Как исправить скорость моей веб-страницы?
Опубликовано: 2022-12-07
Почему важна скорость веб-страницы?
Скорость страницы имеет значение, поскольку она является одним из наиболее важных факторов, определяющих удобство работы пользователей на веб-сайте. Пользователи ожидают, что веб-сайты будут загружаться быстро и легко, и перейдут на сайт конкурента, если ваш сайт будет слишком медленным.
Учитывая, что целых 70% потребителей ожидают, что сайт загрузится за 2 секунды, вы можете сделать математику: если ваш сайт загружается дольше, вы потеряете пользователей. Вот почему скорость страницы является такой важной частью взаимодействия с пользователем, и поэтому так важно найти способы оптимизировать свой веб-сайт для повышения скорости.
Факторы, определяющие время загрузки страницы вашего сайта
Чтобы добиться быстрой загрузки страницы, вам необходимо оптимизировать свой сайт для SEO и улучшить взаимодействие с пользователем, чтобы в конечном итоге повысить конверсию.
1. Пользовательский опыт
Пользовательский опыт является наиболее важным фактором, определяющим время загрузки страницы. Скорость ваших веб-страниц повышает удовлетворенность посетителей и заставляет их возвращаться чаще, что приводит к более высокому проценту попаданий (количество просмотров/посещений) и увеличению коэффициентов конверсии в долгосрочной перспективе (конверсий/посещений).
2. SEO
Скорость загрузки вашей страницы является ключевым фактором в определении вашего поискового рейтинга в Google. SEO играет решающую роль в определении не только вашего трафика, но и ваших конверсий. Google не будет ранжировать сайт на странице 1, если общая скорость сайта низкая.
3. Конверсии
Сайты, которые загружаются очень быстро, также получают максимальную конверсию. Медленно загружаемые веб-сайты вряд ли превратят посетителей в потенциальных клиентов. Количество конверсий, которые получит ваш сайт, напрямую зависит от скорости загрузки страницы. Исследования показывают, что если вы можете сократить время загрузки страницы до двух секунд, вы можете увеличить коэффициент конверсии на 20%. Доказано, что задержка загрузки страницы в одну секунду приводит к снижению удовлетворенности клиентов на 7%, что затем приводит к снижению количества покупок клиентов на 11%.
Реклама влияет на скорость страницы сайта: факт или миф?
Когда дело доходит до рекламы и производительности веб-сайта, это не так просто, как реклама, замедляющая или ускоряющая загрузку страницы. Это зависит от того, какой тип рекламы вы используете, сколько их на вашем сайте и насколько эффективны рекламные сети, обслуживающие эту рекламу. При определении скорости загрузки страницы также важно учитывать такие факторы, как тип рекламного блока и места размещения рекламы.
Плохо оптимизированная реклама может замедлить скорость загрузки сайта. Однако плохо реализованная реклама не является главной проблемой. Также возможно, что рекламные сети, не оптимизированные для скорости сайта, могут отрицательно сказаться на скорости веб-страницы.
Именно тогда вам нужно обратиться к последней функции MonetizeMore для увеличения скорости страницы, которая решила эту проблему!
5 самодельных тактик для увеличения скорости вашей рекламы:
1) Просмотрите свои возвраты
Водопад или использование возвратов — обычная практика для оптимизаторов рекламы. Однако такая настройка вызвала «задержку», которая снижает видимость рекламы. Чтобы бороться с этим, регулярно проверяйте свои возвраты. Определите, какие рекламные серверы способствуют задержке. А еще лучше, используйте технологию Header Bidding.
2) Настроить ленивую загрузку
Ленивая загрузка — это метод, при котором реклама показывается только тогда, когда пользователь находится в определенной области/разделе контента вашего сайта. Объявления будут загружаться одно за другим, когда вы прокручиваете страницу вниз, поэтому объявление в нижнем колонтитуле появляется только тогда, когда вы находитесь в нижней части сайта. Ленивую загрузку иногда называют «умной загрузкой». Это гарантирует, что видимость рекламы будет максимальной.
3) Встроенный CSS
Лучшие практики HTML говорят нам, что вызов внешнего файла CSS лучше всего подходит для сохранения хорошего соотношения содержимого и кода. Однако, если вы стремитесь к скорости, лучше создать <div> для размещения ваших объявлений. Разделите CSS, создав отдельный встроенный CSS для размещения рекламы в верхней части страницы (ATF). Жестко закодируйте рекламу, чтобы она загружалась быстрее, вместо вызова внешнего файла CSS, который требует дополнительного HTTP-запроса, прежде чем он появится.
Пример: элемент div размером 50x50 пикселей должен быть закодирован следующим образом: <div style="height:50px;width:50px">
4) Сжать размер изображения
Минимизируйте изображения. Оптимизируйте их для максимальной скорости. На мобильных сайтах, например, рекомендуется хранить элементы размером менее 1000 байт для оптимального взаимодействия с пользователем. В плагинах и приложениях есть варианты, которые помогут вам уменьшить размер ваших изображений.
5) Минимизируйте медленные рекламные сети
Многие оптимизируют свои рекламные сети и работают быстро, но не все. Это может снизить удобство сайта для пользователей и уменьшить доход от рекламы.
Перегрузка Интернета между вашим сайтом и рекламной сетью, которая случается время от времени, может привести к тайм-аутам и замедлению показа рекламы. Лучше прекратить их использование или максимально ограничить их использование, как только вы определите рекламную сеть, которая вызывает медленную загрузку страниц.

