10 лучших особенностей дизайна целевой страницы
Опубликовано: 2022-07-14
Цель целевой страницы — привлечь внимание читателей, удержать их на крючке до конца продающего текста и побудить их к действию. Целевые страницы являются важными элементами любой успешной кампании цифрового маркетинга, и чем лучше вы их создадите, тем выше будут ваши коэффициенты конверсии (CR).
Если вы не знаете об их решающей важности, ознакомьтесь с некоторыми из наиболее интересных статистических данных о целевых страницах:
- Компании, которые разрабатывают в среднем более 30 целевых страниц, генерируют в семь раз больше подписок и продаж, чем компании, которые используют менее 10.
- Продвижение нескольких предложений на целевой странице может снизить коэффициент конверсии до 266%.
- 48% интернет-маркетологов разрабатывают новую целевую страницу для каждой маркетинговой кампании, которую они создают.
- Средний CR целевых страниц составляет 2,35% по всем отраслям.
- Читатели на 80% более склонны к действию после прочтения целевой страницы с визуальным контентом.
Тем не менее, если у лендинга нет должного дизайна, он никогда не принесет ощутимой пользы. Если вы стремитесь к потрясающим результатам, ваши целевые страницы должны быть правильно спроектированы и оптимизированы для обеспечения превосходного взаимодействия с пользователем.
10 лучших особенностей дизайна целевой страницы
В сегодняшней публикации я расскажу о десяти особенностях дизайна целевой страницы, на которые следует обратить внимание при оптимизации ваших кампаний цифрового маркетинга. Обратите внимание и подайте заявку!
1. Информативность над разделом сгиба
Первый аспект, который необходимо учитывать при оптимизации целевой страницы для настольных компьютеров, — это область, показанная над сгибом. Большинство пользователей веб-сайта уже предполагают, что ваша домашняя страница продолжится вниз по веб-странице, поэтому они ожидают увидеть соответствующую информацию при первом просмотре.
Создание информативного над областью сгиба — это демонстрация уникального ценностного предложения вашего бренда, преимуществ для клиентов и ожиданий, которые ваши потенциальные клиенты могут иметь от вашего бизнеса.
Используйте эту область, чтобы привлечь внимание с помощью соответствующего фонового изображения или интерактивной графики, которые информируют вашу целевую аудиторию о том, что им нужно знать. Некоторые из элементов, которые вы можете включить:
- Изображение продукта
- Список преимуществ/решений
- Список функций
- Гарантия возврата денег
- Соответствующие отзывы
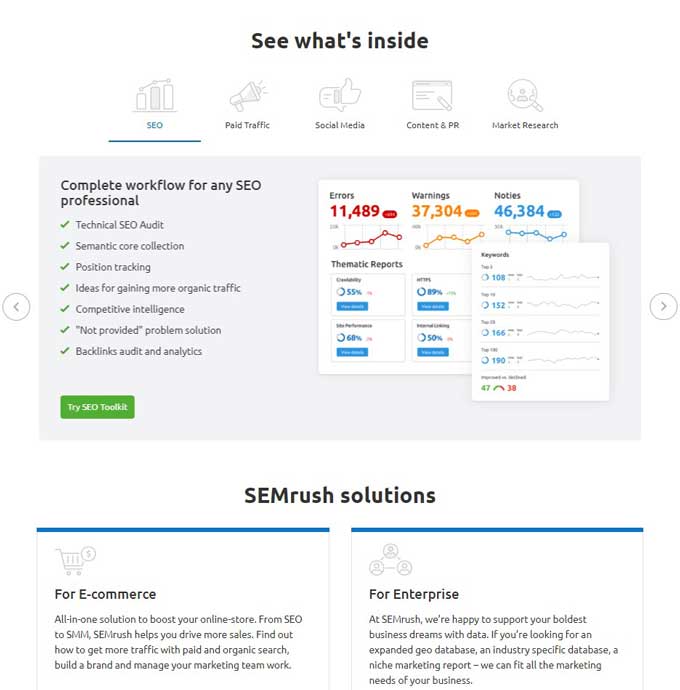
Вот отличный пример от SEMRush:

2. Уровень внимания
Вот самый важный принцип дизайна, который может сделать посредственную целевую страницу очень успешной. Это сводится к следующему уравнению:

