14 советов по дизайну, которые должен знать каждый, кто не является дизайнером
Опубликовано: 2020-07-3114 советов по дизайну, которые должен знать каждый, кто не является дизайнером
Нашли себе нужные советы по дизайну? Возможно, вы не являетесь обученным и опытным графическим дизайнером, но на вас возложена ответственность за создание некоторых дизайнов. Что теперь делать?!
Правда в том, что знание графического дизайна — полезный навык для любого цифрового маркетолога. И вот хорошие новости. Вы можете создавать профессиональные и стильные дизайны, даже если у вас нет образования в области графики. Есть несколько советов и приемов, которые следует учитывать при проектировании.

И мы собираемся дать вам некоторые из этих полезных указателей, чтобы вы начали. Давайте посмотрим, а?
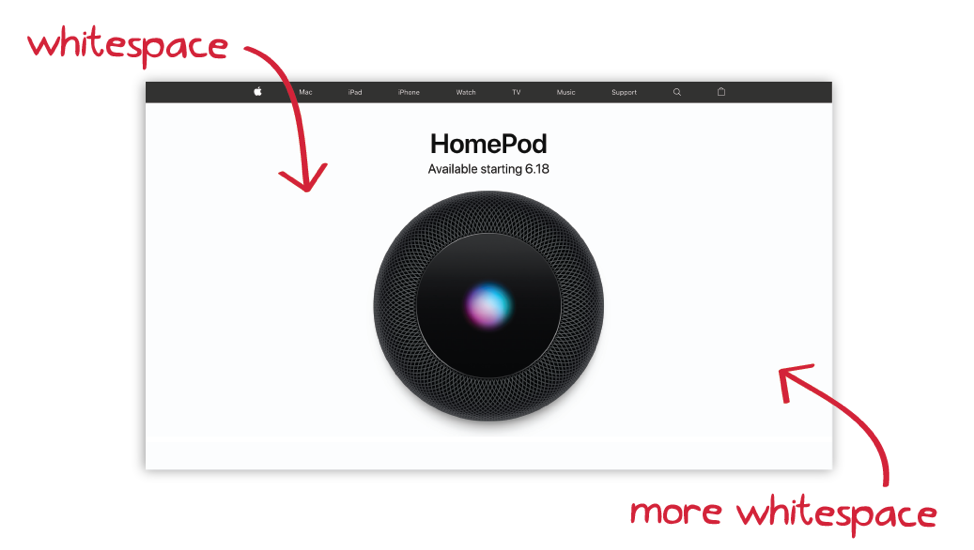
Используйте это пустое пространство
В любом дизайне то, как размещена графика, привлекает наше внимание. Когда вы создаете дизайн, убедитесь, что вокруг используемых элементов достаточно места для дыхания. Оставьте пустое или пустое пространство, чтобы текст и графика были четкими и выделенными. Имейте в виду, что когда мы называем это «белым» пространством, оно не обязательно должно быть белым как таковое. Это может быть любой цвет. Мы имеем в виду, что места достаточно и оно не загромождено. Это верно для социальных сетей, веб-сайтов или любого другого использования графического дизайна.

Используйте всего 2 шрифта, которые легко читаются
Ваши шрифты должны быть легко читаемыми. Не слишком увлекайтесь и делайте все просто. Также не используйте более двух разных шрифтов, которые хорошо сочетаются друг с другом. Вы также должны попытаться использовать шрифты, которые хорошо сочетаются с брендом. Использование правильного шрифта отличает опытного дизайнера от любителя. Это справедливо и для всех веб-дизайнов, которые вы делаете. В дополнение к этому, если у вас есть текст для добавления, убедитесь, что каждая строка содержит не более 30-40 символов с пробелами. Если это превышено, читателям может быть нелегко прочитать копию. Платформы (например, Facebook) также имеют правила относительно того, сколько текста может быть в дизайне, если вы хотите его повысить. Обратите внимание на это.

Держите выравнивание на месте
Один из других советов по дизайну, который сделает ваш дизайн профессиональным, — это правильное выравнивание, независимо от того, является ли это дизайном веб-сайта или чем-то еще. В большинстве программ, которые вы используете, есть строки, обозначающие текстовое поле и выравнивание графики. В противном случае вы можете переключить линии сетки и проверить это. Если ваша программа не показывает линии, у вас есть возможность добавить их. Просто загрузите векторное изображение и отправьте его на обратную сторону вашего дизайна. Когда все в правильном положении, вы можете удалить сетку.
Использование цветов
Мы повторяли этот момент много раз в наших блогах в качестве советов по дизайну, и мы повторим это снова. Убедитесь, что вы понимаете психологию цвета. Цвета предназначены для того, чтобы вызывать разные чувства у людей, которые видят их в вашем дизайне. Например:
- Синий: безопасность, доверие, безопасность и расслабление.
- Зеленый: изобилие здоровья и богатство
- Серый: профессионализм и серьезность
- Розовый: молодость, романтика и женственность.
Вы также должны убедиться, что у вас есть цвета вашего бренда в соответствии с руководством по стилю, когда вы занимаетесь дизайном.

