Лучший дизайн веб-сайта 2022 года и лучшие тенденции дизайна UI/UX в 2022 году
Опубликовано: 2022-02-22Если вы ведете какой-либо бизнес в 2022 году, у вас обязательно должен быть веб-сайт. Сейчас почти невозможно процветать без онлайн-присутствия и помощи цифрового маркетинга. Если вы хотите масштабировать свой бизнес и ваша цель — бесконечно расширять свою аудиторию, веб-сайт просто необходим.
Но просто иметь сайт недостаточно. В какой бы нише вы ни находились, Интернет — это обширное место, где существует множество конкурентов. Если вы хотите, чтобы вас заметили, вам нужно быть уникальным, и что может быть лучше, чем очаровать пользователей дизайном веб-сайта следующего уровня ?
Пользовательский интерфейс и дизайн взаимодействия с пользователем (UI и UX) — это, вкратце, термины для дизайна продукта (веб-сайта, приложения, программного обеспечения или устройства), который фокусируется на обеспечении максимально плавного и естественного потока действий.
Если вы хотите узнать о новейших тенденциях в веб-дизайне и UI/UX дизайне в 2022 году, читайте статью и вдохновляйтесь!
Элементы повествования
Рассказывание историй в дизайне UI/UX, также называемое прокруткой , — это инновационный и уникальный способ привлечь пользователей к контенту вашего веб-сайта. Хотя это не очень универсальный метод, поскольку он подходит только для определенных типов веб-сайтов или предприятий. Однако есть одна вещь, которую нельзя отрицать. Посетитель не сможет оторвать глаз от такого дизайна!
Дизайн может быть не идеальным для интернет-магазинов, хотя он может подойти для эксклюзивных брендов, которые гордятся своей историей. Вместо этого UX-дизайн с прокруткой идеально подходит для изучения веб-сайтов . Что может быть лучше, чем показать пользователям потенциал ваших образовательных продуктов, чем отправиться в интерактивное путешествие?
Если вы хотите улучшить свой текст для своих объявлений, чтобы у вас был текст , который конвертируется , нажмите здесь, чтобы прочитать о 7 выигрышных формулах для написания призывов к действию и заголовков.
Настройка дизайна пользовательского интерфейса
Персонализация — неотъемлемая часть хорошего пользовательского опыта. Ведь у всех разные предпочтения, даже когда дело касается веб-дизайна. Самые популярные, ориентированные на пользователя веб-сайты предлагают множество настраиваемых элементов.
Возьмем, к примеру, Нетфликс. Дизайн простой и почти минималистичный, но он позволяет пользователям выбирать, что им интересно и что они хотят видеть больше. В случае веб-сайтов с фильмами, музыкой или искусством настройка панели управления имеет решающее значение. И именно поэтому эта тенденция дизайна становится все более заметной в других областях UX.
Конечно, иногда персональная настройка интерфейса невозможна. Целевая страница продукта выполняет другую функцию, чем интерактивный магазин или социальная платформа. Однако если целью вашей платформы является, среди прочего, сбор базы данных пользователей, активно взаимодействующих с вашим контентом, настраиваемый дизайн — это шаг в правильном направлении.
