9 советов и рекомендаций по дизайну веб-сайтов электронной коммерции
Опубликовано: 2023-01-08Ваш сайт электронной коммерции является отражением вашего бизнеса — его миссии, продуктов и услуг, а также ценностей. Это место, куда клиенты приходят, чтобы увидеть ценность того, что вы предлагаете, и, как вы надеетесь, совершить покупку.
Ваш сайт должен продавать, но он также должен быть ресурсом для посетителей, у которых есть реальные потребности и болевые точки, которые необходимо решить. Этими болевыми точками могут быть потребность в товаре, который вы продаете, подробности о потенциальном решении или ценная информация, которую может предоставить ваш сайт как авторитетный эксперт.
Важность веб-сайта нельзя недооценивать. Вот почему его дизайн так важен. Вы хотите, чтобы сайт был визуально привлекательным, понятным, простым в использовании и привлекательным, чтобы посетители были вовлечены, заинтересованы и направлялись к покупке.
Чтобы ваш веб-сайт электронной коммерции выделялся, вы должны включить в него несколько проверенных советов и лучших практик, чтобы гарантировать, что вы предоставляете лучший сайт для своих клиентов. Вот 9 таких советов, которые помогут вашему сайту выделиться.
Совет № 1: домашняя страница, которая рассказывает историю и создает сцену
Для большинства посетителей домашняя страница будет первой остановкой в их путешествии по вашему сайту. Вы будете производить первое впечатление на каждого посетителя. Вот почему домашняя страница должна иметь чистый, понятный дизайн, не перегруженный, четко определяющий ваш бизнес и помогающий зрителям найти то, что им нужно.
Вот некоторые из основных компонентов вашей домашней страницы:
Элементы брендинга , которые создадут единообразный вид на вашей веб-странице и в ваших печатных материалах. Основными элементами брендинга являются:
- Логотип , состоящий из изображения или графики и, в некоторых случаях, слов, служащих символическим идентификатором. Вы также можете выбрать варианты логотипа, которые используются в определенных ситуациях, например, черно-белые или без слов.
- Цветовая схема , которая используется во всех ваших маркетинговых материалах. Цвета должны применяться последовательно, чтобы усилить вашу визуальную индивидуальность.
- Гарнитуры , которые дают четкое представление о вашем тоне и намерениях. Некоторые лица более формальны, чем другие, и использование правильного шрифта помогает создать образ вашего бренда.
- Графические элементы , такие как формы, линии, оттенки и сопутствующие рисунки, которые дополняют другие элементы.
- Темы , которые показывают посетителям, чем занимается ваш бизнес, с момента их прихода. Если вы продаете продукты питания, вы должны быть уверены, что у вас есть аппетитные изображения ваших продуктов. Если ваши продажи поддерживают какое-то дело, убедитесь, что оно заметно и что текст показывает, какое влияние могут оказать покупки посетителя.
- Цели , которые делают очевидным то, что вы хотите от посетителей. Если ваша цель — стимулировать продажи, убедитесь, что ссылки на страницы с вашими продуктами, например, видны, а не просто находятся в верхней части навигации.
- Контакты и ссылки в социальных сетях , которые позволяют легко связаться с вами напрямую и найти вас на других платформах.
Совет № 2: Удобство — ключ к дизайну, поиску и навигации
UX (пользовательский опыт) должен быть в центре внимания при разработке вашего сайта. Создает ли он правильные подсказки, подсказки и навигацию, которые ведут ваших посетителей к тому, что вы от них хотите? Последнее, что вам нужно, — это сайт, на котором посетителям будет сложно найти то, что им нужно.
Навигация часто приводит посетителей к разделу вашего сайта электронной коммерции, где они могут покупать товары или услуги. Но в некоторых случаях вы хотите, чтобы посетители выполняли другие задачи, например оставили контактную информацию, присоединились к списку рассылки или загрузили приложение.
Независимо от желаемых результатов, вы должны следовать некоторым проверенным атрибутам дизайна, которые помогут облегчить путешествие посетителя, в том числе:
- Последовательное использование логотипа бренда на каждой странице с переходом на главную страницу. Логотип должен быть на сайте всегда, независимо от того, насколько глубоко посетитель перемещается по сайту.
- Хлебные крошки , которые позволяют людям перемещаться по иерархии страниц и возвращаться к знакомым позициям при перемещении по сайту.
- Каталог , который помогает посетителям переключаться между типами продуктов и находить то, что они ищут.
- Панель поиска , которая позволяет посетителям быстро найти то, что они ищут. Убедитесь, что панель поиска видна, ее легко найти и она есть на всех страницах.
- Функции фильтрации , которые позволяют пользователям находить определенный элемент или категорию элементов на страницах продукта.
Совет № 3: Фирменные изображения имеют значение
Смелые, привлекательные фотографии могут действительно изменить ситуацию на вашем сайте. Вам нужны изображения, которые профессионально сделаны, правильно обрезаны и являются частью истории, которую вы рассказываете. Некачественная фотография может оттолкнуть зрителей.
