Как создать блог о еде на WordPress с темой Blossom Yummy Recipe: простое пошаговое руководство
Опубликовано: 2022-04-28Кулинария — настоящая страсть многих, в том числе и автора этой статьи. Многие люди получают от этого огромное удовольствие и всегда стремятся повысить свои навыки в этой области. Во-первых, бабушка или мама научили вас готовить. Затем появились кулинарные книги и телепередачи с подробными пошаговыми инструкциями как от профессионалов, так и от творческих энтузиастов.
Одним из плюсов, который пришел с этим, было то, что вы могли увидеть процесс во всех деталях. Не говоря уже о том, что вам также предстоит узнать о новых продуктах и специях, о которых вы, возможно, даже не слышали раньше.
Как мы все знаем, хобби и интересы создают сообщества единомышленников, и кулинария не исключение. Итак, что может быть лучше, чтобы расширить свой кругозор и присоединиться к сообществу, которое разделяет вашу страсть, чем начать блог о еде. Вы можете использовать его не только для публикации подробных пошаговых руководств и советов, но вы также можете очень легко взаимодействовать со своей аудиторией через комментарии и узнавать от них кое-что новое.
Вот почему в этой статье мы покажем вам, как создать идеальный блог о еде в WordPress, используя тему Yummy Recipe от Blossom Themes. Конечно, есть еще много тем, которые вы могли бы использовать, но эта очень практична, выглядит потрясающе, и вы можете так много сделать с ней, даже используя только ее бесплатную версию.
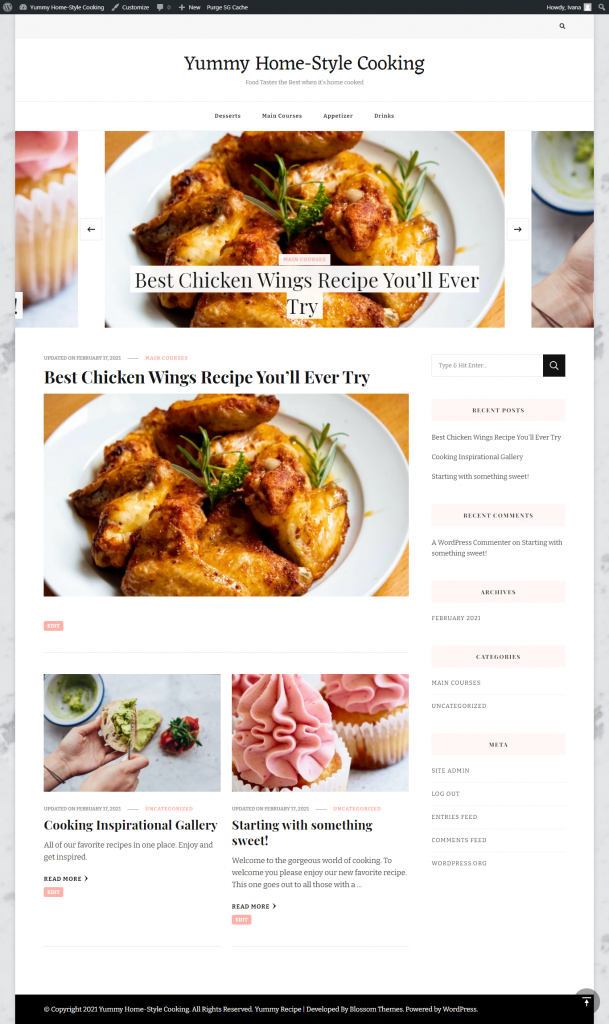
Чтобы дать вам реальное доказательство потенциала этой темы, вот что вы можете создать менее чем за 2 часа!

В этом уроке мы будем использовать только бесплатную версию, но если вам эта тема нравится так же сильно, как и нам, не стесняйтесь оживить ее некоторыми премиальными функциями из ее PRO-версии.
Как создать блог о еде на WordPress с темой Blossom Yummy Recipe
Установка и настройка (+ Плагины)
Естественно, первое, что вам нужно сделать, это загрузить и настроить тему на панели управления WordPress. Если у вас нет опыта создания блога, не беспокойтесь. Это очень просто, и мы проведем вас через каждый шаг.
Первый шаг — скачать саму тему. Все, что вам нужно сделать, это загрузить тему в виде ZIP-файла и добавить ее на свой веб-сайт WordPress. После завершения загрузки перейдите в «Внешний вид» и нажмите «Темы». В левом верхнем углу экрана есть кнопка «Добавить новый». Нажмите на нее, добавьте свой ZIP-файл, нажмите «Установить сейчас» и вуаля! Ты понял!

