Как встроить канал YouTube на свой сайт
Опубликовано: 2021-10-21Видео на YouTube становятся важной частью маркетинговой стратегии компаний, и использование инструментов для привлечения большего числа зрителей может иметь решающее значение для успеха.
Один из способов увеличить аудиторию YouTube — показать их на своем веб-сайте. И если вам нужно решение о том, как встроить свой канал YouTube на свой веб-сайт, вы попали в нужное место. В следующем тексте мы покажем вам, как создать видео-виджет YouTube с помощью агрегатора социальных сетей EmbedFeed.
- Варианты встраивания канала YouTube
- Возможности для видео на YouTube
- 5 простых шагов для встраивания канала YouTube
- Настройте свою ленту YouTube
- Встроить канал YouTube в конструкторы сайтов
- Делайте больше с веб-каналом YouTube
- Видео-инструкция по встраиванию YouTube-канала
Варианты встраивания канала YouTube
Есть два общих варианта того, как вы можете встроить свой канал YouTube:
- Руководство : скопируйте/вставьте каждый код встраивания видео, предоставленный YouTube.
- Автоматически : используйте сторонний инструмент или плагин, который имеет прямую интеграцию с YouTube, чтобы получить и синхронизировать весь канал YouTube с вашим веб-сайтом.
Если вы выберете первый вариант, просто выполните следующие действия:
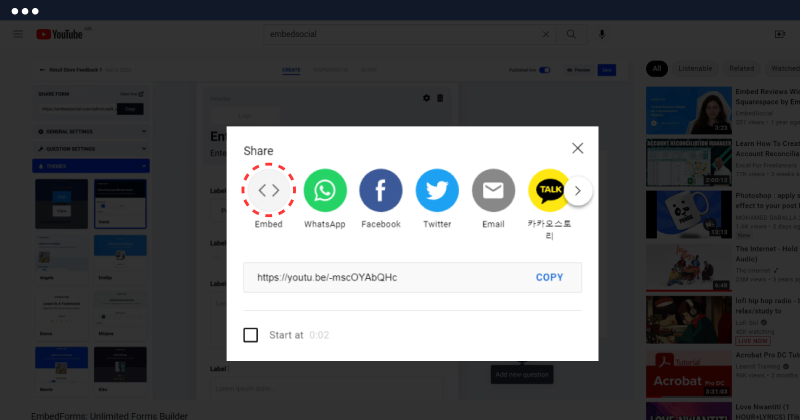
- Перейдите к каждому видео на своем канале YouTube и нажмите кнопку «Поделиться» , расположенную под видео (как показано на скриншоте)
- Нажмите на опцию « Встроить ».
- Скопируйте предоставленный код
- Вставьте код на отдельной странице вашего сайта

Вы можете повторить это для каждого видео, которое хотите встроить. Сделав это, вы можете отобразить все свои видео YouTube на странице веб-сайта. Если вы веб-разработчик, вы можете сделать эту страницу в виде сетки, похожей на страницу канала YouTube. Но этот вариант больше нацелен на встраивание одного видео.
Что касается брендов или агентств, экономия времени имеет решающее значение, и для правильной синхронизации всех видео есть возможность сделать это с помощью сторонних инструментов, таких как EmbedFeed, агрегатор социальных сетей, который в дополнение к своим функциям предоставляет YouTube Интеграция с API.
Наличие этого разрешения позволяет вам создавать видеоролики YouTube, размещенные на вашем канале, и с помощью одной строки кода отображать профессиональный видеопоток на вашем веб-сайте.
Продолжайте читать, чтобы узнать, как использовать EmbedFeed для создания профессиональных веб-страниц с вашими социальными сетями и видеоконтентом YouTube.
Возможности для видео на YouTube
На данный момент платформа предоставляет расширенные настройки модерации в конструкторе лент и множество макетов и виджетов, таких как:
- Виджет карусели YouTube
- Виджет слайдера YouTube
- Виджет слайд-шоу YouTube
- Виджет слайд-шоу YouTube без миниатюр
- Виджет слайд-шоу YouTube с вертикальными миниатюрами
- Лента YouTube (4 разных виджета)
- Виджет каменной кладки YouTube
- Виджет сетки YouTube
Итак, если вы хотите встроить виджет канала YouTube, просто следуйте инструкциям, описанным в следующем разделе.
5 простых шагов для встраивания канала YouTube
Прежде чем начать, если вы еще не являетесь пользователем, зарегистрируйтесь для получения бесплатной пробной версии, и вы готовы к работе. После того, как у вас есть учетная запись на платформу, просто выполните следующие действия:
Шаг 1. Войдите в свою учетную запись EmbedFeed.
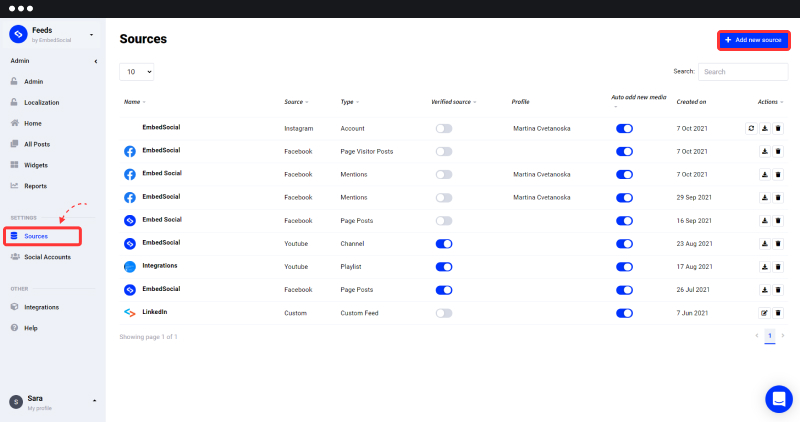
Шаг 2: Перейдите в «Источники» в меню слева и нажмите «Добавить источник» .