Ускоритель страницы
Наше последнее обновление производительности страницы успешно улучшило скорость загрузки рекламы и видимость бесчисленных издателей, которые внедрили его.
Продукт MonetizeMore Page Performance был разработан, чтобы значительно повысить скорость рекламы без отключения ключевых функций, таких как назначение ставок в заголовке , обнаружение и блокировка IVT ит. д. Издатели получают более высокую скорость сайта, в то время как все другие функции оптимизации рекламы работают вместе с ней.
Преимущества:
- Запускает все, никакие функции оптимизации рекламы не отключены.
- Включает блокировку IVT и Header Bidding.
- Быстрее, чем ваш обычный рекламный код.
- Объявления загружаются быстрее, чем FLASH.
- Со стороны издателя никаких изменений не вносится, так как основное обновление производится в версии конфигуратора.
Улучшения, которые увидели более 1000 издателей
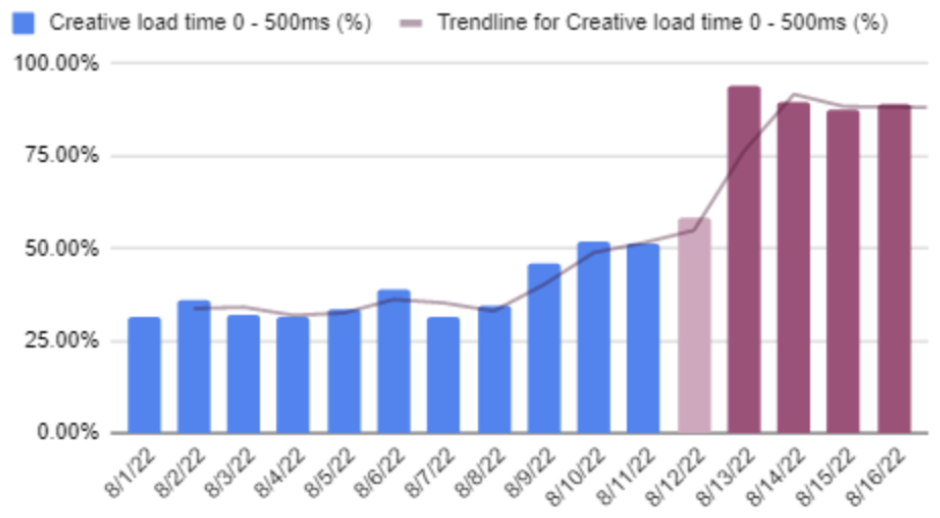
Наши эксперты по AdOps заметили значительные улучшения во всех доменах, в которых реализован наш Усилитель производительности страниц:
- Время загрузки креатива (0-500 мс) улучшилось более чем на 300 % и остается неизменно быстрым:

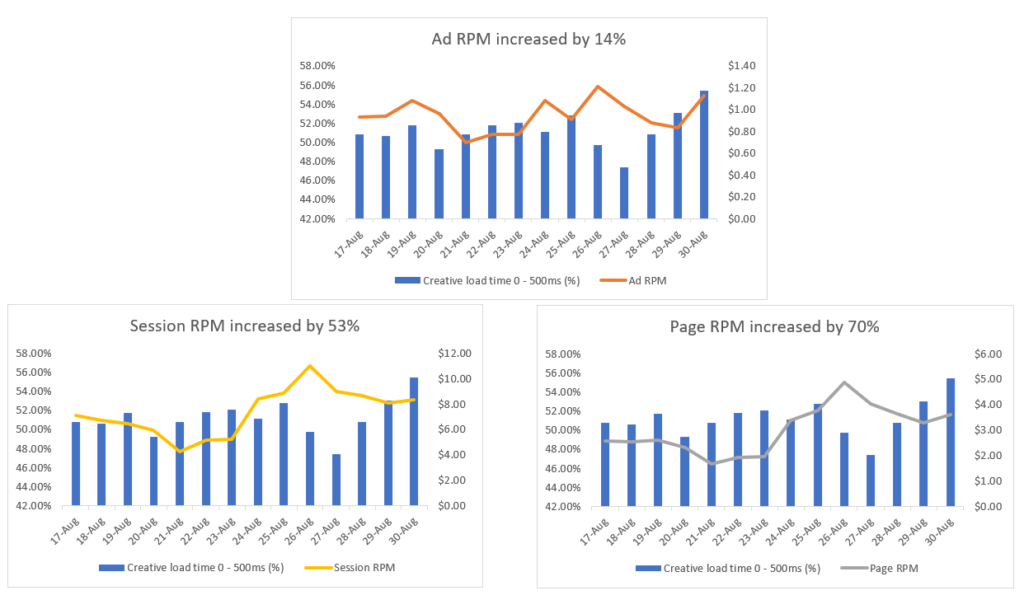
- Доходы на тысячу показов рекламы увеличились на 24,82%.
- Доходы страницы увеличились на 70%
- Число оборотов в минуту сеанса увеличилось на 53 %.

