A/B-тестирование всплывающих окон: простое руководство + примеры из жизни
Опубликовано: 2020-02-20В Интернете можно найти тысячи «правил», советов, приемов и рекомендаций по созданию всплывающих окон с высокой конверсией.
Откуда вы знаете, какому совету следовать? Правда в том, что единственный способ действительно оптимизировать конверсию всплывающих окон — это A/B-тестирование.
В этой статье мы объясним, что такое A/B-тестирование и как вы можете провести собственное A/B-тестирование. Кроме того, мы покажем вам 4 примера из реальной жизни, чтобы вдохновить вас.
Итак, начнем!
Оглавление
1) Что такое A/B-тестирование?
2) Что вы должны A/B-тестировать?
3) 4 реальных A/B-теста всплывающих окон
4) Как проводить A/B-тестирование всплывающих окон OptiMonk
1) Что такое A/B-тестирование?
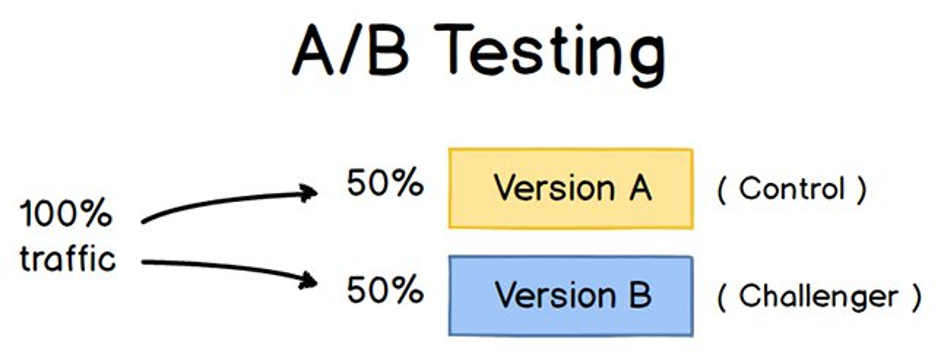
A/B-тестирование (также известное как сплит-тестирование) — один из наиболее широко известных методов оптимизации конверсии.
Это процесс сравнения двух разных версий (или вариантов) страницы, электронной почты или, в данном случае, всплывающего окна, путем определения того, какая из них обеспечивает больше конверсий.
Вы делите своих посетителей на две группы одинакового размера, а затем показываете версию А одной половине посетителей, а версию Б — другой. Вариант с более высоким коэффициентом конверсии — ваш победитель!

Источник: ХабСпот
2) Что вы должны A/B-тестировать?
Принятие решения о том, какие элементы для A/B-тестирования могут быть трудными, особенно если у вас нет всего времени и ресурсов в мире.
Чтобы помочь вам начать работу, мы собрали список ключевых элементов, которые вы должны протестировать с помощью A/B.

2.1. Заголовки
Поскольку заголовок обычно является первым, что ваши посетители заметят во всплывающем окне, важно написать заголовки, которые действительно привлекут внимание. Цель состоит в том, чтобы заинтересовать их, чтобы они прочитали остальную часть всплывающего окна.
Поскольку это такая ключевая часть вашего всплывающего окна, стоит протестировать несколько заголовков, чтобы отточить идеальный.
Итак, что вы можете изменить? Ну, вы можете попробовать разную длину, убедительные стратегии или элементы дизайна, такие как шрифты, размеры и цвета.

2.2. Призывы к действию
Эффективный призыв к действию, перед которым посетители не смогут устоять, необходим для каждого веб-сайта… и для каждого всплывающего окна. Хорошо написанный призыв к действию может творить чудеса для увеличения конверсии и продаж.
Вот несколько важных вещей, которые вы должны проверить:
- Цвет кнопки призыва к действию: контрастный цвет помогает выделиться среди других элементов всплывающего окна. Paletton — это бесплатный инструмент, который поможет вам найти идеальные цвета.
- Выравнивание: где разместить кнопку призыва к действию? Различные места размещения кнопок могут повлиять на вашу конверсию.
- Текст: не забудьте включить в свой текст призыва к действию слова с сильным действием. Вы можете немного изменить текст, например, «Получить мою бесплатную электронную книгу» вместо «Получить бесплатную электронную книгу», или протестировать две совершенно разные версии.

2.3. Картинки
Изображения могут помочь вашим посетителям понять предложение и сделать всплывающее окно более привлекательным. Но это не означает, что изображение делает всплывающее окно лучше в каждом случае.
Вы задаетесь вопросом, следует ли вам использовать изображение или нет, и какой тип будет работать лучше всего? Что ж, пришло время провести A/B-тестирование!
Вы можете тестировать разные типы изображений , например:
- стоковые фотографии и личные фотографии,
- изображения продукта против видео продукта.
Расположение изображения также является отличным элементом для тестирования. Лучше всего, если ваше изображение направляет взгляд посетителей на ценностное предложение.

2.4. Формы
Ваша форма играет очень важную роль в процессе подписки, а хорошо оптимизированная форма может легко привлечь новых клиентов. С другой стороны, ваша форма может разочаровать пользователей, если она не оптимизирована.
Длина — это первое, что вы должны проверить. Некоторым компаниям хорошо подходят более длинные формы, особенно если они хотят квалифицировать своих лидов. Но в большинстве случаев вы должны стремиться к краткой и конкретной форме.

Особенно важно узнать, когда посетители покидают (или покидают) вашу форму. Например, вы можете обнаружить, что они не хотят делиться с вами своими телефонными номерами. В этом случае вам следует удалить это поле, чтобы увеличить количество конверсий.
2.5. Предложение
И последнее, но не менее важное: ваше предложение… оно же изменит правила игры!
Какой тип предложения будет неотразим вашим посетителям? Вы можете протестировать более длинную и подробную электронную книгу с помощью короткого удобного контрольного списка. Или, если у вас есть магазин электронной коммерции, вы можете протестировать несколько типов скидок, например, скидка 10% против скидки 10 долларов или фиксированная скидка вместо бесплатной доставки.

