Как внедрить Slack на свой сайт
Опубликовано: 2022-01-01Хотите встроить Slack на сайт? Или хотите узнать о его преимуществах для вашего бизнеса? Не беспокойтесь, поскольку в этом блоге мы приготовили для вас все необходимое.
Вы чувствуете потребность в здоровых и упорядоченных внутренних коммуникациях в вашем бизнесе? Что ж, без сомнения, внешняя или внутренняя коммуникация является основой успеха любой организации.
Необходимость поддерживать коммуникацию плавной и гибкой; маркетологи обнаружили потребность в программном обеспечении или инструментах, облегчающих внутреннюю коммуникацию. Помогите вам ускорить внутреннюю коммуникацию в вашем бизнесе, в этой статье мы расскажем вам об одном из любимых инструментов бизнеса — Slack .
Давайте углубимся и узнаем об этом больше.
Введение в Slack
Будучи инструментом общения на рабочем месте, «Slack» действительно изменил динамику внутреннего общения в бизнесе. Представленный для экономии времени компании, Slack устраняет необходимость связываться с каждым сотрудником лично, переписываться по электронной почте, утверждать встречи для небольших задач и многое другое. Эта система обмена мгновенными сообщениями предлагает общение двумя способами; один — «Каналы» (групповой чат), а другой — «Прямое сообщение» (от человека к человеку) .
Вы также можете делиться документами, изображениями и комментариями в отдельном цикле, чтобы поддерживать внутреннюю беседу. А чтобы добавить элемент веселья, вы всегда можете использовать эмодзи . Наряду с этим Slack предлагает опцию пометки, которая позволяет вам пометить человека, чтобы вы могли связаться с ним или с ней напрямую.

Как встроить Slack на сайт с помощью виджета Taggbox
Один из ведущих инструментов для работы с виджетами — Taggbox Widget помогает агрегировать резервы в режиме реального времени с помощью каналов и ключевых слов. Каналы можно настраивать , применяя различные темы, фон, цвета и шрифты, стили сообщений, баннеры и многое другое.
Хотя вы также можете свободно отфильтровывать ненужное с помощью их панели модерации , это помогает вам поддерживать чистоту ваших каналов, а также позволяет демонстрировать контент высочайшего качества.
Наконец, у вас есть другие функции, такие как проницательная аналитика, чтобы отслеживать производительность вашего слабого канала.
Taggbox Widget поможет вам легко встроить Slack на ваш сайт. Для этого вам нужно выполнить несколько простых шагов.
Добавить канал Slack на веб-сайт
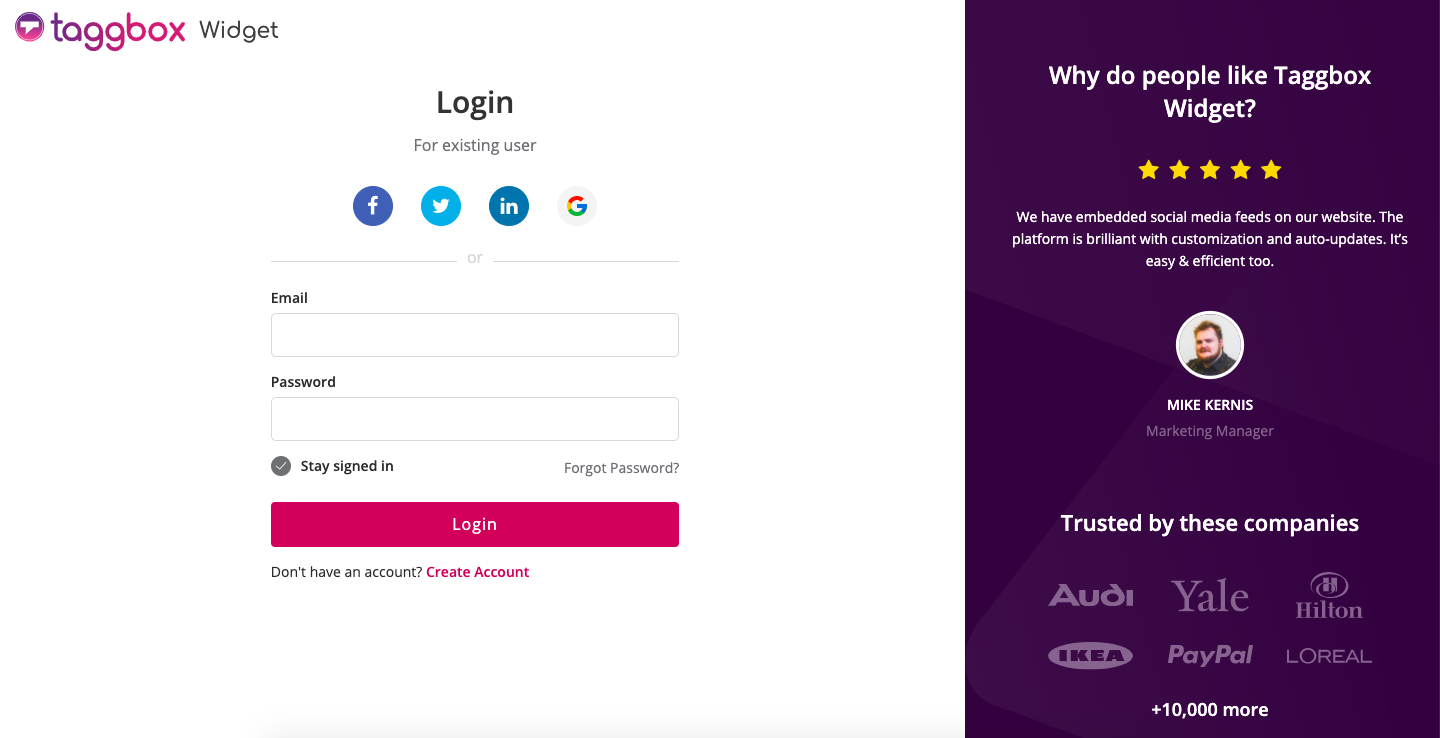
Шаг 1. Если вы новый пользователь, создайте бесплатную учетную запись Taggbox Widget , а если у вас уже есть учетная запись, войдите в нее.

