12 motive pentru care AngularJS este cel mai bun cadru pentru următoarea ta aplicație web
Publicat: 2022-12-16Înainte de a începe să dezvoltați următoarea aplicație web, luați un minut în considerare stiva dvs. de tehnologie. Una dintre cele mai importante decizii pe care le veți lua în acest sens este alegerea cadrului potrivit de utilizat. AngularJS vă permite să valorificați puterea HTML și CSS pentru a crea aplicații web ușor de testat, întreținut și extins, oferind în același timp funcționalități care rivalizează cu aplicațiile create cu cod nativ.
Dezvoltat de Google și de comunitatea open-source, AngularJS a apărut ca unul dintre cele mai utile cadre din memoria recentă. De fapt, datele recente de la comunitățile de dezvoltare arată că AngularJS este cel mai utilizat cadru JavaScript și există peste 23.000 de dezvoltatori pe StackOverflow cu un scor mediu de reputație de peste 1200!
Cu atât de mult interes, este clar de ce atât de multe companii aleg acum AngularJS pentru a-și alimenta aplicațiile web și, în acest articol, vom arunca o privire la zece motive pentru care ar trebui să alegeți și AngularJS!
Cuprins
Ce este Angular?
Angular este un cadru JavaScript MVW care vă permite să faceți mai mult cu mai puțin cod. Îl puteți folosi pentru a crea cu ușurință aplicații web frumoase și puternice și pentru a le avea pregătite într-o fracțiune de timp în comparație cu alte cadre. Este perfect și pentru începători! Angular este folosit pentru a crea diferite tipuri de site-uri web, cum ar fi site-uri de comerț electronic, sisteme de chat, magazine online, sisteme de gestionare a conținutului și multe altele.
Dacă doriți să creați o aplicație sau doriți să treceți de la Backbone sau de la o altă bibliotecă JavaScript, aceste 12 motive vă vor ajuta să înțelegeți de ce AngularJS ar trebui să fie în partea de sus a listei dvs.!
De ce AngularJS
1) Interfață interactivă ușor de utilizat
Crearea unei interfețe interactive și ușor de utilizat este un aspect important al oricărei aplicații web. AngularJS facilitează crearea unei experiențe eficiente și ușor de utilizat pentru utilizatorii dvs. AngularJS vă permite să creați rapid aplicații dinamice, interactive, pe o singură pagină, cu HTML, CSS și JavaScript.
Folosind capabilitățile puternice de legare a datelor, de gestionare a evenimentelor și de rutare ale cadrului, puteți crea o experiență de utilizator incredibil de receptivă și intuitivă. AngularJS nu numai că vă ajută să creați o interfață de utilizator eficientă, dar vă ajută și să gestionați complexitatea aplicației. Cu un model de design structurat, vă puteți împărți aplicația în componente mici, ușor de gestionat. Acest lucru vă ajută să vă păstrați codul curat și organizat, facilitând actualizările și depanarea problemelor.
Indiferent dacă creați un site web sau o aplicație mobilă, AngularJS oferă o modalitate simplă și eficientă de a crea o interfață interactivă și ușor de utilizat. Datorită caracteristicilor și capabilităților sale, vă puteți asigura că utilizatorii dvs. au o experiență plăcută și productivă atunci când vă folosesc aplicația web.
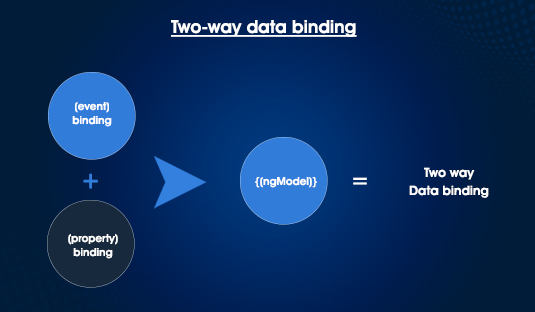
2) Legare bidirecțională a datelor

AngularJS este un cadru JavaScript puternic care facilitează construirea de aplicații web. Una dintre caracteristicile cheie ale AngularJS este legarea de date în două sensuri. Acest lucru permite ca modificările făcute în vizualizare (interfața cu utilizatorul) să fie reflectate automat în model (stratul de date). Acest lucru reduce timpul și efortul necesar pentru scrierea codului, făcând dezvoltarea mai rapidă și mai eficientă.