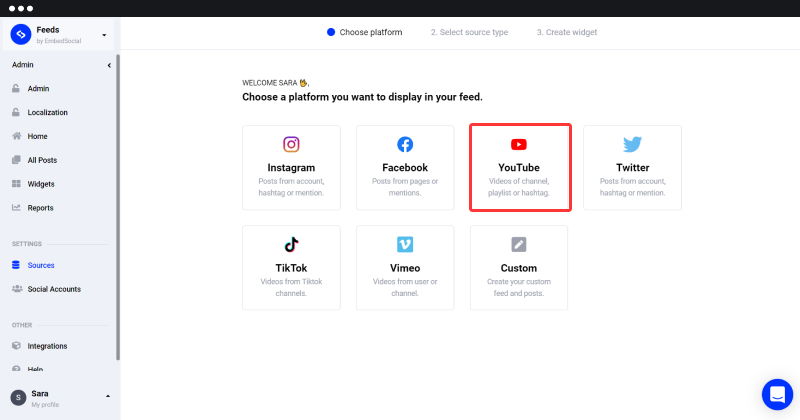
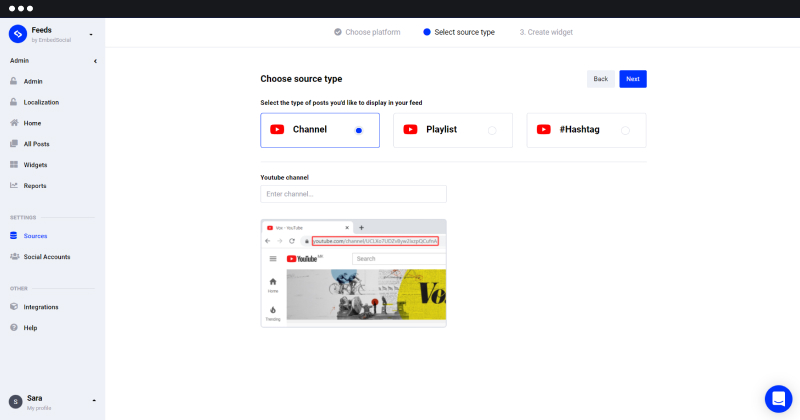
Шаг 3: Откроется окно с социальными сетями. Затем выберите « YouTube » в качестве источника.

Шаг 4. Выберите «Канал YouTube» .
Шаг 5: Вставьте URL-адрес своего канала, чтобы создать фид YouTube (перейдите на https://www.youtube.com и перейдите на свой канал, чтобы скопировать ссылку).

