10 примеров нижних колонтитулов веб-сайтов, которые вдохновят вас на создание сайта
Опубликовано: 2019-09-10Если вы являетесь создателем и можете предложить множество вещей — книги, курсы, товары, подкасты, веб-сериалы, информационные бюллетени и многое другое — вам следует создать уникальный веб-сайт, на котором ваша аудитория сможет найти всю информацию о вашем бренде. Однако вы не можете втиснуть все свои предложения в шапку сайта.
Вот почему вам нужен хорошо продуманный нижний колонтитул сайта.
Вы можете добавить больше информации о своем бренде в нижний колонтитул и использовать его, чтобы укрепить индивидуальность вашего бренда и сделать ваш сайт запоминающимся для ваших посетителей.
Читайте дальше, чтобы узнать, что такое нижний колонтитул веб-сайта, что включать в него, а также несколько примеров хорошо продуманных нижних колонтитулов, которые вдохновят ваш сайт-создатель.
Что такое футер сайта?
Нижний колонтитул веб-сайта — это раздел контента в нижней части веб-сайта, который содержит, среди прочего, основную информацию о бренде, логотип, значки социальных сетей и информацию об авторских правах.
По мере того, как минимализм становится все более популярным, а экраны становятся все более заметными, люди более склонны прокручивать страницу до конца, прежде чем покинуть сайт.
Поскольку нижние колонтитулы служат информационным и навигационным целям для ваших посетителей, имеет смысл максимально использовать эту недвижимость.
В зависимости от того, что вы включаете в нижний колонтитул своего веб-сайта, этот раздел может помочь пользователям:
- Навигация по сайту лучше.
- Узнайте больше о своем бренде с помощью логотипа, слогана и ссылок на важные страницы.
- Найдите другие каналы социальных сетей, в которых вы поддерживаете активное присутствие.
- Подпишитесь на рассылку и/или совершите покупку.
Что поместить в нижний колонтитул сайта для сайта Creator
- Информация об авторских правах
- Контактная информация
- Карта сайта
- Ссылка на политику конфиденциальности
- Логотип
- Иконки социальных сетей
- Электронная форма регистрации
Не существует определенного рецепта для разработки нижнего колонтитула веб-сайта. То, что вы размещаете в нижнем колонтитуле, зависит от цели вашего сайта и от того, что ищут ваши посетители. Тем не менее, есть некоторые стандартные элементы, которые большинство создателей размещают в своих нижних колонтитулах.
1. Информация об авторских правах
Уведомление об авторских правах является одной из наиболее распространенных частей нижнего колонтитула. Он призван показать, что дизайн вашего веб-сайта защищен авторским правом и что вы являетесь владельцем авторских прав.
Это гарантирует, что закон поддержит вас, если другой бизнес скопирует дизайн вашего веб-сайта, включая анимацию, изображения и контент, без вашего явного разрешения.
Добавить уведомление об авторских правах в нижний колонтитул очень просто. Вам нужен только символ авторского права () или слово «Авторское право», год публикации или обновления веб-сайта и имя владельца авторских прав.
Вот пример с домашней страницы POWR:

Источник изображения
2. Контактная информация
Как бизнес, вы хотите, чтобы потенциальным клиентам было легко связаться с вами. Поэтому поместите контактную кнопку, детали или форму в нижний колонтитул вашего веб-сайта, чтобы напомнить им о необходимости связаться с ними, когда они доберутся до нижней части вашего веб-сайта.
3. Карта сайта
Посетитель, достигший нижнего колонтитула вашего веб-сайта, не всегда означает, что он прекратил просмотр. Если они не могут найти, куда идти после достижения нижнего колонтитула, им придется каждый раз прокручивать страницу вверх, чтобы продолжить просмотр, что может быть проблемой.
Добавление карты сайта в нижний колонтитул может упростить процесс навигации. Обычно это означает предоставление ссылок на основные страницы вашего веб-сайта (обычно те же ссылки в главном меню).
Однако вы можете добавить ссылки на другие ценные страницы, такие как контактная форма, условия покупки и возврата, отказ от ответственности и т. д.
Примечание. Вы также можете добавить ссылку на XML-карту сайта — файл, содержащий URL-адреса и информацию о наиболее важных страницах — в нижнем колонтитуле веб-сайта. Это помогает роботам поисковых систем сканировать и индексировать ваш сайт лучше.
4. Ссылка на политику конфиденциальности
Если вы собираете личные данные посетителей, например их адреса электронной почты, домашние адреса или банковскую информацию, закон требует, чтобы на вашем веб-сайте было соглашение о политике конфиденциальности.
На этой странице объясняются данные и другая важная информация, которую вы собираете от посетителей, как она хранится и как вы можете ее использовать.
Большинство компаний размещают ссылки на свою политику конфиденциальности в нижних колонтитулах, чтобы их было легко найти.
5. Логотип
Некоторые создатели размещают логотипы в нижних колонтитулах, чтобы произвести неизгладимое впечатление и напомнить посетителям, что означает их бренд.
Вы можете изменить ситуацию, представив свой логотип по-другому — увеличив размер, используя дополнительную графику или добавив свою миссию / ценности бренда под логотипом.
6. Иконки социальных сетей
Если вы поддерживаете активное присутствие на других платформах социальных сетей, вы можете направлять посетителей вашего сайта в свои профили, добавляя значки социальных сетей в нижний колонтитул . Это увеличивает количество подписчиков и помогает потенциальным лидам связаться с вами.
На самом деле, включение значков социальных сетей в нижний колонтитул сайта настолько эффективно, что это делают 72% веб-сайтов .
7. Форма регистрации по электронной почте
Если у вас есть информационный бюллетень или вы создаете список адресов электронной почты , включите форму подписки по электронной почте в нижний колонтитул вашего сайта. Это упрощает регистрацию посетителей, которые хотят получать больше вашего контента.
10 примеров нижних колонтитулов веб-сайтов, которые вдохновят ваш сайт-создатель
- Мари Форлео
- Чашка Джо
- Дэвид Любофски
- Джеки Айна
- Полный бутик
- Пьянство Бабиша
- Худа Бьюти
- Аманда Черни
- Доктор Майк Варшавски
- Прыгай со мной
Не существует правильного или неправильного способа оформления нижнего колонтитула веб-сайта, если он отражает индивидуальность вашего бренда и дает вашей аудитории доступ к наиболее важным частям вашего бизнеса.
Ниже приведены 10 примеров сайтов-создателей с хорошо продуманными нижними колонтитулами:
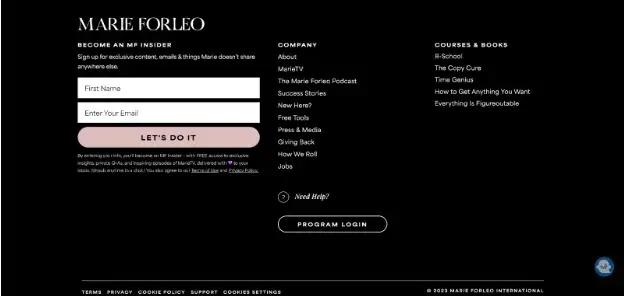
1. Мари Форлео

Источник изображения
Мари Форлео — предприниматель, широко известная своим веб-сериалом на YouTube (MarieTV), онлайн-бизнес-программой (B-school) и книгами с советами «Все понятно» и «Заставь каждого мужчину хотеть тебя».
Что у них получается хорошо: Нижний колонтитул веб-сайта Мари использует гладкий цветовой контраст , так как сплошной черный фон выделяет каждый фрагмент текста в нижнем колонтитуле.
В нижнем колонтитуле много контента, но центральным элементом является форма подписки по электронной почте со слоганом «Стань инсайдером MF». Лиловый CTA бросается на посетителей и призывает их зарегистрироваться.
Рядом с формой находятся ссылки на важные страницы веб-сайта, включая страницы «О нас», «Пресса и СМИ» и «Вакансии».
Там также есть информация о подкасте Марии, веб-сериалах, деловой программе и книгах, которые позволяют посетителям легко узнать все о Мари и ее бренде.
Вывод: используйте темный фон и светлый шрифт (или светлый фон и темный шрифт), чтобы содержимое нижнего колонтитула выделялось.
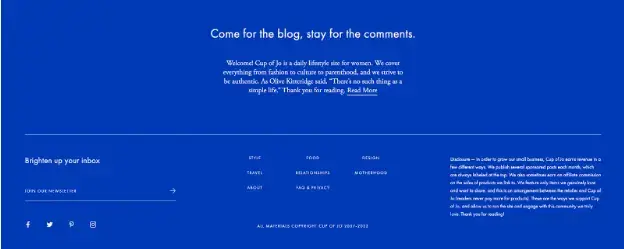
2. Чашка Джо

