Что такое многогранный поиск и навигация? 14 советов и 24 примера
Опубликовано: 2022-07-18Направлять посетителей к продуктам, которые их интересуют, — сложная задача для любого интернет-магазина. Чем больше у вас вариантов, тем сложнее становится.
Это большая проблема, потому что чем больше времени требуется среднему посетителю, чтобы найти то, что его интересует, тем меньше продаж вы можете ожидать. Люди смущаются и расстраиваются, когда не могут найти то, что ищут, и могут даже закрыть окно браузера или перейти на более удобный сайт.
Многогранный поиск и навигация играют большую роль в упрощении взаимодействия с пользователем. Все дело в улучшении поиска, чтобы ваши продукты было легко найти.
В этой статье мы обсудим многогранный поиск, поделимся 14 важными советами по многогранному поиску и рассмотрим 24 примера интернет-магазинов, которые правильно используют многогранный поиск.
Давайте начнем!
Ярлыки ✂️
- Что такое многогранный поиск и навигация?
- Почему вы должны использовать фасетный поиск на своем сайте электронной коммерции?
- 14 лучших практик для фасетного поиска
Что такое многогранный поиск и навигация?
Фасетный поиск , также известный как фасетная навигация или фасетный просмотр, — это метод, используемый брендами электронной коммерции, чтобы помочь пользователям анализировать, систематизировать и фильтровать большие наборы товаров на основе таких фильтров, как размер, цвет, цена и бренд.
Подождите, так мы просто говорим о фильтрах?
Не совсем. Аспекты более конкретны: они применяются к результатам поиска.
Многогранный поиск требует улучшения всего, начиная с пользовательского интерфейса и заканчивая написанием описаний продуктов. Вместо того, чтобы иметь сложную структуру на вашем сайте, все должно быть максимально простым и упорядоченным.
Почему вы должны использовать фасетный поиск на своем сайте электронной коммерции?
Фасетный поиск помогает повысить удобство поиска товаров вашими клиентами.
Некоторые посетители сайта точно знают, чего хотят. Другие хотят изучить несколько вариантов, прежде чем принять решение… но это не значит, что они заинтересованы во всей вашей линейке продуктов! Скорее всего, они ищут разные варианты для определенного типа продукта.
Фасеты упрощают взаимодействие с пользователем, позволяя пользователям быстро и эффективно сосредоточиться на параметрах, отвечающих их потребностям.
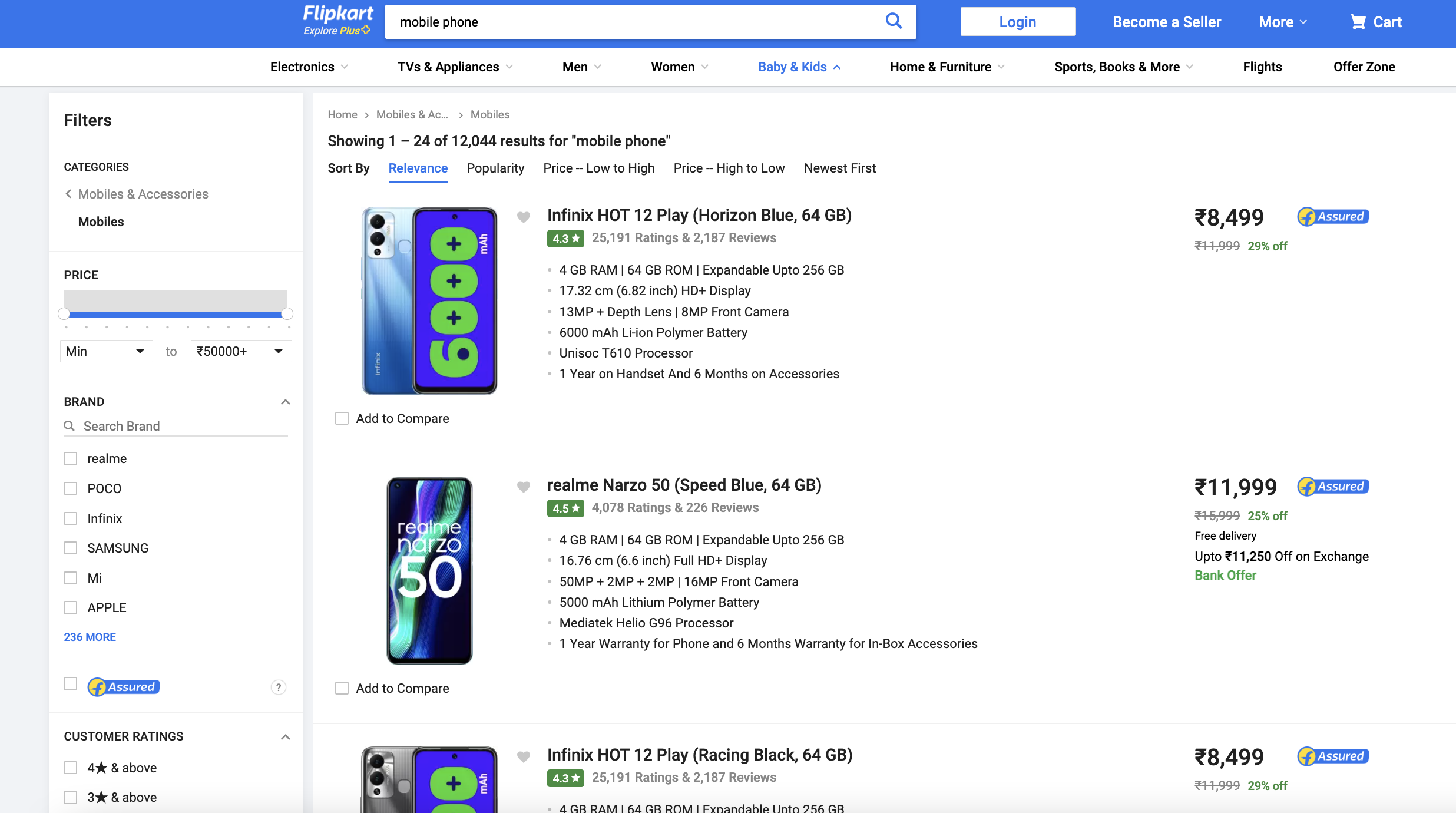
Например, покупателю, который хочет купить мобильный телефон, придется выбирать из тысяч моделей с различными характеристиками и функциями. Это может быть ошеломляющим, и принятие решения может казаться невозможным.
Но посмотрите на этот многогранный поиск мобильных устройств на Flipkart.com. Используя многогранные фильтры, такие как бренд, ценовой диапазон и обзоры, покупатели могут быстро выбрать лишь несколько моделей из тысяч мобильных телефонов, доступных на сайте!

