Различные виды юзабилити-тестирования веб-сайта
Опубликовано: 2016-08-05
Одним из наиболее важных аспектов веб-сайта является пользовательский опыт или UX. Согласно этой статье, бизнес-сайт, обеспечивающий положительный UX, может рассчитывать на увеличение доходов на треть, и 90% пользователей, испытывающих трудности с использованием веб-сайта, покинут его. Очевидно, что необходимо инвестировать в обеспечение того, чтобы ваш веб-сайт работал хорошо, и лучший способ сделать это — провести тестирование юзабилити веб-сайта.
Юзабилити-тестирование веб-сайта — это метод наблюдения за простотой использования дизайна веб-сайта, пока он еще находится в стадии разработки. Он отличается от бета-тестирования, когда вы предоставляете пользователям доступ к вашему сайту после его завершения. Юзабилити-тестирование гарантирует, что вы поймаете любую проблему с дизайном веб-сайта на начальных этапах, а это значит, что вы сможете исправить ее, не возвращаясь к чертежной доске.
Это самый практичный способ убедиться, что ничего не ускользает, и ваш сайт работает на всех уровнях, особенно с точки зрения побуждения пользователей к определенным действиям, таким как переход по ссылкам.
Типы юзабилити-тестирования

В зависимости от способа сбора данных существует три типа юзабилити-тестирования.
Модерируется лично
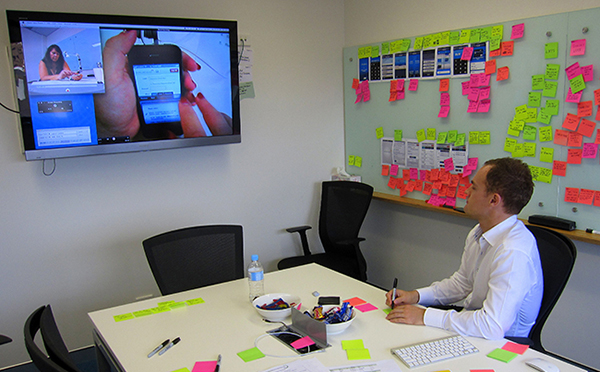
В этом типе тестирования у вас есть тестер и фасилитатор в одной комнате, которые просматривают определенные части веб-сайта. Фасилитатор наблюдает, как тестер взаимодействует с веб-страницей, и собирает информацию о UX. Это самый дорогой и трудоемкий вид юзабилити-тестирования.
Модерируемый удаленный
С другой стороны, вы можете протестировать свой сайт без физического присутствия. Тестировщики могут находиться в другом месте от вас, и вы все равно можете собирать данные во время использования с помощью приложений для демонстрации экрана или мониторинга. Это по-прежнему предполагает, что вы или фасилитатор используете активное наблюдение и беседуете с пользователями для выявления проблемных областей и улучшения. Это более практично, чем личное модерирование.
Немодерируемый пульт
В этом типе юзабилити-тестирования нет помощника-человека. Вместо этого программное обеспечение собирает данные о взаимодействии с пользователем и сопоставляет результаты для анализа разработчиком сайта. Это наиболее экономичный метод сбора информации об удобстве использования, но он может быть не самым подробным.
Ниже приведены некоторые из различных видов юзабилити-тестирования, которые вы, возможно, захотите провести на своих пользователях.
Обнаружение проблемы

В самом общем смысле обнаружение проблем заключается в том, чтобы выяснить, нуждаются ли в исправлении наиболее распространенные проблемы UX с веб-сайтом. Это самый распространенный и самый простой вид юзабилити-тестирования. Его иногда называют формативным обучением, основанным на образовательных принципах выявления пробелов в обучении учащихся и их заполнения по мере их выявления.
Это многоэтапный протокол тестирования, включающий циклы тестирования, чтобы увидеть, решает ли прикладное решение выявленную проблему для всех пользователей. Лучше всего использовать модерируемый подход к этому типу тестирования, так как фасилитатор может взаимодействовать с тестировщиками и немедленно получать их отзывы о том, почему у них возникают трудности с определенными аспектами сайта.
Бенчмаркинг

Однако выяснения того, что не так с вашим сайтом с точки зрения простоты использования, недостаточно для обеспечения положительного UX. Вам нужно выяснить, что обеспечит пользователям положительный UX, установив эталонные тесты, и для этого вам понадобится большее количество людей для проведения юзабилити-тестирования, и именно здесь может пригодиться немодерируемое удаленное тестирование.

