11 лучших альтернатив Figma для UI/UX дизайна
Опубликовано: 2022-12-07Figma — одно из самых популярных программ для UI и UX дизайна. Он отлично работает для разработки адаптивных веб-сайтов и мобильных интерфейсов с фрагментами сгенерированного кода, динамическими наложениями, редактированием файлов в реальном времени, прототипированием веб-сайтов и т. д.
Несмотря на впечатляющие конструктивные особенности, люди все еще ищут альтернативы Figma. В чем может быть причина? Давай выясним.
Пользователи часто жалуются на ограниченные функции в бесплатном плане Figma, такие как совместное использование разрешений для прототипирования, создание частных плагинов, управление доступом к ссылкам и т. д.
Есть несколько бесплатных и платных альтернатив Figma, которые предлагают расширенные функции проектирования, такие как экспорт HTML, объединение пакетов пользовательского интерфейса, контроль доступа к ссылкам даже в их бесплатном плане.
Вот 11 лучших альтернатив Figma для проектирования пользовательского интерфейса и UX, которые вы можете использовать для разработки своего веб-сайта.
Оглавление
Сравнение конкурентов Figma
| Товар | Лучшее для | Цены | Простота использования |
| AdobeXD | Лучший для UI и UX дизайна | 797,68 индийских рупий в месяц | Легко использовать |
| Инвижн | Лучший для UI и UX дизайна | 647,3 индийских рупий за пользователя в месяц | Маленький комплекс |
| Люсидчарт | Лучше всего подходит для построения диаграмм и совместной работы | 650,35 индийских рупий | Легко использовать |
| Бальзамик | Лучше всего подходит для разработки каркасов и высокоточных макетов. | 735,92 индийских рупий в месяц | Немного сложно использовать |
| Родственный дизайнер | Лучше всего подходит для разработки высококачественных концепт-артов, логотипов, дизайнов пользовательского интерфейса и т. д. | 3 599,00 индийских рупий для macOS и Windows | Не очень прост в использовании |
11 лучших бесплатных альтернатив Figma для дизайнеров
Вот список лучших альтернатив Figma, которые вы можете рассмотреть для проектирования UX и UI.
- AdobeXD
- Инвижн
- Люсидчарт
- Бальзамик
- Родственный дизайнер
- Ручка
- Аксур РП
- Мокупс
- Мокфлоу
- UXPin
- Siter.io
AdobeXD

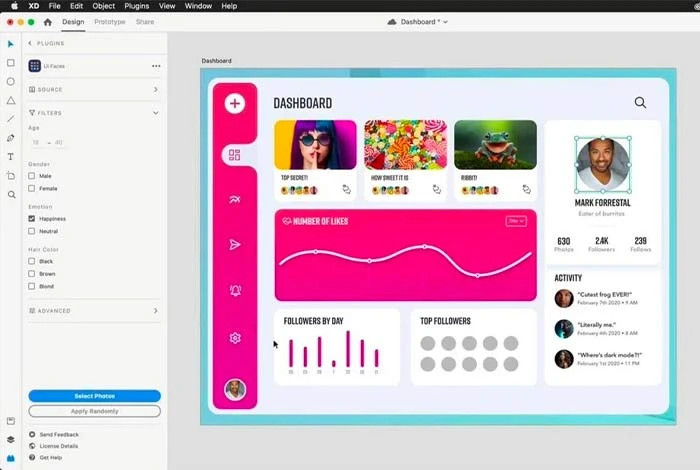
Adobe XD — это инструмент для разработки веб -сайтов, который позволяет создавать потрясающие прототипы веб-сайтов. Он используется не только для веб-дизайна, но также помогает с приложениями, играми и дизайном бренда. С помощью Adobe XD вы можете обмениваться файлами дизайна по ссылкам, добавлять анимацию, экспортировать файлы в форматах PNG, JPEG, SVG и т. д. Эта альтернатива инструменту дизайна Figma также позволяет импортировать файлы непосредственно из Illustrator , Sketch и Photoshop .