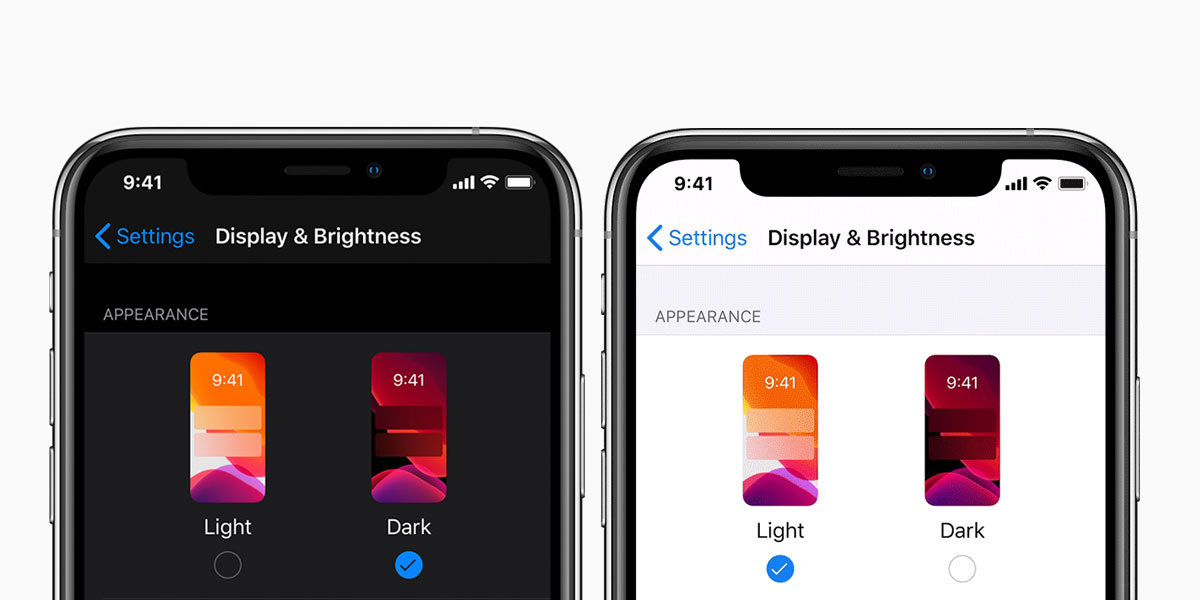
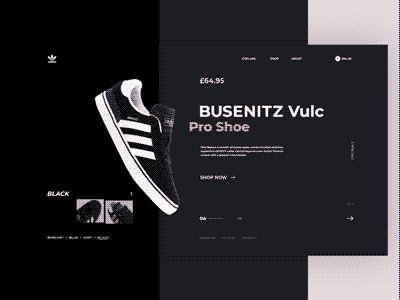
Темный режим
Хотя дизайн пользовательского интерфейса не всегда может быть полностью настраиваемым, темный режим — это тренд, которому легко следовать. В настоящее время пользователи особенно заинтересованы в использовании темного режима. Кто-то предпочитает его из эстетических соображений , кто-то из-за увеличения времени автономной работы , а кто-то хочет избавить глаза от напряжения постоянного взгляда на яркие экраны.
В любом случае, веб-дизайнеры подхватили эту тенденцию, и теперь все больше веб-сайтов предлагают темный режим. Вам тоже стоит пойти по стопам таких гигантов, как Apple и Facebook. Более темный дизайн не только полезнее для ваших глаз и времени автономной работы вашего устройства. Это также довольно гладко.
Кроме того, темный режим — отличный способ добавить контраста и загадочности вашему веб-дизайну. Будь то функциональная панель инструментов или страница рекламного продукта, переход в темный цвет — одна из главных тенденций дизайна на 2022 год.

источник
3D-элементы
Еще одна тенденция дизайна UI/UX, которая появится в 2022 году, — это 3D-элементы. Тенденции, которые до сих пор штурмовали мир дизайна, были более плоскими и простыми. Таким образом, чтобы выделиться среди остальных веб-сайтов с аналогичной тематикой, вам следует выбрать несколько многомерных элементов дизайна.
Кроме того, если вы рекламируете продукты на своем веб-сайте, 3D-предварительный просмотр — это следующая большая вещь. Покупатели любят внимательно изучить интересующий их продукт, прежде чем совершить покупку. Добавление 3D-дизайна почти ко всему может сделать его в два раза интереснее.
Просто убедитесь, что вы не смешиваете стили дизайна , которые не очень хорошо сочетаются друг с другом. Мы советуем избегать смешивания стилей дизайна, которые могут не дополнять друг друга. 3D веб-дизайн добавит изюминку минималистичному веб-сайту, но может конфликтовать с реалистичными текстурами и органическими элементами.