Легко понять, почему почти все крупные игроки электронной коммерции используют многогранную навигацию на своих сайтах.
Эффективные фасетные навигационные системы гарантируют, что клиенты не потеряются и не будут перегружены, а также могут повысить коэффициент конверсии на 20% !
14 лучших практик для фасетного поиска
В этом разделе мы предложим 14 советов, как максимально использовать преимущества фасетного поиска, и проведем вас с отличными примерами фасетного поиска и навигации.
1. Используйте соответствующие параметры фильтра
Аспекты, связанные с каждым поиском (и варианты внутри каждого аспекта), должны соответствовать типу продукта.
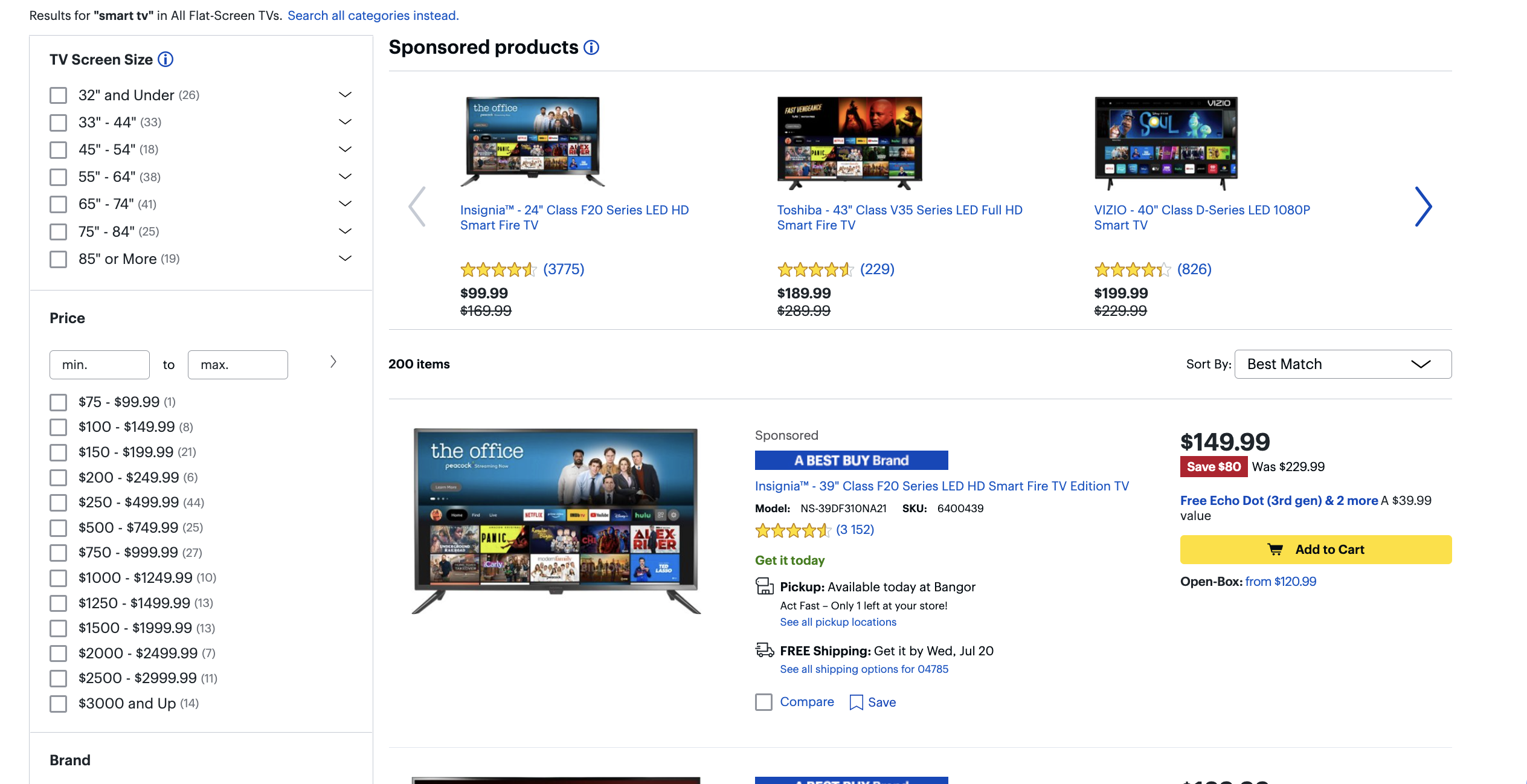
Например, в категории Smart TV параметры фасета должны включать:
- Цена,
- Бренд,
- Разрешение,
- Размер экрана,
- Функции,
- и так далее…
В каждом аспекте предоставьте соответствующие фильтры для улучшения результатов поиска, например параметры разрешения (HD, Full HD, 4K).
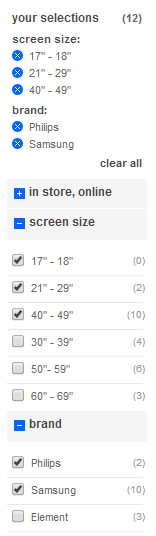
Посмотрите на этот пример от Best Buy:

Предоставьте клиентам все возможности выбора, необходимые для сужения результатов поиска. Цена и бренд являются стандартными для разных отраслей, но не забудьте также включить опции для конкретных категорий. Например, в таких категориях, как обувь и одежда, важны варианты цвета и размера.
Чтобы определить подходящие аспекты и параметры фильтрации, вы можете проверить сайты конкурентов, веб-сайты лидеров отрасли, отзывы клиентов, обзоры экспертов и часто используемые ключевые слова.
2. Правильно расположите грани
Вы можете размещать фасеты горизонтально или вертикально на странице результатов поиска.
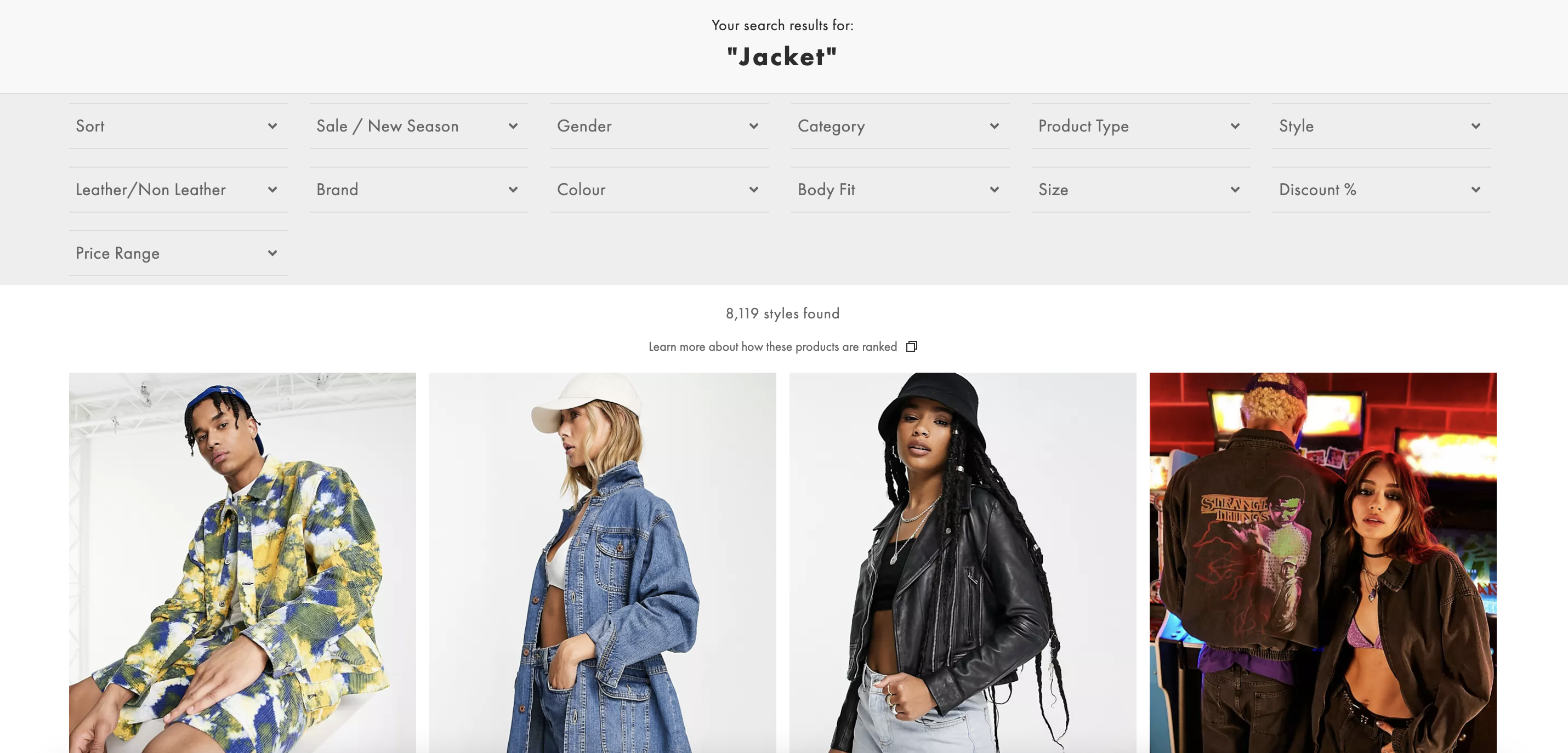
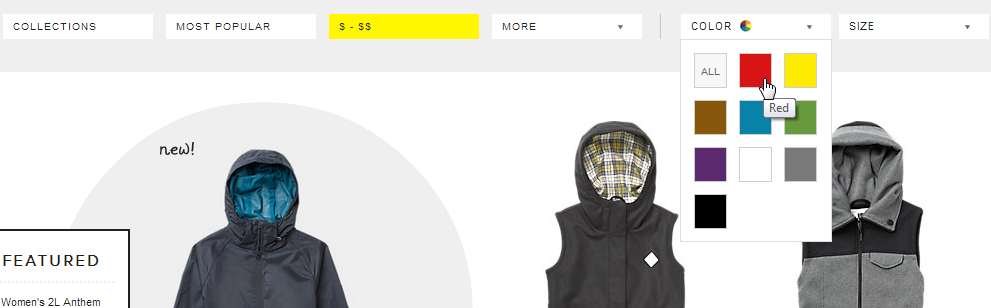
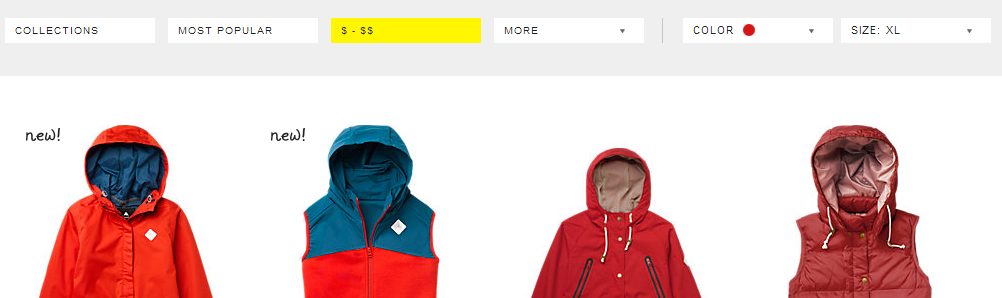
Горизонтальная навигация уместна только в том случае, если у вас есть небольшое количество продуктов с минимальной стоимостью, как в примере ниже с asos.com:

Если у вас много разных продуктов, горизонтальное расположение фасетов может сделать ваш сайт загроможденным. Это также может поставить под угрозу работу пользователя, поскольку меню фильтров исчезает, когда пользователь прокручивает страницу вниз.
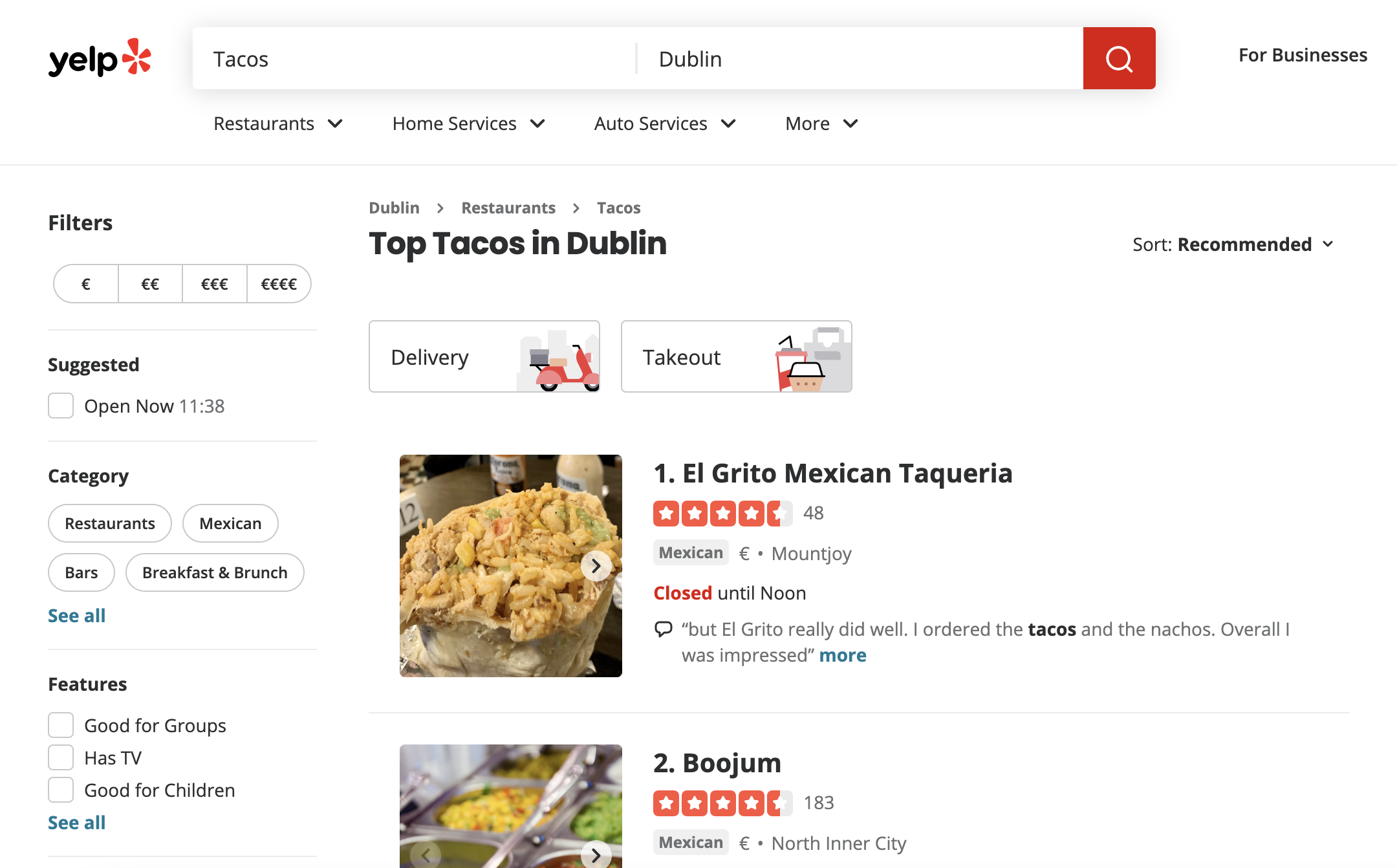
Когда есть много вариантов продуктов и фильтров, вертикальное позиционирование работает лучше всего. Таким образом, клиенты могут получить доступ к многогранной навигационной системе во время прокрутки результатов.
Вот пример вертикальных фасетов из Yelp:

3. Присутствуют грани для максимального удобства пользователя
Существует несколько способов отображения фасетных фильтров. Опции включают ссылки, ползунки, флажки, раскрывающиеся списки и поля ввода.
Выберите способ отображения фасетов в зависимости от типа данных, которые фильтрует каждый из них. Ползунок имеет смысл для фильтра ценового аспекта, но флажки необходимы, когда дело доходит до фильтрации по бренду или категории.
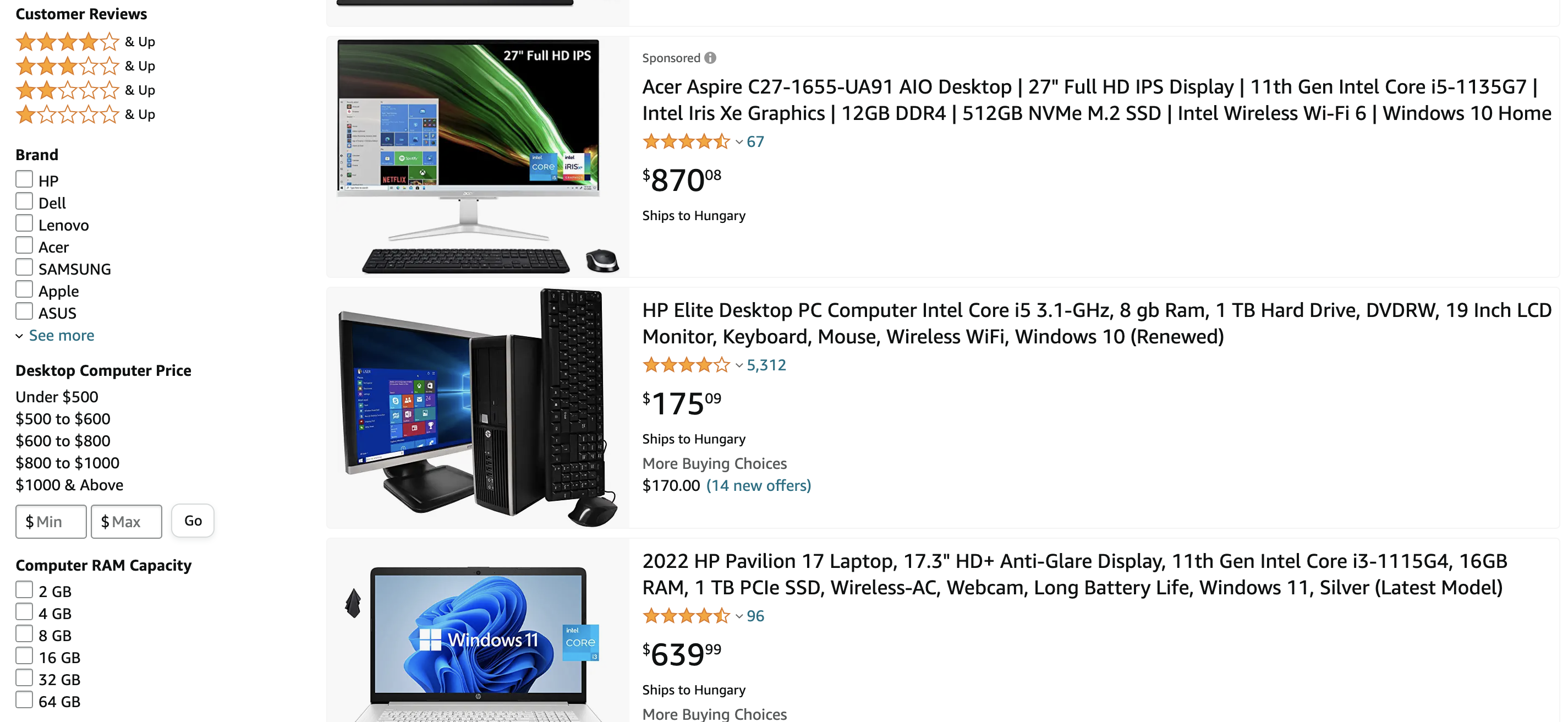
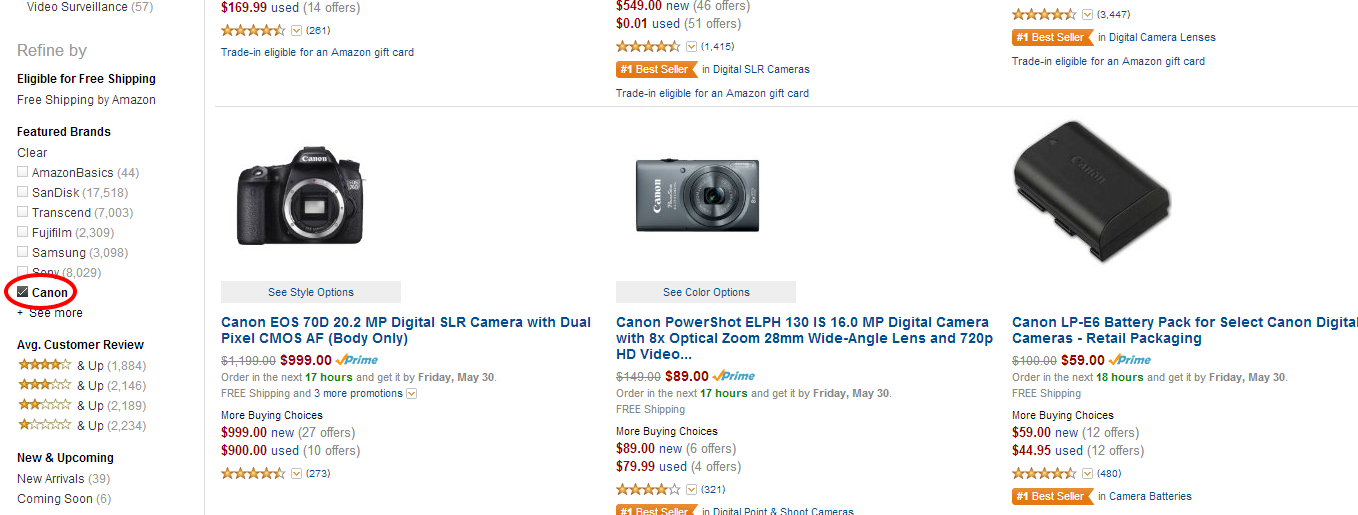
Amazon использует как списки, так и флажки:

