16 лучших ресурсов веб-доступности на 2022 год
Опубликовано: 2022-06-23По оценкам Всемирной организации здравоохранения, более 1 миллиарда человек имеют инвалидность. Эти люди могут столкнуться с проблемами при посещении недоступных веб-сайтов. Люди с нарушениями слуха не могут смотреть видео, чтобы узнать о продуктах, если у них нет надписей. В то же время дальтоники не могут перемещаться по веб-сайтам, где все элементы воспринимаются как имеющие одинаковый цвет.
Там много инвалидов. В результате невозможно угадать, какой дизайн, слово или код помешают кому-то найти нужные продукты и информацию. Используйте следующие 16 ресурсов, чтобы сделать ваш сайт доступным для всех. Этот неограниченный доступ заставляет посетителей и клиентов возвращаться и помогает вам привлекать новых.
Перейти к разделу:
1. Краткое справочное руководство W3C по WCAG | 2. Руководство W3C по доступности видео | 3. Контрольный список проекта A11Y |
4. Доступ | 5. АудиоЭй | 6. Пользователь 1-й |
7. Доступ к Перкинсу | 8. Анализатор цветового контраста TPGI (CCA) | 9. Вызов #БезМыши |
10. Гарвардские принципы подписи и описания | 11. Инклюзивный дизайн для цифрового мира: проектирование с учетом доступности , Регина Гилберт. | 12. «Доступность для всех », Лаура Калбаг |
13. Сертификация специалиста по веб-доступности (WAS) | 14. Курс по проектированию и политике доступности информации Университета Иллинойса (IADP). | 15. Статья о недостатках первого языка (PFL) |
16. Доступность электронного обучения: улучшение учебного процесса |
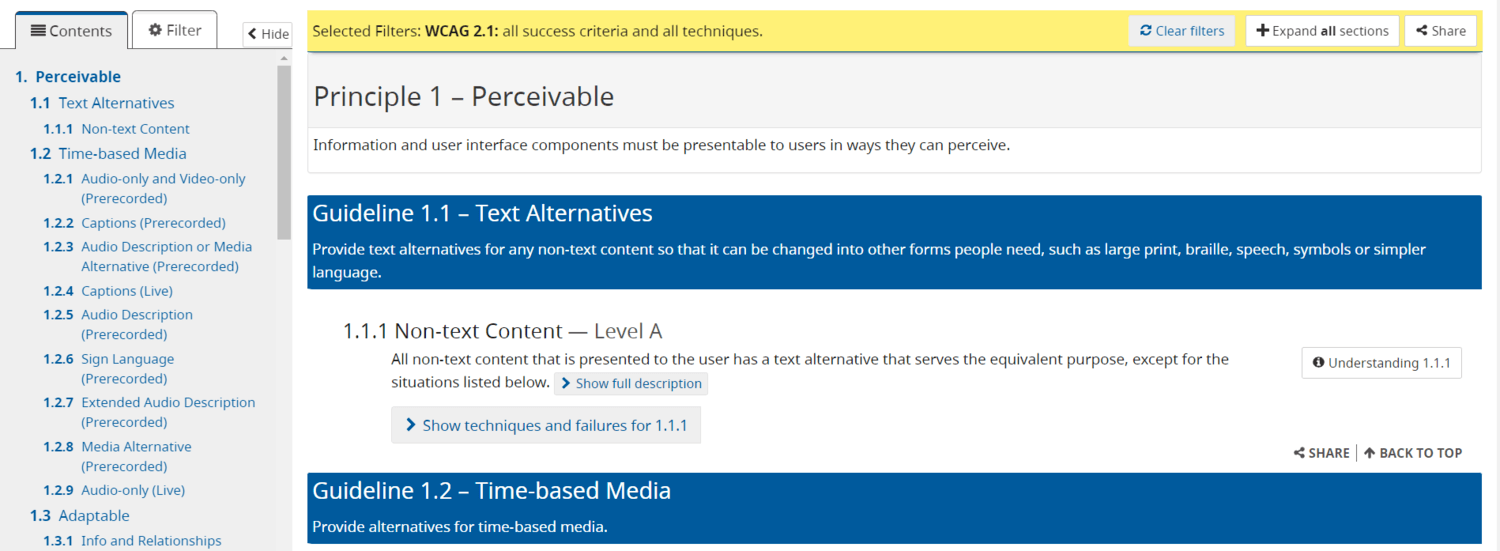
1. Краткое справочное руководство W3C по WCAG