Источник изображения
Созданный Джоанной Годдард, A Cup of Jo — это веб-сайт, посвященный образу жизни, который охватывает все: от моды до рецептов еды и советов по отношениям для женщин.
Что они делают хорошо: основные цвета на веб-сайте — не совсем белый и желтый, с добавлением синего. Если сделать фон нижнего колонтитула сплошным синим оттенком, это создаст отличный контраст с остальной частью сайта и привлечет внимание посетителей.
Первое, что находится в нижнем колонтитуле, — это краткое изложение того, о чем A Cup of Jo. Он напоминает посетителям, почему они должны продолжать просмотр и что предлагает бренд.
Также есть простая форма подписки по электронной почте, которая предлагает посетителям подписаться на информационный бюллетень, и значки социальных сетей под ними, которые перенаправляют посетителей на профили Джоанны в социальных сетях.
Посередине A Cup of Jo выделены основные категории, что облегчает посетителям поиск тем, которые их интересуют.
И есть полное заявление о раскрытии информации, в котором подробно рассказывается, как A Cup of Jo зарабатывает деньги с помощью спонсируемых постов и партнерского маркетинга.
Вывод: сделайте свой бренд запоминающимся, кратко описав свой сайт в нижнем колонтитуле. Если ваш сайт охватывает много тем, добавьте ссылки на основные категории, чтобы упростить навигацию.
А если вы занимаетесь аффилированным маркетингом и/или пишете спонсируемые посты, как Джоанна, заявление о раскрытии информации поможет вам быть прозрачным, что оценят ваши посетители.
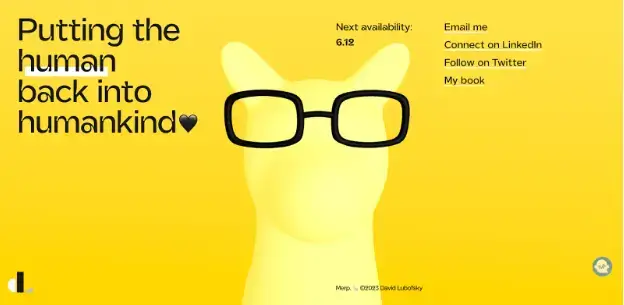
3. Дэвид Любофски

Источник изображения
Дэвид Любофски — веб-дизайнер, который фокусируется на том, чтобы «помочь хорошим людям создавать хорошие продукты».
На веб-сайте Дэвид рассказывает о своем опыте помощи руководителям в создании психически здоровой среды для своих команд, разработке новой цифровой стратегии, которая придает бренду уникальную индивидуальность, а также разработке индивидуального интернет-магазина и стратегии для наборов мероприятий компании, ориентированных на здоровье.
Что у них получается хорошо: веб-сайт Дэвида для хорошего самочувствия анимирован и соответствует единой черно-желтой теме с черным цветом фона.

