14 лучших редакторов кода CSS для разработчиков
Опубликовано: 2022-04-28Редакторы кода CSS помогают разработчикам повысить гибкость и эффективность рабочего процесса, что приводит к ускорению процесса кодирования.
В этой статье мы перечислили лучшие редакторы CSS , которые очень помогут вам в написании кода.
С помощью этих замечательных редакторов программисты могут быстро просмотреть изменения и получить общее представление об отображении веб-страницы.
Большинство редакторов помогают вам упорядочивать и очищать таблицы стилей, тем самым обеспечивая хорошее обслуживание таблиц.
Взгляните на эти невероятные инструменты, которые, несомненно, решат проблемы, мешающие процессу кодирования.
Мы уже опубликовали статью о лучшем FTP-клиенте для Mac и Windows, которая будет очень полезна в процессе разработки.
Лучшие редакторы CSS для разработчиков
01 . Быстрый редактор CSS
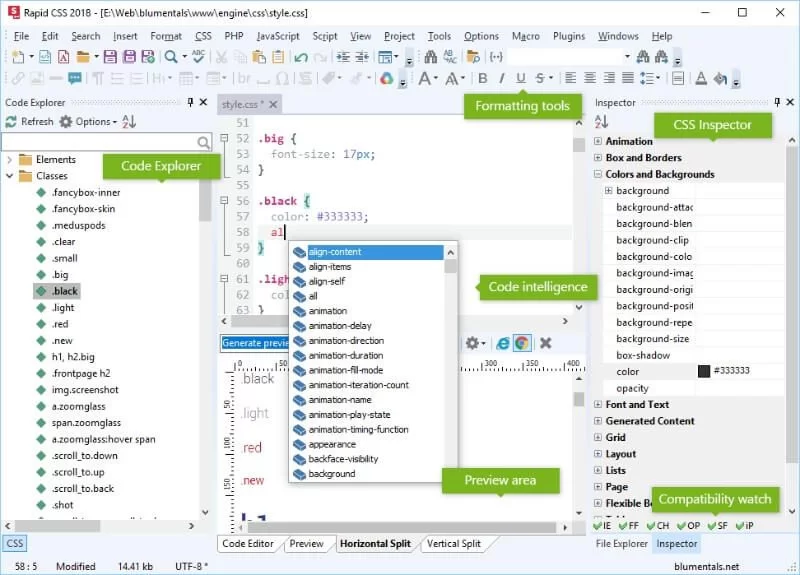
Rapid CSS — это эффективный редактор кода CSS, созданный, чтобы сделать вашу работу более продуктивной. С помощью этого редактора вы можете быстро создавать современные веб-сайты на основе HTML и CSS. Он довольно быстрый и легкий, поэтому загружается намного быстрее, чем любые другие редакторы CSS.
Он поддерживает HTML, LESS, SASS, JavaScript, PHP, XML, ASP, Perl и многие другие, кроме CSS. Некоторые из его привлекательных функций включают анализ кода, мощную подсветку синтаксиса, интеллектуальное повторное использование кода, расширенный поиск и замену, что позволяет вам быстро искать буквально все; поиск файлов, подробные результаты и так далее.