- Видимость улучшилась на 8,20%
Уже через неделю заметны улучшения в скорости загрузки рекламы, видимости и RPM. Наша функция Page Performance Booster также работала на мобильных устройствах, и скорость загрузки межстраничных объявлений увеличилась на 125%.
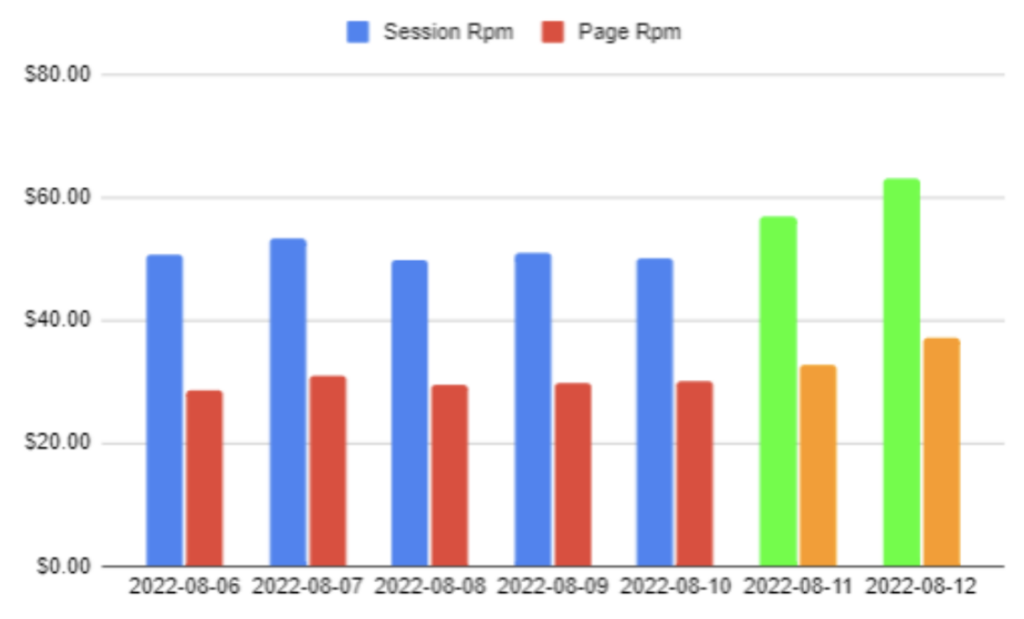
До и после
Вот RPM страницы и сеанса до и после того, как издатель внедрил нашу функцию бустера. Те, что выделены зеленым и оранжевым цветом, — это RPM страницы и сеанса после изменений, и они только растут:

Как только вы внедрите нашу функцию повышения скорости страницы, вы сможете определить элементы, которые замедляют работу ваших страниц, и исключить их из своей кодовой базы. Вы также можете точно увидеть, как наш Page Speed Performance Booster повышает производительность всех ваших сайтов, просматривая данные для каждого домена отдельно на нашей панели инструментов Pubguru, а также ежедневно сравнивая свои результаты.
Если вам нужен более практичный подход, мы предлагаем расширенную версию этой функции, которая позволяет нацеливаться на определенные элементы на странице и выбирать, какие оптимизации будут применяться к этим элементам. Такой контроль над тем, какие элементы оптимизируются, позволяет точно настроить внесенные изменения, чтобы они соответствовали уникальным потребностям вашей страницы.
Все еще недовольны медленными рекламными тегами?
Пришло время заставить места размещения ваших объявлений загружаться молниеносно. Мы настоятельно рекомендуем протестировать нашу новую версию, если ранее у вас были проблемы с медленными рекламными тегами.
Перестаньте беспокоиться о проблемах со скоростью загрузки рекламы, воспользовавшись нашей функцией повышения производительности страницы уже сегодня!

часто задаваемые вопросы
Замедляет ли реклама сайты?
Да, реклама, которая загружается слишком долго, или слишком много рекламы замедляют работу всего сайта.
Что такое хорошее время загрузки страницы?
Хорошее время загрузки страницы составляет около 1-2 секунд, так как максимальные конверсии происходят на сайтах с быстрой скоростью сайта в 2 секунды.
Какие факторы влияют на скорость загрузки сайта?
На скорость загрузки страницы влияет несколько факторов, в том числе ее вес, дизайн сайта, возможности сервера, на котором она размещена, местоположение пользователя и тип его устройства.
Каково среднее время загрузки страницы?
Среднее время загрузки страницы для мобильных сайтов составляет 8,6 секунды, а средняя скорость загрузки сайта для настольных компьютеров составляет 2,5 секунды на основе анализа 100 лучших веб-сайтов по всему миру. Если сравнивать время загрузки страниц по нишам, финансовые и технические сайты загружаются примерно 6-6,7 секунд.