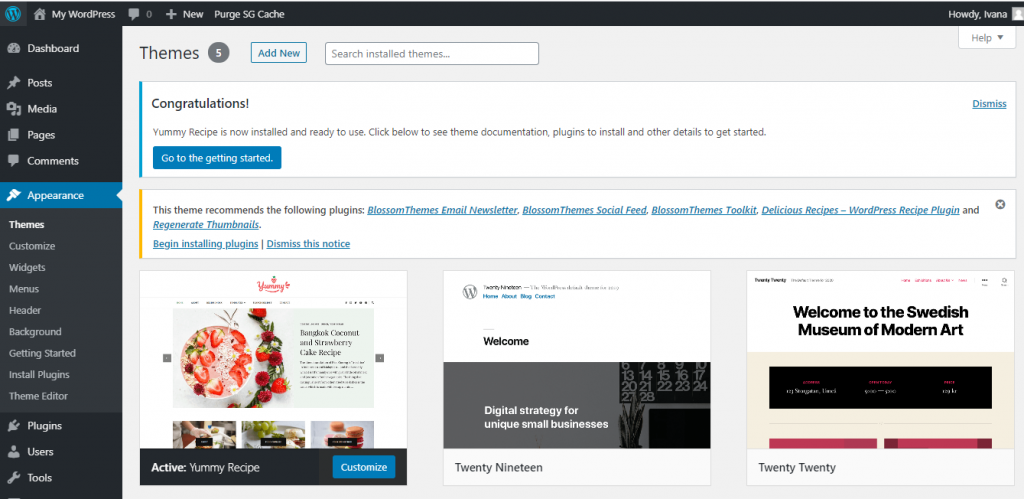
После того, как у вас есть тема, нажмите «Перейти к началу работы». Это должно открыть окно, содержащее основную информацию о теме, часто задаваемые вопросы, возможность обновления до PRO и список бесплатных рекомендуемых плагинов, которые вы должны загрузить, чтобы сделать свой блог действительно первоклассным.
Вероятно, было бы разумно упомянуть здесь, что лучше всего прочитать руководство и руководство для каждой темы, которую вы планируете использовать, включая эту. Каждая тема уникальна, поэтому всегда лучше быть готовым и прочитать всю предоставленную документацию.

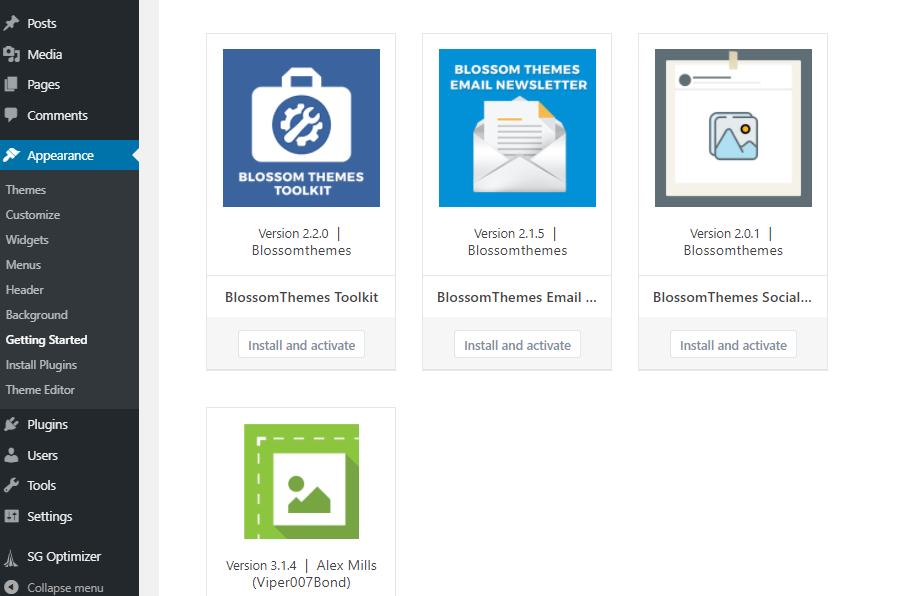
Показанные выше плагины рекомендованы для использования с темой Yummy Recipe. Установите и активируйте все плагины в списке, и вскоре все они должны появиться на вкладке «Плагины», как только вы ее откроете, или сбоку на панели инструментов.

