10 простых способов увеличить скорость сайта в 2020 году
Опубликовано: 2020-01-29
Раньше скорость страницы была одним из основных столпов веб-дизайна. В последнее время, к сожалению, он отошел на второй план из-за более высокой пропускной способности Интернета («так зачем беспокоиться?») и внедрения современных интерфейсных фреймворков. Тем не менее, скорость веб-сайта по-прежнему имеет решающее значение для удобства пользователей и монетизации, и ее влияние на ваш сайт, вероятно, намного больше, чем вы думаете.
Эффект от оптимизации вашего веб-сайта для повышения скорости, когда речь идет о монетизации рекламы и пользовательском опыте, невозможно переоценить. Чтобы узнать, насколько хорош ваш сайт в отношении скорости, вы можете использовать инструмент аудита Chrome или такие инструменты, как GTmetrix или инструмент разработчика Google.
В этой статье мы немного углубимся в технические детали и познакомим вас с десятью основными действиями, которые ускорят работу вашего веб-сайта в 2020 году, что приведет к улучшению UX и монетизации.
Заставьте ваш сервер работать на вас
Правильная настройка сервера может значительно повысить скорость работы. Две простые настройки, которые вам нужно убедиться, что у вас есть:
- Сжатие включено — убедитесь, что у вас включено сжатие GZIP для всех ваших текстовых файлов (HTML, JS, CSS, и т. д.).
- HTTP2 — если ваш сервер может поддерживать HTTP2, обязательно включите его.Это отличный способ повысить производительность без необходимости что-либо менять на сайте.
Посмотрите на эту крутую демонстрацию HTTP2 от Vodien.
Используйте ленивую загрузку
Ленивая загрузка — это процесс загрузки контента только тогда, когда он вот-вот появится в поле зрения. Это уменьшит загрузку большого количества дополнительного контента, до которого пользователь может никогда не добраться, и освободит браузер, что значительно повысит производительность. Хорошей новостью является то, что существует множество готовых пакетов, которые помогут вам быстро лениво загружать контент. Более того, начиная с Chrome 76 (июль 2019 г.) отложенная загрузка изначально интегрирована с HTML. Просто добавьтезагрузку = «ленивый » к тегу, и все готово.
Сделайте ваши файлы меньше
Минификация — это процесс удаления пробелов и комментариев из кода.Они необходимы для того, чтобы сделать код понятным для людей, но компьютерам они не нужны. Минификация может уменьшить размер файла более чем на 70%. Вы должны минимизировать все свои файлы HTML, CSS и JS. Просто убедитесь, что вы сохранили оригиналы на случай, если вам нужно будет внести изменения. Сегодня у каждой крупной IDE есть плагины, которые уменьшат ваши файлы. Если вы используете такой пакет, как React, минификация поставляется со встроенным встряхиванием дерева.
Разделение файлов. Убедитесь, что в ваших файлах есть только то, что им нужно.Разделение файлов помогает уменьшить размер файлов и сделать ваш проект более управляемым.
Оптимизация изображений
Правильный размер изображений . Адаптивный веб-дизайн стал нормой, что приводит к тому, что изображения отображаются в разных размерах в зависимости от экрана.Мы можем использовать это в своих интересах и сохранить несколько разных размеров для наших изображений. Нет необходимости загружать большой файл, если изображение не сможет показать все эти пиксели. Тег picture и атрибутsrcsetделают это очень простым.
Это руководство познакомит вас с некоторыми передовыми методами и простыми реализациями для адаптивного изменения размеров изображений.
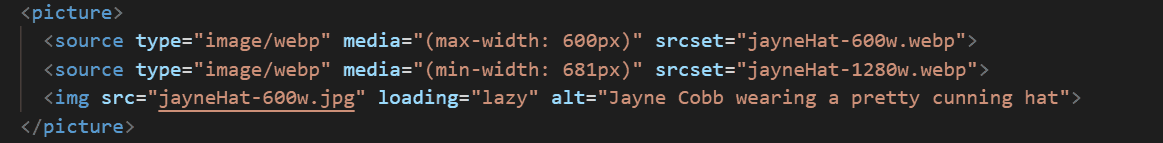
Форматы следующего поколения . Новые форматы изображений, которые теперь поддерживаются большинством браузеров, могут значительно уменьшить размер файлов (не только для фотографий).Открытый формат Google WebP, например, может уменьшить размер файла на 64-92%. В приведенном ниже случае мы используем файлы WebP двух разных размеров и добавляем резервное изображение jpg для браузеров, которые не поддерживают webP.

