Основные настройки проекта | Фигма для начинающих #3
Опубликовано: 2022-09-02В этой статье мы обсудим базовые настройки проекта в Figma, это все, что вам нужно знать перед тем, как приступить к проектированию. Мы объясним, что такое фреймы, сетка макета и линейки. Читай дальше, чтобы узнать больше.
Основные настройки проекта в Figma — оглавление:
- Рамки
- Сетка макета
- Правители
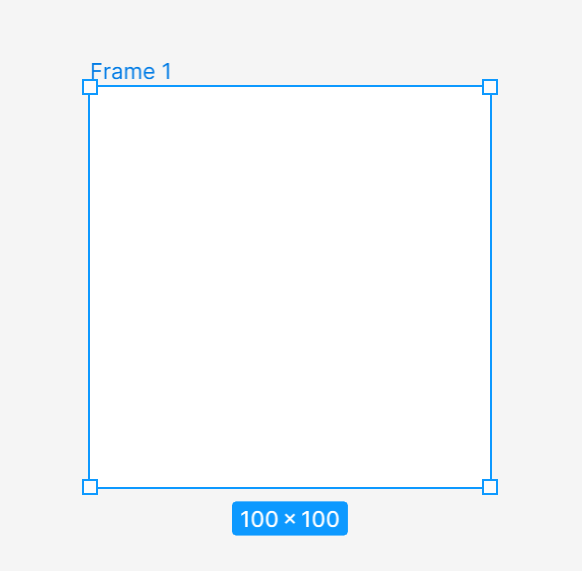
- нажмите на холст, чтобы создать рамку по умолчанию с размерами 100 × 100
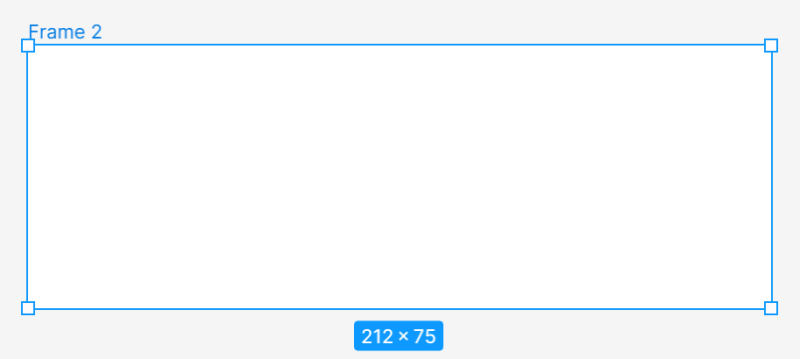
- щелкните и перетащите на холст, чтобы создать рамку с нестандартными размерами
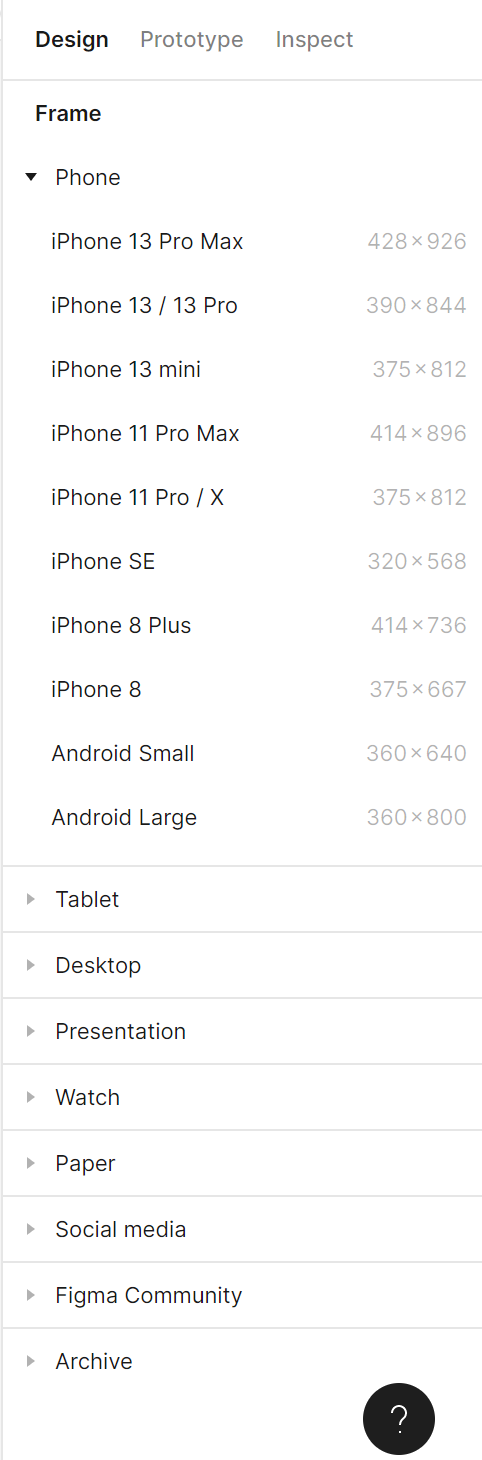
- используйте раскрывающийся список на правой боковой панели, чтобы выбрать предустановку кадра
- экран входа (Вход)
- домашняя страница (Главная)
- целевая страница продукта (Продукт)
- вы можете включить представление сетки еще до начала проектирования и использовать готовые макеты сетки (если они есть в вашей библиотеке) или создать свой собственный,
- вы также можете сначала начать создавать дизайн, а затем установить сетку на основе разработанных элементов.
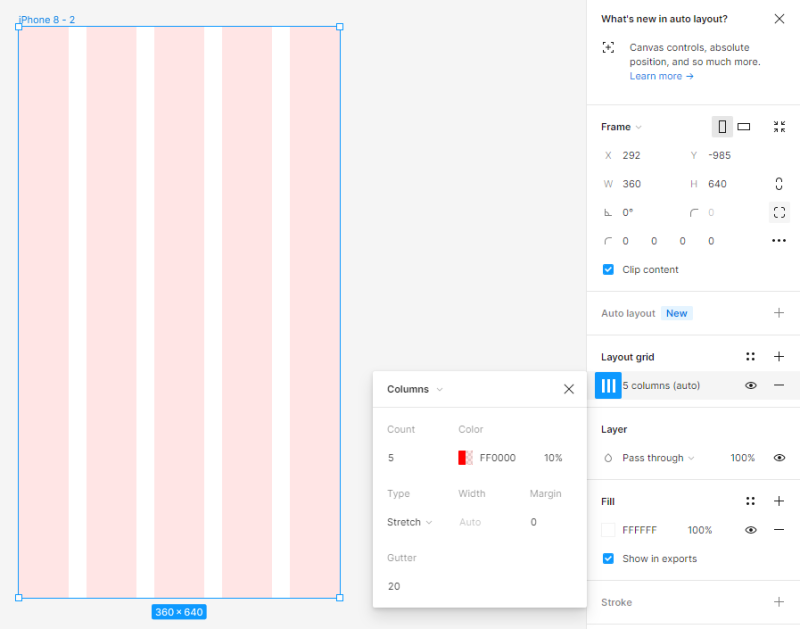
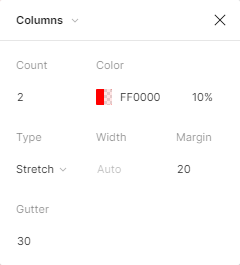
- Счет 2 (количество столбцов)
- Margin 20 (расстояние столбцов от края экрана)
- Желоб 30 (расстояние между колоннами)
- Введение в Фигму
- Интерфейс Figma — основная информация
- Основные настройки проекта в Figma
- Как создавать фигуры в Figma?
- Типографика в Фигме
- Библиотеки в Figma
- Прототипирование в Figma
- Инструменты для совместной работы в Figma
- Лучшие плагины Figma
- Как пользоваться Фигмой? 3 необычных способа
Основные настройки проекта в Figma
Во-первых, вам нужно выбрать область холста для создания ваших дизайнов. Для этого предназначен инструмент «Рамка». Вы найдете его на Панели инструментов. После активации инструмента «Рамка» у вас есть несколько вариантов создания рамки.