Вы можете просто активировать их и оставить как есть. Тем не менее, рекомендуется взглянуть на их настройки, так как это может предоставить вам дополнительные параметры настройки и некоторые функции, о которых вы даже не знали. Например, плагин BlossomThemes Email Newsletter должен быть подключен к вашей учетной записи Instagram, чтобы действительно сделать вашу рассылку такой, какой она должна быть. И вы должны сделать то же самое с плагином BlossomThemes Social Feed.
Также стоит обратить внимание на плагин SG Optimizer, так как он оптимизирует шрифт, что вам нужно сделать, если вы хотите, чтобы ваш блог был успешным.
Но, давайте перейдем к знакомству с самой темой и к тому, как ее настроить под свои пожелания.
Настройки и персонализация
Ваш блог выглядит не так уж хорошо после первой установки темы. Вот почему нам нужно настроить его. В частности, когда дело доходит до этой темы, здесь нет настройщика темы, и все, что вы планируете изменить, нужно делать через визуальный редактор. Это действительно лучший вариант, если вы спросите меня, так как все, что вы меняете в своем блоге, видно в режиме реального времени. Таким образом, вы можете точно видеть, что вы делаете, и решать, нравится вам это или нет, прямо на месте. Это делает все намного быстрее и проще. А кто этого не хочет?
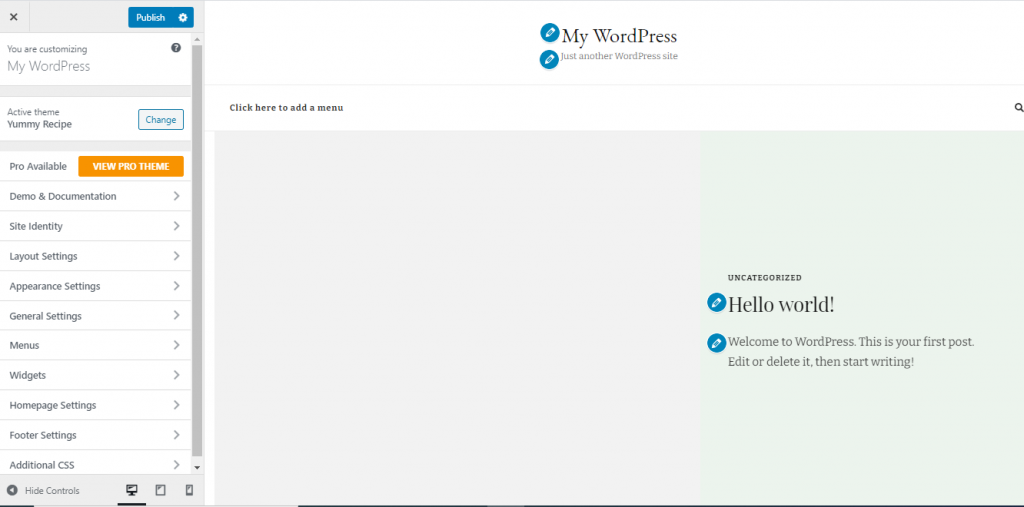
Чтобы начать настройку, вернитесь к «Темам» на вкладке «Внешний вид», наведите указатель мыши на тему «Вкусный рецепт» и нажмите «Настроить». Достаточно скоро вы должны увидеть то, что показано на скриншоте ниже. Если вы хотите максимально ускорить процесс настройки, вы можете с самого начала выбрать PRO-версию темы, поскольку она позволяет импортировать демонстрационные версии одним щелчком мыши. Они значительно ускоряют процесс.

