Как встроить виджет ленты Instagram на сайт
Опубликовано: 2021-12-08С момента своего создания Instagram считался очень мощной и эффективной маркетинговой платформой для компаний, стремящихся получить органический охват и узнаваемость своих продуктов и услуг. Теперь только представьте, насколько велик был бы эффект, если бы вы встроили виджет Instagram на веб-сайт!
С 500 миллионами активных пользователей в день Instagram предоставляет огромные возможности для роста для бизнеса, большого или малого. Специальная стратегия Instagram помогает компаниям пройти долгий путь, тем самым расширив общую клиентскую базу для вашего бизнеса.
Встраивание контента из Instagram на ваш бизнес-сайт — одна из таких стратегий, которая может помочь вам предоставить постоянное социальное доказательство посетителям вашего сайта. Теперь может быть много способов встроить ленту Instagram на веб-сайт.
Эта статья расскажет вам, как встроить виджет для веб-сайта Instagram. Итак, приступим!
Виджет Tagbox Instagram для веб-сайта
С такими терминами, как «Встроить», «Виджет» и т. д., весь процесс может показаться слишком техническим, но на самом деле это не так!
Встроить ленту Instagram на свой веб-сайт с помощью виджета ленты социальных сетей относительно проще, чем вы могли бы расхваливать все это. Его можно разделить на четыре простых шага:
Шаг 1: Создайте ленту Instagram с помощью виджета Taggbox.
Шаг 2: Примените тему виджета
Шаг 3: сгенерируйте код для встраивания виджета из виджета Tagggbox
Шаг 4. Вставьте виджет канала на свой веб- сайт.
Итак, давайте шаг за шагом узнаем, как встроить виджет публикации в Instagram на свой сайт.

Создайте виджет для публикации в Instagram с Taggbox
Чтобы создать свой собственный виджет, выполните эти очень простые шаги, и вы получите красивый виджет ленты Instagram.
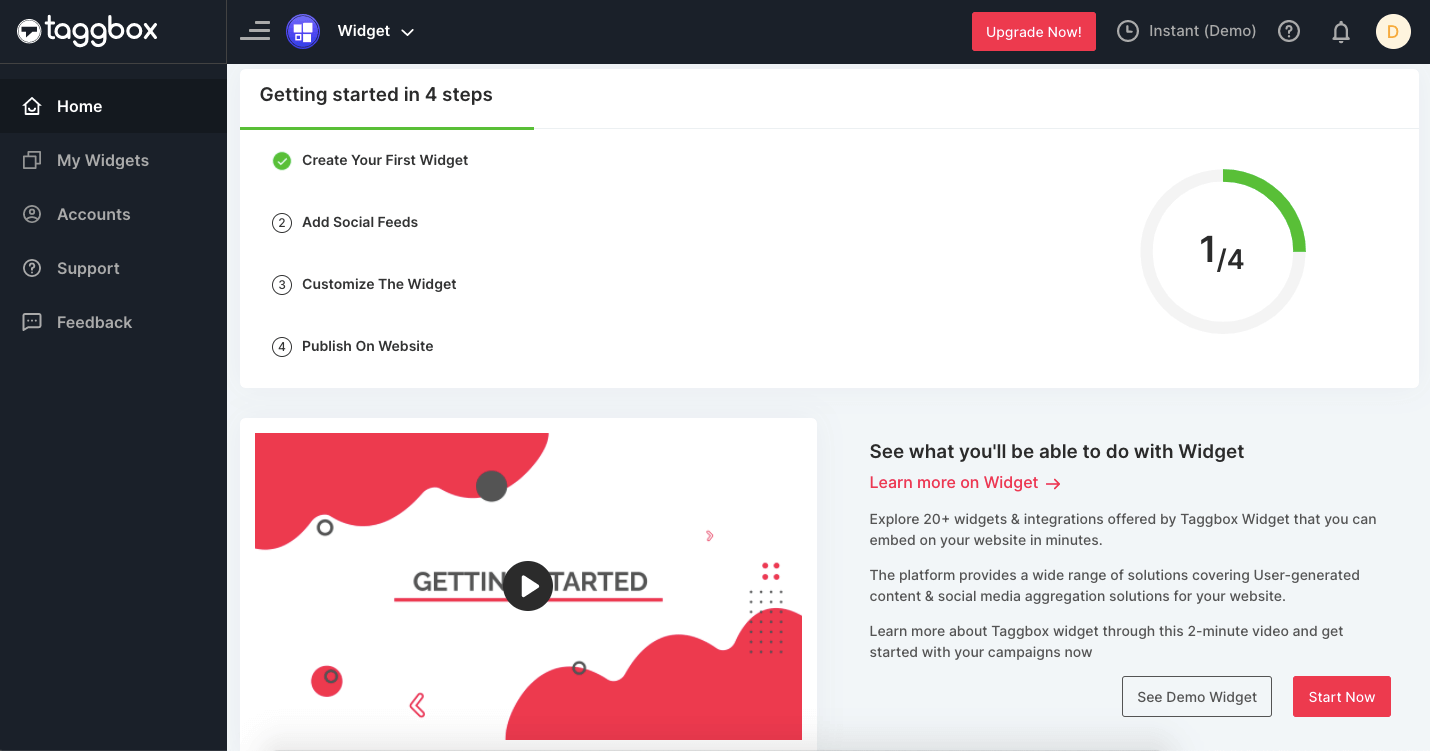
Шаг 1: Создайте учетную запись с помощью Taggbox Widget. Войдите в свой аккаунт. Вы приземлитесь на приборную панель.

