10 быстрых советов по созданию привлекательного дизайна мобильной целевой страницы
Опубликовано: 2019-09-10Целевые страницы образуют важную точку соприкосновения между вашим брендом и вашими клиентами. Они имеют множество целей, но обычно используются для связи рекламной кампании со страницей покупки или продукта.
Например, нажатие на рекламу определенного продукта в социальных сетях может привести к переходу на специализированную целевую страницу с дополнительной информацией об этом продукте, предназначенную для увеличения конверсий.
Целевые страницы и дизайн целевых страниц из-за разнообразия их использования важны для успеха методов цифрового маркетинга и стимулирования продаж продукции.
Перейти к: 10 советов по созданию привлекательного дизайна мобильной целевой страницы
Дизайн целевой страницы для мобильных и настольных компьютеров
Обычно потребители получают доступ к вашему веб-сайту и бизнесу через мобильное или настольное устройство.
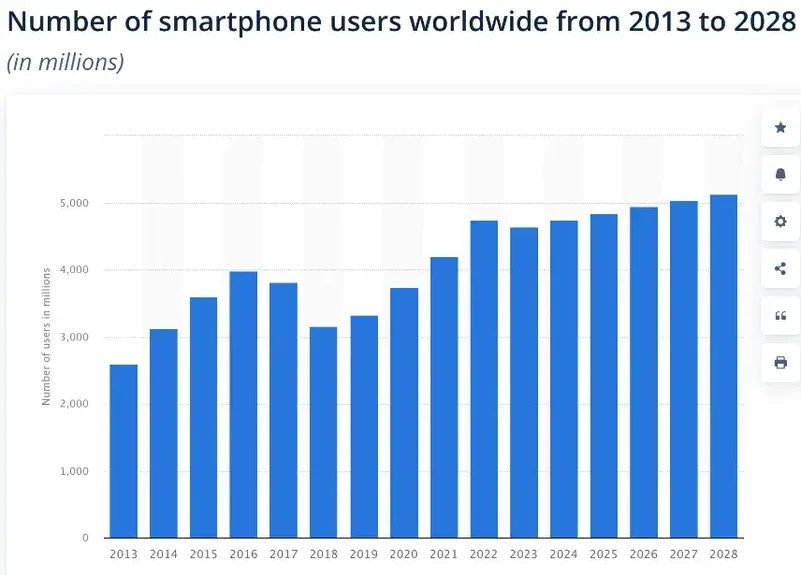
Популярность мобильных устройств растет из года в год среди большинства возрастных и географических групп, а это означает, что для вашего контрольного списка SEO и пользовательского опыта важно оптимизировать каждую страницу вашего сайта для мобильных пользователей.
Узнайте больше о SEO и PPC.

Изображение взято из Statista.
Целевые страницы особенно важны, когда речь идет об оптимизации мобильных устройств для улучшения качества обслуживания клиентов.
Дизайн и контент вашей целевой страницы способствуют повышению коэффициента маркетинговой конверсии, повышению узнаваемости бренда и стимулированию повторных заказов вашего бренда.
Очевидно, что плохо функционирующая мобильная целевая страница приведет к тому, что все больше и больше клиентов будут иметь плохой опыт взаимодействия с вашим брендом, поскольку использование мобильных устройств становится все более популярным.
Бренды могут пренебрегать тестированием своих целевых страниц на мобильных устройствах, поскольку большинство веб-страниц разрабатываются и тестируются на настольных компьютерах.
По этой причине важно внести некоторые улучшения в вашу целевую страницу, особенно для мобильных пользователей.
10 советов по созданию привлекательного дизайна мобильной целевой страницы
- Скорость
- Простые и изящные визуальные эффекты
- Адаптивные элементы
- Экономичная копия
- Минимизируйте ввод текста
- Избегайте навязчивых всплывающих окон
- Одиночные столбцы лучше всего
- Кликабельные призывы к действию
- Тестирование
- Создать для мобильных устройств
1. Скорость
Используя мобильные устройства, потребители, скорее всего, будут просматривать информацию на ходу. Если они перешли из приложения или рекламы в социальной сети, это вполне может быть импульсивным посещением вашего сайта.
По этой причине вам следует избегать отказов или ранних выходов, вызванных медленной загрузкой, и регулярно проверять скорость своего сайта .
Это означает, что количество больших файлов, таких как изображения в высоком разрешении, видео или встроенные PDF-файлы, должно быть сведено к минимуму, поскольку они могут привести к медленной загрузке.
Вам также необходимо убедиться, что ваша целевая страница быстро загружается с другим программным обеспечением, например, iPad или телефоном с удаленным доступом , и любым количеством операционных систем.
2. Простые и изящные визуальные эффекты
Что первое, что вы замечаете на целевой странице? Изящные фирменные визуальные эффекты привлекут аудиторию со всех сторон и побудят пользователей читать дальше и потреблять ваш текст.
Поскольку целевым страницам для мобильных устройств не хватает места на рабочем столе, а вы привлекаете пользователей к единому сообщению, лучше всего сократить ваши изображения до пары ключевых элементов.
Подумайте о сообщении вашей целевой страницы и о том, как ваши визуальные эффекты в него вписываются.