Консорциум World Wide Web (W3C) разделяет стандарты, которым должны следовать владельцы веб-сайтов, чтобы поддерживать развитие Интернета. Они написали справочное руководство, в котором перечислены термины доступности и объясняется их важность. Команды, знающие о веб-доступности, могут использовать это руководство, чтобы вспомнить, что им следует делать, не читая тысячи слов. Когда вы пользуетесь справочным руководством W3C, вы следуете наиболее надежному источнику в данной области.
Рекомендации по обеспечению доступности веб-контента (WCAG) — это принципы, призванные сделать Интернет более полезным для всех. W3C устанавливает их с помощью отдельных лиц и правительств по всему миру. Их справочное руководство постоянно обновляется, а это означает, что вы можете доверять ему, чтобы дать лучший совет, чтобы сделать ваш сайт доступным для всех.
Путеводитель доступен для просмотра. Вы можете быстро переходить между разделами и видеть, когда W3C добавляет обновленные элементы. Почаще заходите на эту страницу, чтобы узнать, есть ли новые способы улучшить ваш контент.
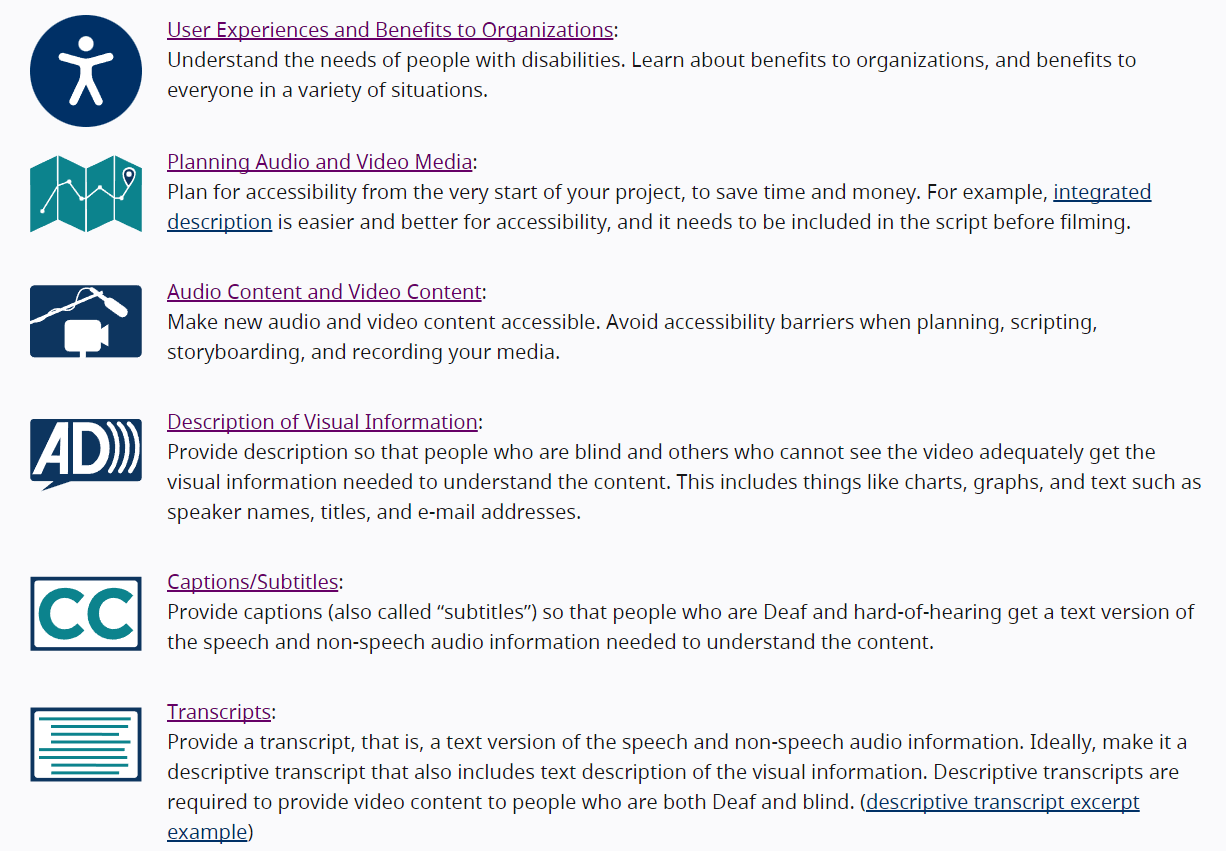
2. Руководство W3C по доступности видео

