Zero = Erou: Acesta este motivul pentru care schema contează pentru SEO
Publicat: 2019-07-03
Acest articol este o contribuție a invitaților – citiți mai multe despre autor în partea de jos a postării.
Zerourile nu sunt ceva despre care mulți SEO se bucură să raporteze, și este de înțeles. Cine dorește să le spună clienților că valorile lor de conversie sunt zero, că nu au vizitatori pe lună sau că veniturile nu au crescut?
Am fost cu toții acolo și, pentru cei care nu au făcut-o, permiteți-mi să vă spun — nu este o circumstanță pe care aș dori-o celui mai bun prieten al inamicului meu.
Avanză rapid până în 2019, iar acum tot ceea ce doresc SEO-ul să fie este un zero... Ei bine, poziția zero este.
Cu dominația casetelor de informații, a întrebărilor frecvente și a altor fragmente bogate în partea de sus a SERP, industria SEO se întreabă ce se va întâmpla cu restul proprietăților de sub acesta.
Răspunsul? Ei bine, depinde de perspectiva ta. În timp ce mulți văd acest lucru ca pe o amenințare la adresa standardelor motoarelor de căutare, alții îl privesc ca pe o șansă de a promova informațiile mai eficient decât concurenții lor.
Poziția zero dintr-o privire
Desigur, poziția zero nu este nouă. Pentru nișele legate de alimente care includ rețete — carduri bogate, așa cum le numește Google — există deja de mulți ani.
Singura diferență acum este că, cu ajutorul Schema, Google utilizează alte tipuri de fragmente îmbogățite în partea de sus a SERP-ului său.
Informațiile furnizate în aceste fragmente îmbogățite sunt de obicei un rezumat dintr-o pagină web autorizată, oferind o modalitate rapidă și ușoară de a găsi și de a obține informațiile pe care le interoghează utilizatorul.
Poziția zero a numelui provine din faptul că fragmentul îmbogățit este afișat în partea de sus a paginii, mai presus de toate rezultatele de căutare organice. Deoarece misiunea Google este de a „organiza informațiile din lume și de a le face universal accesibile și utile”, puteți vedea cum această metodă de furnizare a informațiilor îi poate conduce mai aproape de acest obiectiv.
Cu toate acestea, trebuie remarcat faptul că fragmentul bogat - sau rezultatul prezentat, așa cum este numit și - nu este întotdeauna scos din prima poziție a site-ului de clasare. Google poate folosi conținutul de pe alte site-uri de pe prima pagină pentru a satisface interogarea de căutare în fragmentul îmbogățit pe care îl oferă.
Cum Poziția Zero perturbă SEO
Dacă sunteți investit în comunitatea SEO, probabil ați citit sau ați auzit despre un studiu recent care arată procentul căutărilor fără clic pe Google pentru primul trimestru al anului 2019.
Datele arată că, în primul trimestru, 48,96% din toate căutările pe Google nu au avut niciun clic pe pagină, iar utilizatorul a părăsit interogarea de căutare. Din acest motiv, multe verticale se confruntă cu o pierdere a oportunității de cotă de piață în SERPS.
Pe măsură ce criteriile de clasare SERP ale Google devin din ce în ce mai opace, este esențial ca SEO și agenții de marketing digital din interiorul companiilor și agențiilor să mențină optimizarea pentru căutare în prim-planul discuțiilor lor. Dacă nu o fac, este de așteptat ca proprietățile care dețin o parte din rezultatele primei pagini ale Google să piardă din ce în ce mai mult capital propriu în timp.
Una dintre practicile majore de implementare care îi va ajuta pe crawlerii să dea sens site-ului dvs. și informațiilor furnizate este schema. Odată cu cea mai recentă actualizare Googlebot lansată chiar anul acesta, Google va putea acum să vă înțeleagă conținutul și schema mai bine ca niciodată.