Legarea bidirecțională a datelor este posibilă prin utilizarea șabloanelor, care sunt structuri HTML predefinite. Șablonul conține etichete și directive care permit lui AngularJS să recunoască și să răspundă la modificările din vizualizare. Când este detectată o modificare în vizualizare, AngularJS actualizează proprietatea corespunzătoare din model.
Această legare bidirecțională elimină necesitatea de a actualiza manual valorile în mai multe locații atunci când se face o modificare într-o parte a unei aplicații. Acest lucru nu numai că economisește timp și reduce erorile, dar crește și productivitatea prin eliberarea dezvoltatorilor de a rescrie manual codul redundant.
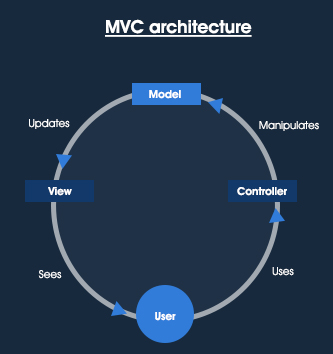
3) Arhitectura MVC

AngularJS este un cadru JavaScript puternic dezvoltat de Google, care permite dezvoltatorilor să creeze rapid aplicații web dinamice, cu o singură pagină. Este folosit pentru a dezvolta aplicații front-end robuste și ușor de întreținut și oferă o bază excelentă pentru următoarea dvs. aplicație web. Una dintre caracteristicile cheie ale AngularJS este arhitectura Model-View-Controller (MVC).
MVC este un model de arhitectură software care împarte o aplicație în trei părți interconectate - modelul, vizualizarea și controlerul. Modelul reprezintă datele din aplicație și este responsabil pentru menținerea acestora. Vizualizarea este responsabilă pentru afișarea informațiilor din model, în timp ce controlerul primește intrarea utilizatorului și comenzile din vizualizare și actualizează modelul în consecință.
Utilizarea arhitecturii MVC în aplicația dvs. web are multe avantaje, inclusiv:
- Menținerea unei separări a preocupărilor între date și stratul de vizualizare, ceea ce simplifică dezvoltarea și depanarea.
- Scalabilitate mai bună, permițând dezvoltatorilor să folosească tehnologii și instrumente diferite pe fiecare strat.
- Performanță îmbunătățită datorită căilor de comunicare bine definite între componentele unei aplicații.
- Ușurința testării unitare cu componente individuale, deoarece acestea sunt cuplate slab.
- Reutilizabilitate crescută datorită modularității mai bune, permițând partajarea componentelor între diferite aplicații.
Din aceste motive, AngularJS este o alegere excelentă pentru dezvoltarea următoarei aplicații web. Utilizarea arhitecturii MVC a AngularJS vă va oferi o platformă puternică pentru a construi aplicații web de înaltă calitate, scalabile, rapid și eficient.
4) Injecția de dependență
Injecția de dependență este unul dintre cele mai mari avantaje ale AngularJS și este o caracteristică pe care ar trebui să o luați în considerare atunci când alegeți cel mai bun cadru pentru următoarea aplicație web. Injecția de dependență vă permite să conectați rapid și ușor diferite părți ale aplicației fără a fi nevoie să gestionați manual toate dependențele. Acest lucru facilitează scrierea unui cod modular și eficient, precum și menținerea acestuia pe termen lung.
Sistemul de injectare a dependenței din AngularJS se bazează pe un sistem de injecție ierarhic. Aceasta înseamnă că componentele mai sus în ierarhie pot accesa dependențe mai jos în ierarhie, ceea ce vă permite să construiți cu ușurință aplicații complexe fără a fi nevoie să gestionați manual relațiile dintre componente. De exemplu, puteți injecta un serviciu într-o componentă fără să vă faceți griji cu privire la ce alte servicii are nevoie componenta.
Sistemul de injecție a dependenței ajută și la testarea unitară, deoarece toate componentele sunt separate și identificate clar. Acest lucru vă permite să testați cu ușurință componentele individuale izolate, precum și să refactorizați codul existent fără a vă face griji cu privire la modul în care va afecta alte părți ale aplicației.
În general, injecția de dependență este un instrument puternic care vă permite să construiți cu ușurință aplicații complexe cu AngularJS. Ușurează scrierea unui cod modular, eficient și ușor de întreținut. Și, atunci când este combinat cu alte caracteristici ale AngularJS, cum ar fi legarea de date în două sensuri și directive, face crearea de aplicații web complexe mult mai simplă.
