Как встроить ленту Instagram на сайт Squarespace
Опубликовано: 2022-01-07Instagram стал наиболее предпочтительной платформой для маркетинга в социальных сетях благодаря своим динамическим функциям публикации, таким как фильтры, инструменты редактирования, геотеги, хэштеги и т. д. Уровень вовлеченности в Instagram в 15 раз выше, чем в Facebook, и в 20 раз выше, чем в Twitter.
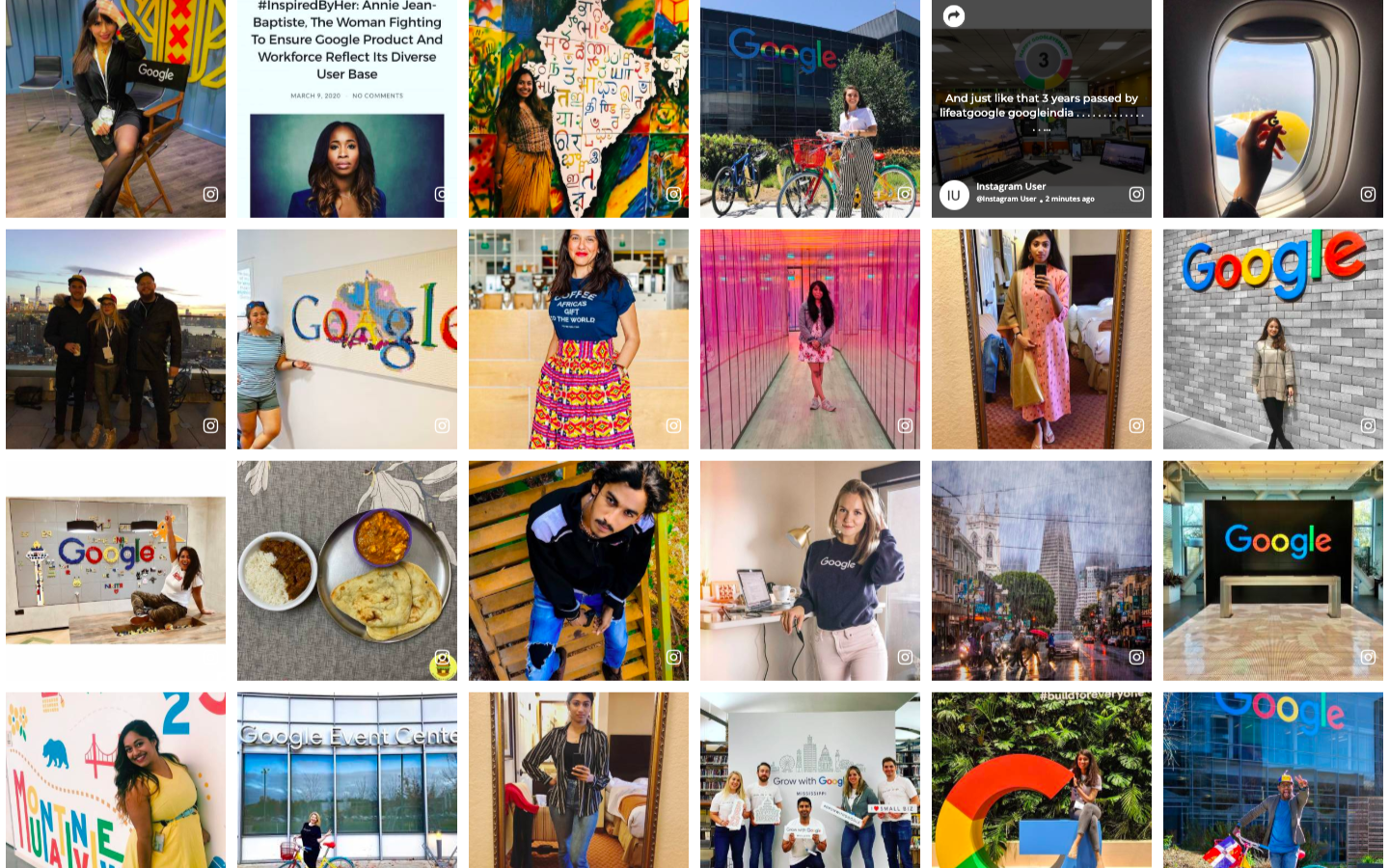
Контент Instagram завораживает. Бренды используют этот маркетинговый потенциал платформы, встраивая ленту Instagram на веб-сайты Squarespace. Кроме того, отмеченные наградами веб-дизайны, изысканные портфолио и шаблоны, которые Squarespace предлагает своим пользователям, идеально дополняют яркую ленту Instagram.
