Практическое руководство по настройке AMP
Опубликовано: 2016-12-27Чтобы ускорить загрузку контента, Google представил ускоренные мобильные страницы (AMP). Эта технология может выглядеть как попытка Google конкурировать с мгновенными статьями Facebook и вариантами быстрого скачивания контента, разработанными другими компаниями. Это дает очевидные преимущества для некоторых платформ, хотя в некоторых случаях это не так полезно. В посте ниже описана сама технология и процесс настройки. Интеграция с AMP не так сложна, хотя и имеет некоторые особенности, о которых нужно помнить.
Краткая история AMP
Стремительное и всеобъемлющее проникновение мобильных технологий в повседневную жизнь простых людей не могло остаться вне поля зрения крупнейшей поисковой системы — Google. Так, в октябре 2015 года они опубликовали пост о новой технологии, которая стала доступна для мобильных веб-разработчиков.
По сути, эта технология стала завершающим штрихом политики «удобства для мобильных устройств», которую Google поддерживает в последние годы. Во-первых, они внедрили алгоритм, который ранжировал сайты, оптимизированные для мобильных устройств, выше. Позже они разработали и внедрили совершенно новый бесплатный инструмент для оптимизации мобильного контента целевых страниц — AMP. Чтобы узнать разницу между AMP и мобильными страницами, ознакомьтесь с этой статьей и интервью с Дуэйном Форрестером.
Основные компоненты технологии AMP
Прежде чем говорить об интеграции AMP на сайте, нужно выяснить и понять, что собой представляет эта технология. Если рассматривать его с точки зрения разработчика, он состоит из следующих трех компонентов:
• AMP HTML — это тот же известный HTML5, но с изменениями (некоторые стандартные теги заменены на специально разработанные для AMP);
• AMP JS — новая библиотека, предоставляющая доступ к новым тегам и позволяющая оптимизировать скорость загрузки ресурсов, напрямую управляя ею.
• Google AMP Cache — это сетевое кэширование страницы AMP на основе прокси-сервера CDN. Из-за вышеперечисленного происходит увеличение количества контента, скриптов и изображений на скорости загрузки на стороне клиента, так как они «подтягиваются» напрямую из ближайшего источника по HTTP 2.0.
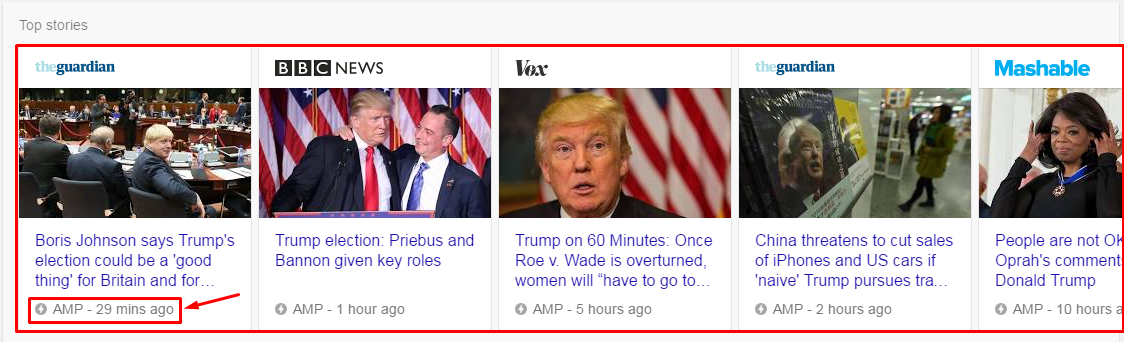
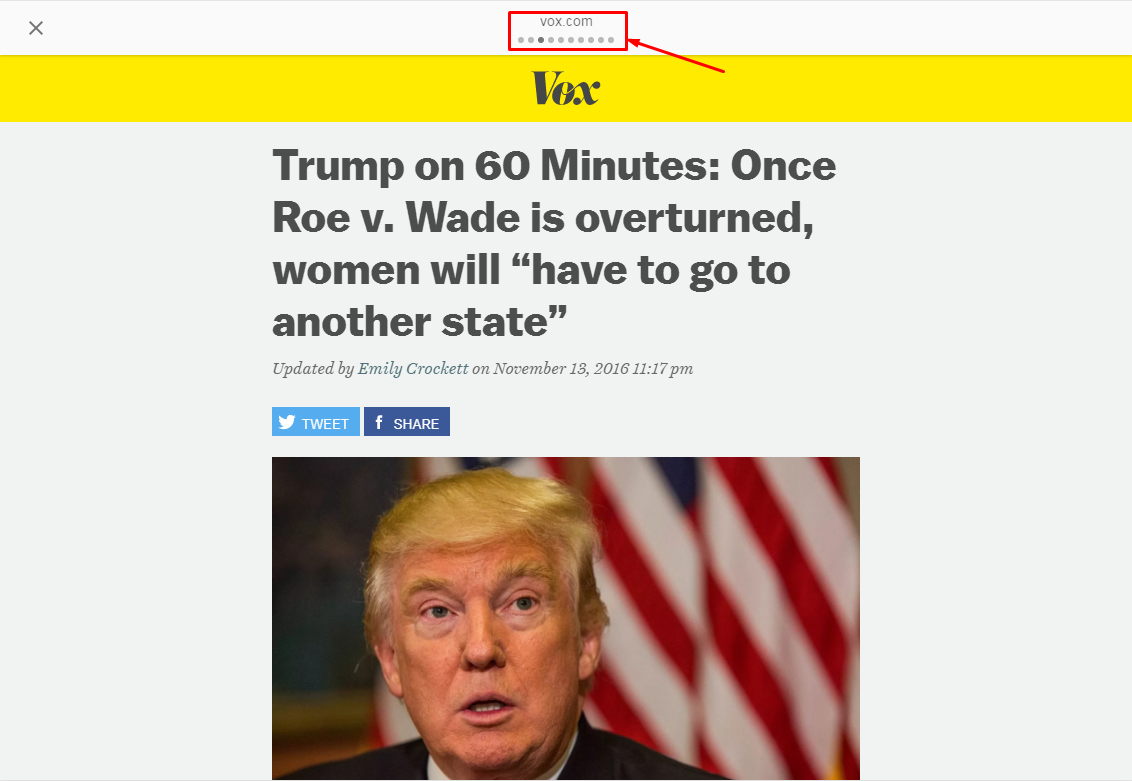
Посмотрите пример ниже:


Эта технология полностью изменила способ взаимодействия пользователей с веб-сайтом издателя, поскольку
• Пользователи не заходят на сайт – они видят содержание статьи прямо в Google, куда оно выгружается из кеша;
• Навигация по статьям выглядит как карусель слайдеров, а это значит, что вы можете прокручивать AMP-страницы влево и вправо, переходя от одной новости к другой.