Utilizarea Schemei pentru a optimiza pentru Poziția Zero
Chiar și cu toate schimbările pe care le suferă SEO, să vă aduceți site-ul în poziția zero nu este atât de greu pe cât pare. Există câțiva pași pe care îi puteți face și care vă vor face să treceți de la SEO pe pagină la SEO pe SERP în cel mai scurt timp.
Conţinut
Conținutul profund, valoros și veșnic verde ar trebui să fie elementul de bază al oricărui site web sau al proprietății pe care încercați să ajungeți în poziția zero. După cum am discutat mai devreme, Google dorește să ofere doar cele mai bune rezultate pentru cei care caută. Acum, mai mult ca oricând, este momentul să investești în conținutul tău și în modul în care este scris și prezentat.
SFAT PRO: Mulți oameni se tem să facă linkuri către site-uri web ale autorităților de teamă că ar putea conduce trafic către concurența lor. Cu toate acestea, prima ta prioritate ca SEO ar trebui să fie să-ți citezi resursele cu reviste și articole credibile, chiar dacă înseamnă să faci referire la un concurent. Pentru a anula beneficiul SEO al conectării către un concurent, asigurați-vă că utilizați atributul no-follow din href.
SEO semantic pe pagină
Următoarea ta prioritate ar trebui să fie să te asiguri că practicile tale pe pagină sunt peste egalitate și semnificativ mai bune decât site-urile web concurente în SERP.
SFAT PRO: Dacă încercați să găsiți un fragment de tabel sau de listă care are o intenție similară, vă recomand să mergeți direct la Google, să introduceți interogarea dvs. și apoi să derulați în jos pentru a culege informații din secțiunea de căutări aferente.
Implementarea pe Schema de pagină
Pentru a începe procesul de a ajunge în poziția zero, trebuie să utilizați o schemă pe pagină care a fost marcată manual și inserată în locurile corespunzătoare ale site-ului, paginii sau postării dvs.
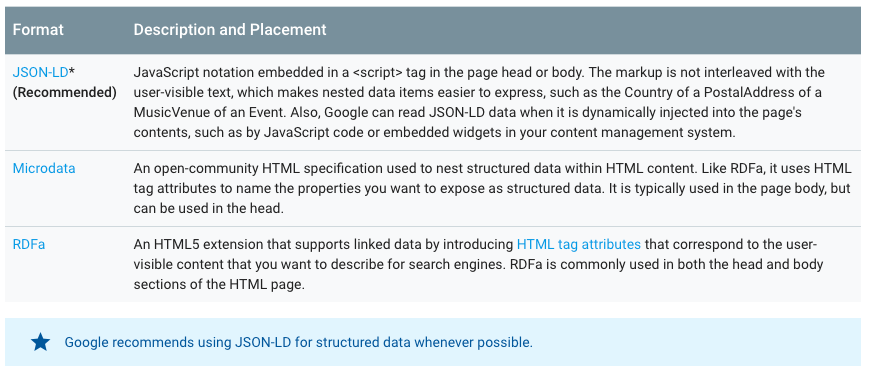
Diferite tipuri de schemă includ Microdata și RDFa, care se găsesc pe pagină, și JSON-LD, care este încorporat în antet.
Mai jos, după cum puteți vedea, Google explică diferențele dintre formate și indică faptul că JSON-LD este forma recomandată de implementare a schemei. Acest lucru se datorează faptului că JSON-LD este de obicei localizat în antet, ceea ce înseamnă că poate fi identificat rapid și ușor de Googlebot.

Există diferite tipuri de marcare a schemei pentru diferite scopuri. Unele dintre ele includ, dar nu se limitează la, identificarea de afaceri locale, organizații, oameni, produse, oferte și chiar pesmet.
Astăzi ne vom concentra pe trei tipuri de schemă care ajută site-urile web să ajungă cu ușurință în poziția zero în timp ce folosesc JSON-LD, deoarece este formatul preferat de Google. Cele trei tipuri sunt Schema de instrucțiuni , Schema de întrebări frecvente și Schema QA.