Голосовой пользовательский интерфейс
В настоящее время доступность является одним из наиболее важных аспектов веб-сайта. Точно так же, как добавление тегов alt к изображениям помогает людям с нарушением зрения и слепоте полностью понять содержание веб-сайта, голосовой пользовательский интерфейс делает еще больше.
Голосовой пользовательский интерфейс позволяет людям взаимодействовать с веб-сайтом или приложением с помощью голосовых команд . Это также тренд UX-дизайна, ориентированный на занятых… и ленивых. UX-дизайнеры повсюду замечают эту тенденцию, и Siri больше не является единственным виртуальным помощником.
Опять же, это элемент дизайна, который применим не везде. Иногда простота и функциональность веб-сайта делают голосовую навигацию модным, но не обязательным дополнением. Не каждая тенденция веб-дизайна будет иметь отношение к вашему бизнесу, и важно различать необходимые и косметические дополнения.
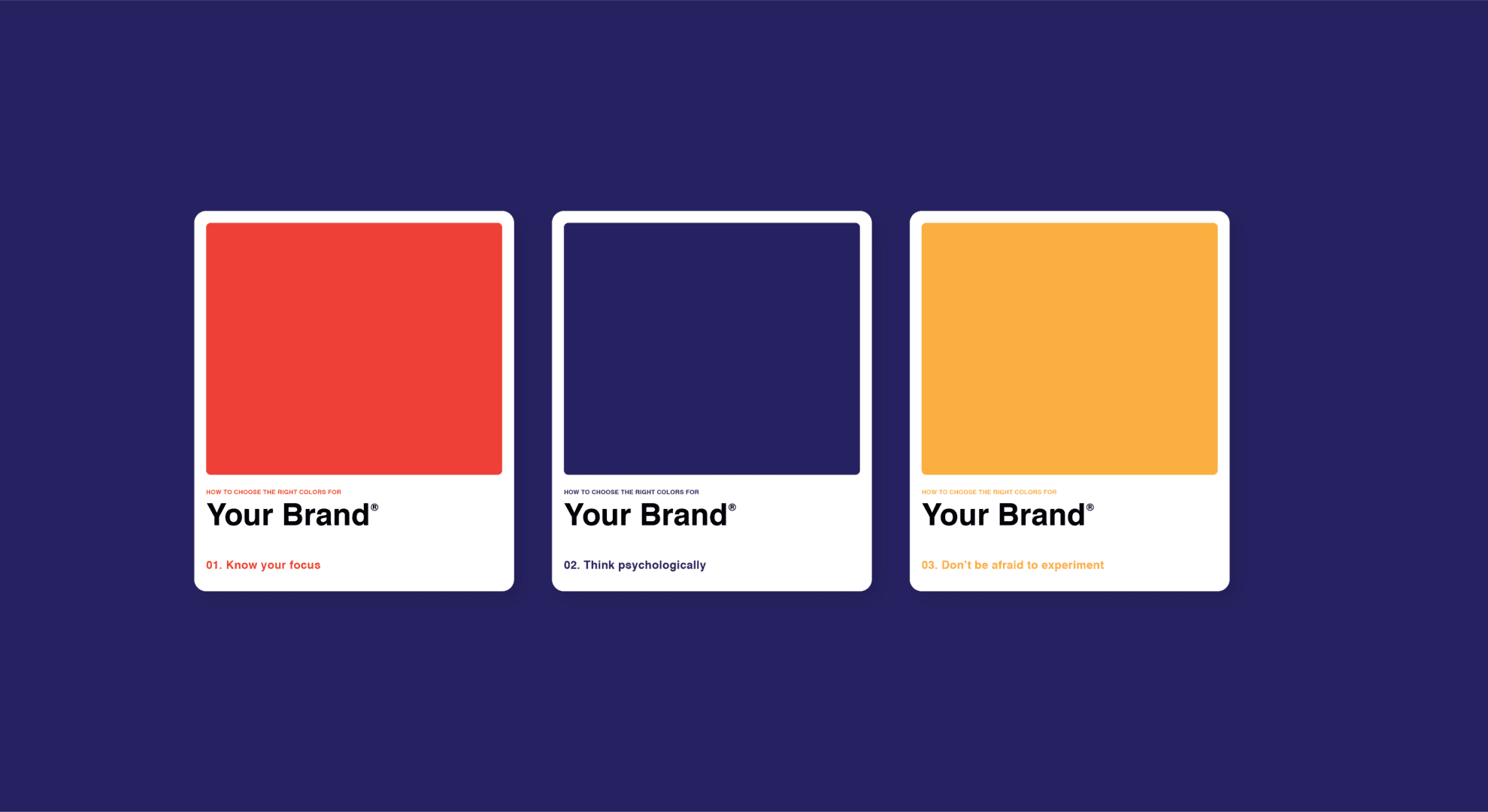
Цветовой брендинг для веб-дизайна
Цветовой брендинг — это не последняя тенденция UX, но это то, что должен знать каждый дизайнер. Если вы задумаетесь об этом на секунду, вы должны знать хотя бы одну марку, которая четко ассоциируется у вас с определенным цветом. Эта ассоциация является отличным примером успешного построения бренда.
Неважно, являетесь ли вы обычным веб-пользователем или дизайнером пользовательского интерфейса, фирменные цвета легко замечаются и запоминаются, часто подсознательно. Какого цвета Facebook? Синий. Какого цвета YouTube? Это красный . Как насчет Твиттера? Верно, он снова синий , но другого оттенка, чем Facebook- синий.
Включение цветов теперь является неотъемлемой частью дизайна UI/UX. Точно так же, как добавление зеленого цвета к кнопкам подтверждения и красного цвета к кнопкам отмены и выхода, брендирование вашего продукта, компании или функции веб-сайта с помощью цвета обязательно закрепится в памяти пользователя.

источник
Анимации, активируемые пользователем