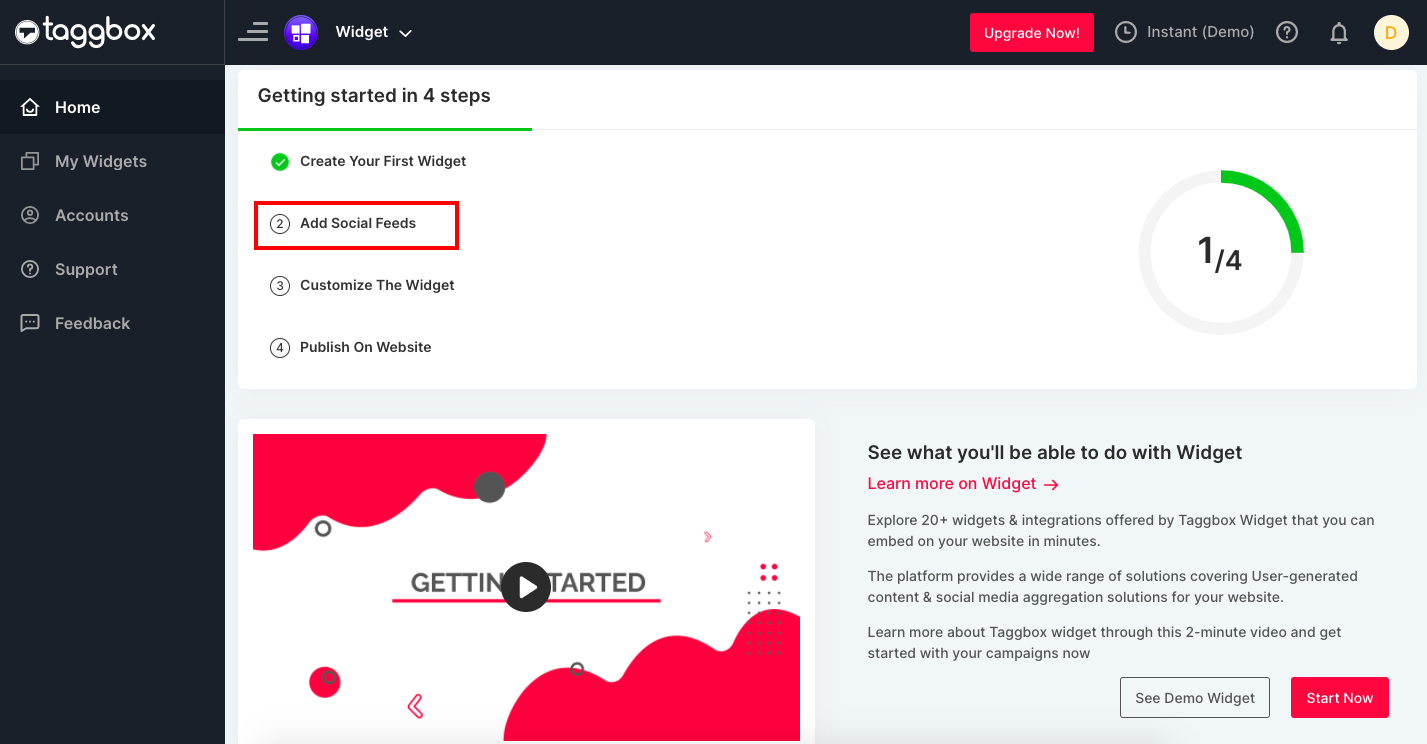
Шаг 2: Нажмите « Добавить социальные каналы », чтобы добавить социальные каналы в виджет.

