8 принципов веб-дизайна для повышения коэффициента конверсии сайта
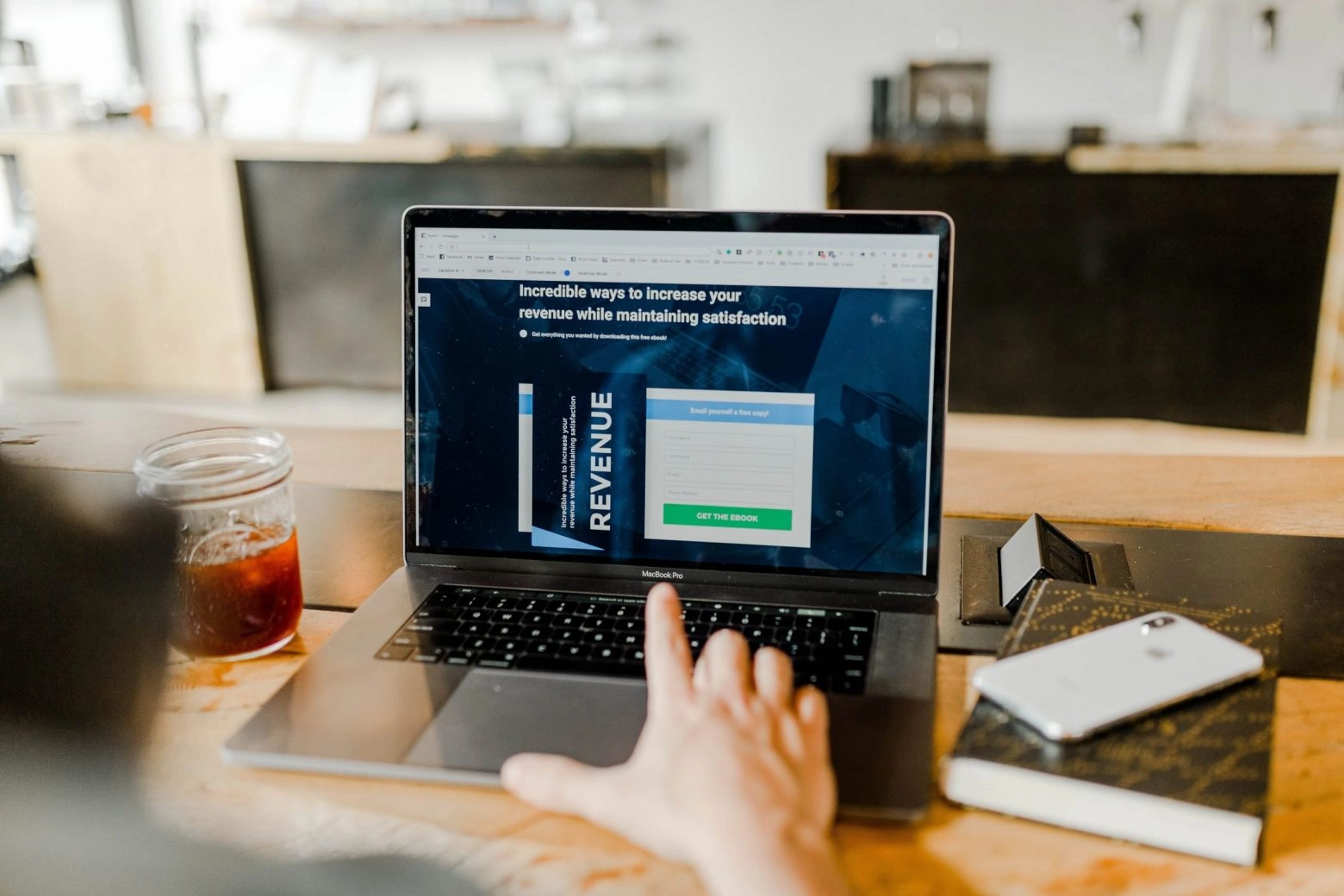
Опубликовано: 2020-10-06Когда вы сталкиваетесь с веб-сайтом, основное, что привлекает ваше внимание, — это его дизайн и организация. Целевая страница в основном визуальная. Мозг обрабатывает визуальную информацию в 60 000 раз быстрее, чем текст. Вот почему правильный дизайн является одним из основных ключевых моментов при разработке веб-сайта. Это может значительно увеличить коэффициент конверсии. Как достичь этой цели? Давайте обсудим 10 основных принципов веб-дизайна, которые помогут вам улучшить сайт.
