10 советов по улучшению производительности и скорости веб-сайта
Опубликовано: 2019-09-10Веб-сайты стали неотъемлемой частью любого бизнеса. Будь то малый бизнес или крупное предприятие, каждая организация имеет бизнес-сайт для продвижения своих продуктов или услуг. Но требуется нечто большее, чем просто бизнес-сайт с великолепными визуальными эффектами и релевантным контентом.
С ростом конкуренции потенциальные клиенты, скорее всего, останутся на вашем сайте всего на несколько секунд. После этого они попадут на сайт конкурента.
Вот почему ваш веб-сайт должен иметь высокую скорость и производительность, чтобы привлекать посетителей и превращать их в клиентов.
В этой статье мы расскажем, что такое скорость и производительность веб-сайта, а также эффективные способы их улучшения.
Что такое скорость и производительность веб-сайта?
Как правило, скорость и производительность веб-сайта связаны с пользовательским опытом и звучат одинаково. Но между ними обоими есть небольшая разница.
Скорость сайта — это то, насколько быстро контент вашего сайта загружается и доступен пользователю. Это важнейший элемент, который существенно влияет на репутацию вашего онлайн-бизнеса.
С другой стороны, производительность веб-сайта — это широкий термин, относящийся к общей функциональности веб-сайта, которая может превратить посетителя в потенциального потенциального клиента или клиента. Он состоит из таких факторов, как общая скорость, отзывчивость, контент, дизайн и т. д.
Например, когда посетитель попадает на ваш сайт, его производительность зависит от того, насколько быстро он загружается, отвечает на запросы пользователей и насколько плавно позволяет им выполнить необходимые действия (заполнение формы, покупка или подписка).
10 эффективных способов повысить скорость и производительность сайта
- Проверьте и оптимизируйте скорость страницы
- Минимизация файлов HTML, CSS и JavaScript
- Сжатие размера визуального контента
- Сделайте навигацию простой
- Удалить ненужные плагины
- Используйте кеширование веб-сайта
- Оптимизируйте контент
- Сосредоточьтесь на мобильных устройствах
- Рассмотрите возможность использования CDN
- Используйте лучший хостинг
Это некоторые из эффективных способов повысить скорость и производительность вашего сайта. Давайте рассмотрим их подробно.
1. Проверьте и оптимизируйте скорость страницы
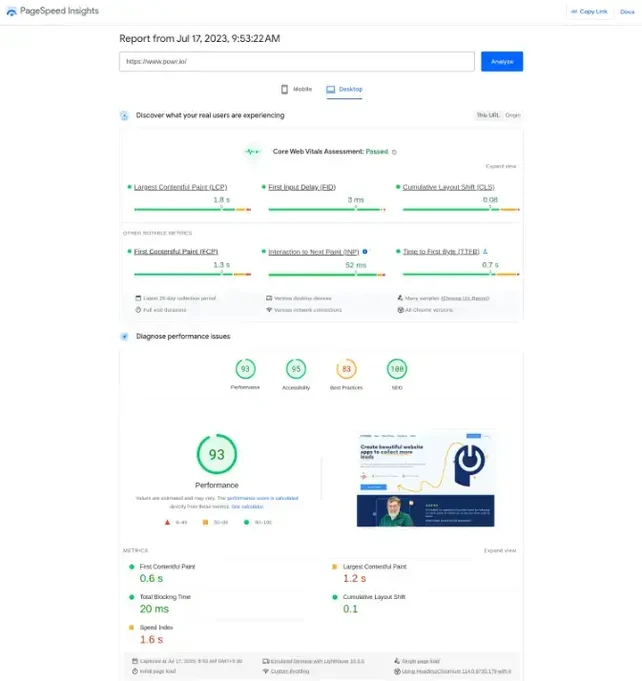
Самый первый шаг — это анализ скорости различных веб-страниц вашего сайта. Вы можете использовать бесплатные инструменты, такие как Google Page Speed Insights или Pingdom, чтобы проверить скорость страницы. Эти инструменты помогут вам протестировать общую производительность вашего веб-сайта на основе различных основных веб-показателей.

