Руководство по файлам CSS и их использованию для улучшения SEO
Опубликовано: 2022-12-17Использование CSS — полезный способ добиться лучшей эффективности SEO. Эти файлы могут помочь вам оптимизировать ваш веб-сайт, облегчая поисковым роботам поиск, понимание и индексацию вашего веб-сайта. Продолжайте читать, чтобы узнать, как использовать CSS для повышения эффективности SEO.
Что такое файлы CSS?
Файлы CSS описывают, как элементы HTML отображаются на целевой странице, и используются для настройки внешнего вида веб-сайта. Сокращенно от «Каскадные таблицы стилей», они используются для изменения внешнего вида веб-сайта путем указания шрифтов, цветов и других элементов стиля. CSS — это, по сути, синтаксис, используемый для структурирования эстетики веб-страницы. Эти таблицы стилей также можно использовать для размещения элементов на странице или для создания макета и дизайна страницы.
CSS — это мощный инструмент, используемый для управления внешним видом веб-сайта. Вот несколько других функций, которые может выполнять CSS:
- Уменьшить размер веб-страницы
- Улучшить скорость сайта
- Улучшите пользовательский опыт и упростите навигацию по веб-сайту
- Создайте более единообразный внешний вид на нескольких страницах веб-сайта.
- Сохраняйте кодовую базу компактной и чистой
- Разделите контент на странице на разделы
Эти таблицы стилей можно даже использовать для создания анимации и других интерактивных элементов.
Влияют ли файлы CSS на SEO?
Файлы CSS могут повлиять на SEO, поскольку они влияют на скорость страницы, производительность и на то, насколько легко Google сканирует и отображает контент. Опыт страницы является фактором ранжирования и измеряется в основном с помощью Core Web Vitals. Если вы внесете изменения в свой файл CSS, которые уменьшат ваши показатели CWV, тогда да, это может нанести ущерб рейтингу ключевых слов вашего сайта.
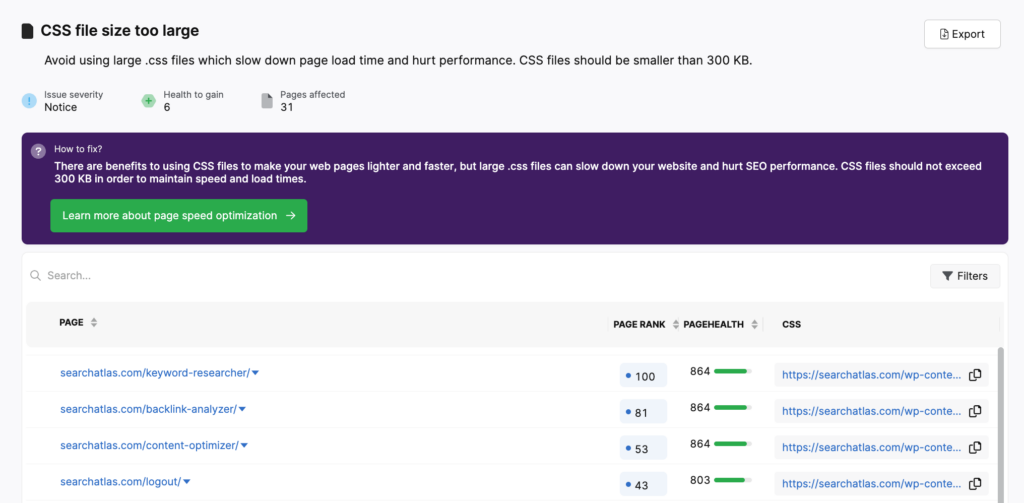
Вот почему определенные проблемы с CSS будут помечены аудитором сайта SearchAtlas, если они будут обнаружены на странице.

Решение проблем с производительностью, связанных с файлами CSS, может помочь улучшить производительность вашего контента и, следовательно, как часто и как высоко в результатах поиска Google продвигает его.
Основные преимущества файлов CSS для SEO включают в себя:
- Быстро загружаемые веб-страницы
- Улучшенный/упрощенный рендеринг для поисковых роботов
- Подчеркните ключевые слова, по которым вы хотите, чтобы страница ранжировалась или
- Сохраняйте контент удобным для чтения, а также более четко сообщайте его поисковым системам.
- Улучшенное соотношение кода и контента
Различные типы CSS
Код CSS можно разместить в одном из трех мест: встроенном, внутреннем или внешнем. Различные типы файлов CSS по-разному влияют на то, как они применяются к документу HTML.