Упрости
Помните правило, что меньше значит больше. Ваш сайт должен быть простым и понятным. Если вы хотите конвертировать пользователей, убедитесь, что они не сталкиваются с препятствиями на пути к выполнению действия.
Согласно закону Хика, количество времени, затрачиваемого на принятие решения, зависит от количества доступных вариантов. Чем шире выбор, тем дольше человек будет выбирать. Если вариантов слишком много, пользователь может просто покинуть вашу страницу. Другими словами, чем меньше вариантов, тем выше коэффициент конверсии.
Используйте только одну кнопку призыва к действию и несколько полей формы. Чем больше информации вы запрашиваете, тем ниже будет коэффициент конверсии. Добавление поля для номера телефона, например, снижает ставку на 5%.
Посетители не внимательно читают текст на сайте. Они быстро просматривают его, наблюдая за ним в основном по F-образной траектории. Поэтому пользователи обращают внимание на первый пункт. Упростите изучение текста, разбив его на небольшие абзацы, используя подзаголовки, списки и ключевые слова.

Используйте правило третей
Правило третей — известный визуальный принцип, который также можно применять в веб-дизайне. Простой принцип, который поможет улучшить дизайн вашего сайта и сделать его более удобным для пользователей. Разделив экран на три части по вертикали и горизонтали, вы увидите четыре точки, в которых пересекаются все линии. Он находится в центральной части экрана.
Чтобы упростить навигацию по сайту, размещайте важные элементы именно на этих пересечениях. Посетители начнут чаще обращать внимание именно на этот контент. В результате они станут более восприимчивыми.
Баланс визуального количества разума
Еще одним важным моментом для повышения скорости разговора является соблюдение адекватного принципа добавления визуальных элементов на вашу веб-страницу. А именно, обратите внимание на размер и вес изображений. Почему? Пока сверхскоростные интернет-соединения не работают по всему миру нигде в мире, многие пользователи по-прежнему имеют ограниченный доступ к сети.
Только представьте, что чувствует человек, находящийся далеко за городом и пытающийся загрузить страницу интернет-магазина большими изображениями, чтобы порекомендовать товар другу. Скорее всего, этот пользователь переключится на другой сервис, который лучше оптимизирован. Кроме того, такой сайт намного быстрее загружает контент.
Еще один момент – это психологический момент, связанный с законами эмпатии. Это социальная сущность человека. Лица счастливых людей на вашем сайте повышают уровень доверия пользователей на подсознательном уровне. Более того, если они еще и подходят под вашу целевую категорию, то конверсия будет еще выше.
Используйте негативное пространство
Пробелы в веб-дизайне относятся к негативным пространствам. Наоборот, положительными являются все элементы, которые содержит ваш сайт. Отрицательный интервал включает в себя больше, чем просто пробелы между большими частями страницы. Он также состоит из пространства между всеми деталями домашней страницы. Например, расстояние между точками, линиями и буквами. Вот несколько советов, которые помогут заполнить возможное негативное пространство:
- Если вы используете мелкий шрифт, между буквами следует оставлять небольшое пространство;
- Пространство над и под строкой текста вместе с самим текстом должно составлять примерно 150% размера шрифта;
- Разделите большие части текста на более мелкие;
- Добавьте пустое пространство между крупными элементами вашей домашней страницы, такими как меню, заголовок и контент, используя широкие поля страницы и межстрочный интервал.
Уделение внимания всем видам отрицательного пространства на главной странице может сделать его более понятным. Ваши посетители оценят это, поскольку они могут мгновенно понять концепцию сайта. Все это приводит к увеличению коэффициента конверсии.