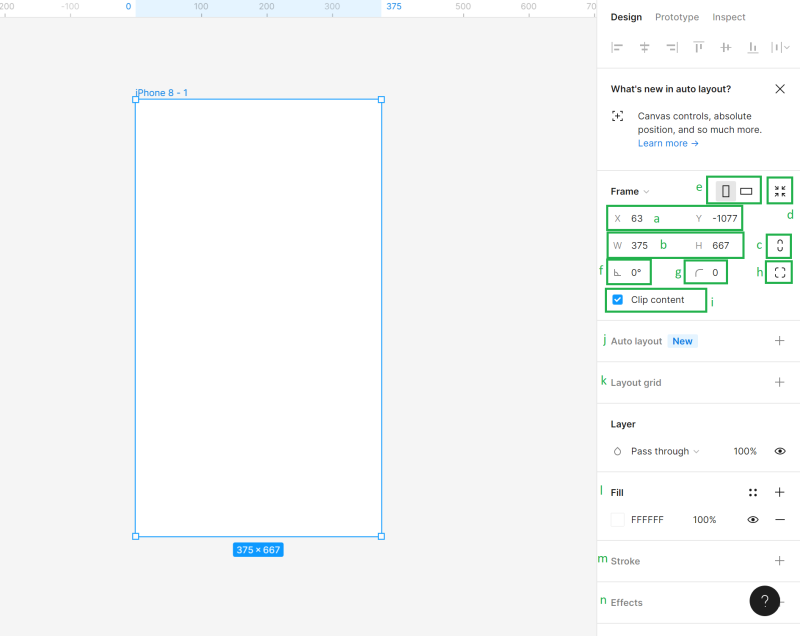
После добавления и выбора кадра вы получаете к нему доступ на панели свойств.

