Полный Brizy Builder/Cloud + Swarmify для видеохостинга WordPress
Опубликовано: 2020-10-14Вы используете конструктор страниц Brizy WordPress или Brizy Cloud? Если это так, продолжайте читать, чтобы узнать, как интегрировать Swarmify с любой платформой для значительного повышения производительности видео.
Создатели веб-сайтов сделали создание красивых веб-сайтов невероятно простым. В прошлом вам приходилось изучать программирование, чтобы создавать даже самые простые веб-сайты.
В наше время все совсем иначе. Вам не нужны предварительные знания в области кодирования, чтобы создавать веб-сайты, как профессионалы.
Все благодаря таким инструментам, как Brizy WordPress Page Builder и его облачная сестра Brizy Cloud. Одна и та же компания предлагает оба решения.
Brizy WordPress Page Builder поставляется в виде плагина, который вы устанавливаете на своем веб-сайте WordPress. Вы знаете, что-то вроде Elementor и Divi, среди прочих.
Brizy Cloud, с другой стороны, представляет собой онлайн-конструктор веб-сайтов, такой как Webflow, Wix и Weebly и другие.
И Brizy Cloud, и Brizy WordPress Builder предлагают вам инструменты, необходимые для создания разнообразных веб-сайтов без особых усилий.
По сути, это один и тот же продукт. Единственная большая разница в том, что один — это плагин WordPress, а другой — облачный сервис.
Возьми?
Хорошей новостью является то, что вы можете легко интегрировать Swarmify с Brizy Cloud или веб-сайтом WordPress, созданным с помощью компоновщика страниц Brizy.
И в сегодняшнем посте мы покажем вам, как именно!
Без лишних слов, давайте начнем, так как есть чему поучиться :)
Что такое Brizy Builder/Cloud?

Прежде всего, что такое Brizy? Brizy — это удивительно простой в использовании конструктор веб-сайтов, который поставляется в двух вариантах: плагин WordPress и облачная версия.
Плагин Brizy WordPress отлично подходит для тех, у кого есть сайт на WordPress. Brizy Cloud идеально подходит для начинающих, которые хотят создавать веб-сайты без навыков программирования.
Как плагин Brizy, так и Brizy Cloud предлагают вам редактор перетаскивания, который помогает визуально создавать веб-сайты.
Brizy был создан отмеченным наградами разработчиком темы WordPress Themefuse , чтобы помочь вам создавать потрясающие веб-сайты с помощью интуитивно понятного конструктора веб-сайтов, который очень прост в использовании.
Я попробовал и версию WordPress, и облачную версию, и цвет меня впечатлил. Themefuse полностью изменил игру с помощью простого, но мощного конструктора веб-сайтов, который не мешает вам.
Вот список функций, которые мне понравились.
Ключевые особенности Brizy Builder/Cloud
- Интуитивно понятный редактор перетаскивания
- Более 40 готовых макетов веб-сайтов, которые можно импортировать одним щелчком мыши.
- 150+ готовых блоков
- Глобальные стили для быстрой настройки вашего сайта
- 4000+ иконок
- Десятки элементов контента, таких как формы, разделители, текст, кнопки и т. д.
- Неограниченные стили
- Внедрение пользовательского кода
- Бесплатный субдомен (например, https://cherry1993132.brizy.site/) с Brizy Cloud (при желании вы можете разместить бесплатную целевую страницу)
- Пользовательское доменное имя
- Полная интеграция с вашими любимыми приложениями, включая Zapier, Mailchimp и другие.
- Автосохранение в облаке
- Отзывчивый и готовый к мобильным устройствам
- И многое другое!
Brizy трещит по швам со всеми функциями, необходимыми для создания потрясающих веб-сайтов в рекордно короткие сроки.
Если вы ищете конструктор веб-сайтов, Brizy вас не разочарует. Если вы уже используете Brizy, будьте готовы к следующему разделу, где мы узнаем больше о Swarmify SmartVideo и о том, как интегрировать его с вашим веб-сайтом Brizy.
Что такое Swarmify SmartVideo?

Если вы читаете этот блог некоторое время, вы уже хорошо знакомы со Swarmify и SmartVideo.
Если вы здесь впервые... добро пожаловать и чувствуйте себя как дома :)
Для новичков Swarmify — это компания по ускорению видео, которая занимается предоставлением высококачественного и быстрого видео для малого бизнеса по всему миру.
Для достижения этой цели Swarmify вложил значительные средства в собственные технологии и ту же инфраструктуру, которую используют такие гиганты потокового вещания, как Netflix и Hulu.
Компания также вложила средства в SmartCDN, который обеспечивает быструю загрузку ваших видео для всех пользователей, независимо от того, где они находятся.
Подробнее: о возможностях SmartVideo здесь.
Теперь вы можете попрощаться с неуклюжим YouTube, и Vimeo встраивается благодаря нашему видеоплееру без помех, который выглядит красиво и профессионально на вашем веб-сайте.
Более того, наш сервис SmartVideo автоматически конвертирует все ваши видео с YouTube и Vimeo, как только вы настроите его на своем веб-сайте Brizy.
Если вы размещаете свои видео в другом месте, вы будете рады узнать, что мы поддерживаем основные сайты загрузки видео и службы облачного хранения.
SmartVideo предлагает вам воспроизведение без буферизации и без задержек на всех устройствах. Наше простое в реализации решение гарантирует, что вы «... увеличите продажи, снизите показатель отказов и сосредоточите внимание посетителей на вашем бренде».
Кроме того, вы получаете неограниченную пропускную способность и хранилище, поэтому вы можете продолжать делиться своими лучшими видео без огромных счетов.
Тем не менее, вам нужна активная учетная запись Swarmify для следующего раздела, где вы узнаете, как интегрировать SmartVideo с вашим веб-сайтом Brizy, независимо от того, используете ли вы плагин WordPress или облачную версию.
Давай сделаем это!
Как интегрировать SmartVideo с Brizy Builder для WordPress
Начнем с Brizy Builder для WordPress. Установить SmartVideo на ваш сайт WordPress очень просто.
Давайте начнем с установки плагина SmartVideo WordPress.
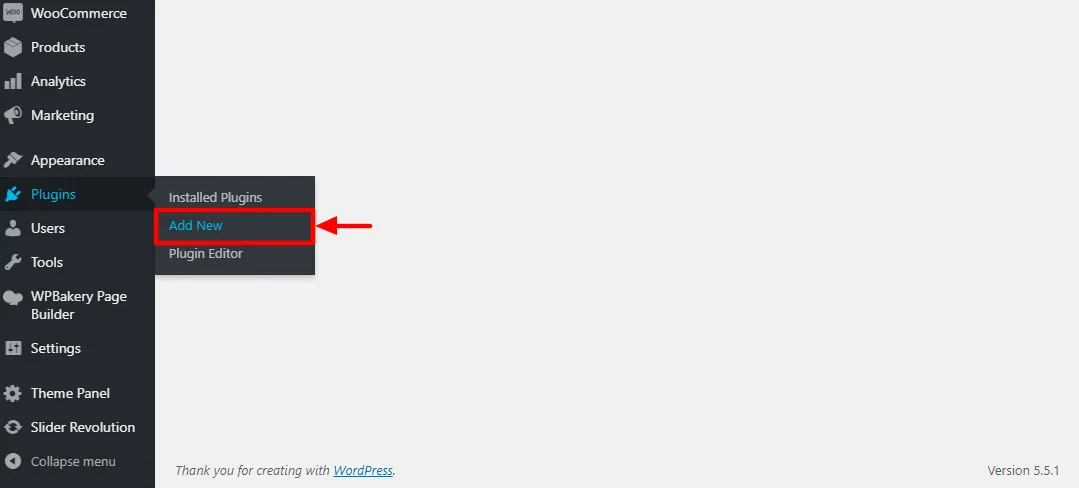
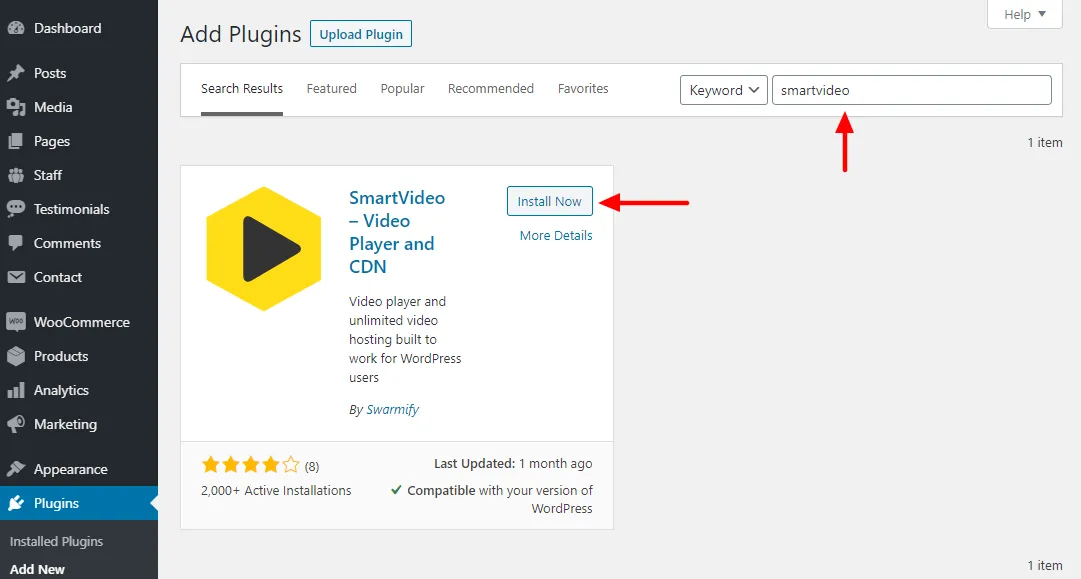
Войдите в панель администратора WordPress и перейдите в «Плагины» > «Добавить новый », как показано ниже.

Затем введите SmartVideo в поле поиска и нажмите « Установить сейчас », как показано ниже.