Небольшой совет по использованию флажков: сделайте кликабельной всю область определенного значения или фильтра (включая текст) — это гарантирует, что клиентам не составит труда нажать на маленькое поле.
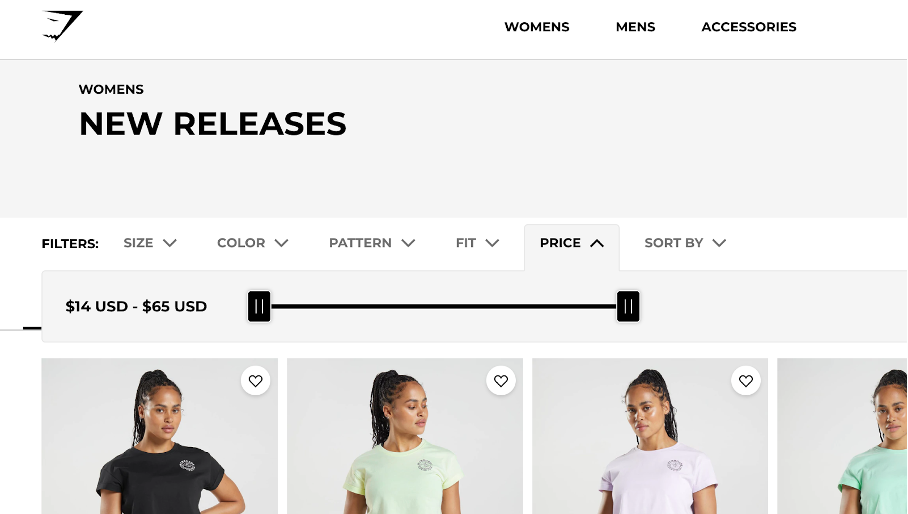
Как уже упоминалось, ползунки отлично подходят для числовых значений, таких как цена или расстояние. Посмотрите, как Gymshark использует фильтр:

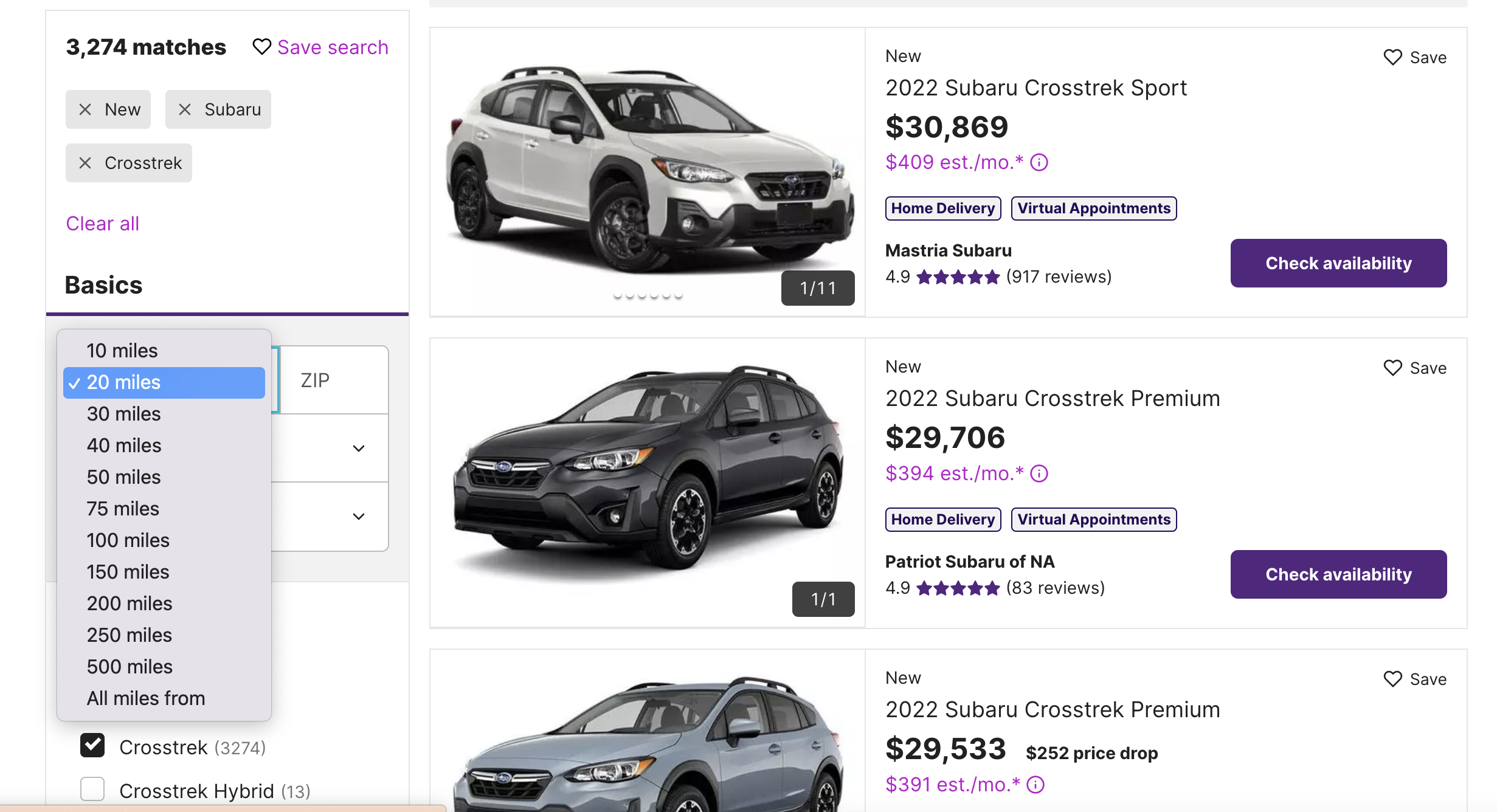
Выпадающие списки ограничивают выбор одним параметром, поэтому их лучше использовать для фильтров, устанавливающих минимум или максимум. Посмотрите, как cars.com использует раскрывающиеся списки:

Не существует единого «наилучшего» способа отображения фасетов — комбинируйте различные варианты, чтобы получить наиболее эффективный способ для вашего веб- сайта.
4. Используйте изображения
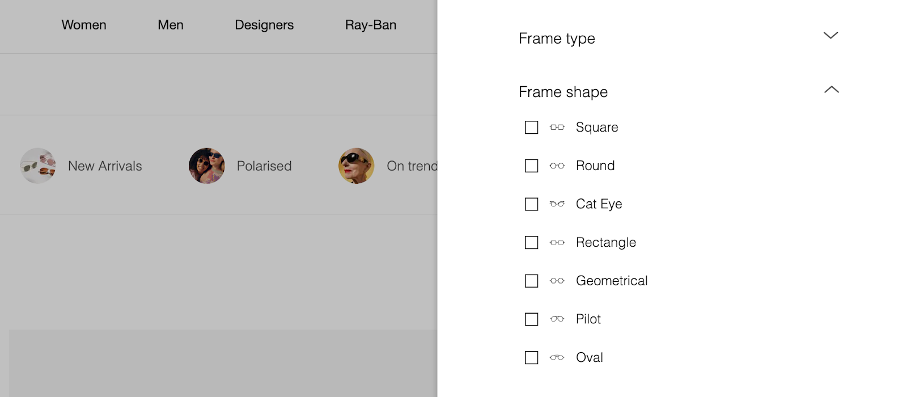
Изображения (или значки) играют важную роль в удобстве использования аспекта. Они идеально подходят для выбора цветов, стилей и других параметров.
Посмотрите, как Sunglass Hut эффективно использует значки при отображении параметров формы рамки:

5. Включите отзывы клиентов как аспект
Крупные сайты все чаще используют отзывы клиентов в качестве аспекта.
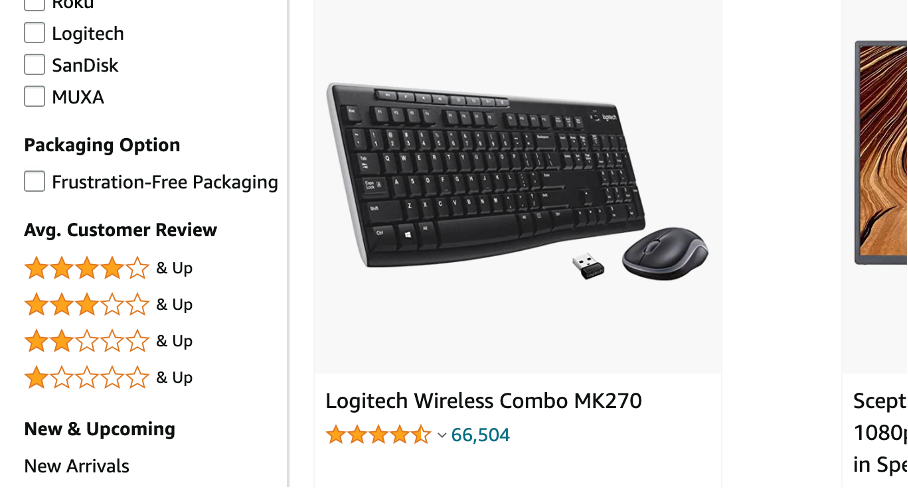
Например, Amazon.com отображает отзывы клиентов в виде от одной до пяти звезд. Рекомендуется использовать эту опцию только в том случае, если у вас много отзывов или оценок.

6. Отображение специфических для магазина или отрасли аспектов
Может быть отличной идеей создать уникальные варианты аспектов, основанные на потребностях клиентов, характеристиках продукта, отраслевых требованиях и возможностях конкретного магазина.
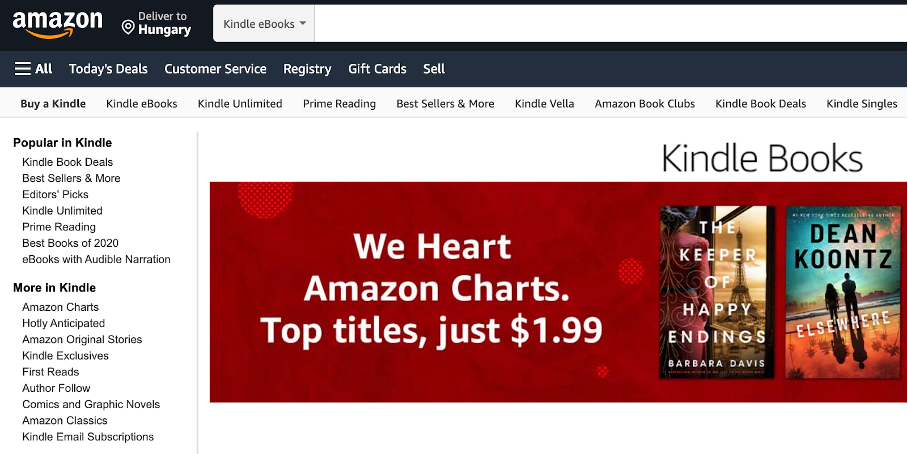
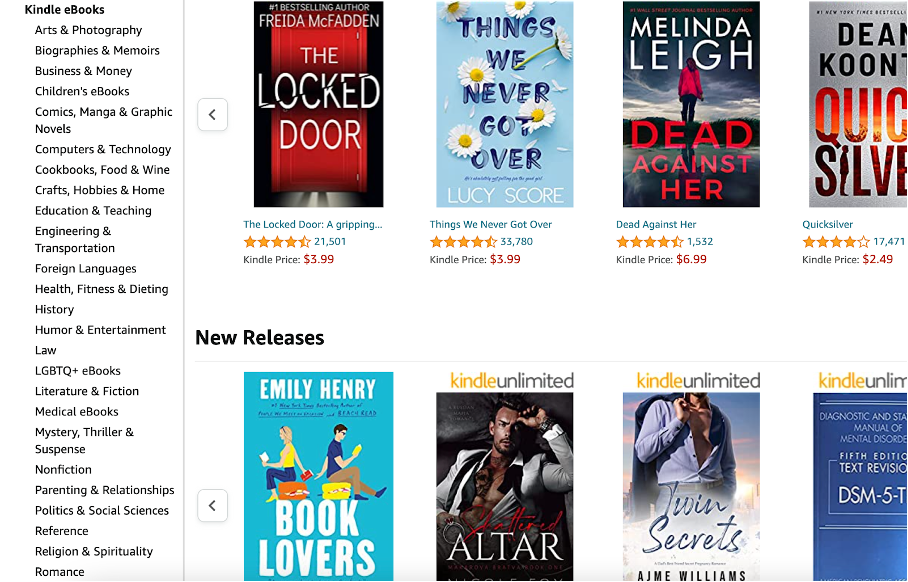
В разделе электронных книг Amazon Kindle есть такие параметры, как «Основное чтение» или «Лучшие книги 2020 года», в дополнение к стандартным вариантам выбора, таким как автор, язык и т. д. Это помогает клиентам быстро принимать решения о покупке, даже когда есть тысячи вариантов.

7. Используйте сворачиваемые или расширяемые меню
Хороший многогранный поиск должен позволять пользователям сворачивать или разворачивать меню. Это означает, что они могут быстро увидеть различные параметры фильтрации и выбрать фильтры, которые они хотят использовать, не отвлекаясь на другие.

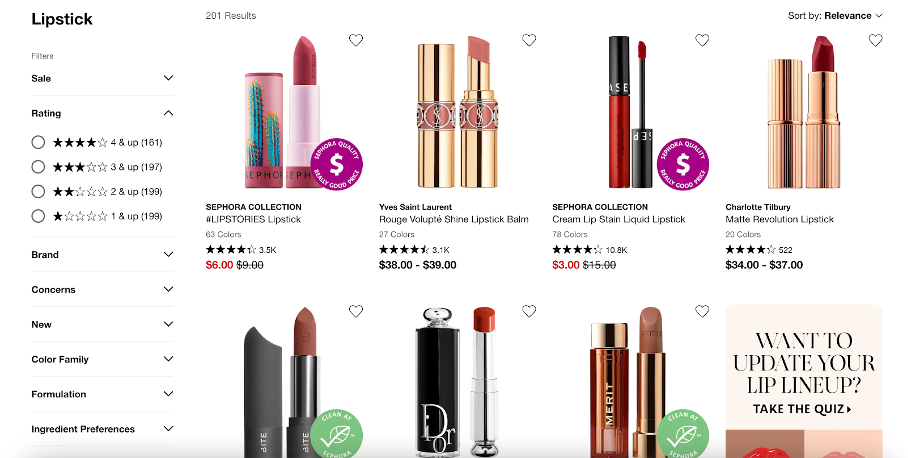
Посмотрите, как Sephora использует эту опцию:

Одним из важных соображений является то, следует ли отображать или скрывать параметры по умолчанию. Скрытие фильтров по умолчанию может сократить использование, но отображение слишком большого количества аспектов может означать, что пользователям придется прокручивать больше, чтобы увидеть все параметры фильтрации. Одним из решений является расширение одних граней при сворачивании других.
8. Организуйте ценности внутри аспекта
Трудно отобразить все значения, доступные в фасете, особенно при наличии большого количества различных параметров. К счастью, есть несколько разных способов сделать это!
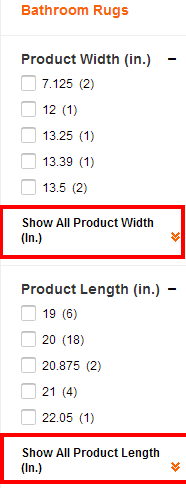
- Встроенное расширение: в этом методе фасет отображает первые несколько значений по умолчанию, и пользователи могут просмотреть дополнительные значения, нажав «Показать больше».

