De ce să alegeți cadru unghiular pentru construirea de produse digitale?
Publicat: 2023-02-28Importanța cadrului unghiular prin prisma datelor:
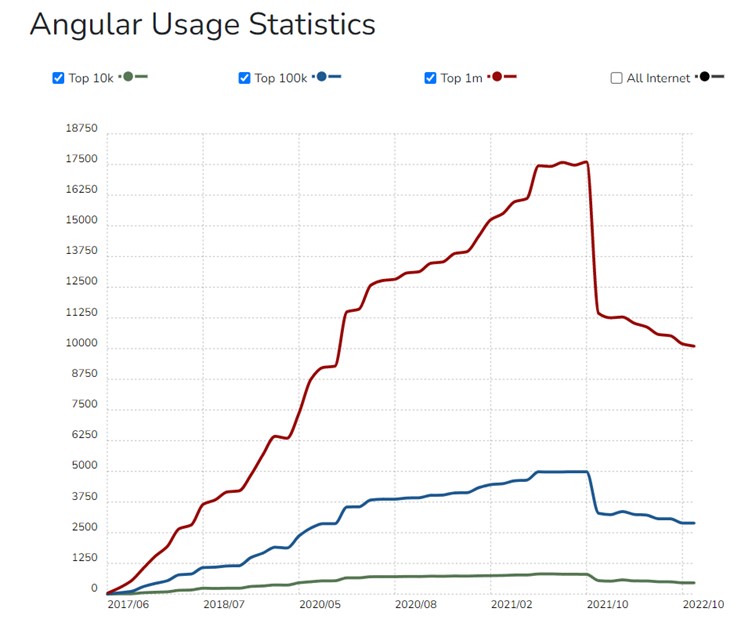
- 125.787 de site-uri web live folosesc Angular ca cadru.

- Giganți precum Netflix, Gmail, Upwork și YouTube TV folosesc Angular ca cadru front-end.
- Cadrul front-end vine cu încrederea și reputația Google.
Acum știi cât de esențial este Angular. Tot ce vrei să faci acum este să angajezi dezvoltatori Angular . Cu toate acestea, înainte de a face acest lucru, citiți acest articol.
În următoarele cinci minute, aflați totul despre cele 9 motive pentru a alege cadrul Angular pentru construirea de produse digitale.
Ghidul complet va discuta:
- Cum o arhitectură MVC simplificată ajută la construirea de produse digitale
- Cum ajută codul curat cu TypeScript la construirea de produse digitale
- Cum ajută materialul Angular la construirea de produse digitale
- Cum ajută o interfață de utilizare declarativă la construirea de produse digitale
- Cât de ușoară ajută testarea unitară la construirea de produse digitale
- Cum ajută reutilizarea și consistența la construirea de produse digitale
- Cum crește productivitatea ajută la construirea de produse digitale
- Cum ajută funcționalitatea optimă la construirea de produse digitale
- Cât de eficientă mentenabilitatea ajută la construirea de produse digitale
Fără alte prelungiri, să începem.
9 motive pentru a alege cadrul unghiular pentru construirea de produse digitale
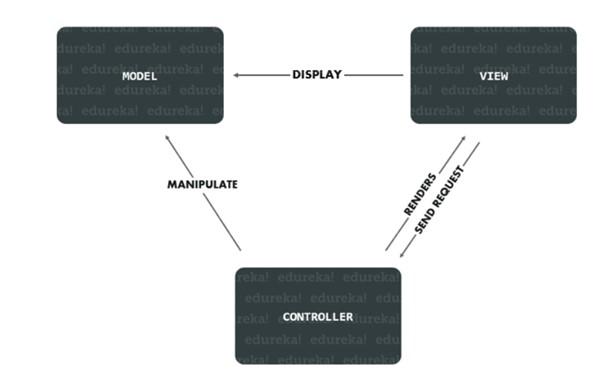
1. Arhitectură MVC simplificată