Бесплатное использование изображения из Unsplash
Помните, что все на вашей целевой странице направлено на одно действие, которое вы хотите, чтобы ваши клиенты совершили.
3. Адаптивные элементы
Дизайн целевой страницы для мобильных устройств должен содержать определенные адаптивные элементы, которые сделают переход с настольного компьютера на мобильный телефон плавным.

Изображение взято с сайта fireart.studio.
Это включает в себя:
- Ширина страницы
- Укладка и размещение изображений
- Пробелы
- Интуитивная навигация
- Копировать упаковку
Все эти элементы играют роль в том, как будет выглядеть ваш сайт и будет ли он доступен на мобильных устройствах.
Например, слишком много пробелов или плохо расположенные изображения могут затруднить просмотр сайта, а неотзывчивый текст может привести к тому, что предложения будут выходить за конец страницы, делая ее нечитабельной.
4. Экономичная копия
Ваш текст — это ваш шанс показать клиентам, что представляет собой ваш бренд и продукты. Может возникнуть соблазн перенасытить целевую страницу большим количеством текста, особенно если вы продвигаете новый интересный продукт.
Однако слишком много текста на целевой странице для мобильных устройств может привести к длинной прокрутке, из-за которой пользователи не смогут больше узнать о вашем продукте.
Чтобы избежать этого, будьте экономны с копией. Включайте только ту информацию, которая имеет решающее значение, и оставьте посетителей вашего сайта желать большего.
Например, рассмотрим разницу между этими двумя фрагментами текста на VNC-сервере Android :
Более длинная копия
Серверы VNC можно использовать для любого устройства, включая устройства Android. Они обеспечивают полное спокойствие при использовании VNC Reader для удаленного доступа к вашему устройству благодаря сквозному шифрованию, многофакторной аутентификации и контролю разрешений.
Вы даже можете записывать сеансы и обмениваться файлами в режиме реального времени, где бы вы ни находились.
Более короткая копия
Серверы VNC, созданные с учетом требований безопасности, обеспечивают полный удаленный доступ без каких-либо компромиссов на любом устройстве Android. Преимущества включают в себя:
- Многофакторная аутентификация
- Полное шифрование
- Запись
Вы можете видеть, что обе эти части содержат одну и ту же основную информацию, но во второй части используются более короткие абзацы с маркерами, которые будут отвечать потребностям мобильного устройства, что делает чтение более легким и менее утомительным для зрителя.