Однако с нижним колонтитулом Дэвид сделал переключение и сделал желтый цвет фона, который работает, потому что он хорошо контрастирует с темным шрифтом.
В соответствии с модой у Дэвида есть анимированная собака в нижнем колонтитуле, которая создает забавную навигацию для его целевой аудитории .
Дэвид использует нижний колонтитул, чтобы напомнить своей аудитории о своей миссии «Вернуть человека в человечество» и сообщить дату, когда он сможет заняться новыми проектами.
Вывод: используйте пространство в нижнем колонтитуле, чтобы ваша аудитория знала, в чем заключается миссия вашего бренда.
А если вы ведете бизнес, основанный на услугах, как Дэвид, вы также можете добавить следующую доступную дату в нижний колонтитул.
4. Джеки Айна

Источник изображения
Джеки Айна — профессиональный визажист и влиятельный человек на YouTube , которая использует свой канал, чтобы научить цветных людей делать макияж и повышать их уверенность в себе.
Что они делают хорошо: Один взгляд на нижний колонтитул веб-сайта Джеки, и вы поймете, насколько серьезно бренд относится к прозрачности для посетителей.
Поскольку Джеки зарабатывает деньги с помощью партнерского маркетинга и спонсируемых сообщений, в нижнем колонтитуле ее веб-сайта есть все заявления об отказе от ответственности, касающиеся ее бизнеса, включая политику конфиденциальности, условия и даже соглашение GDPR.
Есть также ссылки на страницы «О нас» и «Контакты» , которые помогают посетителям узнать больше о Джеки и связаться со службой поддержки Джеки.
Наконец, логотип Джеки в нижнем колонтитуле представляет собой укороченную, но запоминающуюся версию основного логотипа и включает ссылки на профили Джеки в социальных сетях.
Вывод: стилизуйте свой логотип в нижнем колонтитуле, чтобы усилить индивидуальность вашего бренда. Если вы занимаетесь аффилированным маркетингом, поместите свою политику конфиденциальности и другие заявления об отказе от ответственности в нижний колонтитул.
И если вы хотите подражать Джеки, используйте темный фон, чтобы выделить уведомление об авторских правах.
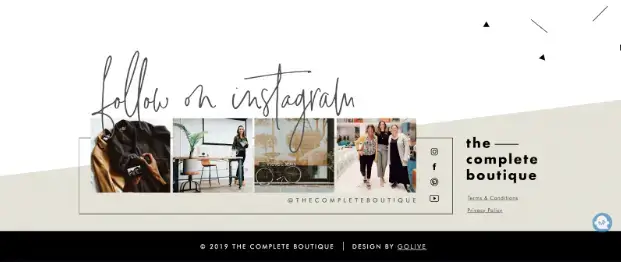
5. Полный бутик

Источник изображения
Бренд A Complete Boutique, основанный экспертом по розничной торговле Джанин Микс, помогает владельцам розничного бизнеса увеличивать свою прибыль и влияние на общество, работая на своих условиях.
Что они делают хорошо: огромная часть нижнего колонтитула этого веб-сайта посвящена его аккаунту в Instagram. Конечно, есть и другие значки социальных сетей, но этот бренд вытащил изображения из своей учетной записи IG и прямо заявил, что посетители должны следить за брендом в Instagram.
Остальная часть нижнего колонтитула содержит Условия и положения, Политику конфиденциальности и уведомление об авторских правах бренда.
Вывод: если вы в основном используете одну платформу социальных сетей для продвижения своего бренда , сделайте это как можно более очевидным в нижнем колонтитуле.
Это позволяет посетителям понять, что эта учетная запись является важной частью вашего общего бренда.
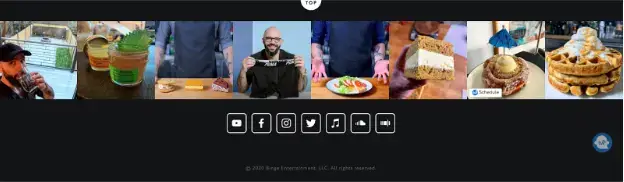
6. Выпивка с Бабишем