а) Положение холста (X и Y) — здесь вы можете указать положение кадра в холсте по горизонтальной (X) и вертикальной (Y) оси.
б) Размеры объекта (ширина и высота) – здесь вы можете изменить размер рамки
c) Ограничение пропорций — позволяет сохранить пропорции кадра при изменении размера. Таким образом вы можете изменить высоту или ширину рамки, а второй параметр подстроится автоматически.
г) Изменить размер по размеру — эта функция позволяет изменить размер фрейма, чтобы он соответствовал его содержимому.
Полезный совет: Вы также можете изменить размер рамки вручную: возьмитесь за край или угол рамки (курсор превратится в черную двойную стрелку), затем перетащите, чтобы получить желаемый размер.
д) Портрет и Пейзаж — здесь вы можете изменить ориентацию вашего кадра на вертикальную или горизонтальную.
f) Вращение — позволяет регулировать угол кадра.
ж) Угловой радиус — благодаря этой функции вы можете скруглить угол кадра, чтобы сделать края более мягкими.
h) Независимые углы — настройка независимого угла позволяет настроить радиус угла для каждого угла.
i) Обрезать содержимое — это позволит вам скрыть любые объекты, выходящие за границы кадра.
j) Auto Layout — позволяет создавать адаптивные рамки.
k) Layout Grids — эта функция помогает создать структурированный пользовательский интерфейс.
l) Заливка — с помощью этой опции вы сможете заполнить рамку цветом, градиентом или фотографией.
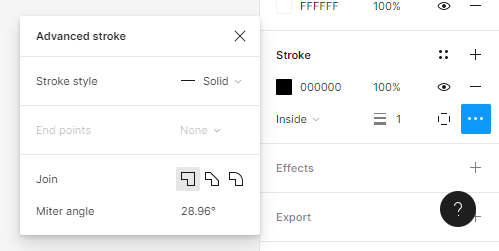
м) Обводка — помогает добавить обводки к кадру. Вы также можете использовать расширенные настройки обводки, которые можно найти под значком с многоточием.

n) Эффекты — здесь вы можете добавить тень или размытие к кадру. Щелкните значок настроек эффекта, чтобы настроить параметры тени.

o) Экспорт – здесь вы можете экспортировать вашу рамку в следующие форматы: PNG, JPG, SVG и PDF.