Источник
Вот пример инструмента анализа скорости страницы. Он проверяет скорость и производительность страницы на основе различных показателей. Кроме того, он также предоставляет вам список предложений по оптимизации веб-сайта, чтобы улучшить скорость и производительность вашего сайта. Вы можете рассмотреть возможность их реализации.
2. Минимизируйте файлы HTML, CSS и JavaScript.
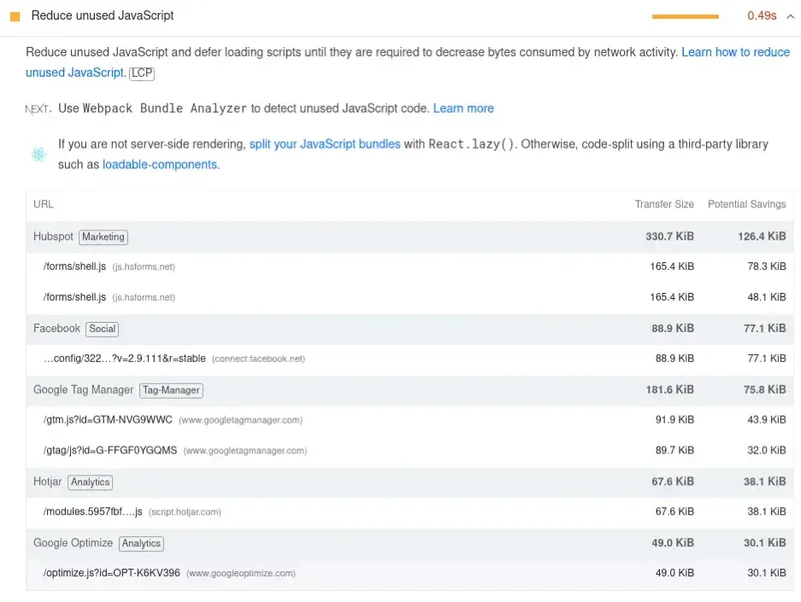
Вы можете повысить скорость страницы, удалив нежелательные элементы файлов HTML, CSS и Javascript на своем веб-сайте. Удалите ненужные пробелы, комментарии, разрывы и лишние символы. Также рассмотрите возможность минимизации неиспользуемых функций и переменных, которые не влияют на функциональность вашего веб-сайта.

Источник
Инструмент анализа скорости страницы поможет вам определить потенциальные элементы, которые можно уменьшить. Уменьшив количество файлов HTML, CSS и JS, вы можете уменьшить количество HTTP-запросов и повысить скорость вашего веб-сайта.
3. Сжатие размера визуального контента
Использование визуального контента, такого как изображения, видео, инфографика и диаграммы, — отличный способ повысить коэффициент конверсии вашего веб-сайта . Но визуальный контент также увеличивает размер страницы и замедляет работу вашего сайта.
Хорошая новость в том, что вы можете использовать эти визуальные эффекты, не влияя на скорость и производительность. Обязательно сжимайте изображения перед их загрузкой. Вы можете использовать такие инструменты, как TinyPNG, Kraken.io и ImageOptim, чтобы уменьшить размер изображения, не влияя на его качество.
Если вы хотите использовать видео в качестве фона, сожмите его и постарайтесь сделать размер как можно меньшим. Если речь идет о тематических видеороликах, сначала загрузите их в сторонние приложения, например YouTube, а затем встройте на свой сайт. Сделав это, вы сможете использовать видео, не влияя на скорость веб-сайта.
4. Сделайте навигацию простой
Навигация по веб-сайту — это особенность дизайна, которая позволяет пользователям находить и получать доступ к тому, что они хотят на веб-сайте. Это могут быть разные страницы, ссылки, кнопки и т. д. Навигация не влияет напрямую на скорость сайта, но может привести к дополнительной загрузке страниц и ухудшению качества обслуживания клиентов .
Узнайте больше о повышении производительности веб-сайта с помощью отложенной загрузки.
Вы можете улучшить навигацию по сайту, упорядочив веб-страницы. Кроме того, держите все кнопки призыва к действию (CTA), меню и другие полезные ссылки понятными и доступными для пользователей.
Кроме того, плавная навигация также помогает в поисковой оптимизации , позволяя поисковым системам более эффективно сканировать и индексировать страницы, что помогает повысить производительность веб-сайта.