Дизайн визуальной составляющей вашего сайта так же важен, как и контент. Пользовательский опыт должен заключаться не только в удобстве, но и в удовольствии. И все эти движущиеся элементы могут действительно изменить ваш веб-дизайн.
Вы можете многое сделать, чтобы максимально использовать эту тенденцию. Анимация в UX/UI может проявляться во многих формах. Однако самая простая идея — добавить активируемые пользователем элементы страницы , которые перемещаются, трясутся или появляются.
Это также может быть отличным способом скрыть элементы дизайна, которые в противном случае загромождали бы страницу. Перед лицом минимализма у веб-дизайнеров есть множество хитростей, чтобы дизайн UI/UX выглядел как можно более чистым.

Параллаксная анимация
Параллаксная анимация — это тип дизайна веб-сайта, в котором прокрутка заставляет фоновые изображения двигаться медленнее, чем изображения переднего плана, что создает иллюзию глубины. Такая 2D-сцена может усложнить скучную картинку.
Использование прокрутки параллакса в дизайне UI/UX — это недавняя тенденция дизайна, цель которой — оживить скучные веб-страницы. Независимо от того, используете ли вы реальные изображения, эскизы или цифровые рисунки, этот подход к дизайну может добавить изюминку любому веб-сайту, независимо от ниши.
Эффект параллакса существует уже много лет в играх, но в мире дизайна веб-сайтов он появился совсем недавно. Это просто и универсально, поэтому, если вы беспокоитесь о том, чтобы переусердствовать и случайно загромождать свой сайт, в этом нет никакой опасности. Тонкие движения не будут отвлекать внимание от вашего продукта, но могут только повысить привлекательность ваших веб-страниц.

источник
Сложность дизайна
Кажется, что минимализм и сложность идут рука об руку в тенденциях дизайна на 2022 год. С одной стороны, дизайнеры хвалят минималистичный дизайн как постоянную тенденцию, которая никогда не умрет, потому что простота идеально сочетается с брендами высокого класса.