5) Compatibilitate multiplatformă
AngularJS este unul dintre cele mai populare cadre JavaScript existente. Este versatil, puternic și potrivit pentru crearea de aplicații web dinamice și interactive. Dar una dintre cele mai bune caracteristici ale AngularJS este compatibilitatea sa între platforme.
Dezvoltarea unei aplicații web care rulează pe mai multe platforme poate fi o provocare. Cu AngularJS, nu trebuie să vă faceți griji în legătură cu API-uri complexe și uneori incompatibile. Tot ce trebuie să faceți este să scrieți codul o dată și acesta va rula pe orice browser sau platformă care acceptă HTML5.
Acest lucru face dezvoltarea mai simplă și mai eficientă, deoarece nu va trebui să pierdeți timp și energie pentru depanarea codului pentru diferite platforme. În plus, deoarece AngularJS este construit pe un singur nucleu, permite partajarea mai ușoară a codului între diferite platforme și permite o dezvoltare mai eficientă în general.

Combinația dintre compatibilitatea AngularJS cu mai multe platforme și sintaxa sa ușor de înțeles îl face alegerea ideală pentru dezvoltatorii care doresc să dezvolte aplicații care pot rula pe orice dispozitiv. Deci, dacă sunteți în căutarea unui cadru eficient și eficient pentru următoarea dvs. aplicație web, nu căutați mai departe decât AngularJS.
6) Ușurința testării unitare
Când vine vorba de dezvoltarea de aplicații web, testarea unitară este un element esențial al procesului. Testele unitare asigură că baza de cod este stabilă, sigură și funcționează conform așteptărilor. AngularJS face acest proces mai ușor ca niciodată cu setul său puternic de instrumente.
AngularJS oferă un set cuprinzător de caracteristici pentru a face testarea unitară ușoară și eficientă. Are suport încorporat pentru Jasmine, Mocha, QUnit, Protractor și multe altele. Astfel, configurarea testelor unitare este rapidă și simplă. Cadrul oferă, de asemenea, capabilități detaliate de raportare a erorilor și de depanare pentru a vă ajuta să identificați orice probleme rapid și ușor.
În plus, cadrul vă permite să scrieți teste izolate pentru componente individuale. Acest lucru simplifică testarea anumitor părți ale codului și minimizează necesitatea testării manuale. Cu AngularJS, puteți utiliza și Karma pentru a vă rula testele unitare în timp real în timpul dezvoltării, ajutându-vă să identificați problemele de la începutul procesului.
În general, AngularJS face testarea unitară simplă și eficientă. Cu instrumentele și funcțiile sale puternice, nu este de mirare de ce mulți dezvoltatori îl aleg pentru proiectele lor de aplicații web.
7) Sprijin comunitar
Când vă construiți aplicația pe un cadru precum AngularJS, aveți acces la o comunitate vibrantă de dezvoltatori care vă pot ajuta cu orice probleme pe care le întâmpinați. Dacă aveți vreodată o eroare sau o problemă, sunt șanse să găsiți răspunsuri și soluții pe forumuri, site-uri de întrebări și răspunsuri și tutoriale online. De asemenea, puteți contacta alți dezvoltatori pentru îndrumare și sfaturi.
Pe lângă toate aceste sfaturi utile, AngularJS are și unele dintre cele mai bune instrumente de dezvoltare disponibile. De la IDE-uri și editori până la instrumente de depanare, puteți folosi aceste instrumente pentru a simplifica procesul de dezvoltare și a începe să rulați mai rapid cu aplicația dvs. web.
În general, AngularJS oferă dezvoltatorilor un set excelent de caracteristici și asistență comunitară, ceea ce îl face o alegere ideală pentru crearea de aplicații web dinamice. Indiferent dacă sunteți abia la început sau un dezvoltator cu experiență, AngularJS este un cadru grozav pentru a vă construi următoarea aplicație web.
8) Open source
Unul dintre principalele beneficii ale AngularJS este natura sa open-source. Software-ul open-source poate fi utilizat, modificat și distribuit gratuit și nu există taxe de licență sau restricții de utilizare. Aceasta înseamnă că dezvoltatorii au acces la codul sursă complet, permițându-le să remedieze orice erori pe care le întâlnesc și să adauge noi funcții după cum este necesar.