Как видите, есть 2 варианта ввода ссылки на канал YouTube (в качестве примера я буду использовать EmbedSocial URL):
Вариант 1. Скопируйте и добавьте домашний URL канала.
Пример: https://www.youtube.com/channel/UCAKeTj4MAHgXztgwypCYg7A.
Вариант 2. Добавьте канал YouTube по имени пользователя
Пример: https://www.youtube.com/ваше имя пользователя.
Шаг 6: Если носитель успешно импортирован, вы увидите сообщение, показанное ниже. Перейдите к «Создать виджет ».
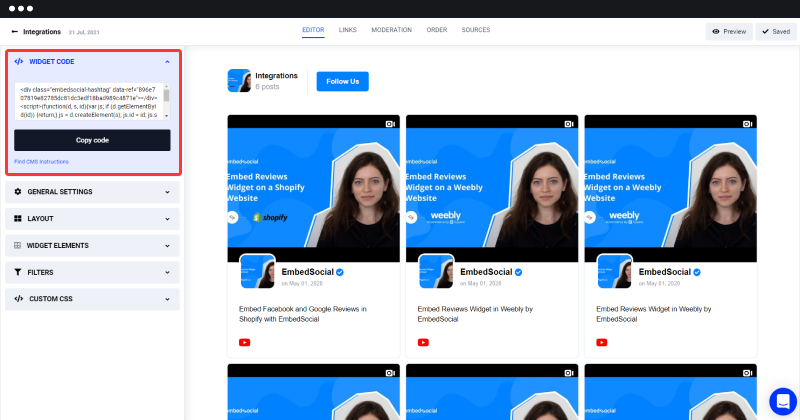
Как только система создаст ваш виджет подачи YouTube, вы увидите код (расположенный в правом верхнем углу, как показано на снимке экрана ниже).

Отличная работа! Теперь у вас есть код, необходимый для встраивания виджета YouTube на ваш сайт.
Шаг 7: Просто скопируйте и вставьте код в свой HTML-код или в конструктор сайтов. Вы можете скопировать код javascript или использовать шорткод под полем, если вы используете WordPress.
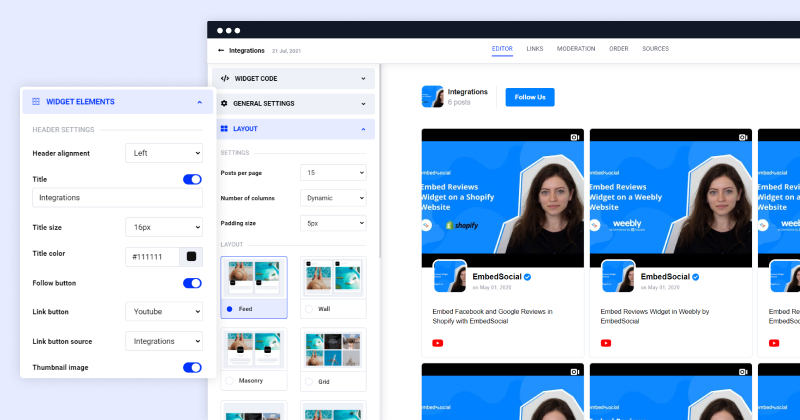
Но прежде чем отображать свой канал YouTube на своем веб-сайте, вы можете потратить некоторое время на улучшение дизайна и макета канала. Проверьте некоторые параметры настройки, доступные на панели «Настройки».
Настройте свою ленту YouTube
Прокрутите вниз до « Общие настройки » и измените свою ленту YouTube. Поэкспериментируйте со следующими параметрами:

- Изменить название фида
- Разрешить автоматическое добавление новых медиафайлов
- Изменить тип сообщений
- Упорядочить видео по дате (сначала самые старые или самые новые)
- Разрешить публикациям ссылки на социальные сети или нет
- Изменить макет ленты
- Используйте редактор CSS для создания пользовательского стиля ленты.

