Как скопировать всплывающие окна ведущих брендов электронной коммерции с помощью OptiMonk
Опубликовано: 2022-07-05Если вы работаете в индустрии электронной коммерции, у вас всегда есть две шляпы, когда вы делаете покупки в Интернете.
Конечно, вы ищете товары, которые вам действительно нравятся, и ищете выгодные предложения, как и все остальные. Но вы также следите за тем, что работает, а что нет на других сайтах электронной коммерции. Вы собираете вдохновение. Многие замечательные идеи зарождаются именно так.
Что произойдет, если вы увидите потрясающее всплывающее окно на веб-сайте известного бренда?
Что ж, если вы являетесь пользователем OptiMonk, вы можете легко настроить наши шаблоны всплывающих окон, чтобы ваши сообщения на сайте выглядели так же, как самые удивительные всплывающие окна из таких магазинов, как Adidas, American Eagle и Crocs!
В этой статье мы подробно рассмотрим, как создавать всплывающие окна, которые выглядят как те удивительные примеры, которые вас вдохновляют.
Ярлыки ✂️
- Адидас
- Мода Нова
- американский орел
- Кроксы
1. Адидас
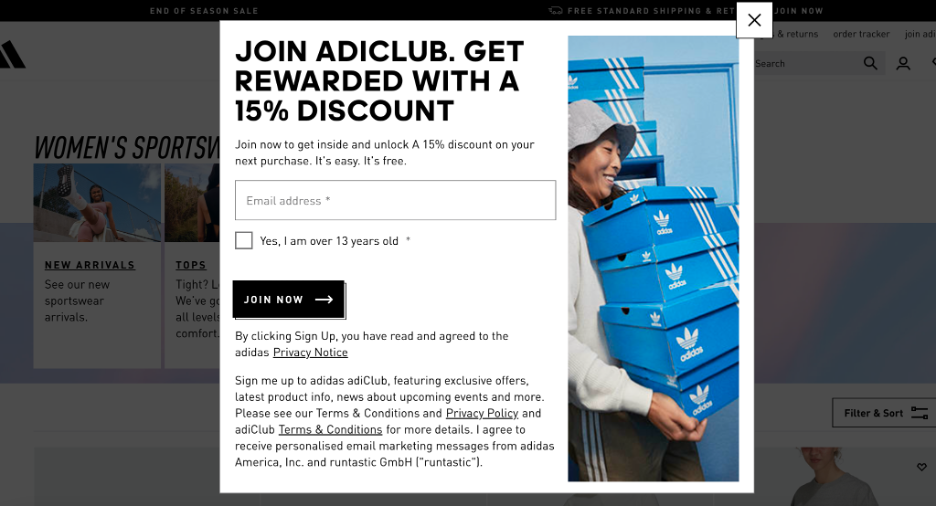
Adidas — один из крупнейших брендов стиля жизни в мире, и для многих это вдохновляющий бренд.
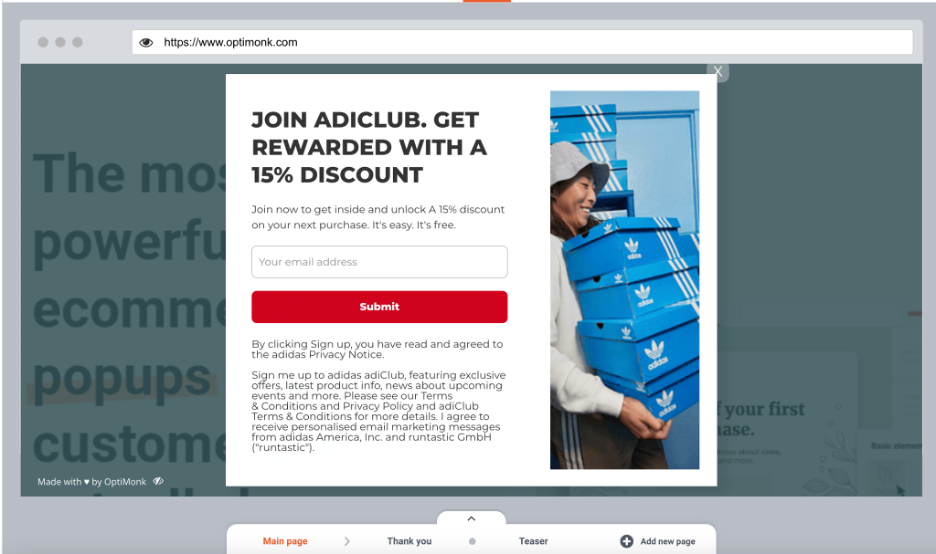
Компания использует это изображение во всплывающем окне ниже, предлагая посетителям своего веб-сайта возможность «Присоединиться к AdiClub». Кто не хотел бы быть в этом клубе?