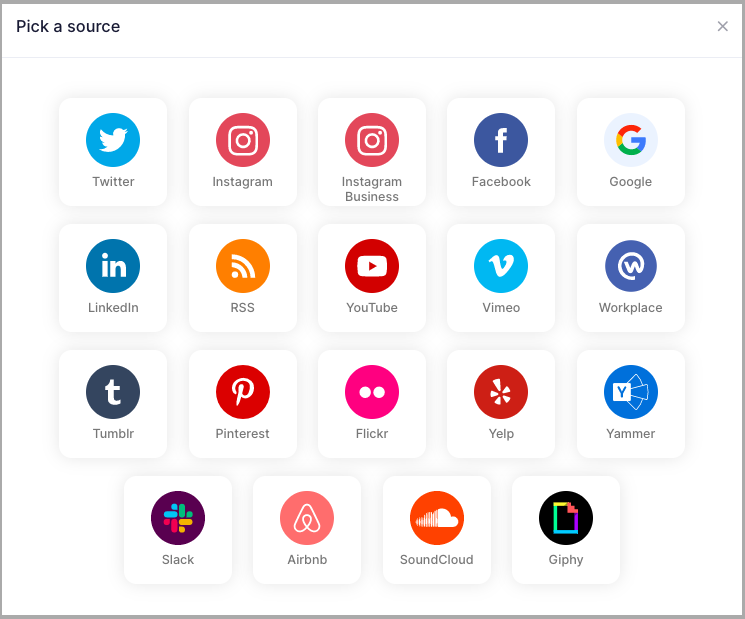
Шаг 3: Появится диалоговое окно « Выберите источник ». Выберите Instagram в качестве источника ленты .

Примечание. Taggbox дает вам возможность объединять каналы как из стандартной учетной записи Instagram, так и из бизнес-аккаунта Instagram. Согласно обновленной Политике API Instagram, теперь вы не можете получать сообщения на основе хэштега и местоположения через стандартный аккаунт Instagram. Для этого вам необходимо иметь бизнес-аккаунт в Instagram. Здесь мы выбираем бизнес-аккаунт Instagram.
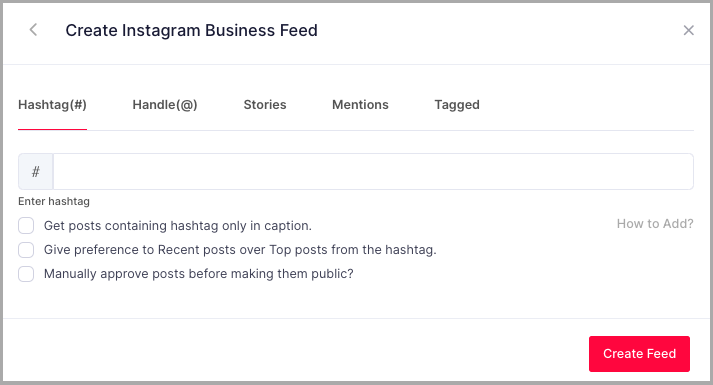
Шаг 4: Появится окно « Создать ленту Instagram ». Выберите источник из Hashtag (#), Handle (@), Mention, IGTV и Tagged и создайте подключение к Instagram, нажав «Создать ленту».

Шаг 5. Появится окно « Продолжить через Facebook ». Нажмите на нее и введите свои учетные данные для входа в свою учетную запись Instagram.

Большой! Вы успешно объединили посты в Instagram, и вскоре они появятся в редакторе виджетов.
Вы можете настроить внешний вид виджета ленты Instagram с помощью панели «Персонализация» в редакторе виджетов. Вы также можете контролировать свои агрегированные посты в Instagram, чтобы на вашей социальной стене отображался только контент самого высокого качества, с помощью панели «Модерация» в редакторе виджетов.