Теперь, если у вас нет большого опыта в создании блога, позвольте мне сказать вам, что здесь вы действительно можете дать волю и создать все, что захотите, независимо от того, насколько это может быть просто или сложно. Так что не торопитесь и наслаждайтесь тем, что вы делаете. Путешествие всегда веселее, чем пункт назначения. На данный момент все выглядит немного уныло, но мы скоро это изменим.
В левой части экрана вы увидите все доступные параметры на панели инструментов. Отличительной особенностью визуального редактора является то, что вы сможете увидеть три разных размера экрана в левом нижнем углу. Таким образом, вы можете увидеть, как ваш сайт будет выглядеть на любом экране, а также убедиться, что он полностью адаптивен и отлично выглядит на всех устройствах. Отзывчивость действительно необходима в наши дни, так что не забывайте об этом.
Давайте кратко рассмотрим все, что есть на панели инструментов, чтобы убедиться, что вы не столкнетесь с какими-либо трудностями, когда мы будем двигаться дальше.
Pro Available — этот раздел возвращает вас на веб-сайт Blossom Themes и сравнивает бесплатную и Pro-версию этой темы, поэтому, если вы хотите, вы можете перейти на PRO-версию.
Демонстрация и документация . В этом разделе вы сможете найти всю документацию по теме на ее официальной странице и посмотреть демонстрацию готового сайта, если вам понадобится вдохновение. Если у вас не так много идей о том, что делать с точки зрения настройки, мы рекомендуем потратить некоторое время на просмотр демоверсии и подумать о том, что вам в ней нравится и не нравится. Демонстрационный сайт удобен, и вы можете им воспользоваться, особенно если вы новичок.
Идентификация сайта — здесь начинается самое интересное. Первый вариант, который приходит в голову, это загрузить свой логотип, то есть, если он у вас есть, конечно. Если нет, не стесняйтесь сделать паузу и потратить некоторое время на его создание. После этого следует выбрать «Название сайта» и ввести броский тег. Хотя слоган не обязателен, он может сделать ваш сайт более запоминающимся. По этой причине подумайте о включении одного. Есть также варианты выбора шрифта, его размера и цвета для заголовка (изменение размера шрифта доступно только в PRO-версии темы).
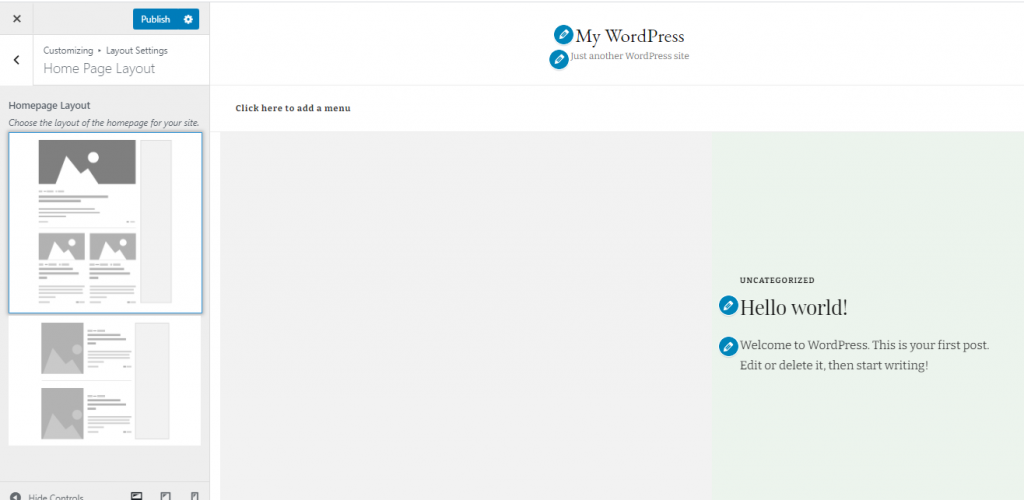
Настройки макета — здесь вы найдете несколько настроек, касающихся макета вашей страницы, таких как макет заголовка, макет домашней страницы, макет слайдера и общий макет боковой панели. Все они довольно понятны, поэтому нет необходимости много обсуждать. Тем не менее, мы хотели бы отметить, что параметр «Макет домашней страницы», вероятно, является наиболее важным, поскольку от него во многом зависит внешний вид вашей страницы.

Также стоит отметить, что создание липкого заголовка и настройка боковой панели — это функции премиум-класса. Итак, если вы хотите иметь их, обновление будет необходимо.
Настройки внешнего вида — здесь вы сможете выбрать цвета фона, фоновые изображения и настройки типографики (основной шрифт, дополнительный шрифт и размер).
Общие настройки — в этом конкретном разделе вы найдете параметры для создания баннера (ограниченные возможности управления в бесплатной версии), настройки параметров социальных сетей (включение или отключение ссылок и подключение социальных сетей), настройки SEO, блога и страницы. настройки, настройки рассылки, настройки Instagram, разное. настройки и рекомендуемая область. Если вам нужно больше контроля над социальными сетями и обменом, вы всегда можете использовать другие инструменты, такие как gb whatsapp, которые улучшают популярное приложение и позволяют вам делиться ссылками с друзьями.

