Объяснение развязанной CMS: плюсы и минусы
Опубликовано: 2022-05-29В современной многоканальной среде, где контент потребляется через различные цифровые точки соприкосновения, устаревшая или монолитная CMS больше не является единственным вариантом. Вместо этого мы видели такие термины, как безголовая CMS, несвязанная CMS, гибкая CMS, гибридная CMS и другие, поскольку новые архитектуры CMS продолжают разрабатываться, оставляя компании избалованными выбором.
Чтобы упростить задачу, в этой статье мы углубимся в несвязанную CMS, объясним, что это такое, и выделим различия между автономной и несвязанной архитектурами. Мы также рассмотрим плюсы и минусы несвязанной CMS для вашего бизнеса по сравнению с устаревшими и автономными платформами.
Хотите узнать больше о несвязанной CMS? Вот что вы найдете в этой статье:
- Что такое несвязанная CMS?
- Каковы различия между несвязанной CMS и автономной архитектурой?
- Раздельная CMS: плюсы и минусы по сравнению с устаревшей CMS
- Разделенная CMS: плюсы и минусы по сравнению с безголовой
- Пример несвязанной CMS: тематическое исследование
- Несвязанные платформы CMS

Загрузите наше руководство по CMS
Узнайте, как несвязанная CMS может изменить ваше представление о веб-контенте, в чем разница между автономной и традиционной CMS, что следует учитывать при выборе CMS и многое другое.
Что такое несвязанная CMS?
Отдельная CMS — это CMS, в которой внешняя система доставки отделена от внутреннего бизнес-модуля.
Исторически сложилось так, что CMS были тесно связаны между интерфейсом и сервером. В большинстве случаев внешний интерфейс представлял собой уровень представления, отвечающий за доставку контента на веб-сайт или другой внешний канал представления.
С другой стороны, серверная часть — это место, где хранятся все вычисления и где пользователи могут создавать, редактировать и вообще управлять контентом.
Эта традиционная или унаследованная архитектура была наиболее известной системой в течение достаточно долгого времени, поскольку внутренние языки были разработаны для обработки больших объемов информации, но не для создания внешнего интерфейса.
Однако по мере развития новых систем разрабатывались новые интерфейсные платформы, в которых использовались более расширенные возможности браузера. Это привело к тому, что внешний интерфейс требовал больших навыков для создания оптимального взаимодействия с пользователем.
Сегодня большинство UX-инноваций происходят во внешнем интерфейсе, а такие фреймворки, как React, Vue и Angular, лидируют.
Кроме того, были введены некоторые новые и усовершенствованные фреймворки, такие как Stencil, компилятор, который генерирует веб-компоненты и создает высокопроизводительные веб-приложения, и Svelte, интерфейсный компилятор с открытым исходным кодом, чтобы еще больше улучшить взаимодействие с пользователем.
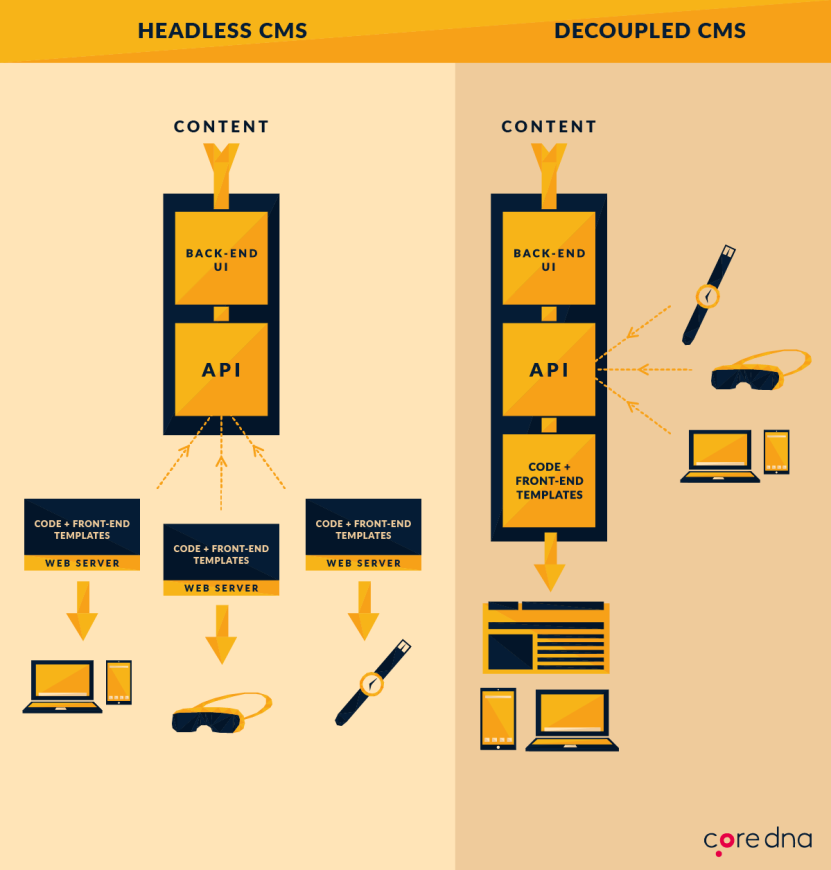
Каковы различия между архитектурой несвязанной CMS и безголовой CMS?
Отдельная CMS может иметь интерфейсную структуру, встроенную в систему.
Например, Core dna поддерживает создание шаблонов через Smarty и Twig. Механизм шаблонов для PHP, Smarty облегчает отделение представления от кода логики приложения. Между тем, Twig предоставляет современный механизм шаблонов, который проще в освоении, быстрее и безопаснее, чем PHP.
С другой стороны, в системе Headless CMS интерфейс обычно подключается через API. Кроме того, в некоторых случаях может не быть условий для интерфейсной платформы для поддержки доступа к API.
По сути, все должно быть построено с нуля. Тем не менее, многие безголовые платформы предоставляют SDK, которые обеспечивают доступ к API с использованием некоторых из наиболее доступных и популярных фреймворков, таких как упомянутый выше React, Vue и другие.
Подход Core dna к безголовому заключается в том, чтобы дать разработчикам гибкость для предоставления решений в чистом безголовом режиме, используя их собственный подход к интерфейсу, а также дать разработчикам, ищущим быстрое решение, способ использовать шаблоны для получения своих результатов.

