Как встроить ленту LinkedIn на веб-сайт
Опубликовано: 2021-12-11Экономические возможности и глобальная рабочая сила интегрированы в ваш веб-сайт
LinkedIn — крупнейшая в мире профессиональная сеть с более чем 560 миллионами пользователей в более чем 200 странах и территориях по всему миру. LinkedIn — это социальная платформа №1, где 94% маркетологов B2B используют ее для распространения своего контента. Это фантастическая платформа для экономического роста для каждого члена глобальной рабочей силы.
Это предоставляет большие возможности для потенциальных впечатлений и бесконечного участия на вашем веб-сайте, что в конечном итоге приводит к увеличению продаж. Разве это не то, к чему стремится каждый веб-сайт!
Интеграция каналов LinkedIn на веб-сайте позволяет вам устанавливать выборочные связи с клиентами на вашем потребительском рынке. Это поможет вам привлечь потенциальный трафик на ваш сайт, экспоненциально увеличивая коэффициент конверсии. Встраивание каналов LinkedIn на веб-сайт повышает авторитет вашего бренда из-за подлинности источника сообщений. то есть LinkedIn.
LinkedIn превращается в идеальную платформу для развития вашего бренда и клиентской базы, и добавление каналов LinkedIn на ваш веб-сайт является важным шагом в этом направлении.
Итак, мы здесь, чтобы рассказать вам, как вы можете встроить ленту LinkedIn на веб-сайт с помощью виджета Taggbox.
Давайте начнем.
- Шаги по встраиванию ленты LinkedIn с помощью виджета Tagbox
- Добавить публикацию LinkedIn, используя URL-адрес публикации
- Другой вариант автоматического отображения сообщений LinkedIn на веб-сайтах
- Встроить ленту LinkedIn на веб-сайт
- Встроить ленту Linkedin на HTML-сайт
- Показывать каналы LinkedIn на веб-сайте WordPress
- Добавьте фиды LinkedIn на сайт Wix
- Показывать каналы LinkedIn на веб-сайте Squarespace
- Встраивание каналов LinkedIn на веб-сайт Weebly
- Добавить ленту LinkedIn на веб-сайт Shopify
- Встроить ленту LinkedIn на веб-сайт Jimdo
- Попробуйте Taggbox Widget, это бесплатно в течение 14 дней!
Шаги по встраиванию ленты LinkedIn с помощью виджета Tagbox
Показывать ленту LinkedIn на веб-сайте действительно легко и очень просто. Прежде всего, вам необходимо создать бесплатную учетную запись с помощью виджета Taggbox. Создав учетную запись, вы можете выполнить следующие шаги, чтобы добавить каналы LinkedIn на веб-сайт с помощью Taggbox:
1. Войдите или создайте БЕСПЛАТНУЮ учетную запись Tagbox Widget.