02 . Эспрессо
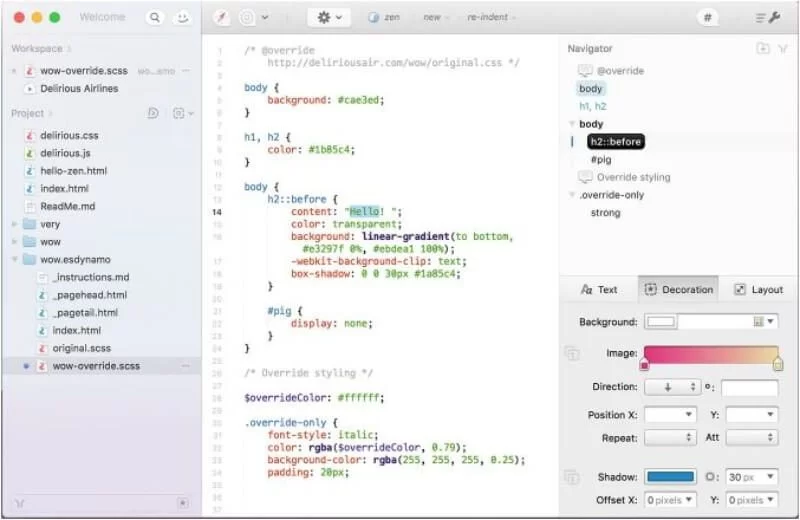
Это один из лучших текстовых редакторов, доступных сегодня на рынке. Вы можете настроить панель инструментов с помощью контекстных действий, фрагментов и меню. Он также работает для HTML и JavaScript. Это поможет вам переключаться между документами, не отрывая пальцев от клавиатуры.
Он также поддерживает множественное редактирование, навигатор, который поможет вам перемещаться по структуре кода с помощью групп, предварительный просмотр стилей и т. д. Все прочные основы, реализованные в редакторе; быстрое редактирование, сворачивание кода, направляющие отступов, балансировка скобок.

03 . CSS-редактор EnginSite
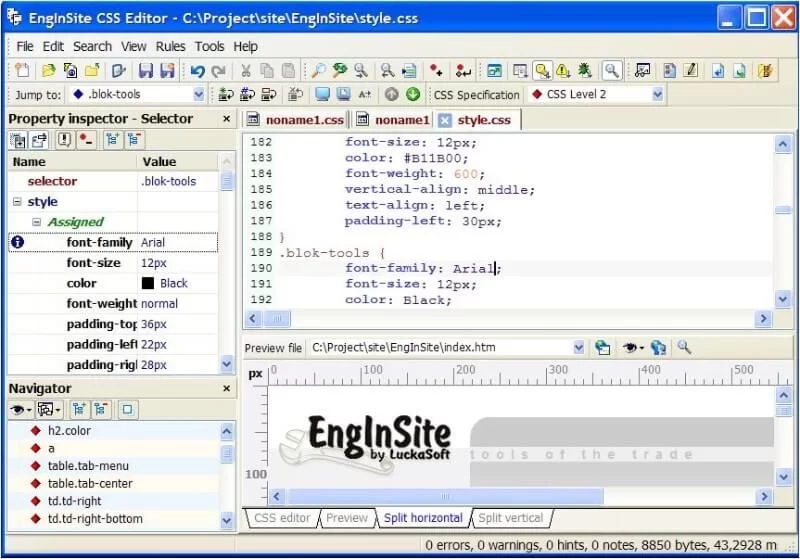
Это продвинутый и полностью настраиваемый текстовый редактор с потрясающими функциями, которых вы не найдете больше нигде.
Некоторые из его замечательных функций включают встроенную мгновенную таблицу стилей, мгновенный предварительный просмотр, спецификации CSS и описания целевого браузера, которые являются гибкими, документами и полностью редактируемыми, визуальные редакторы для различных типов данных, мастера для тела, полосы прокрутки IE, списки и фоны, настраиваемая и расширяемая библиотека кода.
Вы можете перемещаться по селекторам, свойствам и комментариям. Добавлять или удалять специфичные для HTML элементы, такие как HTML-комментарии и раздел CDATA, довольно просто.