Раздельная CMS: плюсы и минусы по сравнению с устаревшей CMS
Итак, вы получили представление о несвязанной CMS и о том, чем она отличается от жестко связанной устаревшей CMS. Но как они соотносятся друг с другом?
Вот где сияет несвязанная CMS:
Несвязанные плюсы CMS
- Гибкость использования фреймворков по мере их появления и изменения браузеров.
- Быстрые итерации дизайна и более простое развертывание
- Легче получить доступ к стороннему программному обеспечению и интегрировать решения в свой собственный технологический стек.
- Меньше зависимости от ИТ
- На будущее
- Обеспечивает многоканальную доставку
- Лучшая безопасность
- Обновления затрагивают только CMS, но не сайт
- Гибкость инфраструктуры
- Улучшить скорость
- Удобство
1. Гибкость использования фреймворков по мере их появления и изменения браузеров.
Причина того, что интерфейсные фреймворки стали настолько популярными, заключается в том, что браузеры развивались, чтобы улучшить качество обслуживания клиентов. Внутренних фреймворков было недостаточно для удовлетворения растущих требований, предъявляемых к ним.
Однако, в то время как традиционная CMS может с трудом учитывать изменения в фреймворках и браузерах по мере того, как мы продвигаемся дальше в будущее, несвязанная CMS не зависит от внешнего интерфейса и достаточно гибка, чтобы адаптироваться к любым происходящим изменениям.
2. Быстрые итерации дизайна и более простое развертывание
Устаревшая CMS не обеспечивает гибкости языка и фреймворка несвязанной CMS, ограничивая разработчиков встроенными фреймворками и инструментами. В результате контент рассматривается как единое целое, и в него сложно вносить изменения, что замедляет время проектирования и развертывания.
С другой стороны, развязка дает возможность создавать стандартные блоки, которые можно повторно использовать от проекта к проекту.
Эти строительные блоки используются для создания контента и позволяют разработчикам смешивать и сочетать технологии на интерфейсе для достижения наилучших результатов с точки зрения скорости и UX.
3. Легче получить доступ к стороннему программному обеспечению и интегрировать его в решения в рамках собственного технического стека.
Несвязанная CMS использует API для подключения к шаблонам и внешним интерфейсам. Эти API также упрощают интеграцию сторонних решений в технологический стек вместо трудностей, с которыми сталкиваются устаревшие платформы CMS при интеграции с разрозненными системами.
4. Меньше зависимости от ИТ
При работе с несвязанной CMS создатели контента имеют доступ к готовым шаблонам, которые упрощают им настройку контента для каждого уникального канала.
Это делает их менее зависимыми от ИТ-отдела при внесении изменений в контент для разных каналов, как это было бы с традиционной платформой CMS.
5. Будущее
Если завтра будет создана новая цифровая точка взаимодействия, устаревшая CMS с трудом интегрируется с ней. Тем не менее, несвязанная CMS может использовать API для простой интеграции новых технологий и инноваций, что, по сути, делает ее ориентированной на будущее.
6. Обеспечивает многоканальную доставку
Несвязанная CMS может подключаться к различным внешним каналам, включая умные часы, мобильные приложения, умные колонки и многое другое, с помощью API. Это упрощает одновременную доставку контента по нескольким каналам и создает целостный пользовательский опыт, тем самым облегчая многоканальную доставку, в отличие от устаревшей CMS, которая может быть ограничена одним каналом за раз.