Большинство людей предпочитают смотреть видеоролики брендов другим типам контента. W3C написал руководство по обеспечению доступности видео для людей с нарушениями слуха, речи и зрения. Вы теряете потенциальных клиентов, когда эти люди не могут просматривать ваши видео.
Ресурс охватывает весь процесс видеопроизводства. Когда вы будете готовы к работе, применяйте его уроки для создания высококачественных и доступных описаний, подписей и видеоконтента, которые будут интересны каждому. У каждого из этих шагов есть своя страница со ссылками на еще больше ресурсов. Сделать доступное видео легко, даже если вы впервые следуете этим принципам.
Попробуйте применить большинство его советов. Меньше людей покинет ваш сайт, потому что теперь они могут смотреть видео. Больше зрителей означает больше шансов превратить зрителей видео в поклонников или клиентов.
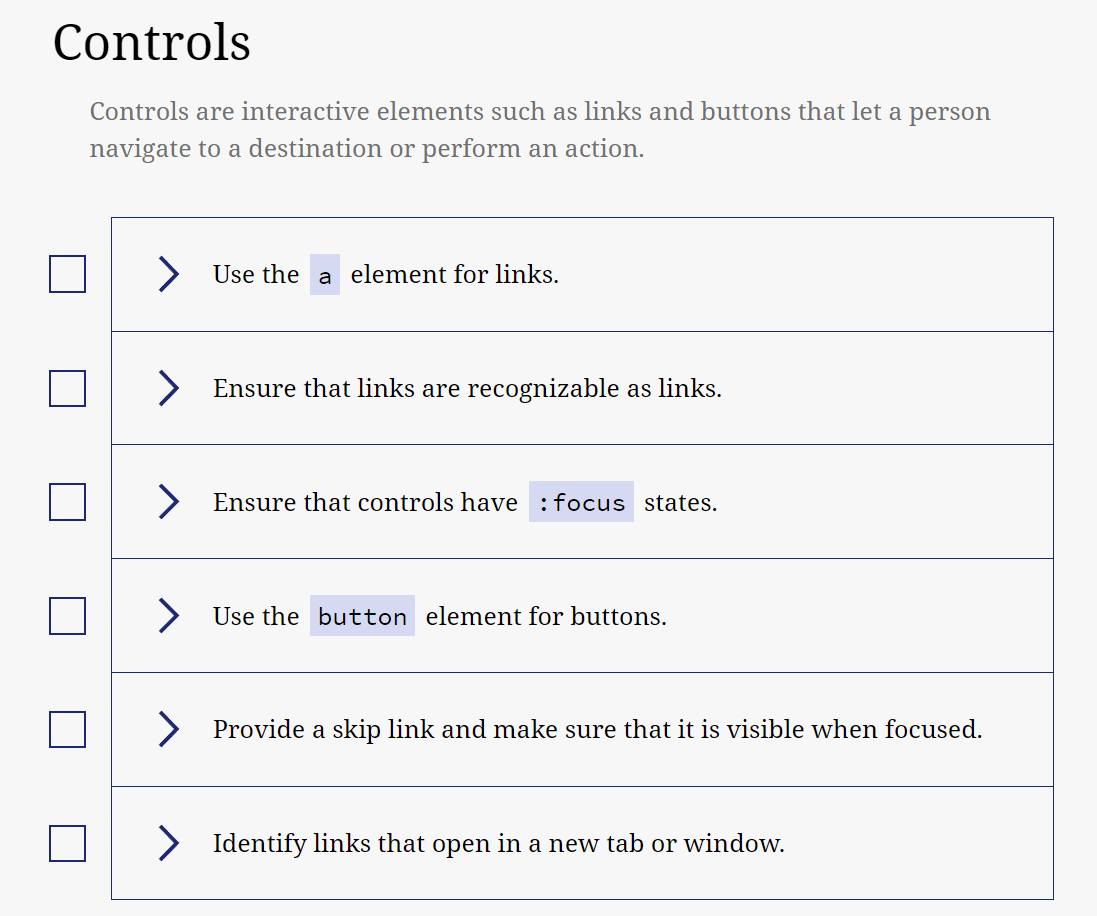
3. Контрольный список проекта A11Y