Mai mult, deoarece este open source, dezvoltatorii pot găsi cu ușurință soluții la probleme comune în comunitățile online, inclusiv Stack Overflow și GitHub. Există, de asemenea, o varietate de tutoriale disponibile online care ajută dezvoltatorii să învețe elementele de bază ale AngularJS. Cu îndrumarea și resursele potrivite, oricine poate deveni rapid competent în utilizarea AngularJS.
Utilizarea unui cadru open-source, cum ar fi AngularJS, facilitează, de asemenea, colaborarea cu alți dezvoltatori și primirea feedback-ului de la utilizatori. În plus, deoarece este în mod constant actualizat și îmbunătățit, puteți fi siguri că aplicația dvs. este la zi cu cele mai recente caracteristici.
În cele din urmă, software-ul open-source precum AngularJS poate economisi dezvoltatorilor atât timp, cât și bani. Dacă sunteți în căutarea unei modalități fiabile și eficiente de a crea aplicații web dinamice, luați în considerare utilizarea AngularJS pentru următorul dvs. proiect.
9) Codificare declarativă
AngularJS este un cadru puternic de aplicații web open-source, folosit pentru a crea aplicații web dinamice. AngularJS a devenit din ce în ce mai popular în rândul dezvoltatorilor și proprietarilor de afaceri datorită numeroaselor sale avantaje față de alte cadre. Una dintre cele mai atrăgătoare caracteristici ale AngularJS este abordarea sa de codare declarativă, care permite dezvoltatorilor să creeze cu ușurință interfețe cu utilizatorul prin scrierea unui cod HTML simplu.
Spre deosebire de alte cadre, AngularJS utilizează cod declarativ, care este mult mai lizibil și mai ușor de înțeles. Acest lucru facilitează crearea, întreținerea și modificarea aplicațiilor pentru dezvoltatori. În plus, deoarece codul este scris în HTML, dezvoltatorii pot folosi și biblioteci și șabloane HTML existente pentru o dezvoltare mai rapidă.
Un alt avantaj al utilizării AngularJS este că acceptă legarea de date în două sensuri. Aceasta înseamnă că modificările făcute în model sunt reflectate automat în vizualizare și invers. Acest lucru facilitează pentru dezvoltatori să țină evidența modificărilor făcute în aplicație și se asigură că aplicația se comportă conform așteptărilor.
În plus, deoarece AngularJS este scris în JavaScript, dezvoltatorii pot profita de unele dintre funcțiile avansate disponibile în limbaj. Aceasta include suport pentru solicitări asincrone, Promise și apeluri AJAX. Cu aceste funcții, dezvoltatorii pot crea aplicații web foarte receptive, cu o experiență consecventă în toate browserele.
AngularJS oferă o serie de caracteristici care îl fac o alegere excelentă pentru crearea de aplicații web dinamice. Cu abordarea sa de codare declarativă ușor de utilizat și cu funcțiile avansate, AngularJS face dezvoltarea de aplicații web moderne mai ușoară ca niciodată.
10) Utilizabilitatea codului
Cadrul AngularJS este conceput pentru a fi cât mai ușor de utilizat și de înțeles posibil. Tot codul din cadrul cadru urmează o structură strictă care facilitează identificarea și depanarea erorilor. În plus, AngularJS oferă o gamă de instrumente care pot ajuta dezvoltatorii să scrie rapid cod curat și eficient.
AngularJS se mândrește, de asemenea, cu o mare varietate de directive utile care le permit dezvoltatorilor să-și păstreze codul DRY (Don’t Repeat Yourself). Aceasta înseamnă că codul poate fi scris într-un mod modular, permițând reutilizarea și scalabilitatea. În plus, dezvoltatorii pot utiliza componente terțe preexistente pentru a-și crea rapid propriile aplicații.
AngularJS oferă dezvoltatorilor o multitudine de caracteristici care îl fac o alegere ideală pentru dezvoltarea de aplicații web. Structura sa intuitivă de cod și instrumentele încorporate facilitează scrierea codului de calitate, în timp ce utilizarea modelului de design MVC facilitează colaborarea la proiecte complexe. Cu AngularJS, dezvoltatorii sunt capabili să creeze rapid aplicații web robuste și eficiente, cu un efort minim.
11) Performanță ridicată

AngularJS este renumit pentru performanța și eficiența sa ridicată. Este construit pe o stivă modernă de tehnologie la nivelul clientului, permițând aplicațiilor dvs. web să fie rapide și receptive. Cu tehnicile sale avansate de optimizare și implementarea DOM virtuală, aplicația dvs. web poate gestiona cu ușurință mii de solicitări simultane și poate executa operațiuni complexe rapid și fără probleme.