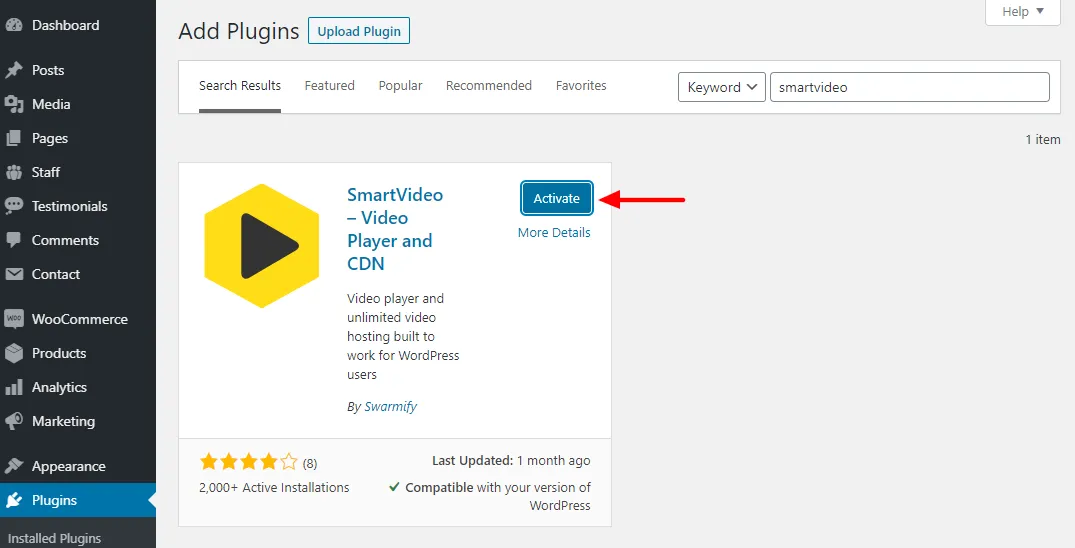
После этого нажмите кнопку « Активировать »:

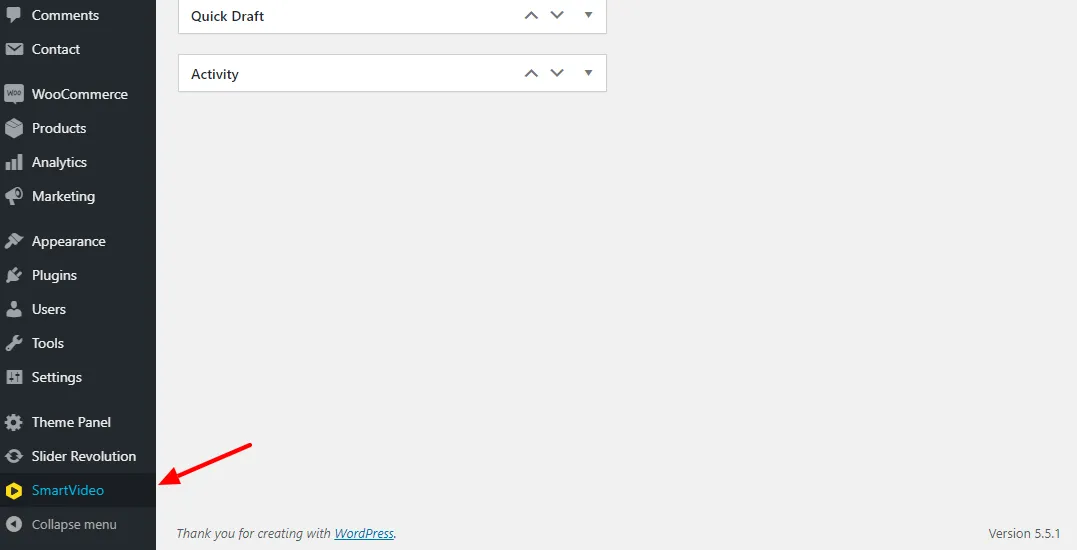
Затем нажмите SmartVideo в меню администратора WordPress:

Ваш плагин SmartVideo еще не готов. Было бы лучше связать его с нашей CDN Swarm с помощью специального ключа, который находится в вашей учетной записи Swarmify.
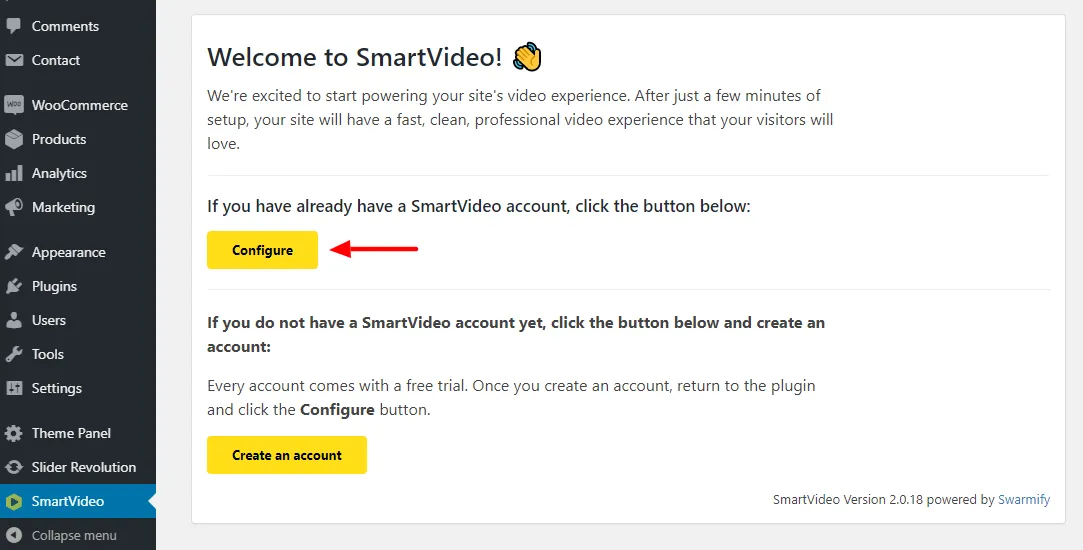
Затем нажмите кнопку « Настроить », если у вас уже есть учетная запись Swarmify:

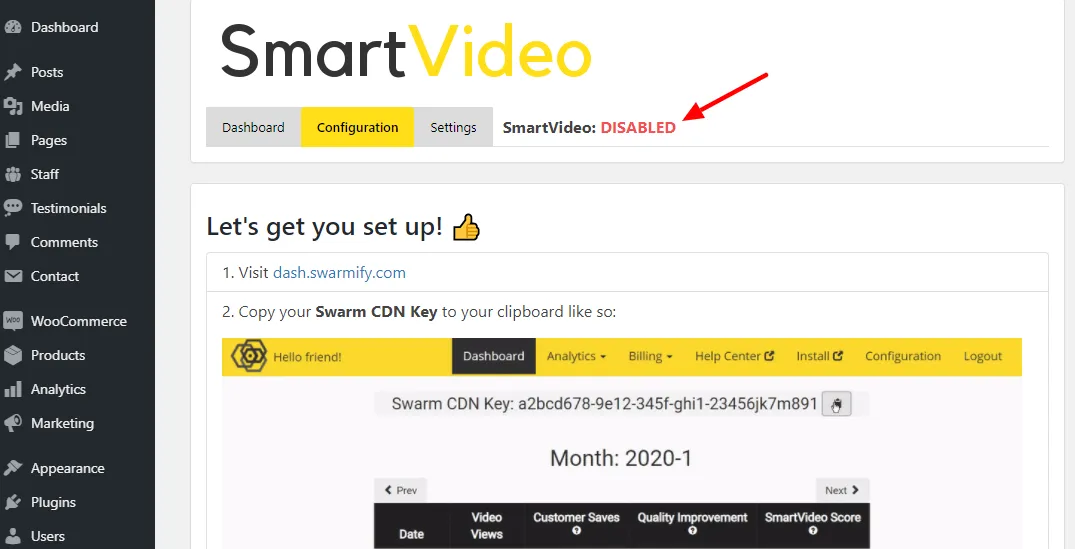
Если у вас нет учетной записи Swarmify, вы можете создать ее. У меня уже был Swarmify, поэтому я нажал кнопку « Настроить », что привело меня на следующую страницу.

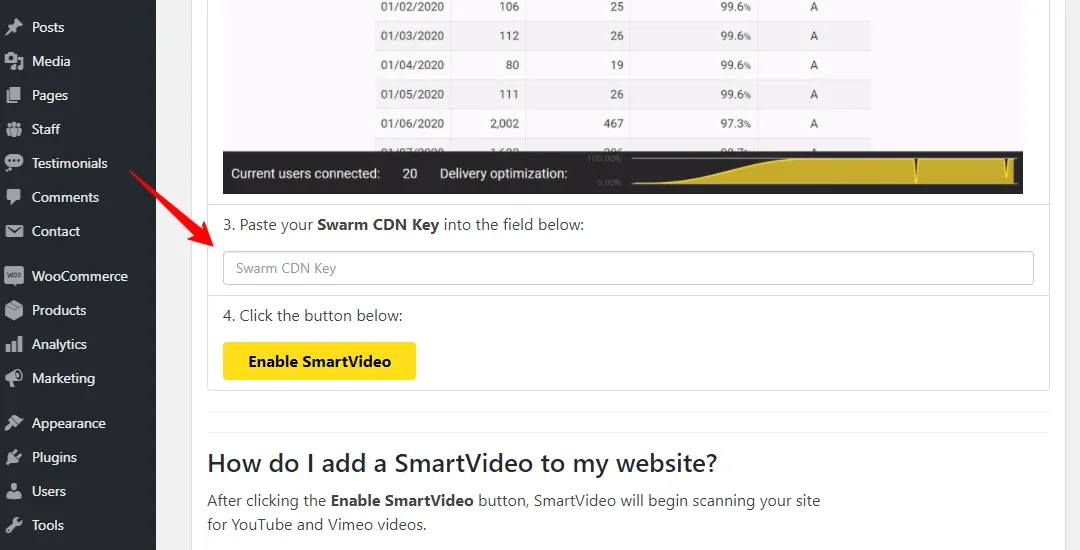
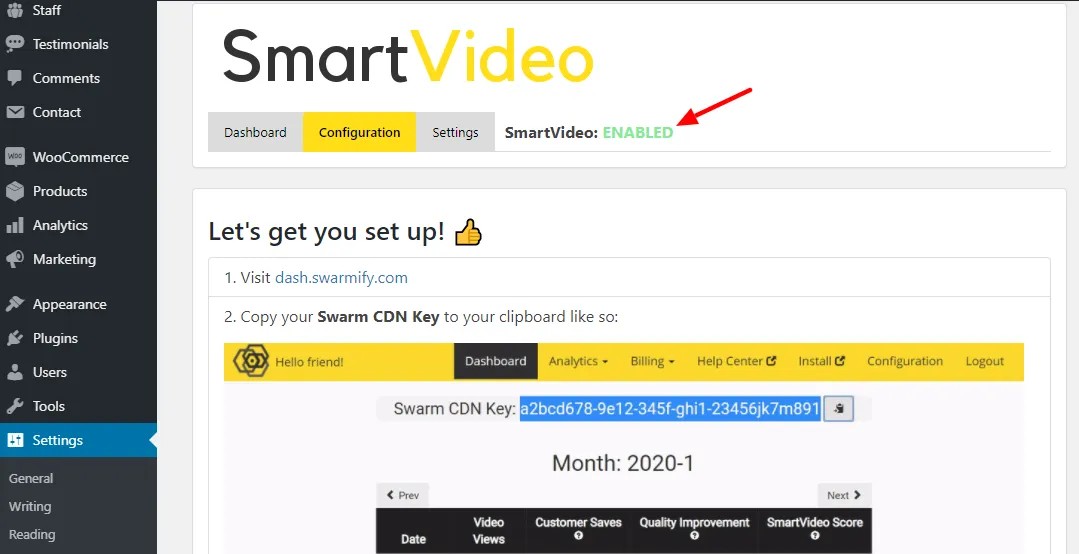
Как вы можете видеть на изображении выше, SmartVideo по-прежнему отключен. Прокрутите страницу вниз, и вы увидите поле, позволяющее ввести ваш ключ Swarm CDN:

Вы вставите ключ, который собираетесь скопировать ниже, в поле выше.
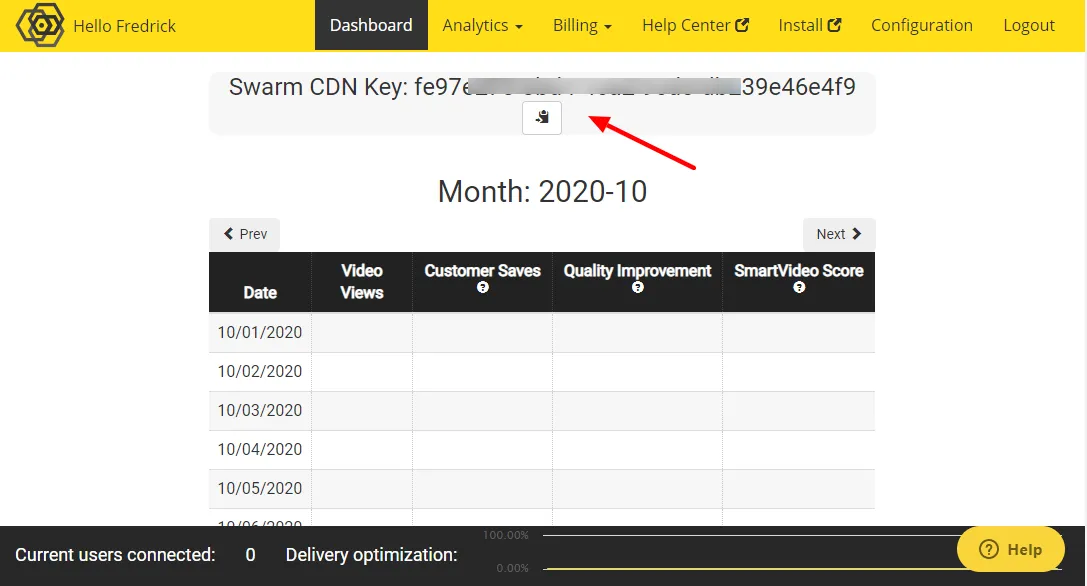
Войдите в свою панель инструментов Swarmify и скопируйте ключ Swarm CDN вверху:

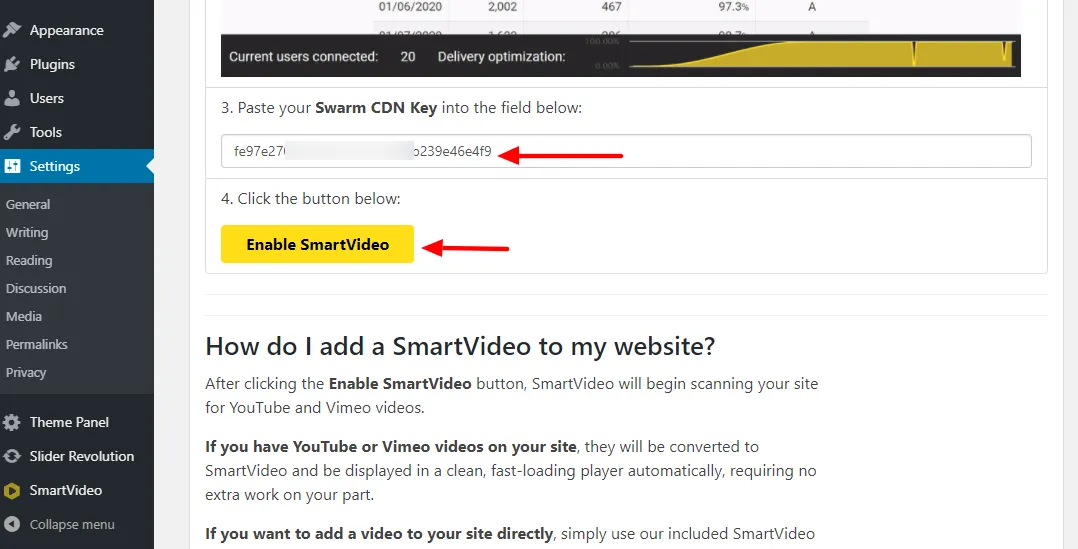
Вернитесь на свой сайт WordPress, вставьте ключ Swarm CDN в поле и нажмите «Включить SmartVideo» , как показано ниже.

Теперь, когда вы прокрутите вверх, вы заметите, что SmartVideo включен:

Это было супер-пупер легко.
Теперь ваш сайт Brizy WordPress подключен к SmartVideo :)
Разве ты не натурал в этом?
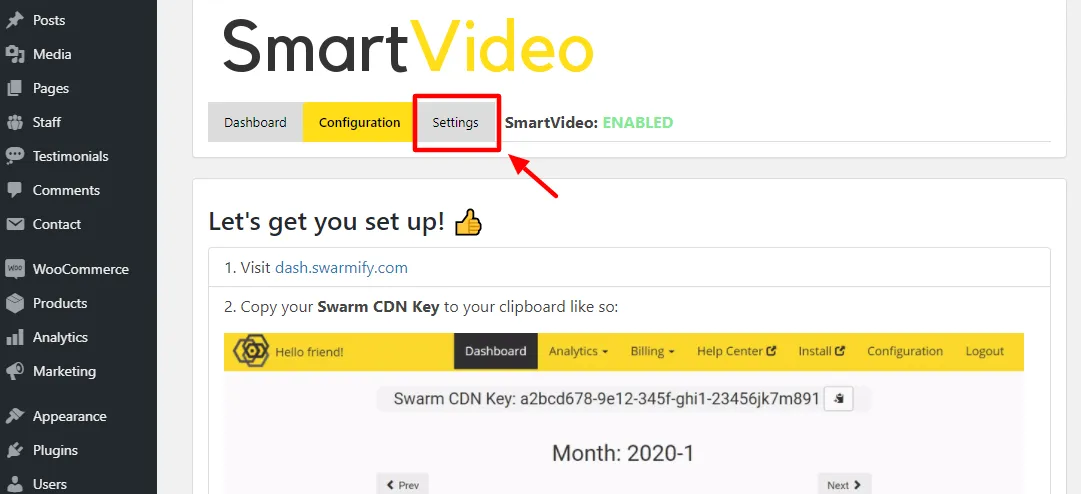
Для получения дополнительных параметров щелкните вкладку « Настройки » вверху, как показано ниже.

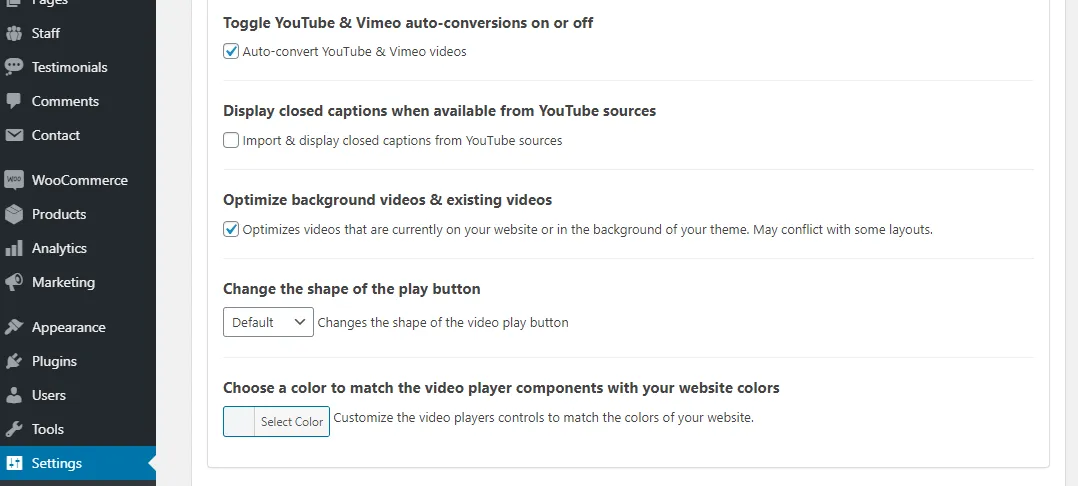
На странице настроек у вас есть множество дополнительных опций для настройки вашего SmartVideo. Среди прочего, вы можете изменить цвета видеопроигрывателя SmartVideo и форму кнопки воспроизведения:

Включите Оптимизировать фоновые видео и существующие видео , как показано выше, и нажмите Сохранить настройки внизу страницы.
Прежде чем двигаться дальше, давайте добавим SmartVideo на ваш сайт Brizy WordPress. Я работаю со следующей страницей.


Я заменю выделенное изображение вверху видео SpaceX Starship: Journey to Mars, которое я позаимствовал с канала Newsthink на YouTube.
Мы будем использовать следующий тег SmartVideo для встраивания видео:
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls></smartvideo>Не забудьте заменить path/to/my/video.mp4 фактическим URL-адресом вашего видео.
N/B: Если вы используете YouTube, вы должны использовать ссылку для встраивания: https://www.youtube.com/ embed /-kU6fMGh4l4 вместо прямой ссылки для просмотра : https://www.youtube.com/watch ?v= -kU6fMGh4l4. Если вы используете прямую ссылку, SmartVideo не найдет и не обработает ваше видео.
Тем не менее, мой готовый тег SmartVideo выглядит так:
<smartvideo src="https://www.youtube.com/embed/-kU6fMGh4l4" width="1280" height="720" class="swarm-fluid" controls></smartvideo>Если вы используете другой источник видео, скажем, Amazon S3, замените ссылку на YouTube фактическим URL-адресом видео. Ознакомьтесь с 9 лучшими сервисами для загрузки видео и облачного хранения.
Что дальше?
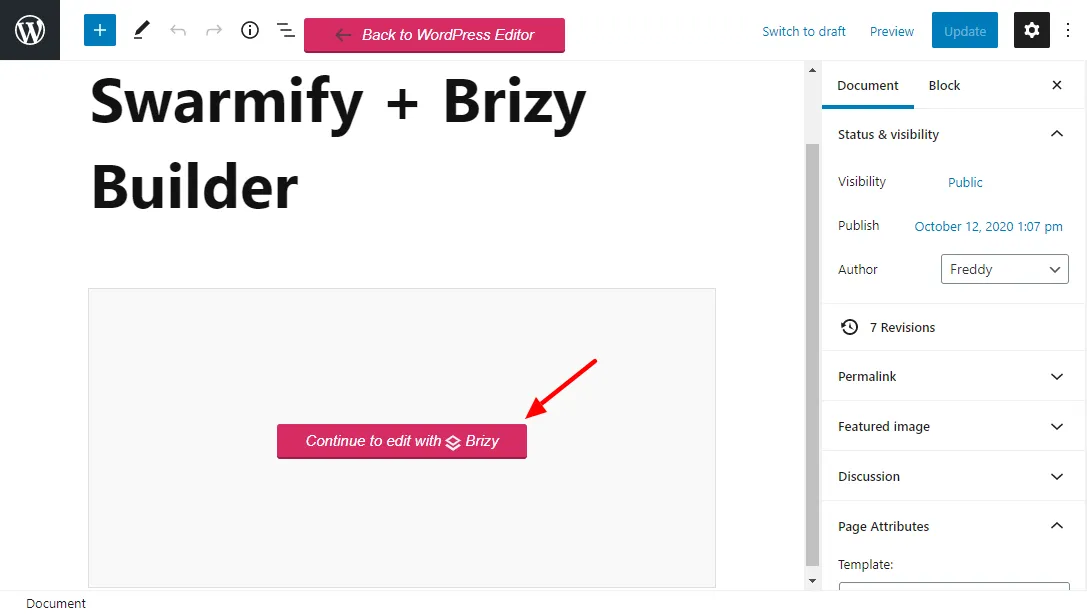
Откройте страницу WordPress, которую вы хотите отредактировать в Brizy, нажав « Продолжить редактирование с помощью Brizy» :