( Источник : многоканальный маркетинг против многоканального маркетинга, объяснение за пять минут)
7. Лучшая безопасность
Поскольку внешний и внутренний интерфейс тесно связаны друг с другом, любые проблемы безопасности, влияющие на внешний интерфейс веб-сайта, могут повлиять на всю CMS. Однако с несвязанной CMS этот риск снижается, поскольку разделение проблем обеспечивает повышенную безопасность.
8. Обновления затрагивают только CMS, но не сайт
Как и в случае с проблемами безопасности, если необходимо внести обновления в CMS, это повлияет на всю систему, включая веб-сайт, на который необходимо доставлять контент.
В несвязанной CMS эти обновления не влияют на веб-сайт или какие-либо другие каналы, поскольку серверная база данных и внешний уровень доставки разделены.
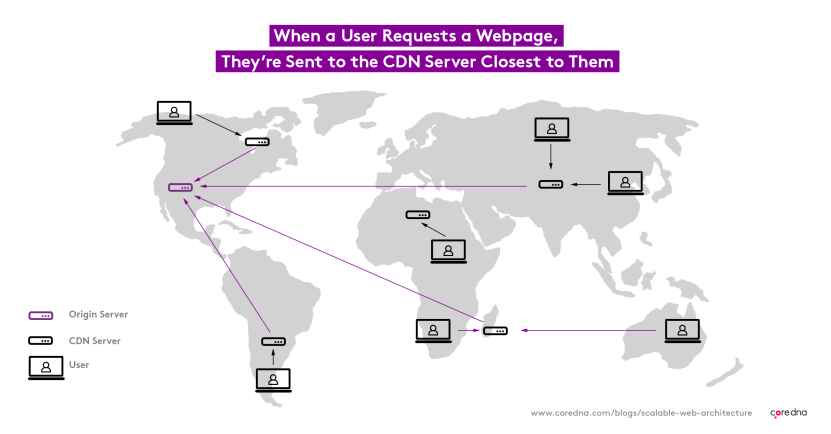
9. Гибкость инфраструктуры
Несвязанная CMS предоставляет возможность использовать современные инструменты инфраструктуры, такие как сети доставки контента (CDN), прокси-серверы и брандмауэры веб-приложений (WAF), чтобы лучше контролировать доступ к контенту и доставку UX. С помощью CDN расстояние между пользователями, обращающимися к сайту, и сервером сокращается, что сводит к минимуму любые задержки в доставке контента. Кроме того, WAF используются для защиты веб-приложений и снижения рисков кибератак.