5. Удалите ненужные плагины
Веб-сайты, размещенные в системах управления контентом, таких как WordPress, часто используют различные плагины для добавления функций и возможностей на свои веб-сайты. Но наряду с функциями они также приносят дополнительный вес странице, что замедляет работу вашего сайта.

Требования к плагинам варьируются от бизнеса к бизнесу. Но вы можете проверить наличие нежелательных плагинов и удалить их со своего сайта.
Рассмотрим, например, плагин новостной рассылки по электронной почте. Если вы не рассылаете информационные бюллетени регулярно, вы можете рассмотреть возможность удаления их со своего веб-сайта.
6. Используйте кеширование веб-сайта
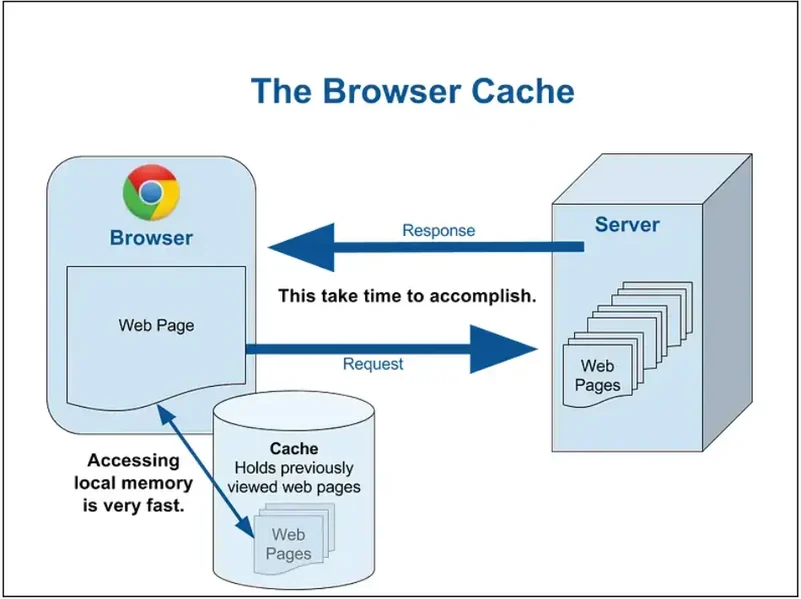
Кэш – это часть данных вашего веб-сайта, хранящаяся на устройстве пользователя. Эти данные предварительно загружаются и доставляются пользователю, пока загружается остальной контент.

Источник
Кэширование не влияет на скорость напрямую, но помогает уменьшить First Contentful Paint (FCP) за счет снижения нагрузки на сервер. Это помогает снизить показатель отказов вашего сайта.
Включить кеширование можно через настройки вашей CMS и хостинг-провайдера. Он хранит последнюю статическую версию вашего сайта и загружает ее, когда пользователь посещает сайт.
7. Оптимизируйте контент
Контент является наиболее важным элементом вашего веб-сайта, поскольку он помогает вашим посетителям оставаться на связи. Но это также способствует повышению производительности вашего сайта. Оптимизируя содержимое вашего сайта, будь то SaaS-блог или магазин Magento , вы можете повысить скорость веб-сайта и повысить конверсию, создавая удобство взаимодействия с пользователем.
Во-первых, убедитесь, что контент на вашем сайте ясен и точен. Нанимайте авторов контента , чтобы гарантировать качество вашего контента. Нежелательный контент может не повлиять на скорость страницы, но может снизить коэффициент конверсии. Используйте простой язык и форматирование.
Кроме того, избегайте использования нескольких шрифтов. Они не только увеличивают время загрузки, но и влияют на пользовательский опыт. Используйте минимальное количество шрифтов, оптимизированных для скорости страницы.
8. Сосредоточьтесь на мобильных устройствах
Поскольку большая часть поисковых запросов осуществляется с мобильных устройств, необходимо сосредоточиться на мобильной отзывчивости. Вы должны оптимизировать свой веб-сайт для мобильных устройств, чтобы обеспечить удобство работы для большинства ваших пользователей.