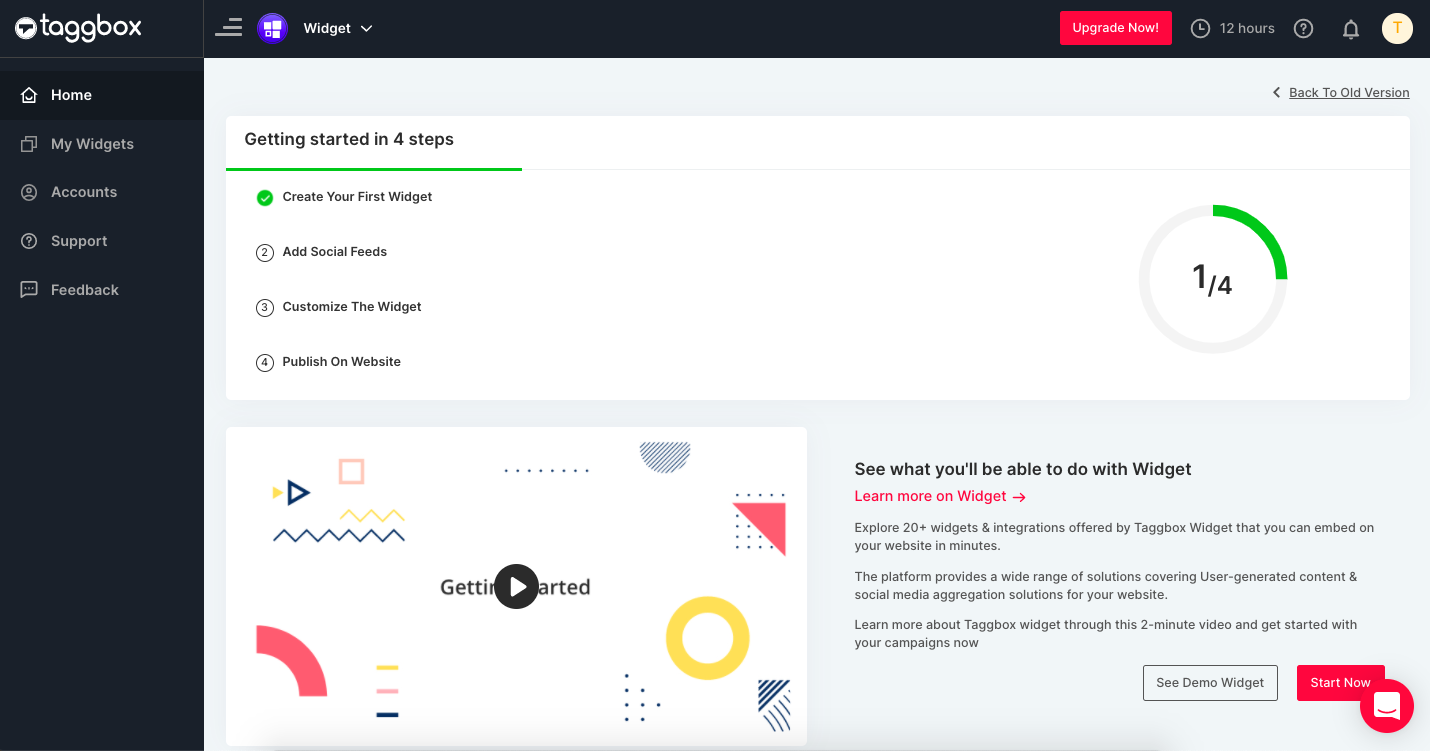
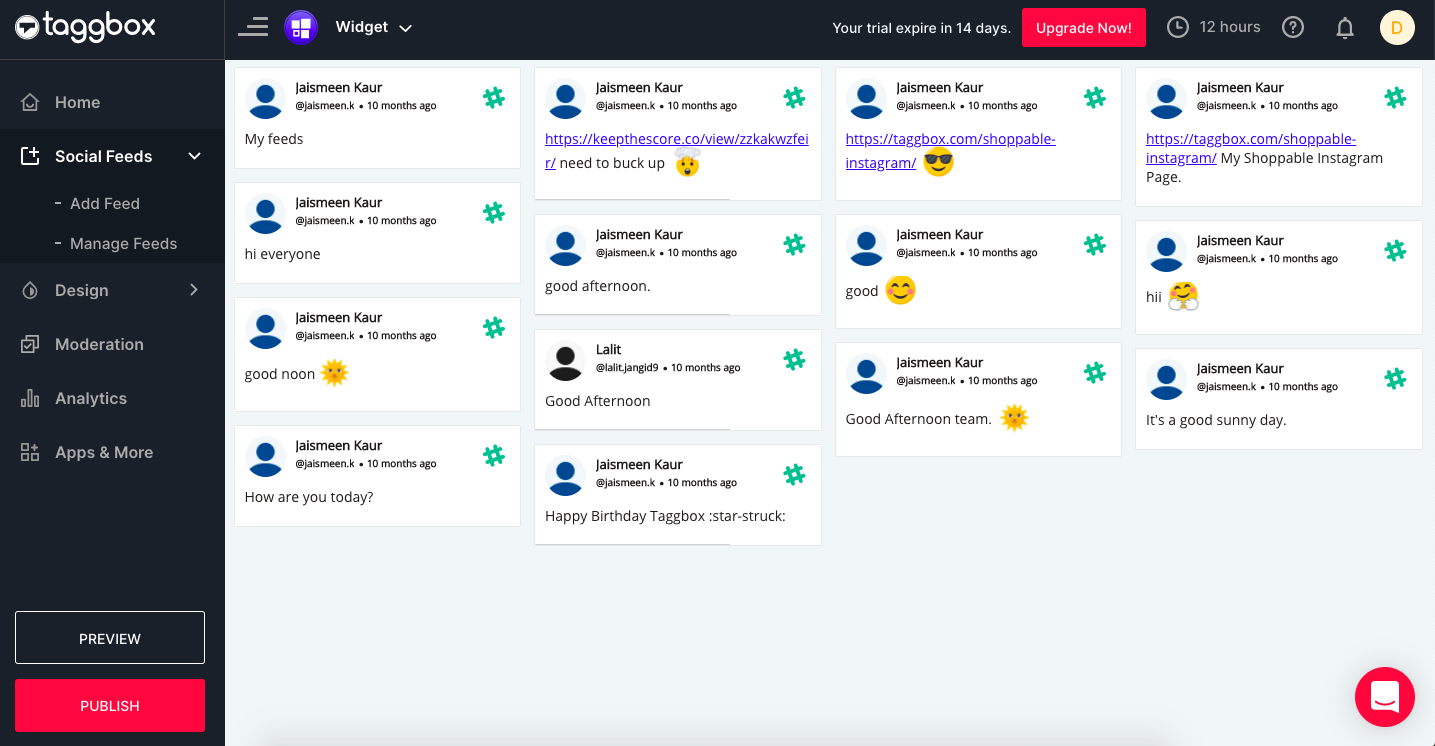
Шаг 2. После входа в систему вы попадете на панель инструментов виджета Taggbox.