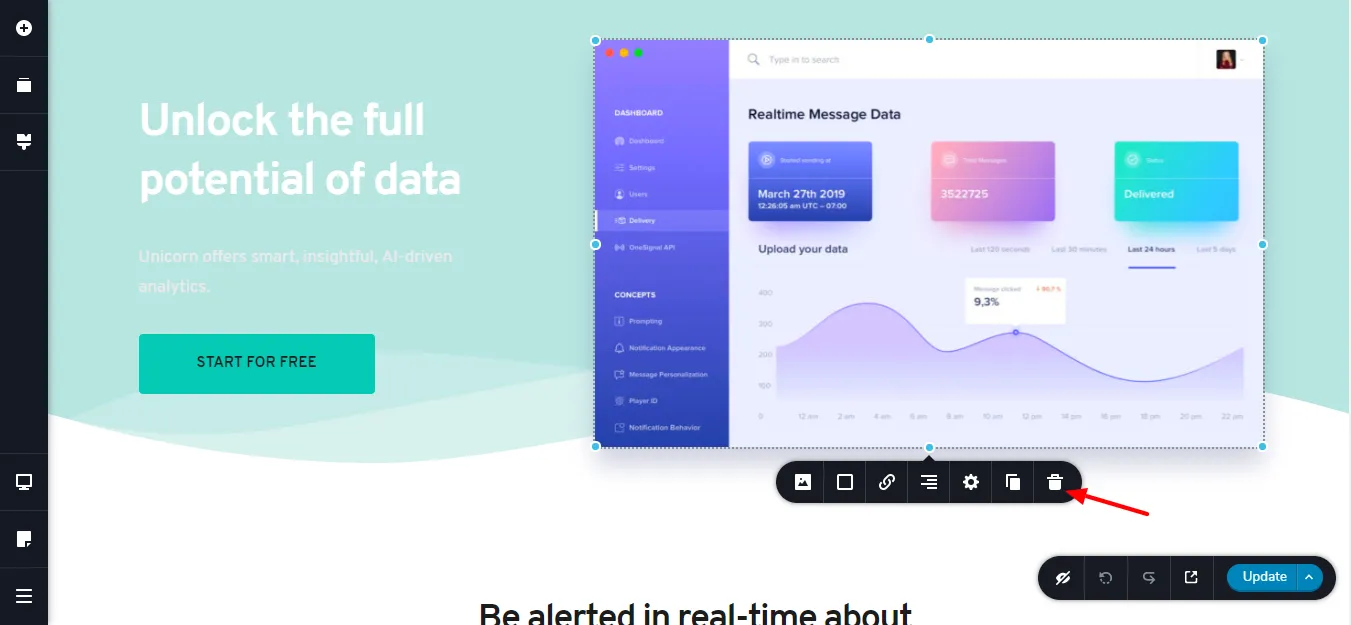
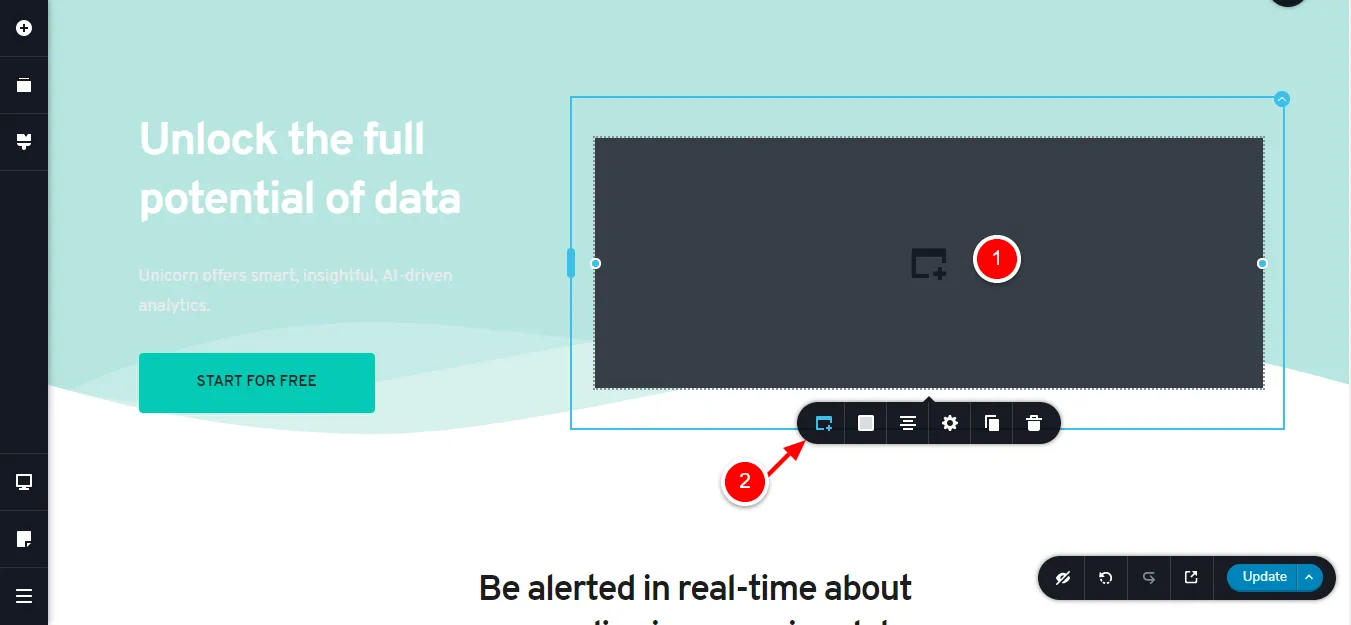
Это должно загрузить вашу страницу в интуитивно понятном редакторе перетаскивания. Поскольку я заменяю изображение, я выберу изображение и нажму значок « Удалить »:

Если вы ничего не заменяете, вы перетаскиваете элемент « Встроить содержимое» туда, куда добавляете видео.
Моя страница сейчас выглядит так:

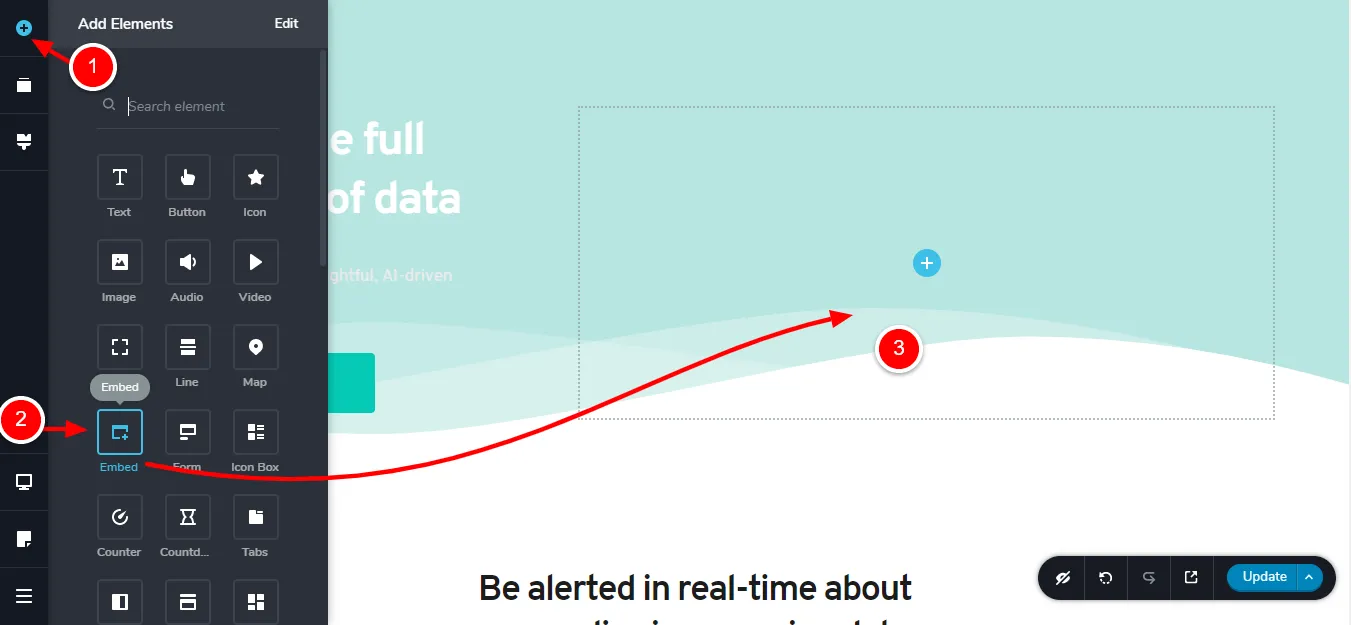
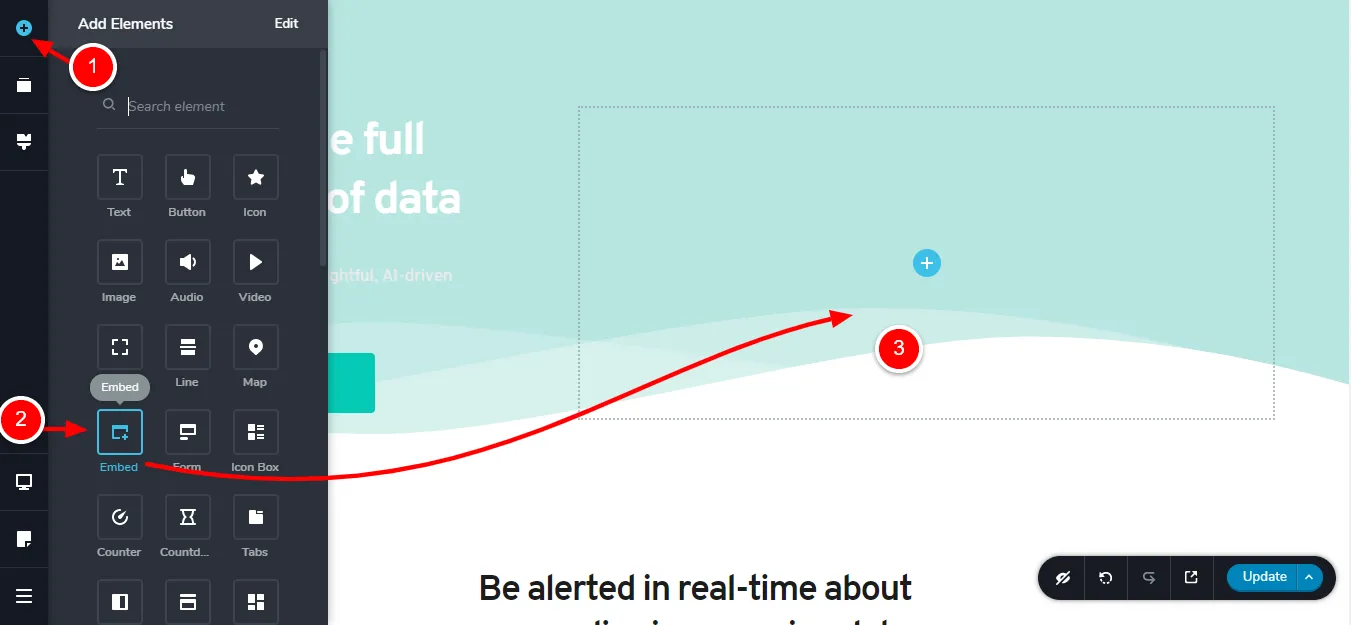
Затем щелкните значок « Добавить» (+) , чтобы открыть боковую панель, а затем перетащите Embed в любое место. (В нашем случае это внутри раздела героя, так как мы заменяем изображение):