Но вопрос в том, какие преимущества получают бренды от встраивания постов в Instagram?
- Зачем добавлять ленту Instagram на сайт Squarespace?
- Зачем назначать Taggbox в качестве инструмента для перехода к виджету?
- Шаги по встраиванию ленты Instagram на сайт Squarespace
- Добавление ленты Instagram
- Добавить ленту Instagram на сайт Squarespace
- Бесплатная возможность встроить сообщение Instagram на сайт Squarespace
- 1. Встроить через сам Instagram
- 2. Встроить с помощью блока Instagram Squarespace
- Предложения по отображению ленты Instagram на веб-сайте Squarespace
- Вывод
- Поощряйте взаимодействие с аудиторией и увеличивайте продажи
Зачем добавлять ленту Instagram на сайт Squarespace?
Встраивая публикацию Instagram на веб-сайт Squarespace, вы можете привлечь больше клиентов и сделать свой веб-сайт аутентичным с помощью пользовательского контента. Этот пользовательский контент действует как социальное доказательство для бренда и, таким образом, увеличивает коэффициент конверсии.

Кроме того, захватывающие изображения и видео из Instagram помогают повысить яркость веб-сайта и, таким образом, сделать его более динамичным и отзывчивым. Это также улучшает взаимодействие аудитории с брендом, увеличивая видимость продукта и создавая центр привлекательной визуальной галереи.
Таким образом, встраивание ленты Instagram повышает вовлеченность пользователей и стимулирует продажи. Теперь, узнав о преимуществах агрегации Instagram, давайте погрузимся в следующий раздел блога, в котором есть описательное руководство о том, как встроить ленту Instagram на веб-сайт.