04 . CSS-редактор Style Studio
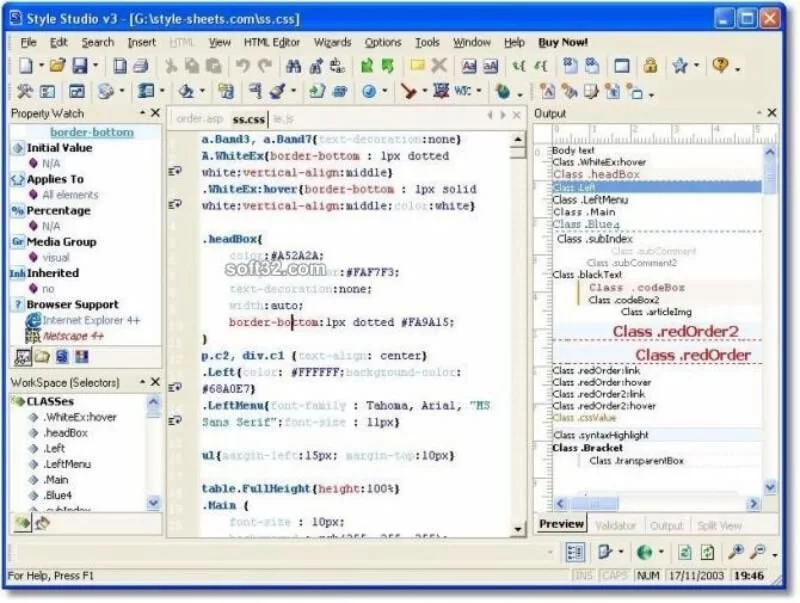
Это мощный редактор CSS , полностью поддерживающий стандарты CSS W3C . Его невероятные функции включают в себя мощный валидатор CSS или Intellisense, интеллектуальный предварительный просмотр, обнаружение проблем CSS по всему сайту , интеллектуальную окраску синтаксиса, простое обновление до CSS, отступ кода CSS и т. д.
Он также предоставляет мощную палитру цветов и расширенное управление цветом, которые помогут вам импортировать или экспортировать палитры и выполнять замечательную работу. Он также обнаруживает недопустимые свойства и позволяет выбрать цвет синтаксиса и многое другое.

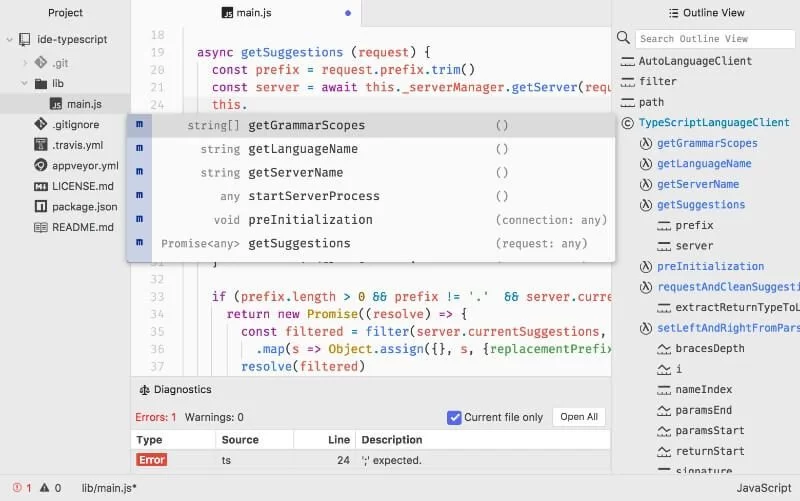
05 . Atom-IDE
С Atom вы можете получить более интеллектуальные функции навигации по коду, такие как представление структуры и многое другое. Он работает в разных операционных системах, таких как OS X, Windows или Linux.
Некоторые из его привлекательных функций включают интеллектуальное автозаполнение, которое помогает вам быстро писать код с помощью умного и гибкого автозаполнения, встроенный менеджер пакетов, который позволит вам искать новые пакеты и устанавливать их, браузер файловой системы, который позволяет легкий просмотр и открытие одного файла, всего проекта или нескольких проектов в одном окне.
Очень легко выбрать из тысяч пакетов с открытым исходным кодом те, которые добавят новые функции в Atom. Atom поставляется с 4 темами пользовательского интерфейса и 8 синтаксическими темами как в темных, так и в светлых тонах.