Cadrul Angular este încorporat cu configurația originală a arhitecturii software Model-View-Controller.
În plus, cadrul nu le cere niciodată dezvoltatorilor să împartă produsul digital în mai multe componente MVC și să creeze un cod pentru a combina componentele. Tot ce trebuie să facă dezvoltatorul este să împartă aplicația. Cadrul va face restul.
Dezvoltatorii nu trebuie să scrie getters și setters. O altă echipă poate gestiona directivele, deoarece nu fac parte din codul aplicației.
Arhitectura MVC simplificată încurajează mai puțină codificare. Astfel, produsele digitale au rezultate mai rapide.
Rețineți că arhitectura nu vine cu standardele stabilite inițial.
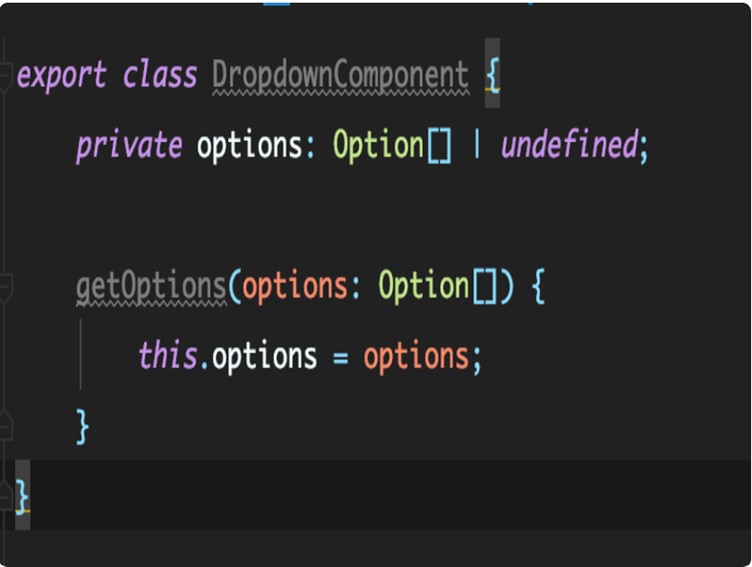
2. Curățați codul cu TypeScript

TypeScript acționează ca limbaj de bază pentru Angular și este un limbaj puternic tipizat. Mai mult, TypeScript – care este un superset de JavaScript – oferă mai bine:
- Refactorizarea
- Completare automată
- Navigare
Astfel, dezvoltatorii pot păstra codul îngrijit și curat. Cu cât codul este mai curat, cu atât performanța aplicației este mai bună.
În plus, limbajul permite dezvoltatorilor să detecteze și să repare erorile din aplicație pe măsură ce introduc codul. Funcția funcționează practic ca gramatical pentru codul dvs.
Mai mult, TypeScript ajută la gestionarea și menținerea unei baze de cod mari. Beneficiul este util în special pentru proiecte la scară întreprindere.
Angular 8 vine cu TypeScript versiunea 3.4 care oferă:
- Timp de construcție redus
- Modificări de sintaxă
- Tip deducere
Adăugarea beneficiilor Angular .
3. Material unghiular