Проект A11Y учит компании, как сделать свои веб-сайты более инклюзивными. Их контрольный список соответствия WCAG поможет вам создать веб-сайт, который каждый сможет прочитать или прослушать. Вместо того, чтобы предлагать сотни потенциальных изменений доступности, он представляет наиболее эффективные действия, которые вы можете предпринять.
Элементы соответствуют двум из трех уровней соответствия доступности:
- Уровень А охватывает минимальный минимум, который вы должны предпринять, чтобы упростить навигацию по вашему сайту.
- На уровне AA есть действия, которые должны предпринять многие государственные органы и правительственные сайты, чтобы их веб-сайты соответствовали требованиям.
Контрольный список делит действия на категории, такие как звук, внешний вид и цвет. У каждой задачи есть раскрывающееся меню с инструкциями и подсказками, которые объясняют, как их выполнять. Объяснения краткие, действенные и понятные.
Выполнение каждой задачи сделает ваш веб-сайт более удобным для навигации и гарантирует, что люди с ограниченными возможностями смогут работать с вами после того, как узнают о ваших продуктах или услугах.
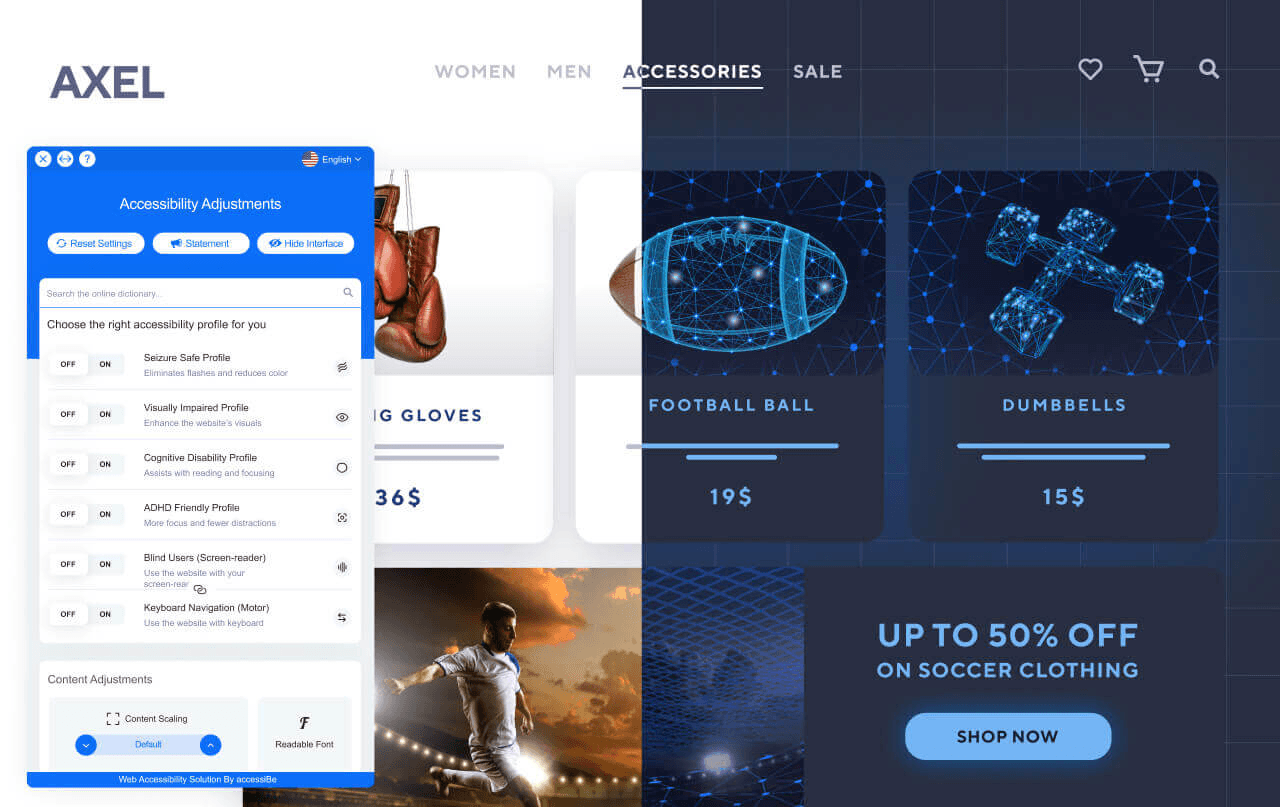
4. Доступ