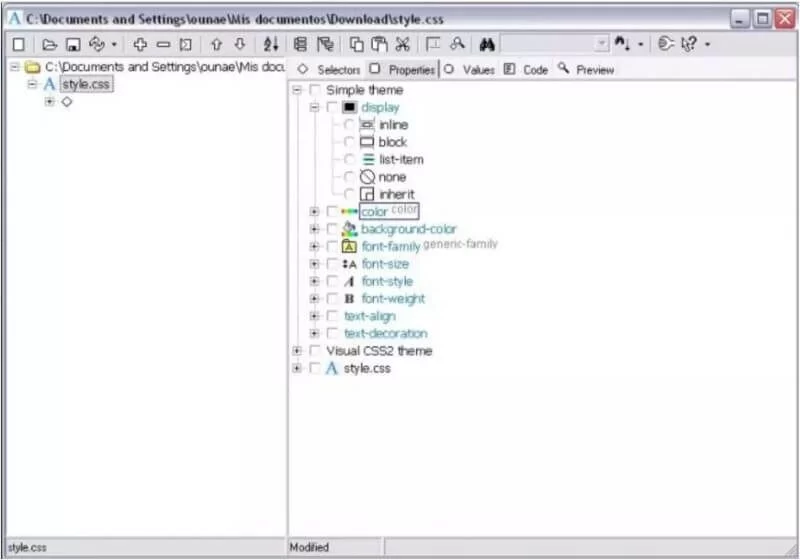
06 . CSS-редактор Astyle
Astyle — один из удивительных редакторов CSS, который позволяет вам предварительно визуализировать листы CSS. Хотя требуется небольшое кодирование CSS, этот редактор, безусловно, полезен.
Редактор помогает вам разделить определение представления структурированных документов, что прокладывает путь к дизайну эффективных веб-сайтов.
Он позволяет создавать и публиковать код из другого визуального интерфейса. Он наводит порядок, сортируя метки, значения, цвета, поля, источники, изображения и т. д.


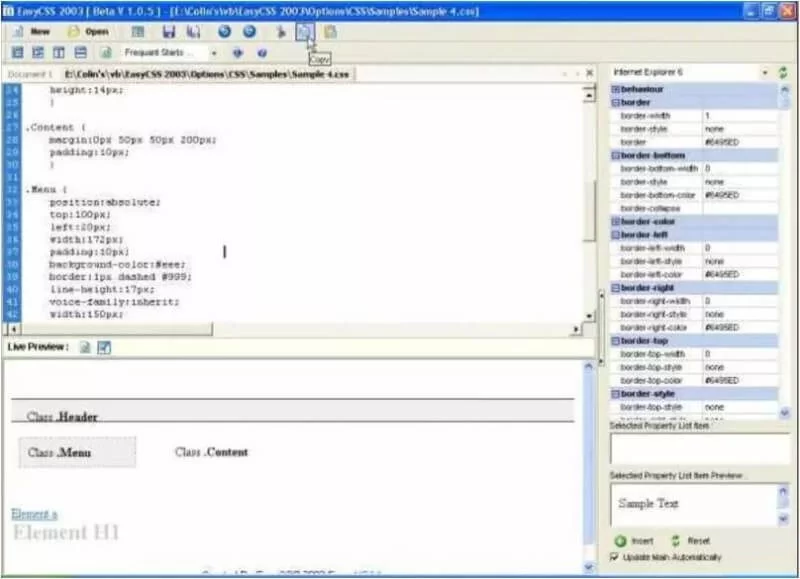
07 . Легкий CSS 2003
Easy CSS 2003 — полностью бесплатный редактор CSS, с помощью которого вы можете создавать, редактировать и просматривать страницы CSS на одном экране.
Вы можете легко выбрать значения из правого меню, которые можно изменить в соответствии с предпочтениями для представления стандартов CSS для различных веб-браузеров.