Совет: EmbedFeed предоставляет возможность добавить пользовательскую кнопку « Купить» в сообщения канала YouTube. Таким образом, когда посетитель нажимает на него, он может перейти на страницу, где он может купить выбранный продукт. Как здорово, правда?
Встроить канал YouTube в конструкторы сайтов
Вернемся к части кода. Теперь код находится в вашем буфере обмена и готов к вставке на ваш сайт. Это действие зависит от платформы, в которую вы хотите встроить код. Другими словами, у вас есть 2 варианта:
- Вставьте сгенерированный код YouTube прямо в HTML-код.
- Вставьте свой код в веб-платформу
Выполните следующие 4 шага, чтобы вставить код, сгенерированный YouTube, в HTML-код:
- Откройте код вашего сайта
- Выберите место, где вы хотите разместить свой канал YouTube, и вставьте туда код EmbedSocial (внутри тега <body>).
- Как только это будет сделано, сохраните свой код
- Обновите браузер, и вы увидите свой канал YouTube.
Отличная работа! Теперь ваши посетители могут просматривать ваш канал YouTube, не покидая ваш сайт.
Выполните следующие действия, чтобы вставить код, сгенерированный YouTube, на вашу веб-платформу:
Важно: передохните… EmbedSocial интегрируется и работает со всеми платформами, которые позволяют встраивать сторонние iframe или коды javascript. WordPress, Squarespace, PageCloud, Joomla, Wix, Weebly, Shopify, Magento, OpenCart — одни из наиболее часто используемых платформ управления контентом и веб-конструкторов, которые являются частью нашего портфолио.
Возьмем в качестве примера WordPress и Squarespace.
Чтобы встроить код канала YouTube в WordPress:
- Войдите на свой веб-сайт WordPress и откройте страницу, на которой вы хотите отобразить свой канал YouTube.
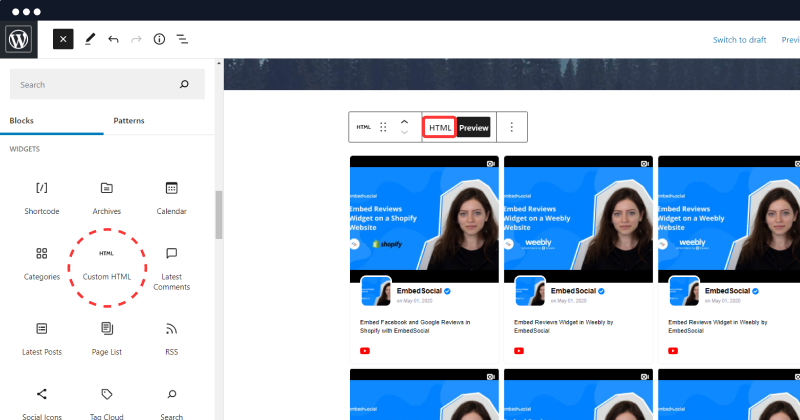
- Выберите область редактора, куда вы хотите добавить код, и щелкните значок +, чтобы добавить блок HTML.
- Выберите « Пользовательский блок HTML » и вставьте код в поле ввода.
- Нажмите « Обновить » (или предварительный просмотр), и вы увидите свой встроенный канал YouTube.

Примечание по использованию шорткода: если вы хотите использовать шорткод, просто выполните те же действия и вместо пользовательского HTML выберите блок шорткода, куда вы можете вставить предоставленный шорткод (расположенный чуть ниже основного javascript вашего виджета канала YouTube). .
Если ваш веб-сайт создан с помощью Squarespace, выполните следующие действия:
- Откройте свою учетную запись Squarespace
- Перейдите в Мои сайты и нажмите на веб-сайт, на котором вы хотите отобразить канал YouTube.
- Когда откроется экран конфигурации, в меню слева нажмите « Страницы » и откройте страницу, которую хотите отредактировать.
- Справа вверху в темном заголовке раздела блока просто нажмите кнопку плюс +
- Появится окно с вариантами. Щелкните символ </> (встроить)
- Появится всплывающее окно, где вам нужно будет щелкнуть значок кода .
- В пустое место для кода просто вставьте наш код здесь
- Нажмите « Установить», чтобы завершить это действие.
- Не забудьте нажать « Сохранить »
Делайте больше с веб-каналом YouTube
- Каждый раз, когда вы добавляете видео на свой канал YouTube, ваши видео будут автоматически добавляться (автосинхронизироваться) на ваш сайт.
- У вас всегда есть возможность выбрать, какие видео будут отображаться на вашем веб-сайте.
- Вы можете комбинировать каналы с нескольких каналов YouTube (вам понадобится только URL-адрес канала, а наша система сделает все остальное, подключившись к API YouTube и создав видео).
Мы обещаем, что с этими уникальными вариантами виджетов YouTube вы выделитесь среди конкурентов и предложите своим пользователям более уникальные возможности.
Перед тем, как ты уйдешь…
Вот 3 веские причины, по которым вам следует продолжать синхронизировать свой канал YouTube на своем веб-сайте:
- Заставляет людей дольше оставаться на вашем сайте (вы предлагаете им подобранный и более актуальный контент)
- Любой новый посетитель является потенциальным подписчиком вашего канала YouTube.
- Прекрасная возможность показать видео, созданные пользователями
Видео-инструкция по встраиванию YouTube-канала
Мы все учимся с разной скоростью. И это нормально.
Итак, если вам нужна дополнительная помощь, вот видео с подробными инструкциями. Просто нажмите кнопку воспроизведения ниже, и наша замечательная команда по работе с клиентами поможет вам в этом процессе.
Вы заслуживаете, чтобы ваши посетители наслаждались вашим сайтом. А создание видео на YouTube — это только полдела. Чтобы сделать еще один шаг, вы можете попробовать наш новейший виджет YouTube и встроить плейлист YouTube на свой веб-сайт.
Удачного встраивания!
Вставьте свой канал YouTube
Попробуйте EmbedFeed для создания и встраивания каналов Instagram, Facebook, YouTube или TikTok на любой веб-сайт, например PRO.
Бесплатная пробная версия на 7 дней · Простая настройка · Отмена в любое время