Зачем назначать Taggbox в качестве инструмента для перехода к виджету?
Taggbox — это замечательный инструмент-агрегатор социальных сетей с удобным интерфейсом и интересными функциями, которые сделают вашу публикацию в Instagram более интерактивной.
- Это помогает в настройке канала, изменяя темы, фоны, макеты, цвет, шрифты, стили сообщений, выделение контента и многое другое.
- Мощная панель модерации и фильтр ненормативной лексики позволяют выбирать наиболее релевантный контент, который вы хотите отображать на своем сайте.
- Он также анализирует вашу эффективность с помощью функции аналитики , которая отображает общее количество показов, кликов, пользователей и т. д. и помогает вам получать информацию о пользователях и их рост.
- Более того, функция обновления в режиме реального времени помогает показывать посетителям свежий и уникальный контент.
- Совместимость с различными платформами для создания веб-сайтов . Например, WordPress, Squarespace, Wix, Weebly, HTML, Shopify и т. д.
Шаги по встраиванию ленты Instagram на сайт Squarespace
Встраивание виджета Instagram на веб-сайт Squarespace можно выполнить в два этапа:
1. Добавьте ленту Instagram в свою учетную запись Taggbox Widget.
2. Вставьте ленту Instagram на веб-сайт Squarespace.
Добавление ленты Instagram
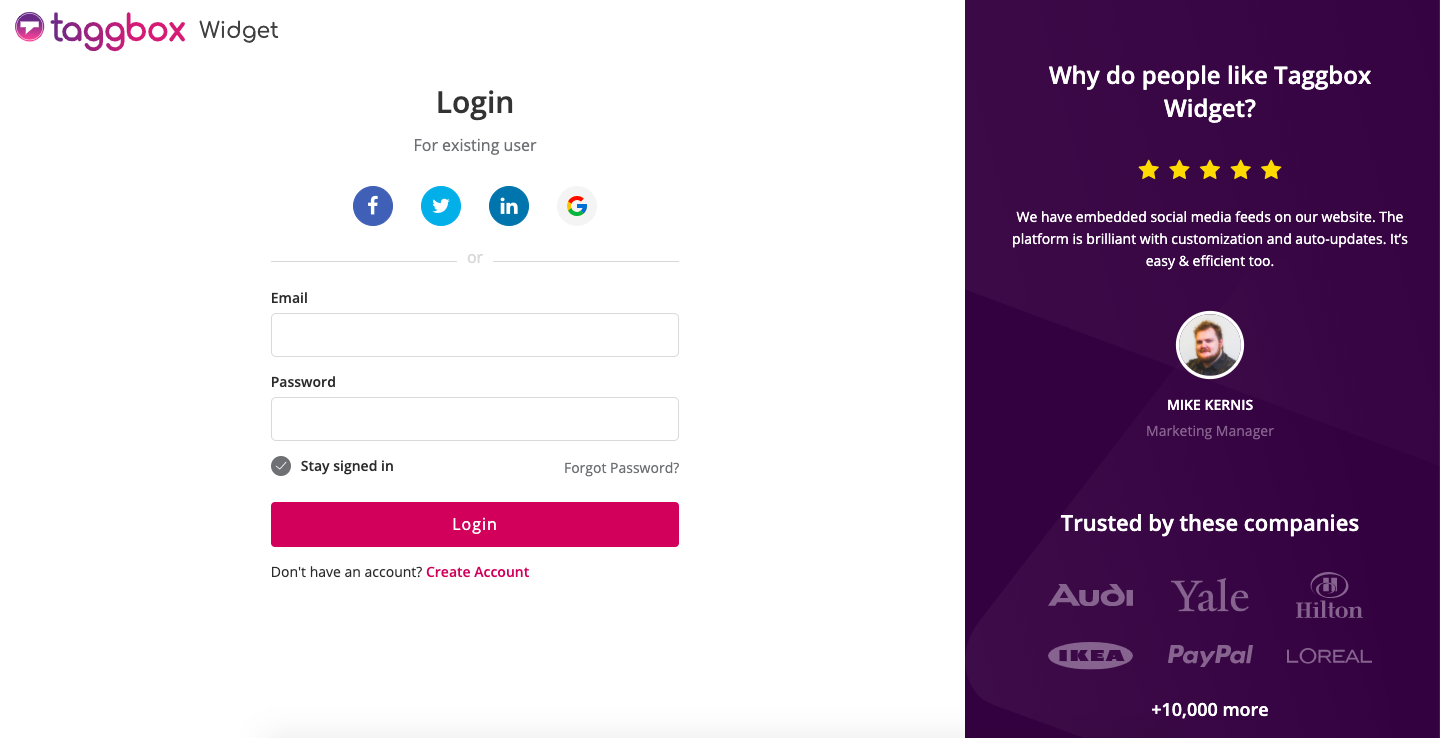
1. Создайте учетную запись Taggbox Widget или войдите в существующую учетную запись.

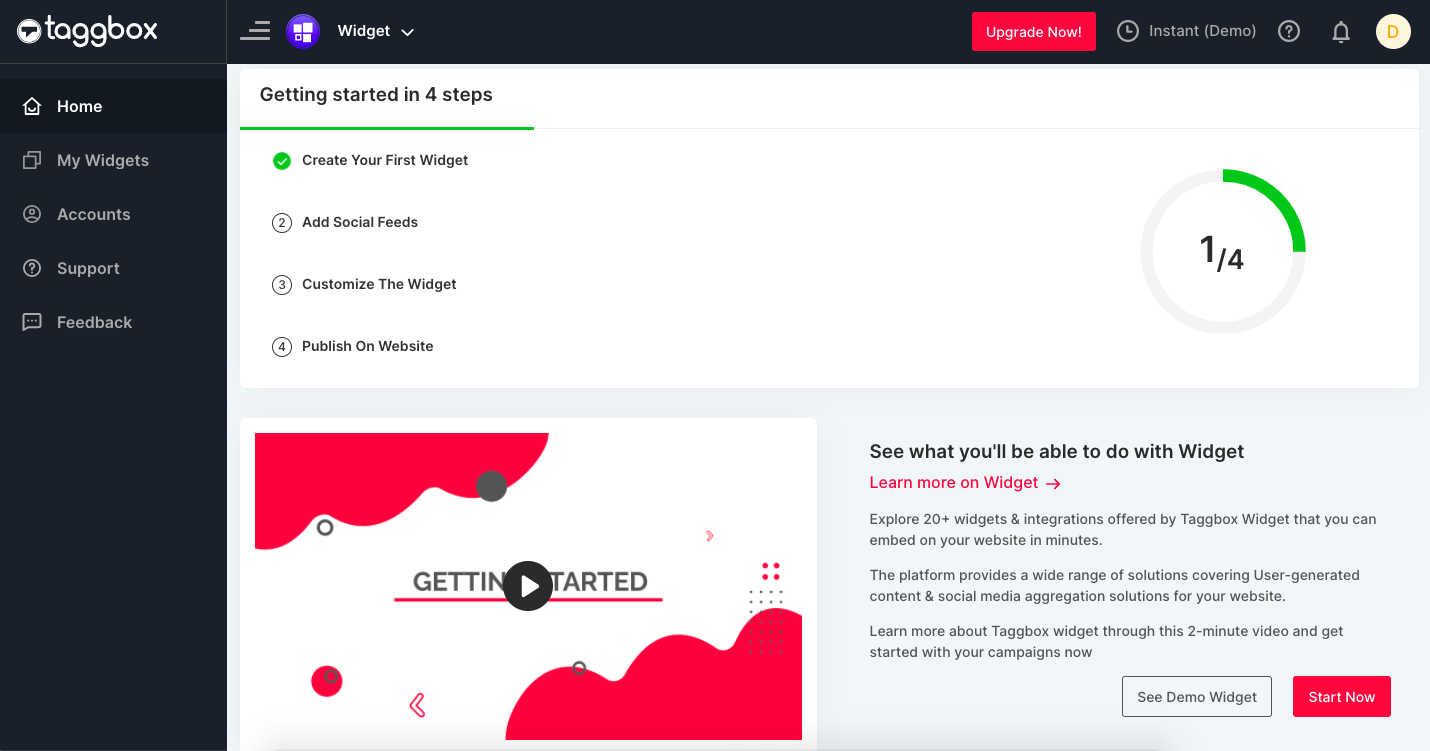
2. После входа в учетную запись Taggbox Widget вы попадете на панель управления Taggbox Widget.

