Соблюдение требований стало проще: ознакомьтесь с рекомендациями WCAG для сайтов электронной коммерции
Опубликовано: 2019-09-10Поскольку миллионы потребителей обращаются к интернет-магазинам для совершения покупок, электронная коммерция сегодня становится все более крупным бизнесом.
Однако для того, чтобы каждый, независимо от способностей, мог использовать эти сайты, доступность веб-сайтов электронной коммерции имеет решающее значение.
Оптимизация сайта для обеспечения его доступности в соответствии со стандартами Руководства по обеспечению доступности веб-контента (WCAG) больше не является обязательной — это вопрос соответствия и соблюдения законодательства.
Пропустить:
- Почему доступность важна для электронной коммерции?
- Что должен сайт электронной коммерции соответствовать WCAG?

Источник
Почему доступность важна для электронной коммерции?
По данным исследования, проведенного WebAIM , 95,9% домашних целевых страниц не соответствовали стандартам WCAG 2.0, что лишь небольшое снижение по сравнению с 96,3% в 2023 году.
Хотя эта статистика охватывает не только электронную коммерцию, можно предположить, что интернет-магазины попадают в этот ошеломляющий процент.
Почему же соответствие WCAG и доступность в целом важны для электронной коммерции?
Этика
Оптимизация веб-сайта электронной коммерции для обеспечения доступности — это правильное решение с точки зрения базовой этики.
Это важный шаг в демонстрации сочувствия по отношению к клиентам, а инклюзивный шоппинг является моральным, ответственным и учитывает благополучие каждого .
Расширение клиентской базы
Проще говоря, когда сайт доступен большему количеству людей, больше людей будут его использовать.
Сайт электронной коммерции, который может использоваться кем угодно, в том числе людьми с нарушениями зрения, слуха, физического, речевого, языкового, когнитивного, обучающего или неврологического характера, не только инклюзивен, но и гораздо более удобен для всех, даже для людей без инвалидности.
Согласно отчету CDC о заболеваемости и смертности , каждый четвертый взрослый в Соединенных Штатах живет с инвалидностью - блокирование этого большого сегмента населения от использования веб-сайта может быть серьезно ограничено.
Человек, который не может зайти на сайт электронной коммерции, совершить покупки и добраться до кассы, чтобы без особых затруднений завершить покупку, наверняка отскочит и найдет другое место для покупки того, что он ищет.
Если сайт соответствует правилам доступности, потенциальные покупатели смогут найти его и остаться на нем. Это открывает возможность для гораздо более существенной клиентской базы.
Преимущества SEO
Мало того, что больше людей смогут использовать сайт, но оптимизация доступности также может повлиять на рейтинг в поисковых системах и органический рост.
Доступность сама по себе не является фактором ранжирования. Однако это аспект общего удобства использования и пользовательского опыта .
Когда на сайте особое внимание уделяется доступности, поисковые роботы Google могут обнаружить более низкие показатели отказов, более длительное время на странице и повышенное взаимодействие.
Таким образом, они могут предположить, что доступная страница «ценна» и ранжировать ее выше в результатах поиска.
Соблюдения правовых норм
Помимо расширения клиентской базы за счет обеспечения того, чтобы каждый мог получить доступ к вашему сайту и перемещаться по нему, доступность Интернета для электронной коммерции также является законом в соответствии с Разделом III ADA.
Раздел III ADA подчеркивает, что общественные места, включая веб-сайты, должны быть доступны для людей с ограниченными возможностями.
Компании и веб-сайты, которые игнорируют меры доступности, такие как альтернативный текст или соответствующие настройки цветового контраста, могут подвергнуться юридической критике, что, в свою очередь, подчеркивает, насколько важно соблюдение стандартов ADA с точки зрения инклюзивного веб-дизайна .
WCAG — это не закон, а, как следует из названия, набор руководящих принципов.
Однако обеспечение соответствия сайта этим рекомендациям по доступности, следовательно, также будет соответствовать стандартам ADA.
Это не только предотвращает возможные судебные иски, но и создает инклюзивную и справедливую среду.