С другой стороны, современная аудитория более требовательна. Из года в год концентрация внимания снижается, и пользователи постоянно ожидают большего от дизайнеров UX/UI. Тенденции, которые мы сейчас наблюдаем, являются результатом меняющихся требований . Точно так же, как темный режим появился, чтобы порадовать полуночников, эти новые тенденции веб-дизайна здесь, чтобы удовлетворить потребность в сложности.
Как владелец веб-сайта, вы должны убедиться, что ваш дизайн идеально подходит для пикселей. Каждый проект уникален, и соответствие веб-дизайна характеру бренда — еще одна проблема. В любом случае, удовлетворение клиентов должно быть вашей главной целью, и независимо от того, какой тенденции веб-дизайна вы решите следовать, обратная связь должна быть вашим руководством.
Реалистичные текстуры
К счастью, времена пестрых фонов давно прошли. Хотя большинство веб-сайтов предпочитают использовать простой белый фон, не все бренды сочтут этот вариант приемлемым. И если вы продаете что-то с приятной фактурой, например, джинсовые изделия, было бы обидно не использовать это.
Дизайны, основанные на реалистичных текстурах, могут служить предварительным просмотром продукта. Пользователи, которые предпочитают покупать в Интернете, полны решимости узнать о продукте столько же, сколько и те, кто может потрогать и понюхать физические вещи.
Однако не каждый веб-сайт предназначен для продажи. И именно поэтому реалистичные текстуры стали тенденцией UX-дизайна, присутствующей во всем Интернете . Пользовательский опыт — это не только логическое размещение кнопок и естественное течение веб-сайта, но и визуальный опыт.

источник
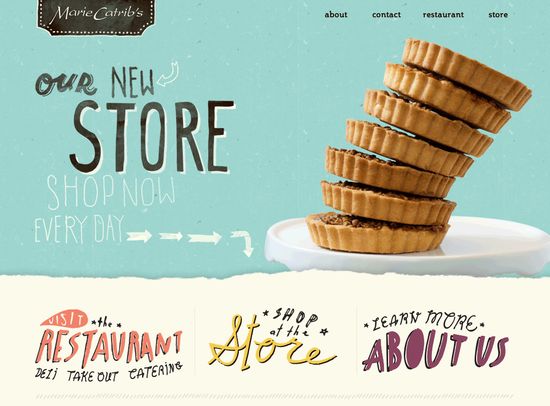
Рисованные веб-дизайны
Одной из последних тенденций веб-дизайна является включение рисованных элементов в проекты веб-сайтов. Если вы предлагаете художественные услуги или ваш веб-сайт привлекает веселая молодежь, добавление ваших собственных дизайнерских работ в виде каракулей или рисунков может оказаться большим успехом.
В зависимости от аудитории, которую вы пытаетесь охватить, эта тенденция веб-дизайна может быть удачной или неудачной. Хотя это может не подходить для веб-сайтов, связанных с финансами или здоровьем, учебные центры и художественные магазины могут особенно извлечь выгоду из лично нарисованных дизайнов.
Дудлы меняют характер веб-страницы, и если вам нужен пример, вы можете взглянуть на эту статью, в которой перечислены лучшие идеи веб-дизайна, основанные на рисованных рисунках.