Используйте значки, чтобы добавить эффектности вашему изображению

Вы знаете, как удивительный гарнир так сильно меняет блюдо, которое вы готовили часами? Это именно то, что делают иконы. Правильное использование значков, как на изображении выше, действительно может помочь вам донести мысль, которую вы пытаетесь донести. Особенно это касается графики, которую вы создаете для блогов. Простые, но понятные значки помогут лучше донести сообщение. Вы также можете сделать иконки объемными или плоскими.
Не бойтесь играть по своим правилам
Итак, вы, возможно, не ожидали этого в списке советов по дизайну. И мы знаем, что если вы не являетесь экспертом в области графики, вам может быть немного страшно устанавливать свои собственные правила. Но это также то, что касается творчества. Например, в дизайне вашего веб-сайта, если вы чувствуете, что использование определенного цветового градиента — лучший способ, попробуйте его, а не заглушайте эту музу в себе. Однако, если вы играете по своим собственным правилам, соблюдайте их, чтобы окончательный результат выглядел отточенным, а не разрозненным.

Экономьте время с перепрофилированием
Предполагая, что вы делаете дизайн для нескольких платформ социальных сетей, вы также должны иметь возможность сэкономить как можно больше времени. Здесь вы можете попробовать скопировать дизайн, а затем просто изменить элементы, которые вы, возможно, использовали. Это гарантирует, что в ваших каналах будет определенный уровень единообразия, даже если компоненты дизайна могут несколько измениться.
Используйте линии, чтобы создать ощущение организованности
Когда вы используете линии в своем дизайне, вы закрепляете элементы и создаете более организованное ощущение. Когда вы используете эти линии вокруг блоков текста в своем дизайне, это поможет хорошо закрепить текст. Вы также можете использовать линии для разделения различных элементов в дизайне, что сделает конечный эффект более скоординированным.

Быть большим не всегда плохо
В вашем графическом дизайне более крупные элементы автоматически привлекут больше внимания, чем более мелкие. Если в одном дизайне несколько элементов, самый большой элемент должен быть тем, который служит фокусом. Однако, когда вы добавляете разные элементы разного размера в один дизайн, масштабирование действительно важно. Это включает в себя текст, любые элементы дизайна и даже кнопки.
Отрегулируйте яркость и выделите текст на изображении

Если вы хотите, чтобы текст располагался поверх изображения, убедитесь, что вы настраиваете яркость фонового изображения. Это внесет в дизайн некоторое цветовое наложение, а изображение позади будет идеально компенсировать надпись. Другими словами, надпись будет действительно читаемой и четкой.
Теперь давайте поговорим о советах по дизайну для специальных возможностей.
Итак, теперь у вас есть представление о некоторых основных факторах, которые необходимы вашему дизайну, чтобы он выглядел хорошо. Но как насчет доступности? Когда вы делаете дизайн, который доступен, вы позволяете человеку с ограниченными возможностями также понимать и ориентироваться, а также взаимодействовать с дизайном, который вы создали. Вот несколько советов, с которых вы можете начать работу с доступными дизайнами, не являясь дизайнером.
Дизайн для разной аудитории
Когда мы говорим о разнообразной аудитории, мы имеем в виду, что ваш дизайн также должен быть доступен для людей с нарушениями зрения, дальтоников или слабовидящих. Люди с проблемами слуха, двигательными проблемами и любыми проблемами когнитивного развития также должны быть в состоянии воспринимать ваш дизайн. Дизайн, который вы делаете, особенно на веб-сайтах, должен нравиться всем, независимо от возраста и способностей.

Следуйте этим советам по дизайну для доступного дизайна
- Цвет и контрастность — использование недостаточно контрастных цветов текста и фона затрудняет чтение. Используйте достаточный контраст с вашими цветами.
- Масштабируемость вашего текста — возможность масштабирования и масштабирования текста на нескольких устройствах важна для пользователей с нарушениями зрения.
- Юзабилити — здесь вы должны подумать о цвете, удобочитаемости шрифта и размере текста, используемого в этом случае. Что касается вашего текста, вы можете настроить его размер.
Для веб-дизайна вы также захотите рассмотреть…
- Навигация с помощью клавиатуры — можно ли просматривать ваш веб-сайт, используя только клавиатуру? Если нет, вы можете переосмыслить свой дизайн. Если у человека проблемы с моторикой, без этого ему будет сложно просматривать страницы.
К чему все это сводится?
Вы, на самом деле. Пусть вас не беспокоит мысль о том, что вы не дизайнер. Вы будете удивлены, как много предпринимателей создают свои собственные проекты после прохождения курсов, учебных пособий на YouTube или слежки за другом. И в случае, когда вы собираетесь нанять дизайнера, полезно знать эти аспекты дизайна, чтобы вы могли быть уверены, что получаете дизайн, отвечающий вашим потребностям.
Дизайн говорит со многими людьми — иногда даже больше, чем просто текст. Если вы хорошо разбираетесь в стилях, цветах и простых, но эффектных вещах, эти советы помогут вам создать то, чем вы сможете гордиться.