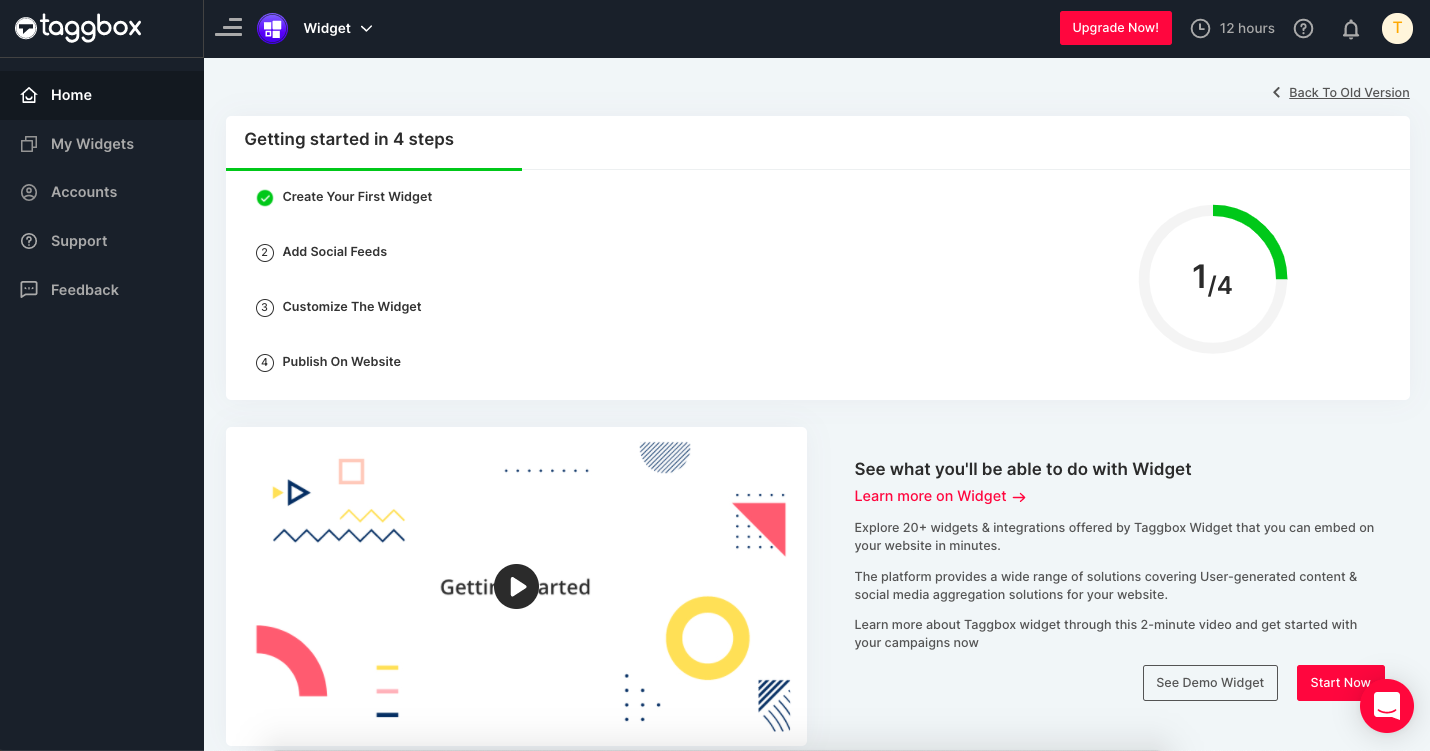
2. После входа в систему вы увидите панель инструментов. Здесь мы упоминаем 4 быстрых и простых шага для создания и встраивания виджета LinkedIn Feed на веб-сайт.

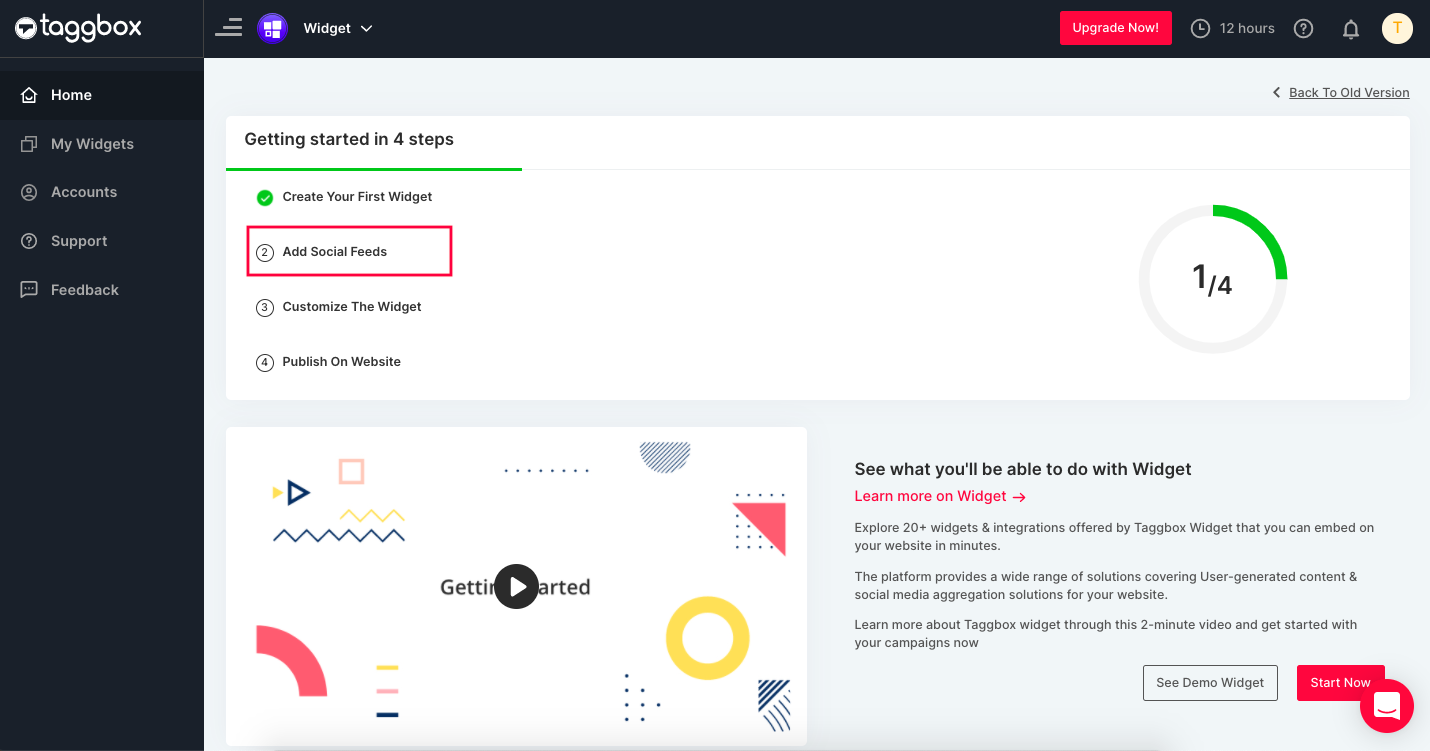
3. Теперь нажмите «Добавить социальные каналы» , чтобы собрать каналы Linkedin в вашем виджете.