Во-первых, темы веб-сайтов составляют большую часть общего размера веб-сайта. Поэтому, если вы собираетесь создать новый сайт или пытаетесь изменить дизайн старого, подумайте об использовании легкой и удобной для мобильных устройств темы.

Источник
Однако выбор простой темы не означает жертвование внешним видом вашего сайта. Используя правильные темы, вы можете создавать сайты с лучшим внешним видом и производительностью.
Вам следует уделять больше внимания размещению контента и макету вашего мобильного сайта. В процессе разработки контента убедитесь, что все элементы четко видны пользователю. И наконец, следите за скоростью и производительностью вашего сайта. Постарайтесь оптимизировать его всякий раз, когда это необходимо.
9. Рассмотрите возможность использования CDN
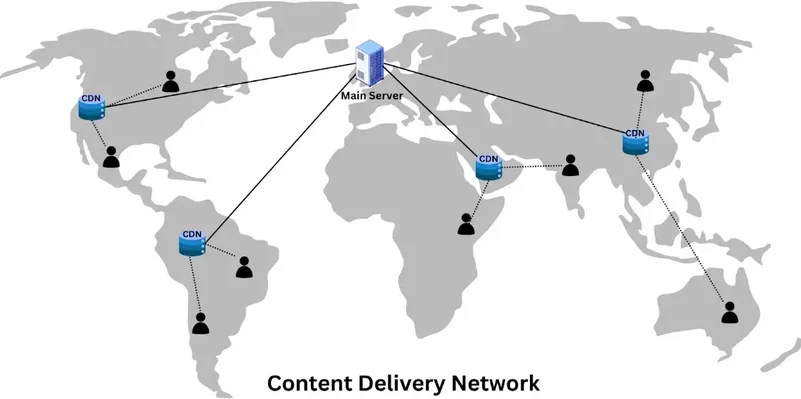
Если у вас веб-сайт с высокой посещаемостью и посетителями из разных мест, вам может помочь CDN (сеть доставки контента). CDN — это сеть серверов, на которых хранится кэшированная версия вашего веб-сайта.

Источник
Эти CDN расположены по всему миру. Поэтому, когда посетители попадают на веб-сайт, они получают ответ от ближайшего CDN, а не от основного сервера. Этот процесс значительно сокращает время загрузки и повышает скорость сайта.
10. Используйте лучший хостинг
Ваш хостинг-провайдер играет решающую роль в скорости вашего сайта. Чем лучше хостинг, тем быстрее будет работать ваш сайт. Хостинг с высокоскоростными серверами может повысить производительность вашего сайта.
Как правило, большинство компаний выбирают хостинг с общими серверами из-за более низких цен. Этот тип хостинга может быть полезен для небольших веб-сайтов с ограниченным количеством страниц. Однако при использовании на больших сайтах загрузка и доступ к содержимому займет много времени.
Хостинг-провайдеры с виртуальными частными серверами могут быть лучшим вариантом хостинга WordPress. Это похоже на общий хостинг, но у каждого веб-сайта есть выделенные ресурсы.
Выделенные серверы могут быть вариантом, если у вас есть сайт корпоративного уровня и вы хотите, чтобы он загружался и работал быстро. Как следует из названия, ваш сайт получает выделенный сервер, который помогает повысить скорость и производительность.
Узнайте больше о веб-хостинге.
Подведение итогов
Суть в том, что скорость и производительность веб-сайта являются важнейшими факторами, которые могут создать или разрушить ваш бизнес в Интернете. С помощью нескольких полезных изменений, упомянутых в этой статье, вы можете повысить скорость и производительность своего сайта. Кроме того, вы можете инвестировать в лучшие хостинговые решения или CDN, если у вас большие сайты.
Однако, улучшая скорость и производительность вашего веб-сайта, убедитесь, что взаимодействие с пользователем остается плавным на протяжении всего процесса. Потому что быстрый сайт с плохим опытом обойдется вам дороже.
Биография автора:
Кришна Ядав известен своими двумя стартапами Infibusiness Solution и Branding Marketing Agency (BMA). Он предприниматель и имеет опыт в органическом SEO, брендинге, контент-маркетинге и PPC. Его клиенты работают в самых разных отраслях: от домашних услуг, ИТ-услуг, Saas, маркетинга и рекламы.