AccessiBe — это программное обеспечение для проверки доступности, которое анализирует, доступен ли ваш веб-сайт. Если это не так, их ИИ настраивает внешний вид и содержимое вашего веб-сайта, чтобы его могли использовать люди с ограниченными возможностями.
Процесс автоматический. Вы вставляете код, который они вам дают, на свой сайт и ждете 48 часов. По истечении этого времени ваш веб-сайт будет соответствовать законам о чтении с экрана, навигации с клавиатуры и доступности веб-сайтов.
Программное обеспечение повторно сканирует ваш веб-сайт каждый день, чтобы обнаружить визуальные или кодовые изменения, внесенные вами за последние 24 часа. Он настроит эти элементы, если что-то недоступно. Вы можете редактировать свой веб-сайт, зная, что AccessiBe всегда поддерживает вас.
5. АудиоЭй

AudioEye — это панель инструментов, которая показывает проблемы с доступностью на вашем сайте и предлагает советы по их устранению. Они работают в этой сфере более 15 лет, поэтому у них есть опыт и знания, которые помогут вам решить все ваши проблемы с доступностью.
Их инструменты и профессиональные консультации также могут помочь вам избежать юридических проблем. Они выявляют потенциальные проблемы и помогают решить их до того, как люди увидят их. Если у вас уже есть юридическая проблема, их команда выступит в качестве консультанта и поможет вам решить ее. Эта поддержка означает, что вы никогда не будете одиноки, если столкнетесь с судебным процессом.
6. Пользователь 1-й

User1st проводит аудит веб-сайтов, выявляя проблемы с доступностью. Вы можете научиться устранять эти проблемы самостоятельно или доверить их команде экспертов, как это сделать. Обучение вашей команды в этой области позволит им помогать клиентам с особыми потребностями в специальных возможностях.
Эти знания также означают, что вам не всегда придется полагаться на инструменты, плагины или экспертов, чтобы сделать ваш сайт доступным — вы можете сделать все это самостоятельно. Вы можете использовать сэкономленные деньги для дальнейшего обучения или более срочных задач. Если вам нужно нанять кого-то, чтобы улучшить вашу доступность, у вас будет достаточно знаний, чтобы сказать, хорошо ли они делают свою работу.
7. Доступ к Перкинсу

Perkins Access просматривает эскизы веб-сайтов и делится советами, как сделать готовый веб-сайт доступным. Процесс рецензирования начинается заранее, еще до того, как вы напишете хоть одну строчку кода. Делая это в качестве первого шага, а не после запуска вашего сайта, вы сэкономите деньги и время на редизайне веб-сайта, который недоступен.
Их процесс просмотра макета также помогает вам выбрать правильный размер шрифта, цвета, изображения и CTA среди других веб-элементов. Эти рекомендации гарантируют, что ваш сайт будет доступен с самого начала. Они также позволяют направлять пользователей к наиболее релевантным разделам вашей страницы, что приводит к увеличению продаж.
8. Анализатор цветового контраста TPGI (CCA)
 |
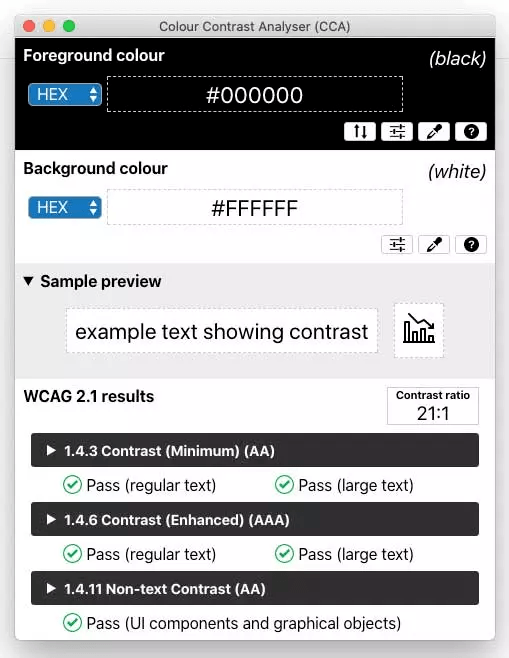
Вы можете использовать бесплатный анализатор цветового контраста TPGI, чтобы убедиться, что цвета вашего веб-сайта хорошо контрастируют. Когда цвета слишком похожи, людям трудно различать элементы и читать текст. Людям с нарушениями зрения приходится еще тяжелее, и они часто не могут пользоваться вашим сайтом.