5. Минимизируйте набор текста

Бесплатное использование изображения из Unsplash
Разочарование — одна из основных причин отказов и закрытий страниц на сайтах электронной коммерции. Вы хотите по возможности избегать разочарования потребителей, что означает сокращение набора текста и других длительных действий.
Вы можете свести к минимуму набор текста в двух основных областях.
- Убедитесь, что ваше навигационное меню удобно в использовании, чтобы избежать необходимости в строке поиска.
- Сделайте ваши формы максимально простыми и отзывчивыми.
По возможности используйте краткие ответы, флажки и кнопки, чтобы обеспечить максимальное количество ответов до того, как посетители сайта разочаруются и покинут его раньше.
6. Избегайте навязчивых всплывающих окон
Многие веб-сайты используют всплывающие окна , что дает положительный эффект. При правильном использовании они могут стимулировать продажи и побудить клиентов сделать запрос или совершить желаемое действие.
Однако на мобильных устройствах всплывающие окна могут показаться навязчивыми и раздражающими. Мобильные пользователи, как правило, просматривают ваш сайт на ходу или вообще стремятся просматривать ваш сайт с минимальными затратами времени.
Необходимость закрывать всплывающие окна может замедлить работу самой страницы и ее сеанса, испортив качество обслуживания клиентов и повысив вероятность преждевременного закрытия.
Если вы планируете использовать всплывающие окна на своей целевой странице для мобильных устройств, дайте своим клиентам время сначала переварить информацию на странице.
Ваше всплывающее окно также должно побуждать к тем же действиям, что и остальная часть целевой страницы — будь то обращение к вам или совершение покупки.
7. Лучше всего использовать отдельные столбцы
Лучшие целевые страницы, оптимизированные для мобильных устройств, показывают, что их дизайнер понимает макет и путь пользователя мобильного сайта. Страницы с одной колонкой выглядят гладкими и простыми и идеально подходят для экранов гораздо меньшего размера, чем настольный компьютер.
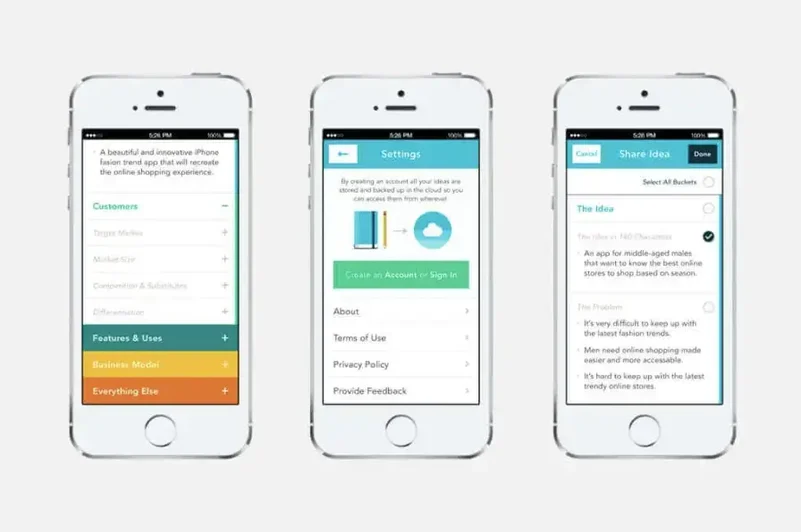
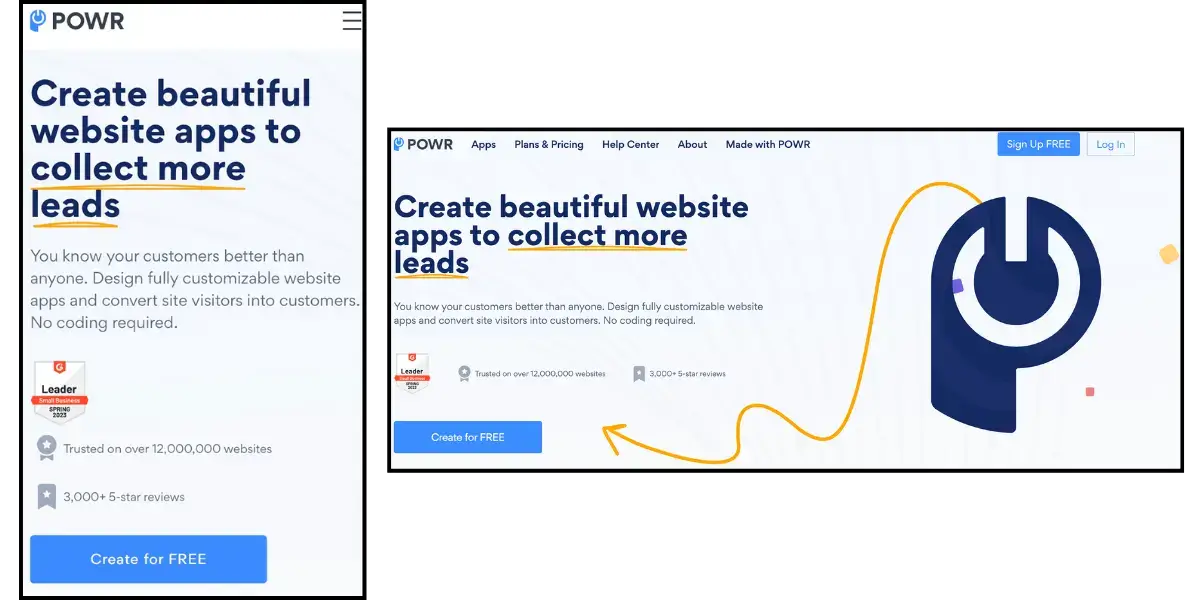
Ниже приведен пример мобильной страницы, адаптированной как простой столбец для мобильных устройств.
Макет не ставит под угрозу брендинг или обмен сообщениями, но признает, что места меньше, чем на рабочем столе.