- Прокрутка: это широко используемый метод. Zappos — хороший пример.

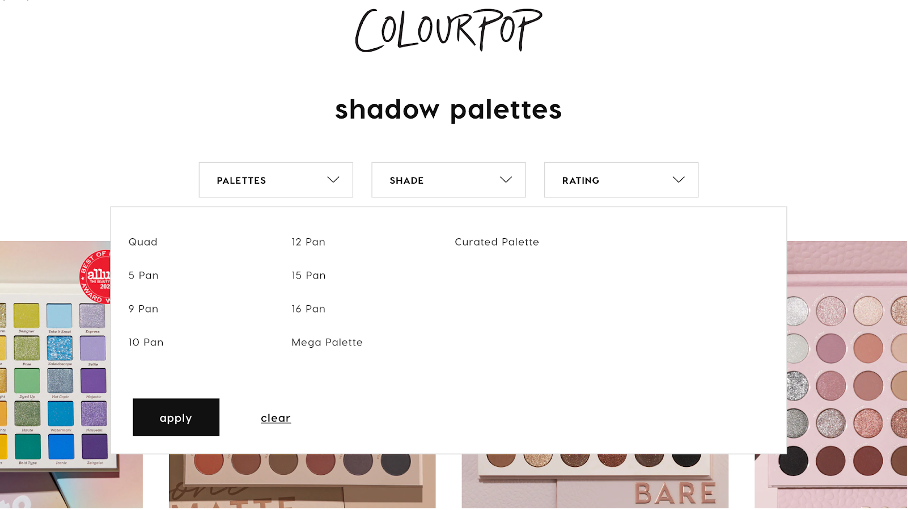
- Всплывающее окно: в этом методе значения отображаются в виде всплывающего окна при наведении указателя мыши на фасет или щелчке по нему. Colourpop использует этот метод, который экономит место и сводит к минимуму беспорядок в навигации.

В конце концов, очень важно, чтобы клиенты могли легко выбирать максимальные и минимальные значения. Тот, кто ищет самый дешевый вариант, должен быстро найти его с помощью фасетного поиска.
9. Логически сортируйте значения внутри фасетов
Когда дело доходит до сортировки значений в аспекте, вы можете сортировать по количеству единиц для аспектов, таких как бренды, или по алфавитному порядку.
Обычно такие аспекты, как размер или цена, располагаются в порядке возрастания.
Возьмем, к примеру, страницу электронных книг Amazon Kindle. В разделе «Электронные книги Kindle» значения отсортированы в алфавитном порядке: от «Искусство и фотография» до «Биографии» и т. д.

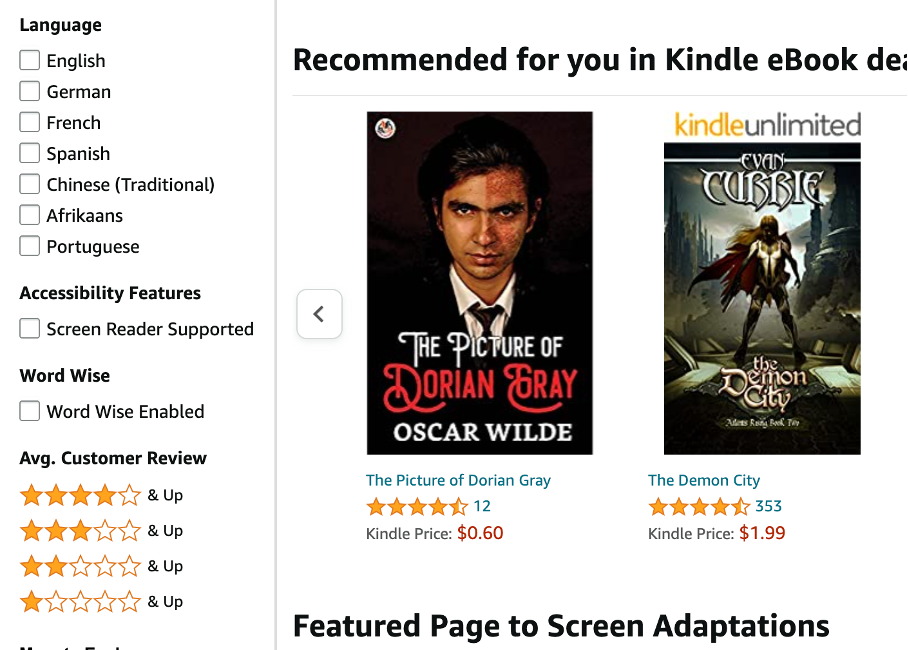
Фасет «язык» отображает значения по популярности. Например, «английский» отображается сверху.
Фасет «Средний отзыв клиента» показывает значения в порядке убывания, с 4 звездами и выше вверху.

10. Позвольте пользователям выбирать несколько фильтров
У клиентов должна быть возможность выбрать более одного фильтра в рамках одного аспекта.
Например, потребитель, желающий купить телевизор, может выбрать два или три ведущих бренда и, возможно, захочет узнать доступные размеры и диапазоны цен. Эти различные комбинации облегчают принятие решений вашими посетителями.
Разрешите им выбирать несколько вариантов в аспекте, чтобы им не приходилось выполнять более одного поиска, чтобы увидеть продукты, которые они ищут.

11. Отображение выбранных значений в фасетах
Чтобы получить максимальную отдачу от многогранной навигации, выбранные пользователями значения должны выделяться среди остальных.
Это позволяет клиентам проверять, какие фильтры они используют, и помогает им легко изменять параметры. Вы можете сделать это четырьмя различными способами:
- Встроенный: при таком подходе выбранное значение отображается внутри фасета. Например, Amazon показывает выбранный вариант жирным шрифтом с флажком рядом с ним.

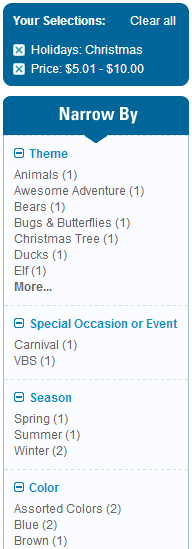
- Хлебница: в этом методе все выбранные функции отображаются в специальном месте или «хлебнице». См. пример ниже от Oriental Trading. Лучше всего отображать фасет вместе со значением, например, значение «Рождество» является частью фасета «праздники».