10. Улучшить скорость
С Legacy CMS платформа и данные тесно связаны, это означает, что каждый запрос обрабатывается платформой. Такой подход может снизить производительность веб-сайта во время всплесков трафика. Узкие места в технологии могут привести к задержке ответов или переполнению критически важных частей системы, таких как база данных. Разделенная CMS может распределять нагрузку по трафику, используя разные системы для снятия общей нагрузки на платформу. Например, инструменты инфраструктуры, такие как кэширование и автоматическое масштабирование платформы, обеспечивают высокую производительность в периоды пиковой нагрузки, поскольку объемы трафика могут распределяться между несколькими системами.
11. Удобство
Одним из основных преимуществ несвязанной платформы является удобство встроенного языка шаблонов. Это дает разработчикам выбор и гибкость для применения наиболее подходящего решения проекта. В некоторых случаях быстрая разработка сайта с использованием шаблонов вместо написания кода с нуля может уложиться в сроки, установленные бизнесом.
Однако, несмотря на эти положительные стороны, есть некоторые области, в которых несвязанная CMS терпит неудачу.
Минусы развязанной CMS
- Более сложный, чем традиционный, для настройки и развертывания
- Нужны разные наборы навыков
- Более высокие первоначальные затраты, связанные с разработкой внешнего интерфейса
- Более сложное тестирование из-за разных приложений и фреймворков
- Более высокая кривая обучения
1. Более сложный, чем традиционный, для настройки и развертывания.
Раздельная CMS предоставляет больше возможностей, но это усложняет для команд настройку и развертывание контента, поскольку его необходимо подключать к каждому каналу с помощью API. Поскольку традиционная CMS тесно связана, ее легко настроить и разместить на веб-сайте.
2. Нужны разные наборы навыков
Исторически сложилось так, что разработчики полного стека несут ответственность за создание пользовательского опыта и управление всей системой с помощью традиционной CMS. Теперь требуются специалисты по интерфейсу, чтобы интегрировать различные интерфейсные фреймворки и получить от них максимальную отдачу.
3. Более высокие первоначальные затраты, связанные с разработкой внешнего интерфейса.
Традиционная CMS уже включает в себя предварительно созданный внешний интерфейс, тогда как внешний интерфейс необходимо разработать с нуля, а затем подключить к несвязанной CMS. Это означает, что первоначальные затраты на создание нового интерфейса каждый раз возрастают.
4. Более сложное тестирование из-за разных приложений и фреймворков
Раздельная CMS требует, чтобы разработчики работали с несколькими приложениями и платформами. Хотя это дает больше возможностей, это также означает, что тестирование перед развертыванием становится более сложным, поскольку разработчикам приходится управлять различными приложениями и кодовыми базами с каждой платформой.

5. Более высокая кривая обучения
Для работы с несвязанной CMS и ее успешного развертывания на нескольких каналах требуется дополнительный технический опыт. В результате возникает более высокая кривая обучения, поскольку требуются разработчики с опытом работы с интерфейсом, а не разработчики с полным стеком.
Разделенная CMS: плюсы и минусы по сравнению с безголовой CMS
- Маркетинг-дружественный
- Больше ресурсов и опыта на рынке
- Доставка контента может быть быстрой и гибкой
- Проектирование, настройка и развертывание происходят быстрее
- Улучшенный контроль над управлением
- Более полная система
- Гораздо больше встроенного функционала
1. Удобство для маркетологов
В то время как безголовое приложение CMS может оставить маркетологов в затруднении и лишить их инструментов, которыми они пользовались с традиционной CMS, несвязанная CMS предоставляет готовые инструменты, которые упрощают работу. Вам не нужно быть техническим экспертом, чтобы получить максимальную отдачу от платформы.
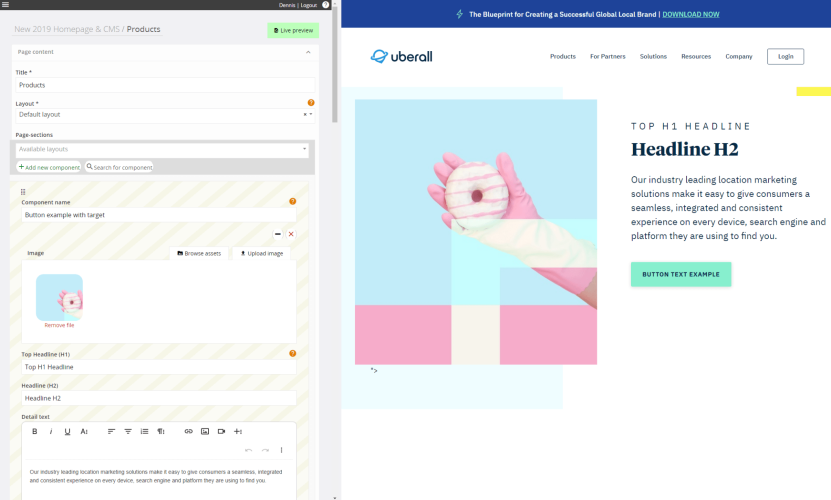
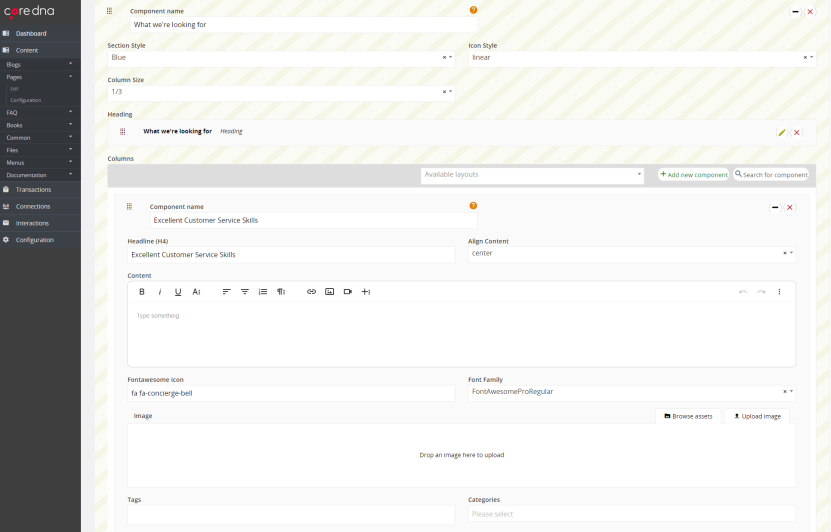
Отдельная CMS также включает в себя такие функции, как предварительный просмотр в реальном времени и уровень представления, которые позволяют людям видеть контент, которым они управляют, а не только код, который им нужен для интерпретации разработчиком.