SEO-оптимизация
Даже если вы проделали всю вышеперечисленную работу по дизайну, это будет бесполезно, если вы пренебрежете SEO-оптимизацией. Он включает в себя процесс построения ссылок и создания соответствующего контента. Adsy предоставляет услуги по продвижению для всех, кто хочет эффективно улучшить свою домашнюю страницу. Получение действительных обратных ссылок и контента веб-сайта — два важных момента для коэффициента конверсии. Если пользователи заметят какие-то ошибки и некачественный контент, они точно больше не будут посещать такую страницу.


Обратите внимание на цвета
Цвета влияют на то, как посетители воспринимают ваш сайт и как они взаимодействуют с ним. Не существует идеальной палитры, подходящей для любой страницы. Однако понимание психологического воздействия цветов может помочь вам предсказать реакцию пользователей.
Цветовой круг известного психолога Роберта Платчика позволит вам определить, какие эмоции вызывают разные цвета и даже оттенки. Цвета воздействуют на центральную нервную систему, от их действия нельзя спать.
Комбинации разных цветовых схем, особенно если вы подключаете ассоциации, могут сыграть ключевую роль в восприятии и запоминаемости бренда сайта. Они являются не только психологическими триггерами, но и важными элементами брендинга. Они повышают узнаваемость бренда на 80%. Например, когда мы думаем о Tiffany & Co, сразу вспоминается их фирменный оттенок синего. Этот веб-сайт по ретуши фотографий также использовал такие цвета, чтобы улучшить эффект более чем на 23%.
Выбор контрастов, связь между цветом и эмоциями очень важны и часто недооцениваются веб-дизайнерами. Цвет также может помочь выделить наиболее важные элементы страницы, например кнопку «Купить». Этот простой шаг также свидетельствует о вашем стремлении упростить навигацию по сайту для потенциальных покупателей и сэкономить их время.
Выбирайте подходящие шрифты
Шрифт — еще один ключевой момент, на который обращают внимание ваши пользователи. Они оказывают огромное психологическое воздействие на посетителей так же, как и выбор цвета сайта. Если вы используете слишком много разных шрифтов, вы просто запутаете пользователей. И наоборот, если применить несколько из них, сайт будет выглядеть скучно.
Вы должны использовать более одного шрифта, но действуйте с осторожностью. Они должны дополнять друг друга. Все страницы вашего сайта должны быть связаны. Помните, в первую очередь, шрифт должен легко читаться. Другими словами, не выбирайте их по их привлекательности.
Придерживайтесь правила 8 секунд
Правило простое: у вас есть всего 8 секунд, чтобы привлечь внимание пользователя. Человек может сконцентрировать эту продолжительность на чем-то одном. Он основан на том, что у вас не так много возможностей для взаимодействия с пользователями, когда они заходят на сайт. Поэтому используйте эти драгоценные секунды с умом.
Вот несколько советов, как привлечь посетителей в первые 8 секунд и повысить конверсию:
- Придумайте бросающийся в глаза и сжатый заголовок, рассказывающий о преимуществах ваших услуг;
- Используйте увлекательный визуальный контент, который четко выражает цель вашей страницы;
- Сделайте кнопку призыва к действию большой, простой и понятной;
- Используйте стилистически специальные слова, чтобы сделать ваше предложение более привлекательным;
- Используйте мультимедийный контент, такой как видео, аудио и т. д.
Важно учитывать предпочтения средних пользователей. Другими словами, сами становитесь посетителем сайта. Просто подумайте, что привлекло бы вас в первую очередь как потенциального клиента/пользователя, и приступайте к созданию идеального дизайна.