Возможности Adobe XD
- Инструменты векторного рисования
- Размытие объекта и фона
- Эффекты стиля с смешиванием изображений
- Изменение размера дизайна для разных размеров экрана
Стоимость Adobe XD: платный план начинается с 797,68 индийских рупий в месяц.
Бесплатная пробная версия: доступна
Инвижн
InVision — это программное обеспечение для пользовательского интерфейса и прототипирования, используемое для проектирования и разработки UX и пользовательского интерфейса веб-сайтов. Эта альтернатива Figma с потрясающими функциями совместной работы бесплатна для использования. Все участники могут легко просматривать проект и комментировать одновременно в режиме реального времени. В его бесплатном плане можно добавить 10 активных пользователей и завершить 3 проекта. Более того, он также предлагает своим пользователям множество вариантов настройки дизайна в своей корпоративной версии.
Возможности InVision
- История версий
- Гостевые разрешения
- Индивидуальные шаблоны дизайна
- Интеграция с другими приложениями
Цены InVision
Доступен бесплатный план | Платный план начинается с 647,3 индийских рупий за пользователя в месяц.
Бесплатная пробная версия: доступна
Рекомендуем прочитать: Лучшие бесплатные онлайн-инструменты для создания прототипов для UI и UX-дизайнеров
Люсидчарт

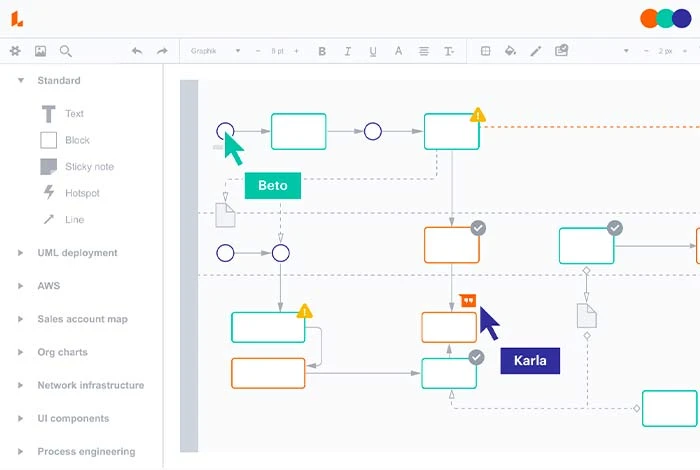
Lucidchart — это приложение для построения диаграмм, которое позволяет пользователям создавать диаграммы, визуализировать данные, совместно работать над проектами и т. д. Эта бесплатная альтернатива Figma позволяет легко визуализировать все ваши данные с помощью диаграмм, диаграмм, изображений и т. д. С Lucidchart вы можете легко создавать комментарии для конкретных форм, совместные курсоры, историю версий, публиковать диаграммы с защитой паролем и многое другое.
Особенности Lucidchart
- Совместное редактирование в реальном времени
- Чат в редакторе
- Совместная работа над проектом в режиме реального времени
- Несколько форм объектов
- Автоматическая визуализация данных
Цены
Доступен бесплатный план | Платные планы начинаются с 650,35 индийских рупий.
Бесплатная пробная версия: доступна
Бальзамик
Balsamiq — это решение для проектирования , которое позволяет легко создавать каркасы или высокоточные макеты. Его можно использовать для создания цифровых эскизов для дизайна веб-сайта и обсуждения дизайна до того, как будет написан фактический код веб-сайта. Balsamiq помогает дизайнерам в совместной работе над проектами, экспорте каркасов в PDF-файлы или изображения и т. д. Кроме того, вы можете добавлять аннотации и комментарии к своим проектам.
Особенности бальзамика
- Сотрудничество в режиме реального времени
- Совместное использование и рецензирование дизайна
- Элементы управления в стиле эскиза
- Интерактивные прототипы
- Управление разрешениями пользователей
Бальзамик Цены
Платный план начинается от 735,92 индийских рупий в месяц.
