5 простых в реализации советов по созданию привлекательного всплывающего окна (с 24 примерами)
Опубликовано: 2022-06-28Всплывающие окна и другие локальные сообщения обычно появляются на самом дорогом «торговом пространстве», которое вам нужно для общения с вашими клиентами: на вашем веб-сайте. Они появляются у людей, которые больше всего интересуются вашими продуктами — вот почему они нажимают на них, верно? А это значит, что они наиболее открыты для любых замечательных предложений от вас.
Тем не менее, многие маркетологи представляют всплывающие окна, которые невероятно просты, лишены воображения и даже совершенно уродливы.
Почему?
Потому что всплывающие окна — это мощное средство, и они дают результаты… даже если вы не прикладываете много усилий для их разработки. Маркетологи, которые привыкли к рейтингу кликов менее 1%, часто довольствуются коэффициентом конверсии 3-5% для своих всплывающих окон. Вроде "достаточно хорошо".
На самом деле эти маркетологи сидят на золотой жиле — они просто еще этого не осознали. С помощью нескольких простых настроек они могли удвоить или утроить коэффициент конверсии своих всплывающих окон. Приложив немного больше усилий (например, персонализировав сообщение для ключевых сегментов), они могли бы создавать всплывающие окна с коэффициентом конверсии 30-50%.
Насколько это изменит их бизнес?
Дизайн всплывающих окон очень эффективен, и создание хорошо продуманного, красивого всплывающего окна может стать вашей самой высокой рентабельностью инвестиций как маркетолога. Инвестируйте всего несколько минут своего времени сейчас, и у вас может быть актив, который будет приносить вам деньги в течение месяцев или лет!
Вместо того, чтобы тратить часы и часы на микрооптимизацию рекламы в Facebook для увеличения CTR на 5%, я рекомендую потратить часть этого времени на оптимизацию ваших сообщений на сайте.
Давайте посмотрим, как вы можете получить максимальную отдачу от дизайна ваших всплывающих окон!
Ярлыки ✂️
- Почему дизайн всплывающего окна имеет значение?
- Используйте правильные цвета
- Будь проще
- Соответствие вашему бренду
- Используйте контраст, чтобы привлечь внимание
- Используйте визуальные эффекты, чтобы подчеркнуть свое сообщение
Почему дизайн всплывающего окна имеет значение?
Прежде всего: почему дизайн всплывающего окна вообще имеет значение? Разве это не простое сообщение, в котором содержание преобладает над дизайном?
Хотя сообщение и ценностное предложение вашего всплывающего окна очень важны, отличный дизайн действительно может повысить эффективность любого сообщения. Попапы обычно появляются из ниоткуда, и у них есть всего несколько секунд, чтобы произвести впечатление на посетителя. А в нашем требовательном к вниманию мире произвести впечатление на посетителя веб-сайта — непростая задача.
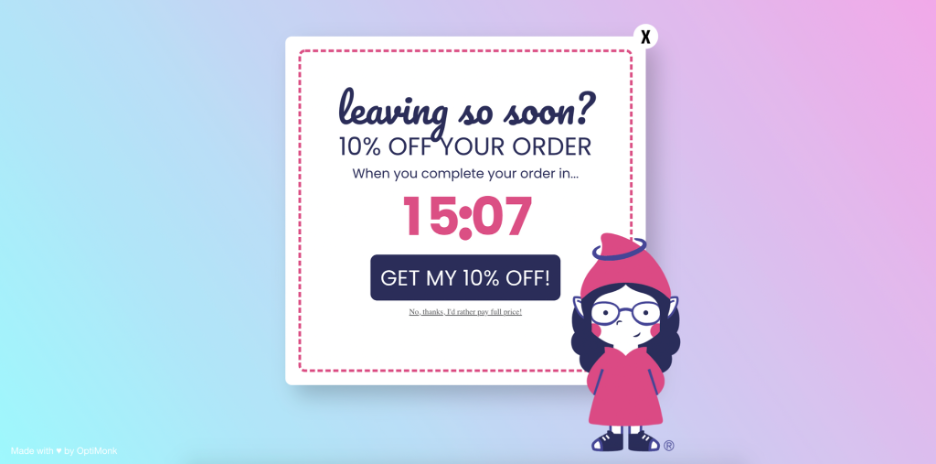
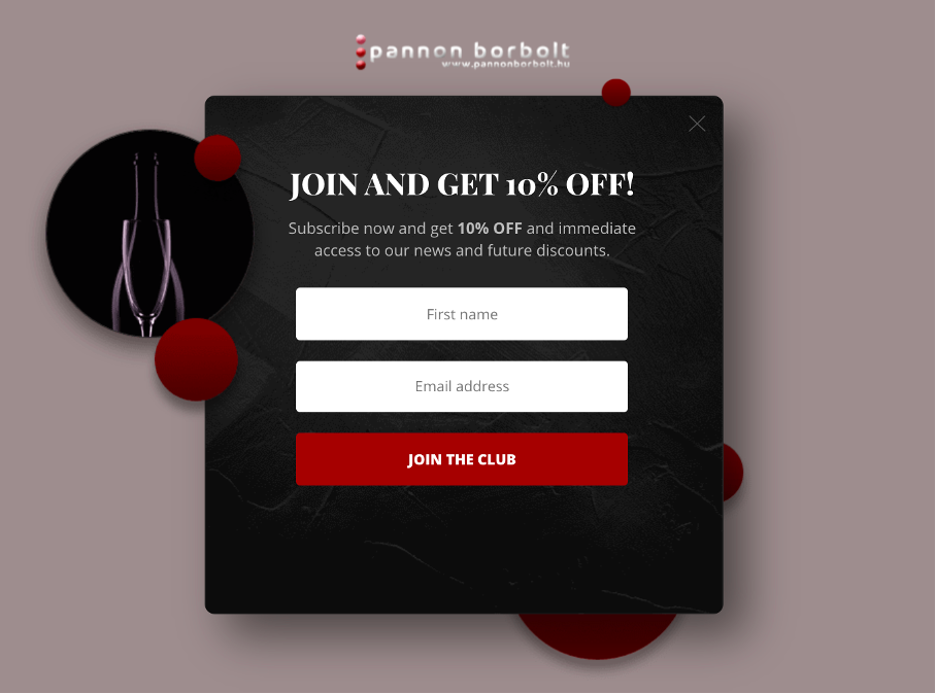
Красивое, уникальное всплывающее окно, подобное приведенному ниже, может повысить коэффициент конверсии до 50%! Между тем, представление того же предложения (обычная скидка 10%) в скучной текстовой форме принесет удачу в достижении коэффициента конверсии 10%. Это 400% разницы!