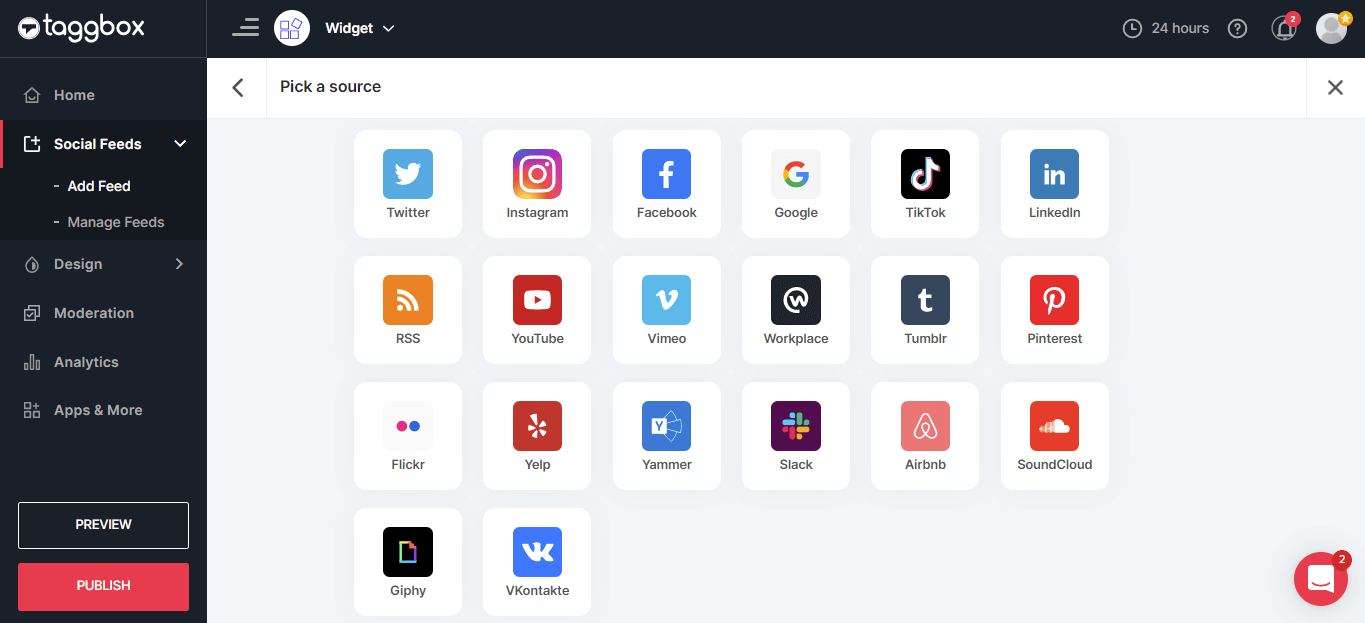
4. Когда вы нажимаете «Добавить социальные каналы», появляется всплывающее окно «Выберите LinkedIn в качестве источника».