Рекомендуемая область, независимо от того, насколько полезной и привлекающей внимание она может быть, является только функцией PRO. Так же есть возможность создать раздел «Популярные сообщения».
Меню – простое и понятное. В этом разделе вы можете создать или добавить меню (ограничено в бесплатной версии).
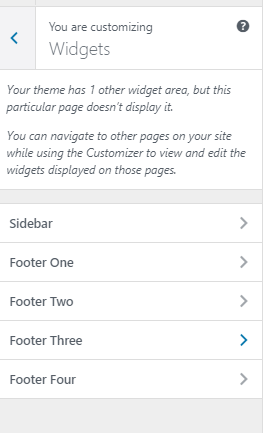
Виджеты — виджеты можно добавлять в любой из 4 нижних колонтитулов или на боковую панель. На самом деле вам не нужно ничего добавлять. Тем не менее, они весьма полезны (в версии PRO вы также можете сделать их липкими).

Настройки домашней страницы — выберите, хотите ли вы иметь статическую домашнюю страницу (т. е. сайт, который всегда один и тот же) или хотите, чтобы там отображалась ваша последняя публикация. Если вы хорошо разбираетесь в дизайне, вам определенно стоит подумать о статической домашней странице.
Настройки нижнего колонтитула — в этом разделе вы можете добавить текст авторского права нижнего колонтитула. Если вы не уверены, что это такое, вот несколько примеров; «Авторское право 2021» или «Все права защищены. Мой кулинарный блог».
Дополнительный CSS . Если вы новичок и не имеете опыта программирования, вы, вероятно, вообще не будете касаться этой части. Но если у вас есть знания в области кодирования и вы хотите немного оживить ситуацию, не стесняйтесь делать это.
Настройка темы и создание отличного блога
Все ранее упомянутые разделы также можно редактировать визуально с помощью редактора перетаскивания. Учитывая, что мы создаем блог о еде, у нас, вероятно, будет больше, чем просто рецепты, поэтому давайте попробуем настроить наш новый блог.
Первое, что вы должны сделать, это настроить идентичность сайта, дать ему имя, крылатую фразу и сделать его действительно популярным. Чтобы начать этот процесс, вы можете нажать «Название сайта» на странице примера или найти его на панели инструментов.
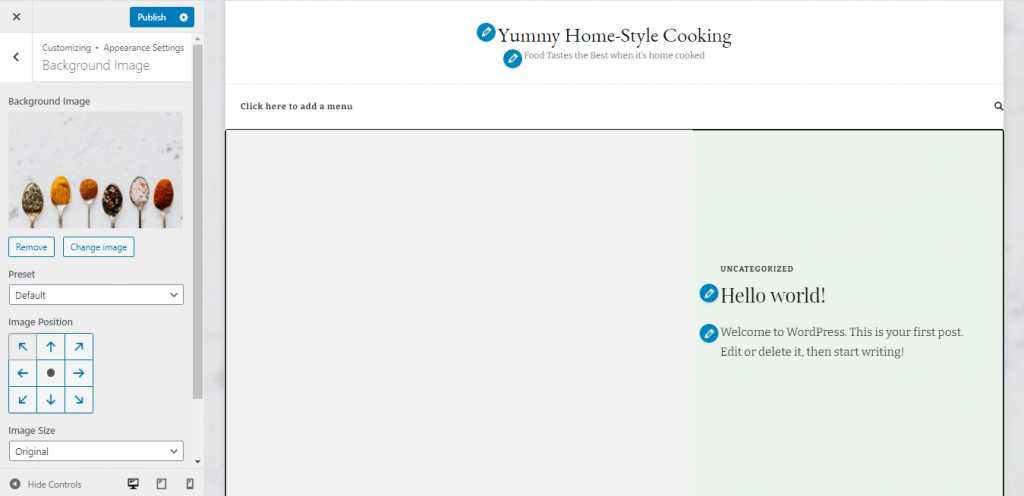
После этого нам нужно добавить фоновое изображение или цвет, который лучше всего подходит для нашей темы. Мы рекомендуем вам найти что-то, что щекочет ваше воображение, на Depositphotos, Unsplash, Yay Images или Pixabay.
Выберите изображение, которое вам нравится, и загрузите его. После этого перейдите в настройки фонового изображения в «Макет внешнего вида» и загрузите свое изображение. Обязательно измените имя изображения при его загрузке, чтобы вы знали, как его найти позже.
Если вы в какой-то момент передумали и вам больше не нравится фон, на самом деле его очень легко изменить. Это работает почти так же, как добавление изображения в обычную запись WP.
Когда вы добавите основы, все должно выглядеть примерно так.