Над каждым кадром на холсте отображается его имя. Чтобы изменить его, нажмите на него дважды. Вы можете копировать кадры вместе с их содержимым и вставлять их на холст сколько угодно раз.
Задача.3.1 Начать работу над проектом с выбора нужного размера рамы.
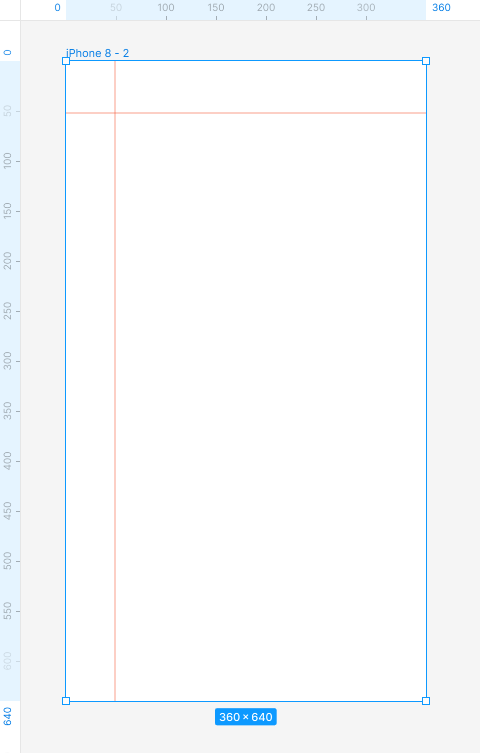
Полезный совет: если вы не знаете, какого размера должна быть ваша рамка, хорошим выбором будет использование одного из самых популярных размеров экрана. Перейдите на https://gs.statcounter.com/screen-resolution-stats для получения дополнительной информации.В этом уроке мы разработаем мобильное приложение для электронной коммерции, поэтому давайте выберем одно из наиболее часто используемых разрешений для смартфонов — 360×640 пикселей.
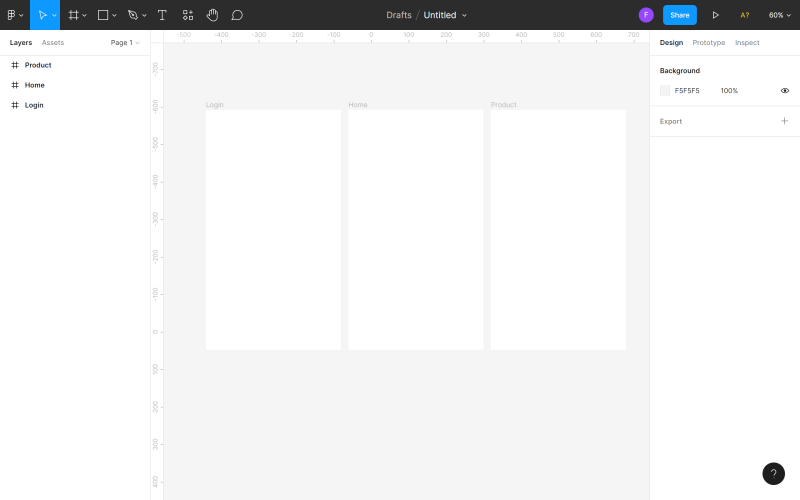
Вместе подготовим 3 проекта
После добавления фрейма сразу же продублируйте его и правильно назовите каждый экран, чтобы файл оставался организованным.

Сетка макета
Сетка макета — это система горизонтальных и вертикальных линий (столбцов или строк), которые помогают точно выровнять элементы в кадрах. Правильно настроенная сетка, безусловно, облегчит вашу работу и ускорит весь процесс проектирования. Есть два способа установить сетку макета в вашем дизайне:

Полезный совет: если вы начинающий дизайнер, мы рекомендуем применять сетку макета к любому проекту. Нет ничего хуже, чем совершенно пустое рабочее пространство.
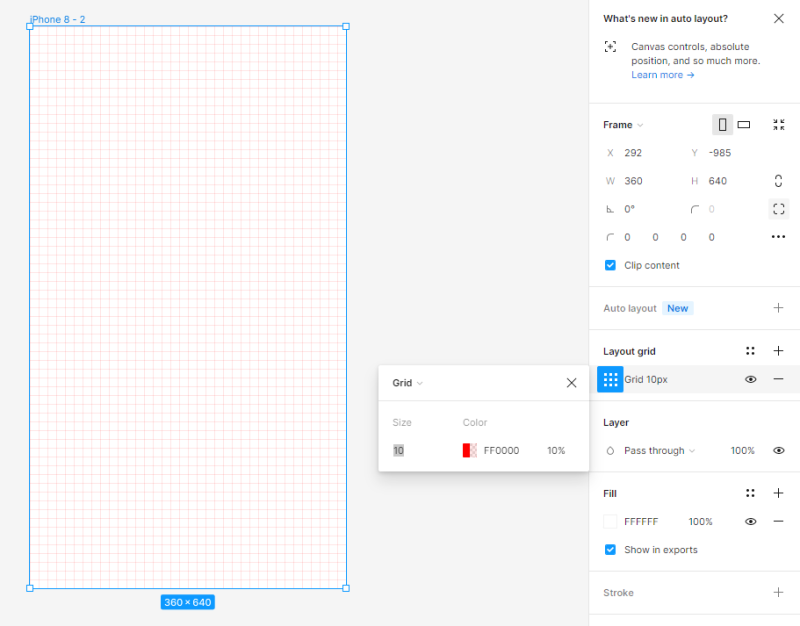
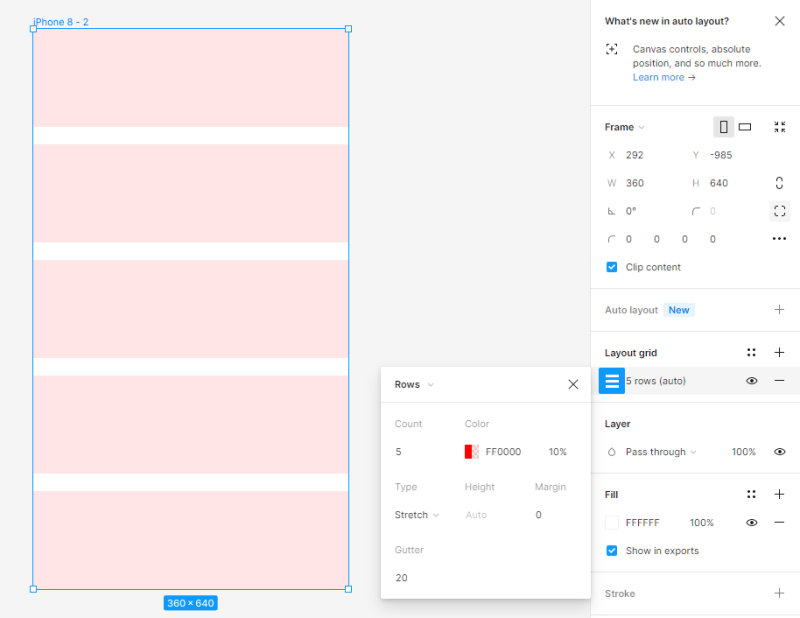
Вы можете добавить сетку макета в активный фрейм на панели свойств. У вас есть 3 варианта: сетка, столбцы, строка. Вы можете выбрать несколько вариантов одновременно.



