Вам нужно улучшить UX вашего сайта, и вот как именно (3 простых способа сделать это)!
Опубликовано: 2022-04-28Интернет, безусловно, лучший шанс, который есть у нас, простых смертных, для того, чтобы построить для себя прекрасную жизнь, вы согласны?
И как мы можем этого добиться? Создавая веб-сайт, наш собственный онлайн-бизнес работает круглосуточно и без выходных.
Это здорово и все такое, но есть проблема…
Который…?
Мы не единственные, кто это делает! На написание этого введения у меня ушло 3 м, и за этот крохотный отрезок времени свет увидели 10 000 новых постов в блогах.
Нам нужно выделяться!
Мы ДОЛЖНЫ выделяться ! Или утонуть в шуме.
Как?
Поскольку читатель — это все, я предлагаю сосредоточиться на его желаниях и потребностях. Другими словами, давайте сделаем убойный сайт.
Вот 3 способа улучшить ваш UX, быстро и легко.
# 1- Добавьте индикатор выполнения чтения на свой сайт
Что такое индикатор выполнения чтения?
Название обнажает все это.
Это яркая полоса, которая идет вверху/внизу вашей страницы, и по мере того, как читатель читает и прокручивает страницу, она следует за ней, служа визуальной подсказкой о том, сколько поста осталось.
Это элегантно и с отличным UX, потому что:
Когда вы показываете это, вы открыто говорите о своем сообщении в блоге.
Прозрачность = честность.
Не у всех есть 15 миллионов свободных денег на этот ваш потрясающий пост-монстр. Но если вы скажете им заранее, что 15 минут — это то, сколько времени это займет, они будут вам благодарны.
Почему именно?
Потому что человеческий мозг запрограммирован на завершение начатой работы, и они совершенно ненавидят оставлять работу наполовину.
Если вы человек, вы, должно быть, почувствовали жало незавершенной работы?
Тебя это сильно беспокоило, нет? это не было хорошо, не так ли?
Так что не заставляйте людей НЕ читать ваш пост. Они будут злиться на себя и на вас.
Вместо этого предупредите их заранее и пожинайте плоды.
Примечание: это всего лишь предварительный просмотр потрясающих преимуществ, которые дает индикатор прогресса чтения. Если вы хотите получить полную информацию (и руководство по настройке), обязательно нажмите на ссылку ниже.
- Предлагаемая литература — Узнайте, как добавить индикатор выполнения чтения в WordPress — и почему вы должны
Бонус: Расчетное время чтения
Примечание: это может помочь или не помочь вашему UX, и может даже повредить вашему SEO.
Что это такое?
По сути, это оценка того, сколько времени необходимо для прочтения поста (на основе количества слов).
Итак, если у вас есть пост из 3000 слов, это будет 15 миллионов; 4000 слов=20м
Почему это плохо?
Потому что, если люди увидят какое-то огромное число, они могут отскочить в правильном направлении. Это называется pogo sticking, и это может разрушить ваше SEO.
Так что будьте осторожны с ним.
Почему это хорошо?
Потому что вы доводите прозрачность до крайности. Люди будут благодарны вам за то, что вы уважаете их время.
Вот как это настроить.
Вы не знаете.
Я имею в виду, вам не нужен другой плагин. Тот же самый (Worth the Read), который обрабатывает индикатор выполнения чтения, также позволяет отображать число «приблизительное время чтения».