Источник
Что должен сайт электронной коммерции соответствовать WCAG?
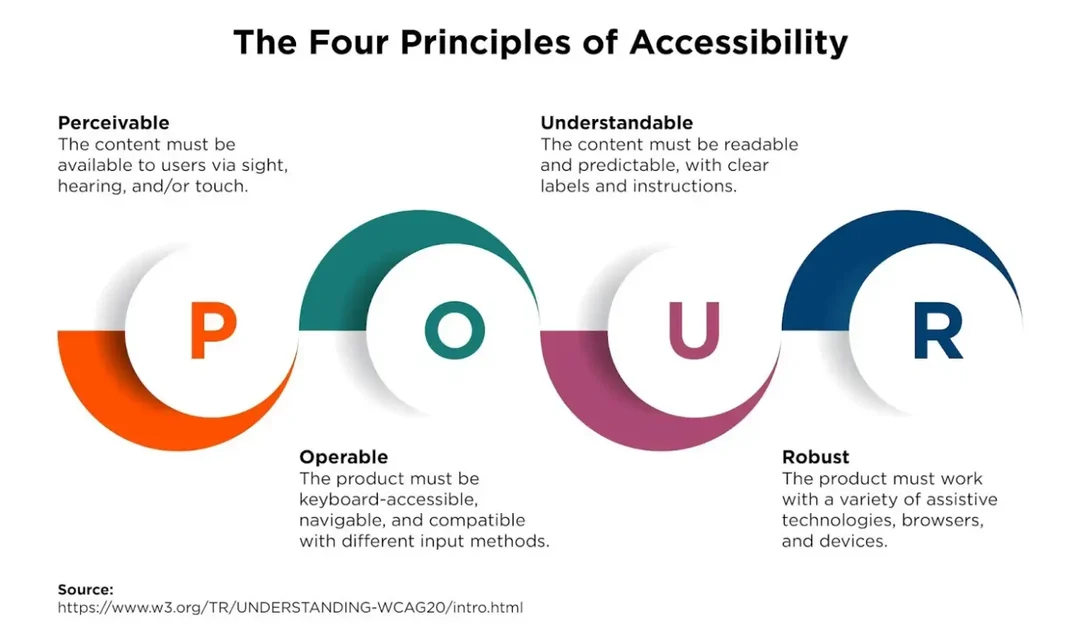
Чтобы соответствовать рекомендациям WCAG, сайты электронной коммерции должны быть заметными, работоспособными, понятными и надежными.
Это означает, что они должны включать такие элементы, как соответствующий контраст текста, замещающий текст и правильную структуру заголовков.
Чтобы понять, как сделать торговый сайт электронной коммерции доступным, важно понять, что такое WCAG.
WCAG — это набор руководящих принципов, которые должны быть внедрены во всем мире и гарантировать, что сайты в сети, независимо от языка или местоположения, считаются доступными.
Хотя не существует двух одинаковых веб-сайтов, и люди, которые будут иметь к ним доступ, будут такими же разными, существует несколько критериев, которые необходимы сайту электронной коммерции для соответствия четырем стандартам, изложенным WCAG, обозначенным как аббревиатура. НАЛИТЬ.

Источник
POUR предполагает, что веб-сайт должен быть:
- Воспринимаемый
- Работоспособный
- Понятно
- Крепкий
Как сайт электронной коммерции может гарантировать, что он соответствует этим четырем принципам и, таким образом, соответствует стандартам WCAG?

Существуют десятки возможностей, но есть несколько проблем с доступностью, которые необходимо устранить, чтобы считаться доступным.
Соответствующий контраст текста
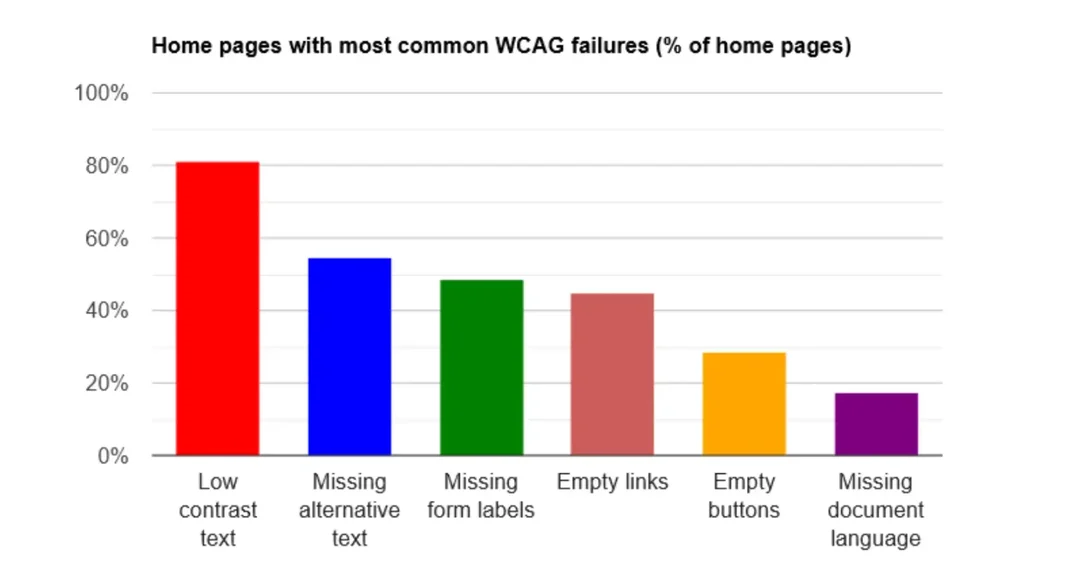
В том же исследовании, проведенном WebAIM, было обнаружено, что 80% отсканированных домашних страниц содержат малоконтрастный текст.