Скриншоты с сайта powr.io
Это не перегружает зрителя и позволяет усвоить информацию.
8. Кликабельные призывы к действию
На мобильных устройствах все кликабельно.
Хотя это может быть не совсем так, пользователи мобильных устройств ожидают интерактивного взаимодействия с гладкими и понятными кнопками, которые показывают им, каким будет их следующее действие.
Внедрение отличных призывов к действию на вашу целевую страницу — отличный способ показать, что вы понимаете потребности и ожидания мобильных пользователей.
Например, создав специальную кнопку, которая ссылается на вызывающего абонента VoIP или систему набора номера, вы можете побудить зрителей звонить в вашу компанию напрямую, отправляя запрос с вашей целевой страницы.
Вы удаляете лишние шаги, каждый из которых является потенциальной точкой выхода, и сокращаете воронку конверсии. Ваши клиенты будут вам за это благодарны.
9. Тестирование
Тестирование дизайна целевой страницы для мобильных устройств имеет жизненно важное значение. Это позволяет вам увидеть в режиме реального времени, чем ваша страница отличается от настольной и как ее будут просматривать мобильные пользователи. Вам необходимо протестировать:
- Скорость загрузки
- Визуальные эффекты, включая компоновку изображений и качество активов.
- Копирование и перенос текста
- Всплывающие окна и встроенные формы
- Обмен сообщениями и путь клиента
Тестируйте по ходу дела, чтобы выявить проблемы со страницей, прежде чем выпускать ее для целевой аудитории.
Постарайтесь сделать тестирование максимально упрощенным. Вы можете рассмотреть возможность использования встроенных инструментов, таких как аннотирование изображений или программное обеспечение для совместного комментирования и редактирования, чтобы гарантировать эффективность тестирования страниц и участие всех нужных людей.
10. Создавайте для мобильных устройств
Оптимизировать целевую страницу для настольных компьютеров для мобильных пользователей — это здорово, но лучшим решением является создание целевой страницы, специально предназначенной для мобильных устройств.
Таким образом, вы можете избежать удаления ключевых элементов брендинга или частей вашего сообщения, пытаясь сделать текст и дизайн удобным для мобильных устройств.
Это потребует некоторой дополнительной работы, но обеспечит большую часть вашей аудитории более удобным пользовательским интерфейсом.

Скриншот мобильной целевой страницы с сайта babbel.com
Это особенно выгодно для электронной коммерции, поскольку на мобильные устройства фактически приходится меньшинство онлайн-покупок.
Если вы хотите увеличить продажи на мобильных устройствах, вам необходимо убедиться, что вы предоставляете наилучшие возможности.
Проектирование для мобильных устройств
В целом, важно помнить, что мобильные устройства — это растущая платформа, и они должны быть приоритетом для создания качественных целевых страниц — одной из наиболее важных стратегий привлечения потенциальных клиентов, доступных вам.
При разработке дизайна для мобильных устройств вы должны учитывать ожидания зрителей, включая время загрузки, размер их экрана, время и место, когда они читают ваш контент, а также их следующее запланированное действие.
Все это поможет сформировать целевые страницы, оптимизированные для мобильных устройств, которые принесут вам результаты и увеличат ваши продажи.