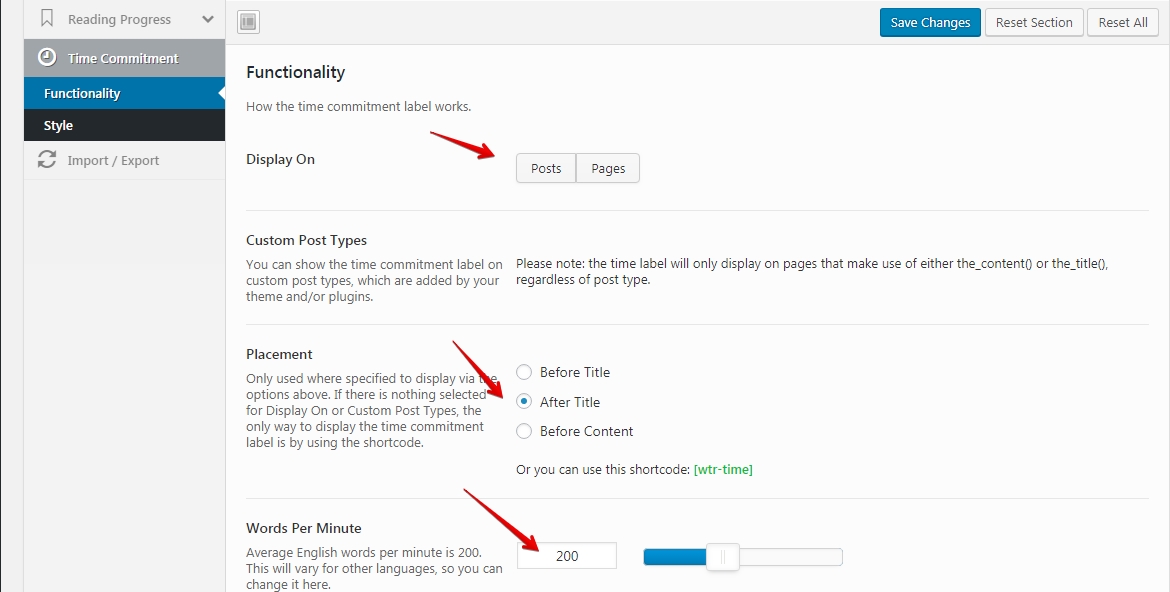
Итак, на панели инструментов WP просто найдите вкладку « Стоит прочитать » и щелкните ее. Затем выберите « обязательство по времени ».
А вот настроить можно:
- Отображать на — посты и страницы
- Размещение – после названия
- Слов в минуту — 200. Это средняя скорость чтения для большинства людей.

Примечание . Раньше у меня была эта функция на моем сайте, но ее больше нет. Потому что считаю, что минусов намного больше, чем плюсов. Когда люди приходят и видят «приблизительное время чтения 20 минут», большинство из них уходит.
И я люблю свой сайт, так что…
# 2- Таблица контента для UX - как они помогают вашему сайту (+учебник)
Таблицы содержания — настоящее благо для UX вашего сайта.
Они:
а) Дайте обзор ваших постов и помогите читателю решить, остаться или отказаться от него.
Это либо хорошо, либо плохо, в зависимости от поста, и я уверен, вы догадываетесь, почему.
Потому что, если ваша статья — пустая чепуха, которую вы набросали за 30 минут или меньше, и вам совершенно незнакома фраза «глубина контента», то люди увидят ее и вернутся в Google. Это плохо для вашего SEO.
Однако, если вы написали настоящий путеводитель (как вы и должны были сделать), то это скромное оглавление становится преимуществом, потому что люди видят, что НАКОНЕЦ-то их молитвы были услышаны :)

б) Таблица содержимого экономит драгоценное время, потому что люди могут просто щелкнуть мышью и перейти туда, куда они хотят.
Как вы, наверное, знаете, время — наш самый ценный ресурс. Мы больше не можем получить его, и мы уже слишком много его тратим.
И если вы, как веб-мастер, сделаете все возможное, чтобы показать людям: «Эй, это интерактивная внутренняя ссылка! Нажмите здесь и вперед!» тогда они действительно понравятся вам за это. Я имею в виду, кто бы не стал?
Позвольте мне ответить, что только мазохист, тратящий время :)
Вот как получить таблицу контента для вашего сайта (учебник)
Сначала установите этот плагин (https://wordpress.org/plugins/easy-table-of-contents/).
Это бесплатно и актуально.
Затем на панели инструментов WP перейдите в раздел «Плагины/установлено/Easy Table of Contents/settings».