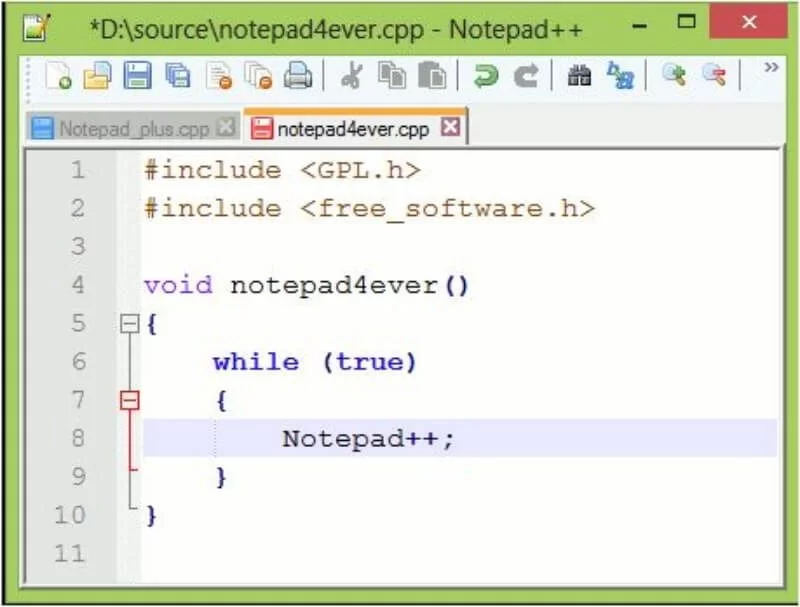
08 . Блокнот++
Это бесплатный редактор исходного кода, поддерживающий несколько языков. Он работает в MS Windows, поэтому его использование контролируется лицензией GPL.
Он основан на надежном компоненте редактирования Scintilla и написан на языке C++. Он использует Win32 API и STL, что гарантирует выполнение кода с максимальной скоростью при меньшем размере программы.
Вы можете оптимизировать процедуры, не опасаясь потерять удобную атмосферу. Notepad++ направлен на сокращение выбросов углекислого газа и тем самым на снижение его концентрации в атмосфере. Использование меньшей мощности ЦП обеспечивает снижение выбросов CO2, что делает окружающую среду более экологичной.
Вы также можете перевести Notepad++ на свой родной язык, если на странице двоичного перевода нет перевода.

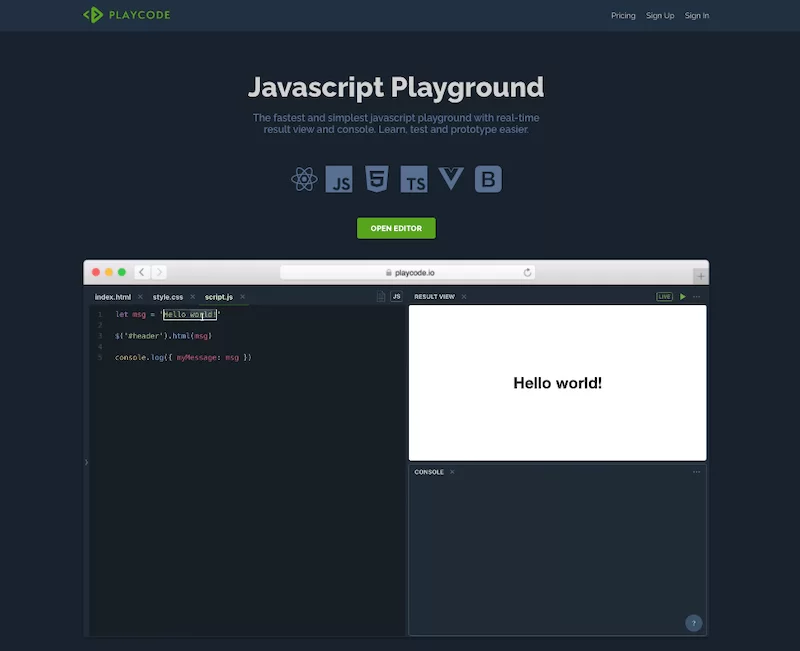
09 . Игровой код
Playcode — очень удобный редактор кода, который поддерживает код javascript, HTML и CSS. Этот редактор кода сделает процесс редактирования простым и легким. Вы можете мгновенно отслеживать ошибки в нужном окне, поэтому вам не придется тратить много времени на поиск ошибок.
Редактор Playcode очень гибкий, и вы можете быстро изменить область редактирования в соответствии с вашими потребностями.