Abonati-va
Am citit și accept Termenii și condițiile*
Ghid complet de marcare a schemei pentru instrucțiuni, întrebări frecvente și QA
Markup Schema „Cum se face”.
Schema de instrucțiuni este concepută pentru a marca elementele esențiale necesare pentru un ghid de instrucțiuni. Aceste elemente pot include costul, timpul necesar, elementele necesare și pașii necesari pentru a finaliza procesul.
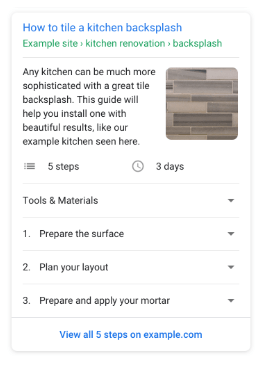
Când includeți marcarea schemei, aveți șansa de a fi văzut în SERP în poziția zero cu un fragment bogat, cum ar fi cel de mai jos:  Fără marcaj de schemă, Google nu are nicio modalitate de a identifica ce realizează fiecare element sau pas din How-To. După cum puteți vedea mai sus, utilizatorul pur și simplu vede o listă de informații și urmează instrucțiunile. Google, pe de altă parte, nu poate determina pentru ce sunt informațiile decât dacă furnizați marcajul necesar în HTML sau antetul pentru JSON-LD.
Fără marcaj de schemă, Google nu are nicio modalitate de a identifica ce realizează fiecare element sau pas din How-To. După cum puteți vedea mai sus, utilizatorul pur și simplu vede o listă de informații și urmează instrucțiunile. Google, pe de altă parte, nu poate determina pentru ce sunt informațiile decât dacă furnizați marcajul necesar în HTML sau antetul pentru JSON-LD.
Cum să ghidați cu marcajul JSON-LD
Un punct important de reținut este să vă asigurați că Ghidul de utilizare de pe pagină se potrivește cu informațiile de utilizare din schema dvs. Dacă nu o faceți, Google ar putea să o considere o manipulare a SERP-urilor.
Mai jos este un exemplu de ghid care demonstrează cum să etichetați fiecare dintre elementele critice:
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
În timp ce cele de mai sus sunt o schiță foarte simplă a modului de adăugare a schemei de instrucțiuni pe site-ul dvs., există și alte opțiuni pentru obiecte, cum ar fi imagini, tipuri de monede și așa mai departe.
Pentru un generator de markup schema cuprinzător, vă recomandăm să utilizați instrumentul SEO tehnic .
Întrebări frecvente Schema Markup vs QA Schema Markup
Întrebări frecvente și schema QA sunt concepute pentru a identifica întrebările și răspunsurile pe care utilizatorii le-ar putea găsi utile pe pagina dvs. Este esențial să distingem diferența dintre cele două și să folosiți schema corectă.
O pagină de întrebări frecvente este o pagină de site web care prezintă una sau mai multe „Întrebări frecvente”. Întrebările frecvente trebuie scrise chiar de site-ul web și nu permit utilizatorilor să dea răspunsuri la întrebări.

Pe de altă parte, schema QA trebuie utilizată numai atunci când o pagină conține o întrebare și răspunsul (răspunsurile) la întrebarea respectivă. Un exemplu în acest sens este un forum sau o pagină de asistență pentru clienți în care se pune o întrebare, alți utilizatori îi răspund și utilizatorii pot vota cât de util a fost răspunsul.