Попробуйте виджет Tagbox
Легко встраивайте виджет на сайт Instagram и отображайте социальное доказательство
Применить тему виджета
Теперь это самый простой и самый веселый шаг всего процесса. После того, как вы объединили свои собственные каналы Instagram в редакторе виджетов, выполните следующие простые шаги, чтобы применить тему виджета.
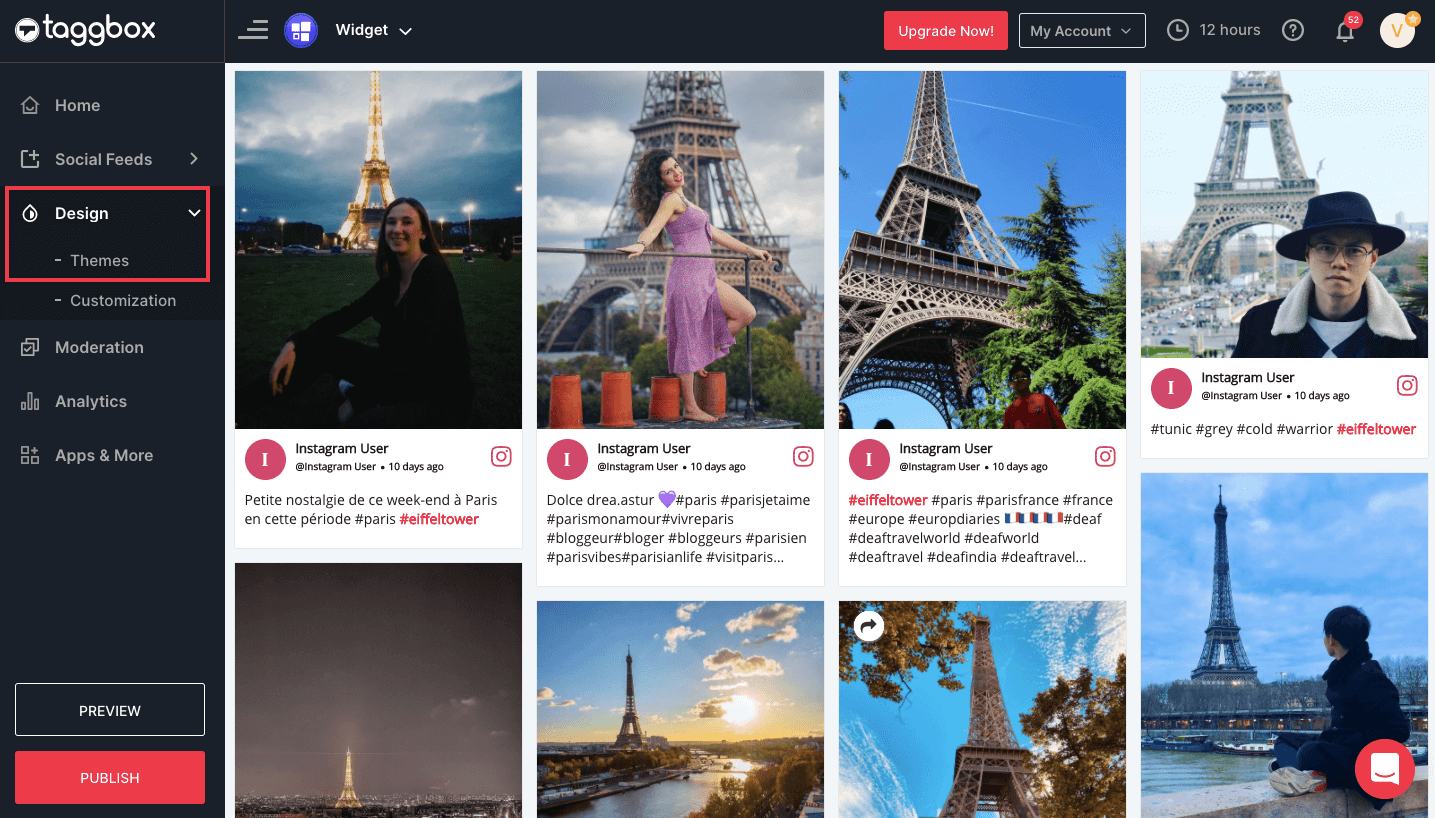
Шаг 1: Нажмите « Дизайн» > «Темы» в левой колонке редактора виджетов .