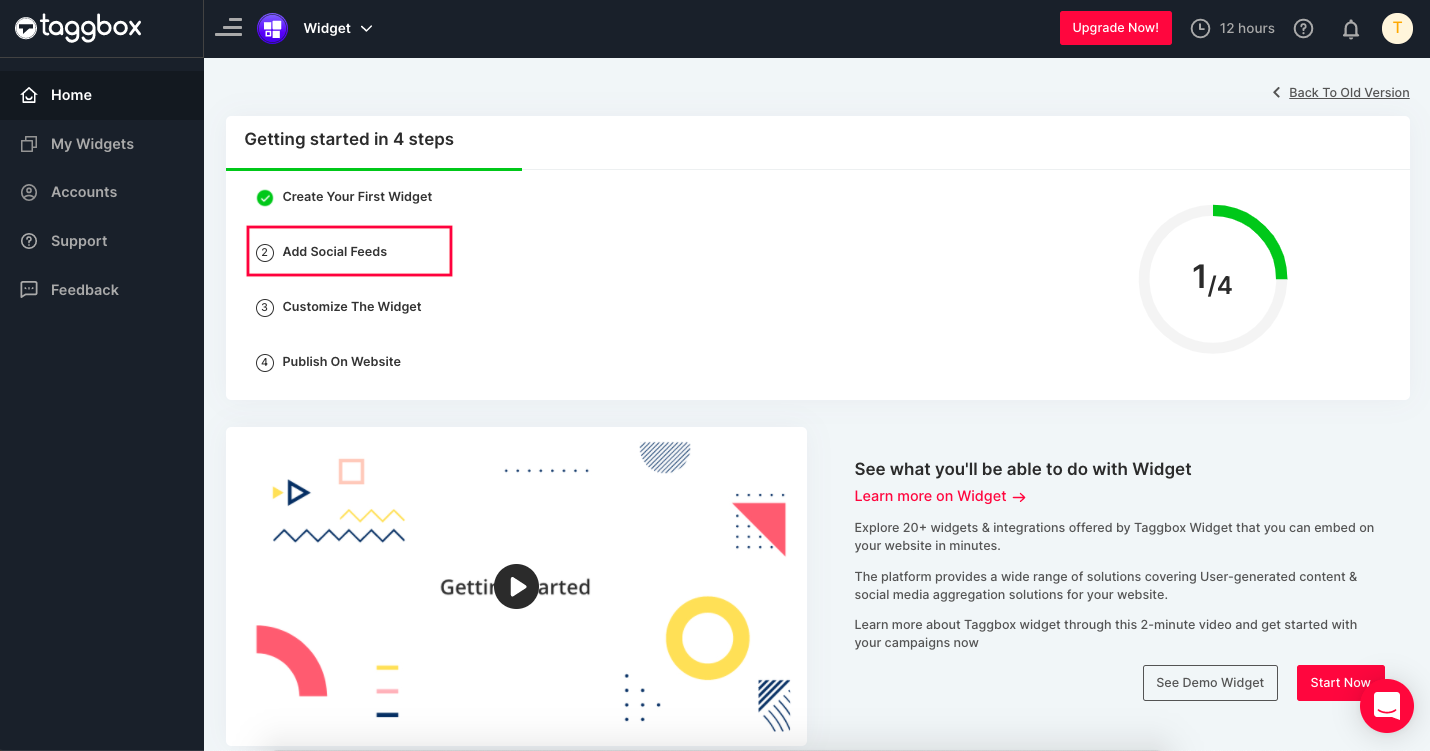
Шаг 3. Теперь нажмите « Добавить социальные каналы », чтобы добавить слабый канал в виджет.