Вы будете удивлены, как несколько небольших изменений могут привести к действительно замечательным результатам!
3) 4 реальных A/B-теста всплывающих окон
Теперь давайте посмотрим на 4 всплывающих A/B-тестирования, которые провели наши клиенты, и на отличные результаты, которых они добились. Эти примеры могут вдохновить вас на то, что нужно тестировать в ваших собственных всплывающих кампаниях.
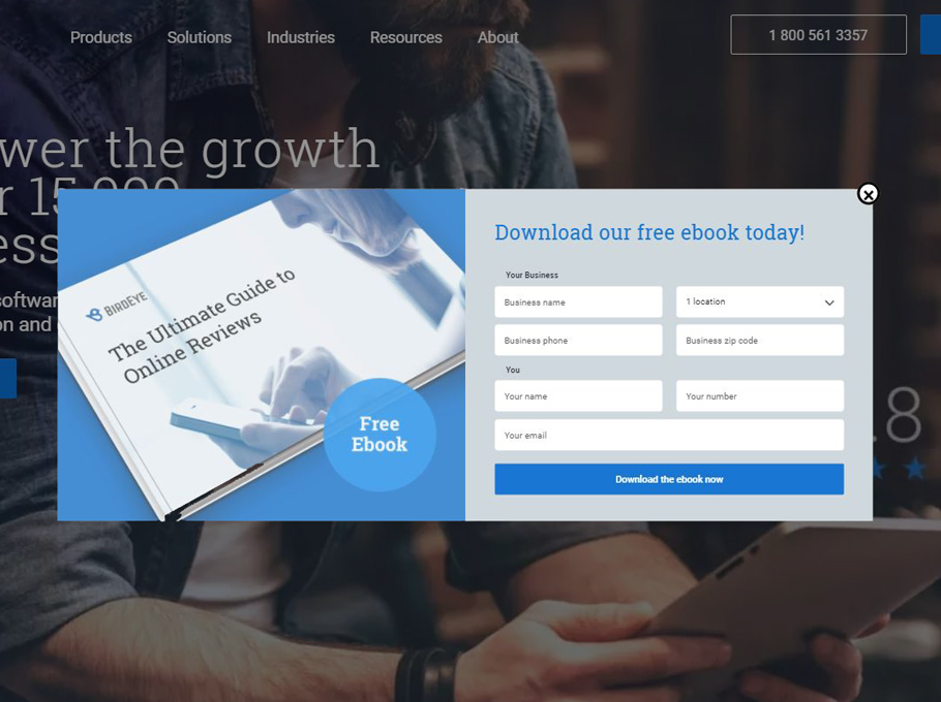
3.1. Узнайте, какой канал лучше всего подходит для связи с вашими лидами
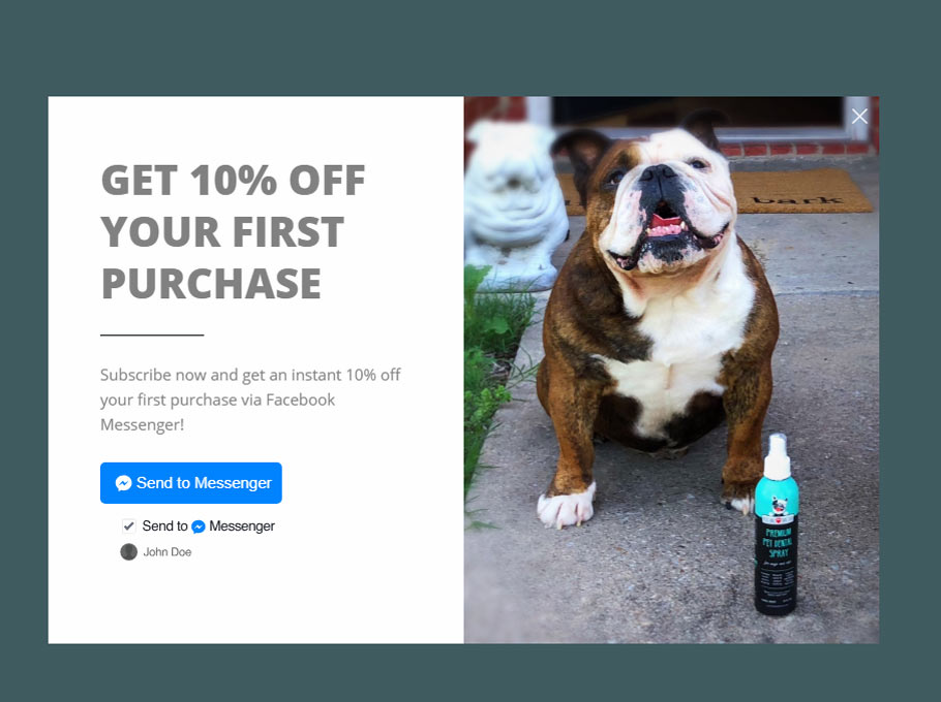
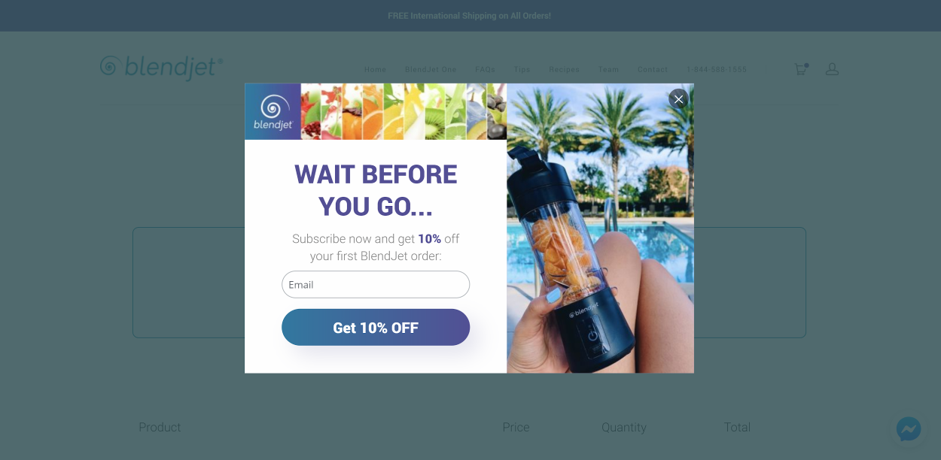
Когда дело доходит до подписки, большинство людей сразу же думают об электронной почте. Но BlendJet, один из самых успешных магазинов Shopify, решил мыслить нестандартно.
Они хотели узнать, какой канал предпочитает их аудитория, поэтому они создали кампании по подписке на SMS, электронную почту и мессенджеры и провели их сплит-тестирование.
Вот всплывающее окно, которое они протестировали:

Эксперимент показал, что кампания BlendJet по отказу от корзины конвертировала на 20% лучше через Messenger, чем через электронную почту. Довольно аккуратно, правда?
Этот тест показывает, насколько важным может быть тестирование различных каналов связи.
3.2. Узнайте, какое сообщение побуждает к ответу
Если вы хотите создавать всплывающие окна, побуждающие посетителей к действию, вам нужен правильный текст.
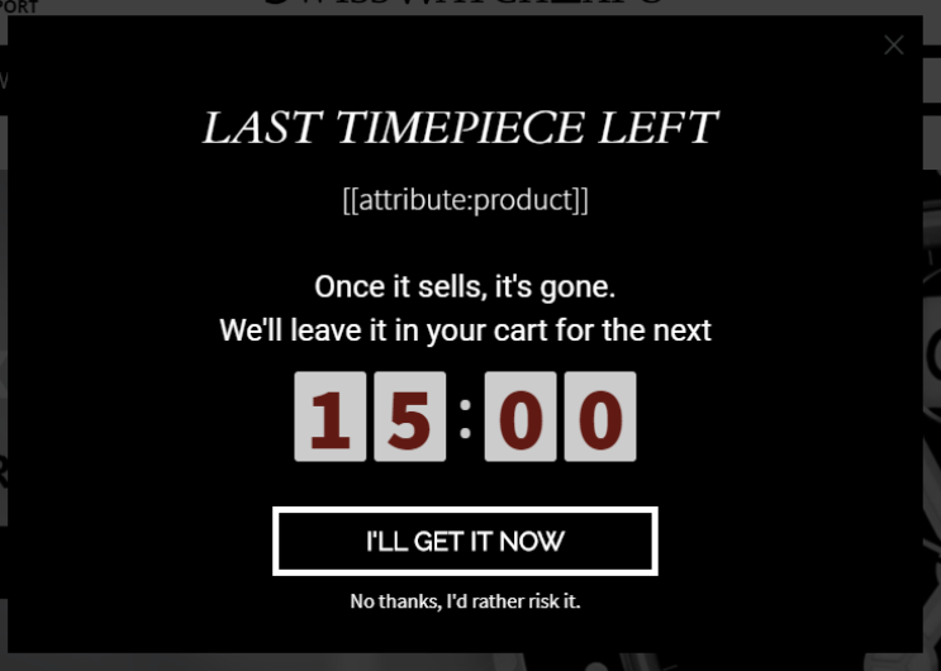
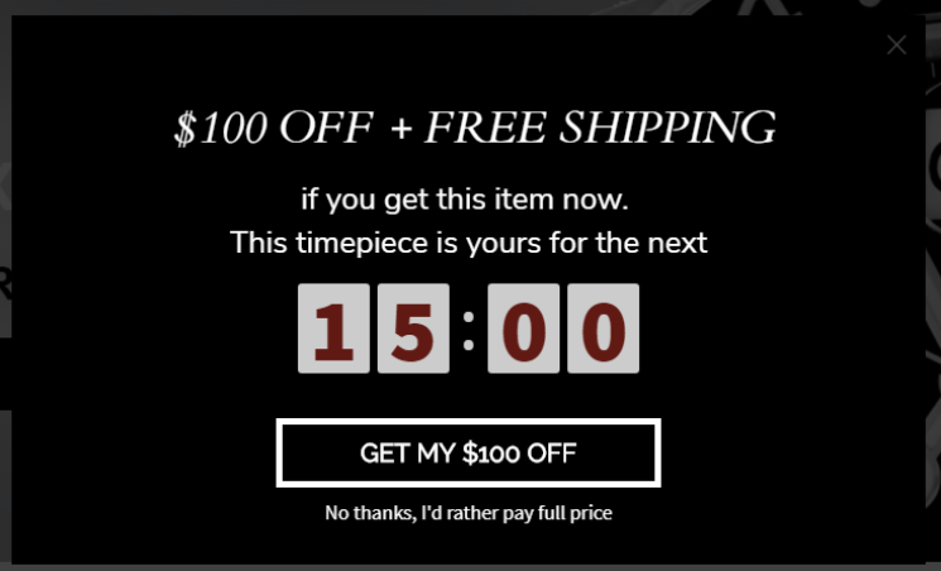
Один из наших клиентов, SwissWatchExpo, хотел выяснить, что лучше всего привлечет их аудиторию.
Они создали две версии всплывающего окна отказа от корзины с разными копиями, чтобы увидеть, какая из них победит.

В первой версии они хотели сообщить своему покупателю, что товар, который он собирается купить, был последним. Это отличный способ создать срочность, и они смогли увеличить конверсию на 17% с помощью этого всплывающего окна.

Во второй версии изменили копию и предложили посетителям скидку. В этой версии они удвоили свои результаты, достигнув коэффициента конверсии более 30%.