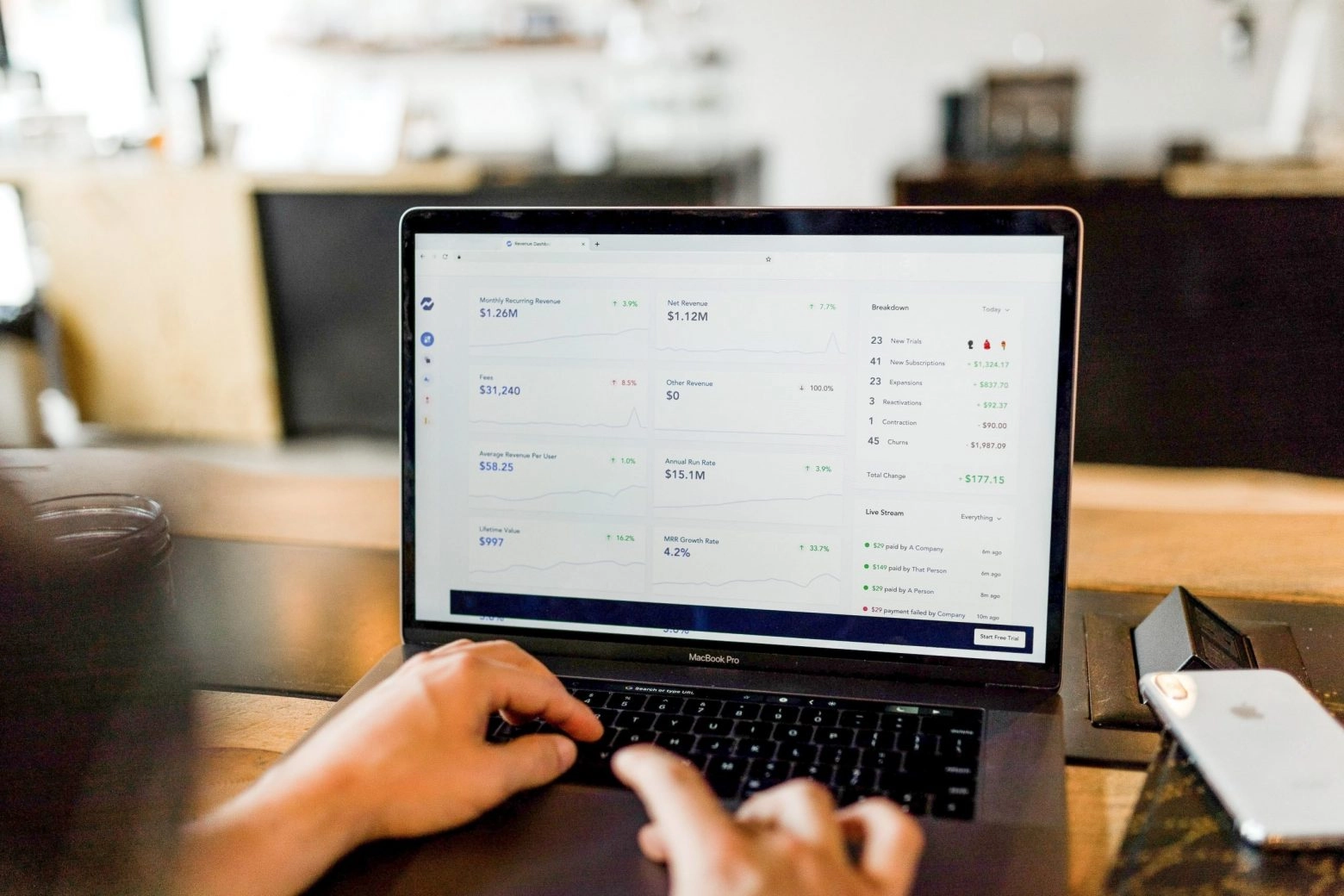
Конверсия сайта наглядно демонстрирует его эффективность с точки зрения процента посетителей, которые выполнили то, что от них хочет владелец сайта — просмотрели контент, купили продукт или подписались. В то же время желаемая конверсия является довольно труднодостижимым результатом. Тяжелая работа и постоянный мониторинг тенденций могут помочь вам добиться улучшения соотношения.
Качественный веб-дизайн — это сочетание и адекватный баланс визуальных элементов, техническая оптимизация, качество текстового контента и, конечно же, удобная навигация. Сосредоточьтесь на наилучшем представлении вашего бренда и соответствующем веб-дизайне, и конверсия вашей домашней страницы мгновенно возрастет.
Мари Барнс — менеджер по маркетинговым коммуникациям. Она также пишет для GearYoda . Она увлеченный блогер, пишущий о технологиях, социальных сетях, работе, путешествиях, образе жизни и текущих событиях.