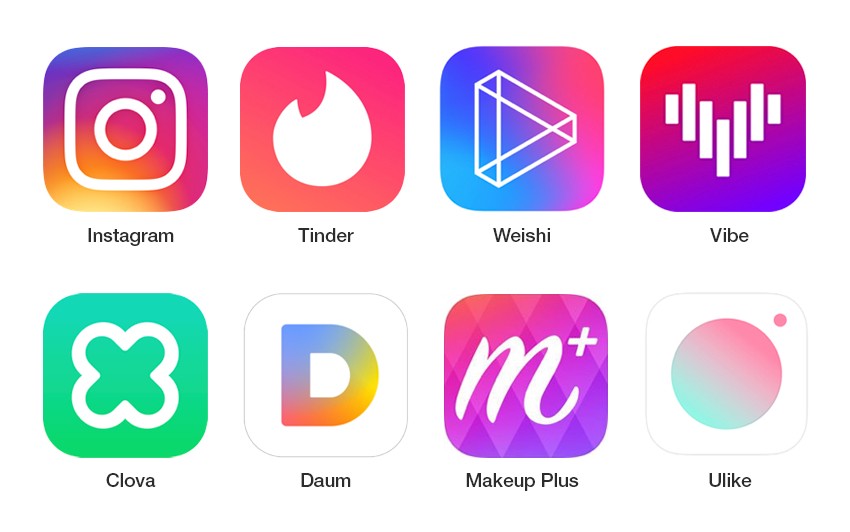
Градиенты и тени
Мы уже установили, что некоторые тенденции веб-дизайна сосредоточены на минимализме, в то время как другие отдают предпочтение более замысловатому дизайну. Если у вас нет достаточного опыта работы на рынке, дизайн также может иметь золотую середину. Если вы хотите избежать плоского дизайна, но при этом хотите, чтобы он был простым, есть вещи, которые вы можете сделать, чтобы это произошло.
Градиенты уже давно присутствуют в тенденциях веб-дизайна. Отличным примером использования градиентов является логотип Instagram. Добавление двух цветов и теней к кнопкам, заголовкам и панелям — отличное улучшение UX/UI.
Тенденции насыщенных цветов, теней и градиентов были начаты некоторыми из крупнейших брендов в мире. Приложения для социальных сетей быстрее всех подхватили эту UX-тенденцию, и, похоже, они понравились пользователям. Если вы думаете о переработке своих цветовых схем в следующем году, вам не следует пропускать эту эволюцию.

источник
Другие тенденции веб-дизайна
Веб-дизайн — это не только создание захватывающей дух целевой страницы. Это также обо всех уголках и закоулках вашего сайта, включая написание UX, микровзаимодействия и подсайты, которые посещают только самые любознательные клиенты. Вы можете сделать больше, чтобы обеспечить лучший пользовательский опыт.
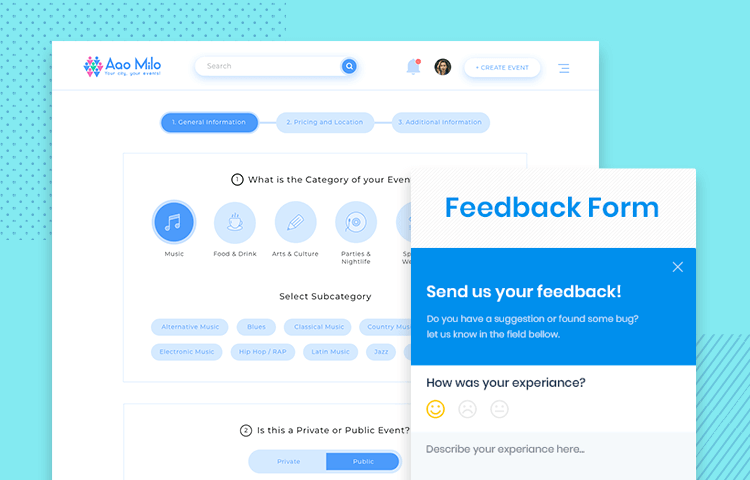
Анкеты следующего уровня
Если вам нужно разместить анкету на своем сайте, убедитесь, что это не простой и скучный проект, похожий на Google-формы. Будет ли он функциональным? Да. Было бы весело? Возможно нет. Креативные анкеты — это то, что пользователи ожидают увидеть в веб-дизайне в 2022 году.