Думая о фотографии для своего сайта электронной коммерции, обязательно используйте фирменные фотографии. Фирменные изображения имеют похожий внешний вид, создавая узнаваемый тон и синхронизируясь с общей атмосферой вашего сайта. Вы хотите, чтобы посетители, глядя на изображения, чувствовали, что все они из «одной семьи». Это означает наличие согласованных цветов (которые являются частью вашей фирменной цветовой палитры) для фона, а при использовании текста — постоянство в отношении того, как он включен в ваши фотографии.
Фотографии должны быть одинакового размера на каждой странице и в едином стиле. Если вы используете портреты (моделей, клиентов, сотрудников), убедитесь, что все они обрезаны до одинаковой глубины и занимают одинаковую площадь кадра. Если вы размещаете товары на каждой странице, убедитесь, что они увеличены до одинаковой глубины отображения и расположены одинаково.
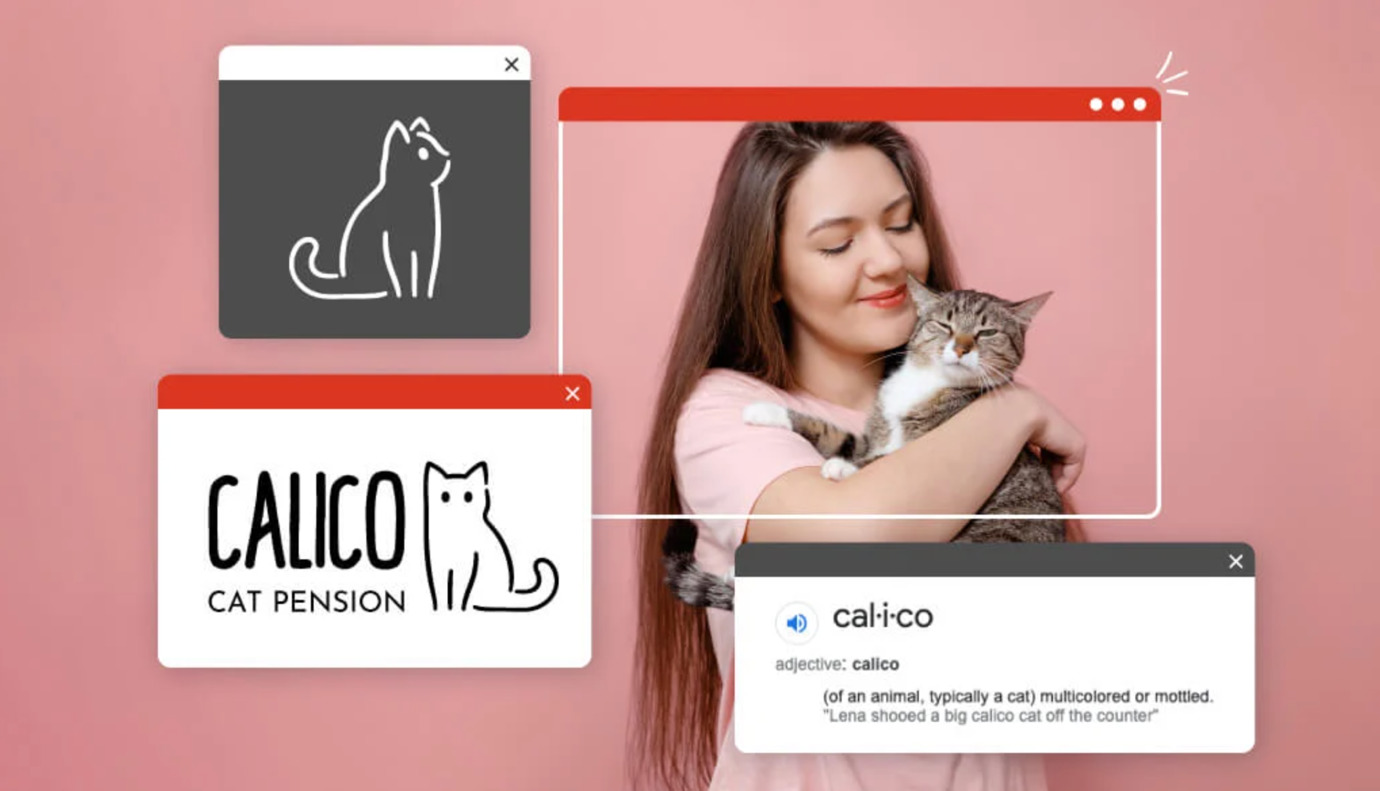
Возьмем Tailor Brands, фотографии их веб-сайта включают в себя элементы иллюстрации и используют мягкий цвет фона. Рамки с белыми линиями и другие линии со стрелками привлекают посетителей к ключевым точкам фотографии. Самое главное, они следят за тем, чтобы наши изображения помогали информировать и объяснять историю, рассказываемую в наших сообщениях в блогах, на страницах продуктов и услуг и в других разделах сайта. Общий эффект состоит в том, чтобы иметь связанный, ориентированный на историю набор изображений, знакомых от страницы к странице.