Даже крупные бренды иногда ошибаются.
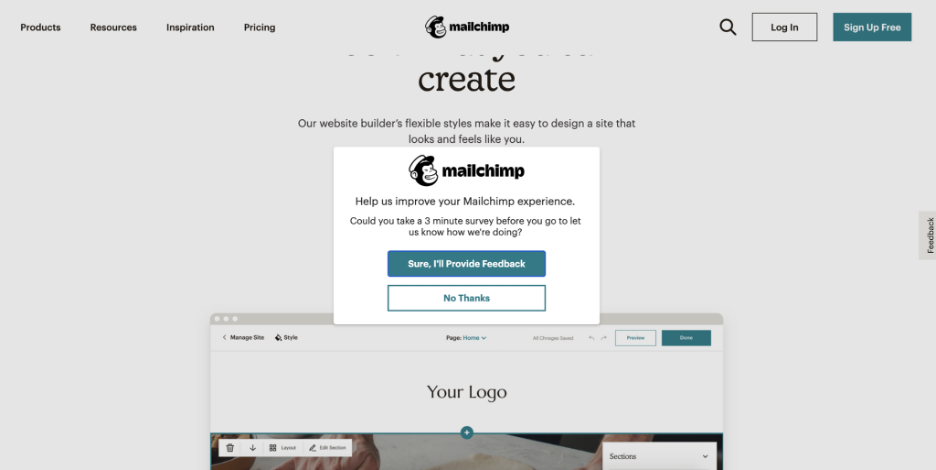
Просто посмотрите на это всплывающее окно от Mailchimp. Скорее всего, конверсия ниже 2%, а это означает, что 98% их посетителей были отвлечены (и, следовательно, раздражены) без необходимости.

Теперь, когда мы знаем, почему дизайн всплывающих окон имеет значение, и мы видели пример плохого дизайна всплывающих окон, который вы не хотите копировать, давайте перейдем к хорошим вещам: как создавать привлекательные всплывающие окна и несколько звездных примеров для вдохновения.
1. Используйте правильные цвета
Вопреки некоторым мифам об интернет-маркетинге, нет ни одной цветовой комбинации, которая превосходила бы все остальные.
Однако есть два важных фактора при выборе цвета:
- Вы должны уметь создавать контраст (и, таким образом, фокусироваться) на наиболее важных элементах.
- Ваш выбор цвета должен соответствовать вашему бренду и создавать единообразный и плавный опыт.
Мы обсудим оба этих совета более подробно в следующих разделах.
Но, как правило, вы можете выбрать белый фон и использовать основной цвет вашего бренда в качестве цвета заголовка и кнопки CTA. Это очень классическое решение с низким уровнем риска.
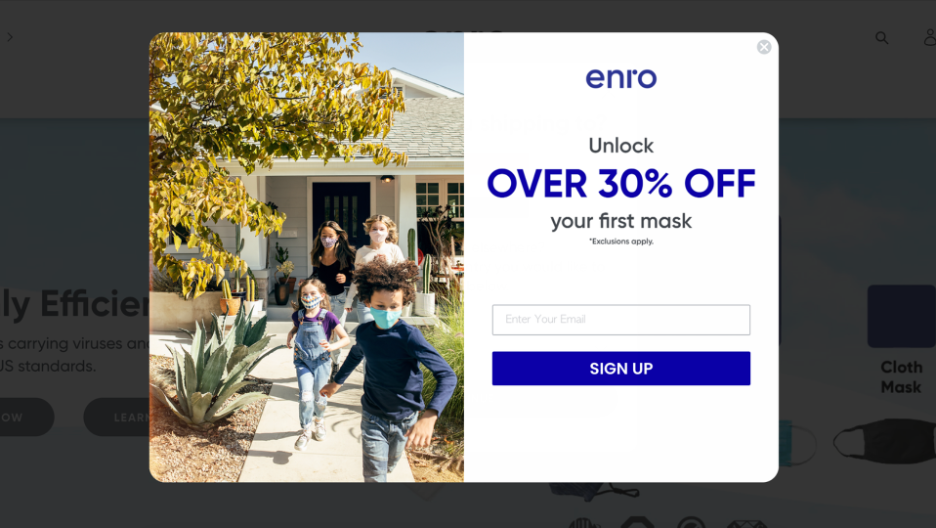
Посмотрите на этот пример от Enro:

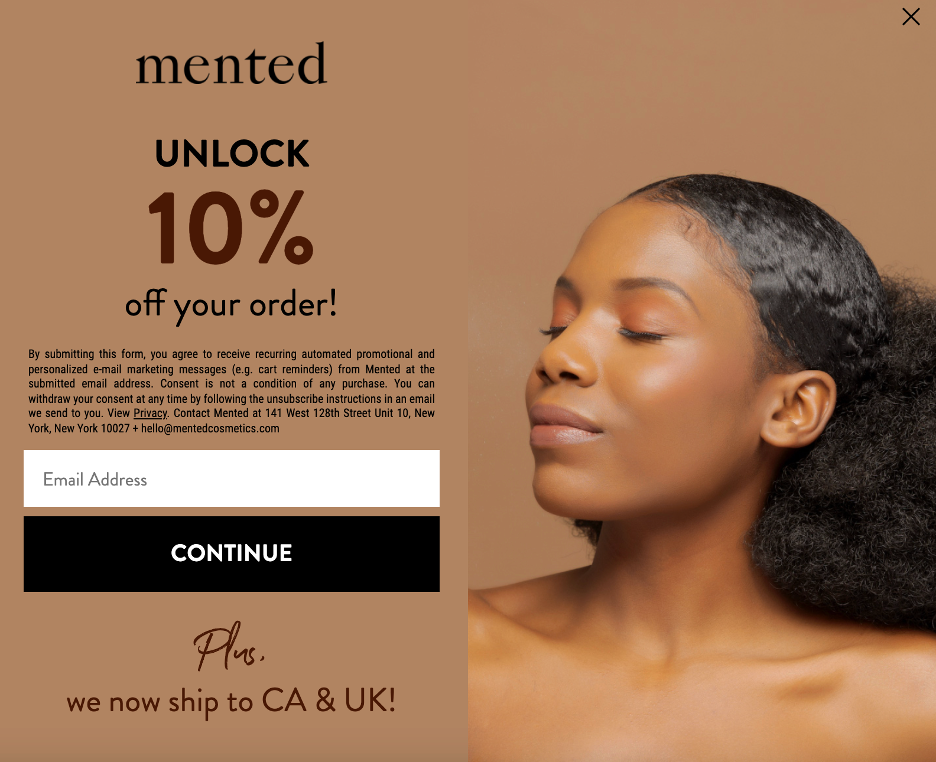
Если вы предпочитаете использовать цвета вашего бренда в качестве фона, Mented Cosmetics предоставляет хороший пример. Он не только соответствует цветам их бренда, но и еще больше подчеркивает ценности их компании:

Вы также можете использовать инвертированные цветовые палитры с темным фоном. В этих случаях шрифты в основном должны быть белыми или светло-серыми. Использование более насыщенных цветов ухудшит читабельность ваших сообщений.

2. Будьте проще
«Меньше значит больше» — эта поговорка слишком верна, когда речь идет о всплывающих окнах.
Поскольку у вас очень ограниченное количество времени, чтобы привлечь внимание и вызвать интерес, ваше сообщение и ваш дизайн должны быть очень простыми.

Постарайтесь быть безжалостным к каждому слову и элементу во всплывающем окне и убедитесь, что каждый из них абсолютно необходим.
Когда вы решите, что это достаточно просто, попробуйте пойти еще проще, пока не останется ничего, кроме одного основного ценностного предложения и CTA.
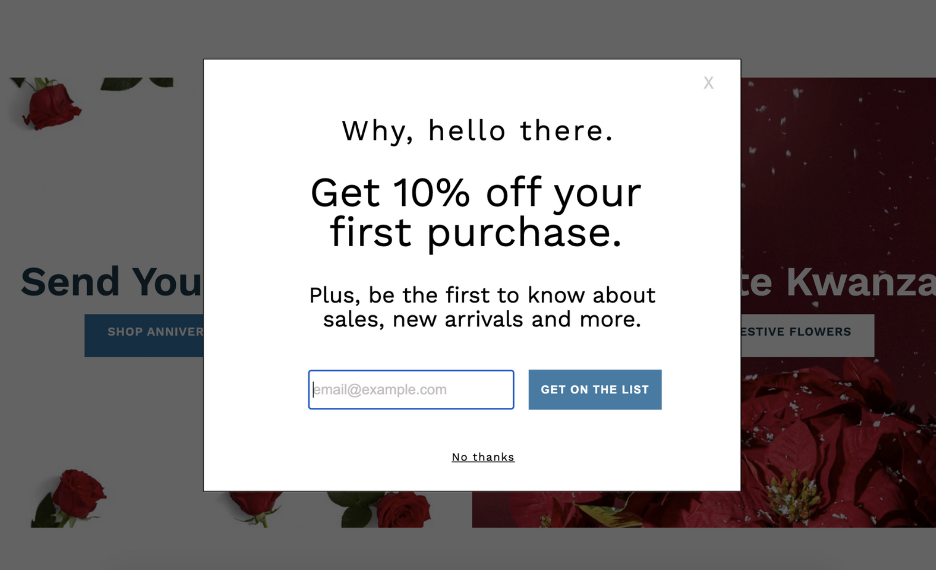
Вам может быть интересно: означает ли это, что мы должны ограничиться черно-белыми всплывающими окнами, содержащими только текст, как показано ниже?