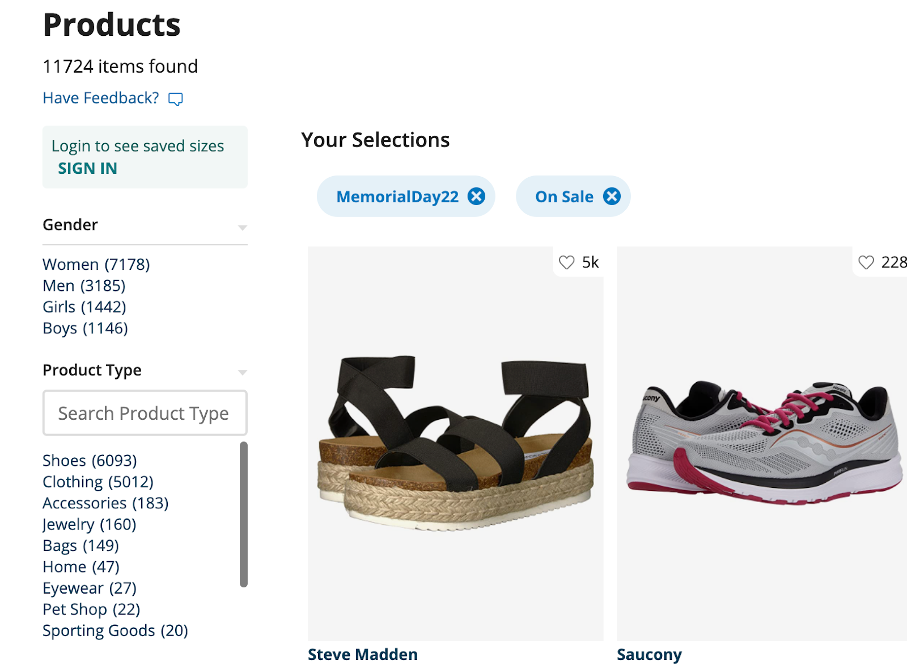
- Навигационная цепочка: в этом списке выбранные значения отображаются в виде цепочки терминов. По мере того, как пользователь продолжает выбирать, каждый новый выбор добавляется в этот след. Обычно каждое значение сопровождается значком «X», который клиенты могут щелкнуть, чтобы отменить выбор.

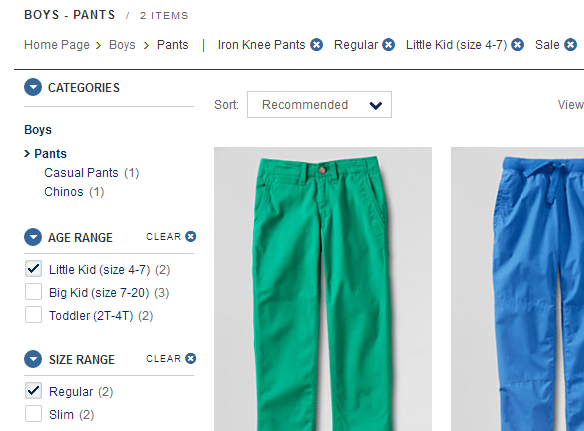
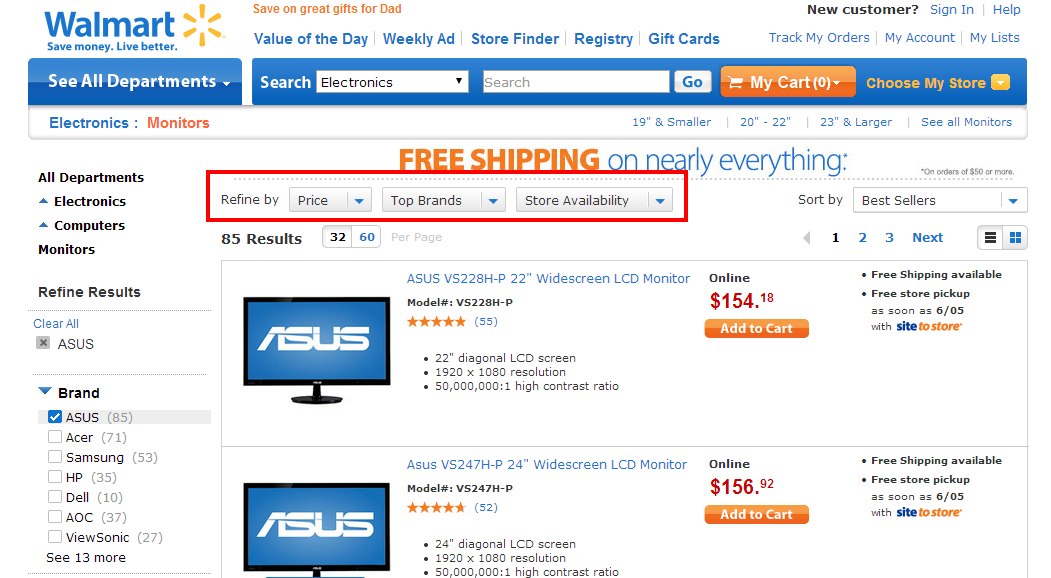
- Интегрированная многогранная навигационная цепочка: отображение похоже на описанный выше метод навигационной крошки. Однако этот метод позволяет клиентам изменить свой выбор в навигационной цепочке, а не просто удалить его. Walmart использует этот метод:

12. Быстрое обновление страницы и результатов поиска
Согласно исследованию, 47% потребителей ожидают, что сайт загрузится за 2 секунды или меньше. На самом деле, если загрузка или обновление сайта занимает более 2 секунд, 53% пользователей прекратят поиск!
Согласно другому исследованию, коэффициент конверсии достиг пика при частоте обновления 2 секунды, но каждая дополнительная секунда задержки приводила к потере конверсий на 7%.
Использование технологии AJAX может повысить скорость отображения результатов поиска. Благодаря AJAX вся страница не обновляется каждый раз, когда клиент уточняет свой поиск. Вместо этого отправляются только выбранные данные, что значительно сокращает время обработки. Однако AJAX не оптимизирован для SEO, поэтому вам следует ограничить его использование, чтобы улучшить взаимодействие с пользователем.


13. Избегайте отсутствия результатов
Избегайте опций фильтра, которые не дают результатов, так как они, как правило, расстраивают клиента.
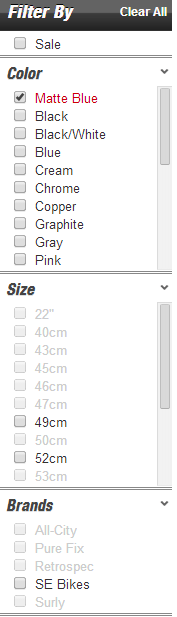
Для клиента может быть разочаровывающим, когда он выбирает вариант (скажем, цвет или размер) только для того, чтобы не получить никаких результатов. Jenson USA отображает доступные параметры черным цветом, а остальные выделены серым цветом.

14. Постоянно совершенствуйтесь
Как и в большинстве случаев в электронной коммерции, анализ данных и корректировка вашего подхода имеют решающее значение. В многогранном поиске вы должны постоянно собирать данные о том, как клиенты используют аспекты и фильтры, и использовать эти данные для улучшения вашего сайта.
Например, какие аспекты наиболее широко используются? Какие аспекты клиенты вообще не используют? Эта информация может помочь вам улучшить структуру многогранной навигации и сделать ваш сайт более удобным для пользователей.
Резюме
Фасетный поиск позволяет вашим клиентам легко находить то, что они ищут, без необходимости выполнять многократные поиски или тратить много времени на просмотр. Хороший многогранный поиск может улучшить качество обслуживания клиентов и повысить коэффициент конверсии.
Чтобы получить максимальную отдачу от многогранного поиска, вам придется подумать о том, какие аспекты и параметры использовать для разных типов продуктов. Если у вас слишком мало фасетов, пользователи не смогут найти то, что ищут, но слишком много фасетов запутают пользователей.
Надеемся, что этот список советов и примеров помог вам определить лучшие типы аспектов и параметры для сужения результатов поиска на вашем сайте!