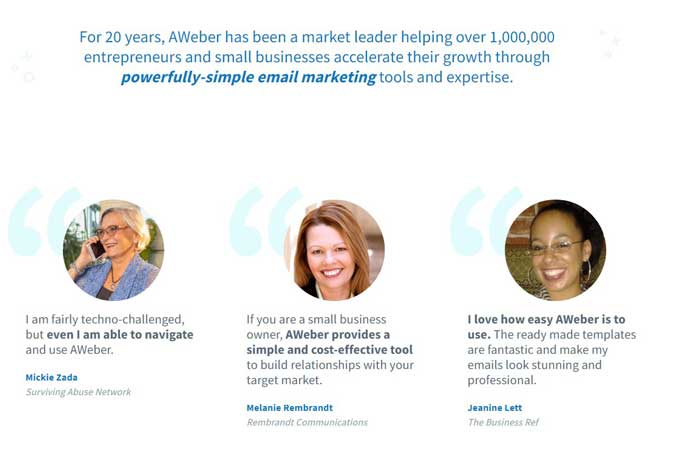
Проще говоря, вы никогда не должны перегружать своих посетителей слишком большим выбором. В зависимости от конкретной цели вашей целевой страницы создайте мощный и привлекательный CTA (призыв к действию) и убедитесь, что он выделяется на странице. Целевые страницы обычно преследуют одну цель. Эта целевая страница «Расширяйте свой бизнес с помощью электронного маркетинга от Aweber» (ниже) иллюстрирует это. Сведите к минимуму беспорядок на целевой странице.

3. Поток и направление
Попробуйте поставить себя на место посетителей и выяснить их основные намерения. Принцип потока и направления предполагает, что все целевые страницы должны быть созданы таким образом, чтобы наиболее очевидные подсказки (текст и графика) располагались таким образом, чтобы помочь пользователю совершить плавный переход от продающей копии целевой страницы к призыву к клиенту. действие.
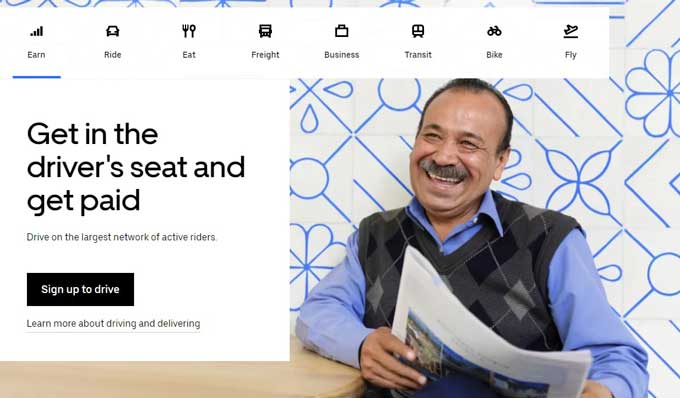
Дайте своим пользователям простые указания, включив очевидные или менее очевидные указатели. Взгляните на одну из целевых страниц Uber:

Как видите, глаза человека, который держит газету, направлены на заголовок и призыв к действию.
4. Сделайте элементы яркими, используя контраст
Чтобы выделить элемент из толпы, вы должны использовать цветовой контраст каждый раз, когда можете. Синий на зеленом, черный на красном, жирный на фоне минималистического шрифта — это полезная тактика, которая поможет вам выделить CTA из толпы.
Используйте контрасты, чтобы выделить все важные визуальные элементы.


5. Подсветка
Выделение — еще один важный элемент дизайна целевой страницы, который поможет вам расставить приоритеты для одних элементов над другими. Он очень похож на контраст, но в основном используется для текста.
Вы уже должны знать, что большинство людей, которые читают страницы продаж, просто просматривают их. Они ищут действительно интересные аспекты, которые могут иметь отношение к их потребностям и проблемам. По этой причине вы должны выделить каждый соответствующий заголовок, подзаголовок или фрагмент текста, который, по вашему мнению, могут прочитать ваши потенциальные клиенты:

6. Много белого пространства

Цель вашей целевой страницы — привлечь внимание читателя к наиболее важным элементам вашего дизайна: призывам к действию, заголовкам и важному тексту.
Ваша целевая страница должна быть «дышащей» и органичной. Для этого используйте много пустого пространства между текстом, графикой и призывами к действию.
Использование пустого пространства для улучшения дизайна — одна из самых распространенных стратегий в мире веб-дизайна, и вы должны воплотить ее в жизнь.
7. Близость
Принцип близости гласит, что элементы вашей страницы должны иметь тесную связь друг с другом. Проще говоря, каждый элемент вашей страницы должен быть связан таким образом, чтобы он стал единым целым.
Когда дело доходит до целевых страниц, вы должны дополнять и поддерживать свои CTA-кнопки, чтобы они засияли. Если вы разместите элементы, которые отвлекают внимание от ваших CTA, ваши коэффициенты конверсии снизятся.
Вот пример из MailChimp:

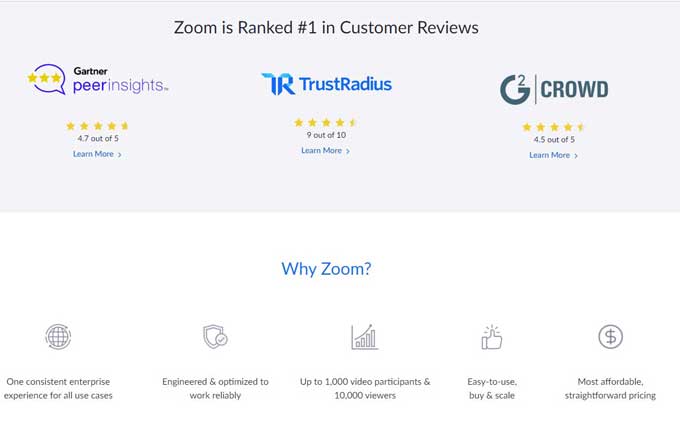
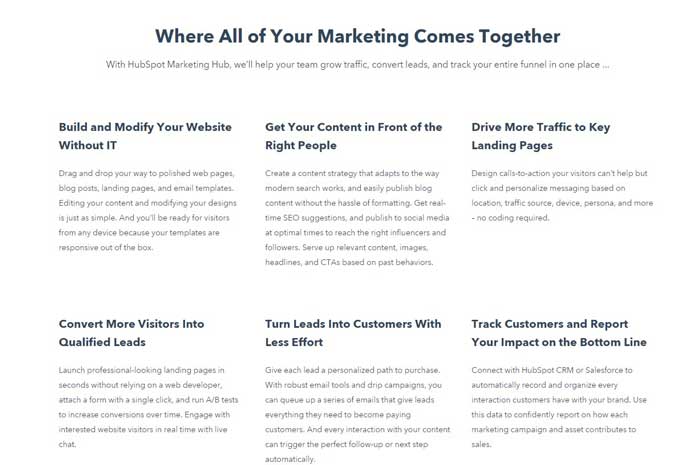
8. Группировка
Группировка очень похожа на принцип близости. Он включает в себя развитие отношений между элементами, которые передают одно и то же (или похожее) сообщение.
Сгруппированные объекты упрощают интерпретацию для пользователей. Вот пример из Zoom:
 Во-первых, они публикуют надежные отзывы клиентов, которые повышают доверие к их бренду. Во-вторых, они предоставляют основные преимущества и функции своего программного обеспечения. Эти два элемента говорят об одном и том же… что их бренд надежен и действительно профессионален.
Во-первых, они публикуют надежные отзывы клиентов, которые повышают доверие к их бренду. Во-вторых, они предоставляют основные преимущества и функции своего программного обеспечения. Эти два элемента говорят об одном и том же… что их бренд надежен и действительно профессионален.
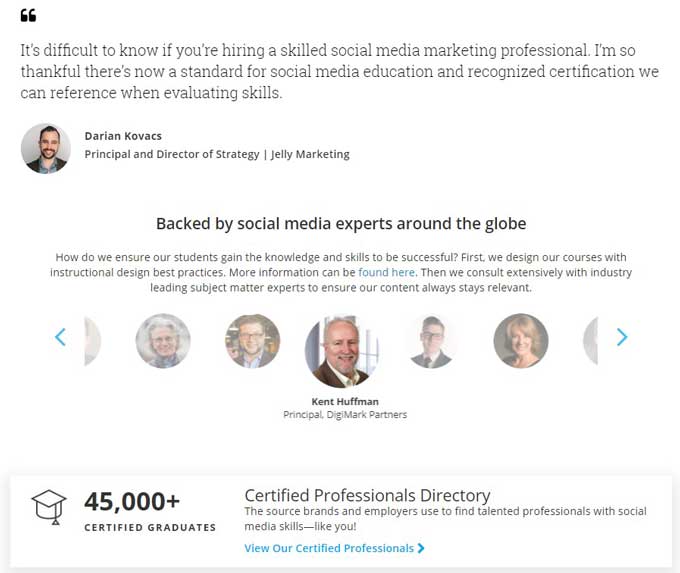
9. Социальное доказательство
Чтобы резко повысить коэффициент конверсии, ваш бренд должен вызывать доверие. Разрабатывая целевую страницу с целью выделить ваше социальное доказательство, вы даете своим потенциальным клиентам веские основания полагать, что вы надежный бизнес, с которым они хотят сотрудничать.
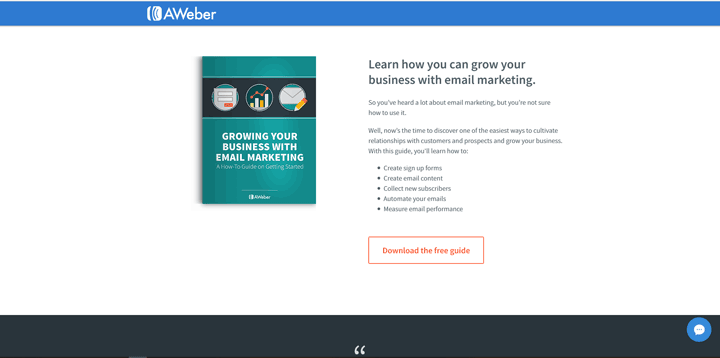
Вот соответствующий пример от Aweber, одного из ведущих автоответчиков по электронной почте.