Ответ - решительное НЕТ!
Большинство людей прочитают только несколько слов содержимого вашего всплывающего окна, прежде чем решить, читать ли дальше или просто закрыть всплывающее окно. Это означает, что дизайн вашего сообщения (цвета, изображения, эстетика и т. д.) будет иметь как минимум такое же влияние на эффективность вашего сообщения, как и заголовок.
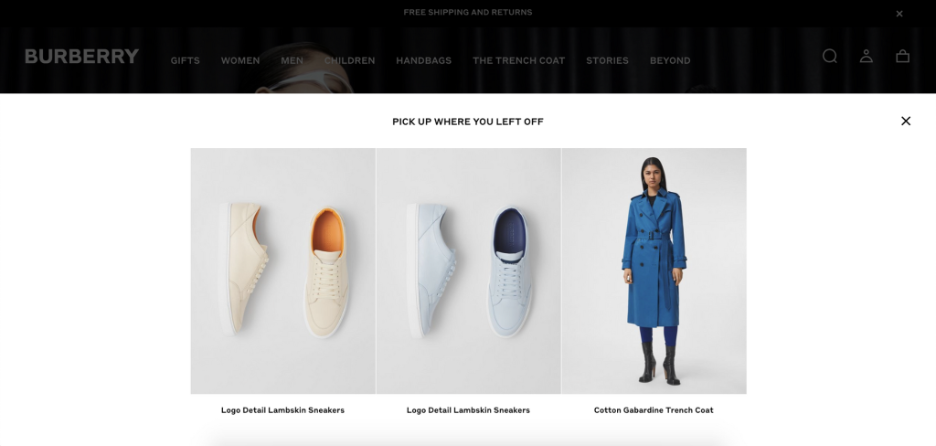
Конечно, если суть вашего сообщения сосредоточена на конкретных продуктах, тогда (например, на целевой странице категории) вам нужно сделать остальную часть вашего сообщения как можно более простой, чтобы сосредоточиться на продуктах.
Посмотрите, как Burberry это делает ниже: они используют голое, сверхпростое сообщение с идеальным контрастом и фокусируются на трех недавно просмотренных продуктах.

3. Подберите свой бренд
Ваши сообщения на сайте появляются не в вакууме, а как часть вашего веб-сайта, даже если они появляются в оверлее. Поэтому важно, чтобы ваши всплывающие окна органично сочетались с темой вашего бренда.
Это означает, что вы должны выбрать элементы (шрифты, изображения и т. д.), аналогичные тем, которые используются на вашем сайте.
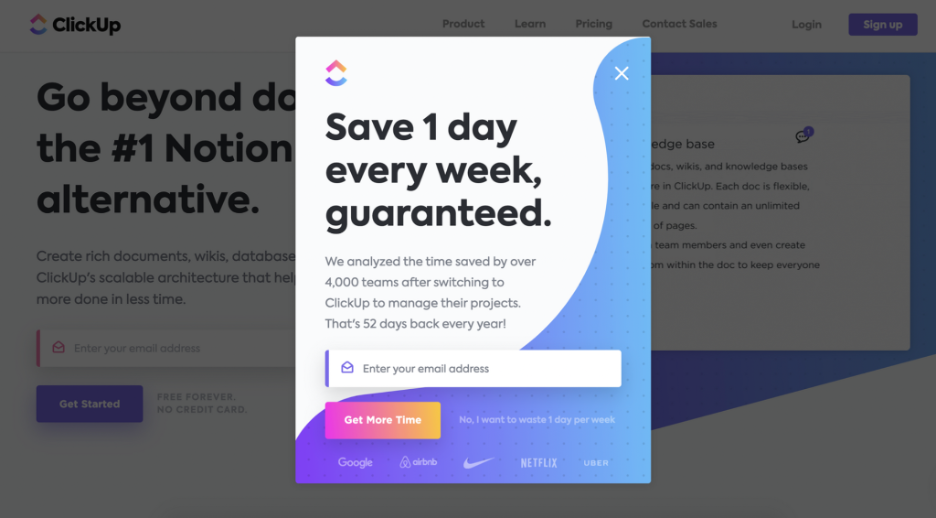
ClickUp — отличный пример того, как создавать простые, но эффективные всплывающие окна, которые идеально соответствуют руководству по стилю бренда:

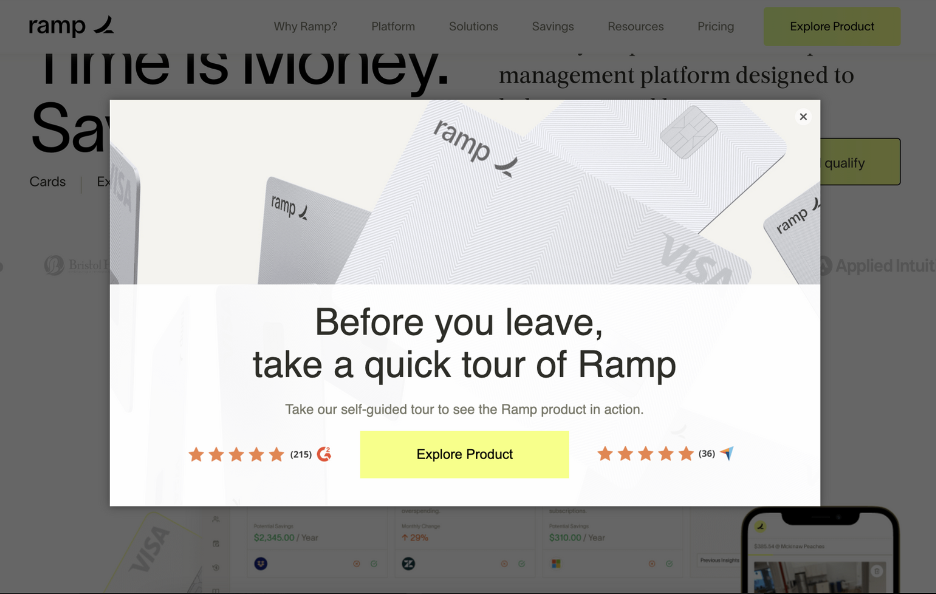
Вы можете легко сохранить фирменные всплывающие окна, используя фирменные шрифты и логотип, как это делает Ramp:

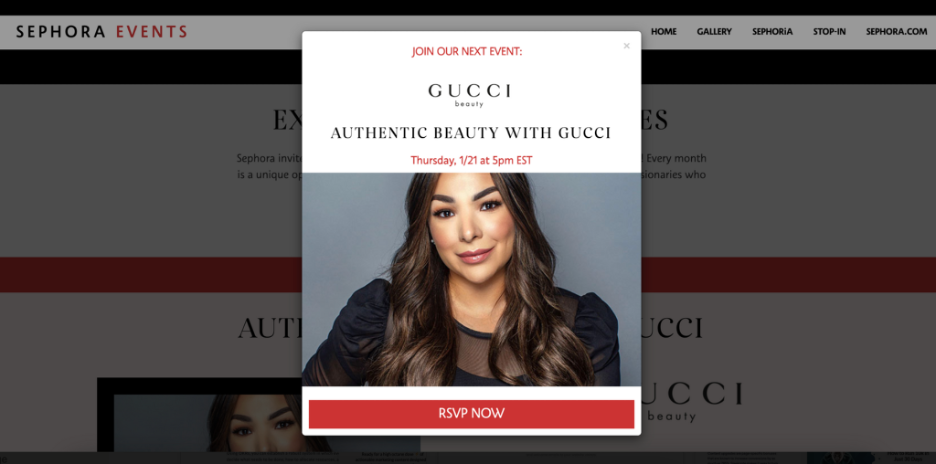
Даже если вы находитесь в мире B2C, где вы продвигаете другие бренды, вы можете извлечь элементы из обоих брендов, как это делает Sephora с этим всплывающим окном, связанным с Gucci:

4. Используйте контраст, чтобы сфокусировать внимание
Да, важно, чтобы ваши всплывающие окна сочетались с темой вашего бренда. Однако также важно, чтобы они выделялись и привлекали внимание зрителя.
Если у вас много контента (например, маркированный список вещей, включенных в ваше предложение), убедитесь, что ваше ценностное предложение четко указано в заголовке.

Кроме того, убедитесь, что цвет CTA выделяется на фоне остальной части всплывающего окна, а кнопка крупная и читаемая. Заголовок и CTA обычно являются двумя наиболее важными элементами ваших всплывающих окон, поэтому убедитесь, что они достаточно контрастны.