Источник изображения
Binging with Babish, основанный бруклинским шеф-поваром и пользователем YouTube Эндрю Ри, представляет собой кулинарное шоу, в котором Эндрю экспериментирует и готовит еду прямо из художественной литературы.
Что у них получается хорошо: Эндрю использует пространство в футере, чтобы дать аудитории больше информации о своей жизни и карьере. Он делает это, делясь фотографиями из своей личной жизни, кадрами из видео, которое он снял для GQ, и фотографиями роскошных блюд, которые он готовит.
Под изображениями находится множество значков социальных сетей, которые ссылаются на профили, где Эндрю размещает контент, в том числе свои подкасты и кулинарные видео.
Вывод: если вы занимаетесь визуальным бизнесом, используйте пространство нижнего колонтитула, чтобы делиться изображениями, представляющими ваш бренд.
Визуальные эффекты более эффективны, чем текст, для того, чтобы заинтересовать людей и заставить их взаимодействовать с вами.
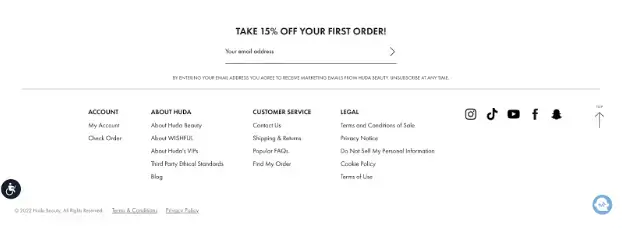
7. Худа Бьюти

Источник изображения
Бренд Huda Beauty, основанный гуру макияжа и суперзвездой YouTube Худой Каттан, продает товары для макияжа, в том числе тональные основы, консилеры, помады и тени для век.
Что они делают хорошо: Huda Beauty использует подход белого фона и черного шрифта в этом упрощенном нижнем колонтитуле.
Во-первых, есть простая форма подписки по электронной почте со слоганом «Скидка 15% на ваш первый заказ», которая стимулирует посетителей зарегистрироваться.
Под формой регистрации по электронной почте находятся важные ссылки, разделенные на четыре категории, которые помогают посетителям быстро найти то, что они ищут.
Например, информация об их учетных записях и заказах, информация о компании, способах связи со службой поддержки клиентов или политиках в отношении того, как сайт будет использовать их данные.
Вывод: чтобы улучшить взаимодействие с пользователем , выберите минималистичный нижний колонтитул с большим количеством пробелов. Вы можете предложить скидку или бесплатный продукт, чтобы побудить людей подписаться на вашу рассылку (и совершить покупку).
А если вы добавляете много ссылок в нижний колонтитул, разбейте их на категории, чтобы облегчить навигацию.
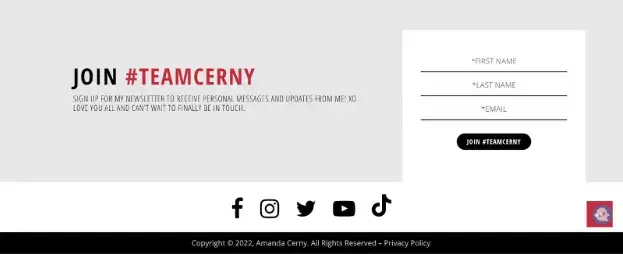
8. Аманда Черни

Источник изображения
Аманда Черни, создатель контента, актриса и модель, делится контентом о хорошем самочувствии и фитнесе со своими 35+ миллионами подписчиков в своих профилях в социальных сетях.
Что у них хорошо получается: веб-сайт Аманды в основном продвигает ее профили в других социальных сетях.
Но больше всего места в нижнем колонтитуле занимает форма подписки на новостную рассылку . Слоган «Присоединяйтесь к #TEAMCERNY» обеспечивает чувство общности, которое может убедить посетителей заполнить форму и подписаться на получение « личных сообщений и обновлений » от Аманды.
Под формой находятся значки социальных сетей, которые ссылаются на социальные профили Аманды, где посетители могут получить больше ее контента.
Вывод: продвигая информационный бюллетень в нижнем колонтитуле веб-сайта, постарайтесь создать хэштег или слоган, который будет способствовать развитию у вашей аудитории чувства общности.
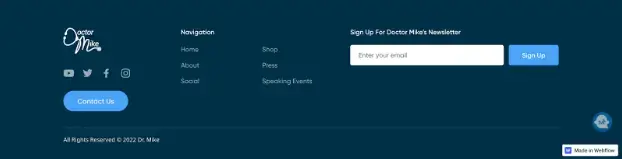
9. Доктор Майк Варшавски