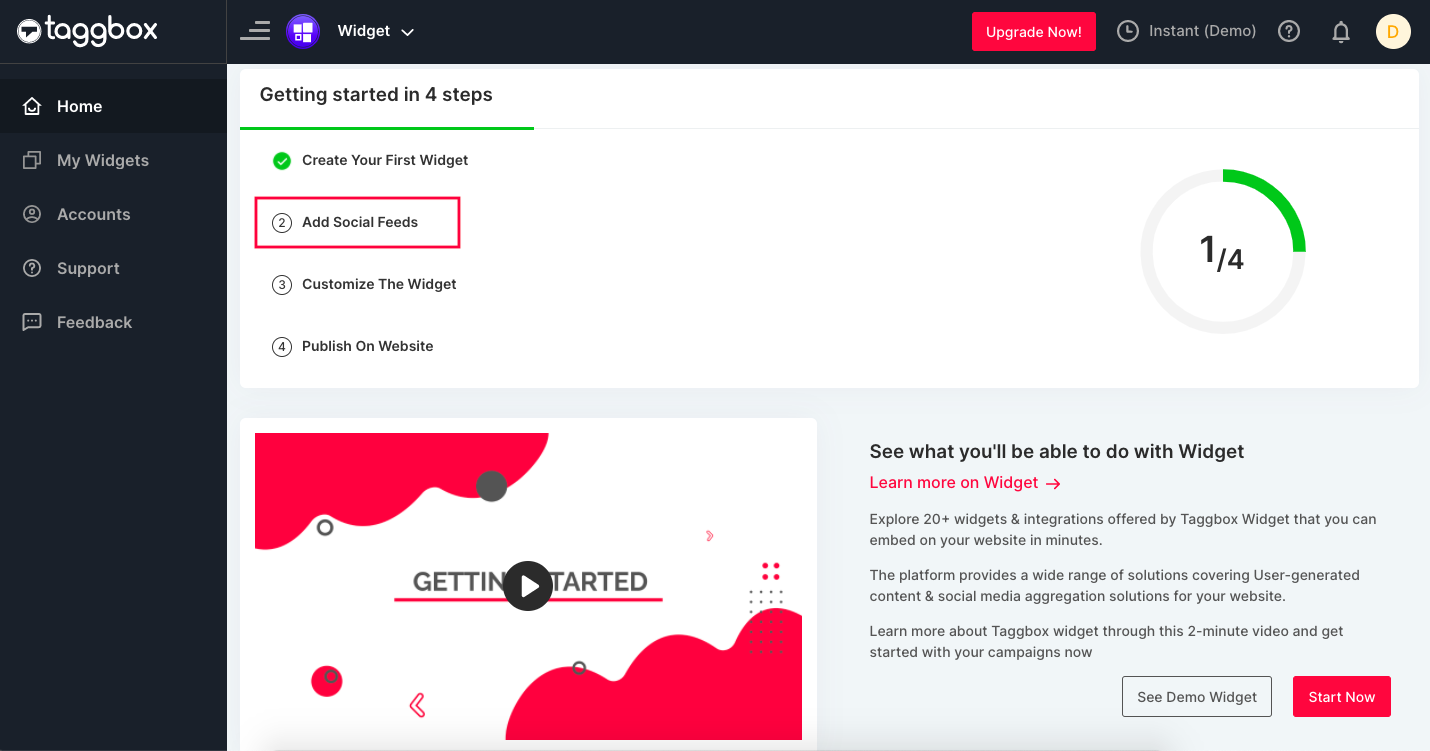
3. Теперь нажмите «Добавить социальные каналы» , чтобы добавить ленту Instagram в свой виджет.