Добавить публикацию LinkedIn, используя URL-адрес публикации
Этот метод помогает вам добавлять по одному сообщению LinkedIn на ваш сайт за раз.
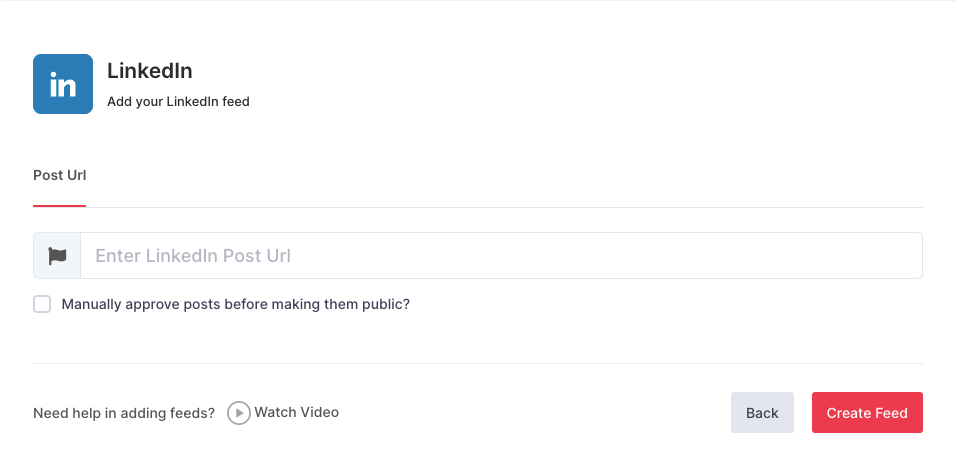
1. Выберите любую общедоступную публикацию LinkedIn, которую вы хотите добавить на свой веб-сайт.
2. Теперь скопируйте ссылку на свою публичную публикацию в LinkedIn.
3. Введите URL-адрес сообщения LinkedIn и нажмите кнопку «Создать ленту» .

Большой! Все ваши каналы LinkedIn с виджетом Tagbox настроены и будут отображаться в вашем редакторе виджетов.
Используя этот метод, вы можете без особых усилий встроить столько общедоступных сообщений LinkedIn на свой веб-сайт.
Вы также можете использовать функцию виджета «Персонализация», чтобы настроить и оформить виджет по своему усмотрению. Эта опция предоставляет вам различные красивые темы и опции, чтобы сделать ваш виджет более привлекательным, динамичным и модным. Вы также можете создавать привлекательные баннеры, продвигающие ваш хэштег. Поддерживайте чистоту виджета социальной ленты с помощью мощной панели модерации, где вы можете отфильтровывать нежелательный контент в режиме реального времени.
Другой вариант автоматического отображения сообщений LinkedIn на веб-сайтах
Теперь вы хорошо знаете несколько простых способов встроить ленту LinkedIn на веб-сайты. Но что, если мы расскажем вам о другом способе, который позволяет собирать все ленты LinkedIn со страницы и автоматически встраивать ленту LinkedIn, вас это заинтересует? Конечно да, тогда позвольте нам познакомить вас с Tagembed.
Tagembed — один из популярных агрегаторов социальных сетей, который хорошо известен своим простым процессом встраивания, различными функциями и доступной ценой. Этот феноменальный инструмент облегчает вашу работу, поскольку позволяет автоматически собирать все фиды Linkedin со страницы компании и добавлять их на свой веб-сайт.
Все, что вам нужно сделать, это — зарегистрироваться для получения бесплатной учетной записи Tagembed, ввести URL-адрес страницы вашей компании, чтобы собрать все сообщения LinkedIn со страницы с помощью инструмента. Наконец, сгенерируйте код для встраивания вашего веб-сайта, скопируйте и вставьте его в бэкэнд вашего веб-сайта.
Вот и все, несколько простых шагов, и ваш сайт будет без проблем отображать сообщения LinkedIn. Помимо упрощения процесса встраивания, этот инструмент также обеспечивает настройку, модерацию и другие функции, которые делают его идеальным инструментом на рынке.
Все готово, теперь пришло время встроить виджет ленты LinkedIn на ваш бизнес-сайт. Давайте начнем-
Встроить ленту LinkedIn на веб-сайт
Теперь, выполнив задачу по добавлению каналов LinkedIn с помощью виджета Taggbox, вы готовы показать виджет канала LinkedIn на своем веб-сайте.