Angular Material este un set de module UI optimizate pentru cadrul Angular.
În plus, componentele trec prin teste extinse în toate browserele moderne și permit dezvoltatorilor să adauge mai rapid elemente noi la aplicațiile lor. În plus, procesul nu împiedică niciodată performanța aplicației la minimum.
Componentele UI gata de utilizare urmează principiile de proiectare a materialelor Google. În plus, componentele UI vin cu o multitudine de funcții, cum ar fi:
- Butoane
- Indicatori
- Controale de formulare
- Modele de navigare
Funcțiile sunt adaptate pentru a funcționa pe web, desktop și mobil.
Funcțiile permit dezvoltatorilor să construiască mai rapid produse digitale.
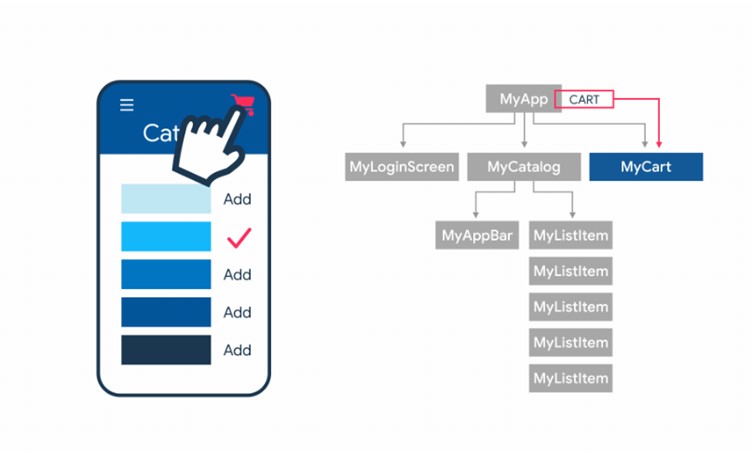
4. UI declarativ

Cadrul Angular vine cu HTML pentru a defini UP-ul produsului digital. Dezvoltatorii preferă să folosească HTML decât JavaScript ca limbaj de programare, deoarece HTML este:
- Mai intuitiv
- Mai puțin complicat
- Declarativ
Astfel, dezvoltatorii trebuie să investească mai puțin timp pentru a găsi și remedia defecțiunile programului. Mai mult, limbajul de programare permite dezvoltatorilor să decidă care componentă ar trebui să se încarce prima într-un timp mult mai mic decât JavaScript.

Limbajul de programare folosește directive precum:
- Controlul formularelor
- ng-model
- ng-app
- ng-repeat
pentru a realiza același lucru.
Astfel, dacă încă vă întrebați de ce Angular este atât de popular , interfața de utilizare declarativă este unul dintre motive.
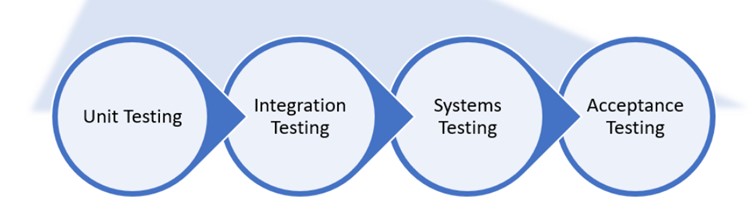
5. Testare ușoară a unității

Angular facilitează testarea unitară, deoarece componentele sunt independente unele de altele. Cadrul a fost conceput ținând cont de ușurința testării unitare.
Componentele vin cu piese de aplicare care sunt ușor de manipulat. În plus, cu separarea modulelor, dezvoltatorii pot încărca serviciile esențiale în timp ce efectuează testarea automată cu ușurință.
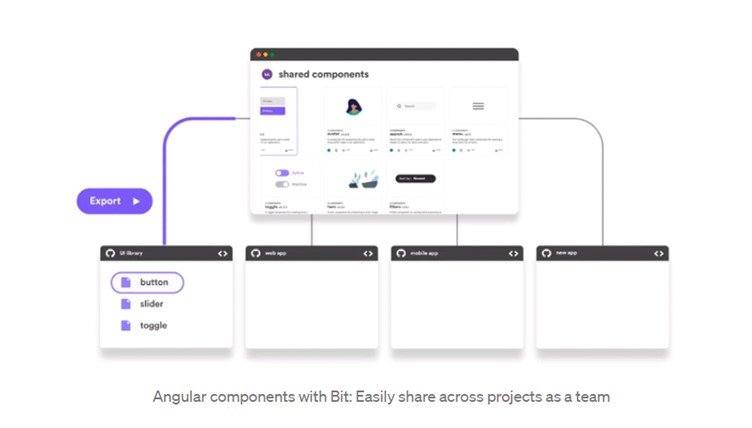
6. Reutilizabilitate și consistență