Затем щелкните внутри элемента Embed и нажмите кнопку Embed , как показано ниже:

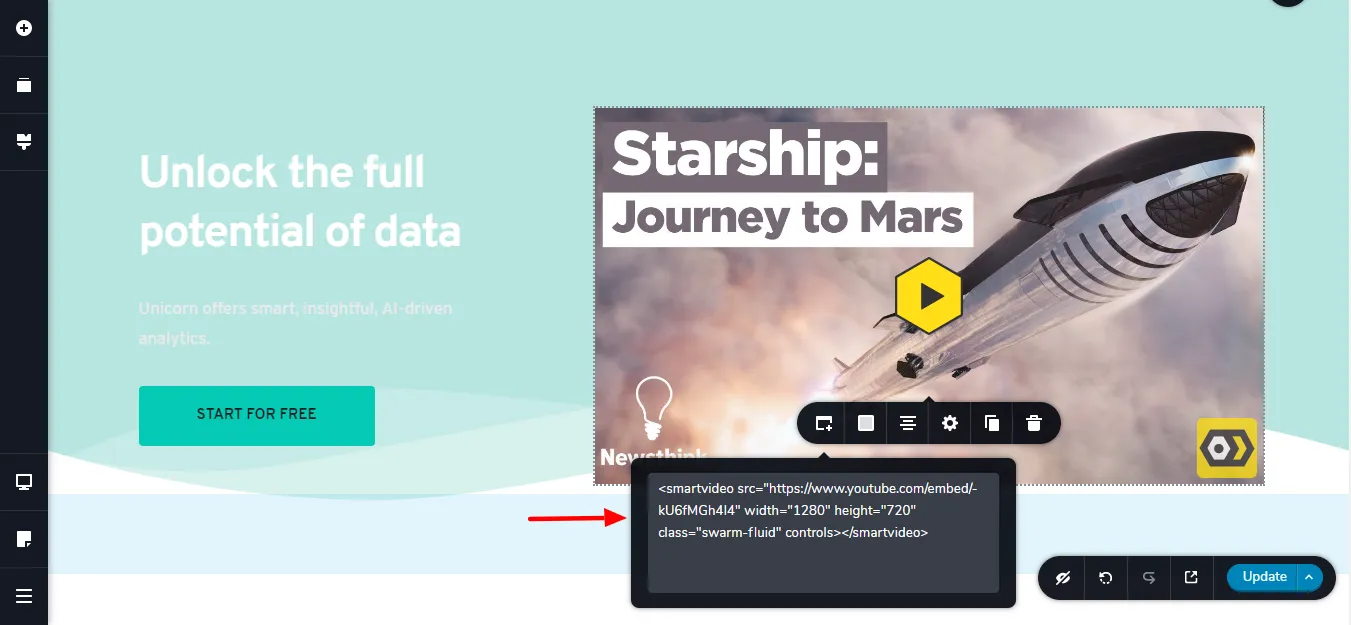
Затем скопируйте и вставьте тег SmartVideo в появившееся поле:

Вы посмотрите на это!
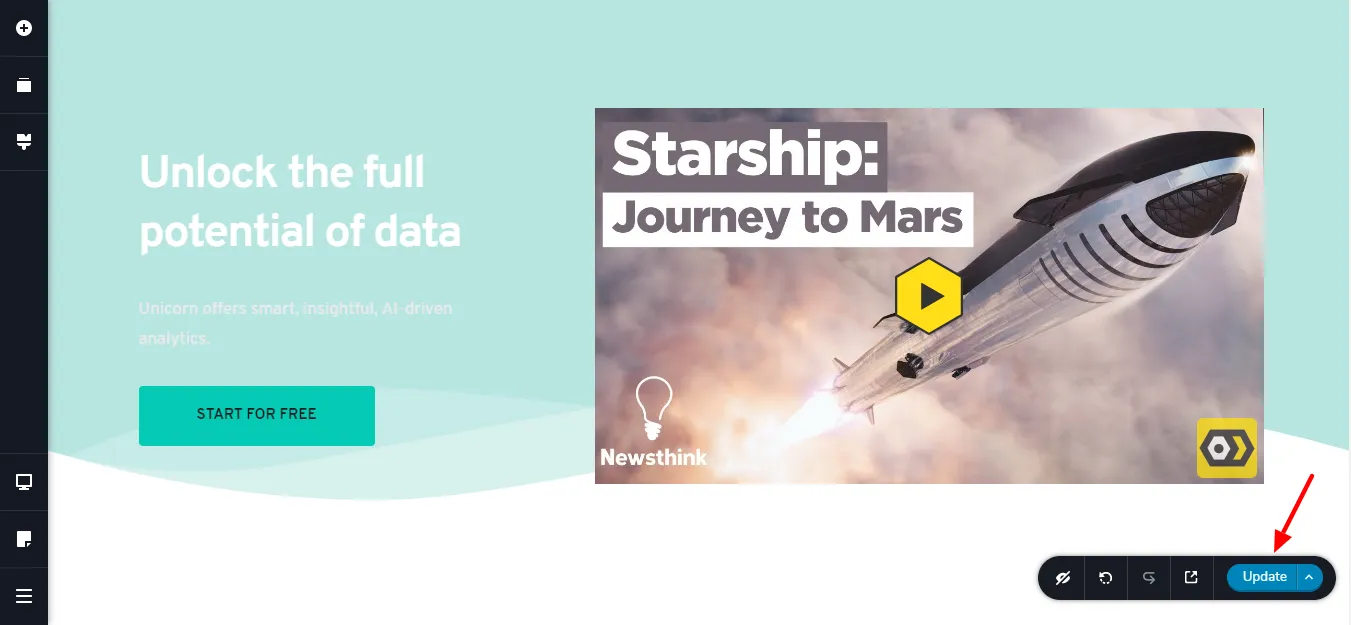
Видеопроигрыватель SmartVideo уже работает. Затем обновите свою страницу:

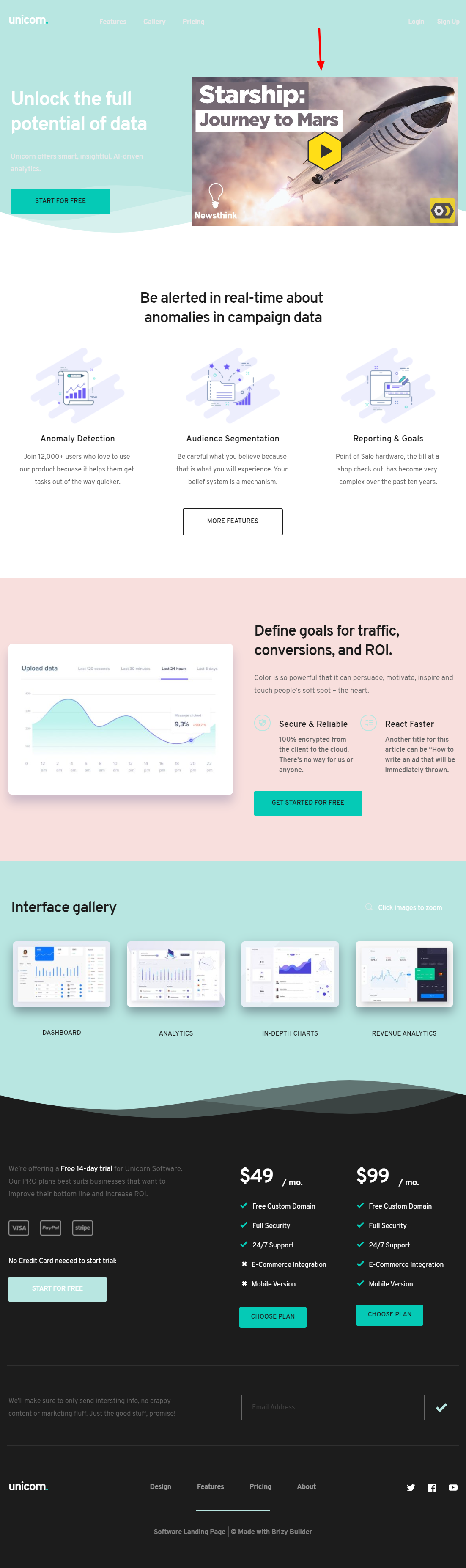
Теперь, когда я просматриваю свой образец веб-сайта во внешнем интерфейсе, я вижу это:

Изображение исчезло, а на его месте появился красивый проигрыватель SmartVideo. Никто не может сказать, что мы позаимствовали видео с YouTube.
Теперь, когда мы интегрировали Swarmify SmartVideo с вашим сайтом Brizy WordPress, давайте добавим SmartVideo в Brizy Cloud.
Как интегрировать Swarmify SmartVideo с Brizy Cloud
У нас нет плагина для Brizy, но добавить Swarmify на облачную платформу проще, чем вы думаете. Мы будем использовать фрагмент JavaScript SmartVideo.
Это не похоже на тег SmartVideo, потому что он находится в разделе <head> ваших страниц, а не в разделе <body>, как тег SmartVideo. Если вы не понимаете, что это значит, не беспокойтесь, мы прикроем вас.
Но где взять этот фрагмент JavaScript?
Не беспокойтесь, это внутри вашей учетной записи Swarmify.
Как получить фрагмент кода JavaScript для SmartVideo
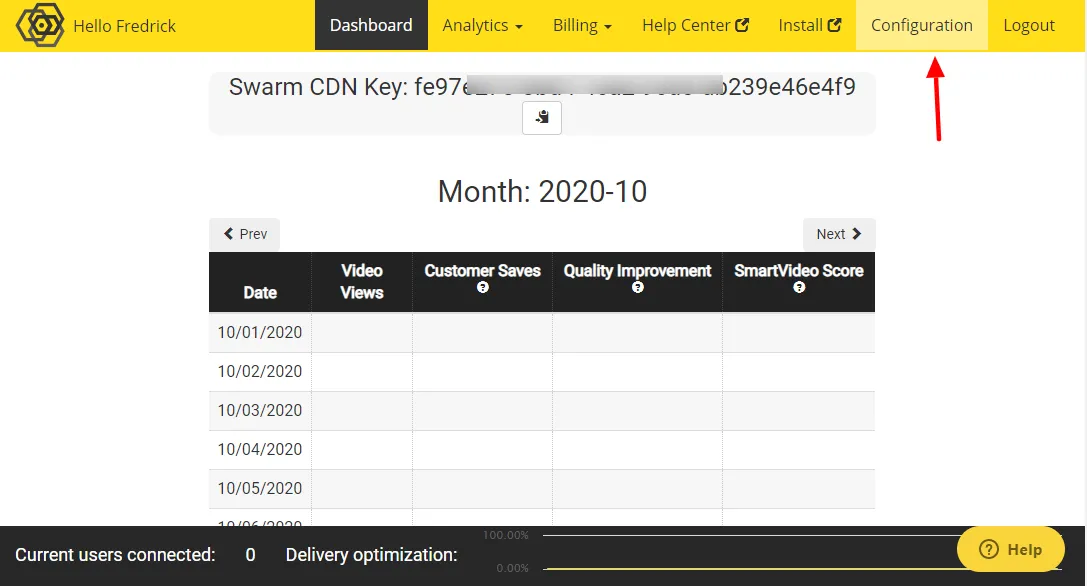
Войдите в свою учетную запись Swarmify и нажмите « Конфигурация »:

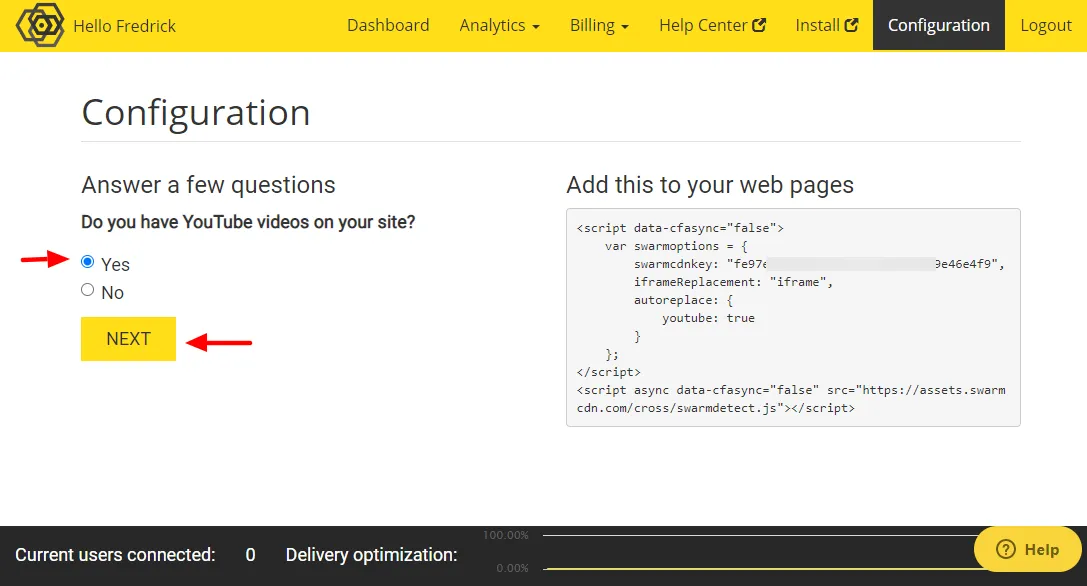
Затем выберите, есть ли у вас видео YouTube на вашем сайте Brizy Cloud, и нажмите « Далее »:

Совет для профессионалов: всегда выбирайте « Да» , чтобы помочь в автоматическом преобразовании, если вы будете использовать видео YouTube в будущем.
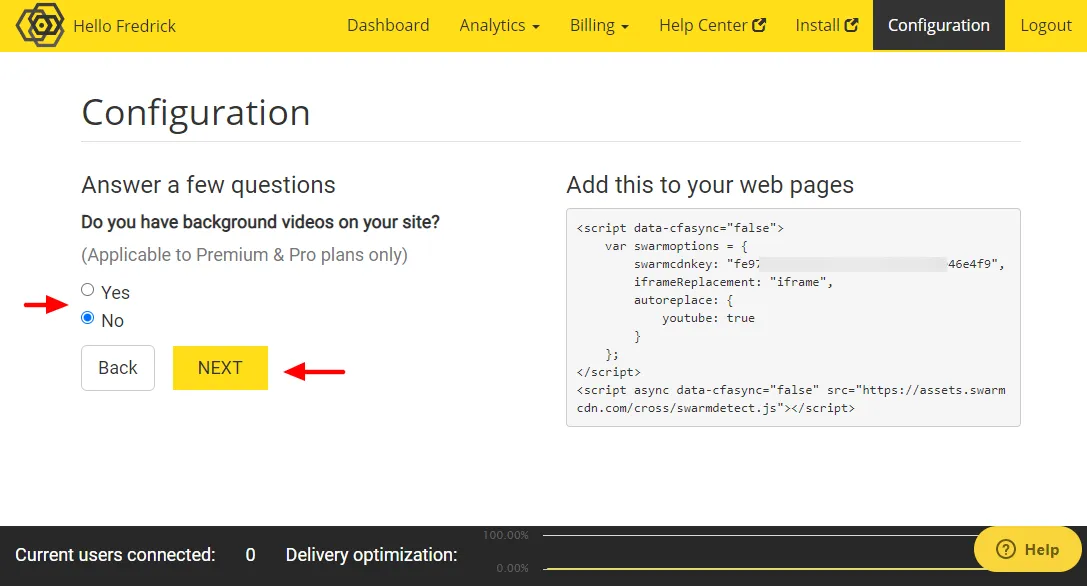
У вас есть фоновые видео? Укажите это и нажмите «Далее» :

У тебя все отлично :)
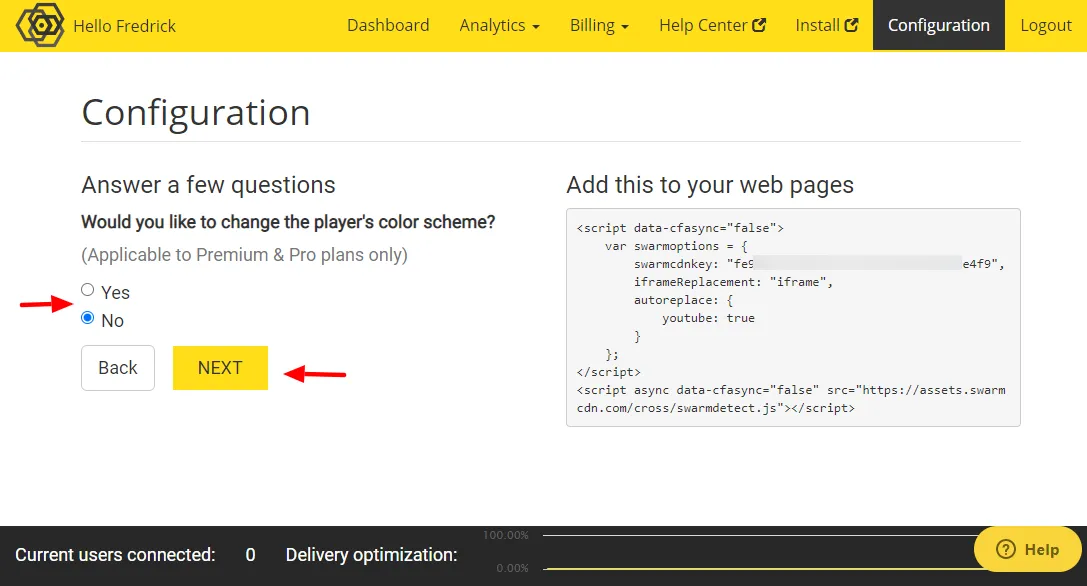
Затем измените цвета видеоплеера, если хотите, и нажмите « Далее »:

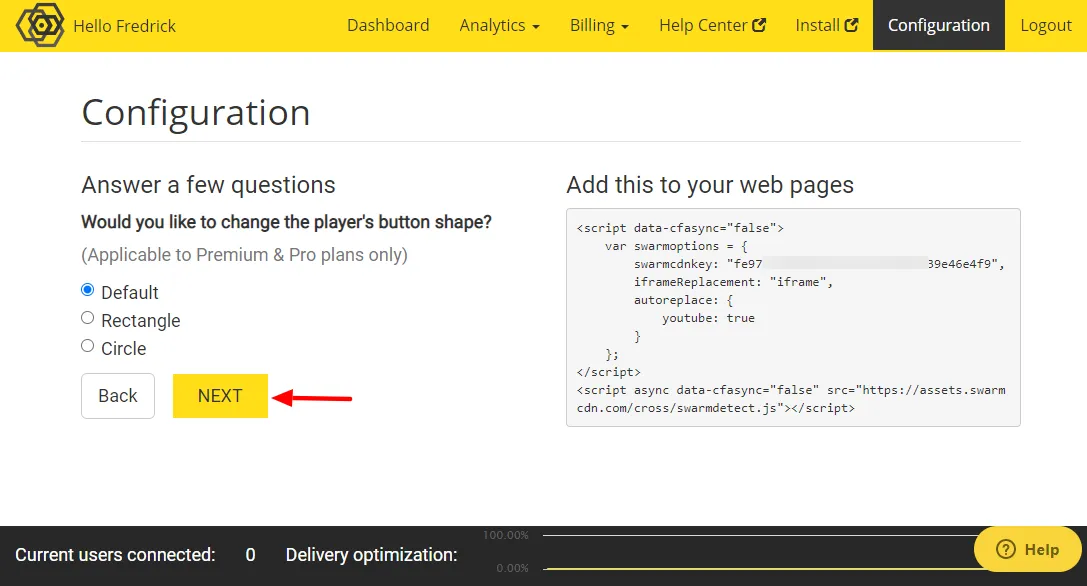
После этого у вас есть возможность изменить форму кнопки воспроизведения. Нажмите Далее после:

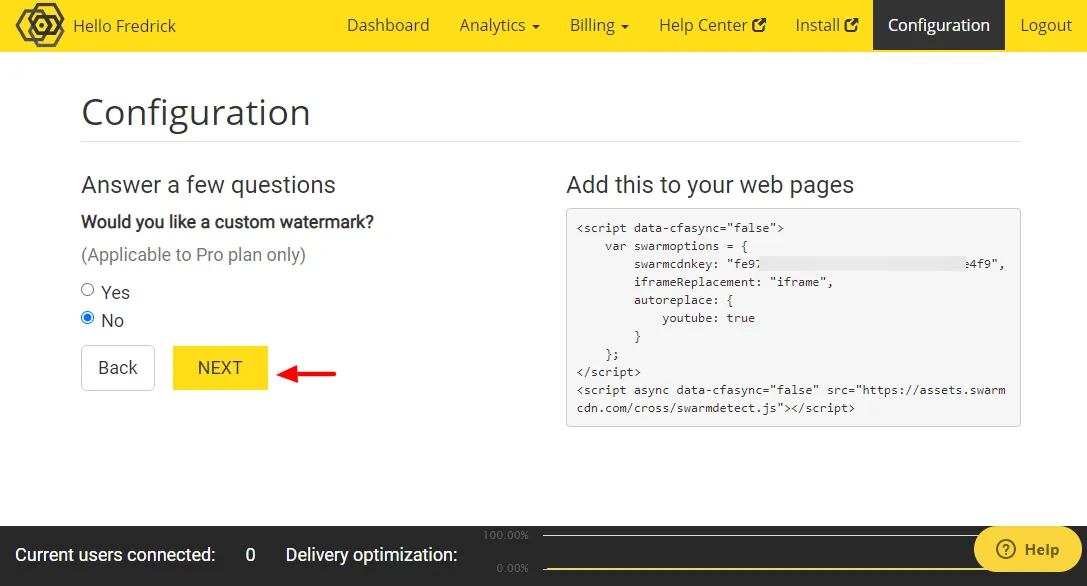
При необходимости добавьте собственный водяной знак и нажмите « Далее» :

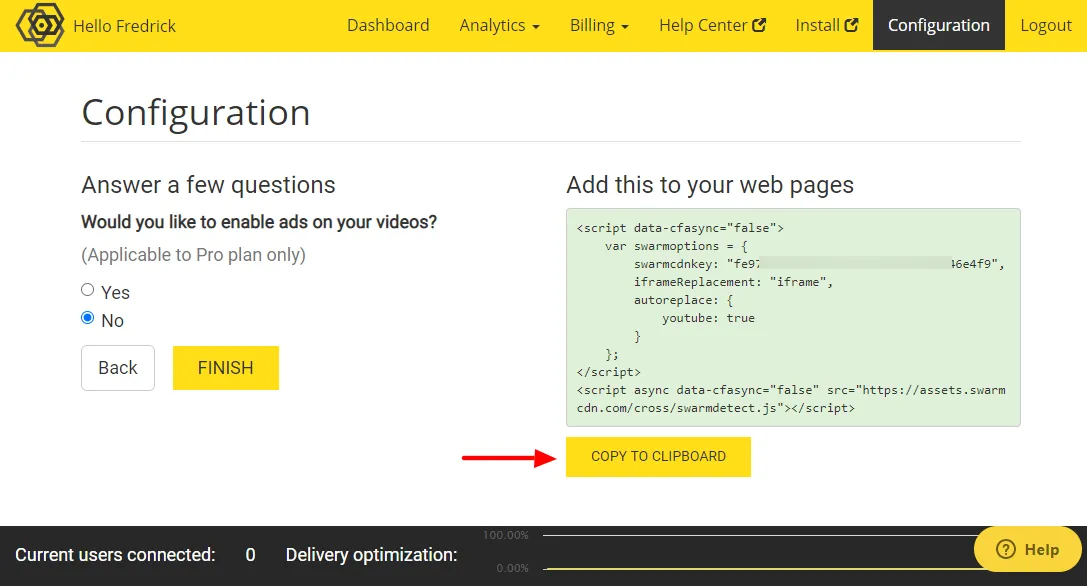
Затем выберите, хотите ли вы включить рекламу в свои видео, и нажмите «Готово »:
Наконец, нажмите «Копировать в буфер обмена »:

Это было не сложно, не так ли?
Ваш SmartVideo JavaScript готов. Теперь давайте добавим его на ваш веб-сайт Brizy Cloud .
Как добавить свой фрагмент JavaScript на веб-сайт Brizy Cloud
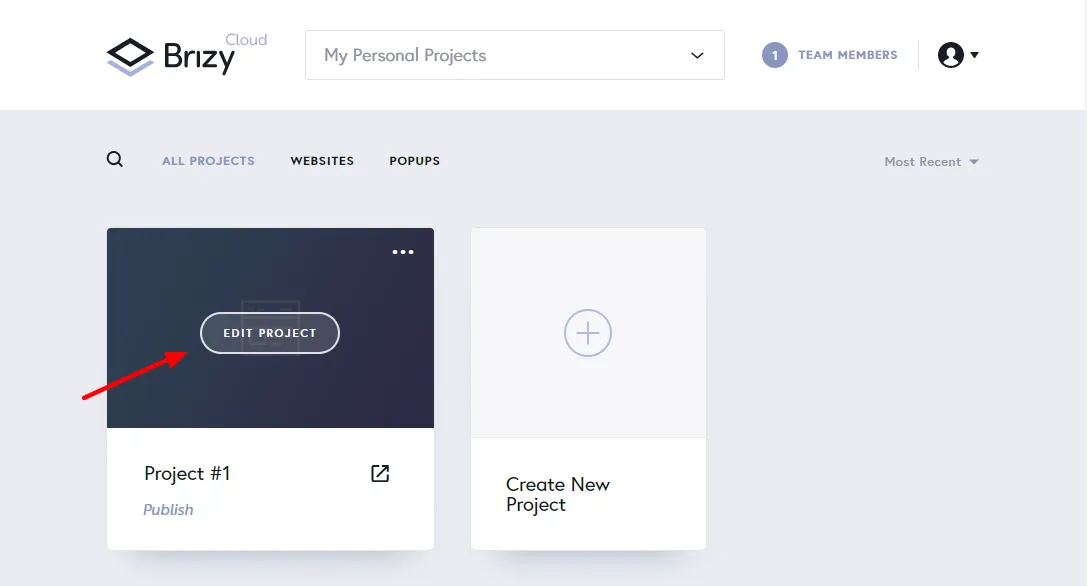
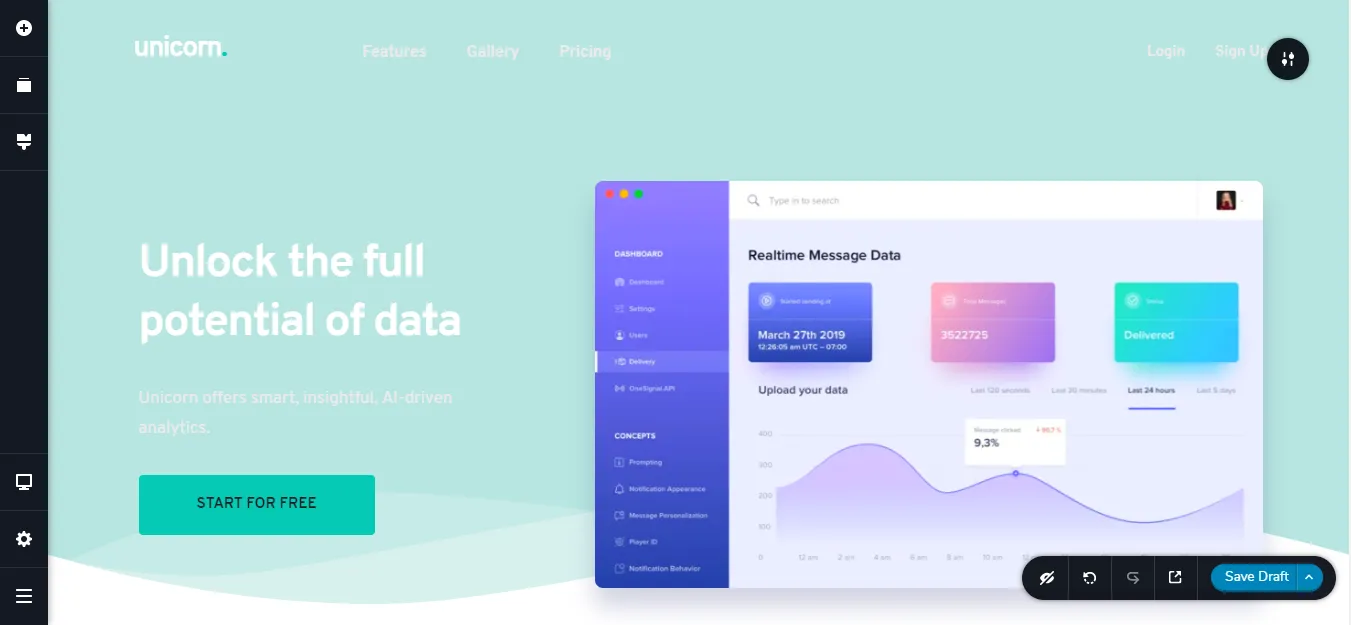
Войдите в свою панель инструментов Brizy Cloud (полагаю, у вас уже есть веб-сайт Brizy Cloud) и выберите веб-сайт, который вы хотите изменить:

Это приведет вас прямо к конструктору веб-сайтов Brizy Cloud с функцией перетаскивания:

Как видите, я использую тот же шаблон, что и раньше :)
Но не смущайтесь ; мы сейчас внутри Brizy Cloud, а не Brizy Builder для WordPress . Визуальные редакторы выглядят одинаково, за некоторыми небольшими исключениями.
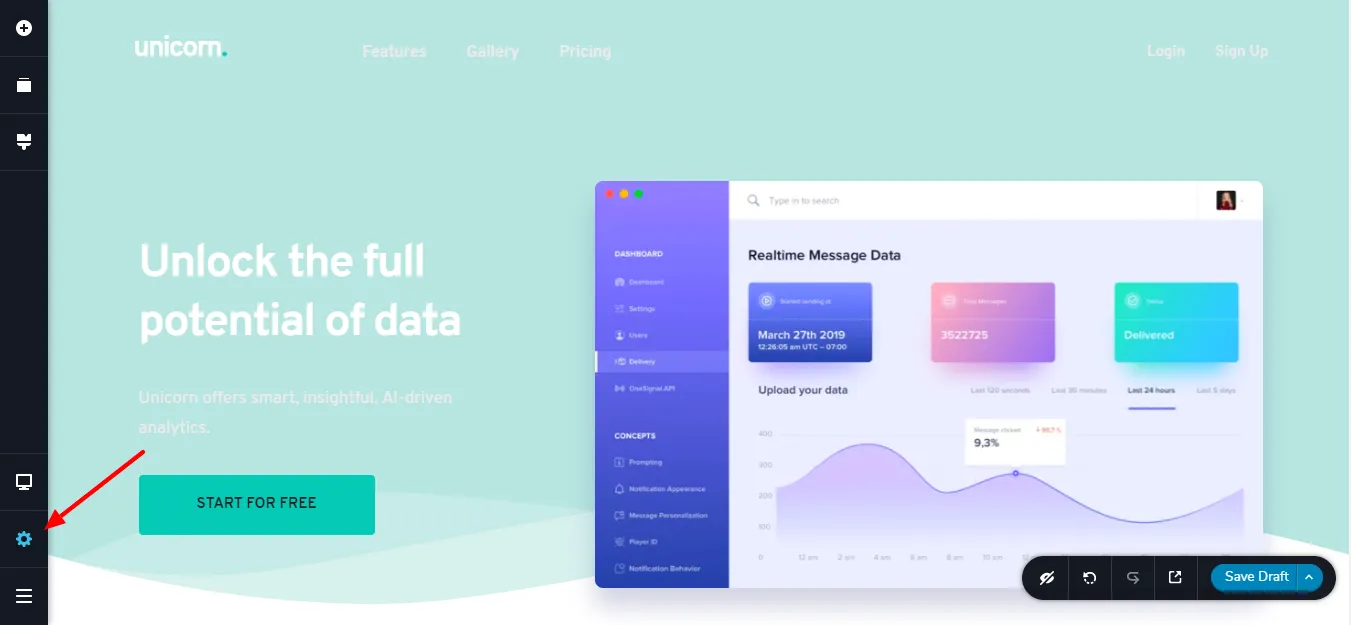
Затем нажмите значок « Настройки »:

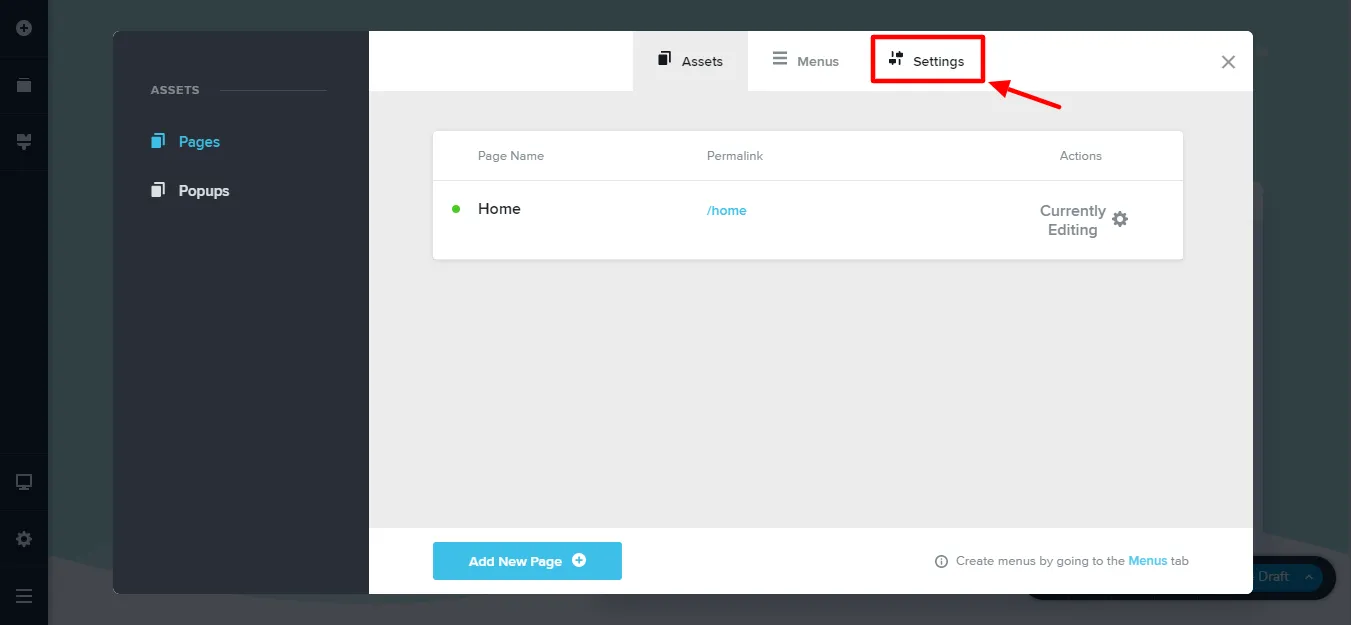
После этого перейдите на вкладку « Настройки »:

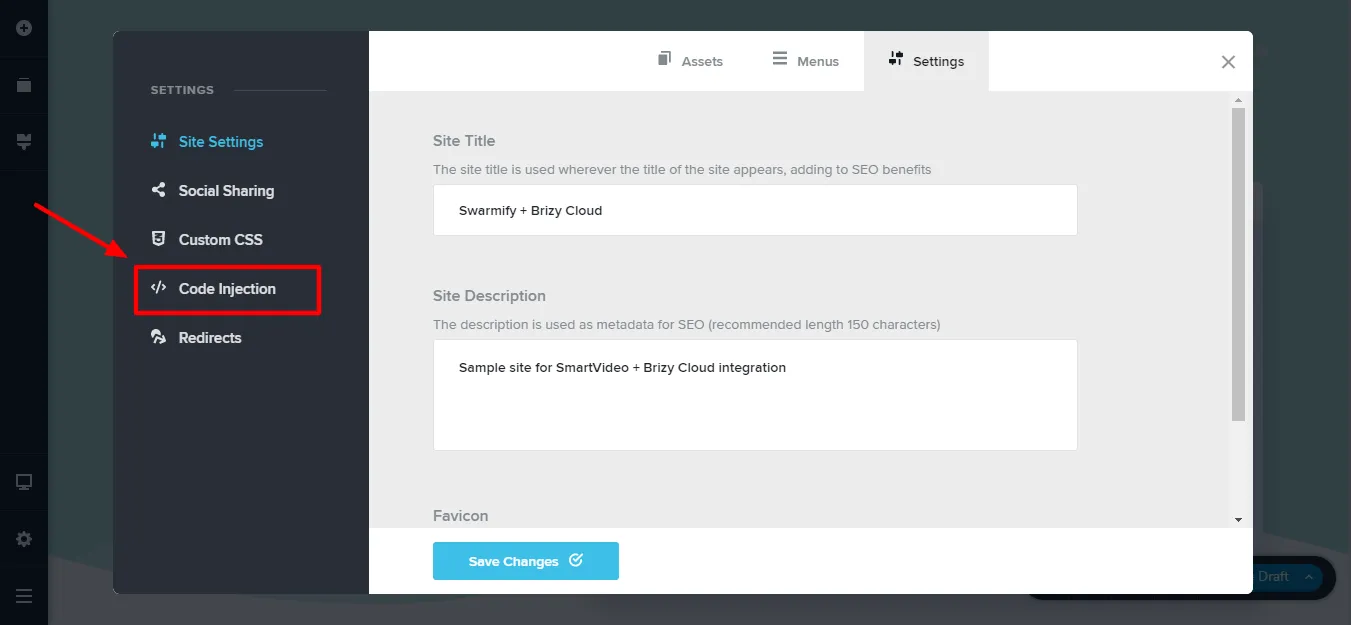
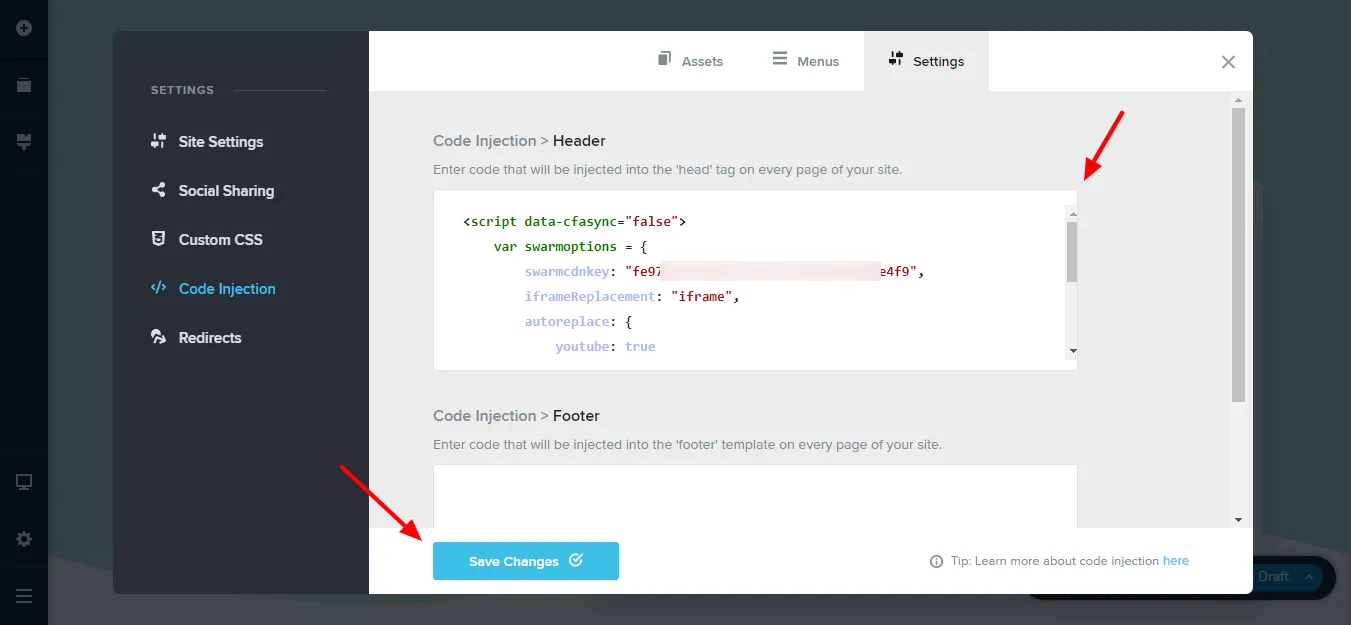
Затем нажмите «Внедрение кода» :

Вставьте свой фрагмент JavaScript SmartVideo в раздел « Заголовок » и нажмите « Сохранить изменения », как показано ниже.

Вот и все! Теперь ваше Brizy Cloud подключено к Swarmify SmartVideo.
Совет для профессионалов : помните, как мы добавили тег SmartVideo с помощью элемента Embed при работе с Brizy Builder для WordPress ? Повторите процесс, чтобы добавить видео SmartVideo на ваш веб-сайт Brizy Cloud .
Я об этом:

Я не хочу повторять весь процесс снова, потому что это было бы излишним, когда это практически одно и то же. Тот же процесс.
Заключительные советы
Интеграция с Brizy Builder предполагает использование плагина SmartVideo WordPress. Интеграция с Brizy Cloud использует фрагмент JavaScript SmartVideo.
Встраивание видео в Brizy Builder или Brizy Cloud остается прежним. Используйте элемент Embed , чтобы добавить тег SmartVideo в любое место.
Только не забудьте заменить path/to/my/video.mp4 в теге SmartVideo фактическим URL-адресом вашего видео, независимо от того, где оно хранится.
Любые вопросы? Дайте нам знать :)