В наши дни доступны различные платформы для создания веб-сайтов, такие как HTML, WordPress, Wix, Squarespace, Weebly, Jimdo или Shopify, которые удовлетворят любые требования. Если ваш веб-сайт создан с использованием любой из вышеупомянутых платформ для создания веб-сайтов, вам необходимо сгенерировать код для встраивания в редакторе виджетов Taggbox. Вы можете выполнить эти простые шаги, чтобы сгенерировать код для встраивания и интегрировать каналы LinkedIn на свой веб-сайт.
Встроить ленту Linkedin на HTML-сайт
Чтобы встроить фиды LinkedIn на свой HTML-сайт, вам сначала нужно сгенерировать код для встраивания в редакторе виджетов Tagbox.
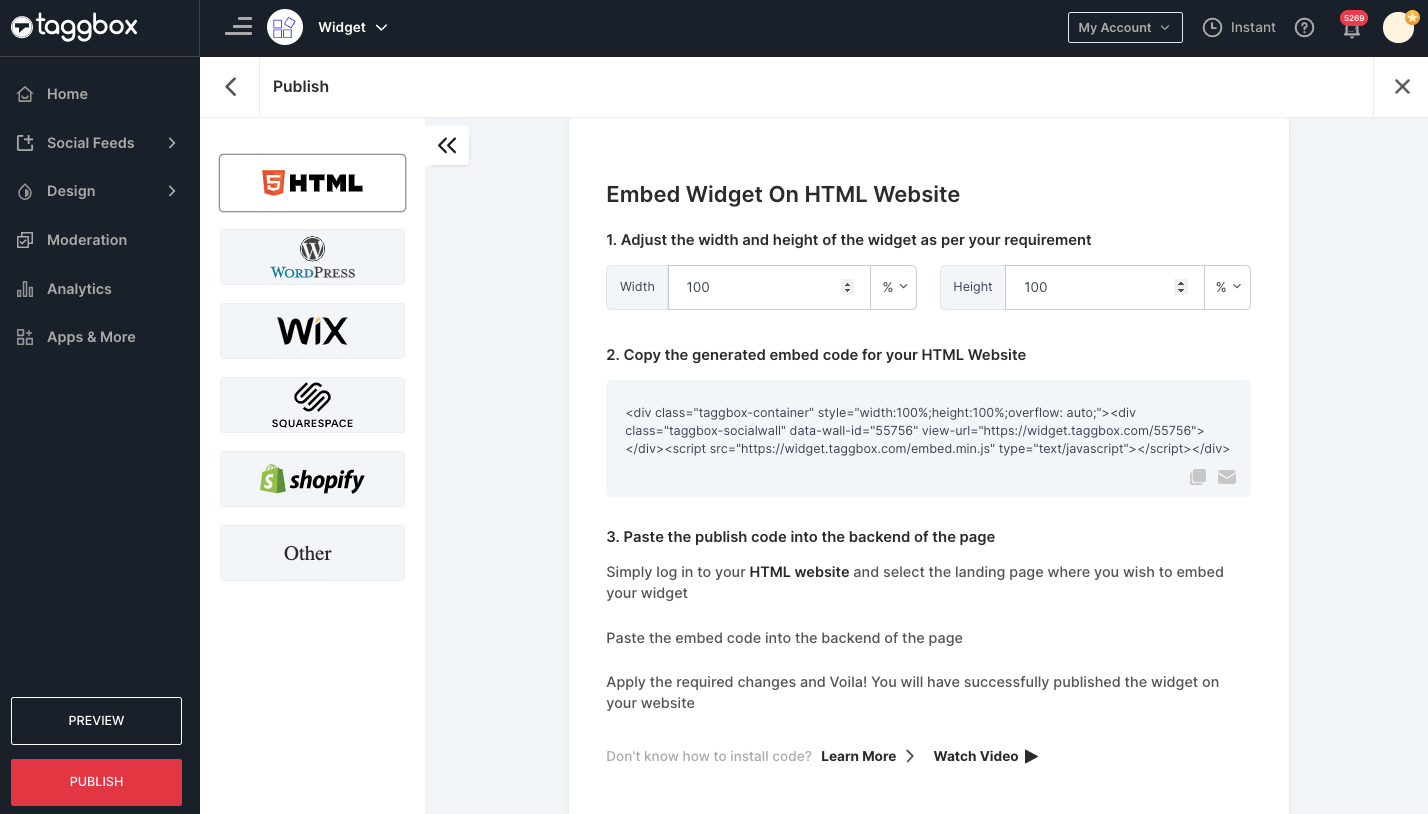
1. Нажмите кнопку «Встроить виджет» в редакторе виджетов.
2. Выберите параметр «Встроить на веб -страницу», чтобы отобразить ленту LinkedIn на веб-сайте.