Спрайты изображений . Спрайты изображений представляют собой изображения, состоящие из множества маленьких изображений.Использование спрайта изображения для всех ваших кнопок\логотипов уменьшит количество вызовов сервера, необходимых для загрузки страницы. Если вы используете HTTP/1.1, это сократит время загрузки.
Реализовать политику кэширования на стороне клиента
Время загрузки страницы можно значительно сократить, попросив браузер сохранить уже загруженные файлы. Это актуально как для внутренних, так и для внешних файлов.

Внутренние файлы — это повторно используемые файлы на вашем сайте, такие как таблицы стилей и логотипы.Для файлов, которые не изменяются, таких как логотипы, общий CSS и изображения с уникальными идентификаторами, обычно устанавливается срок действия 1 год. Если у вас есть файлы, которые вы планируете изменять чаще, вы можете установить соответствующую дату истечения срока действия.
Внешние пакеты . Например, если на вашем сайте используется загрузочный пакет, вместо загрузки пакета на ваш веб-сайт у вас есть возможность использовать CDN.Если вы сделаете это, то даже при первом посещении вашего веб-сайта пользователю, вероятно, не потребуется загружать пакет, так как это популярный пакет и, возможно, он уже был загружен с другого сайта.
Используйте кэширование на стороне сервера
Идея та же, что и в внешнем кэшировании, избавляя ваш сервер от работы с вещами, которые он уже создал или которые он часто использует. Если у вас есть контентный сайт, вы не хотите, чтобы ваша база данных попадала каждый раз, когда пользователь заходит на веб-сайт, из-за низкой производительности и затрат на базу данных. Поскольку все пользователи увидят одни и те же статьи, вы можете кэшировать их один раз и продолжать использовать кешированную версию, пока в нее не будут внесены изменения.
В этом вам может помочь множество различных пакетов, в зависимости от того, как устроен ваш сервер. И, конечно же, вы можете разработать собственное кэширование в соответствии со своими конкретными потребностями.
Используйте CDN
Сети доставки контента связываются с вашим сервером, кэшируют ответ, а затем передают его локально вашим пользователям. На первый взгляд они кажутся очень дорогими. Однако правильная настройка CDN должна снизить затраты на обслуживание и значительно повысить производительность.
Избегайте перенаправлений
Избегайте редиректов! Перенаправления — верный способ все замедлить. Иногда они необходимы, например, при перенаправлении пользователей на безопасную версию вашего сайта (HTTP VS HTTPS) или когда вы перемещаете контент на своем веб-сайте, но хотите, чтобы ваши старые SEO-ссылки продолжали вести к контенту.
Если вы обнаружите, что используете перенаправления, убедитесь, что вы избегаете цепных перенаправлений. Сцепленное перенаправление — это перенаправление, которое приводит к другому перенаправлению. Если вам нужно перенаправить, убедитесь, что вы перенаправляете только один раз!
Расставьте приоритеты и удалите активность, блокирующую рендеринг
Рендеринг относится к загрузке, и при просмотре вашей веб-страницы наивысшим приоритетом для быстрой загрузки являются части, расположенные выше сгиба. Поскольку HTML читается сверху вниз, важно выдвигать то, что не важно для просмотра первой страницы, за пределы важного.
Например, если у вас есть тег JS для аналитики, вы можете разместить его в нижнем колонтитуле страницы. Таким образом, вы гарантируете, что браузер пользователя сначала обработает то, что пользователь может видеть, а остальные отложит на потом.
Выбирайте партнеров с умом
В сети, как и в жизни, главное правильно выбрать партнеров. Вы можете оптимизировать свой сайт и получить красивый веб-сайт, который предназначен для быстрой работы. Но с рекламным партнером, из-за которого сайт загружается медленно, вы создаете навязчивый пользовательский опыт. Год назад мы начали работать с издателем в индустрии киберспорта, и у нас были тяжелые времена с монетизацией сайта. После тщательного изучения сайта мы обнаружили рекламный блок, который работал настолько медленно, что у всех других рекламных партнеров на сайте истекал тайм-аут. После того, как сайт удалил этого рекламного партнера, общий доход на тысячу показов на странице сайта увеличился в четыре раза!

Продолжай учиться
В этой статье мы рассмотрели лишь несколько быстрых советов. Поэтому не забудьте углубиться для повышения производительности. Кроме того, наша экосистема постоянно развивается. Если вы зашли так далеко, вы, вероятно, знаете, что всегда есть что-то новое, чему можно научиться.
Я рекомендую вам взглянуть на две ссылки ниже. Я думаю, что они являются отличным местом для начала.
https://www.udacity.com/course/browser-rendering-optimization–ud860
https://medium.com/swlh/what-the-amp-augmenting-my-own-site-with-accelerated-mobile-pages-amp-52927bab7cb8