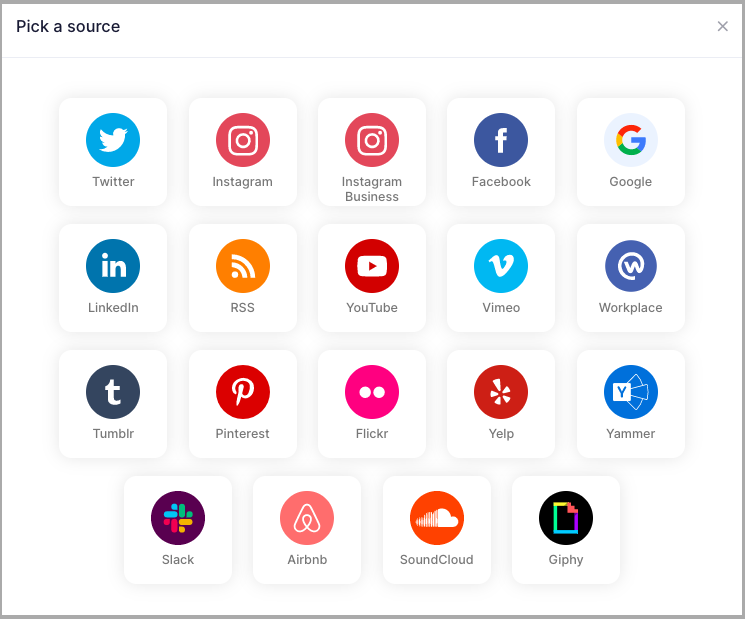
Шаг 4. Выберите Slack в качестве источника из этого всплывающего окна.

Шаг 5. Подключите свою учетную запись slack через Workspace и выполните требуемый процесс аутентификации.