Например, вы можете выбрать яркий контрастный цвет для кнопки CTA. Это сделает его гораздо более привлекательным, и ваши посетители с большей вероятностью нажмут на него.
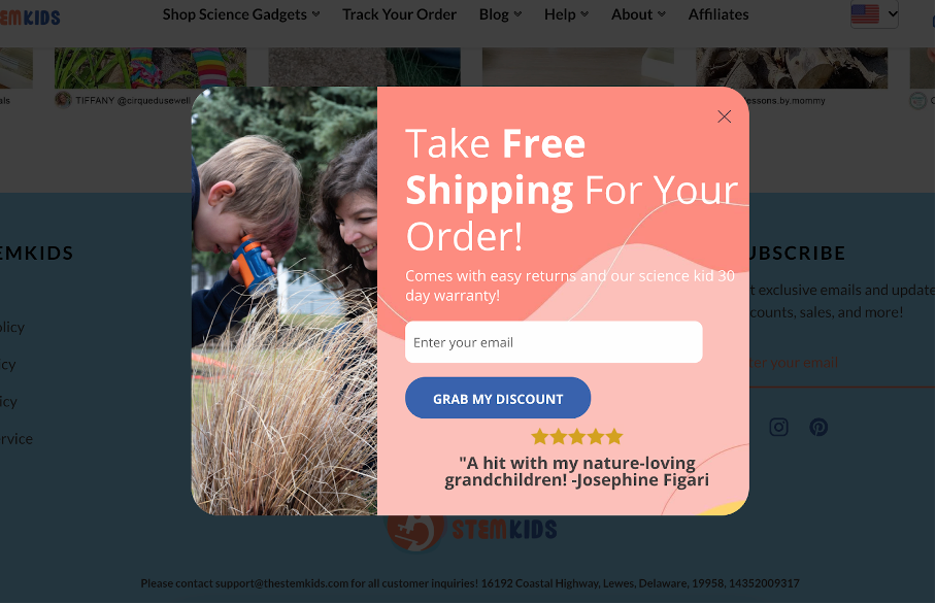
Если ваше всплывающее окно в основном черного цвета, вы можете использовать оранжевый или ярко-розовый цвет для кнопки призыва к действию.
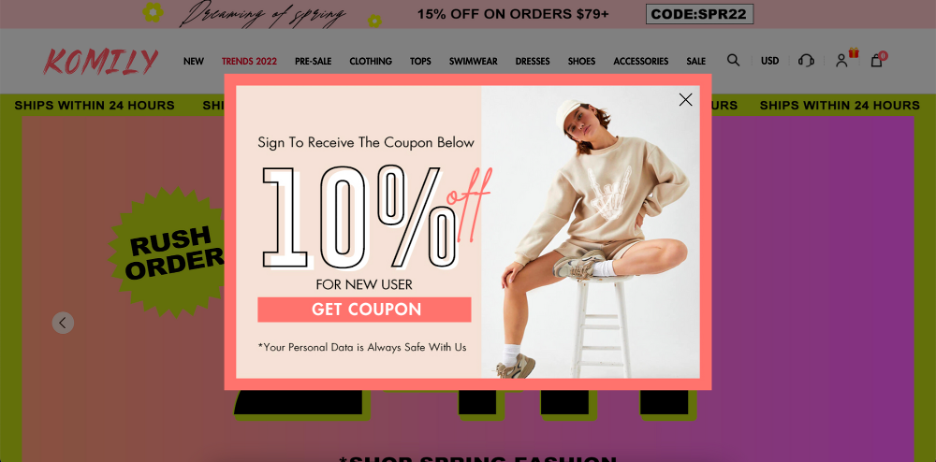
Использование разных размеров шрифта — это самый простой способ сосредоточить внимание вашей аудитории на самой сути вашего всплывающего окна. Даже если у вас есть несколько типов текстов в одном и том же всплывающем окне, вы можете использовать размеры шрифта, цвета и другие методы увеличения контраста, чтобы сделать акцент на основной ценности вашего сообщения, как это делает Комили:

Если у вас темный веб-сайт, вам часто нужно добавить некоторый контраст, играя с цветом вашего лайтбокса (вы знаете, эта серая, полупрозрачная область вокруг ваших всплывающих окон).
Например, если ваше всплывающее окно имеет темный цвет, вы можете использовать более светлое наложение во время его отображения.
Или вы можете использовать полноэкранную версию вашего всплывающего окна, покрывающую 100% экрана — это гарантирует, что ваше всплывающее окно будет видимым, как в примере ниже:
Если у вас есть несколько кнопок, вы можете использовать разные цвета кнопок, чтобы выделить основной призыв к действию, тонко указав пользователям, какой вариант им лучше выбрать:
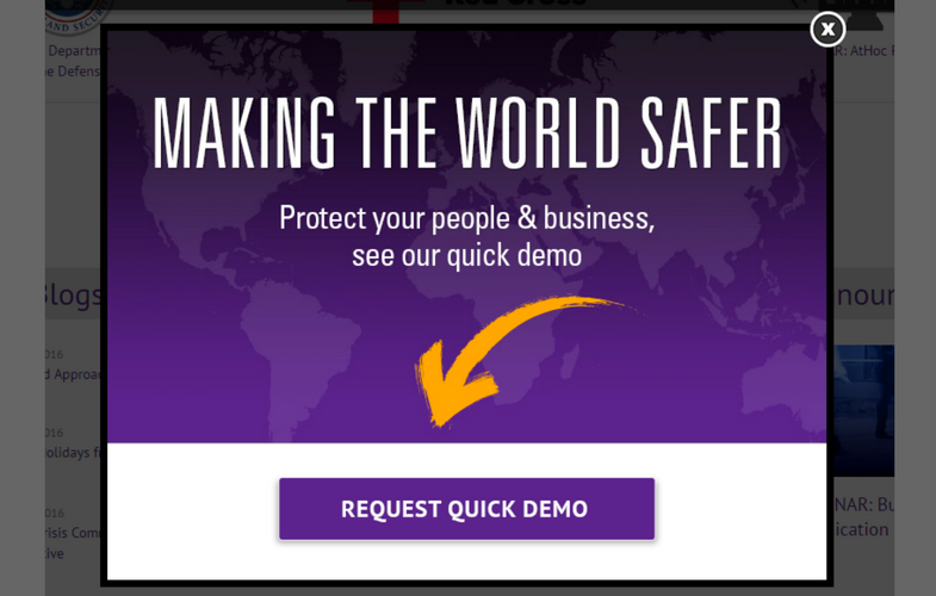
Другая стратегия включает в себя вставку визуальных элементов, таких как стрелки, которые указывают на кнопку призыва к действию. Вы можете использовать яркие, нарисованные от руки направленные объекты, чтобы указать на призыв к действию, как во всплывающем окне ниже:

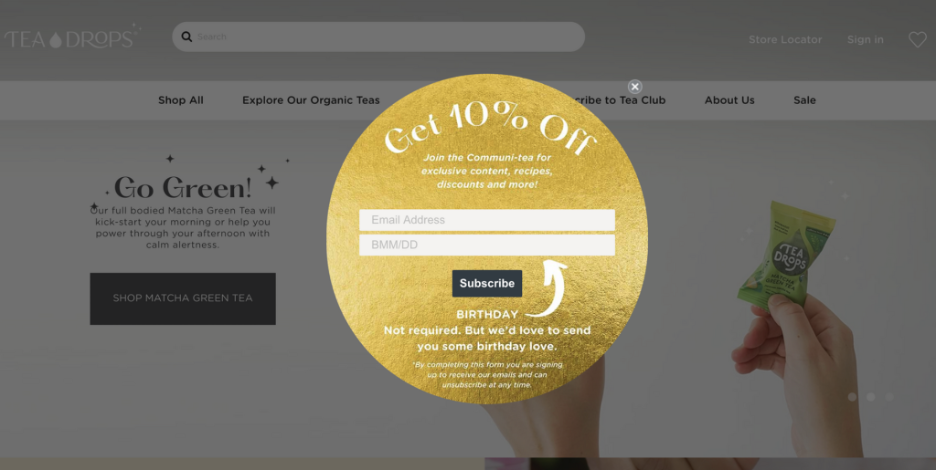
Еще один способ подчеркнуть свое предложение с помощью дизайна всплывающих окон — использовать необычные формы шаблонов. Они нарушают шаблон обычных прямоугольных всплывающих окон, которые люди видят по всему Интернету, и вызывают интерес просто потому, что они уникальны.

Будьте осторожны, чтобы не сделать акцент на слишком большом количестве элементов. Если у вас есть всплывающее окно опроса, подобное приведенному ниже, убедитесь, что вы используете дополнительный, менее агрессивный стиль кнопок для своих кнопок:
5. Используйте визуальные эффекты, чтобы подчеркнуть свое сообщение
Как говорится, «картинка стоит тысячи слов». Это, безусловно, верно для всплывающих окон!
На самом деле человеческий мозг обрабатывает изображения в 60 000 раз быстрее , чем текст, а 90% информации, передаваемой в мозг, является визуальной.
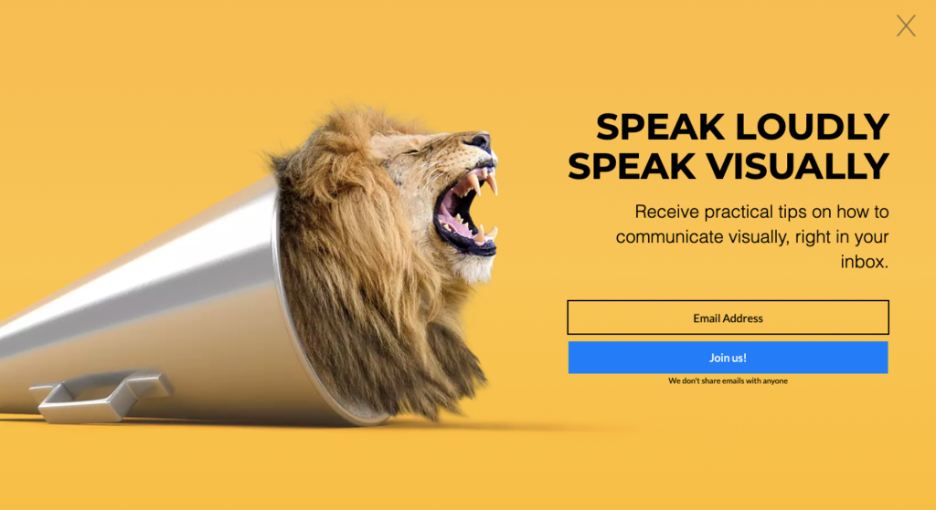
Вот почему отличные визуальные эффекты могут значительно повысить эффективность обмена сообщениями на месте. Цель состоит в том, чтобы выбрать правильные визуальные эффекты для усиления письменного сообщения, как это делает это всплывающее окно:

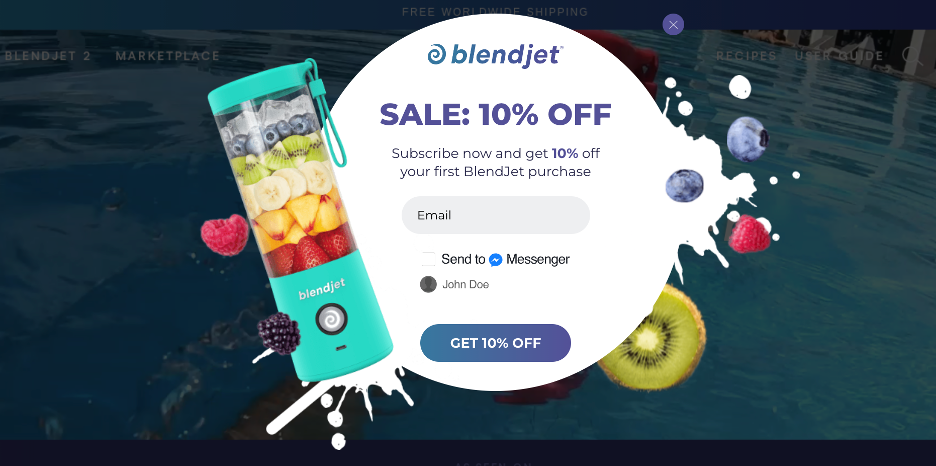
Вам нужно найти качественные изображения для вашего всплывающего окна. Лучше всего использовать настоящие фотографии ваших продуктов вместо стоковых изображений, как это делает BlendJet:

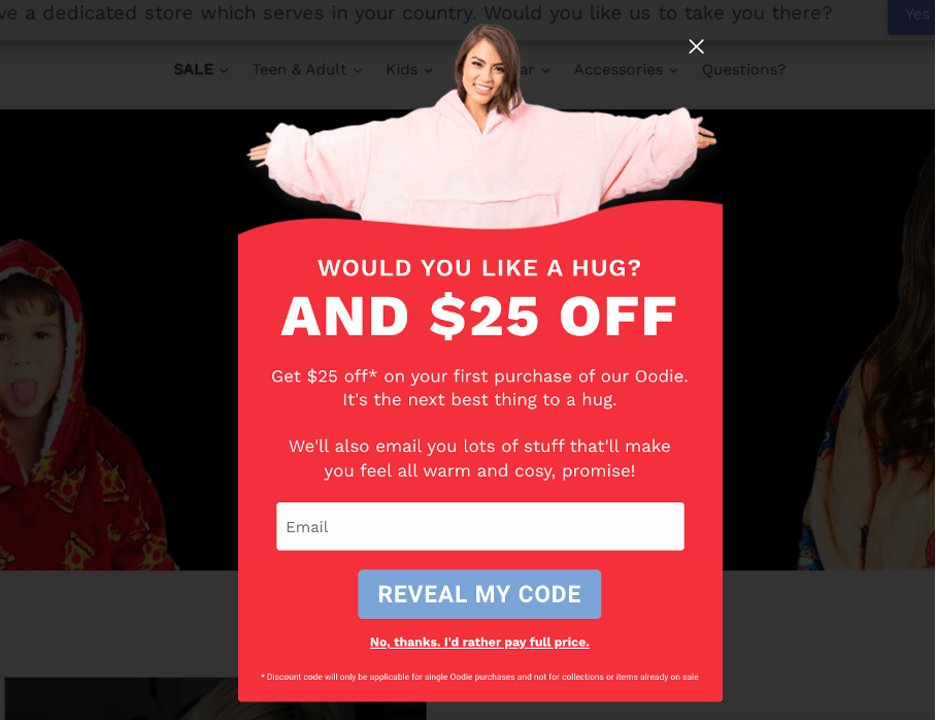
Лучший подход — просмотреть изображения вашего продукта/бренда и выбрать подходящее изображение, соответствующее вашему сообщению, например, всплывающее окно The Oodie:

Если вы проводите сезонные распродажи, рекомендуется обновлять сообщения в зависимости от времени года. Актуальность и своевременность создает ощущение, что эти предложения ограничены по времени, увеличивая страх упустить (и, следовательно, конверсии):
Даже если вы не можете предложить ничего конкретного, простое обновление ваших сообщений в соответствии с текущим сезоном может значительно повысить коэффициент конверсии, как это сообщение:
Если ваши продукты выглядят забавно или полезно на фотографиях, люди с большей вероятностью купят их и подпишутся на ваши рассылки по электронной почте или SMS в обмен на скидки.
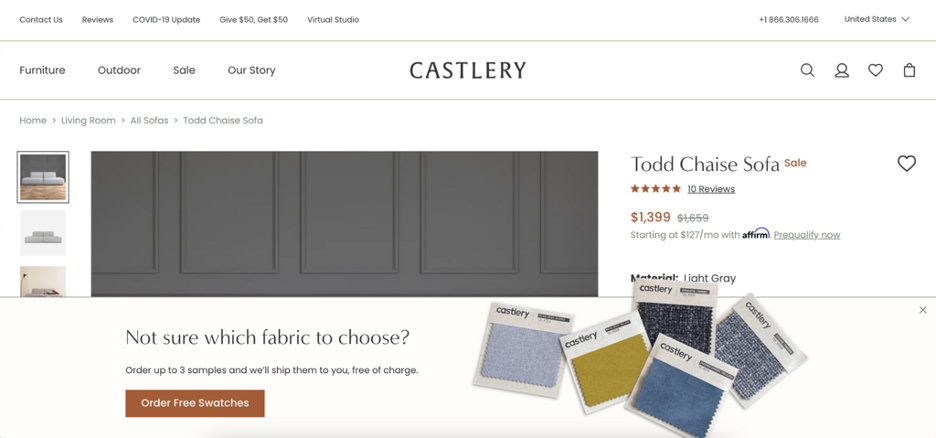
Если вы пытаетесь побудить посетителей запросить бесплатную раздачу, вы можете использовать слова и изображения, которые связывают ваше сообщение с сердцами вашей аудитории, как это делает Каслри:

Резюме
Надеюсь, вы нашли мой список лучших практик и примеров дизайна всплывающих окон полезными!
Важность отличного дизайна всплывающих окон часто упускается из виду. Но, надеюсь, теперь, когда вы увидели, какое влияние может оказать умный дизайн, вы больше никогда не вернетесь к скучным, бестолковым всплывающим окнам! Потратив некоторое время на разработку потрясающих всплывающих окон с брендом, вы окажете ОГРОМНОЕ влияние на показатели конверсии и поднимете рентабельность инвестиций до небес.
Новое во всплывающих окнах? Начните работу с одним из наших готовых к использованию шаблонов здесь!

Поделись этим
Написано
Чаба Зайдо
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ

Как сделать всплывающее окно Mailchimp, которое удвоит ваш список подписчиков
Посмотреть сообщение
5 простых в реализации советов по созданию привлекательного всплывающего окна (с 24 примерами)
Посмотреть сообщение