Карточка статьи занимает значительный процент места на странице результатов поисковой системы и снабжена специальным значком, сообщающим пользователю, что это AMP-страница.
Кому стоит попробовать AMP
Вы должны понимать, что AMP не является обязательным для ряда категорий сайтов. Например, в случае традиционных проектов электронной коммерции макет каталога с использованием AMP не будет работать.
Если конкретный проект электронной коммерции имеет контентную часть (например, блог) с аудиторией читателей и часто обновляемыми статьями, внедрение AMP весьма полезно. Отмеченные страницы могут попасть в новостной блок Google и стать дополнительной точкой взаимодействия с брендом.
Контент-провайдеры, которые монетизируют свои ресурсы за счет размещения рекламных блоков, должны внедрить AMP, чтобы получать ленту новостей, чтобы они могли собирать дополнительный трафик новым, бесплатным способом.
Внедрение AMP
С того момента, как вы приняли решение внедрить AMP на свой сайт, необходимо придерживаться простого алгоритма, позволяющего с легкостью выполнить все шаги. Но прежде чем мы перейдем к нему, отметим следующие несколько специфических особенностей AMP, определяющих, собственно, сам способ интеграции и выбор инструментов для решения этой задачи:

• Ускорить загрузку контента в области чтения в несколько раз с помощью асинхронных скриптов AMP.
• Выносить стили в отдельный тег «style amp-custom»; помните, что их размер ограничен 50Кб.
• Установите высоту и ширину графических элементов (изображений и анимации) в HTML-документе.
• Замените неподдерживаемые пользовательские js-скрипты с помощью библиотеки AMP JS.
• Используйте ссылку или CSS @font-face для загрузки шрифтов.
Все эти особенности (даже если они ничего не передают вашему разуму) напрямую влияют на скорость и простоту реализации технологии.
Как настроить AMP автоматически
Собственно алгоритм реализации следующий:
1. Проверить, есть ли готовое решение для AMP.
• Да – используйте его и контролируйте достоверность вывода. Примеры готовых решений для самых популярных CMS для ведения блогов:
WordPress — https://wordpress.org/plugins/amp/
Друпал — https://www.drupal.org/project/amp
Joomla – https://weeblr.com/joomla-accelerated-mobile-pages/wbamp
• Нет — выполните интеграцию вручную, как описано в следующем разделе этой статьи. Там мы поговорим об ограничениях, которые следует учитывать.
2. Проверьте, нужна ли вам функциональная форма для сбора лидов.
• Да – используйте «костыль» для вставки нужного пользовательского js-кода через «amp-iframe». Нажмите сюда, для получения дополнительной информации.
• Нет – пропустите этот шаг.
3. Проверьте, какой метод отслеживания страниц соответствует вашим потребностям.
• Пиксель AMP позволяет отслеживать статистику просмотров страниц по GET-запросу. Он идеально подходит для загрузки данных в сторонние или собственные сервисы статистики.
• AMP Analytics позволяет организовать передачу данных в Google Analytics и отслеживать действия пользователей прямо на странице.
Оба метода с примерами кода описаны здесь.
4. Проверьте правильность кода страниц с помощью инструмента «Тест AMP» в Google Search Console.
Как настроить AMP вручную
Большинство надежных и популярных онлайн-СМИ не используют коробочные CMS-решения. Обычно они строятся на кастомных движках, поэтому интеграция технологии AMP ложится на плечи разработчиков. Впрочем, это не сложная задача для компетентного специалиста. Базовый алгоритм включает следующие шаги:
1. Создайте шаблоны страниц в формате AMP: перепишите основной шаблон, используя специальные amp-теги, отключите динамические элементы, установите шрифты и укажите стили изображений в соответствии с указанными выше требованиями.
2. Подгонка шаблонов с помощью автоматического алгоритма или вручную (обычно вариант «нет-нет» для крупных сайтов, но хорошее решение для небольших).
3. Настройте аналитику, интегрировав пиксель отслеживания или код Google Analytics.
4. Проверить валидность с помощью «AMP Test» в Google Search Console, в частности, момент указания спецтега с главной страницы сайта на amp-страницу, при этом rel="canonical" указывает на противоположное направление.
Вывод
AMP особенно полезен для сайтов издателей и распространителей контента. Хотя интеграция может показаться сложной, AMP имеет простой алгоритм и может быть автоматизирован как на сайтах, использующих популярные движки CMS, так и на пользовательских платформах. Следуя простому алгоритму, описанному выше, вы сможете выстроить этот процесс без особых усилий и риска.