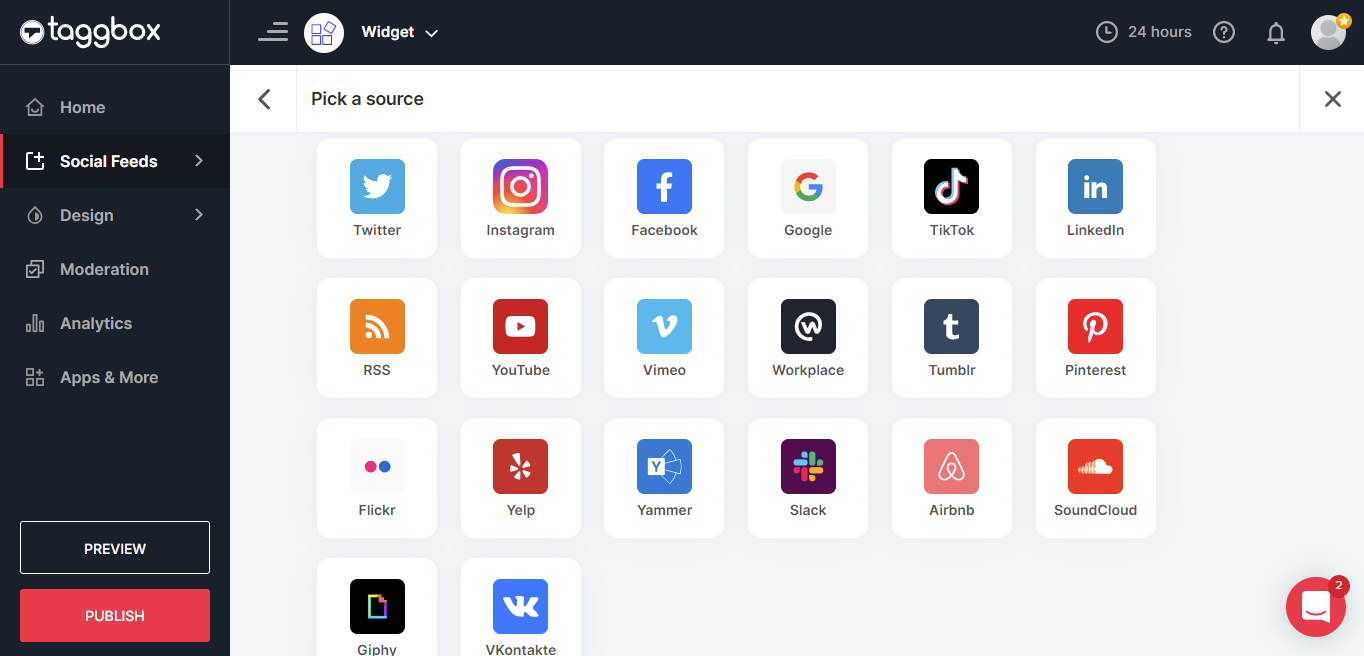
4. Появится всплывающее окно. Выберите Instagram в качестве источника платформы.

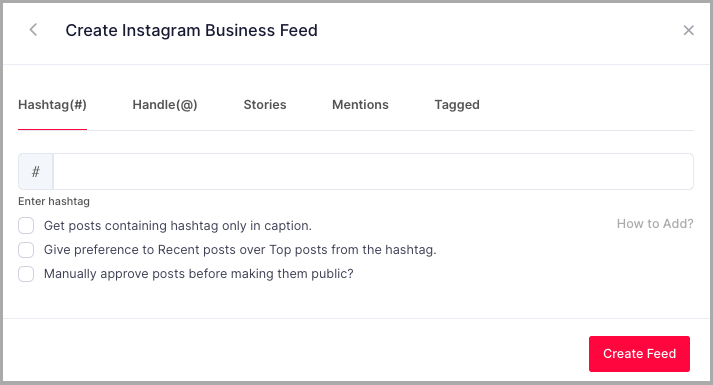
5. Вы можете получить ленту, используя хэштеги (#), упоминания (@), дескрипторы и посты с тегами . После того, как вы ввели нужные источники, нажмите «создать фид».