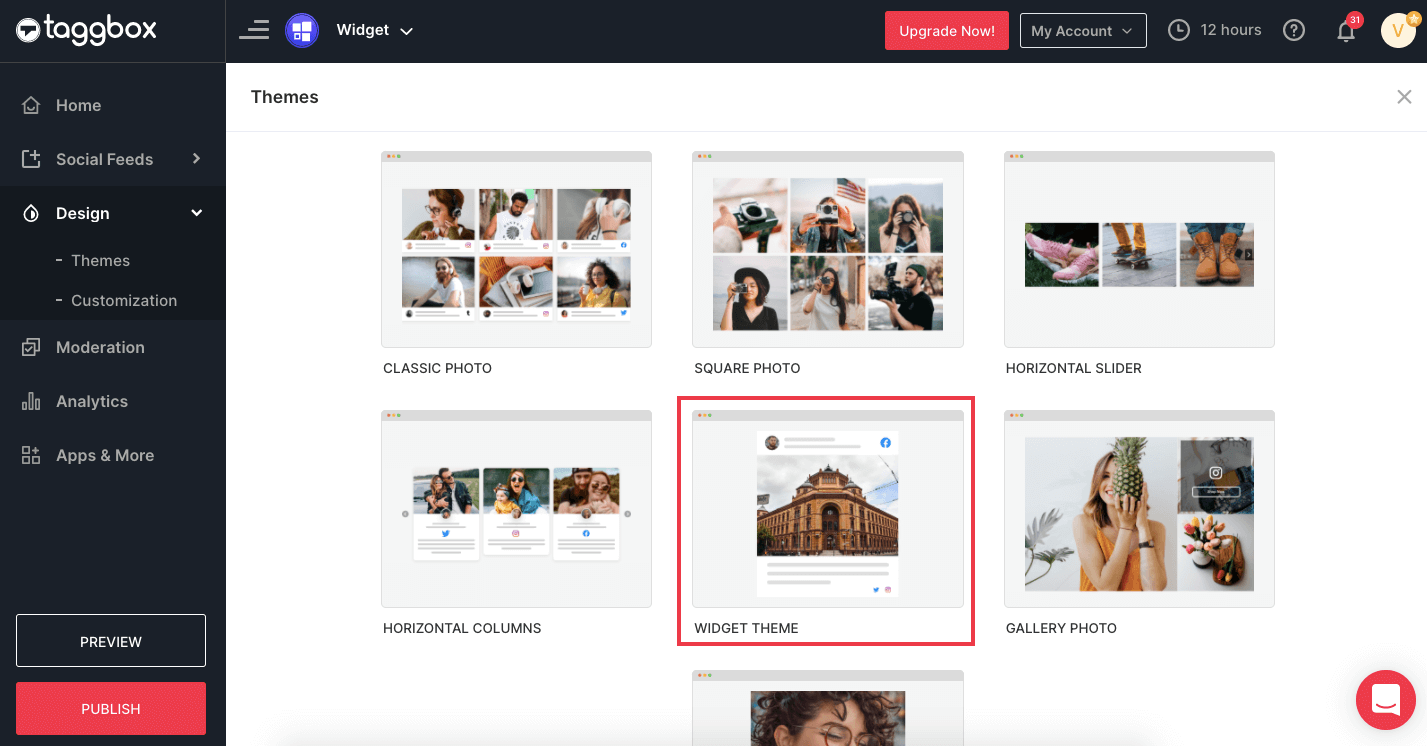
Шаг 2: В Темах выберите Тему виджета .