Mai jos veți găsi exemple de întrebări frecvente și QA JSON-LD Schema Markup:
Întrebări frecvente cu marcajul JSON-LD
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "What is technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "Technical SEO covers the crawl, index, and render portion of the "crawl, index, rank" model." } },{ "@type": "Question", "name": "What is the most important part of gaining position zero as it pertains to Technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "The most important part of gaining position zero as it pertains to technical SEO is to have a great command of semantic coding and schema values and techniques." }] } </script>
QA cu marcaj JSON-LD
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type":"QAPage", "mainEntity": { "@type": "Question", "name":"What does SEO Stand For?", "text":"The acronym SEO stands for search engine optimization.", "answerCount":"1", "upvoteCount":"15", "dateCreated":"2019-06-26", "author": { "@type": "Person", "name": "Schieler" }, "acceptedAnswer": { "@type": "Answer", "text": "The acronym SEO stands for search engine optimization..", "dateCreated": "#qaAcceptDate", "upvoteCount": 1, "url": "", "author": { "@type": "Person", "name": "Schieler" } } } } </script>
Implementarea schemei în WordPress
În scopul acestui tutorial și al ghidului, vă vom arăta cum să implementați schema direct în WordPress folosind metodele de mai sus, astfel încât să puteți începe procesul de clasare pentru poziția zero astăzi.
Notă: Vom presupune că aveți deja WordPress instalat și configurat.
Cum să inserați o schemă într-un antet WordPress pe pagină sau pe bază de postare
În multe cazuri, utilizarea pluginurilor cuprinzătoare precum Rank Math sau Yoast SEO pentru schema nu este o idee bună.
Verificarea cunoștințelor
Adăugarea unei scheme la un header.php global nu este recomandată, deoarece fiecare dintre paginile site-ului dvs. are ca scop îndeplinirea unor sarcini diferite. Când aplicați o schemă globală, nu există loc pentru a câștiga poziția zero pentru informațiile care sunt specifice acelei pagini, adică lucruri precum evaluări agregate pentru paginile de recenzii și mărturii, ghiduri pentru bloguri, întrebări și răspunsuri pentru servicii sau pagini informative și așa mai departe.
Instrucțiunile furnizate mai jos implică utilizarea unui plugin, dar nu sunt limitate în utilizarea acestuia și pot fi folosite pentru lucruri dincolo de schemă. Singura funcție a pluginului este să injecteze fragmente în subsolul sau antetul pe care le specificați și nu încearcă să adauge propriile variații sau să le schimbe pe ale tale.
După cum sa menționat mai sus, cel mai bun mod de a implementa schema pe site-ul dvs. este pe o pagină pe pagină, prin antetul site-ului. Pluginul pe care îl recomand direct, utilizându-l acum pe mai multe site-uri este Header Footer Code Manager de la 99robots. Este de departe cel mai ușor plugin de utilizat, cu o abordare simplă a interfeței sale de utilizator.
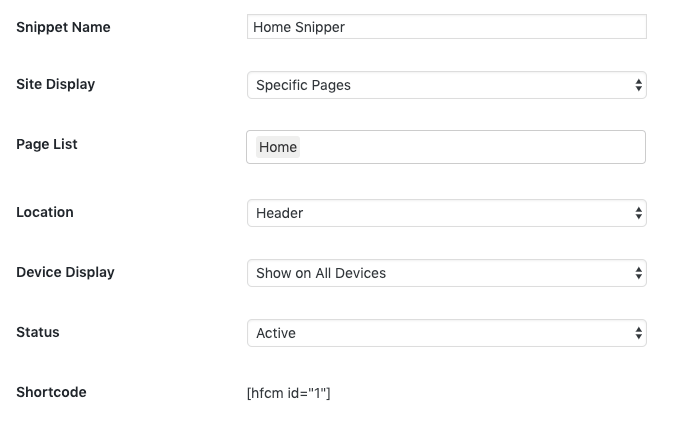
După descărcarea pluginului, va exista o nouă opțiune de panou în WordPress numită HFCM în partea stângă. Faceți clic pe această filă și apoi selectați „Adăugați un fragment nou”. Veți fi apoi direcționat către pagina din captura de ecran de mai jos:  Continuați să introduceți informațiile în câmpuri. Numele fragmentului este ceea ce vei numi fragmentul. Afișarea site-ului este meniul drop-down în care selectați locul în care va fi afișat fragmentul. Lista de pagini este pagina sau postarea exactă pe care veți alege să afișați fragmentul de schemă. Pentru locație, selectați întotdeauna antetul. Setați întotdeauna starea la activ.