Ваша цель в бенчмаркинге состоит не в том, чтобы выяснить, удобен ли ваш конкретный сайт для пользователя, а в том, чтобы выяснить, что делает любой сайт удобным и эффективным для конкретной целевой аудитории. Вы пытаетесь выяснить, что делает сайт успешным и чем он, вероятно, будет отличаться от ваших конкурентов.
Вероятно, имеет смысл провести такое юзабилити-тестирование до разработки веб-сайта. Однако информация, которую вы собираете, по-прежнему важна для любого сайта на любом этапе разработки.
Отслеживание глаз

Ваша основная цель при разработке сайта — побудить пользователей выполнить определенное действие. Это может быть что угодно, от покупки до загрузки программного обеспечения. Для этого пользователь должен увидеть призыв к действию или призыв к действию, который может быть кнопкой, ссылкой или контактной информацией.
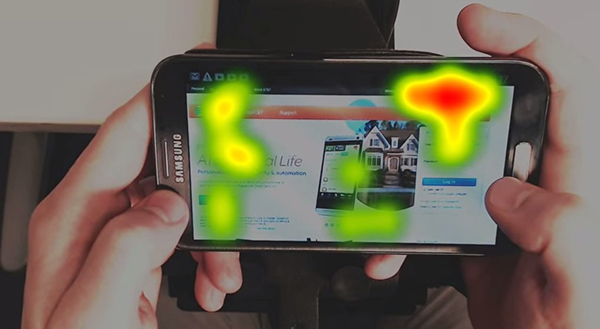
Все большее число дизайнеров сайтов изучают, как человеческий глаз отслеживает информацию на странице, чтобы определить, где размещать CTA, и это не так просто, как кажется. Для надежного определения «горячих точек» на странице требуется модерируемое личное тестирование удобства использования, поскольку веб-камеры еще недостаточно совершенны, чтобы делать это удаленно.
Хорошей новостью является то, что информация, которую вы получаете в результате исследований по отслеживанию движения глаз, может помочь вам улучшить свой сайт, просто переставляя элементы на каждой странице без необходимости переходить к базовой структуре сайта. Вы можете смело проводить такое юзабилити-тестирование на более поздних этапах разработки сайта, когда вы определили и устранили большинство недостатков.
Тестирование обучаемости
Интуитивно понятный сайт — это тот, в котором практически нет барьеров для использования. Это то, что вы хотите для своего сайта. Обучаемость, или тестирование при первом использовании, измеряет, сколько «обучения» должен сделать ваш пользователь, чтобы понять, как использовать ваш сайт, когда они впервые наткнутся на него. Как говорится, первое впечатление остается, поэтому важно, чтобы пользователи оставались на вашем сайте в первый раз.
Тестирование обучаемости может помочь вам дать им инструменты, необходимые начинающим пользователям для плавного перехода. Однако это может быть не так просто, как вы думаете. Пользователи приходят с самым разным опытом и опытом, и проверить их кривую обучения может быть непросто.
Вы можете использовать немодерируемое тестирование для сбора данных, но вам нужно провести несколько анализов, прежде чем вы получите какую-либо полезную информацию с точки зрения дизайна сайта. Для этого вам нужно несколько наборов данных из репрезентативной группы, и это может занять время. В конце концов, это того стоит.
Конкурентоспособный

Ранее упоминалось, что бенчмаркинг полезен для получения информации о том, как удобство для пользователя определяется вашими целевыми пользователями, включая сбор информации о пользователях на сайтах конкурентов. Тем не менее, глубокий анализ информации об эталонном тестировании обычно включает некоторую степень искусственности, потому что ваш сценарий тестирования (находящийся на стадии разработки) вряд ли будет реалистичным.
Пользователи знают, что тестирование продолжается, и это может повлиять на их ответы. Чтобы компенсировать это и усилить достоверность информации, нужно провести тест на тех же задачах на действующем сайте конкурента. Это поможет вам определить, в какой момент пользователи действовали «естественно» и где они проявляют несоответствия. Вам понадобится большая репрезентативная выборка, и вы можете безопасно использовать немодерируемое дистанционное тестирование.
Вывод
Юзабилити-тестирование бывает разных форм и нацелено на разные цели. Вы должны изучить все пять, упомянутых выше, чтобы убедиться, что ваш сайт прост в использовании. Однако наиболее важным фактором, связывающим их всех вместе, является использование репрезентативной выборки. Это означает тестирование пользователей, которые соответствуют параметрам вашей целевой аудитории. Вы можете гарантировать ценность результатов теста, если всегда будете помнить об этом.