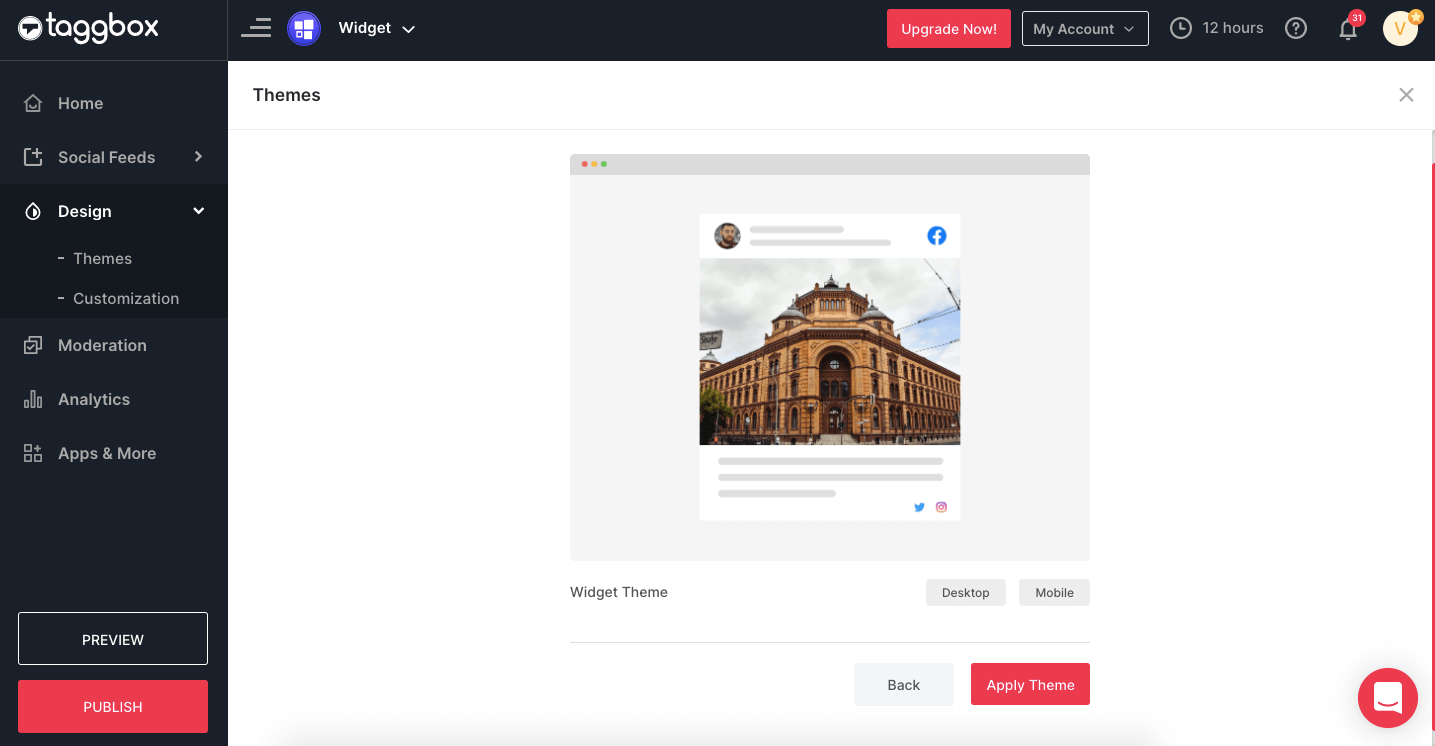
Шаг 3: Нажмите «Применить тему» .

Шаг 4: Очень скоро вы увидите виджет агрегированного контента Instagram в своем редакторе виджетов.

И это все! Вы успешно создали виджет. Теперь все, что вам нужно сделать, это вставить его на свой сайт. Итак, давайте перейдем к следующему шагу — встраиванию виджета ленты Instagram на веб-сайт.
Читайте также — Вставьте виджет Instagram Slider на веб-сайт
Сгенерируйте код для вставки из виджета Tagbox
Теперь, чтобы встроить виджет публикации Instagram на свой сайт, прежде всего, вам нужно сгенерировать код для встраивания из нашего мощного агрегатора Instagram — Taggbox . Следуйте этим простым шагам, чтобы узнать, как сгенерировать код для встраивания из Taggbox.
Шаг 1: Создав ленту виджетов для Instagram в редакторе виджетов, нажмите кнопку « Опубликовать ».