AngularJS include, de asemenea, câteva instrumente care permit dezvoltatorilor să analizeze și să optimizeze codul. Aceste instrumente sunt perfecte pentru a înțelege cât de bine funcționează aplicația dvs., cum se compară cu alte cadre populare și ce puteți face pentru a o face să ruleze și mai rapid. În plus, AngularJS oferă o flexibilitate de neegalat atunci când vine vorba de lucrul cu modele de date – a fost proiectat din prima zi, având în vedere datele dinamice.
Procesul de legare a datelor asigură că orice modificări făcute de utilizatori sunt sincronizate automat cu obiectul sau modelul de bază – ceea ce economisește dezvoltatorilor ore de muncă în fiecare săptămână!
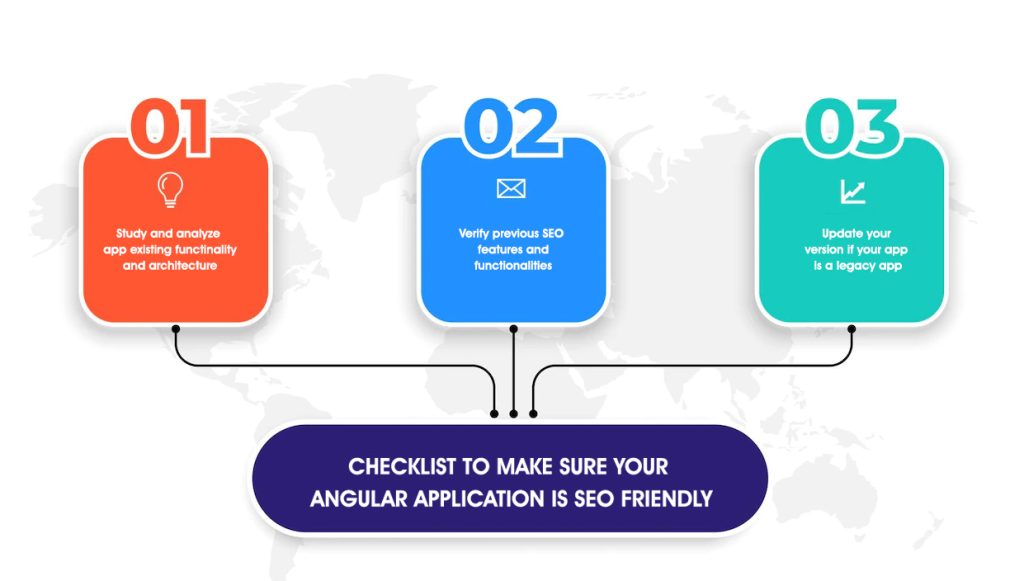
12) SEO Friendly (efort unic)

Ușurința SEO pe un site este o sarcină continuă și nu se oprește atunci când dezvoltarea se termină. Dacă site-ul dvs. web conține markup nestandard, titluri necorespunzătoare sau fără etichete canonice; sunt șanse ca motoarele de căutare să țină seama.
Chiar dacă este posibil să aveți nevoie de o companie SEO care să vă ajute să vă asigurați că totul este făcut corect, AngularJS reduce aceste probleme să apară în primul rând, deoarece directivele sale le spun crawlerilor motoarelor de căutare ce trebuie să știe despre cum accesează site-ul dvs. cu crawlere.
De asemenea, se asigură că Google preferă paginile statice cu puține anunțuri, care vor îmbunătăți vizibilitatea prin clasarea mai sus pe SERPS decât paginile dinamice cu multe anunțuri. Efortul unic înseamnă că nu se lucrează după terminarea dezvoltării; atât de ușor!
Gânduri finale
Există multe motive pentru care AngularJS este cel mai bun cadru pentru aplicații web de înaltă performanță. Caracteristicile sale puternice, fluxul de lucru simplificat și designul intuitiv îl fac o alegere excelentă pentru dezvoltatorii care doresc să creeze aplicații web robuste și de înaltă performanță.
Indiferent dacă creați o aplicație cu o singură pagină sau o soluție de întreprindere cu drepturi depline, AngularJS este cadrul perfect pentru această activitate. Sperăm că această postare pe blog v-a ajutat să decideți care cadru este potrivit pentru următorul dvs. proiect!