Бесплатная пробная версия: 30 дней
Родственный дизайнер

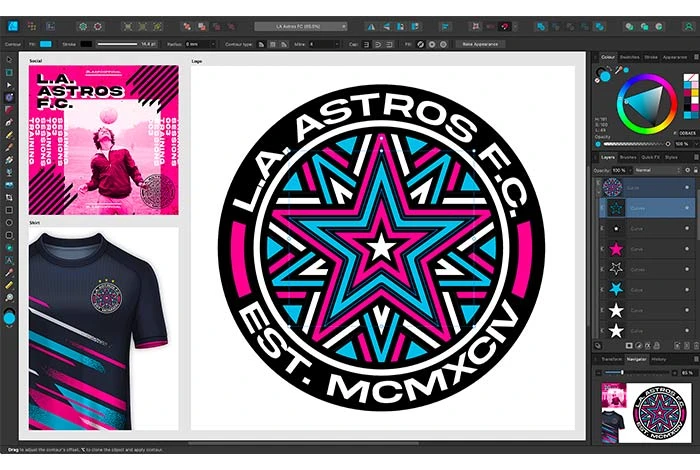
Affinity Designer — это популярное решение для векторного графического дизайна, подходящее для разработки высококачественных концепт-артов, логотипов, дизайнов пользовательского интерфейса, макетов веб-сайтов и т. д. Вы можете использовать его для создания прямых штрихов карандашом, эффектов наложения слоев, добавления зернистости к вектору. графика. Кроме того, Affinity Designer упростил просмотр векторной графики в стандартном разрешении и разрешении сетчатки для просмотра в реальном времени с режимом предварительного просмотра пикселей.
Возможности Affinity Designer
- Настройка сочетаний клавиш
- Шаблоны социальных сетей
- Макеты сайтов
- Пользовательская типографика
- Растровая кисть
Цены на Affinity Designer
Платные планы начинаются с 3 599,00 индийских рупий для macOS и Windows и 1 099,00 индийских рупий для iPad.
Бесплатная пробная версия: 30 дней
Ручка
Penpot — это платформа для дизайна и прототипирования с открытым исходным кодом для создания красивых макетов и прототипов веб-сайтов. Эта бесплатная альтернатива Figma позволяет вам делиться своими прототипами или проектами с акционерами и членами команды в режиме реального времени. С помощью Penpot вы можете легко проверять комментарии к проектам и получать отзывы от членов вашей команды.
Особенности ручки
- Обмен файлами по ссылкам
- Создавайте и делитесь библиотеками и шаблонами
- 25+ шаблонов для прототипирования и дизайна веб-сайтов
- Дизайн сайта на высокой скорости
Цены на ручку
Это бесплатное использование
Бесплатная пробная версия: бесплатное использование
Рекомендуем прочитать: 17 лучших бесплатных программ для веб-дизайна с открытым исходным кодом
Аксур РП

Axure RP — это UX-инструмент для разработки реалистичных и функциональных прототипов веб-сайтов. С его помощью вы можете выполнять прототипирование на основе браузера без какого-либо кодирования, создавать анимационные переходы, выполнять автоматическую привязку и т. д. Кроме того, вы также можете совместно создавать проекты прототипов для совместной работы с Axure RP в реальном времени. Он также позволяет импортировать изображения в форматах PNG, SVG и GIF.

Возможности Axure RP
- Векторный рисунок пером
- Сплошная, градиентная и графическая заливки
- Пользовательские библиотеки виджетов
- Управление пользователями с назначенными ролями
- Каркас веб-сайта
Цены
Платный план начинается с 2042,93 индийских рупий за пользователя в месяц.
Бесплатная пробная версия: 30 дней
Рекомендуем прочитать: 10 лучших программ для создания диаграмм в 2022 году
Мокупс
Moqups — это веб-приложение , которое помогает пользователям разрабатывать каркасы, диаграммы, макеты, прототипы и многое другое и совместно работать в режиме реального времени. Он позволяет тестировать и проверять дизайн вашего веб-сайта с помощью каркасов и макетов. С Moqups вы получаете встроенные наборы иконок, готовые дизайны, управление страницами, интеграцию с Google Drive и Dropbox и т. д.