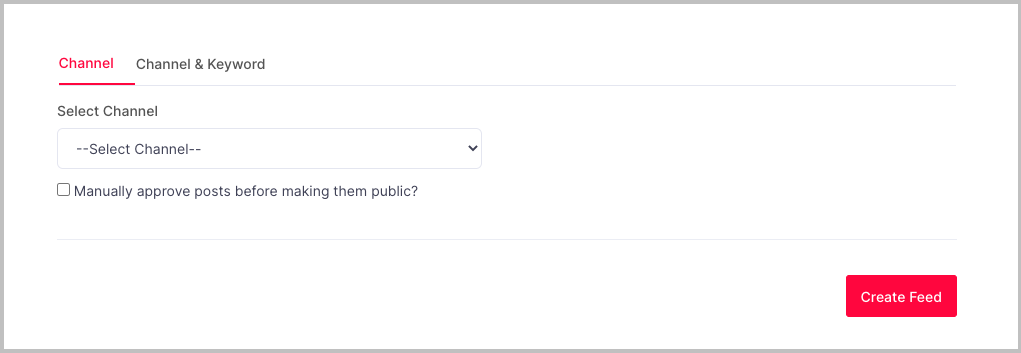
Шаг 6. Выберите тип подключения Slack, т. е. #keywords и #channels , и поэтому нажмите «Создать ленту».

После того, как соединение будет создано, вы увидите, что каналы Slack канала появляются в редакторе виджетов в течение нескольких минут.
Вставьте канал Slack на свой сайт
Попробуйте виджет Tagbox
Встроить Slack в веб-сайт
Вам необходимо получить код для встраивания в редакторе виджетов Taggbox, прежде чем интегрировать Slack в веб-сайт.
Ниже перечислены шаги по созданию кода для встраивания канала Slack на ваш веб-сайт.
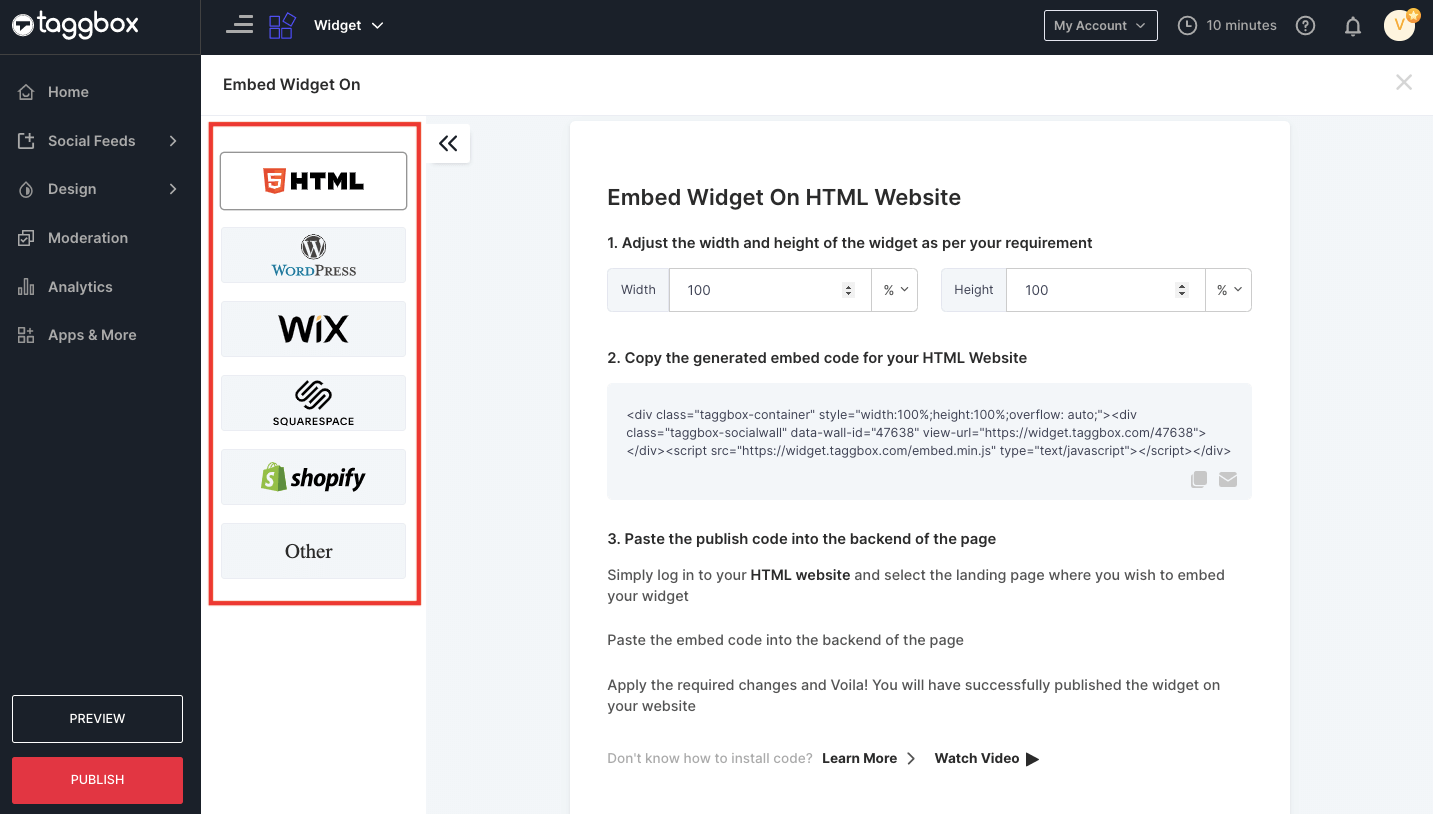
Шаг 1. Начните с нажатия кнопки « Опубликовать », которую вы найдете в нижней части экрана, и выберите опцию « Встроить на веб-страницу ».