3. Выберите HTML в качестве платформы вашего веб-сайта.
4. Установите ширину и высоту в соответствии с вашими требованиями.
5. Теперь нажмите «Получить код» .
6. Скопируйте сгенерированный код и вставьте его на свою веб-страницу, куда вы хотите встроить каналы LinkedIn. Если вы не настолько техничны, попросите вашего разработчика сделать это за вас.
С помощью этих шагов вы можете легко встроить ленту LinkedIn на HTML-сайт.
Показывать каналы LinkedIn на веб-сайте WordPress
WordPress — это онлайн-инструмент для создания веб-сайтов с открытым исходным кодом. Это просто, мощно и популярно. Почти 32% всех веб-сайтов в Интернете работают на WordPress.

Чтобы встроить каналы LinkedIn на веб-сайт WordPress, вам нужно выбрать WordPress в качестве платформы вашего веб-сайта и сгенерировать код для встраивания в редакторе виджетов Tagbox, как вы делали ранее выше в примере HTML.

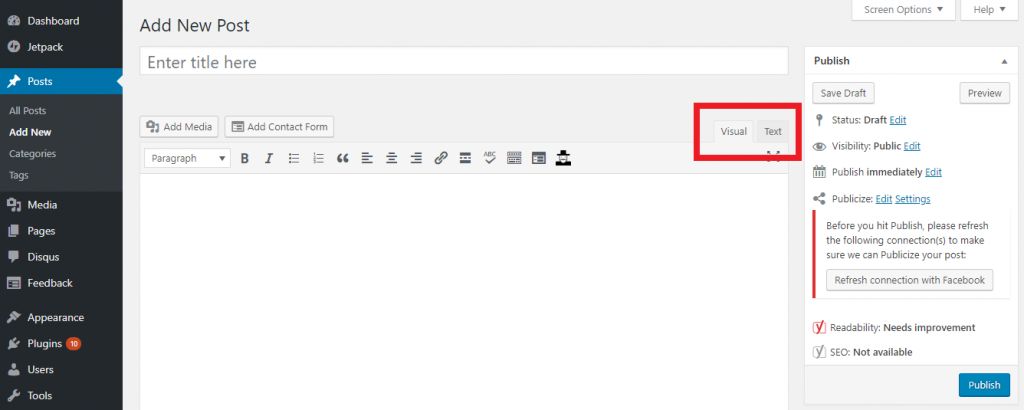
После того, как вы сгенерировали код для встраивания, откройте страницу в редакторе WordPress, куда вы хотите вставить ленту LinkedIn на веб-сайте. Теперь выберите « Текстовый ввод» в правом верхнем углу вашего редактора WordPress . Вставьте код встраивания Taggbox в редактор. Нажмите «Опубликовать/обновить сообщение», и все готово.
Добавьте фиды LinkedIn на сайт Wix
Wix — это облачная платформа для веб-разработки, которая в настоящее время обслуживает более 110 миллионов пользователей в 190 странах. Он позволяет своим пользователям создавать веб-сайты HTML5 и мобильные сайты с помощью онлайн-инструментов и инструментов перетаскивания.