Особенности
- Взаимодействие с прототипом
- Редактирование и комментирование в реальном времени
- Блок-схемы
- Разработка аннотаций
Цены на Moqups
Платный план доступен от 1389,20 индийских рупий в месяц.
Бесплатная пробная версия: недоступна
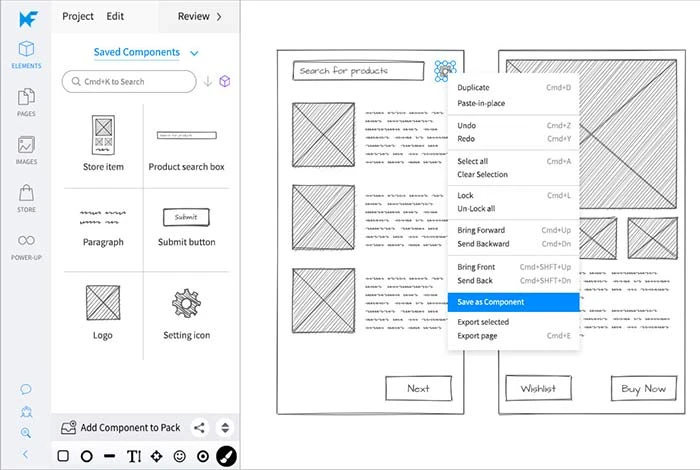
Мокфлоу

MockFlow — это программное обеспечение для создания каркасов и проектирования продуктов , которое обладает всеми функциями, помогающими дизайнерам на каждом этапе процедуры проектирования продукта. С его помощью вы получаете встроенные пакеты пользовательского интерфейса для популярных продуктов, экспортируете продукт в HTML, защищаете их с помощью 2FA и многое другое.
MockFlow — отличный инструмент для создания высокоточных прототипов продуктов и дизайна веб-сайтов. Это одна из лучших альтернатив Figma для разработки пользовательского интерфейса.
Возможности MockFlow
- чертежи пользовательского интерфейса
- Обмен дизайнами по ссылкам
- Видео совместная работа
- Управление версиями файлов дизайна
- Зашифрованный URL
- 20+ бонусов
Цены на MockFlow
Доступен бесплатный план | Платный план начинается с 1552,24 индийских рупий за редактора в месяц.
Бесплатная пробная версия: недоступна
UXPin
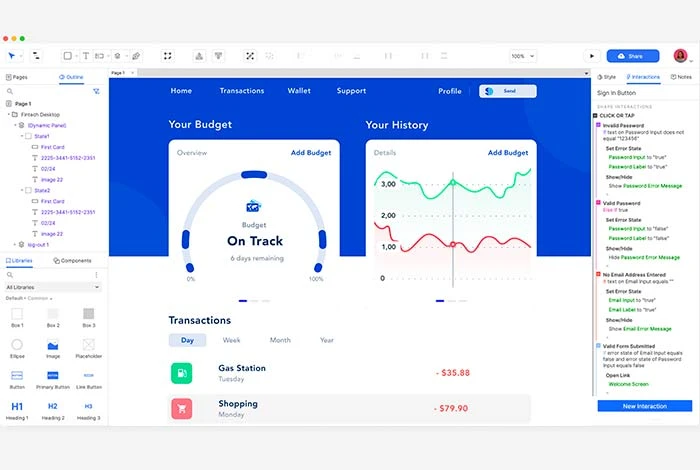
UXPin — это инструмент для проектирования и прототипирования пользовательского интерфейса, который можно использовать для создания макетов веб-сайтов, прототипов, вайрфреймов, проектирования пользовательского интерфейса, совместной работы над дизайном и т. д. От наведения кнопок, условной навигации до расширяемых меню — UXPin позволяет с легкостью создавать что угодно.
Это позволяет вам делиться проектами напрямую с разработчиками по ссылке. Кроме того, это программное обеспечение для прототипирования упрощает процедуры утверждения проекта, позволяя вам делиться обзором UX с заинтересованными сторонами.