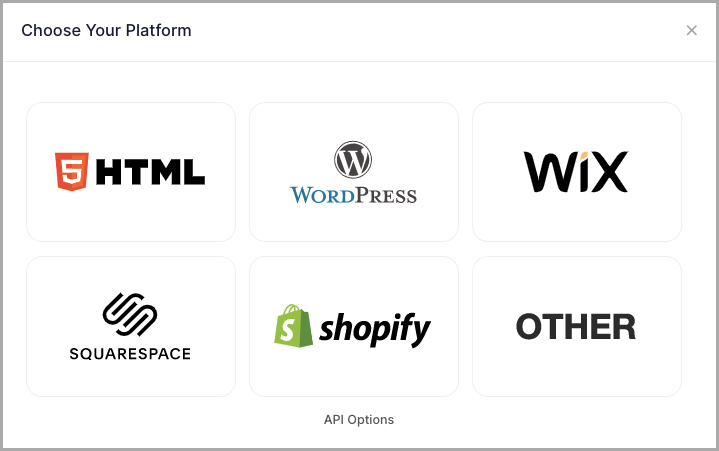
Шаг 2: Выберите платформу для создания веб -сайтов в появившемся диалоговом окне. (например, Давайте выберем HTML .)


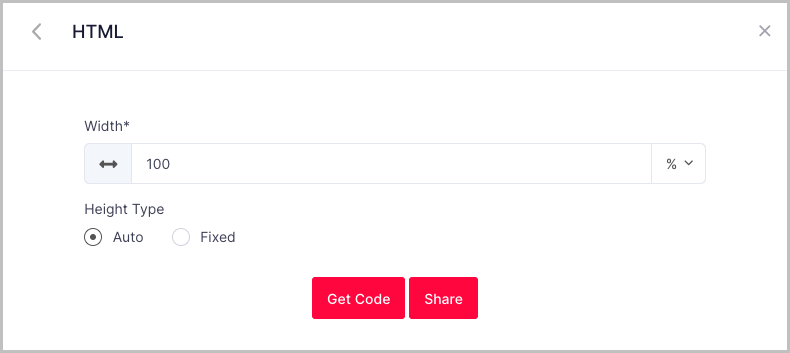
Шаг 3: Установите ширину , высоту и тип высоты в соответствии с вашими требованиями и нажмите «Получить код».

Шаг 3: Скопируйте сгенерированный код в буфер обмена.
Это желаемый код для встраивания, который мы стремились сгенерировать из Taggbox. После создания этот код для встраивания можно скопировать и вставить в бэкенд любой веб-страницы, что позволит вам встроить виджет на свой веб-сайт.

Вставьте пост из Instagram на свой сайт
Существует множество платформ для создания веб-сайтов, которые пользователи используют для создания своих веб-сайтов. Давайте узнаем, как встроить виджет Instagram Feed Widget на некоторые основные платформы для создания веб-сайтов.
Встроить на HTML-сайт
HTML — одна из самых основных и предпочтительных платформ для создания веб-сайтов. Это сильная сторона разработчика. Чтобы встроить HTML-виджет Instagram на веб-сайт, выполните следующие простые шаги:
Шаг 1: Выберите HTML в качестве платформы для создания веб- сайта.
Шаг 2: Сгенерируйте код для встраивания из Taggbox (уже объяснено). Скопируйте код вставки в буфер обмена.
Шаг 3: Теперь перейдите в бэкенд веб-страницы, на которую вы хотите встроить виджет.
Шаг 4: Вставьте скопированный код в раздел body, куда вы хотите встроить виджет, и сохраните изменения. (Если вы не являетесь техническим экспертом, вы можете попросить своего разработчика сделать то же самое.)
Большой! Вы успешно внедрили виджет на свой веб-сайт.
Встроить на сайт WordPress
WordPress — одна из самых популярных платформ для создания веб-сайтов в мире, обслуживающая большинство крупных веб-сайтов крупных и малых брендов по всему миру. Он поставляется с удивительными функциями настройки и плагинами, как бесплатными, так и платными.
Следуйте этим скромным шагам, чтобы встроить виджет Instagram на веб-сайт WordPress.
Шаг 1: Выберите WordPress в качестве платформы для создания веб-сайта.
Шаг 2: Создайте код для встраивания веб- сайта из Taggbox. (уже объяснил).
Шаг 3: Откройте страницу в своем бэкэнде WordPress, куда вы хотите встроить ленты хэштегов Instagram.
Шаг 4: Выберите « (+)Добавить блок » в верхнем левом углу редактора WordPress.
Шаг 5: Здесь нажмите «Форматирование », а затем выберите «Пользовательский HTML ».
Шаг 6: Вставьте скопированный код в редактор.