Имейте в виду, что файл CSS — это, по сути, список правил, которые сообщают браузеру, как стилизовать различные элементы на веб-странице. Браузер читает файл CSS и применяет стили к элементам на странице по мере ее отображения. Файл CSS содержит ряд свойств стиля, которые можно применить к элементу. Некоторые из наиболее распространенных свойств стиля включают следующее:
- Фоновый цвет
- Семейство шрифтов
- Размер шрифта
- Ширина рамки
- Стиль границы
- Выравнивание текста
- Изображение на заднем плане
Встроенный CSS
Встроенный CSS размещается в HTML-документе между открывающим и закрывающим тегами элемента, который вы хотите стилизовать. Этот тип имеет приоритет над другими типами, что означает, что он будет применяться к элементу независимо от того, применяются ли к элементу другие стили CSS. Это происходит потому, что встроенный CSS записывается непосредственно в код HTML.
Пример стиля Inline CSS будет выглядеть в HTML следующим образом:
<h3font-weight: 400;">С внутренними таблицами стилей инструкции CSS фактически записываются в заголовок HTML-страницы. Вместо ссылки на внешний документ или записи в код HTML они помещаются в заголовок для поисковых систем. видеть, когда они впервые сканируют целевую страницу. Внутренний CSS наиболее полезен, когда одна страница требует уникального внешнего вида по сравнению с другими страницами на веб-сайте.
Пример внутреннего стиля CSS будет выглядеть в HTML следующим образом:
<голова> <стиль> h3 {цвет: синий;} <стиль> </голова>Внешний CSS
Внешние таблицы стилей сначала сохраняются в виде файлов CSS (.css). Вместо того, чтобы добавлять определенные строки кода CSS в каждый элемент HTML, все изменения можно указать в одном файле.
Чтобы использовать этот тип таблицы стилей, HTML-код должен содержать ссылку на внешнюю таблицу стилей. В HTML это будет выглядеть так:
<голова> <link rel="stylesheet" href="heading.css"> </голова>Большинство людей согласятся, что внешняя таблица стилей наиболее эффективна просто потому, что все изменения вносятся в отдельный документ.
Как открыть файлы CSS
Когда дело доходит до открытия файлов CSS, вам понадобится приложение для веб-разработки или редактор исходного кода.
Некоторые популярные примеры включают Adobe Dreamweaver, Adobe ColdFusion Builder и Microsoft Visual Studio Code. Когда вы открываете файл CSS в текстовом редакторе, вы просматриваете стили, которые будут применяться к элементам на веб-странице.
Важность правильного кодирования в CSS
При использовании файлов CSS важно убедиться, что весь код действителен и актуален. Правильное кодирование поможет сканерам поисковых систем правильно прочитать и проиндексировать ваш веб-сайт, в дополнение к тому, что CSS создает правильный стиль и эстетические предпочтения для пользователя на внешнем интерфейсе. Работа с опытными веб-разработчиками, которые разбираются в SEO, или использование аудитора сайта SearchAtlas для выявления любых проблем — лучший способ убедиться, что синтаксис вашего CSS точен и помогает, а не вредит вашей производительности.
Как использовать CSS для лучшего SEO
CSS и SEO — это союз, заключенный на небесах. Таблицы стилей CSS могут помочь упростить код на вашем веб-сайте, что сделает его более читабельным и индексируемым. Вот способы использования CSS для улучшения SEO:
- Сделайте свой сайт более доступным для мобильных устройств. В настоящее время почти 60% веб-трафика приходится на мобильные устройства . Очень важно создать дополнительный файл CSS для смартфонов и планшетов. Оптимизация для мобильных устройств может помочь улучшить взаимодействие с пользователем, а также очистить HTML.
- Организуйте свой контент и улучшите кеш браузера . Как упоминалось в предыдущих разделах, скорость загрузки является важным фактором ранжирования в поисковых системах. Код CSS загружается намного быстрее, чем макеты таблиц, хранящиеся в документах HTML. Использование внешних файлов CSS позволяет сайту лучше использовать кеш браузера. Посетители смогут загружать контент только один раз, а не каждый раз при отображении новой страницы. Вы даже можете настроить порядок элементов, которые загружаются первыми, чтобы обеспечить оптимальную скорость загрузки страницы и более высокий рейтинг в поиске.
- Подчеркните ключевые слова с высоким рейтингом для индексируемого контента. Поисковые системы отдают приоритет высококачественным ключевым словам в содержании вашего сайта. Используя CSS, вы можете скрыть эти ключевые слова и теги от посетителей вашего сайта, но по-прежнему ранжироваться по ним. Вы также можете использовать код CSS, чтобы сделать вашу веб-страницу легче, в целом уменьшив соотношение кода и контента для лучшей индексации.
Заключительные мысли о файлах CSS для SEO
В целом, использование таблиц стилей CSS для оптимизации эффективности SEO является мощным инструментом, поскольку он может увеличить скорость веб-сайта, помочь создать семантические структуры HTML и обеспечить лучшую читаемость для сканеров поисковых систем. Это может помочь улучшить рейтинг веб-сайта и трафик, тем самым повысив видимость и улучшив общее взаимодействие с пользователем.