Когда-то:
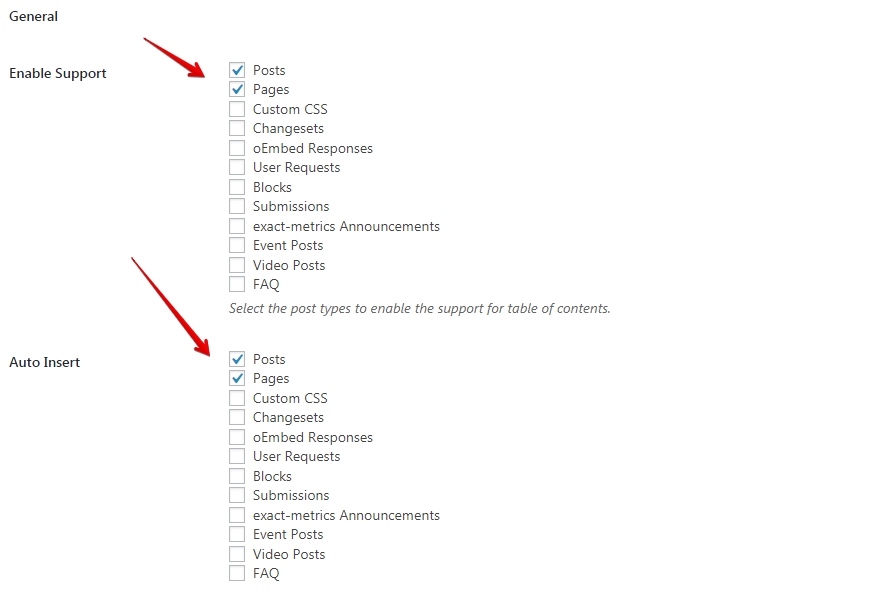
- Включите поддержку — публикации и страницы, потому что они обычно богаты контентом.
- Автовставка – посты и страницы. Это поставил и забыл, что мне очень нравится

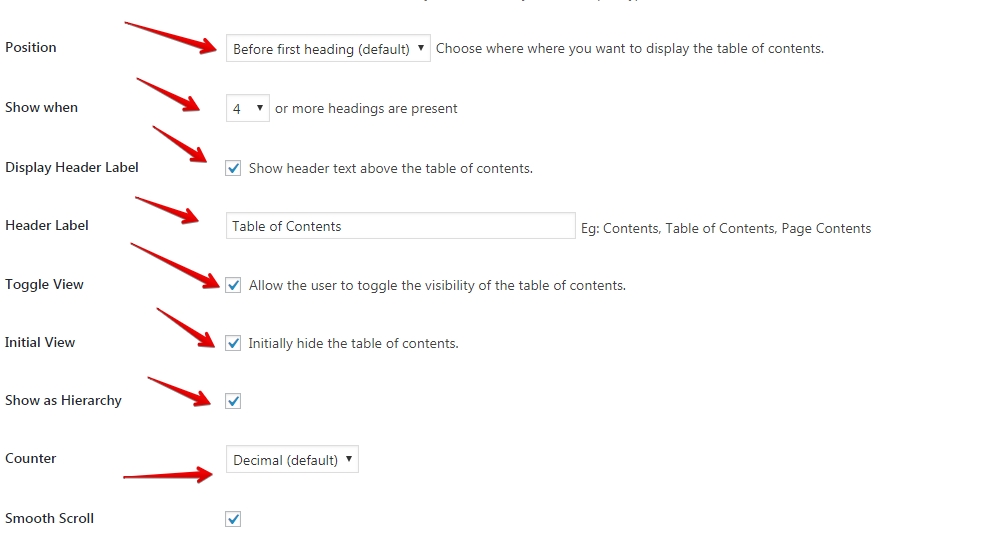
- Позиция – перед первым заголовком
- Показывать, когда — я выбираю 4, потому что более короткие посты не нуждаются в таблицах контента — они избыточны.