(Редактор основного предварительного просмотра ДНК)
2. Больше ресурсов и опыта на рынке
Разделенная CMS сочетает в себе лучшие аспекты автономной CMS и традиционной CMS. Это позволяет использовать существующие ресурсы, которые используются в отрасли CMS. Несмотря на то, что безголовая архитектура является относительно новой, а интерфейсные фреймворки продолжают развиваться, иногда работать с ними может быть сложно.
3. Доставка контента может быть быстрой и гибкой
Доставка контента намного быстрее с несвязанной CMS из-за гибкости шаблонов, которые позволяют маркетологам создавать контент и развертывать его на нескольких платформах без работы с ИТ.
4. Проектирование, настройка и развертывание происходят быстрее
Поскольку несвязанная CMS включает в себя предварительно созданные шаблоны, может быть проще разрабатывать интерфейс и настраивать контент для развертывания, чем безголовый вариант, который должен ждать создания внешнего интерфейса.
5. Улучшенный контроль над управлением
Отдельная CMS обеспечивает больший контроль над интерфейсными платформами, доступными для разработчиков, что улучшает управление контентом.

Хотя несвязанная CMS не зависит от внешнего интерфейса, можно ограничить разработчиков конкретными платформами, чтобы улучшить согласованность и упростить совместную работу разработчиков.
6. Более полная система
Отдельная CMS — это, по сути, законченная система, поскольку она предоставляет все интерфейсные инструменты, шаблоны и функциональные возможности, необходимые для создания полных решений.
В отличие от безголовой платформы, состоящей только из серверной части, которую необходимо подключить к шаблонам, интерфейсная часть уже доступна в несвязанной CMS, и ее просто нужно подключить через API. Отдельная CMS также включает внутреннюю инфраструктуру и сети для повышения доступности и безопасности.
7. Гораздо больше встроенного функционала
Безголовые платформы могут накладывать ограничения на разработчиков, заставляя их создавать все с нуля. В несвязанной CMS существуют существующие шаблоны и многоразовые строительные блоки, а это означает, что не нужно каждый раз разрабатывать все с нуля.
Минусы двойной CMS против безголового
- Как правило, более крупные системы
- Не так сосредоточен на опыте разработчиков
- Имеет гораздо больше инструментов, которые могут не понадобиться людям
1. Как правило, более крупные системы
Безголовые системы меньше по размеру и проще в управлении. В то время как в несвязанной системе нужно гораздо больше управлять и настраивать, чтобы заставить систему работать.
2. Не так сосредоточен на опыте разработчиков
Платформа без головы была создана для разработчиков и поэтому ориентирована исключительно на опыт разработчиков.
С несвязанной CMS баланс между тем, что требуется маркетологам, и тем, что требуется разработчикам, больше. Это отсутствие внимания к опыту разработчиков означает, что несвязанная CMS может иногда накладывать непреднамеренные ограничения на разработчиков, как и устаревшая CMS.
3. Имеет гораздо больше инструментов, которые могут не понадобиться людям
Несвязанная CMS также имеет больше инструментов, чем может потребоваться среднему разработчику или маркетологу для достижения успеха. Эти дополнительные функции могут быть полезны для крупных организаций с несколькими отделами, которые могут их использовать. Однако иногда отдельные пользователи CMS могут остаться с несколькими функциями, которые им не нужны.
Пример несвязанной CMS: тематическое исследование