Вы можете настроить параметры каждой сетки на панели настроек сетки макета. Вы можете включить или отключить видимость сетки в любое время, щелкнув значок «Глаз».

Полезный совет: Если вы не знаете, какую сетку макета выбрать в своем проекте, вы можете воспользоваться плагином Grid System, который сделает это за вас.
Задача 3.2. Установите сетку макета в вашем проекте. Для целей этого проекта мы выбрали столбцы и установили следующие значения:



Правители
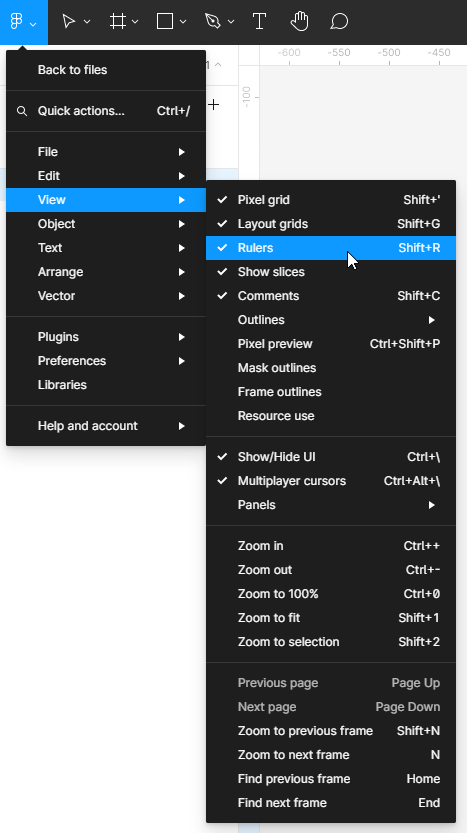
Линейки — еще одна полезная функция, которая поможет вам выровнять элементы в файле и сохранить их в порядке. Чтобы включить представление «Линейки», щелкните Главное меню, затем « Вид и линейки ». 
Линейки можно увидеть вверху и слева от холста. С помощью этой функции вы можете создавать вертикальные и горизонтальные линии (направляющие) — нажмите и удерживайте выбранную линейку, затем переместите курсор в область холста. Появится тонкая красная линия, которую вы можете перемещать. Вы можете создать столько руководств, сколько захотите. Вы можете легко удалить ненужные строки — просто выберите строку (выбранная строка станет синей), а затем нажмите « Удалить ».

Задача 3.3. Поэкспериментируйте с добавлением линеек. Они будут полезны при выравнивании элементов.
Вы только что узнали об основных настройках проекта в Figma. Читайте также: Чат-боты с искусственным интеллектом.

Если вам нравится наш контент, присоединяйтесь к нашему сообществу занятых пчел в Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Автор: Клаудия Ковальчик
Графический и UX-дизайнер, который передает в дизайне то, что невозможно передать словами. Для него каждый использованный цвет, линия или шрифт имеют значение. Увлекается графическим и веб-дизайном.