Continuați să introduceți informațiile în câmpuri. Numele fragmentului este ceea ce vei numi fragmentul. Afișarea site-ului este meniul drop-down în care selectați locul în care va fi afișat fragmentul. Lista de pagini este pagina sau postarea exactă pe care veți alege să afișați fragmentul de schemă. Pentru locație, selectați întotdeauna antetul. Setați întotdeauna starea la activ. 
După ce ați completat cele de mai sus, mergeți în jos la secțiunea de cod de fragment. Aici veți plasa fragmentul dvs. de JSON-LD.
După ce ați introdus schema, selectați actualizare și ați terminat!
Instrucțiuni WordPress pentru schema în anteturi fără pluginuri
Dacă nu doriți să adăugați un plugin suplimentar pe site-ul dvs. WordPress, există o soluție pentru editarea PHP-ului și inserarea manuală a schemei în anteturi pe pagină.
Cu această soluție, vă veți menține pluginurile mai slabe și cererile serverului mai mici!
- Primul pas în acest proces va fi să vă localizați fișierul functions.php. În cele mai multe cazuri, puteți găsi acest lucru trecând prin partea frontală a WordPress. Navigați la Aspect > Editor de teme > Funcții teme @ functions.php
- După ce ați localizat acest fișier, veți adăuga funcția de mai jos în partea de jos a acestui fișier.
add_action('wp_head', 'add_jsonld_head', 999);
funcția add_jsonld_head() {
if(este_pagina(00)){
?>
<!– Schema Goes Here –>
<?
} else if(este_singure(00)) {
?>
<!– Schema Goes Here –>
<?
}
} - După ce adăugați funcția, asigurați-vă că actualizați pagina și numerele de identificare unice în paginile corespunzătoare ale site-ului dvs. în care doriți să fie inserată schema dvs. JSON-LD. De asemenea, adăugați schema direct la codul unde scrie „Schema Goes Aici". Acum ar trebui să arate asemănător cu acesta:
add_action('wp_head', 'add_jsonld_head', 999);
funcția add_jsonld_head() {
if(este_pagina(58)){
?>
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
- <?
} else if(este_singur( 58 )) {
?>
<!– Schema Goes Here –>
<?
}
}
- Salvați fișierul și verificați antetul paginii în care intenționați să introduceți schema, inspectând sursa paginii. Notă: Această metodă combină paginile și postările într-o singură funcție cu o declarație if și else. A fost testat să funcționeze pe cea mai nouă versiune WordPress la momentul scrierii acestui articol (5.2.2)
Resurse pentru a scrie schema
Dacă sunteți nou în utilizarea schemei, s-ar putea să vă fie util Structured Data Markup Helper, dar eu personal prefer https://technicalseo.com/tools/schema-markup-generator/.
Acest instrument vă permite să marcați și să preluați versiunea JSON-LD a majorității tipurilor de schemă, altele decât QA; ne așteptăm totuși să adauge această opțiune în curând.
Indiferent dacă utilizați un instrument pentru a vă crea schema, pentru a o copia de la altcineva sau pentru a o scrie singur, vă recomandăm întotdeauna să utilizați Instrumentul de testare a datelor structurate de la Google pentru a vă verifica munca. Acest lucru va asigura, de asemenea, că motoarele de căutare vă pot citi schema corect.
Gânduri finale despre schema de poziție zero
SEO nu devine mai ușor acolo, dar, din fericire, avem încă opțiuni disponibile pentru a continua să atingem stele – sau, în acest caz, poziția zero. Cu căutările fără clicuri cresc lunar, acum este momentul să acordați o atenție deosebită introducerii site-urilor dvs. în fragmente prezentate în SERP.
Recomand personal să vă dați seama cum puteți insera schema în fiecare pagină sau postare pe care o creați pe site-ul dvs., deoarece există aproape întotdeauna un tip specific pentru nevoile dvs.
Acum putem fi în sfârșit fericiți să prezentăm clienților noștri zerouri – știu că sunt.
Abonati-va
Am citit și accept Termenii și condițiile*