- Handles (@) — собирает посты в Instagram из дескриптора бизнес-профиля. Введите свой дескриптор пользователя Instagram (имя пользователя).
- Хэштеги (#) — собирает потоки хэштегов в прямом эфире из Instagram.
- Упоминания – Соберите фиды Instagram, где вас упомянули.
- Видео (IGTV) — собирайте видео через Instagram.
- Отмечен – Собирайте ленты Instagram, в которых вас отметили.
6. Укажите учетные данные для входа в Instagram и войдите в систему. Соединение установлено, и через несколько секунд в редакторе появятся сообщения.

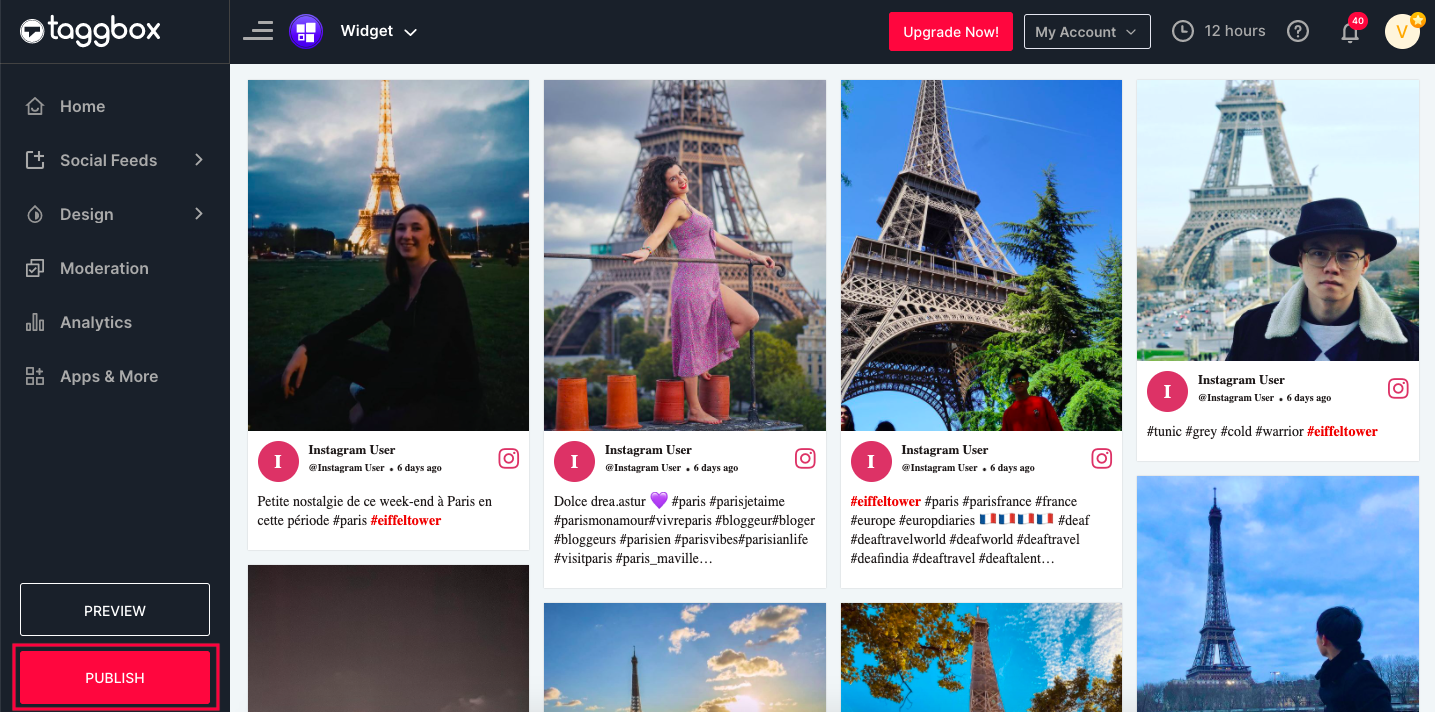
Теперь вы можете настроить персонализированную ленту и модерировать соответствующий контент для отображения.

Попробуйте виджет Taggbox
это бесплатно на 14 дней
Добавить ленту Instagram на сайт Squarespace
После того, как вы добавили фид в свою учетную запись Tagbox Widget, следующим шагом будет создание кода для процесса встраивания. Выполните следующие шаги, чтобы получить код.