Как видите, вторая версия оказалась явным победителем.
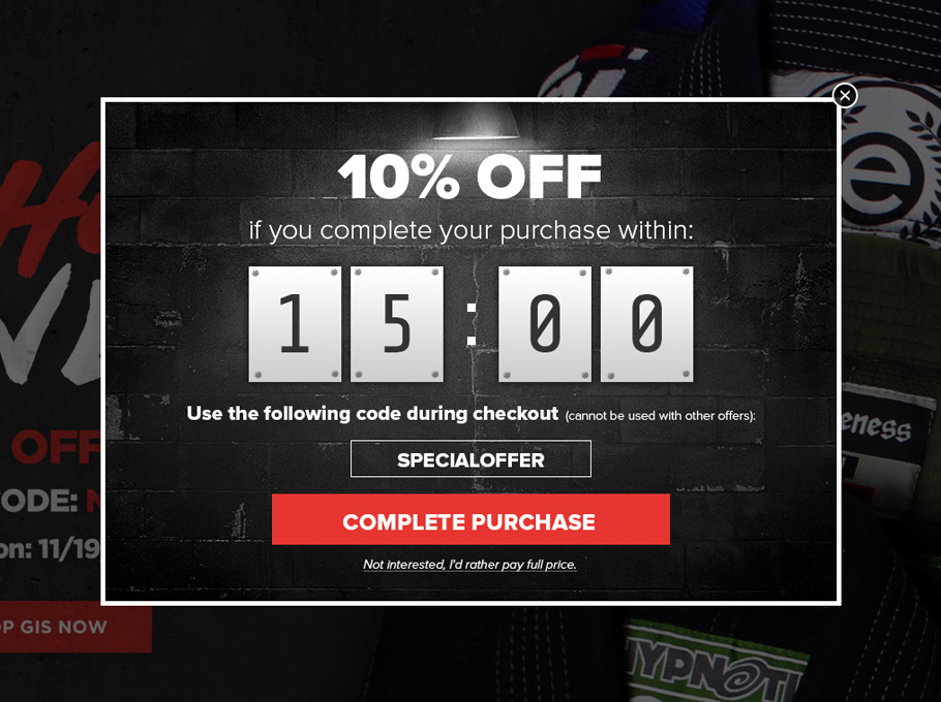
3.3. Протестируйте свое предложение
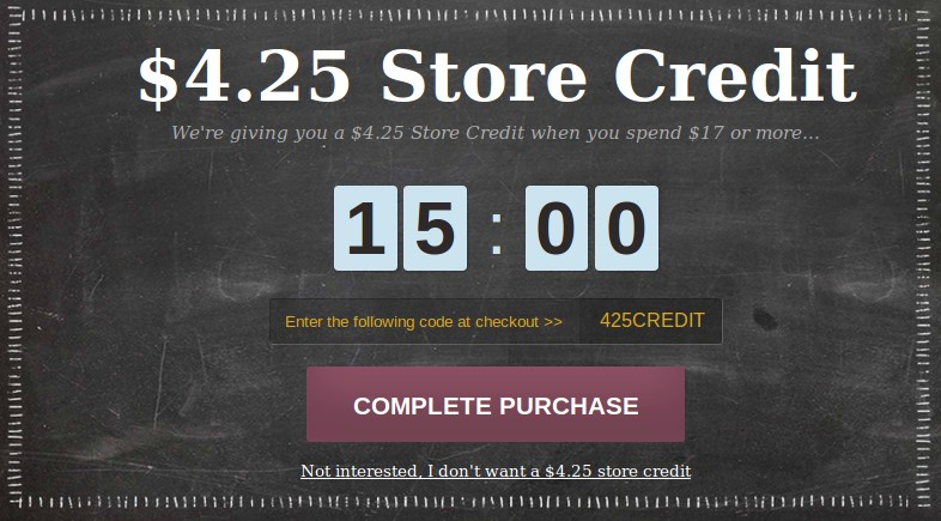
BootCuffsSocks решили создать специальную кампанию для тех, кто бросил корзину, и провели A/B-тестирование двух разных предложений:
- $4,25 кредит в магазине
- 10% на всю покупку
Рассмотрим два предложения:


После сравнения двух вариантов друг с другом в течение 40 дней они увидели, что на вторую версию подписалось на 15% больше посетителей (скидка 10%) по сравнению с первой.
Это был явно победитель.