Игнорирование потребностей этих людей означает игнорирование требуемых уровней контрастности WCAG. Из-за этого компании могут столкнуться с юридическими проблемами. Между тем, представители частного сектора упустят потенциальных клиентов. Если человек не может перемещаться по вашему веб-сайту, он не может узнать о ваших продуктах.
Средство проверки контрастности делает ваш сайт доступным, сообщая вам, если два цвета слишком похожи. Вы можете экспериментировать с похожими оттенками, тонами и оттенками добавленных цветов. Это позволяет вам найти цвет, похожий на тот, который вы хотите использовать, но который достаточно контрастирует с другими цветами, чтобы четко отличаться.
9. Вызов #БезМыши

Некоторые люди имеют ограниченные возможности, которые затрудняют использование мыши. #NoMouse Challenge проверяет, можете ли вы использовать такие функции веб-сайта, как меню, кнопки и диалоговые окна, только с помощью клавиатуры.
Клавиатура — это все, что вам нужно для имитации сеанса страницы без мыши. Нажмите Tab, чтобы увидеть, переходит ли страница от одной ссылки, формы или кнопки к другой. Или нажмите Shift + Tab, чтобы увидеть, перемещается ли он на предыдущий. Если вы не пройдете тест, вы можете прокрутить страницу вниз, чтобы найти решения проблем с навигацией.
10. Гарвардские принципы подписи и описания

В кратком руководстве Гарварда объясняется, как использовать расшифровки, подписи и описания, чтобы люди, которые не слышат видео, могли их смотреть. Игнорирование этих правил затрудняет просмотр ваших видео людьми с ограниченными возможностями и снижает ваши потенциальные клиенты.
Но эти принципы помогают не только людям с ограниченными возможностями. По данным Verizon, 92% потребителей смотрят видео с выключенным звуком в телефоне. Вы можете использовать субтитры, чтобы привлечь внимание тех, кто плохо слышит или просто хочет смотреть без звука.
В руководстве есть ссылки на исчерпывающие статьи, объясняющие, как добавлять заголовки и описания. Эти статьи содержат пошаговые инструкции о том, как сделать это самостоятельно, и советы о том, как нанять кого-то, кто сделает это за вас. Они охватывают наиболее распространенные форматы видео и аудио, поэтому их предложения помогут вам в вашем проекте.
В руководстве есть раздел с тремя вопросами, которые вы можете задать себе, чтобы узнать, доступно ли ваше видео. Применяйте уроки страницы, пока ответ на каждый вопрос не будет положительным.
11. Инклюзивный дизайн для цифрового мира: проектирование с учетом доступности , Регина Гилберт.

В книге Регины Гилберт представлены инструменты и шаги для разработки доступного приложения или веб-сайта. Эта информация основана на ее десятилетнем опыте работы в качестве дизайнера пользовательского опыта и исследования цифровой доступности и инклюзивного дизайна.
Книга включает тематические исследования, которые помогут вам решить проблемы доступности. Вы узнаете нюансы этих проблем, их причины и то, как их решает эксперт. Этот уровень детализации дает вам полное представление об этих ситуациях. К тому времени, когда вы столкнетесь с ними в своих рабочих буднях, вы сможете уверенно их решать.
12. «Доступность для всех », Лаура Калбаг

Веб-дизайнер и разработчик Лаура Калбаг научит вас планировать и тестировать доступный дизайн в программе «Доступность для всех». Сначала она резюмирует потребности в доступности и ландшафт. Затем Калбаг предоставляет более подробные инструкции о том, как писать доступный код.
Написание доступного кода необходимо, потому что некоторые люди полагаются на программное обеспечение для навигации по веб-сайтам. Это программное обеспечение считывает код страницы, чтобы знать, куда двигаться. Если ваш код недоступен, вспомогательные технологии не обнаружат такие элементы, как меню, кнопки или ползунки, поэтому люди с ограниченными возможностями не смогут получить к ним доступ, даже если это может сделать кто-то, использующий мышь или клавиатуру.
13. Сертификация специалиста по веб-доступности (WAS)