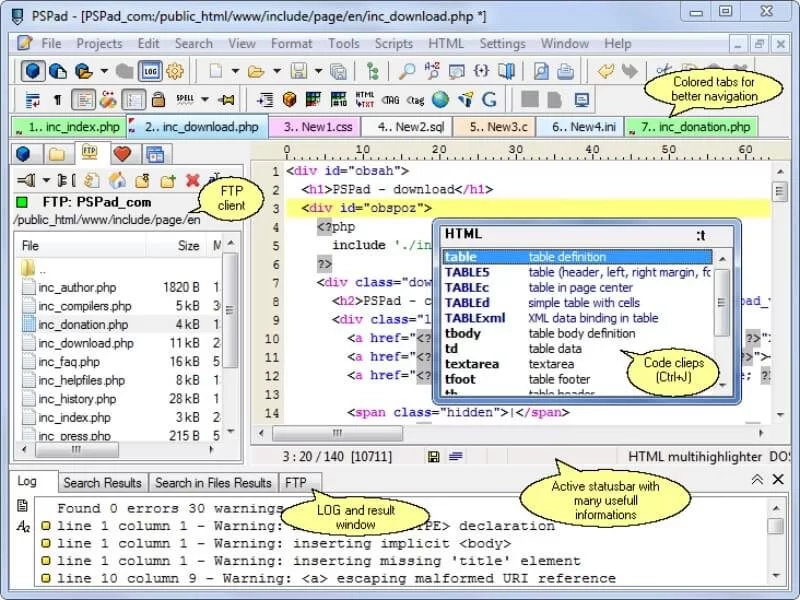
10 . PS колодка
PS Pad — полезный бесплатный программный редактор для всех тех, кто работает с различными средами программирования.
Некоторые из его полезных функций включают выделенный синтаксис в исходном коде, гибкость для работы в различных областях программирования, инструмент для обработки простого текста, расширенные функции форматирования, список истории и исправление отладки.
Он также предоставляет средства для расширения возможностей пользователей, и нет никаких вопросов о деньгах, поскольку редактор можно использовать совершенно бесплатно как в коммерческих, так и в государственных целях. Вы можете скачать различные бета-версии PSPad на самом дискуссионном форуме.
Другими интересными атрибутами являются разница в тексте, полноценный HEX-редактор, встроенная библиотека TiDy для форматирования и проверки HTML-кода, интегрированная бесплатная версия топового редактора CSS TopStyle Lite, возможность работать с несколькими документами одновременно, сохранять сеансы рабочего стола, заклинание. чекер и др.