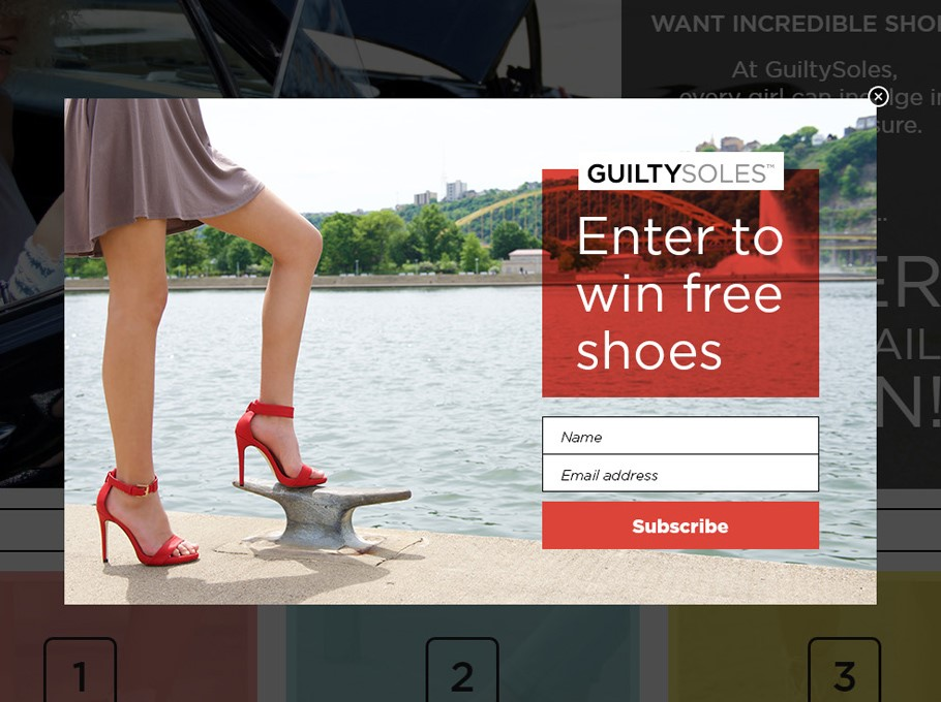
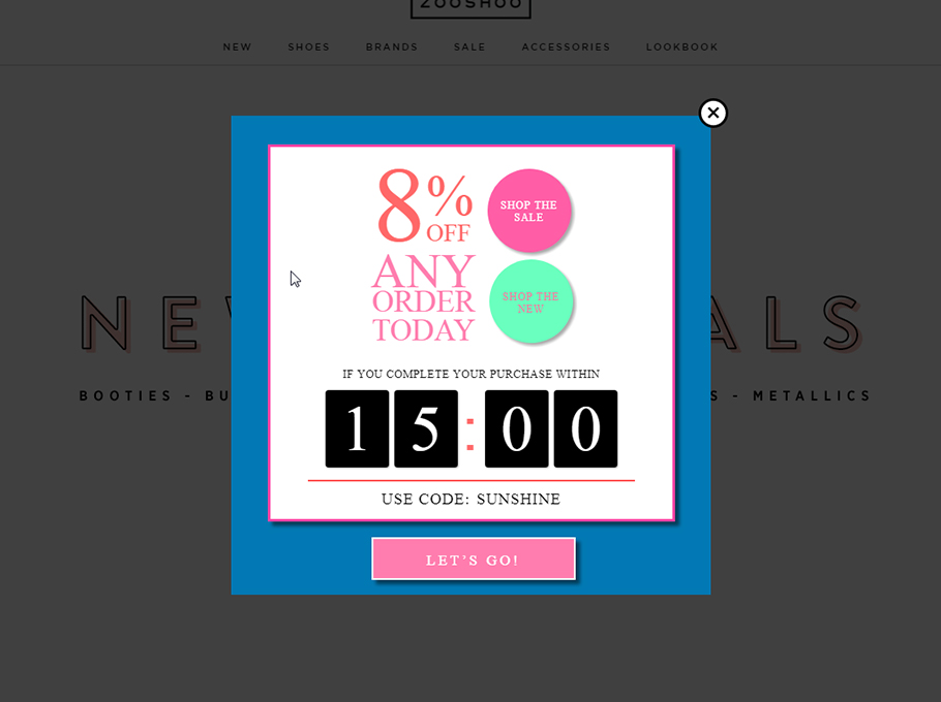
3.4. Проверьте внешний вид вашего всплывающего окна
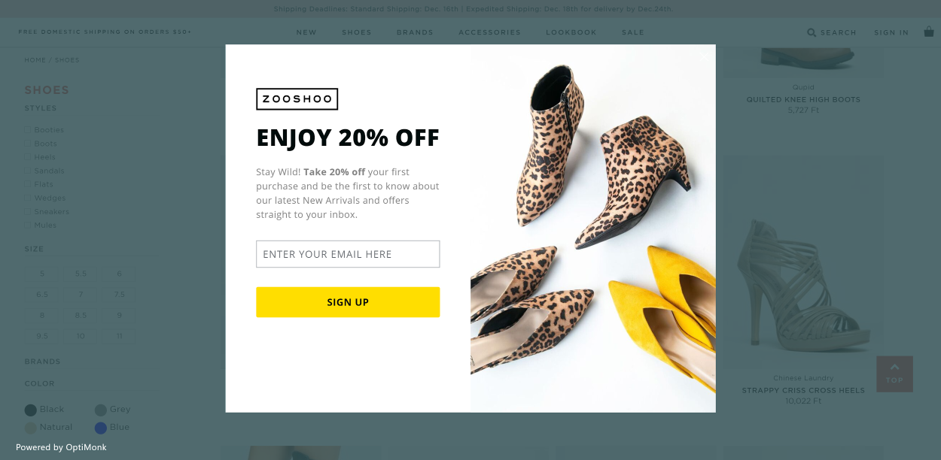
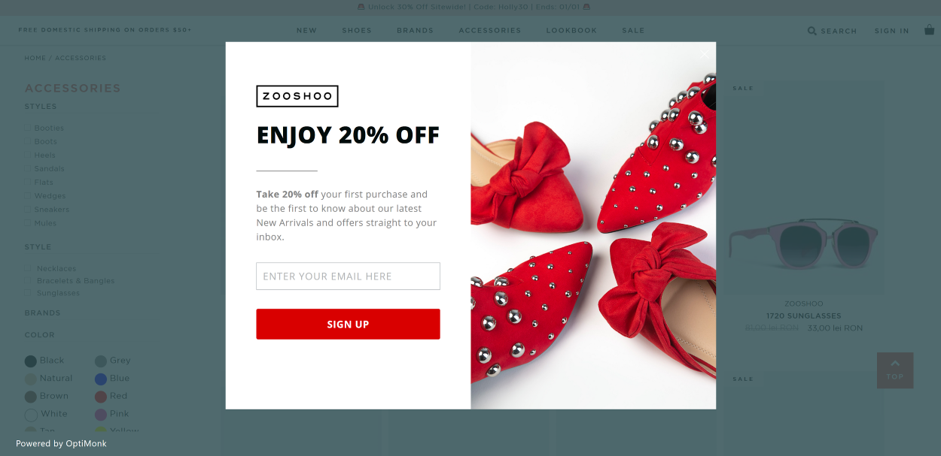
Zooshoo использует OptiMonk уже несколько лет, и они всегда стараются обновлять свои всплывающие кампании, пробовать новые версии и варианты A/B-тестирования.
В этом случае они хотели сравнить два разных вида всплывающего окна подписки с одним и тем же предложением (скидка 20%).
Давайте посмотрим на первый, который имел желтую цветовую схему:

А вот второй, который имел красную цветовую гамму:

Хотя обе версии показали отличные результаты, в конце концов, желтый цвет стал победителем.
4) Как проводить A/B-тестирование всплывающих окон OptiMonk
Итак, вы готовы начать A/B-тестирование с помощью OptiMonk, но не совсем знаете, с чего начать. Без проблем! Я поделюсь пошаговым руководством, чтобы вы начали.
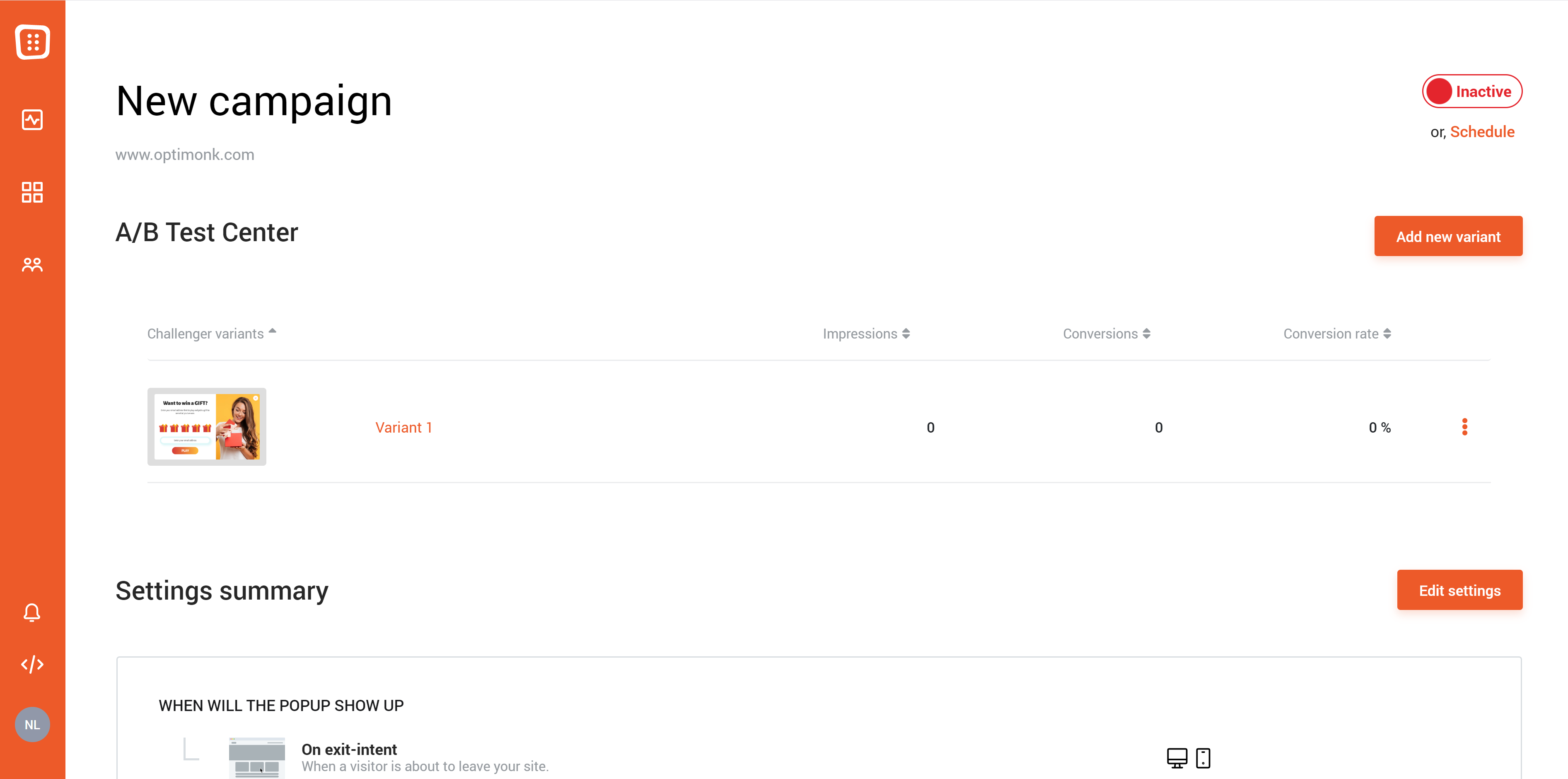
Шаг 1. Сначала войдите в свою учетную запись OptiMonk, перейдите в меню «Кампании» и выберите кампанию, которую хотите протестировать A/B.
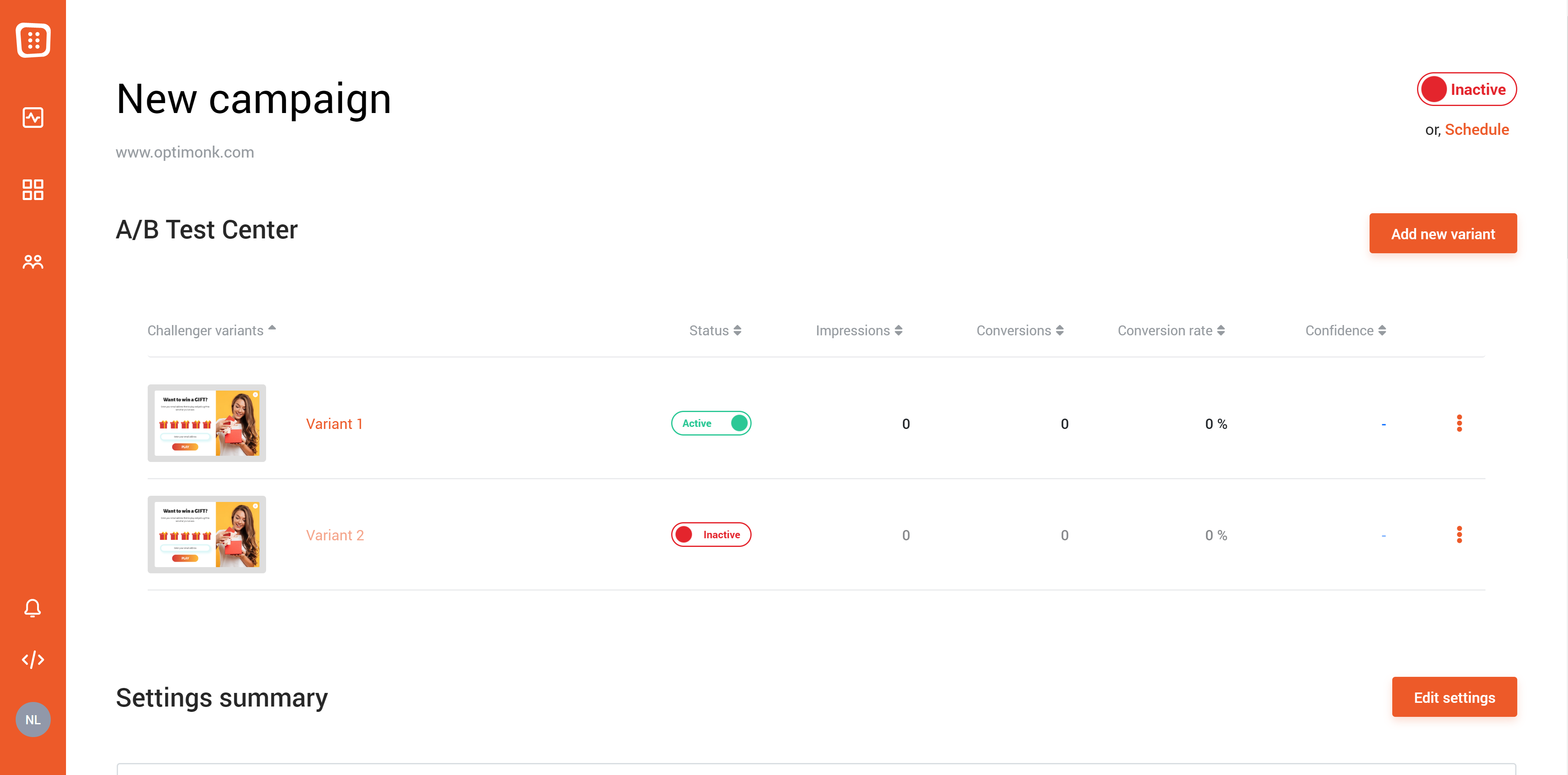
Теперь, когда вы находитесь на странице кампании, вы можете увидеть «Центр A/B-тестирования», который дает вам подсказку, что вы находитесь в нужном месте.