Двигаемся дальше, давайте создадим меню для нашего нового блога. Процесс такой же, как и при добавлении заголовка. Либо найдите параметр на странице, либо перейдите через панель инструментов. Это вернет вас к панели инструментов WordPress. Оттуда просто создайте простое меню и назовите его как хотите.
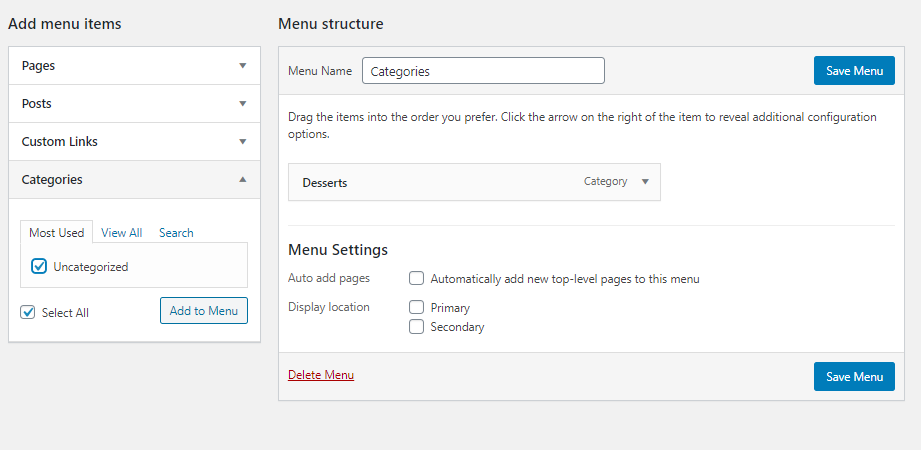
Предположим, вы хотите добавить категории в меню. Вы можете найти возможность сделать это в разделе «Добавить пункты меню» -> «Категории».

Выберите опцию «Без категории», и она должна появиться в вашем меню. Чтобы переименовать, просто нажмите на него и измените его имя на то, что соответствует этому меню. Вы также можете сделать это прямо в редакторе.
Когда вы довольны тем, что у вас есть в меню, выберите, хотите ли вы, чтобы оно было основным или дополнительным. Мы выбрали первичный, чтобы посетителям было легче ориентироваться в различных видах рецептов.