Особенности UXPin
- Условное логическое прототипирование
- Встроенные библиотеки дизайна пользовательского интерфейса
- Управление историей версий
- Контекстная документация
- Симулятор дальтонизма
UXPin Цены
Доступен бесплатный план | Платный план начинается с 3 187,72 индийских рупий за редактора в месяц.
Бесплатная пробная версия: доступна
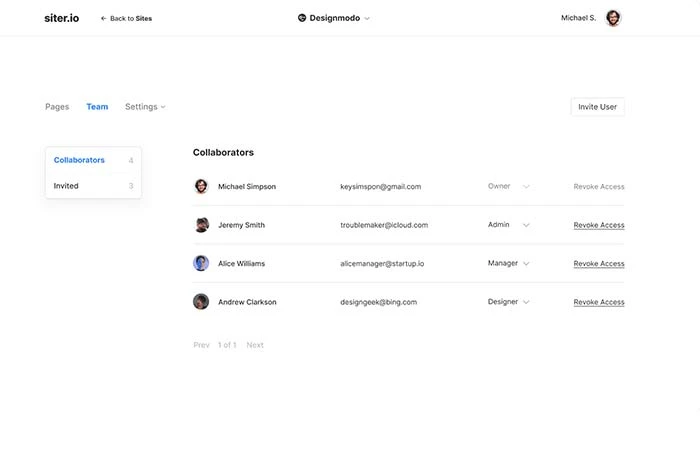
Siter.io

Siter.io — это онлайн-инструмент для проектирования, который позволяет пользователям создавать весь веб-сайт без использования кодов. Он позволяет пользователям добавлять видео на страницы своего веб-сайта непосредственно с YouTube или любого веб-сайта социальной сети.
Кроме того, Siter.io также имеет плагин Figma для прямого импорта дизайна веб-сайта и запуска веб-сайта без какого-либо кодирования. Кроме того, вы можете повторно использовать цвета и стили шрифта, чтобы легко менять их на всех веб-страницах вашего сайта.
Возможности Siter.io
- Встраиваемые и локальные видео
- Персонализированный домен сайта
- Коллекция форм и приложений
- Скрыть поддержку
- Оформление передачи права собственности
Siter.io Цены
Платный план начинается от 1145,17 индийских рупий в месяц.
Бесплатная пробная версия: доступна
Почему вы должны выбрать альтернативы Figma?
Figma — это прекрасное программное обеспечение для пользовательского интерфейса и прототипирования, предлагающее удивительные функции проектирования, такие как инструмент пера, автоматическое заполнение макета, создание плагинов и т. д. Однако оно также не свободно от ограничений. Есть много функций, которых нет в Figma, но есть у конкурентов. Например, Figma не предлагает расширенные функции прототипирования, такие как условная логика и интерактивные элементы формы, предлагаемые UXPin.
Точно так же есть некоторые важные функции дизайна, которые Figma не предлагает. Вы не можете экспортировать свой дизайн в HTML и выполнять условное логическое прототипирование или создавать фирменные дизайны с помощью Figma. Многие альтернативы программного обеспечения Figma, такие как MockFlow, предоставляют эти расширенные функции, что делает его лучшей альтернативой Figma.
Рекомендуем прочитать: 15 бесплатных векторных онлайн-редакторов для ПК и мобильных устройств
Как выбрать бесплатную альтернативу Figma?
Учитывайте следующие факторы, чтобы выбрать правильные альтернативы Figma для веб-дизайна и разработки.
- Проверьте цену продукта, чтобы убедиться, что он соответствует вашему бюджету.
- Убедитесь, что он также предлагает широкие возможности дизайна в бесплатном плане.
- Это должно позволить вам экспортировать ваш дизайн в HTML.
- Альтернатива Figma также должна предлагать условную логику и элементы интерактивной формы.
- Выберите программное обеспечение, такое как Figma, которое позволит вам персонализировать свой веб-домен.