источник
Минимализм
Мы уже обсуждали это раньше, но вот опять. Вам решать, какой уровень сложности вы хотите выбрать в своем проекте веб-дизайна. Некоторые вещи выглядят лучше на белом фоне и большими черными буквами . Другим нужно больше, чтобы соответствовать настроению продукта. Оцените свой бренд и тенденции, которым вы хотите следовать, и примите взвешенное решение.
Органические элементы
Использование природы и красоты окружающего мира — одна из тенденций, которая будет только расти в 2022 году. Опять же, в зависимости от того, о чем ваш веб-сайт или что может предложить ваш бренд, элементы органического дизайна могут стать значительным улучшением. к дизайну вашего сайта.
Большие заголовки и творческий UX-райтинг
Интернет-пользователи в настоящее время, кажется, ценят тот вид веб-дизайна, который сочетает в себе маленькие и большие элементы, создавая запоминающийся веб-дизайн. Эти тенденции также заметны в написании UX, где можно отдать приоритет некоторой информации, сделав ее больше . Если вы хотите, чтобы у пользователей ваш бренд ассоциировался с мощным заявлением, почему бы не показать его с гордостью на первой странице?
Проекты на основе ИИ
ИИ не всегда нужен в веб-дизайне. Не каждый веб-сайт требует интеллектуальных функций. Но если на вашей странице есть интерактивные функции или функции с определенной целью, например блокнот для зарисовок или приложение для редактирования фотографий, добавление некоторых интеллектуальных элементов может сделать ваш сайт значительно более привлекательным.
Плавные переходы
Чем больше ваш сайт, тем больше вам нужно думать о том, чтобы сделать дизайн UX более плавным и эффективным. Поскольку скорость интернета с годами увеличивается, пользователи больше заботятся о том, насколько быстро они могут просматривать веб-страницы. Одна из самых больших тенденций сейчас — фокусирование на переходах. Переход от одной вкладки к другой, от статьи к корзине… все должно быть гладко, как по маслу.

источник
Оптимизация скорости для безупречного взаимодействия с пользователем
Возможность беспрепятственно перемещаться по сайту — это еще один шаг вперед от бесшовных переходов. Скорость — неотъемлемая часть UX-дизайна. Дело не только в расположении кнопок и безупречном написании UX. Также важно, насколько быстро загружается страница , включая все ее подэлементы. У пользователей больше нет терпения ждать загрузки сайта по 3 минуты. Вам нужно быть быстрее.
Упрощенная идентификация идентификатора
Одной из тенденций веб-дизайна UX/UI, которая становится все более важной, является простая идентификация. Пользователи, похоже, предпочитают идентификацию по отпечатку пальца/лицу в приложениях для смартфонов. Веб-сайты обычно исключаются из этой тенденции; однако это не мешает людям желать невозможного. Легкий вход в систему без надоедливой капчи, но с гарантией безопасности. Невозможно или нет, это то, что нужно учитывать.
Ретро стиль
И последнее, но не менее важное: ретро-стиль возвращается! Тенденции веб-дизайна, несмотря на то, что они часто отличаются от других тенденций, таких как архитектура или мода, кажется, следуют по стопам глобализации. Ретро-стиль сейчас почти везде, и хотя пользователи на самом деле не хотят медленно загружаемых веб-сайтов из прошлого, существует спрос на ретро-акценты и шрифты , которые стали большой тенденцией дизайна.
Выводы
Тенденции в мире дизайна UI/UX, а также дизайна веб-сайтов часто меняются. Точно так же, как крупнейшие корпорации обновляют свои логотипы и дизайн каждые пару лет, вы, как владелец веб-сайта или начинающий дизайнер, должны держать руку на пульсе. Независимо от того, переделываете ли вы что-то или создаете с нуля, полезно помнить о тенденциях.
В общем, всегда лучше создавать единый, конгруэнтный опыт, а не экспериментировать со всем, что приходит вам в голову. Отличные проекты имеют одну общую черту: все они планировались долго, а результаты не оставляют желать лучшего.
В 2022 году следите за самыми большими тенденциями веб-дизайна и наслаждайтесь успехом своего сайта!