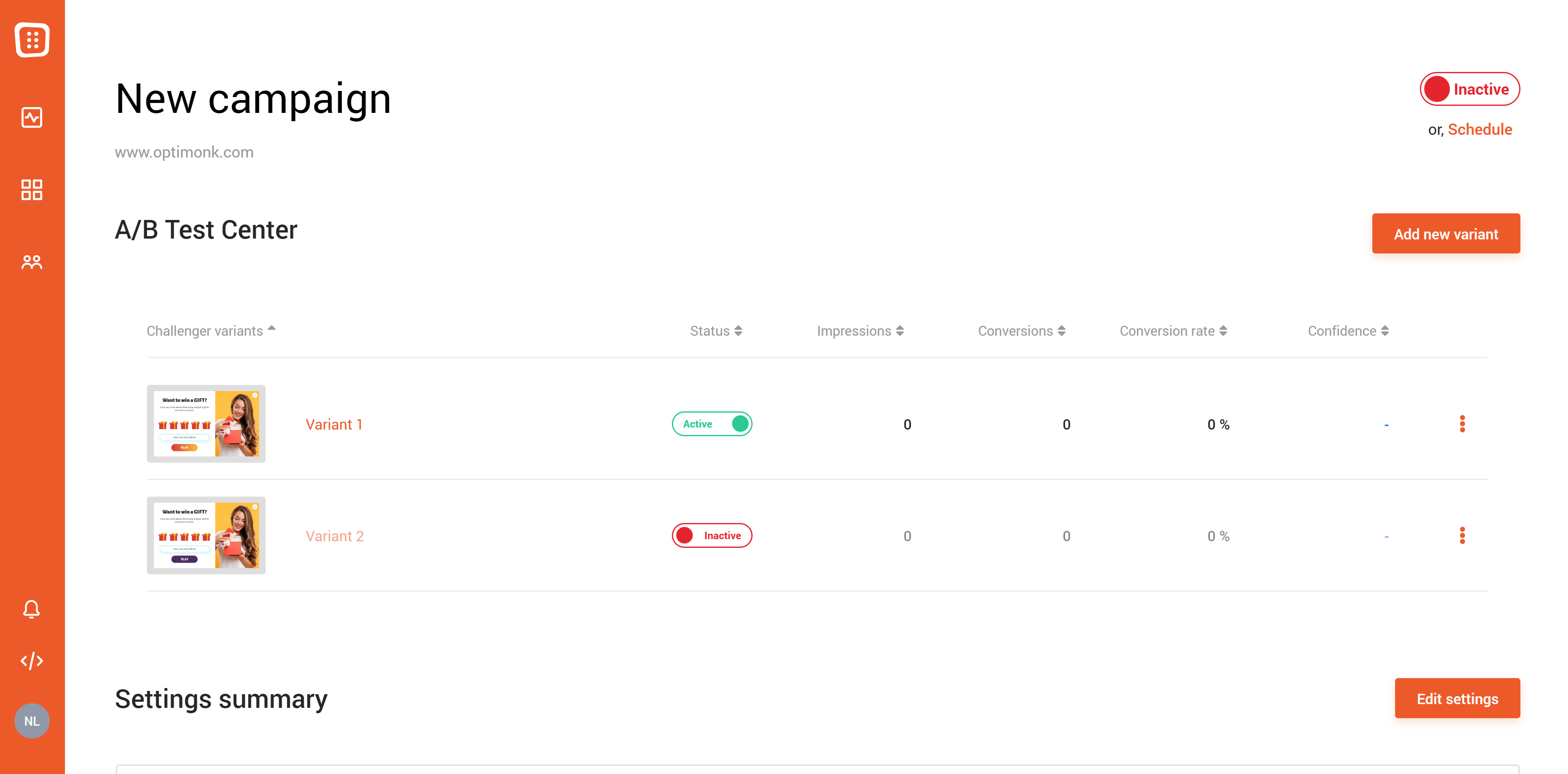
Шаг 2. Затем нажмите «Добавить новый вариант», и сразу же появится второй вариант вашего всплывающего окна. Он пока неактивен.

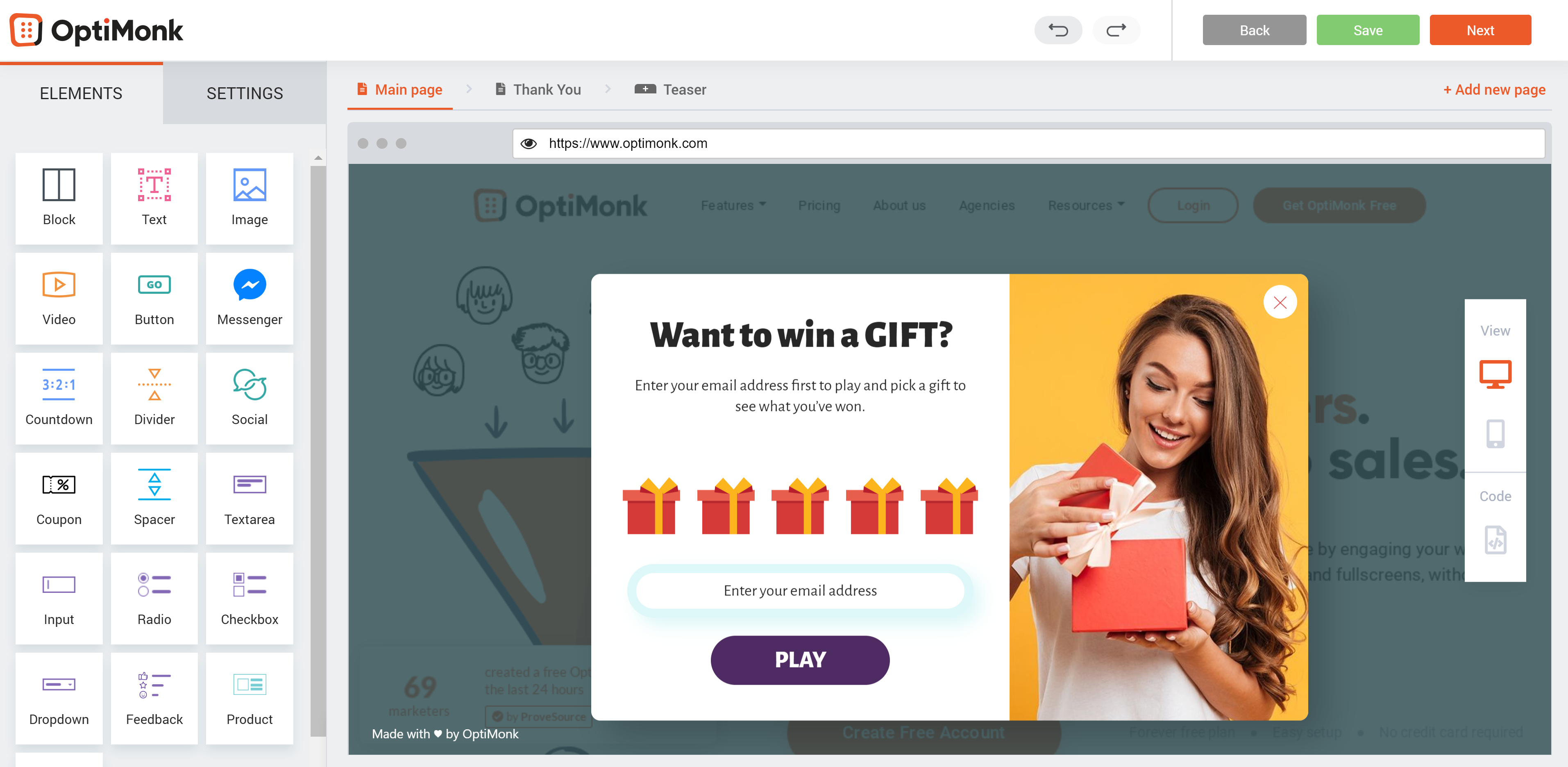
Шаг 3. Нажмите на второй вариант, и вы попадете в редактор Drag & Drop. Теперь пришло время изменить элемент, который вы хотите протестировать A/B. Например, вы можете изменить цвет кнопки.