Шаг 7: Нажмите «Опубликовать/обновить сообщение », и все готово.
Встроить на веб-сайт WIX
WIX — это облачный веб-сайт, создающий очень простую в использовании платформу. Любой нетехнический человек с базовыми компьютерными знаниями может создать веб-сайт на WIX.
Чтобы встроить виджет Instagram на веб-сайт WIX, выполните следующие простые шаги:
Шаг 1: Выберите WIX в качестве платформы для создания веб- сайта.
Шаг 2: Сгенерируйте код для встраивания из Taggbox. (уже объяснил)
Шаг 3: На своем веб- сайте WIX перейдите на страницу, на которую вы хотите его встроить.
Шаг 4: В бэкэнде редактора WIX этой веб-страницы нажмите кнопку « +Добавить ».
Шаг 5: Нажмите « Дополнительно » и выберите HTML-фреймы из встраивания. Здесь вставьте код вставки в поле кода.
Шаг 6: Нажмите « Применить », чтобы сохранить изменения.
Встроить на сайт Squarespace
Squarespace — это платформа для создания сайтов для креативщиков. Он поставляется с удивительными возможностями настройки, которые помогут вам создавать красивые веб-сайты в течение нескольких часов.
Чтобы встроить виджет ленты Instagram на веб-сайт Squarespace, выполните следующие простые шаги:
Шаг 1: Выберите Squarespace в качестве платформы для создания веб- сайта.
Шаг 2: Сгенерируйте код для встраивания из Taggbox. (уже объяснил)
Шаг 3: На своем веб-сайте Squarespace перейдите на страницу, на которую вы хотите встроить виджет.
Шаг 4: В бэкэнде веб-страницы нажмите « + Добавить/редактировать блок ».
Шаг 5: Выберите в меню код для вставки.
Шаг 6: Щелкните значок </> в поле URL.
Шаг 7: Вставьте скопированный код и нажмите « Применить » и сохраните изменения.
Встроить на веб-сайт Weebly
Weebly — бесплатная платформа для создания сайтов. Он поставляется с простым интерфейсом перетаскивания, что делает его забавным в использовании.
Чтобы добавить виджет ленты Instagram на веб-сайт Weebly, выполните следующие действия:
Шаг 1. Выберите Weebly в качестве платформы для создания веб- сайтов.
Шаг 2: Сгенерируйте код для встраивания из Taggbox. (уже объяснил)
Шаг 3: На своем веб- сайте Weebly перейдите на страницу, на которую вы хотите встроить виджет.
Шаг 4: Выберите « Встроить код » на панели навигации слева и перетащите его в то место на веб-странице, куда вы хотите встроить виджет.
Шаг 5: Теперь щелкните поле HTML и выберите параметр «Редактировать пользовательский HTML ».
Шаг 6: Вставьте скопированный код в поле и опубликуйте свои изменения.
Встроить на сайт Shopify
Shopify — это платформа для создания веб-сайтов, на которую вы переходите, когда хотите создать веб-сайт электронной коммерции. Он позволяет продавать товары онлайн на нескольких платформах и в социальных сетях.
Чтобы добавить виджет ленты Instagram на веб-сайт Shopify, просто действуйте, как указано:
Шаг 1: Выберите Shopify в качестве платформы для создания веб- сайтов.
Шаг 2: Сгенерируйте код для встраивания из Taggbox. (уже объяснил)
Шаг 3: На своем веб-сайте Shopify перейдите в интернет-магазин, в который вы хотите встроить виджет.
Шаг 4: Перейдите к опции « Редактировать HTML/CSS » в правом верхнем углу страницы.
Шаг 5: Выберите макет/шаблоны/раздел (например, для домашней страницы – Index.liquid), где вы хотите отобразить свой Instagram Social Hub.
Шаг 6: Вставьте скопированный код и нажмите «Сохранить».
Вывод
Итак, это было полное руководство о том, как легко вы можете встроить ленту Instagram на свой сайт. Разве это не было легко?
Итак, чего вы все еще ждете? Примите участие в удивительной поездке по внедрению виджета ленты Instagram на свой веб-сайт и улучшите общий пользовательский опыт посетителей вашего веб-сайта.
Также читайте — встраивайте истории из Instagram на веб-сайт
Попробуйте виджет Tagbox
Встраивайте посты из Instagram на свой сайт