Шаг 2. Следующим шагом является выбор платформы для создания веб -сайтов в соответствии с требованиями вашего бизнеса, например HTML , Weebly, Wix, Shopify, WordPress и т . д.

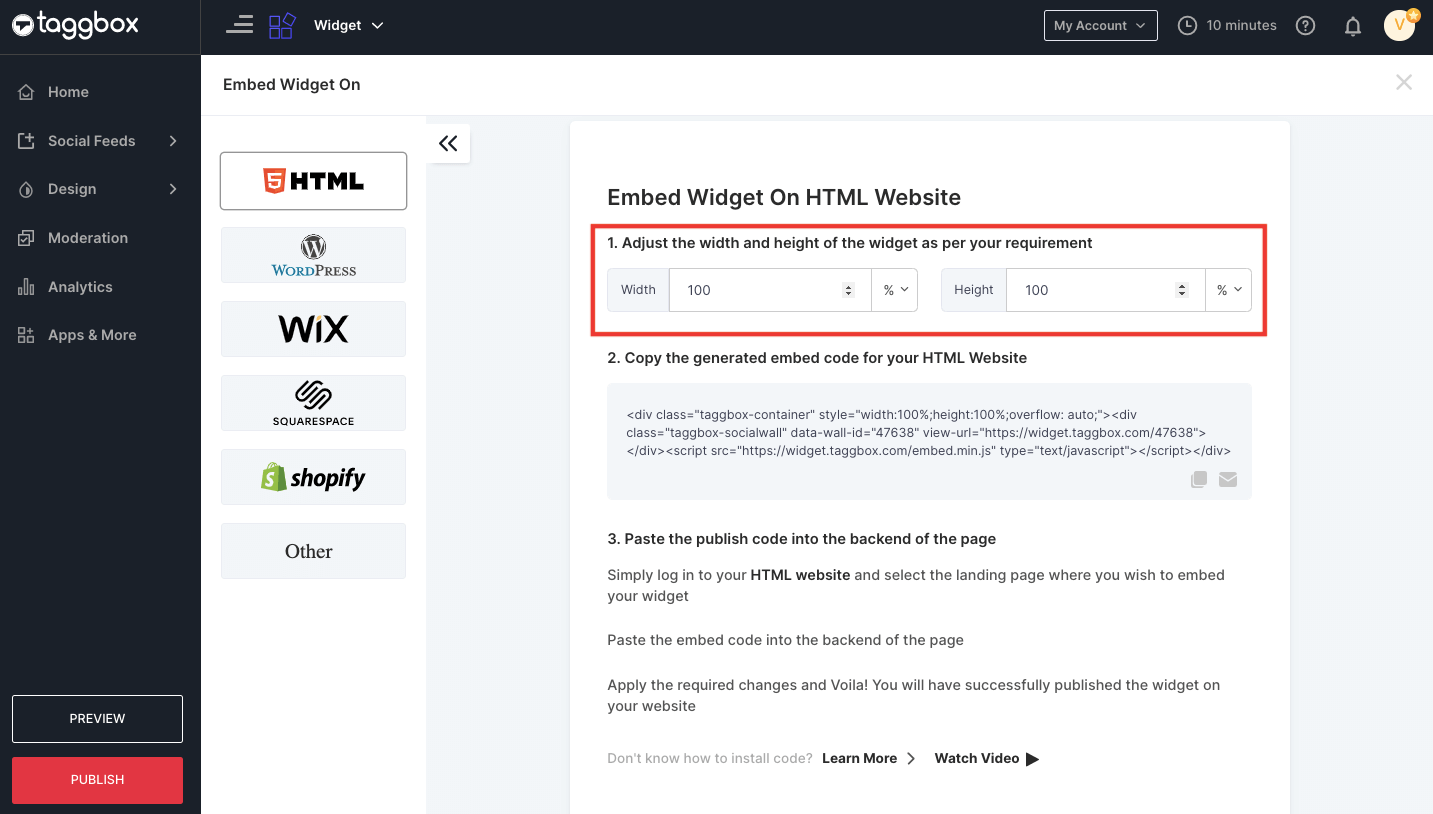
Шаг 3 . Установите ширину и высоту , выбрав « Авто» и «Фиксированный ».