Шаг 4. После внесения изменений нажмите кнопку «Далее», и вы будете перенаправлены на страницу кампании.

Шаг 5. Теперь осталось активировать вторую версию всплывающего окна.

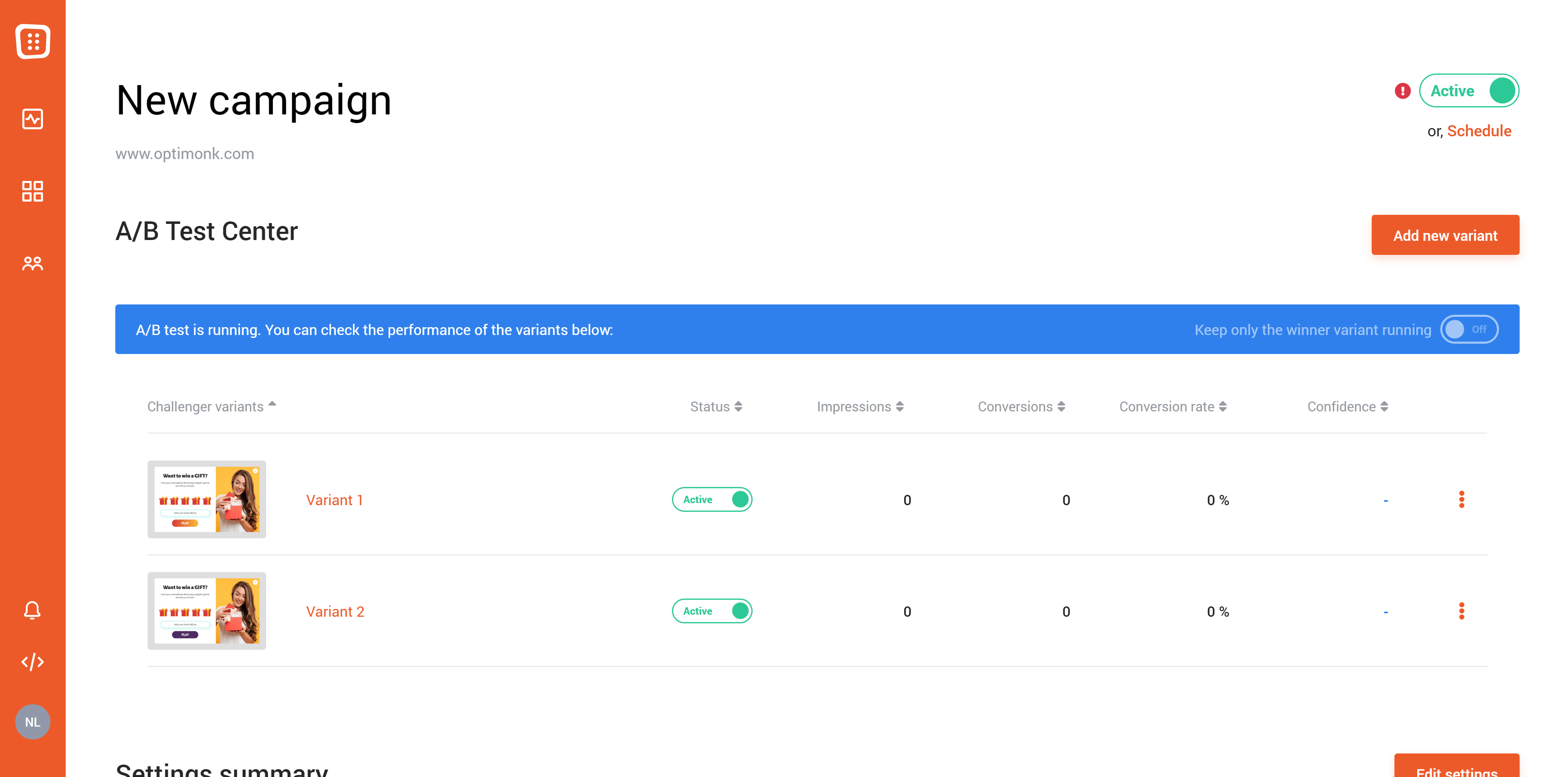
Вы увидите, что в синем поле отображается текст «Оставить работающим только победный вариант». Если вы включите эту функцию после того, как назовете «Чемпиона», мы автоматически деактивируем для вас варианты претендента.
Но когда мы назовем вариант кампании «Чемпион»? Что ж, как только вариант получает заданное количество показов (50 в наших текущих настройках), OptiMonk вычисляет статистическую значимость (которую мы называем «достоверностью»), чтобы определить, насколько мы можем быть уверены, что эффективность кампании останется прежней.
Если вариант имеет самый высокий коэффициент конверсии, а также достоверность выше 90%, мы называем его вариантом «Чемпион».
Вот и все!
Да, и, кстати, вы не ограничены «версией А и версией Б». Вы можете добавить столько вариантов, сколько хотите.
А теперь попробуйте одну из идей A/B-тестирования, которыми мы поделились с вами сегодня, и увеличьте коэффициент конверсии!

Поделись этим
Написано
Николетт Лоринц
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ

8 примеров мобильных целевых страниц, которые вдохновят вас на создание собственных
Посмотреть сообщение
8 основных советов по всплывающим окнам для повышения коэффициента конверсии
Посмотреть сообщение