4 элемента, о которых нельзя забывать во время SEO-аудита
Опубликовано: 2019-02-06Оглавление
SEO-специалисты, проводящие аудит сайтов, магазинов или порталов, знают, что двух одинаковых случаев не бывает. Всегда есть разные проблемы, несоответствия и другие различные препятствия для эффективной оптимизации.
Типичные проблемы, которые обнаруживаются на нескольких веб-сайтах и которые легче обнаружить, обычно возникают из-за ошибок скрипта или шаблона веб-сайта. Сложнее выявить ошибки, возникающие из-за индивидуальных действий клиента, веб-мастера или копирайтера. Ниже описаны 4 элемента, о которых вы могли забыть во время последнего аудита или оптимизации сайта.
Внешние ошибки 404
Говоря об ошибках, нельзя не упомянуть ошибку 404. Естественно, это неотъемлемая часть SEO-аудита , хотя рекомендации что-то изменить основаны исключительно на сканировании сайта с помощью специального инструмента (один из них — Screaming Frog). Результаты отчета формируются только на основе страниц, доступных в виде URL-адресов, обнаруженных сканером при навигации по веб-сайту.
В дополнение к страницам с ошибкой 404, которые вам удалось найти таким образом, поищите URL-адреса, которые присутствовали на вашем веб-сайте в прошлом. Просмотрите Интернет и найдите устаревшие или неправильные URL-адреса на своем веб-сайте.
Чтобы назвать несколько, взгляните на следующие полезные инструменты:
– Консоль поиска Google ; на вкладке «Индекс -> Статус» будут указаны ошибки, обнаруженные роботом Google.
– Majestic , в частности вкладка «Страницы»; вы найдете там все URL-адреса, обнаруженные Majestic, даже те, которые возвращают перенаправления 3XX или ошибки 4XX:

URL-адрес возвращает ошибку 404, в то время как 19 обратных ссылок на двух доменах перенаправляют на него. Иногда встречаются такие URL-адреса с большим количеством обратных ссылок; вы можете использовать их, перенаправив на нужный URL-адрес или создав дополнительную страницу на данном веб-сайте. Другим примером является URL-адрес в поддомене домена nike.com, на который перенаправляется значительное количество обратных ссылок, но который возвращает ошибку 410:

Еще одним примером в польской части Интернета является URL-адрес в субдомене allegro.pl:

Что интересно, http://moto.allegro.pl перенаправили, а про URL с префиксом www специалисты забыли.
Видимость элементов сайта — Googlebot против обычного пользователя
Создатели веб-сайтов все чаще используют JavaScript, чтобы отображать контент на веб-сайтах более привлекательным и удобным для пользователя способом.
Однако иногда контент, доступный пользователю после открытия веб-сайта, полностью невидим для поискового робота. Мало того, что робот Googlebot не может правильно его отобразить, такой контент даже недоступен в HTML-ответе, полученном сканером.
В одном интернет-магазине разработчики, создавшие шаблон, решили загрузить список товаров на страницах категорий с помощью JavaScript. Код, отвечающий за их отображение, запустился только после загрузки страницы, чтобы краулер не наткнулся на обратные ссылки на товарные страницы. Он нашел их в карте сайта и проиндексировал, но использование JavaScript, вероятно, сделало невозможным подняться выше в результатах поиска, поскольку они не были «управляемы» внешними ссылками.
Чтобы избежать подобных ошибок, при аудите веб-сайта всегда открывайте его в веб-браузере с отключенным JavaScript . Если вы используете Google Chrome, включите и выключите JavaScript.
На что следует обратить внимание? Ну, «это зависит», потому что, как я уже упоминал, все веб-сайты разные; тем не менее, проверьте, правильно ли работает следующее:
– Все элементы меню/навигации
– Списки на страницах категорий (продукты, записи и т. д.)
– Слайдеры/карусели.
Теги пагинации — неверный URL первой страницы
Еще одна ошибка, которую SEO-аудиторы склонны упускать из виду, — это неправильный (написанный красным в примере) URL первой страницы, отображаемый в тегах пагинации . Когда контент делится на страницы, Google рекомендует один из трех следующих вариантов:

- «Ничего не делайте, краулер обработает и правильно интерпретирует содержимое вашего сайта» — иногда это правда, иногда нет. Вот почему я не предлагаю это решение.
- Добавьте страницу «Показать все» на каждой странице с разбивкой на страницы. Добавьте также канонический тег, указывающий на страницу со всеми товарами.
- Используйте обратные ссылки в разделе head или HTTP-заголовки с атрибутами rel="prev", rel="next" и указывайте предыдущую и следующую страницы на каждой странице данной категории в хронологическом порядке; это облегчит сканирование веб-сайта поисковыми роботами. Я считаю это лучшим решением, потому что оно понятное и у робота Google не должно возникнуть проблем с интерпретацией.
Перейдите по этой ссылке и ознакомьтесь с рекомендациями Google по разбивке на страницы:
https://developers.google.com/search/docs/advanced/ecommerce/pagination-and-incremental-page-loading
Однако третий вариант несет в себе риск неправильного представления первой страницы . По умолчанию к URL-адресу добавляется параметр пагинации, который в случае главной страницы категории вызовет 301-редирект или, что еще хуже, создаст дубликат.
Пример:
Основной URL категории x (одновременно являющийся URL первой страницы):
https://domain.pl/category_name_x/
URL второй страницы категории:
https://domain.pl/category_name_x/page/2/
Неверное представление на второй странице:
<link rel="prev" href="https://domain.pl/category_name_x/ page/1/ ">
Чтобы быть правильным, обратная ссылка на второй странице должна отображать следующее как URL-адрес первой страницы:
<link rel="prev" href="https://domain.pl/category_name_x/">
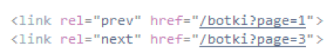
Неуместные теги пагинации есть, например, в магазине deezee.pl, где код второй страницы категории « ботинки » (польск. 'botki') в заголовке <head> выглядит следующим образом:

в то время как основной URL-адрес первой страницы — https://deezee.pl/boots.
Аналогичная ошибка наблюдается в меню пагинации в URL первой страницы. Примером может служить магазин ebutik.pl, где URL-адреса предыдущей и следующей страниц в заголовке <head> указаны правильно:

но URL-адрес первой страницы в меню пагинации содержит следующий параметр:

Вы имеете дело с миграцией поддоменов? Помните о перенаправлении как с http://, так и с https://
После миграции субдомена (например, с store.domain.pl на domain.pl) обычно следует перенаправление 301, так что все URL-адреса ведут на соответствующие страницы. Однако в случае веб-сайтов без SSL-сертификата веб-мастера забывают о перенаправлении URL-адресов с безопасным https:// .
Поскольку URL-адреса с сертификатом SSL до недавнего времени не использовались, их часто упускают из виду и даже не проверяют . Помните, что если вы решите установить SSL-сертификат, старые URL-адреса в поддомене с https:// могут индексироваться в Google и стать дубликатами правильных URL-адресов.
Резюме
Конечно, есть и другие вещи, о которых вы можете забыть, но я решил не упоминать самые очевидные из них, такие как, например, «отсутствует заголовок H1» или «дубликаты заголовков».
Стоит просканировать каждый веб-сайт, прошедший аудит, с помощью какого-нибудь хорошего инструмента, который просматривает все доступные страницы и проверяет самые основные вещи. Каков ваш опыт?
Как вы думаете, какой важный аспект SEO часто упускают из виду эксперты? Поделитесь своим мнением в разделе комментариев ниже!