Чтобы встроить фиды LinkedIn на основе Taggbox на свой веб-сайт Wix, выберите Wix в качестве платформы веб-сайта и сгенерируйте код для встраивания в редакторе виджетов Taggbox, как вы делали ранее в примере HTML.
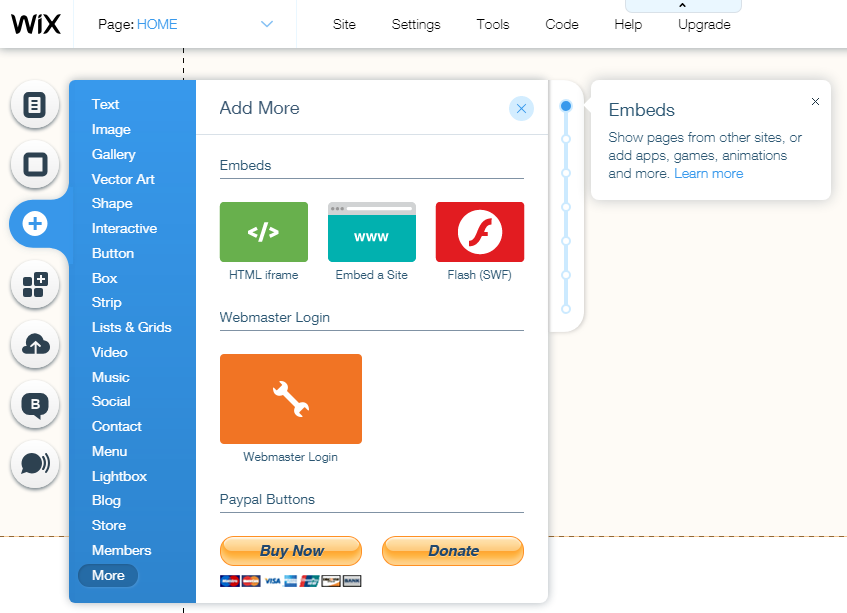
Теперь перейдите на страницу, на которой вы хотите отображать сообщения LinkedIn на веб-сайте. Вы увидите кнопку «+ Добавить» в левой части экрана в строке меню. Нажав на нее, вы сможете добавить больше элементов на свои веб-страницы. Нажмите « Дополнительно » и выберите HTML iframe из Embeds .

Теперь введите HTML-код Taggbox в поле кода, а затем нажмите « Применить », чтобы сохранить изменения, и все готово. Вы успешно интегрировали каналы LinkedIn на свой веб-сайт.
Показывать каналы LinkedIn на веб-сайте Squarespace
Squarespace — это платформа веб-разработки и публикации на основе SaaS, которая предоставляет своим пользователям красиво оформленные шаблоны, сторонние приложения и интеграцию, доступ к CSS, настройку и т. д.

Чтобы добавить каналы LinkedIn на свой веб-сайт Squarespace, выберите Squarespace в качестве платформы вашего веб-сайта и сгенерируйте код для встраивания веб-сайта из Taggbox, как мы делали в других случаях, таких как пример HTML.

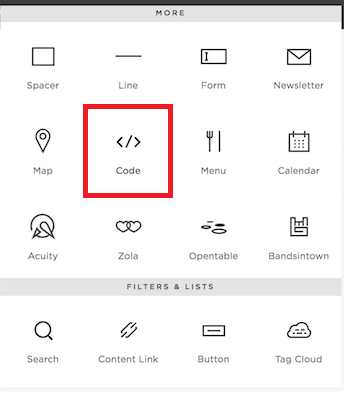
Теперь в Squarespace перейдите на страницу, на которую вы хотите встроить каналы LinkedIn на веб-сайт. Затем нажмите « +Добавить/редактировать блок », а затем выберите « Встроить » в меню и щелкните значок </> в поле URL-адреса. Вставьте код для встраивания Taggbox и нажмите « Применить », чтобы сохранить изменения, внесенные на странице. Все ваши каналы LinkedIn готовы к отображению на вашей платформе Squarespace.
Встраивание каналов LinkedIn на веб-сайт Weebly
Weebly — это служба создания веб-сайтов и электронной коммерции, которая в настоящее время обеспечивает работу миллионов компаний на более чем 50 миллионах сайтов по всему миру. Он предоставляет своим пользователям удивительные функции, такие как простая навигация и удобные платформы.
Чтобы интегрировать каналы LinkedIn в веб-сайты Weebly, выберите Weebly в качестве платформы для создания веб-сайтов и сгенерируйте код для встраивания веб-сайта из Taggbox, как мы сделали в примере с HTML.
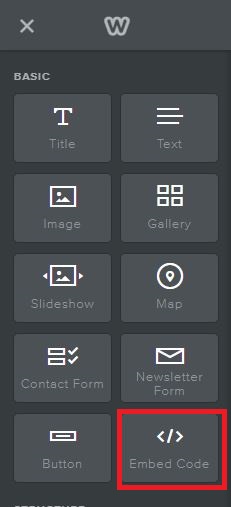
Теперь на Weebly перейдите на страницу, на которую вы хотите встроить каналы LinkedIn на веб-сайт. Затем на левой панели навигации нажмите «Встроить код» и перетащите его в то место, где вы хотите отображать каналы.