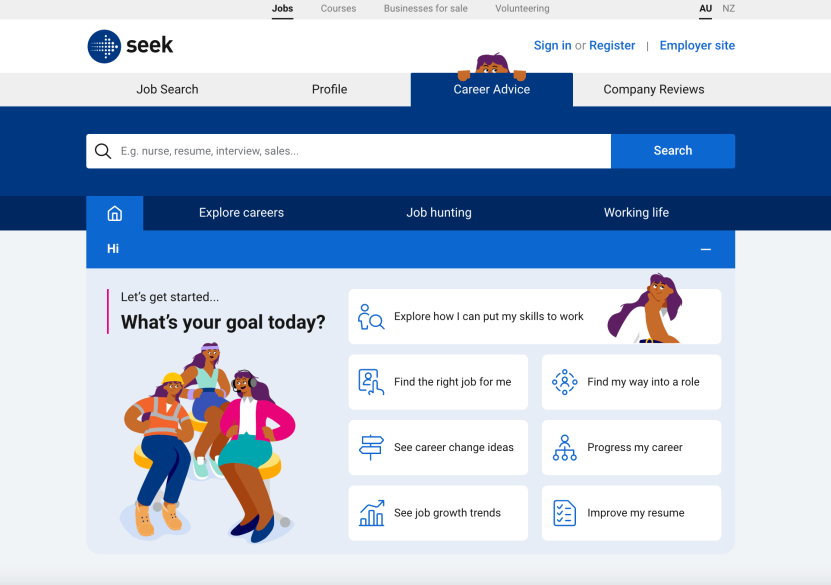
Отличный пример несвязанной CMS можно найти в том, как маркетинговая команда SEEK использует Core dna CMS для создания контента «традиционным способом» с помощью текстового редактора, который позволяет им с легкостью размещать элементы страницы контента на своих местах.
Затем команда разработчиков SEEK может использовать этот контент в других системах через API, не связывая его тесно с Core dna, как это было бы в традиционной CMS.
Традиционно CMS предоставляет контент, отображаемый на стороне сервера (SSR). По сути, вы вводите контент, и CMS отображает вам страницу на веб-сайте с использованием языка шаблонов.
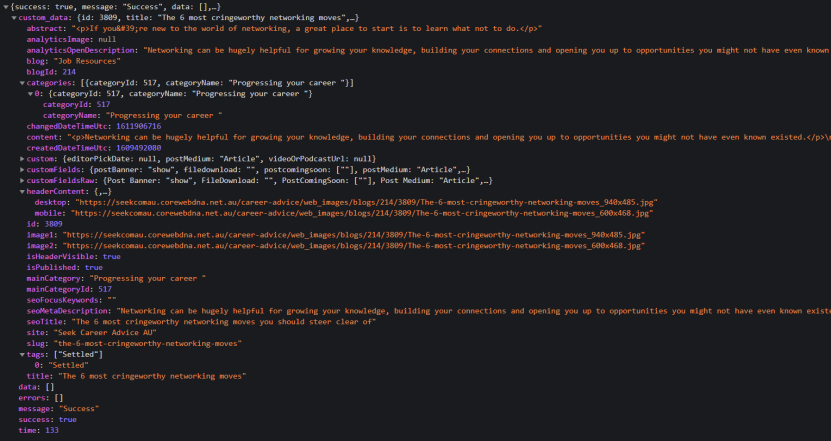
С помощью SEEK контент доставляется без заголовка в формате структурированных данных (JSON). Клиент отправляет запрос, а затем ему сразу доставляется вся страница. Структура этих данных также может быть настроена в зависимости от потребностей клиента.
Вместо того, чтобы полагаться на CMS для управления шаблонами, которые представляют данные в формате HTML, данные используются в формате JSON, а страница может отображаться с использованием любой внешней технологии, которую захочет команда SEEK.
Чтобы отобразить этот контент на странице, SEEK делает запрос, используя Headless API Core dna. При использовании обычных API требуется несколько запросов для отображения страницы, содержащей сообщение в блоге, информацию об авторе, связанные сообщения и самые популярные сообщения, написанные этим автором.
Вместо этого в системе Headless создается шаблон представления JSON, и информация для заполнения этого шаблона собирается сразу. Контент извлекается простым для использования способом в виде одного большого объекта JSON.