1. Нажмите кнопку « Опубликовать » в левом нижнем углу страницы.

2. В появившемся новом всплывающем окне выберите « Squarespace » в качестве платформы для создания веб-сайта.

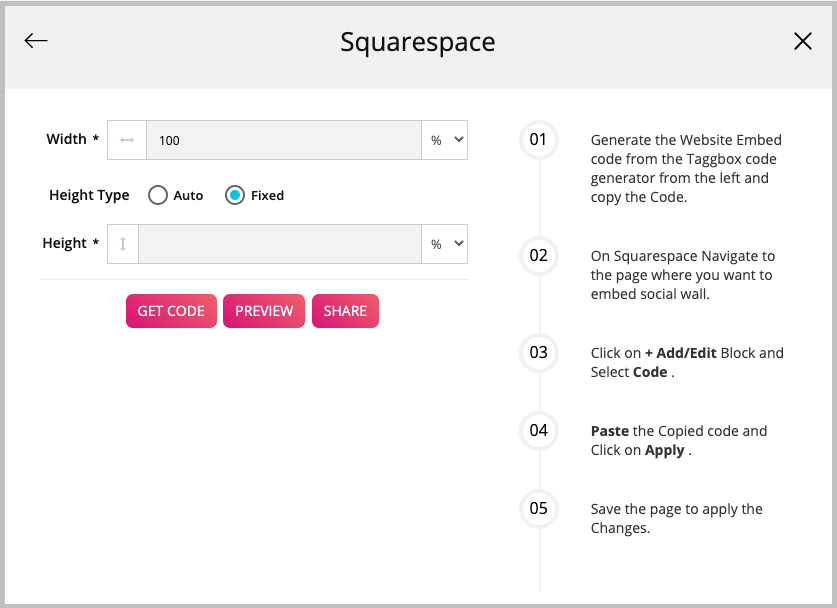
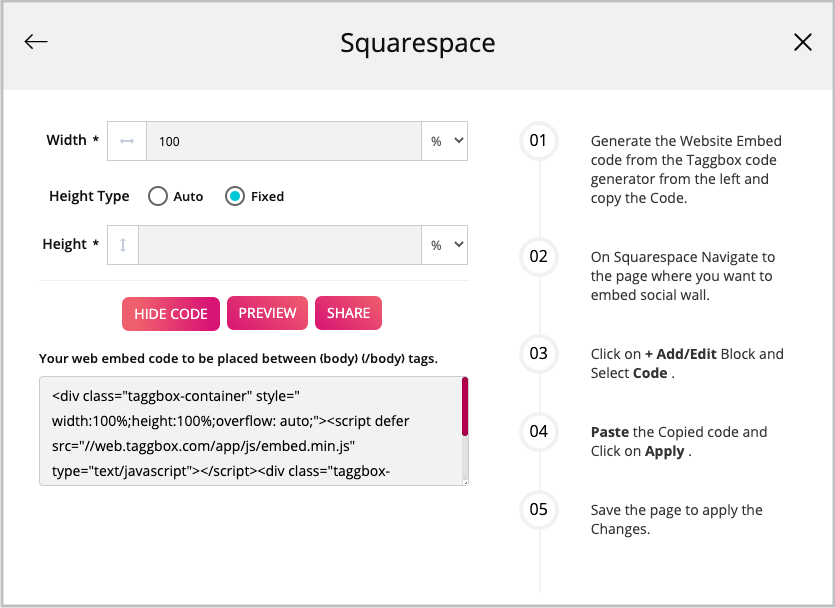
3. Установите ширину и высоту по вашему выбору и нажмите « Получить код ».

4. Скопируйте код из коробки. Вы также можете предварительно просмотреть виджет, щелкнув значок предварительного просмотра .

5. На внутренней странице вашего веб-сайта Squarespace откройте страницу редактора сообщений.
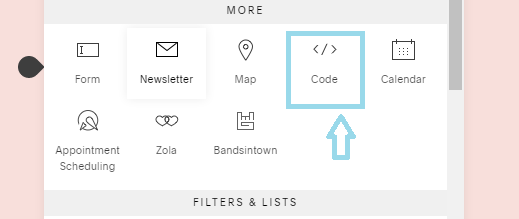
6. Нажмите « Добавить блок ». Выберите «встроить» в раскрывающемся меню и щелкните значок кода (</>) в поле URL-адреса.

7. Вставьте код вставки в поле и нажмите « Установить » .

8. Нажмите «Применить », чтобы внести изменения на свой веб-сайт.