Сертификационный экзамен WAS проверяет знания людей по расширенным темам специальных возможностей. Это выходит за рамки основных правил доступности. Например, они проверяют, может ли человек определить проблемы доступности в коде и может ли он предсказать последствия дизайнерского решения.
Не на каждый вопрос можно ответить правильно. Если это так, оглянитесь на вопросы, на которые вы не ответили должным образом, изучите эти темы и примените то, что вы узнали, чтобы обеспечить более приятное взаимодействие с веб-сайтом для ваших посетителей.
Испытание сложное. Его сдача позволяет вам показать заинтересованным сторонам, что вы можете направлять усилия компании по обеспечению доступности. Это доверие может повысить вероятность того, что они будут инвестировать в проекты, которые вы представляете.
14. Курс по проектированию и политике доступности информации Университета Иллинойса (IADP).

Иногда вам нужно больше практических руководств, чтобы помочь вам освоить сложные темы, такие как дизайн специальных возможностей. Курс IADP начинается с изучения основных тем доступности, таких как принципы дизайна. Затем он переходит к продвинутым концепциям, таким как новые тенденции в дизайне, насыщенном медиа. Комплексная программа делает курс подходящим для тех, кому нужно быстро освоиться с потребностями доступности.
Программа разделена на три области, которые по мере вашего прогресса ведут вас от базовых концепций к продвинутой тактике. Эта последовательность позволяет вам узнать о теме, применить ее уроки и проверить советы по каждой области. Это также позволяет людям, недавно познакомившимся с веб-доступностью, усвоить основы, прежде чем углубляться в сложные темы.
15. Статья о недостатках первого языка (PFL)

Эмили Ладау, активистка за права людей с инвалидностью, утверждает, что личный язык может оскорбить людей с инвалидностью. Это связано с тем, что личный язык отделяет человека от инвалидности. Например, вы могли бы назвать человека, который не слышит, «глухим», начав со слова «человек», а затем сказав «инвалидность».
Ладау утверждает, что, хотя эта формулировка направлена на борьбу со стигмой, на самом деле она ее усиливает. Это подразумевает, что кто-то может быть цельным человеком только в том случае, если вы отделите его от его инвалидности. Лучшей альтернативой является использование языка, ориентированного на идентичность. На этом языке глухой человек будет называться «глухим». Согласно Ландау, язык, ориентированный на идентичность, не является уничижительным.
Ладау обнаружил, что глухие и аутичные люди предпочитают, когда другие называют их аутичными или глухими. Это потому, что эти черты являются частью их личности. Отделить их от человека — значит относиться к ним как к постыдным.
В эссе содержатся практические советы по замене языка, ориентированного на человека, на язык, ориентированный на личность. Он также содержит принципы, которым следует следовать всякий раз, когда вы взаимодействуете с этими людьми.
16. Доступность электронного обучения: улучшение учебного процесса

На вебинаре Omniplex обсуждается, как создавать онлайн-курсы, на которых может учиться каждый. Уроки исходят из их опыта подготовки специалистов в области обучения и развития. В результате вебинар учит людям с ограниченными возможностями, которые следует учитывать при разработке своего курса.
Компания сотрудничает с компаниями, которые предоставляют инструменты, помогающие экспертам в этой области:
- Создание онлайн-курсов
- Управление учебным материалом
- Создание виртуального обучения
Это широкое знание того, что помогает людям учиться, позволяет Omniplex легко отвечать на сложные вопросы.
Используйте Vyond для создания доступных видео
Вы можете использовать Vyond для анимации привлекательных видеороликов, которые привлекают и удерживают внимание каждого посетителя. В нашей галерее ресурсов есть сотни предметов, персонажей и звуков, которые вы можете использовать для создания любой ситуации. Добавление знакомых сценариев к вашим курсам или видео помогает зрителям поставить себя на место персонажа. Когда они сталкиваются с похожей ситуацией, они будут действовать в соответствии с тем, чему они научились.
После того, как ваше видео будет готово, используйте ресурсы из этой статьи, чтобы включить субтитры, звуки, расшифровки и другие элементы, которые делают видео доступным.
Начать бесплатную пробную версию