Если в вашем магазине также есть клуб лояльности, вы можете использовать аналогичный дизайн для его продвижения.
Давайте посмотрим, как это будет работать, попытавшись скопировать всплывающее окно. (Не забудьте использовать свои собственные изображения и копировать, когда вы на самом деле делаете это!)
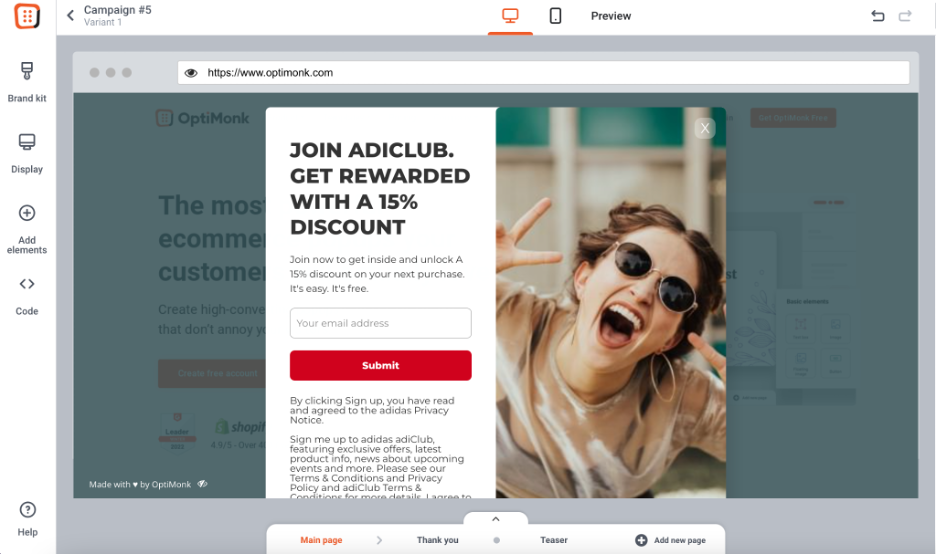
Мы начнем с выбора шаблона, подобного приведенному ниже, с функциями, аналогичными тому, который мы копируем.
Во-первых, мы добавили копию из всплывающего окна Adidas:

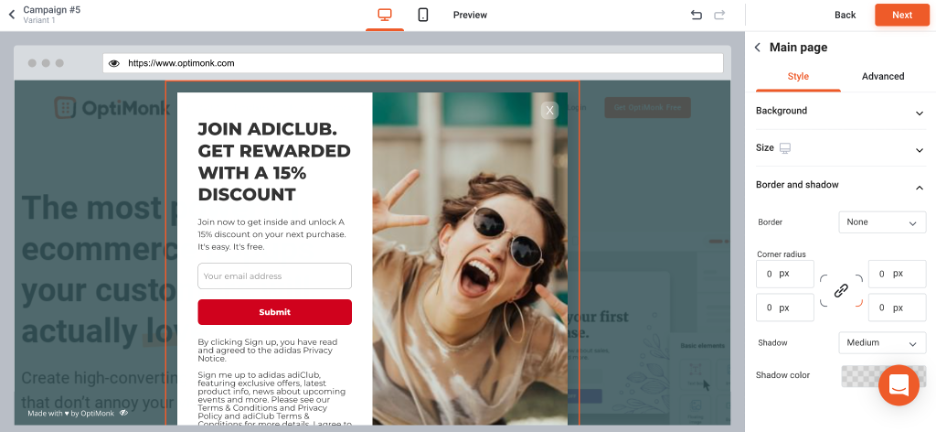
Теперь давайте настроим стиль всплывающего окна.
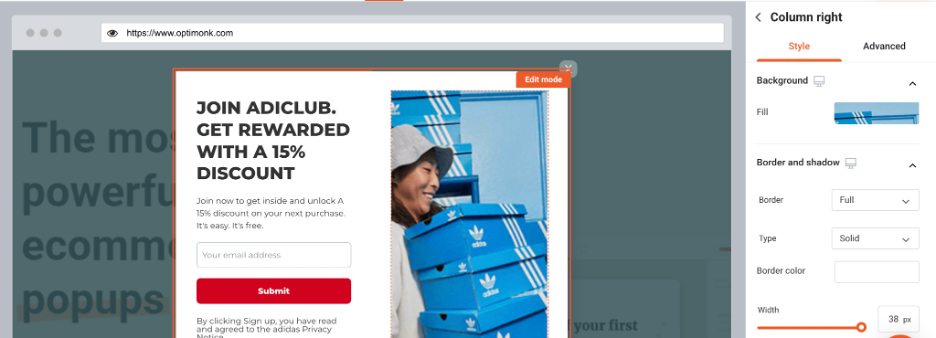
Мы изменили угловой радиус всплывающего окна на 0, сделав его идеальным прямоугольником:

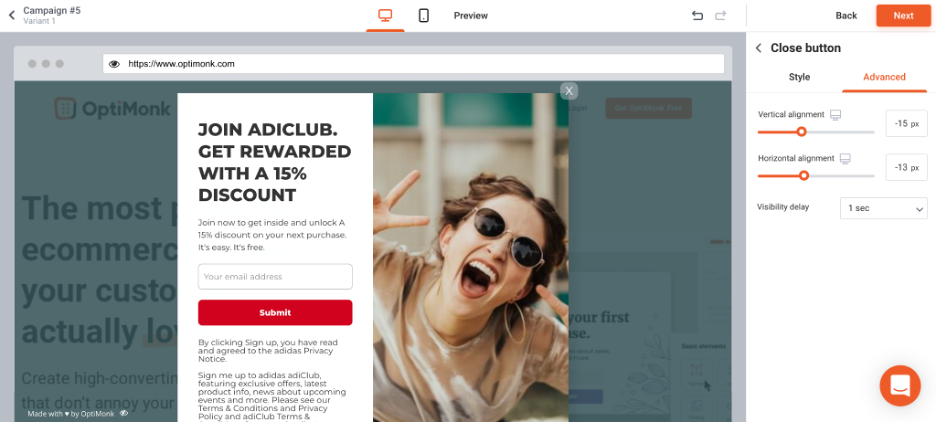
Затем мы перемещаем кнопку закрытия к краю всплывающего окна, изменяя выравнивание элемента:

Затем мы изменили и изменили размер изображения и добавили белую рамку:

И мы увеличили левую колонку:

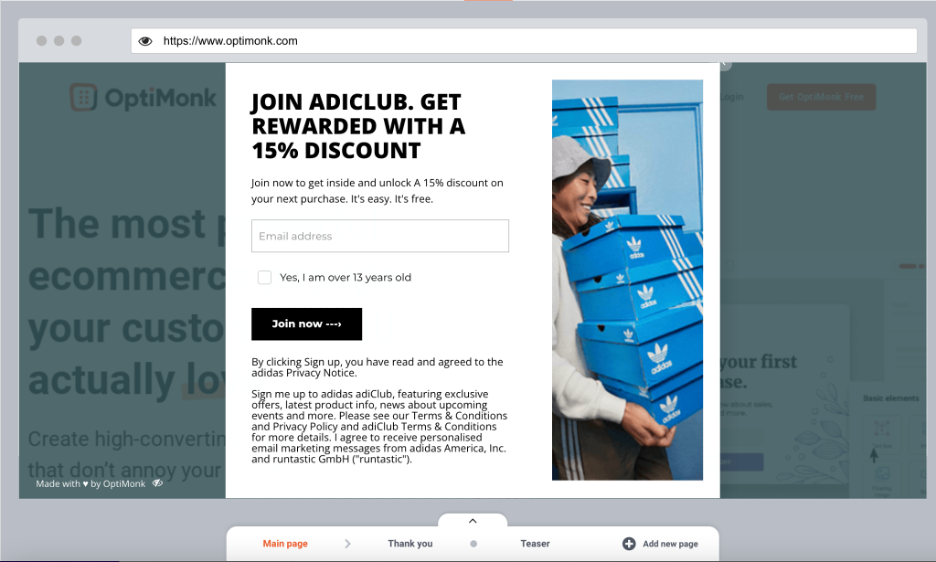
Наконец, мы внесли небольшие изменения, такие как добавление нового поля флажка («Да, мне больше 13 лет») и изменение внешнего вида кнопки. После замены шрифтов на аналогичные, которые использовал Adidas, вот как выглядело наше всплывающее окно:

Это почти неотличимо! С помощью всего лишь нескольких небольших изменений мы смогли превратить этот шаблон в совершенно другое всплывающее окно.
2. Мода Нова
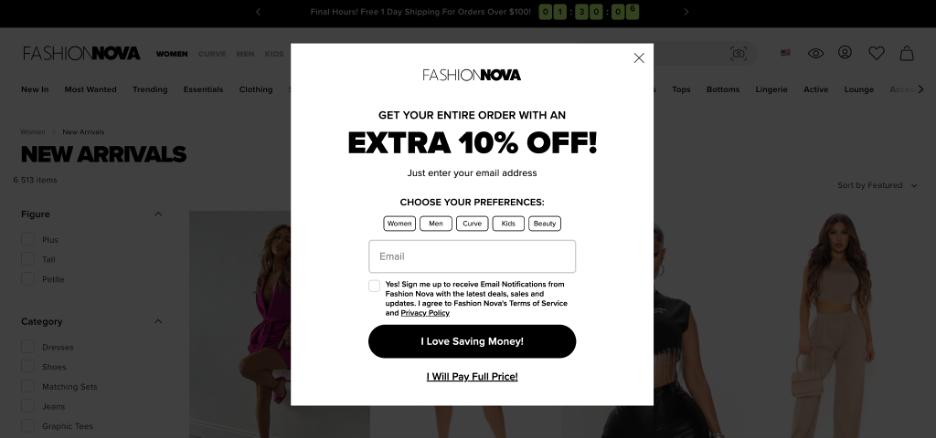
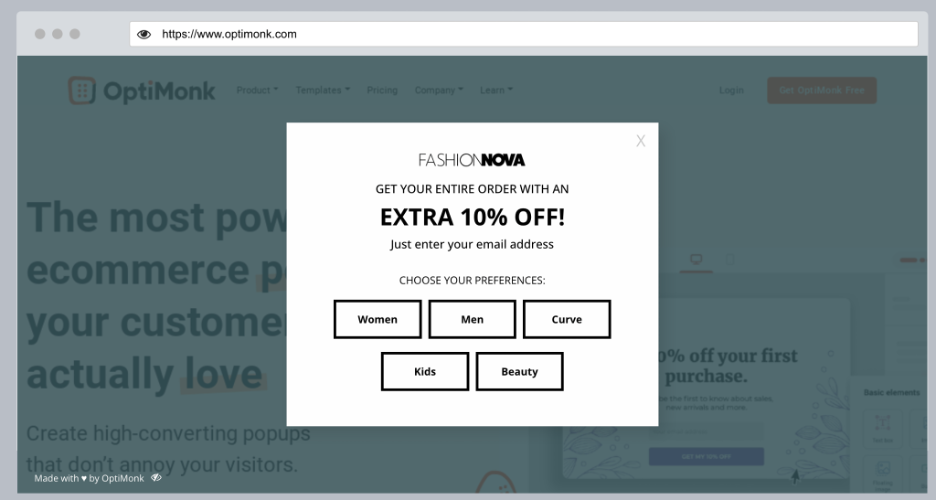
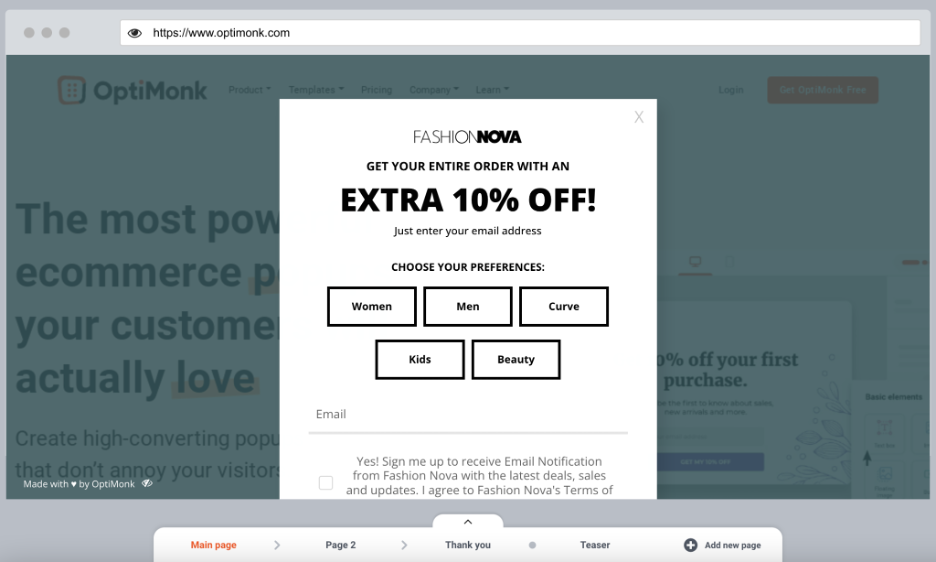
В отличие от всплывающего окна от Adidas, которое мы только что видели, Fashion Nova использовал красивое минималистское всплывающее окно для рекламы скидки 10%. Там нет ни изображения, ни цветов, только черно-белый текст. Даже шрифт простой без засечек.
Что делает этот подход к дизайну, так это заставляет посетителей обратить внимание на предложение, поскольку это все, что есть на экране!