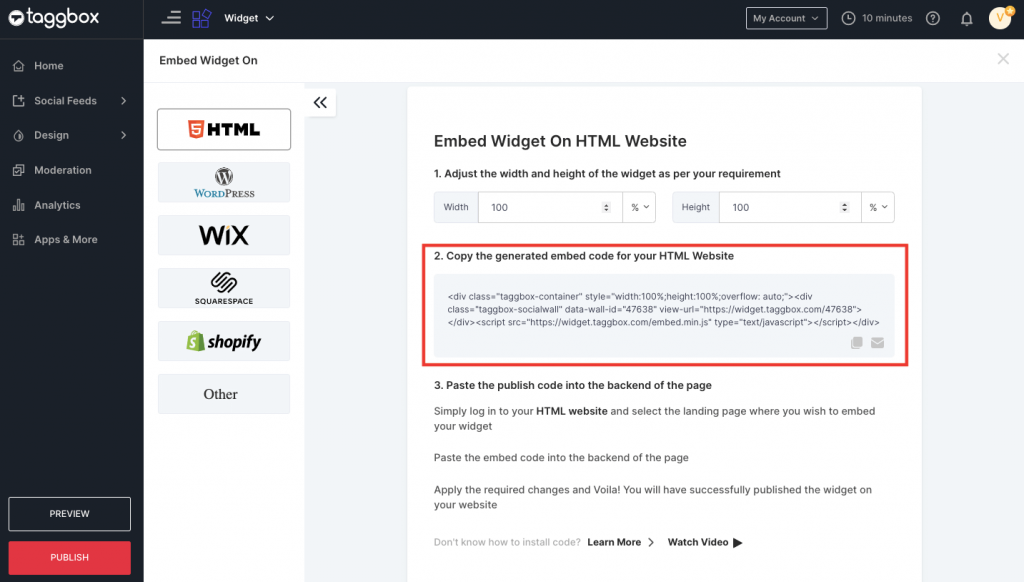
Шаг 4 . Теперь скопируйте сгенерированный код для встраивания, чтобы встроить канал Slack на веб-сайт.

Шаг 5. Последнее, что вам нужно сделать, это вставить код в бэкэнд вашего сайта.

Встраивайте канал Slack на различные платформы для создания сайтов
Не каждый маркетолог выбирает одну и ту же CMS; поэтому виджет Taggbox позволяет интегрироваться со всеми основными платформами веб-сайтов, такими как Wix, Weebly, Shopify и т . д. Ниже приводится краткое руководство о том, как добавить слабину на различных CMS.
Итак, давайте начнем с этого!
Встроить Slack на HTML-сайт
Вот как вы можете добавить Slack-канал на одну из самых простых CMS, но предпочтительных для разработчиков, то есть на HTML .
Шаг 1: Начните с выбора HTML.
Шаг 2: Вы получите код для вставки от Taggbox, который вы можете скопировать.
Шаг 3: На этом шаге вам нужно перейти на серверную часть веб-страницы, а затем вставить код для встраивания туда, где вы хотите интегрировать Slack на веб-сайт.
Шаг 4: Сохраните изменения, и ваш веб-сайт будет готов с функциональным виджетом Slack.
Встроить Slack на сайт WordPress
Говоря о текущем рыночном сценарии, WordPress , вероятно, является самой мощной платформой для создания веб-сайтов с открытым исходным кодом и системой управления контентом (или CMS). Крупные бренды по всему миру используют эту платформу веб-сайта, поскольку она поставляется с потрясающими плагинами и настройками.

Вот как вы можете внедрить Slack на этот простой и довольно многофункциональный веб-сайт WordPress.
Шаг 1: Выберите WordPress в качестве платформы для вашего сайта.
Шаг 2: Создайте код для встраивания веб-сайта из Tagbox, который вы можете вставить в бэкэнд своей веб-страницы, чтобы добавить канал Slack на веб-сайт.
Шаг 3: Теперь нажмите «(+) Добавить блок» в редакторе WordPress и выберите «Форматирование».
Шаг 4: Выберите «Пользовательский HTML», а затем вставьте сюда код для вставки.
Шаг 5: Наконец, вам нужно нажать «Опубликовать/обновить сообщение», после чего вы готовы к работе со слабым каналом на веб-сайте WordPress.
Добавить Slack на сайт WIX
Предоставляя платформу мирового класса более чем 180 миллионам пользователей по всему миру, «WIX» представляет собой облачную CMS для управления вашим бизнесом. Будь то разработчик, дизайнер или предприниматель, любой может создать профессиональный веб-сайт со специализированными функциями, используя эту платформу.