- Метка заголовка — оглавление (по умолчанию)
- Переключить вид – да; хороший UX
- Исходный вид – сначала скрыть
- Показать в виде иерархии – да
- Счетчик – десятичный

И это все. Конечно, есть еще много вариантов, с которыми можно повозиться. Но для начала этого достаточно.
3. Стрелка «Вернуться наверх»
Этот плагин лучше всего работает в тандеме с таблицами контента.
В то время как они тянут людей к середине столба, эта стрела тянет их назад… так что они могут выбрать и нырнуть обратно.
Опять же, люди ненавидят терять время. И вы должны сделать свой сайт похожим на хорошо смазанную машину.
Ни скрипа, ни визга. Просто нажмите «иди-наслаждайся-подпишись-купи-оставь»; и приезжайте еще:)
Теперь, когда вы понимаете, зачем вам нужна эта функция, позвольте мне с удовольствием показать вам, как получить ее для вашего сайта.
Видишь, даже мой тон тебе приятен, офигенный читатель :)
WP Front Scroll Top (учебник)
Сначала установите плагин (https://wordpress.org/plugins/wpfront-scroll-top/)
Затем в панели управления WP перейдите: плагины/установлено/WP Front Scroll Top/settings .
Когда-то:
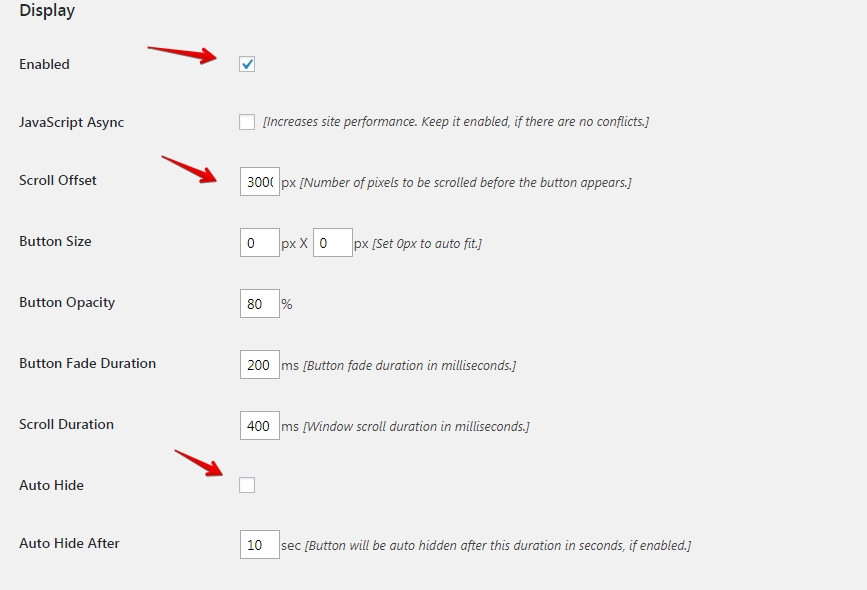
- Включено — да
- Смещение прокрутки — 300 пикселей — это то, как далеко они должны прокручивать, чтобы появилась стрелка.