Это дает команде SEEK полностью адаптированный подход, который дает им только ту информацию, которая им нужна, без избыточных данных или лишних вызовов API.
SEEK также запрашивает обновления контента, которые были созданы, изменены или удалены. Это также уменьшает количество HTTP-запросов между двумя системами, что снижает риск сбоя подключения к сети.
Несвязанные платформы CMS
Несвязанная платформа CMS сочетает в себе преимущества и удобные для рынка функции традиционной CMS с многоканальными возможностями безголовой системы. Вот некоторые из лучших доступных несвязанных платформ CMS.
1. Основная ДНК

Core dna — это несвязанная платформа со встроенным приложением без головы CMS, а также внешними инструментами, необходимыми для предоставления конечному пользователю увлекательного контента.
Core dna объединяет контент и коммерцию вместе, чтобы обеспечить простую в управлении платформу цифрового опыта.
Маркетологи и разработчики могут работать вместе над созданием клиентского опыта на любом устройстве и использовать перспективную функциональность для добавления новых функций и цифровых каналов по мере необходимости.
Являясь облачной платформой, Core dna позволяет вам масштабировать свое цифровое присутствие без сбоев и создавать непревзойденный многоканальный опыт работы с клиентами.
2. Содержательный

Contentful — это первая система управления контентом с API с множеством функций, которые приносят пользу как маркетологам, так и разработчикам. Создатели контента могут извлечь выгоду из внесения изменений в контент без необходимости привлечения разработчиков и множества расширений, повышающих гибкость и возможности.
При размещении на AWS надежность никогда не вызывает беспокойства, и организации также могут воспользоваться расширенным кэшированием и интегрированной CDN, которые повышают скорость и производительность.
3. Яркое пятно

Brightspot — это несвязанная CMS, которая позволяет организациям быстро и масштабируемо запускать и предоставлять привлекательные цифровые решения.
Благодаря безголовой архитектуре, которая обеспечивает гибкость для подключения к нескольким каналам и создания многоканального опыта, Brightspot также включает интерфейсные инструменты и шаблоны, расширяющие возможности маркетологов.
4. Кентико Контент

Kentico Kontent — это безголовая платформа, которая позволяет маркетологам сосредоточиться на контенте, позволяя разработчикам представлять этот контент в любой цифровой точке взаимодействия, которую они сочтут подходящей, через API.
Благодаря несвязанной архитектуре команды могут сотрудничать и настраивать настраиваемые рабочие процессы для всего производства контента. Тем временем ИТ-отделы могут автоматизировать тестирование и развертывание с помощью существующих процессов CI/CD.
5. Краунпик

Как платформа цифрового опыта, Crownpeak имеет несвязанную архитектуру, которая позволяет компаниям создавать и предоставлять цифровой опыт, не теряя автономии маркетолога.
Независимость от технологий и готовность к будущему позволяют разработчикам, использующим платформу, использовать популярные фреймворки, такие как React и Vue. Тем не менее, маркетологи по-прежнему могут получать выгоду от предварительного просмотра контента в контексте и редактирования WYSIWYG методом перетаскивания.
Является ли Core ДНК несвязанной CMS?
Основная ДНК — это больше, чем несвязанная CMS. Несмотря на встроенную безголовую архитектуру, Core dna также предоставляет интерфейсные инструменты, необходимые для представления контента пользователям.
Мало того, что он был разъединен с самого начала, новый Core dna DXP был переписан так, чтобы в его основе быть API-first.
В то время как другие CMS, ориентированные на API, могут оставить рынки в подвешенном состоянии, Core dna по-прежнему включает в себя большую часть функций, облегчающих жизнь маркетологам. А для тех компаний, у которых нет технической команды, они могут предоставлять клиентские интерфейсы, используя один из наших языков шаблонов: Smarty или Twig.
В дополнение к развязанным функциям Core dna также создала набор готовых к использованию безголовых контроллеров, которые могут использовать те разработчики, которые снова не хотят создавать все модели контента с нуля. Это позволяет разработчикам и маркетологам создавать решения параллельно и быстрее выводить результаты на рынок.