Источник
Контраст текста — это цвет текста на экране по сравнению с фоном, на котором он находится.
Большинство простых веб-сайтов предпочитают темный текст на светлом фоне. WCAG использует так называемый коэффициент контрастности для определения разницы в воспринимаемой яркости между двумя цветами.
Например, белому тексту на белом фоне, который невозможно увидеть, будет присвоено соотношение 1:1. Черный цвет на белом фоне имеет соотношение 21:1 — гораздо более высокое соотношение для иллюстрации большего контраста.
Дизайн, который кто-то выбирает для своего сайта электронной коммерции, может быть визуально привлекательным, но низкая степень контраста между фоном и текстом может затруднить просмотр пользователями.
Эта трудность касается всех, а не только людей с ограниченным зрением или дальтонизмом. Правильный опыт UX при создании сайта может помочь обеспечить соответствующий уровень контрастности.
Сайт электронной коммерции должен стремиться к правильному контрасту во всех областях сайта, в том числе:
- Ссылка на меню и фон
- Товары в корзине. Покупатели должны иметь четкое представление о количестве товаров в корзине и о том, что они уже добавили.
- Изображения продуктов
- Страницы корзины, оплаты и подтверждения платежа
- Ценники
- Окна поиска
- Логотип и название компании
- Заголовки и колонтитулы
Альтернативный текст
Альтернативный текст, также называемый альтернативным текстом, — это текстовая информация, описывающая контекст и цель этого изображения.
Когда человек использует устройство чтения с экрана, программа чтения с экрана расшифровывает этот замещающий текст, чтобы дать пользователю представление о том, что представляет собой изображение, позволяя ему не пропустить ни одного важного контекста.
Альтернативный текст особенно важен для доступности веб-сайтов электронной коммерции.
При совершении покупок в Интернете обычно фотографии продуктов — это все, что пользователю нужно сделать, чтобы принять решение о покупке, а не когда он находится в физическом магазине, где он может потрогать продукт и взаимодействовать с ним.
Без замещающего текста пользователь может иметь меньшее представление о том, на что он смотрит, и чувствовать себя незаинтересованным.
Альтернативный текст для электронной коммерции — один из лучших способов сделать покупки более инклюзивными.
Еще с момента выпуска WCAG 1.0 в 1999 году замещающий текст был ключевой частью соответствия, утверждая, что веб-сайты должны «предоставлять эквивалентные альтернативы звуковому и визуальному контенту».
Это означает, что для того, чтобы сайт соответствовал этим стандартам, замещающий текст должен быть включен во все недекоративные изображения.
Навигация с помощью клавиатуры

Источник
Многие группы людей не используют мышь для навигации по веб-сайту.
Некоторые из них могут быть слепыми или слабовидящими пользователями, которые используют программу чтения с экрана или лупу для перемещения по сайту, в то время как у других могут быть двигательные нарушения, которые влияют на их способность использовать мышь или другое «щелкающее устройство».
Благодаря этому можно гарантировать, что по каждому интерактивному полю на сайте электронной коммерции можно будет полностью перемещаться с помощью элементов управления с клавиатуры.
Многие веб-сайты используют клавишу TAB для перехода к опциям, которые считаются «фокусируемыми», например ссылкам, кнопкам и полям ввода.
Нажатие TAB позволяет перемещаться по фокусируемым элементам сайта в том порядке, в котором эти элементы появляются в исходном коде.
К сожалению, это может не соответствовать визуальному оформлению страницы. Это может быть особенно важно при заполнении форм .
Это может сделать положение приземления этих прессов TAB непредсказуемым и, в конечном итоге, затруднить их использование.
На этапе проектирования сайт электронной коммерции должен гарантировать, что навигация с помощью клавиатуры будет разумной и подходящей, чтобы помочь кому-то перейти из одной точки сайта в другую.
Доступность для всех
Доступность веб-сайтов электронной коммерции — это не только вопрос соблюдения законодательства и успеха SEO.
И, что немаловажно, это этический поступок.
Предоставление покупателям возможности использовать, перемещаться и совершать покупки в интернет-магазине расширит клиентскую базу, проявит сочувствие и получит дополнительное преимущество в виде улучшения пользовательского опыта.
Сайты, которые соответствуют стандартам, изложенным в Руководстве по обеспечению доступности веб-контента, таким как обеспечение наличия на их сайте альтернативного текста, удобной навигации с помощью клавиатуры и правильного уровня цветового контраста, также будут соответствовать стандартам цифровой доступности, установленным ADA. .