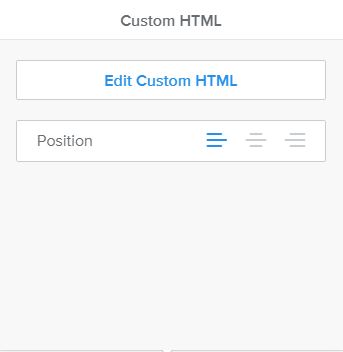
Теперь щелкните поле HTML и выберите параметр «Редактировать пользовательский HTML ».

Здесь вставьте скопированный код в поле и опубликуйте свои изменения, чтобы успешно отображать сообщения LinkedIn на вашем веб-сайте.
Добавить ленту LinkedIn на веб-сайт Shopify
Shopify — это эффективный конструктор веб-сайтов электронной коммерции, который позволяет продавцам проектировать, разрабатывать, продавать и продавать товары любого типа потребителям по всему миру. Shopify объединяет более 70 платежных шлюзов с кассами на более чем 50 языках, что позволяет легко продавать товары покупателям в любой точке мира.
Чтобы встроить каналы LinkedIn на веб-сайт Shopify, выберите Shopify в качестве платформы для создания веб-сайта и сгенерируйте код для встраивания веб-сайта из Taggbox, как мы сделали в примере с HTML.

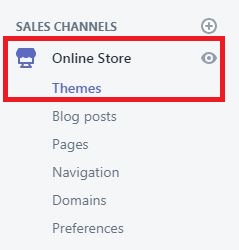
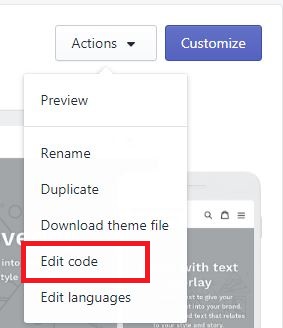
Теперь войдите в свой магазин Shopify и перейдите в интернет-магазин в канале продаж. В раскрывающемся меню выберите параметр «Темы» . Теперь перейдите к опции « Редактировать HTML/CSS » в правом верхнем углу страницы.

Там выберите «Макет/Шаблоны/Раздел» (например, «Для домашней страницы» — «Index.liquid») , где вы хотите отображать каналы LinkedIn. Наконец, вставьте скопированный код и нажмите « Сохранить ». Ваши сообщения LinkedIn успешно интегрированы на ваш сайт Shopify.
Встроить ленту LinkedIn на веб-сайт Jimdo

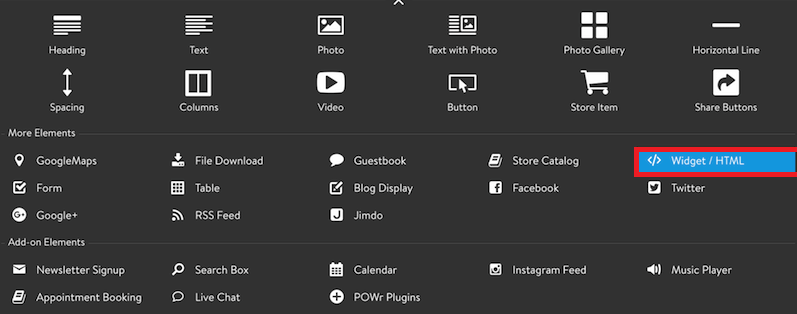
Jimdo — это конструктор сайтов, ориентированный на электронную коммерцию. Вы можете легко встроить канал LinkedIn в Jimbo, выберите область на веб-странице, где вы хотите отображать каналы LinkedIn, и нажмите кнопку « Добавить элемент» . Теперь нажмите « Дополнительные элементы » и выберите «Виджет/HTML ».

Вставьте код для встраивания Taggbox в поле кода и нажмите кнопку « Сохранить ».
РЕЗЮМЕ
Итак, мы представили вам рекомендации по встраиванию каналов LinkedIn на ваш веб-сайт с помощью 6 самых популярных и надежных платформ для создания веб-сайтов.
Так чего же ты ждешь! Увеличьте посещаемость своего бизнеса и веб-сайта, интегрировав фиды LinkedIn на свой веб-сайт уже сегодня.
Если у вас все еще есть какие-либо вопросы о том, как встроить сообщения LinkedIn на любые страницы веб-сайта, свяжитесь с нами.
Попробуйте Taggbox Widget, это бесплатно в течение 14 дней!
Повысьте свои коммуникации и взаимодействие на веб-сайте