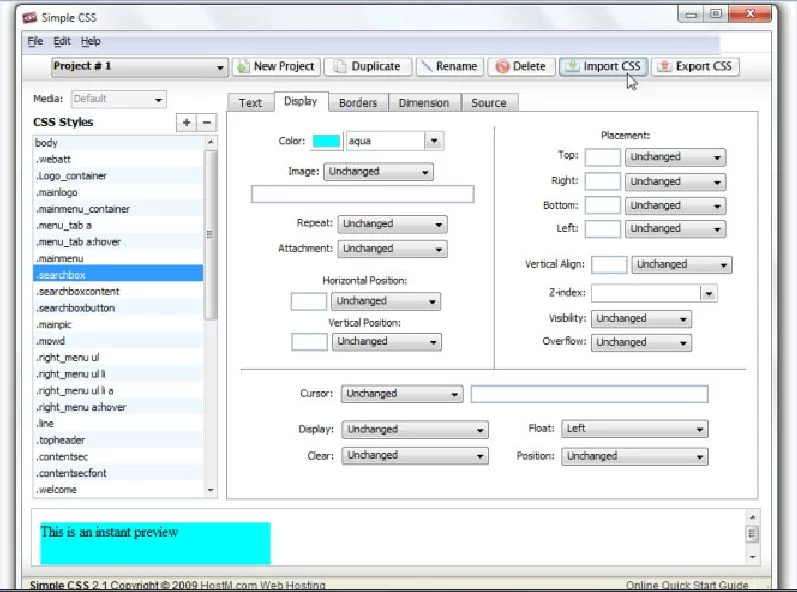
11 . Простой CSS
Одним из преимуществ использования CSS является то, что аудитории вашего веб-сайта нужно загружать меньше данных на страницу, поскольку они кэшируются браузером, что ускоряет загрузку страниц.
Простой CSS — это довольно простой инструмент, как и его название, который позволяет вам легко создавать каскадные таблицы стилей и изменять существующие.
Он совместим с OS X, а также Windows. Теперь вы можете легко управлять несколькими проектами CSS, импортируя существующие файлы CSS и экспортируя проекты в файлы CSS в соответствии с требованиями. Simple CSS постоянно обновляется, так что вы можете поделиться своими отзывами и предложениями в любое время.

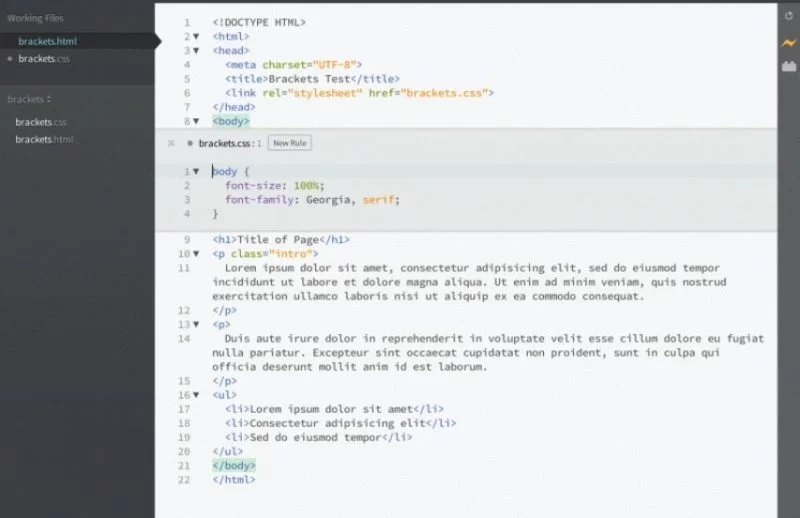
12 . Скобки
Brackets — это текстовый редактор с открытым исходным кодом, разработанный для того, чтобы сделать процесс кодирования простым и увлекательным. Редактор позволяет кодировщикам делиться своей работой через ряд различных платформ и использовать преимущества приложений с открытым исходным кодом.
Скобки предоставляют функции быстрого редактирования, которые делают встроенное редактирование быстрым и довольно простым. Другие интересные функции включают в себя ввод в реальном времени, который дает предварительный просмотр работы по кодированию, выполненной на сегодняшний день, поддержку файлов нескольких форматов и интеграцию с отладчиком JavaScript.

13 . Синий Грифон
BlueGriffon — еще один кроссплатформенный редактор с открытым исходным кодом, основанный на том же движке рендеринга, который используется в Firefox. Это действительно очень надежная альтернатива другим коммерческим вариантам.
Он был недавно выпущен и полностью соответствует стандартам W3C, включая HTML 5 и CSS2.1, большую часть CSS 3 и т. д.
Его можно расширить с помощью множества надстроек, а также сделать его использование интересным, хотя некоторые из них не находятся в рабочем состоянии и все еще пытаются заставить их работать.

Заключительное слово
Это краткое руководство представляет вам список эффективных бесплатных и платных редакторов CSS , созданных исключительно для удовлетворения ваших потребностей в редактировании.