Выполните следующие основные шаги, чтобы интегрировать Slack на веб-сайт WIX.
Шаг 1: Выберите WIX .
Шаг 2: Как и в предыдущих шагах, вы должны сгенерировать код для вставки из Taggbox. Теперь вставьте этот код для встраивания в бэкэнд веб-страницы вашего веб-сайта WIX, где вы хотите встроить слабый канал.
Шаг 3: Нажмите кнопку «+Добавить», а затем выберите «Еще».
Шаг 4: Теперь нажмите на фреймы HTML во встраивании.
Шаг 5: Вставьте код для встраивания в поле кода здесь.
Шаг 6: В конце сохраните изменения.
Slack на веб-сайте Squarespace
Универсальная система управления контентом, или CMS, «Squarespace» предлагает набор надежных функций и функций. Будь то создание веб-сайта, размещение вашего контента, продажа продуктов, отслеживание аналитики вашего сайта или многое другое, вы можете сделать гораздо больше с помощью Squarespace. Кроме того, он позволяет настроить дизайн вашего веб-сайта в соответствии с вашими профессиональными потребностями всего за несколько часов.

Чтобы встроить слабый канал на веб-сайт Squarespace, выполните следующие простые шаги!
Шаг 1: Выберите Squarespace и создайте код для вставки из Taggbox.
Шаг 2: Теперь перейдите к серверной части веб-страницы на вашем веб-сайте Squarespace, где вы хотите встроить слабину.
Шаг 3: Теперь нажмите «+ Добавить/редактировать блок» и выберите «Встроить код» в меню.
Шаг 4: Нажмите значок </> в поле URL, а затем вставьте сюда скопированный код для встраивания.
Шаг 5: Сохраните изменения в конце.
Интегрируйте Slack на веб-сайт Weebly
Weebly — это настраиваемая платформа для веб-сайтов с интерфейсом перетаскивания. Более 40 миллионов предпринимателей воспользовались этой бесплатной платформой для создания адаптивных и красивых веб-сайтов, чтобы продемонстрировать свое присутствие в Интернете.

Простые шаги для встраивания Slack Feeds на ваш сайт Weebly;
Шаг 1 : Выберите Weebly.
Шаг 2. Сгенерируйте код для встраивания из Tagbox, а затем вставьте этот код в бэкэнд веб-страницы вашего веб-сайта Weebly, куда вы хотите встроить канал Slack.
Шаг 3: Нажмите на поле HTML и выберите параметр «Редактировать пользовательский HTML».
Шаг 4: Затем вставьте код вставки в поле.
Шаг 5: Сохраните внесенные изменения.
Интегрируйте канал Slack на веб-сайт Shopify
Еще одна популярная платформа для создания веб-сайтов, Shopify — это простая в настройке платформа электронной коммерции, которая предлагает множество функций, таких как интеграция приложений, отличная скорость загрузки, мобильная реакция и многое другое. С миссией сделать электронную коммерцию лучше, эта платформа создает визуально привлекательные веб-сайты.

Чтобы внедрить Slack на свой сайт Shopify, выполните следующие простые шаги.
Шаг 1: Выберите Shopify
Шаг 2: Создайте код для вставки в Tagbox и перейдите в интернет-магазин, в который вы хотите встроить виджет Twitter.
Шаг 3. Откройте его бэкэнд и перейдите в раздел «Редактировать HTML/CSS».
Шаг 4: Выберите Макет/Шаблоны/Раздел, в котором вы хотите отображать свои ленивые каналы.
Шаг 5: Вставьте скопированный код и сохраните все сделанные вами изменения.
РЕЗЮМЕ
От технологий до социальных сетей Slack помогает хранить все уведомления в одном месте с возможностью поиска, чтобы вы могли общаться со своей командой более удобным способом. Прочитав эту статью, вы должны четко понимать, как встроить Slack-канал на различные платформы для создания веб-сайтов .
Несложно интегрировать Slack в веб-сайт , чтобы задействовать внутреннюю коммуникацию в вашем бизнесе. Воспользуйтесь этой возможностью, чтобы улучшить выполнение ваших внутренних задач, и для этого вы можете воспользоваться помощью виджета Taggbox .
Встройте канал Slack в свой веб-сайт
Легко вовлекайте внутреннюю коммуникацию