Источник: Портной Бренды
Вам будет интересно
Как успешно масштабировать свой бизнес
Скорость загрузки сайта: инструменты для оптимизации
Проверка работоспособности сайта: инструменты и советы
Что означает UX?
Совет № 4: Мобильный дизайн имеет значение
Сегодня ваши посетители чаще подключаются к вашему сайту со смартфона, чем с настольного компьютера или ноутбука. Это означает, что ваш сайт должен быть ориентирован на мобильные устройства. Если ваш сайт не предназначен для удобной навигации на мобильных устройствах, вы потеряете клиентов.
Большинство коммерческих инструментов дизайна веб-сайтов учитывают эту реальность, но убедитесь, что вы разрабатываете сайт, ориентированный на мобильные устройства. И когда вы тестируете свой веб-сайт, обязательно просмотрите его на нескольких устройствах, мобильных и других. Это означает iPhone, телефоны Android, ПК с Windows и Mac. Могут быть некоторые элементы, которые не работают на определенном устройстве или операционной системе, и любые такие сбои должны быть исправлены перед запуском.
Совет № 5: Будьте проще
Ваша аудитория будет из разных слоев общества, опыта и уровня сложности. Будут посетители, хорошо знакомые с продукцией, которую вы предлагаете, и другие, которые должны быть осведомлены о том, что вы предлагаете.
Ваш веб-сайт электронной коммерции должен быть удобным для перемещения и восприятия. У каждого элемента на вашем веб-сайте должна быть цель — продавать, обучать или связывать. Если он не нужен, не добавляйте его.
Вы хотите, чтобы ваш веб-сайт «дышал» с достаточным количеством пустого пространства, чтобы зрители не чувствовали, что сайт переполнен. Не перенасыщайте сайт множеством цветов и тонов, текст должен быть кратким и простым для чтения.
Совет № 6: сканируемый контент помогает занятым посетителям
«Напряжение» — это не то слово, которое вы хотите ассоциировать со своим веб-сайтом. Посетители не должны напрягаться, чтобы увидеть содержимое вашей страницы или найти то, что им нужно.
Обеспечьте возможность сканирования вашего сайта с помощью страниц, которые зрители могут быстро просмотреть. Это может быть трудно проглотить пилюлю. Возможно, вам понадобятся длинные подробные описания продуктов, в которых указаны все возможные варианты использования и функции. Вы можете рассмотреть возможность создания длинных страниц, посвященных истории жизни каждого сотрудника. Возможно, вы захотите разместить на своей странице как можно больше продуктов.
Однако эти насыщенные текстом страницы, за которыми трудно следить, с большей вероятностью перенаправят посетителей на другой сайт. Сканируемые страницы являются ключевыми. Большинство зрителей не собираются читать контент слово в слово. Вместо этого они будут быстро искать ключевые слова, которые заставят их остановиться и подумать о продукте.
Сделайте так, чтобы весь контент на ваших страницах — от главной страницы до описаний продуктов и разделов «О нас» — легко читался с помощью небольших абзацев, маркеров и стратегического использования выделения, такого как жирный или курсивный текст.
Совет № 7: Социальное доказательство повышает доверие
Есть ли у вас активное присутствие в социальных сетях, обзоры или формы обратной связи? Такая информация может оказаться бесценной для вашей маркетинговой работы. Добавление прозрачных обзоров клиентов, отзывов и других отзывов о продукте повышает социальную значимость реальных пользователей.
Это социальное доказательство помогает зрителям увидеть, что другим клиентам помогли, получили удовольствие или получили выгоду от использования того, что вы предлагаете. Это мощный способ передать ценность вашего сайта.
Совет № 8: Возможность сбора информации
Вы хотите быть в сердцах и умах как прошлых, так и потенциальных клиентов. Но общение с этими группами означает наличие хорошей контактной информации. Вы хотите воспользоваться возможностью подписаться на посетителей вашего веб-сайта для получения списков рассылки, информационных бюллетеней и других способов обмена информацией и привлечения людей на ваш сайт. Наличие страницы и всплывающей формы на вашем сайте для запроса информации, загрузки официального документа или присоединения к списку рассылки является ключевым способом создания клиентской базы.
Совет № 9: Простой процесс оформления заказа творит чудеса
Когда вы довели своих клиентов до совершения покупки, вы хотите, чтобы это был плавный и простой процесс. Неуклюжая страница оформления заказа может причинить столько же вреда, сколько и другие непривлекательные страницы. Даже если у вас есть посетитель, который вот-вот закроет продажу, сложная проверка может заставить покупателя отказаться от сделки.
Убедитесь, что страница оформления заказа проста, а необходимая информация ясна и четко определена. Если есть варианты доставки, разные почтовые и платежные адреса, необходимость ввода адреса электронной почты и/или номера телефона и ключевых элементов, необходимых для транзакции, убедитесь, что сайт понятен и полезен. Сделайте так, чтобы людям было легко платить вам!
Веб-сайт электронной коммерции имеет большое значение, когда речь идет об успехе вашей компании. Имея в своем распоряжении правильные стратегии и лучшие практики, вы можете выделить свой веб-сайт.