- Автоматическое скрытие — нет, потому что оно никоим образом не навязчиво

- Стиль кнопки — изображение
- Действие кнопки — прокрутить вверх
- Расположение — внизу справа — лучше всего для удобства использования
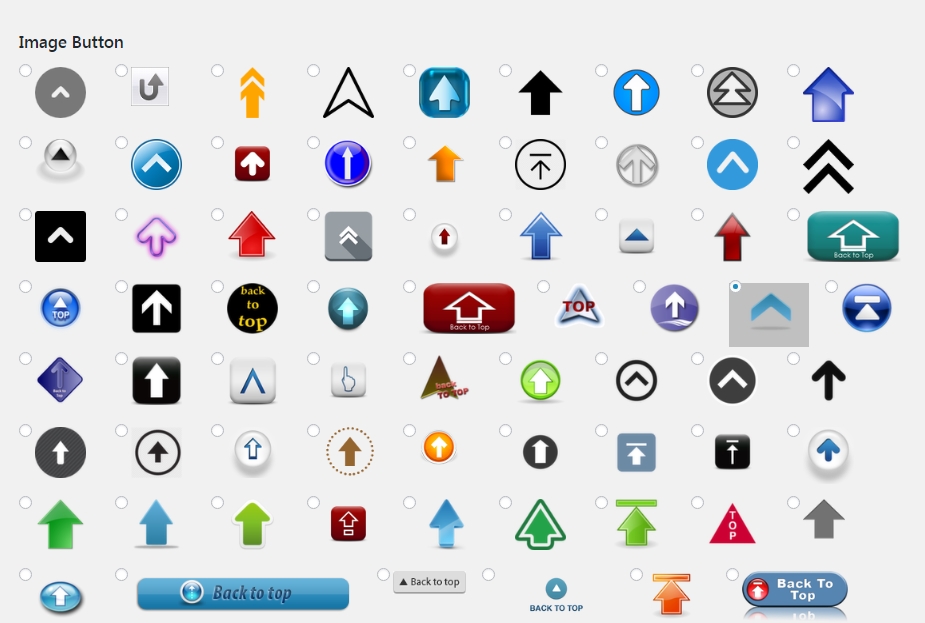
Теперь просто выберите понравившуюся кнопку:

И это все. Просто, верно?
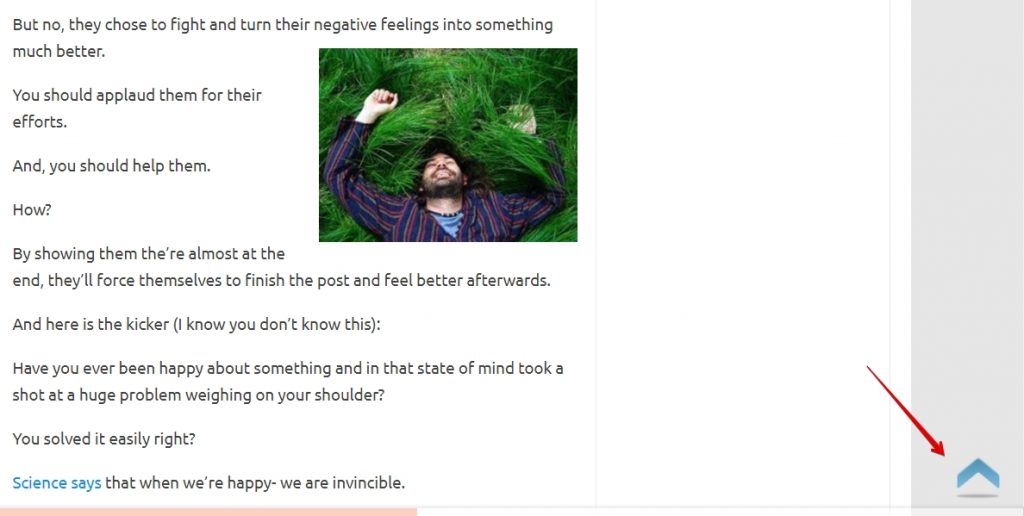
А вот как это выглядит на моем сайте (обратите внимание на бледно-голубую стрелку в правом нижнем квадранте)?

Вывод — лучший UX — теперь это не кажется таким уж сложным, не так ли?
Сделай это.
Улучшайте свой UX всеми возможными способами и пожинайте плоды за это.
Хотя это правда, что современные читатели избалованы всем имеющимся у них выбором, они также добры к тем веб-мастерам, которые стараются угодить им любым возможным способом.
А посетители сайта проявляют свою доброту тем, что:
- обмен,
- комментирование
- связывание
- покупка
- рекомендуя ваш бизнес другим
Поверьте мне, это невероятное место, и я показал вам первые три шага, которые вы можете предпринять, чтобы туда добраться.
Начните медленно и продвигайтесь вверх.
Но не раньше, чем вы оставите комментарий , чтобы сказать мне, что вы думаете :)