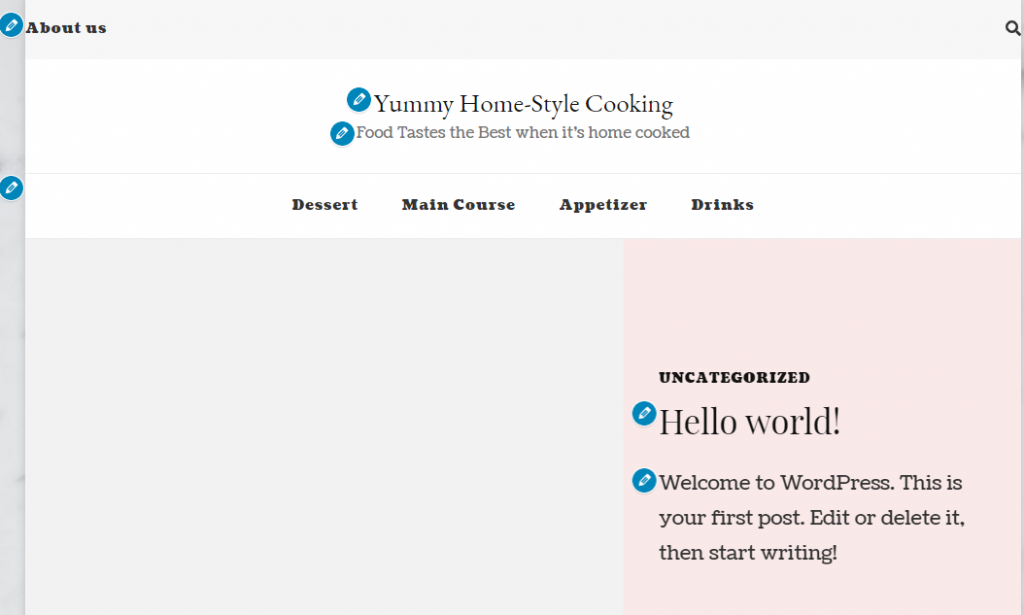
Мы также создали дополнительное меню, поместили его в верхний левый угол и назвали «О нас». Мы не собираемся делать страницу «О нас» прямо сейчас. Но процесс прост, так что вам не нужно беспокоиться. Создание меню или страницы «О нас» ничем не отличается от создания страницы любого другого типа.
Когда дело доходит до добавления виджетов, вы снова будете делать это на панели управления WordPress. Мы не рекомендуем вам перебарщивать с этим, так как многих это может раздражать.
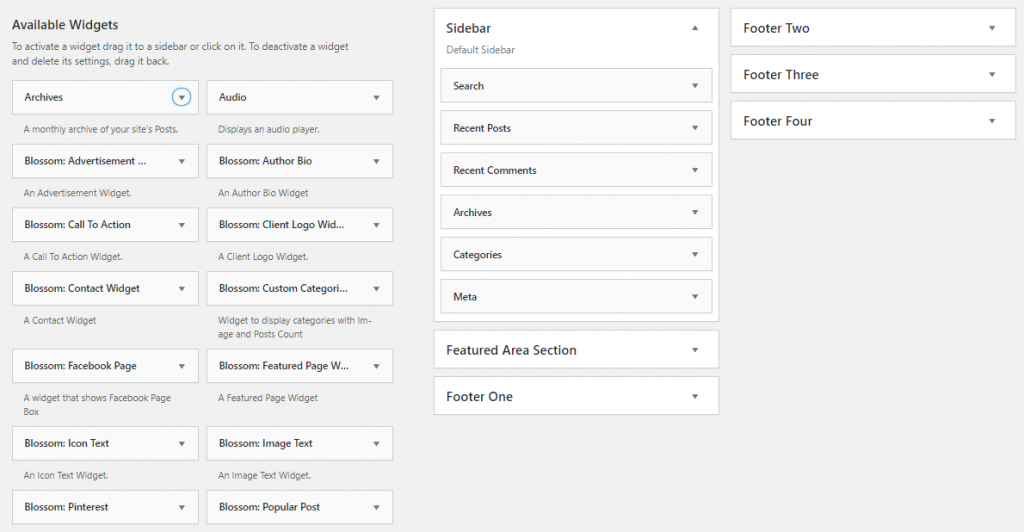
Есть так много вариантов виджета на выбор. Однако необходимо отметить, что многие из перечисленных ниже опций зарезервированы для версии PRO — например, виджет призыва к действию.

Этот шаг не требует пояснений, поэтому мы не будем вдаваться в подробности. Все, что вам нужно сделать, это выбрать нужный виджет и место его размещения (боковая панель, нижний колонтитул, избранная область и т. д.) и нажать «Добавить виджет». Если у вас есть PRO-версия темы, вы сможете разместить их в избранной области. Иначе это будет невозможно.
Затем мы вернулись к «Внешнему виду» и изменили цвета в соответствии с тем, что лучше выглядело на странице. Мы также добавили текст копирайта в футер и переделали макет сайта. Поигравшись в редакторе немного дольше и сделав еще несколько настроек, касающихся шрифтов и параметров заголовка, мы закончили с этим.

Это пустая страница, на ней вообще нет сообщений. Это просто здесь, чтобы показать вам макет и цвета. Чтобы иметь представление о том, как все будет выглядеть, когда это будет сделано. Конечно, вам не нужно делать это так же, как мы. Не стесняйтесь дать волю своему воображению и изучить возможные варианты. С этой темой можно сделать так много.
Как только вы закончите все и будете довольны своим творением, опубликуйте свой блог и приготовьтесь к публикации. И если вам случится изменить свое мнение о любом из принятых дизайнерских решений, вам не о чем беспокоиться. Так же легко изменить их позже.
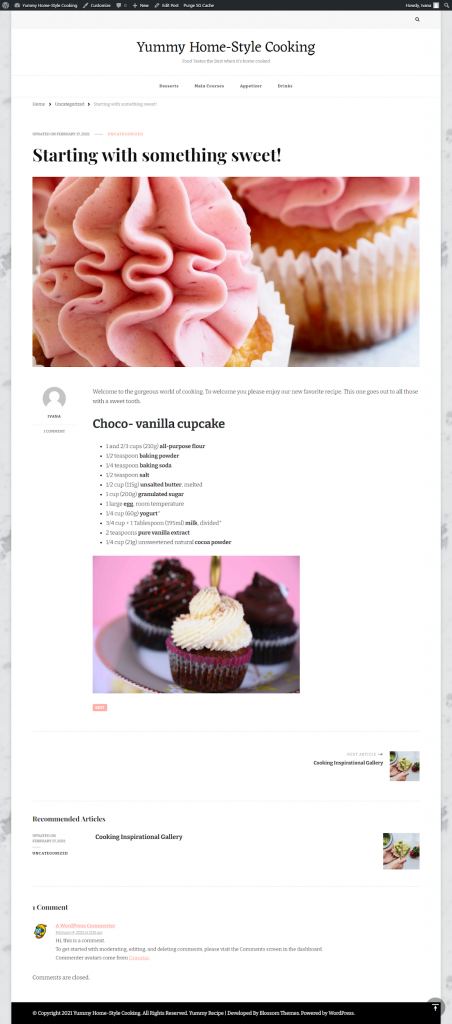
После того, как базовый дизайн был закончен, пришло время начать публикацию и увидеть макет нашего блога в действии. Первым делом мы решили опубликовать рецепт вкусного капкейка.