Теперь у вас есть встроенная публикация Instagram на вашем веб-сайте Squarespace.
Бесплатная возможность встроить сообщение Instagram на сайт Squarespace
1. Встроить через сам Instagram
Используя приложение Instagram, вы можете легко и бесплатно добавить свою ленту на сайт. Он включает в себя простую процедуру, которая выглядит следующим образом:
- Войдите в свой аккаунт в Instagram.
- Выберите публикацию, которую хотите встроить.
- Нажмите на три точки в правом верхнем углу поста.
- Выберите опцию «встроить», и код будет сгенерирован.
- Скопируйте код и вставьте его на внутреннюю страницу вашего сайта Squarespace.
Но недостатком этой процедуры является то, что вы можете вставлять только одно сообщение за раз. Кроме того, он не обладает какими-либо функциями, такими как настройка, модерация, аналитика производительности и оперативные обновления.
2. Встроить с помощью блока Instagram Squarespace
Squarespace позволяет отображать сообщения Instagram на вашем сайте с помощью блоков Instagram. Он демонстрирует ваши сообщения на веб-сайте, не добавляя их в галерею вручную, а предоставляет живые обновления на сайте, синхронизируя блоки Instagram с вашей учетной записью Instagram.
Вот краткое изложение шагов по добавлению блока Instagram на ваш сайт.
- Откройте редактор страниц и щелкните точку вставки.
- В меню блока выберите «Instagram». Нажмите и перетащите блок, чтобы переместить его в нужное место.
- Нажмите «Подключенная учетная запись» в редакторе блоков. В раскрывающемся меню выберите подключенную учетную запись Instagram или нажмите «Новая учетная запись», чтобы подключить другую.
- С помощью ползунка «Элементы для отображения» выберите количество отображаемых изображений. Вы можете выбрать число до 20.
- Нажмите на вкладку «Дизайн», чтобы настроить отображение.
- Нажмите «Применить», чтобы сохранить изменения.
Но недостатком этой процедуры является то, что Instagram не поддерживает фильтрацию сообщений в блоках Instagram по хэштегам и поисковым запросам. Кроме того, он позволяет добавлять не более 20 изображений за раз.
Решением этой проблемы является «Taggbox Widget» . Он не только преодолел это ограничение, но и может многое предложить вам.
Предложения по отображению ленты Instagram на веб-сайте Squarespace
Теперь, когда вы знаете, что такое лента Instagram, почему вы должны добавить ленту Instagram на Squarespace и как ее встроить, давайте пойдем дальше и соберем несколько идей о том, где ее отображать на вашем веб-сайте.
- Домашняя страница
Это целевая страница вашего сайта, которая привлекает посетителей. Это основная веб-страница вашего веб-сайта по умолчанию, которая показывает сводку вашего бизнеса. Стоит отобразить виджет ленты Instagram на главной странице вашего веб-сайта, так как это отличный способ для посетителя узнать о вашем бизнесе.
- О странице
Эта страница позволяет посетителю погрузиться в глубокие слои вашего бизнеса и узнать о нем больше. Отображение вашей галереи ленты Instagram на этой странице — еще лучший вариант, чтобы оказать большое влияние на ваших посетителей. Это улучшит внешний вид страницы и покажет множество изображений о вашем бизнесе и его продуктах, а не несколько избранных.
- Сообщения в блоге
Еще один удивительный способ отобразить вашу ленту — в конце ваших сообщений в блоге. Это инициирует призыв к действию после того, как посетитель закончит читать ваш блог. Клики по этому действию помогут брендам увеличить количество подписчиков в Instagram, а Instagram, являющийся маркетинговым каналом для брендов, огромное количество подписчиков повысит вовлеченность и рост.
- Нижний колонтитул сайта
Нижняя часть веб-страницы, но отличный вариант для отображения вашей ленты. Это потому, что нижний колонтитул сайта будет автоматически отображаться на каждой странице вашего сайта. Таким образом, независимо от того, на какую страницу посетитель переходит, у него всегда будет возможность увидеть вашу ленту.
Вывод
В наш век цифрового маркетинга важную роль играют социальные сети, особенно Instagram. Интеграция этого Instagram с вашим веб-сайтом — отличная идея для расширения охвата рынка и участия.
С помощью Taggbox Widget вы можете завоевать доверие, отображая свою прямую трансляцию фотографий из Instagram на веб-сайте и, следовательно, повышая конверсию и продажи.
Поощряйте взаимодействие с аудиторией и увеличивайте продажи
Вставьте свою ленту Instagram на сайт прямо сейчас