Кроме того, Fashion Nova просит вас выбрать из списка «предпочтения» в отношении того, какие типы продуктов вас интересуют. Сбор этой информации помогает им сегментировать своих клиентов, гарантируя, что их маркетинговые сообщения актуальны ( подробнее об этом подходе см. здесь ).
Если вы хотите попробовать, вот как вы можете это сделать.
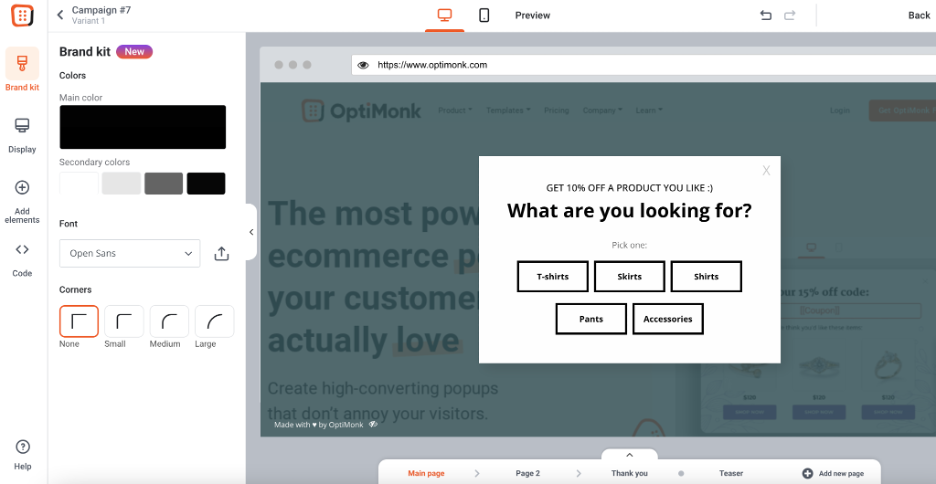
Опять же, лучше всего выбрать шаблон с элементами, похожими на тот, который мы копируем. Мы решили взять за основу этот шаблон в стиле викторины:
Мы можем использовать функцию Brand Kit OptiMonk, чтобы изменить все углы, цвета и шрифты одновременно:

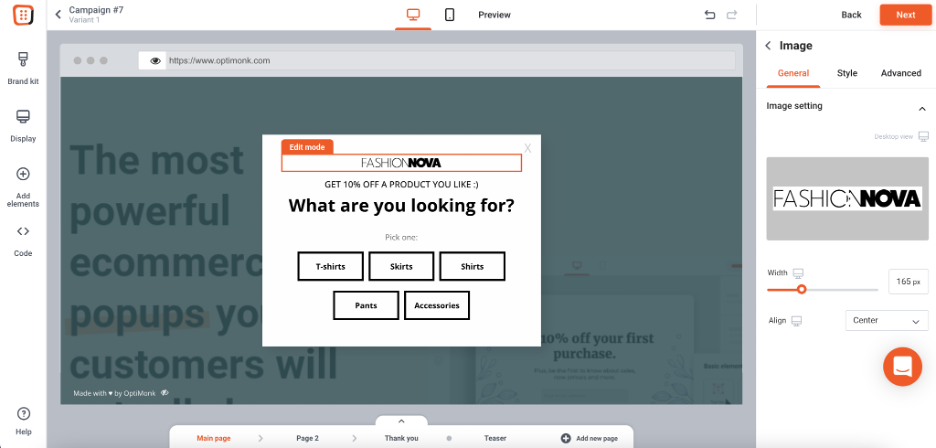
Уже гораздо ближе! Особенно после того, как мы добавили в топ логотип Fashion Nova:

Затем мы изменили копию:

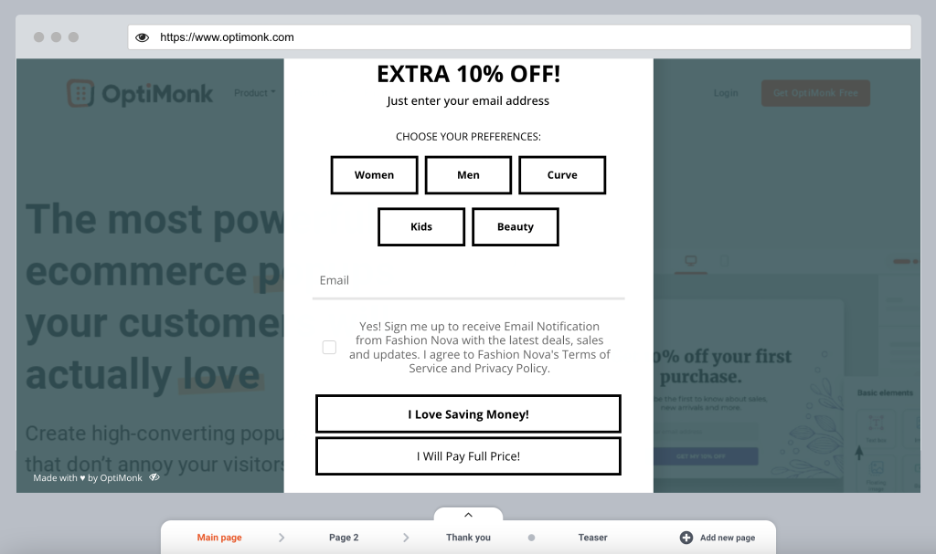
Затем мы добавили внизу несколько элементов, которые были в исходном всплывающем окне Fashion Nova, а именно поле электронной почты, поле флажка и две кнопки:

На данный момент у нас были все необходимые элементы во всплывающем окне. Следующим шагом было настроить их так, чтобы они выглядели как всплывающее окно Fashion Nova, с которого мы начали.
Мы начали с текстовых элементов вверху, изменив размер и вес шрифта:

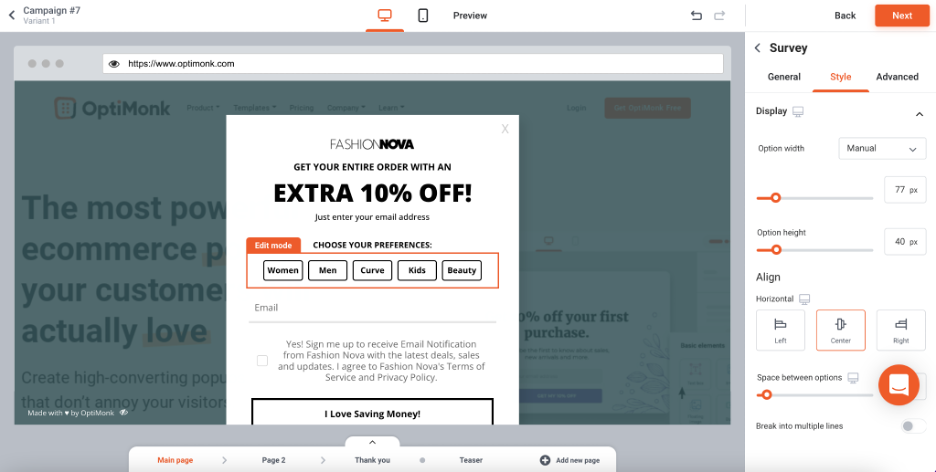
Мы уменьшили элементы опроса, изменив их ширину и высоту и немного подкорректировав их границы:

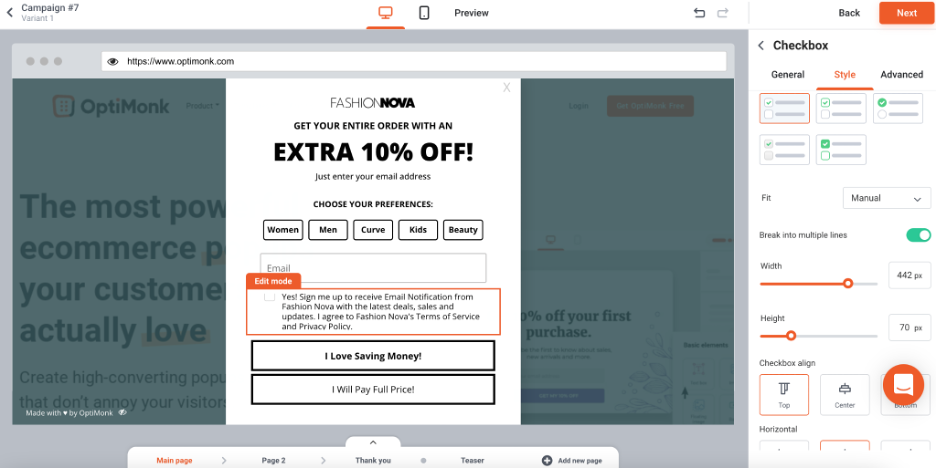
Последним шагом была настройка поля электронной почты и флажка:


И кнопки:

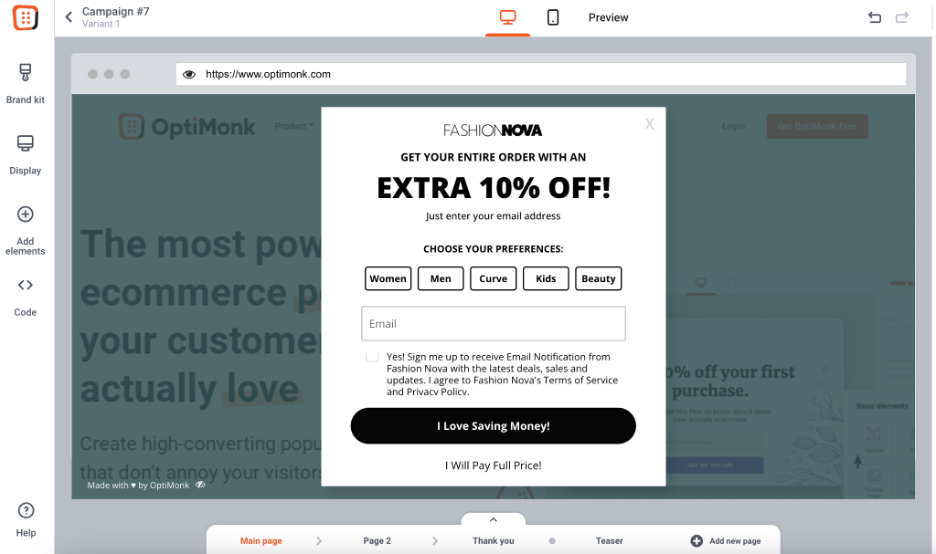
Все сделано! Как удивительно это выглядит?
3. Американский орел
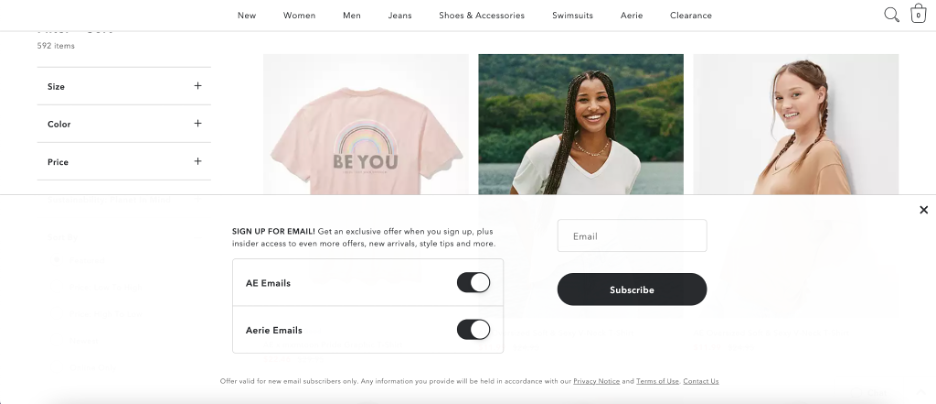
Вместо того, чтобы использовать всплывающее окно с лайтбоксом, чтобы попросить посетителей веб-сайта подписаться на их список рассылки, American Eagle применил другой подход, создав липкую панель, которая появлялась внизу их веб-страницы.

Липкие полосы не так привлекают внимание, как всплывающие окна, но это означает, что они не мешают пользователю просматривать страницы в той же степени, что и всплывающие окна.
Для некоторых магазинов, которые не пытаются как можно быстрее расширить свой список, липкая панель является хорошим решением для сбора некоторых электронных писем, обеспечивая при этом максимально бесперебойную работу.
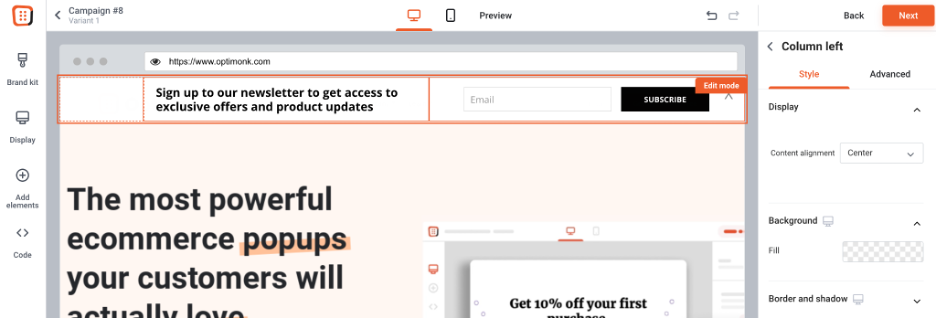
Если это похоже на вас, вы можете создать липкую полосу, как у американского орла, начав с этого шаблона:
Первым шагом, который мы предприняли, было удаление изображения слева:

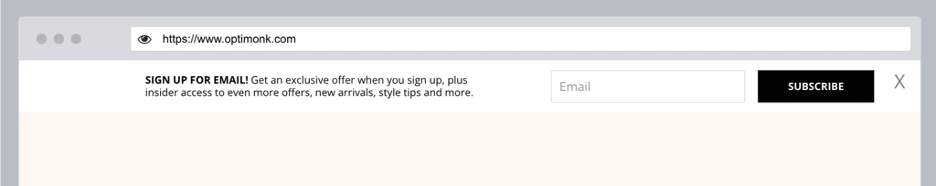
Затем мы изменили копию и изменили форматирование, чтобы оно соответствовало шрифтам и размерам, которые использовал American Eagle:

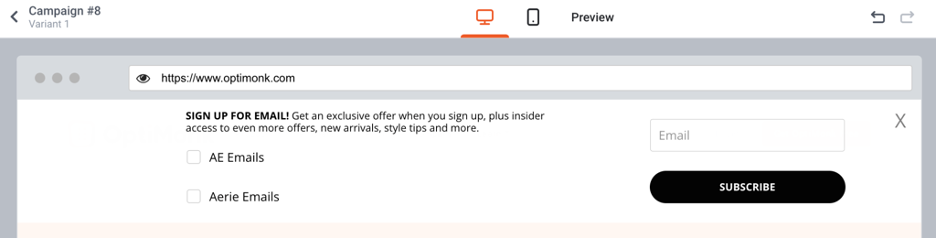
После настройки поля и кнопки электронной почты мы добавили флажки для «Все электронные письма» и «Электронные письма Airee» (поскольку у нас нет доступа к переключателям):

И это было так!
4. Кроксы
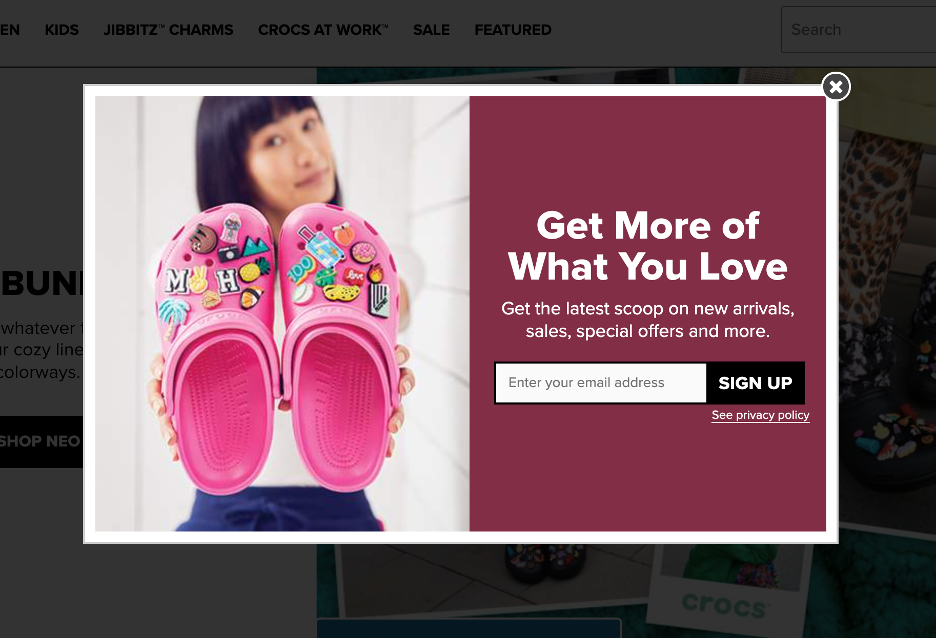
Последнее всплывающее окно, которое мы скопируем, — это классическое всплывающее окно для регистрации по электронной почте от Crocs.

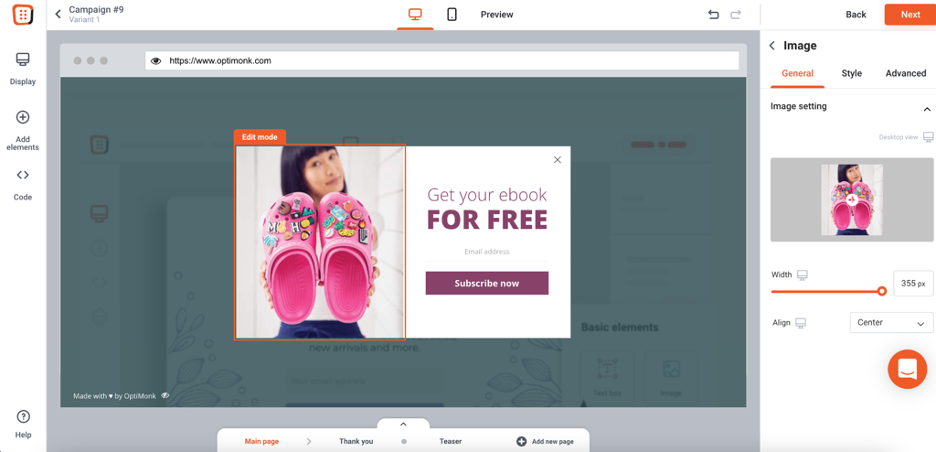
Начнем с этого шаблона, который уже выглядит довольно похоже:
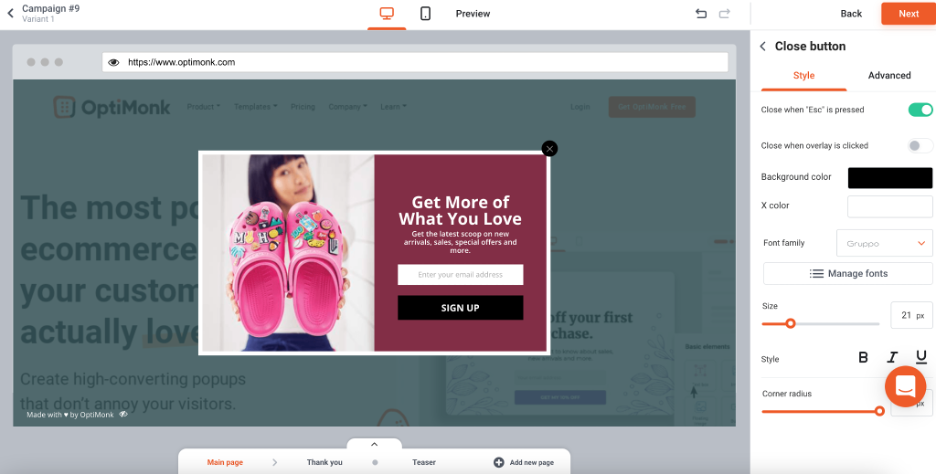
Мы убрали лишние элементы из попапа и обновили изображение:

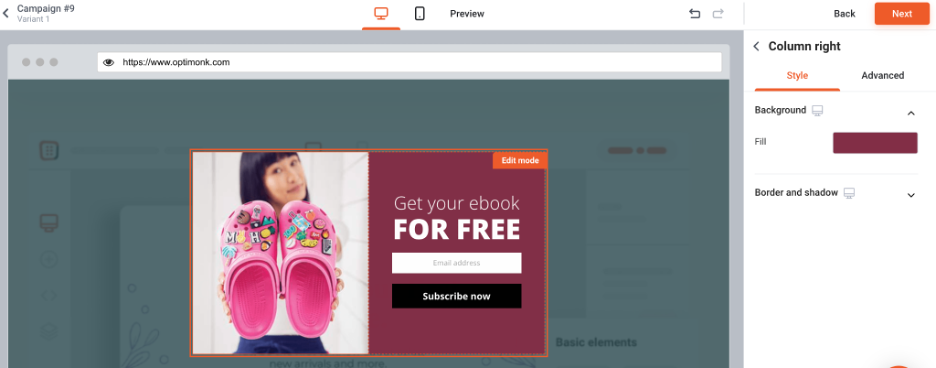
Далее мы изменили цвета фона и текста:

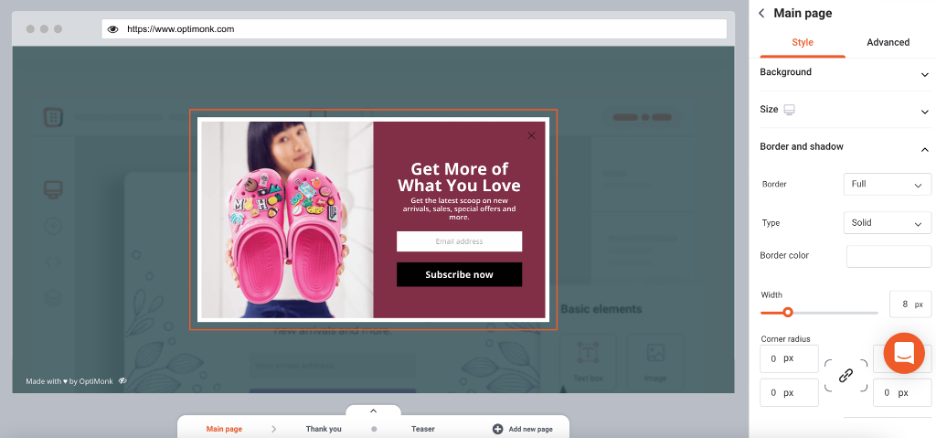
Затем мы обновили копию и добавили белую рамку вокруг всего всплывающего окна:

И после перемещения кнопки закрытия к краю всплывающего окна мы закончили:

Идентичные, верно?
Резюме
Как видите, сочетание широкого спектра шаблонов OptiMonk и его мощного редактора с перетаскиванием означает, что вы можете скопировать любое всплывающее окно, которое видите в Интернете. Это просто вопрос добавления правильных элементов и изменения правильных настроек.
В этой статье мы, конечно же, не пытались предложить вам просто копировать всплывающие окна других брендов. Ваши всплывающие окна должны соответствовать индивидуальности, внешнему виду и ощущениям вашего магазина. И, надеюсь, вы узнали, как легко можно сделать шаблон совершенно другим, чтобы он соответствовал вашему стилю!
И, конечно же, не помешает вдохновиться успешными брендами! 😉
Есть ли всплывающие окна, которые вы видели в Интернете, которые вам понравились? Дайте нам знать об этом в комментариях!
Поделись этим
Написано
Николетт Лоринц
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ

7 лучших альтернатив Wishpond для развития вашего бизнеса в 2022 году
Посмотреть сообщение
Как скопировать всплывающие окна ведущих брендов электронной коммерции с помощью OptiMonk
Посмотреть сообщение