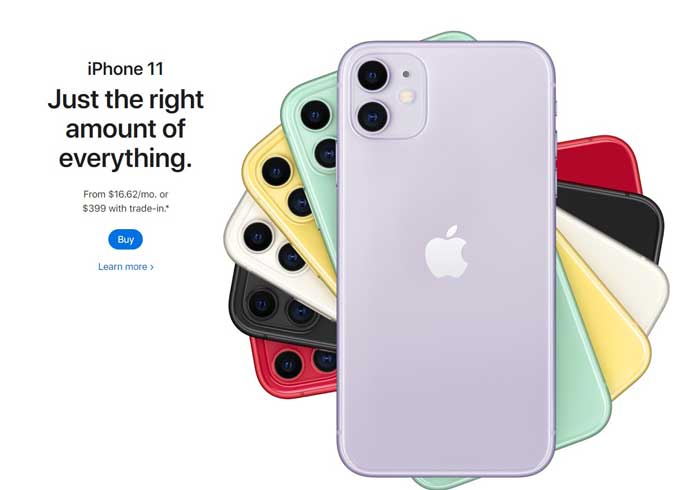
10. Броские заголовки
Внимание среднестатистического интернет-пользователя естественным образом привлекают смелые заголовки. Даже если они не могут полностью сосредоточиться на ваших заголовках, их глаза не могут не смотреть на них. Создавая броские и убедительные заголовки, пользователи будут их подсознательно воспринимать. По этой причине заголовки должны быть короткими и релевантными, чтобы пользователям было легче понять основное сообщение.
Кроме того, убедитесь, что вы используете заглавные буквы для каждого слова, кроме связующих слов, таких как «из, и, это, для, но и т. д.».
Вот пример заголовка из Hubspot:

Выводы
Эффективность вашей стратегии цифрового маркетинга обычно прямо пропорциональна качеству дизайна вашей целевой страницы. Ваша стратегия контент-маркетинга не может сиять, если она не оформлена должным образом и не представлена профессиональным дизайном веб-страницы.
Сделать это правильно непросто. Вы должны относиться к дизайну своей целевой страницы как к путешествию, а не как к результату. Продолжайте тестировать, измерять и оптимизировать каждую целевую страницу, которую вы разрабатываете, и не останавливайтесь, пока не будете удовлетворены результатами. Используйте сегодняшние принципы и поднимите дизайн целевой страницы на новый уровень!
 Изабель Гейлорд — профессиональный писатель, журналист и специалист по контент-маркетингу из Чикаго.
Изабель Гейлорд — профессиональный писатель, журналист и специалист по контент-маркетингу из Чикаго.
Она специализируется в таких сферах, как маркетинг, бизнес и образование. Изабель часто участвует в Brill Assignments.
Найдите ее в Твиттере @IsabellGaylord.