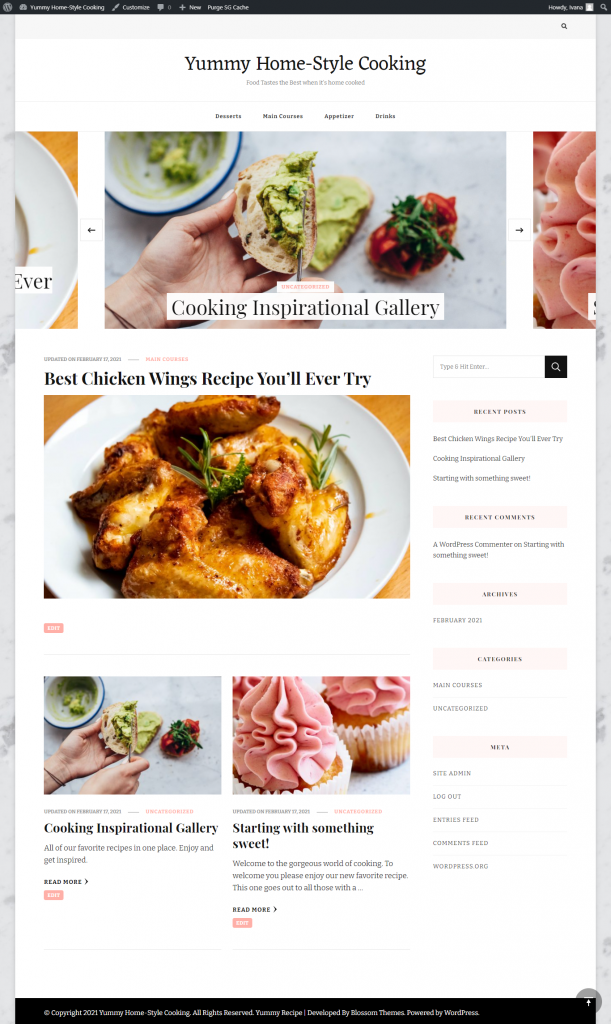
Мы добавили на сайт еще несколько постов и решили, что над ним еще нужно поработать. Итак, мы вернулись в редактор и еще немного поиграли с ним. И в итоге получился готовый продукт. Посмотрите, как выглядит блог о вкусной домашней кухне.

TLDR:
- Загрузите тему Yummy Recipe из Blossom Themes в виде ZIP-файла.
- В панели управления WordPress перейдите в «Внешний вид», затем в «Темы», нажмите «Добавить новый» и начните установку.
- Выберите «Перейти к началу работы» и установите все рекомендуемые плагины, проверьте их настройки и настройте все в соответствии с предпочтениями.
- Войдите в визуальный редактор и настройте свой идеальный блог.
- Опубликуйте блог и начните писать.
Последние мысли
Тема Yummy Recipe WordPress от Blossom Themes довольно универсальна и очень проста в работе. Даже его бесплатная версия имеет множество параметров настройки, которые могут помочь любому создать блог своей мечты.
Однако, если вам нужны дополнительные функции версии PRO, начните думать об обновлении уже сейчас. Даже если вам это не нужно изначально, это хорошая инвестиция, когда ваш блог будет расти и привлекать больше подписчиков.
Надеюсь, вы нашли эту статью полезной и теперь у вас есть все необходимое для создания блога своей мечты. Если у вас есть какие-либо другие вопросы и запросы, не стесняйтесь оставлять комментарии.