Codare insistentă:
- Reduce eficiența produsului digital
- Crește costurile de dezvoltare
- Crește riscul de întârziere a timpului de lansare pe piață
Nu este ceva ce ai vrea să experimentezi.
Angular rezolvă problema oferind cod consistent. Codul facilitează procesul de construire a produselor digitale. În plus, cadrul permite dezvoltatorilor să folosească fragmente de cod predefinite și să utilizeze șabloane.
În plus, instrumentele Angular CLI creează blocuri de cod repetabile specifice din linia de comandă.
7. Productivitate crescută
Codul consistent al cadrului Angular crește productivitatea. Iată cum:
Cadrul front-end decide ce:
- Utilitate
- Componentă
- Funcţie
Face. Astfel, dezvoltatorii nu trebuie să petreacă timp pe aceste aspecte.
În plus, lizibilitatea codului permite dezvoltatorilor să se înscrie în orice proiect de construire a unui produs digital în curs.
Cadrul Angular sortează codurile în găleți sau module. Modulele împart funcționalitatea aplicației în două aspecte – bucăți reutilizabile și funcții.
În plus, cadrul permite încărcarea leneșă. Procesul permite încărcarea caracteristicilor la cerere sau în fundal.
Mai mult, TypeScript recompilează progresiv codul și evidențiază erorile pe măsură ce dezvoltatorii introduc codul. Astfel, dezvoltatorii pot remedia erorile imediat.
8. Functionalitate optima
Unul dintre avantajele Angular față de alte cadre este că puteți avea tot ce aveți nevoie pentru lupta de dezvoltare din cutie.
Astfel, dezvoltatorii nu vor trebui să introducă biblioteci terță parte în stiva tehnologică pentru a crea funcționalitățile de bază ale produsului digital. Biblioteca oficială care vine cu cadrul Angular poate îndeplini aceeași sarcină.
În plus, cadrul se ocupă de testarea unitară. Astfel, primești securitate sporită și cod de calitate curată.
Prin urmare, este nevoie de mai puțin timp și costuri pentru a dezvolta o aplicație; un avantaj pe care orice companie care construiește produse digitale ar dori să-l aibă.
9. Mentenabilitate eficientă
Dacă vă întrebați „ De ce companiile aleg Angular pentru a construi produse digitale ?” mentenabilitatea eficientă este unul dintre răspunsuri.
Angular realizează același lucru utilizând două moduri – folosind TypeScript și concentrându-se pe testabilitate.
TypeScript le permite dezvoltatorilor să găsească și să remedieze erorile în timp ce introduc codul. Mai mult, TypeScript le permite dezvoltatorilor care sunt începători în manipularea bazei de cod să o înțeleagă fără prea multe bătăi de cap. Motivul din spatele acestui lucru este că dezvoltatorii pot vedea tipurile de date în mișcare prin aplicație în orice moment.
În plus, caracteristica de injectare a dependenței face scrierea testului mai ușoară. Cadrul front-end acceptă Protractor și pentru testarea end-to-end.
În plus, ori de câte ori actualizați Angular la cea mai recentă versiune, toate pachetele asociate sunt actualizate în același timp. Tot ce trebuie să faceți este să utilizați o singură comandă „ng update”, iar cadrul se va ocupa de restul.
Motive pentru a alege cadrul unghiular pentru construirea de produse digitale – Cadrul este aici pentru a rămâne
Cadrul Angular vine cu 83.2k stele GitHub. Astfel, dacă încă vă întrebați de ce alegeți cadrul Angular , acesta este unul dintre motive.
Prin urmare, cel mai bine este să alegeți cadrul Angular pentru construirea de produse digitale.
Acum că știți totul despre cele 9 motive pentru a alege cadrul Angular pentru construirea de produse digitale , sperăm că cunoștințele vă vor ajuta să luați cea mai informată decizie.