Источник изображения
Доктор Майк Варшавски — врач семейной медицины, который вышел на онлайн-сцену в 2014 году, публикуя видеоролики, обучающие людей заботиться о своем здоровье.
Теперь у него более 23 миллионов подписчиков в его основных профилях в социальных сетях, он был отмечен в The New York Times и Men's Health , а также отмечен Американской медицинской ассоциацией.
Что у них получается хорошо: в отличие от некоторых других контрастных по цвету колонтитулов, футер Dr. Mike выполнен в монохромном сине-белом цвете.
Тем не менее, дизайнер отлично справился с использованием светло-голубых цветов на темно-синем фоне, чтобы показать посетителям, на что им следует обратить внимание.
Конечно, посетители могут нажимать на навигационные ссылки или значки социальных сетей, но главными элементами нижнего колонтитула являются кнопка «Связаться с нами» и форма подписки по электронной почте.
Вывод: не бойтесь использовать монохромный нижний колонтитул веб-сайта, если вы используете более светлые оттенки того же цвета, чтобы привлечь внимание аудитории к следующим шагам.
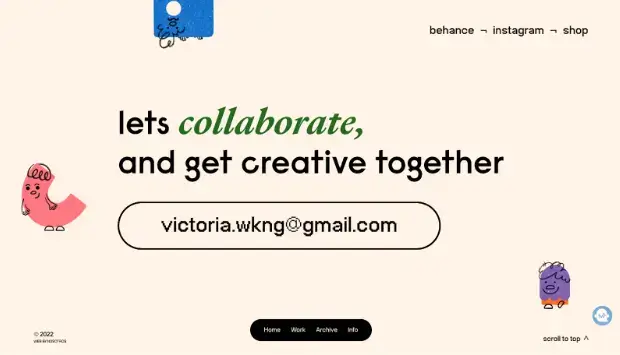
10. Прыгай со мной

Источник изображения
Leap With Me, основанный берлинским иллюстратором и дизайнером Викторией Нг, представляет собой красочно анимированный веб-сайт, на котором представлены портфолио, статьи и прямые трансляции Виктории.
Что у них хорошо получается: нижний колонтитул Виктории представляет собой большой раздел персикового цвета со ссылками на ее профиль в Behance, профиль в Instagram и магазин Etsy. Тем не менее, что выделяется, так это ее контактная кнопка, которая составляет большую часть нижнего колонтитула.
Конечно, липкая полоса внизу позволяет посетителям ознакомиться с работами Виктории. и узнайте о ней больше, независимо от того, как далеко они прокручиваются.
Тем не менее, нижний колонтитул направлен на привлечение потенциальных клиентов для дизайнерского бизнеса Виктории.
Вывод: хотя можно размещать ссылки на несколько страниц в нижнем колонтитуле, вы можете получить больше конверсий, если сделаете контактную форму (или детали) в центре нижнего колонтитула.
В завершение: создайте футер, чтобы он соответствовал фирменному стилю
Хотя может показаться, что люди обращают внимание только на контент в верхней части страницы, некоторым посетителям нравится прокручивать сайт до конца, прежде чем покинуть его.
Отслеживайте своих посетителей , выясняйте, какие страницы они посещают чаще всего, и включайте их в нижний колонтитул. Поскольку вы предоставляете им контент, который они ищут, они продолжат просмотр, а не выйдут.
Если вы хотите создать полнофункциональные и практичные формы, галереи изображений и значки социальных сетей для нижнего колонтитула вашего веб-сайта, POWR может вам помочь.
POWR позволяет создавать настраиваемые приложения для веб-сайтов, которые помогут вам собирать информацию, привлекать посетителей, привлекать больше подписчиков, поддерживать клиентов и повышать конверсию.
Зарегистрируйтесь в POWR бесплатно сегодня .