- Наличие достаточного количества шаблонов прототипирования и дизайна веб-сайтов для ускорения вашего профессионального проектирования.
Что является лучшей альтернативой Figma?
Figma — отличный инструмент для проектирования UI и UX. С его помощью вы можете легко создавать красивые веб-сайты и мобильные интерфейсы. Однако из-за ограничений бесплатного плана люди переходят на его альтернативы. Согласно подробному сравнению функций, MockFlow и InDesign являются лучшими вариантами, поскольку они предлагают слияние пакетов пользовательского интерфейса и разрешения ролей пользователей в своем бесплатном плане.
Кроме того, для более продвинутых функций, таких как прототипирование условной логики и встроенные библиотеки дизайна пользовательского интерфейса, UXPin является лучшим вариантом. Тем не менее, обязательно учитывайте свои потребности в дизайне и бюджет, прежде чем выбирать альтернативу.
Связанные категории: Программное обеспечение для графического дизайна | Программное обеспечение для 3D-дизайна | Программное обеспечение для дизайна веб-сайтов | Программное обеспечение для дизайна интерьера | Программное обеспечение для дизайна одежды | Программное обеспечение для проектирования печатных плат
Часто задаваемые вопросы
- Есть ли что-нибудь лучше Фигмы?
Да, есть альтернативы программному обеспечению Figma, если вы ищете более продвинутые функции дизайна веб-сайта, такие как условная логика, интерактивные элементы формы, встроенный ввод HTML и т. д. Некоторые из лучших вариантов включают InVision, MockFlow, Adobe XD, UXPin и т. д.
- Figma лучше, чем InVision?
Будет ли Figma лучше InVision или нет, это зависит от типов конструктивных особенностей, которые вы хотите использовать в своем проекте. Тем не менее, вы также разрабатываете ветвление и слияние, частные плагины и параметры веб-перехватчиков с помощью Figma, что делает его лучшим вариантом.
- Может ли Figma заменить Illustrator?
Нет, Figma не может заменить Illustrator, так как они разные. Illustrator обычно используется для разработки полиграфии, создания логотипов, баннеров и т. д. Однако Figma идеально подходит для разработки высококачественной векторной графики и сложных веб-интерфейсов. Поэтому лучший вариант для дизайна сайта.
- Может ли Figma заменить Photoshop?
Каждый из них имеет свое предназначение и предлагает уникальные функции. Figma обычно используется для проектирования пользовательского интерфейса и создания прототипов, тогда как Photoshop больше всего подходит для редактирования изображений и графического дизайна.
- Может ли Figma работать в автономном режиме?
No Figma не позволяет вам проектировать в автономном режиме. Для запуска решения вам необходимо стабильное подключение к Интернету.
- Figma лучше, чем Sketch?
Figma не лучше и не хуже Sketch, так как оба имеют разный набор функций. Тем не менее, вы можете получить доступ к Figma из любого места, потому что это веб-интерфейс, что невозможно в Sketch, потому что вы можете использовать его только через его настольное приложение.
- Какие похожие приложения Figma?
Существует несколько альтернатив figma, которые предлагают аналогичные функции, такие как интерактивные прототипы, история версий, обмен файлами по ссылкам и т. д. Некоторые из приложений, таких как Figma, включают Axure RP, Balsamiq, Lucidchart, InVision и т. д.
- Кто использует фигму?
Инструмент векторной графики Figma используется некоторыми из крупнейших мировых компаний для проектирования и разработки веб-сайтов. Некоторые компании, которые используют Figma, — это Coinbase, Microsoft, Gusto, Zoom, Netflix, GitHub и многие другие.
- Зачем использовать Figma?
Figma может помочь вам упростить проектирование и прототипирование вашего веб-сайта, предлагая расширенные функции дизайна. Вы можете использовать его для проверки файлов дизайна, отслеживания истории версий, автоматизации рабочего процесса проектирования и многого другого. Лучшее в этом то, что вы можете получить к нему доступ из любого места, потому что он основан на Интернете.
