul cât mai simplă posibil. De exemplu, butoanele pe care se poate face clic ar trebui să fie suficient de mari pentru a fi vizualizate și luate la acțiune. În mod similar, navigarea între diferitele componente ale UI ar trebui să fie mai ușoară, astfel încât utilizatorul să nu fie nevoit să petreacă mai mult timp să descopere cum să treacă de la o pagină la alta.
6. Creați consecvență și utilizați elemente comune ale UI
Ar trebui să utilizați elementele standard ale interfeței de utilizare întâlnite adesea în majoritatea platformelor software, a unui site web sau a unei aplicații.
7. Fii atent în aspectul paginii
Aspectul paginii nu trebuie să fie brusc sau neliniștit. În schimb, trebuie să aibă un design intenționat, iar elementele ar trebui plasate în consecință. De exemplu, dacă includeți meniuri derulante, asigurați-vă că este plasat unde utilizatorul poate vedea toate opțiunile fără a derula în jos pe pagină.
8. Utilizați în mod strategic culoarea și textura.
Trebuie să utilizați inteligent culorile și texturile din designul interfeței cu utilizatorul. Acestea vor avea un impact semnificativ asupra utilizatorilor din punct de vedere psihologic. Prin urmare, nu ar trebui să alegeți nicio combinație de culori aleatoare care poate face ca interfața de utilizare să arate ca un degetul mare dureros.
9. Utilizați tipografia pentru a crea ierarhie și claritate.
Puteți utiliza cu ușurință elemente tipografice pentru a clarifica mai mult designul interfeței cu utilizatorul și pentru a crea o ierarhie în elemente.
10. Gândiți-vă la valorile implicite
Luați în considerare întotdeauna opțiunile implicite atunci când proiectați interfața cu utilizatorul. De exemplu, dacă interfața de utilizare este personalizabilă, ar trebui să adăugați opțiuni implicite, astfel încât utilizatorii să poată restabili formatul original dacă există o eroare bruscă în software.
11. Lumina vine din cer.
Nu adăugați prea multe culori luminoase la interfața cu utilizatorul, deoarece atunci când utilizatorul operează software-ul sub soare, lumina reflectată poate face ca totul să pară neclar.
12. Alb-negru mai întâi
Dacă nu doriți să includeți nicio culoare strălucitoare, alegeți cele două cromuri cele mai populare și contrastante, adică alb-negru. În acest fel, nu va trebui să vă faceți griji că utilizatorii nu vor acorda atenție software-ului în cauză.
13. Dublați-vă spațiul alb
Cu cât sunt mai multe spații albe, cu atât mai bine este atractivitatea vizuală a interfeței cu utilizatorul. Aglomerarea spațiului cu elemente inutile de interfață va reduce frumusețea generală și nu va avea impactul dorit asupra utilizatorilor.
14. Aflați metodele de suprapunere a textului pe imagini
De asemenea, puteți adăuga text la imagini, dar într-o manieră suprapusă. Acest lucru vă va ajuta să creați contrast vizual, să definiți elementul UI și să economisiți mult spațiu.
15. Faceți text pop și dezactivați
Text pop și un-pop înseamnă ferestre sau casete de dialog care apar brusc pentru a-i permite utilizatorului să cunoască câteva informații suplimentare despre orice element UI pe care l-ați inclus.
16. Folosiți doar fonturi bune
Ar trebui să utilizați întotdeauna cele mai bune fonturi pentru designul interfeței cu utilizatorul. Dacă fontul nu este bine sau ușor de citit, nu puteți atrage utilizatorii în niciun fel.
17. Fură ca un artist
Fii artist și arată-ți abilitățile creative prin interfața cu utilizatorul. Trebuie să fie unic și atrăgător din punct de vedere vizual. Puteți consulta alte site-uri web pentru a înțelege cum a fost proiectată interfața de utilizare și pentru a prelua idei de acolo.
Cum vă putem ajuta?
Emizentech vă va ajuta cu cel mai bun design de interfață cu utilizatorul pentru software-ul, site-ul web sau aplicația dvs. Profesioniștii noștri sunt experți în dezvoltarea celor mai inovatoare și de nouă generație planuri de interfață pentru a genera mai mult trafic către site-ul dvs. și pentru a crește numărul de clienți potențiali generați.
Concluzie
În această postare, am împărtășit detalii despre interfețele utilizator și cele mai bune modalități de a le face atrăgătoare, eficiente și funcționale. Trebuie să luați în considerare elementele pe care doriți să le includeți în UI, asigurându-vă că sunt utile și relevante pentru afacerea dvs.
Suntem o companie lider în dezvoltarea de aplicații web și mobile care oferă servicii la nivel global. Dacă aveți vreodată nevoie de ajutor în proiectarea interfeței de utilizare pentru dezvoltarea de site-uri web sau de aplicații, contactați-ne.
S-ar putea să-ți placă și să citești
- Cele mai bune practici de proiectare a aplicațiilor
- Ilustrații pentru a vă îmbunătăți designul UI/UX al aplicației
- Modalități de a îmbunătăți UX-ul site-ului dvs. de comerț electronic
- Utilizarea aplicației mobile – Tot ce trebuie să știți
